Améliorer la vitesse du site : supprimer les JS et CSS qui bloquent le rendu
Publié: 2023-02-12WordPress vous permet de créer un site Web personnalisé avec votre choix de plugins et de thèmes. Cependant, cela peut signifier que votre site contient de nombreux scripts qui ralentissent ses temps de chargement et ses performances. Tous ces scripts n'ont pas besoin d'être chargés immédiatement, et certains peuvent en fait empêcher les visiteurs de voir votre contenu le plus rapidement possible.
Ces fichiers superflus sont appelés JavaScript et CSS bloquant le rendu. Dans cet article, nous expliquerons quelles sont ces ressources bloquant le rendu, puis vous montrerons comment éliminer les ressources bloquant le rendu de votre site WordPress. Commençons!
Qu'est-ce que JavaScript et CSS bloquant le rendu ?
Lorsqu'un site Web se charge dans le navigateur, il envoie des appels à chaque script d'une file d'attente. Habituellement, cette file d'attente doit être vide avant que le site Web ne soit visible dans le navigateur. La file d'attente de scripts qui peuvent empêcher votre site Web de se charger complètement sont les fichiers JavaScript et CSS qui bloquent le rendu.
Lorsque la file d'attente des scripts est très longue, cela peut prendre un certain temps avant que les visiteurs puissent accéder à votre site. Souvent, bon nombre de ces scripts ne sont pas nécessaires pour afficher le site Web immédiatement et peuvent tout aussi bien attendre que le site lui-même soit entièrement chargé.
En d'autres termes, ces types de scripts ralentissent vos pages Web sans réellement contribuer aux besoins immédiats de vos visiteurs. Tout script qui n'implique pas ce que le spectateur verra tout de suite (souvent appelés éléments "au-dessus de la ligne de flottaison") doit être différé jusqu'à ce que le reste de la page soit chargé.
Pourquoi JavaScript et CSS bloquant le rendu sont-ils mauvais pour les pages Web ?
Les scripts JavaScript et CSS bloquant le rendu ralentissent vos pages Web, ce qui est mauvais pour de nombreuses raisons. La vitesse du site joue un rôle dans de nombreux aspects vitaux de votre site Web WordPress, y compris la convivialité générale et l'optimisation des moteurs de recherche (SEO). Lorsque votre site se charge lentement, vous êtes plus susceptible de perdre des visiteurs et moins susceptible d'être bien classé dans les résultats des moteurs de recherche.
Bien sûr, la vitesse et les performances du site sont affectées par plus que des ressources bloquant le rendu. Cela dit, c'est un facteur qui peut faire une différence significative dans les temps de chargement. N'oubliez pas que chaque ressource d'une page Web utilise des octets, ce qui peut entraîner des temps de téléchargement plus longs. Moins votre site contient de scripts légers, mieux c'est. Après tout, vous ne voulez pas laisser un site lent avoir un impact négatif sur votre entreprise.
En général, il est préférable de s'assurer que le code de votre site Web est aussi propre et minimal que possible pour améliorer la vitesse globale. Cependant, il y aura toujours du code restant. Par défaut, les navigateurs essaieront de tout charger en même temps, y compris les scripts de blocage du rendu.
C'est à vous de vous assurer que votre site charge d'abord les scripts nécessaires pour qu'il ait l'air correct et soit utilisable lorsqu'un spectateur arrive pour la première fois sur une page. Ce n'est qu'alors que le reste des scripts doit être chargé.
