Comment supprimer la barre latérale de la page WordPress ou masquer la barre latérale WordPress
Publié: 2020-01-24 Vous cherchez une solution rapide étape par étape pour supprimer la barre latérale de votre site WordPress ? J'ai un tutoriel simple à comprendre et à mettre en œuvre ici détaillant comment supprimer la barre latérale WordPress sans accroc, quel que soit votre niveau d'expérience WordPress.
Vous cherchez une solution rapide étape par étape pour supprimer la barre latérale de votre site WordPress ? J'ai un tutoriel simple à comprendre et à mettre en œuvre ici détaillant comment supprimer la barre latérale WordPress sans accroc, quel que soit votre niveau d'expérience WordPress.
Le problème avec la plupart des tutoriels WordPress, ils compliquent des choses simples comme la suppression de la barre latérale dans WordPress avec des descriptions détaillées difficiles à suivre pour les débutants WordPress. Ce didacticiel partagera une approche simple pour supprimer la barre latérale WordPress ainsi que la manière avancée de supprimer la barre latérale dans WordPress.
Ce tutoriel contient un guide détaillé sur la façon de supprimer la barre latérale dans WordPress et pourquoi tout fonctionne ainsi que la dernière partie qui a ce code rapide à implémenter sans comprendre profondément comment cela fonctionne.
Étapes pour supprimer la barre latérale WordPress
Pour supprimer la barre latérale dans WordPress, nous pouvons annuler l'une des deux étapes utilisées pour ajouter une barre latérale dans WordPress comme vous l'avez expliqué ici et résumé dans la section ci-dessous. Plus important encore, la deuxième étape - appeler la barre latérale devrait être celle que nous annulons la plupart du temps.
Nous pouvons omettre cette fonction qui appelle la barre latérale ( get_sidebar() ) dans le modèle de page pour supprimer avec succès la barre latérale dans un site WordPress. Dans un aperçu rapide, vous pouvez supprimer la barre latérale dans WordPress en suivant ces étapes :
- Localisez le modèle de page ou le modèle de publication qui affiche la barre latérale parmi vos fichiers de thème actifs ou le thème dont vous souhaitez supprimer la barre latérale. ( Pour ce tutoriel, je vais montrer comment supprimer la barre latérale dans le thème WordPress par défaut de Twenty Seventeen)
- Ouvrez la page ou publiez des modèles et recherchez le code qui affiche la barre latérale <?php get_sidebar(); ?>
- Vérifiez si ce code est répété plusieurs fois dans votre page de thème et votre modèle de publication, car certains thèmes sont livrés avec plusieurs barres latérales.
- Supprimez ces lignes de code qui affichent la barre latérale.
- Alternativement, vous pouvez créer un modèle de page pleine largeur qui omet l'appel à la barre latérale – sidebar <?php get_sidebar(); ?>
- Enfin, vous pouvez utiliser la fonction WordPress unregister_sidebar() dans le hook d'action qui utilise widgets_init pour supprimer la barre latérale de votre thème WordPress.
Comment ajouter et afficher la barre latérale dans WordPress
Tout d'abord, vous devez comprendre qu'une barre latérale est simplement une zone de widget qui est créée dans votre thème à l'aide d'une fonction appelée register_sidebar () pour les programmeurs, ils comprendront cela en détail comme je l'ai expliqué dans ce tutoriel - comment ajouter une barre latérale dans WordPress.
Il peut également être utile pour les utilisateurs de WordPress de comprendre comment une barre latérale est ajoutée à partir de ce didacticiel afin que nous puissions apprendre à supprimer la barre latérale dans votre thème WordPress.
Fondamentalement, lors de l'ajout d'une barre latérale dans WordPress comme expliqué ici , il y a deux étapes importantes ; enregistrer la barre latérale et appeler la barre latérale dans les modèles de thème.