Comment éliminer JavaScript et CSS bloquant le rendu
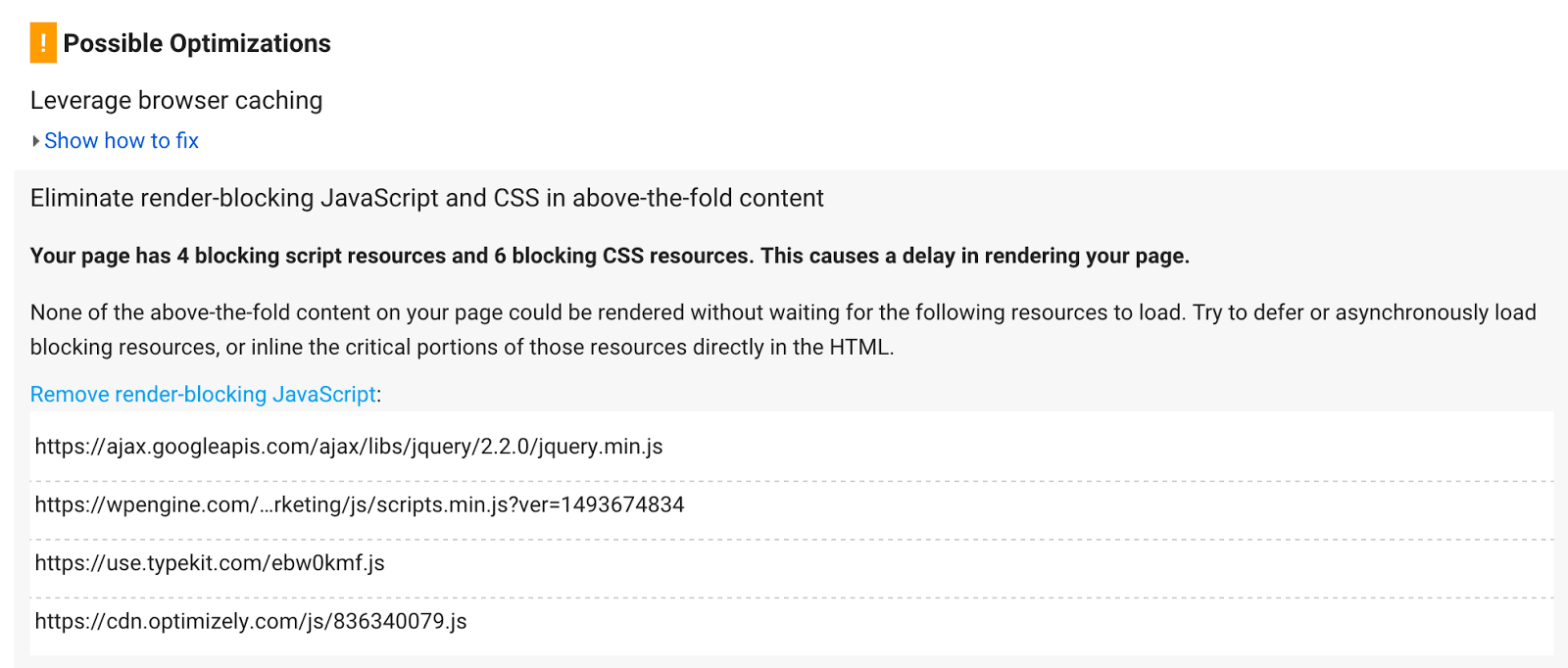
Avant de pouvoir éliminer les scripts bloquant le rendu, vous devez identifier les scripts qui causent des problèmes. Pour ce faire, nous vous recommandons d'utiliser PageSpeed Insights de Google. Entrez simplement votre URL et Google vous indiquera exactement quels scripts ralentissent les performances de votre page :

Faites une liste de tous les scripts qui apparaissent dans les résultats sous Éliminer JavaScript et CSS bloquant le rendu . Que vous essayiez de les traiter manuellement ou que vous utilisiez un plugin, ce sont les scripts auxquels vous voudrez prêter une attention particulière lorsque vous appliquez les correctifs suivants.
Pour réduire le nombre de scripts bloquant l'affichage sur votre site, vous devrez suivre quelques bonnes pratiques :
- 'Réduire' votre JavaScript et CSS. Cela signifie supprimer tous les espaces blancs supplémentaires et les commentaires inutiles dans le code.
- Concaténer votre JavaScript et CSS. Pour ce faire, vous voudrez prendre plusieurs fichiers .js et .css différents et les combiner. Idéalement, vous n'aurez que quelques fichiers de ce type.
- Différer le chargement de JavaScript. Il peut être utile de forcer les fichiers JavaScript à attendre pour se charger jusqu'à ce que tout le reste de la page soit prêt. Un moyen fiable de différer JavaScript consiste à utiliser le chargement asynchrone.
Ces conseils peuvent être difficiles à réaliser à la main dans WordPress, car de nombreux plugins frontaux sont livrés avec leurs propres fichiers JavaScript et CSS. Un plugin peut facilement attacher jusqu'à cinq ou six scripts au front-end de votre site. Ces fichiers peuvent s'accumuler assez rapidement !

Heureusement, WordPress utilise un filtre combiné pour enregistrer tous les scripts frontaux. Cela signifie que vous avez la possibilité d'identifier et de gérer tous les fichiers JavaScript ou CSS entrants, même si vous ne savez pas exactement quoi rechercher. Bien sûr, c'est beaucoup plus facile à accomplir avec un plugin plutôt que de partir de zéro.
Plugins pour réduire le JavaScript et le CSS bloquant le rendu
Il existe quelques plugins WordPress qui peuvent vous aider à optimiser votre site en supprimant JavaScript et CSS qui bloquent le rendu. Dans cette section, nous examinerons quatre choix populaires.
1. Fusée WP
WP Rocket aide à l'optimisation du site grâce à des tâches telles que la minification de CSS et de JavaScript, le chargement paresseux d'images, le report de requêtes JavaScript à distance, etc. C'est le "couteau suisse" des plugins d'optimisation.
L'un des plus grands avantages de l'utilisation de ce plugin est le processus de configuration facile. Cependant, un inconvénient potentiel est l'interface utilisateur. Le plugin crée une expérience différente dans votre tableau de bord WordPress que celle à laquelle vous pourriez être habitué. Certains utilisateurs de longue date peuvent ne pas apprécier ce changement d'interface. Pourtant, la fonctionnalité réelle du plugin reste de premier ordre.
Il existe quelques extras gratuits que vous pouvez obtenir pour WP Rocket dans le répertoire des plugins WordPress. Cependant, le plugin de base lui-même est au prix de 49 $ par an pour un site Web et un an de support, avec des niveaux supplémentaires offrant plus d'options.
2. Optimisation automatique
Autoptimize est conçu spécifiquement pour résoudre les problèmes soulevés par les outils de recommandation tels que PageSpeed Insights. Tous les paramètres qui vous permettent de configurer le plugin pour votre site Web seront contenus dans un nouveau menu de votre tableau de bord WordPress.
Autoptimize couvre toutes les tâches d'optimisation de base, telles que la minification et la mise en cache des scripts. Une caractéristique unique est qu'il peut également optimiser et convertir des images au format WebP. Cet outil a d'excellentes critiques globales, même si vous devez garder à l'esprit qu'il peut être quelque peu complexe à configurer.
Bien que le plugin lui-même soit gratuit, vous pouvez acheter l'un des deux packages auprès des développeurs pour vous aider dans sa configuration. Il existe un plan de configuration personnalisé au prix d'environ 165 $ (149 €). Vous pouvez également obtenir un examen professionnel complet de votre site Web et de la configuration d'un plug-in d'expert pour environ 667 $ (599 €).
3. Optimiser JCH
JCH Optimize propose également des outils uniques pour vous aider à améliorer le temps de chargement de votre page. Par exemple, il peut réduire le nombre de requêtes HTTP nécessaires pour charger vos pages et réduire également la taille de ces pages. Cela se traduit par une diminution de la charge du serveur et des besoins en bande passante inférieurs.
Une autre caractéristique unique de JCH Optimize est son générateur de sprites. Cela combine les images d'arrière-plan en "sprites", il faut donc moins de requêtes HTTP pour les charger dans un navigateur. Cependant, l'un des inconvénients de ce plugin peut être la courbe d'apprentissage abrupte. La plupart des utilisateurs devront se fier à la documentation de support pour s'assurer qu'ils ont correctement configuré le plugin, afin d'éviter les erreurs.
Cela étant dit, le plugin a de nombreuses critiques cinq étoiles et plus de 10 000 installations actives. En termes de prix, il existe une version gratuite du plugin disponible. Toutefois, si vous souhaitez accéder à l'assistance et à des fonctionnalités avancées telles que l'API Optimize Image, vous devez acheter un abonnement. Ceux-ci commencent à 29 $ pour six mois de support et d'accès à l'API.
4. Pack booster de vitesse
Speed Booster Pack offre une optimisation CSS et JavaScript, un chargement paresseux et une fonction de suppression de l'encombrement. Les développeurs d'Optimocha maintiennent le plugin à jour avec une base de code en constante évolution, vous savez donc que vous utiliserez toujours les dernières méthodes. Il existe également une fonctionnalité d'optimisation WooCommerce intégrée qui permet de résoudre les goulots d'étranglement.
L'un des avantages de l'utilisation de Speed Booster Pack est qu'il dispose d'une fonctionnalité d'intégration du réseau de diffusion de contenu (CDN). Cela facilite l'utilisation du CDN de votre choix dans WordPress, tout en optimisant avec le plugin. L'inconvénient de ce plugin réside dans le processus d'essais et d'erreurs que vous devrez peut-être suivre pour le configurer correctement.
Il convient également de noter qu'il existe une option de service pour accompagner le plugin gratuit. Tout comme Autoptimize, les développeurs proposent plusieurs options pour fournir une approche pratique et professionnelle de la configuration du plugin en fonction de votre site Web unique.
Améliorez la vitesse de votre site avec WP Engine
Quelle que soit votre approche pour améliorer la vitesse de votre site, nous sommes là pour vous aider. Nous avons un outil rapide pour tester votre site Web et les meilleures ressources de développement pour vous aider sur votre chemin vers une expérience optimisée.
En fait, notre plate-forme d'expérience numérique (DXP) est un excellent endroit pour commencer à créer un meilleur site Web WordPress. Découvrez nos forfaits dès aujourd'hui !