Enregistrement de la barre latérale WordPress
Cela utilise la fonction register_sidebar et le code se trouve dans le fichier functions.php de votre thème. Pour les besoins de ce didacticiel, j'utiliserai le thème WordPress par défaut de Twenty Seventeen pour expliquer étape par étape comment supprimer la barre latérale dans WordPress.
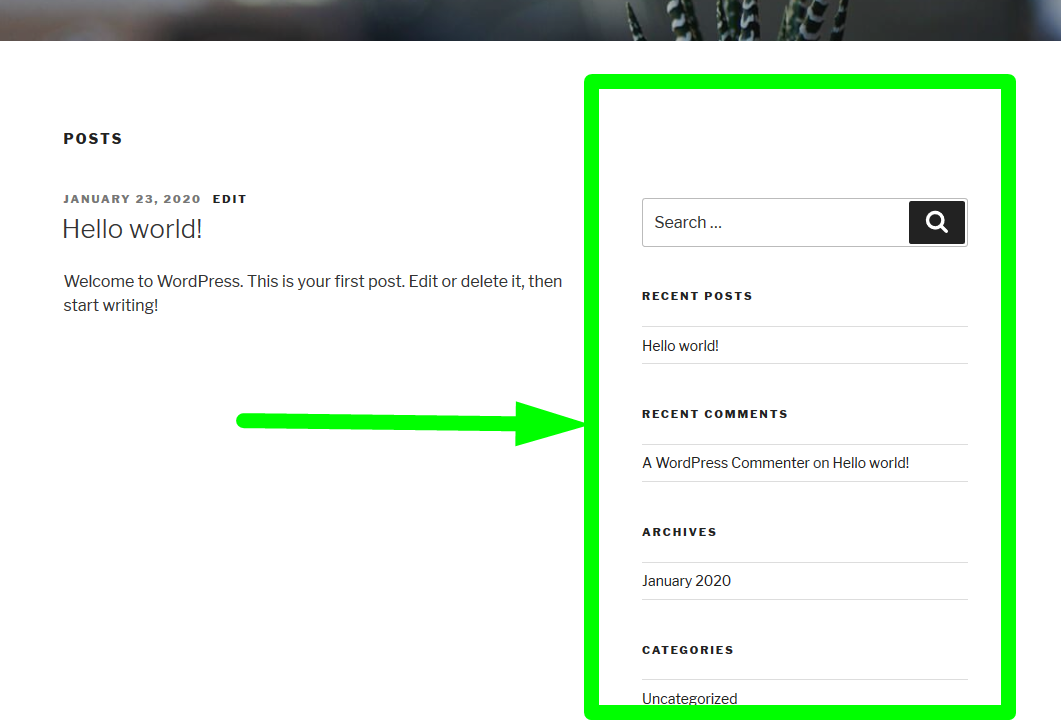
Tout d'abord, sur le frontend, vous pouvez voir que la barre latérale s'affiche comme indiqué dans l'image ci-dessous :

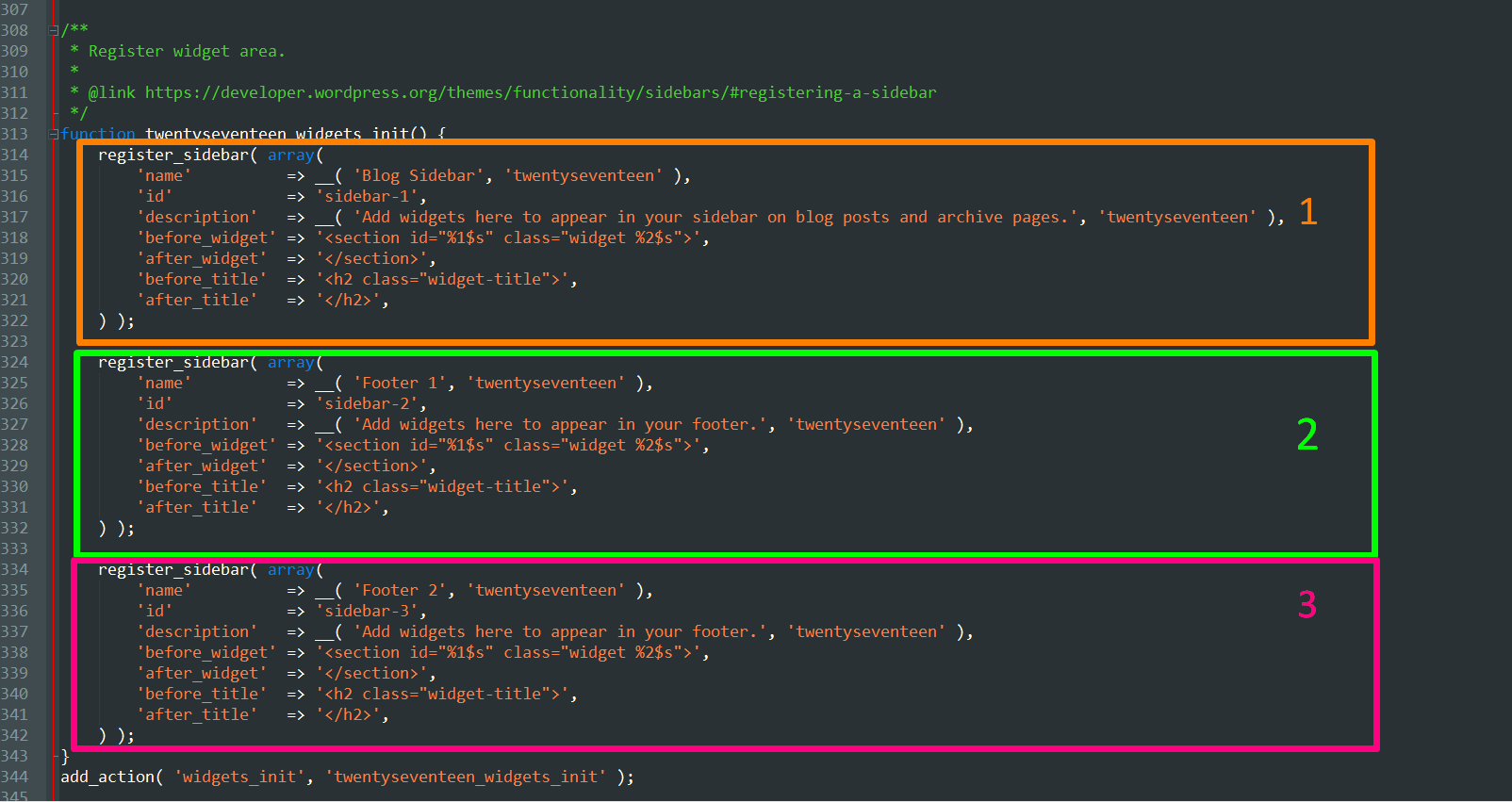
Lorsque vous téléchargez ce thème et ouvrez le fichier functions.php , vous pouvez voir que les barres latérales sont ajoutées dans le code affiché sur l'image ci-dessous :

Il y a trois barres latérales enregistrées dans ce thème et les barres latérales incluent la barre latérale principale du blog et deux widgets de pied de page.
Pour supprimer la barre latérale dans ce thème WordPress, nous devons choisir quelle barre latérale nous devons supprimer et la barre latérale la plus importante à supprimer est évidemment la barre latérale principale du blog qui est enregistrée dans le code ci-dessous :

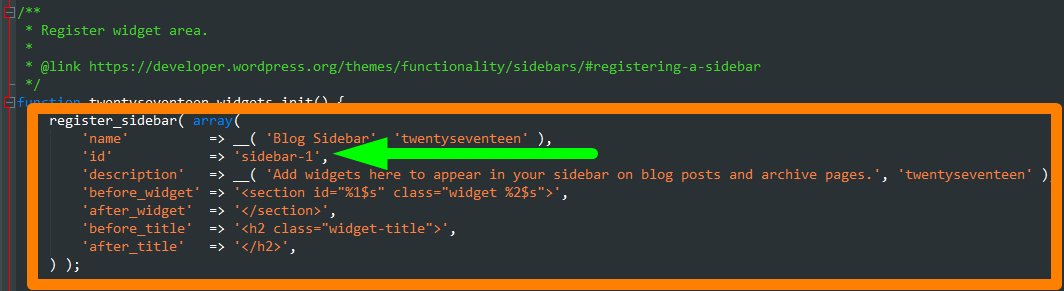
Il s'agit de la barre latérale qui porte le nom "Blog Sidebar" et l'identifiant "sidebar-1", comme indiqué dans l'image ci-dessus. De même, dans votre thème WordPress actuel lorsque vous ouvrez le functions.php, vous devriez pouvoir isoler ce code qui enregistre le widget de la barre latérale.
Si vous supprimiez ce code de functions.php, la barre latérale serait supprimée, mais ce n'est pas la meilleure approche car vous devrez peut-être également modifier l'autre fonction qui affiche la barre latérale.
Vous pouvez également avoir cette barre latérale dans d'autres pages et ne la supprimer que sur une seule page. Il n'est donc pas recommandé de supprimer la barre latérale de ce fichier functions.php.
Affichage de la barre latérale dans le thème WordPress
La barre latérale est affichée sur n'importe quelle page ou publication à l'aide d'un appel à un modèle appelé sidebar.php. Essentiellement, ce qui se passe, c'est que la page ou les modèles de publication qu'ils appellent le fichier appelé sidebar.php qui contient le code qui affiche la barre latérale.
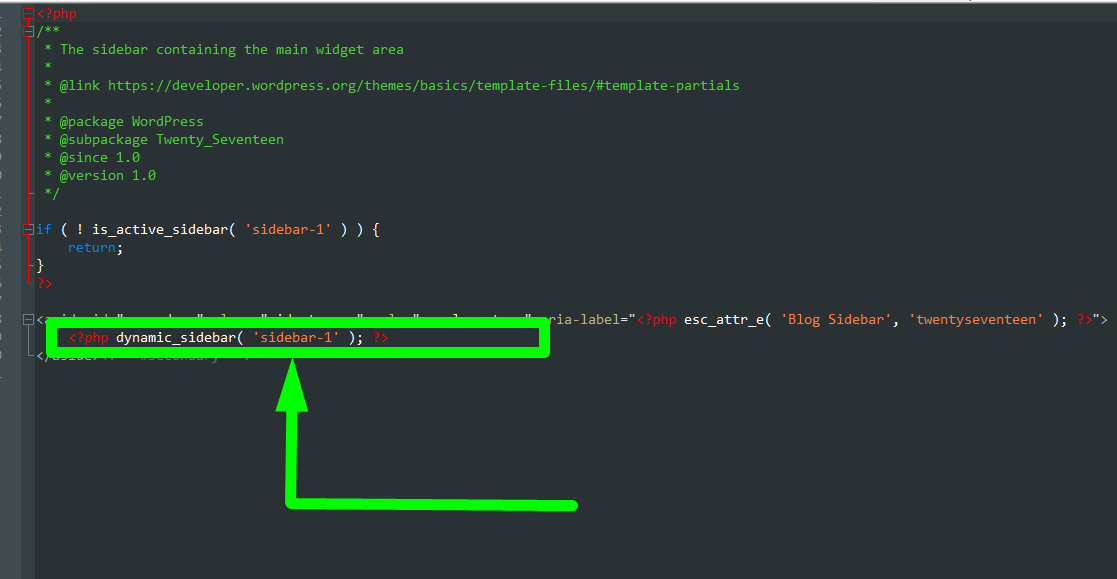
Dans notre illustration du tutoriel, lorsque vous ouvrez le fichier sidebar.php du thème WordPress Twenty Seventeen, vous verrez la ligne de code suivante qui est responsable du rendu du code de la barre latérale :

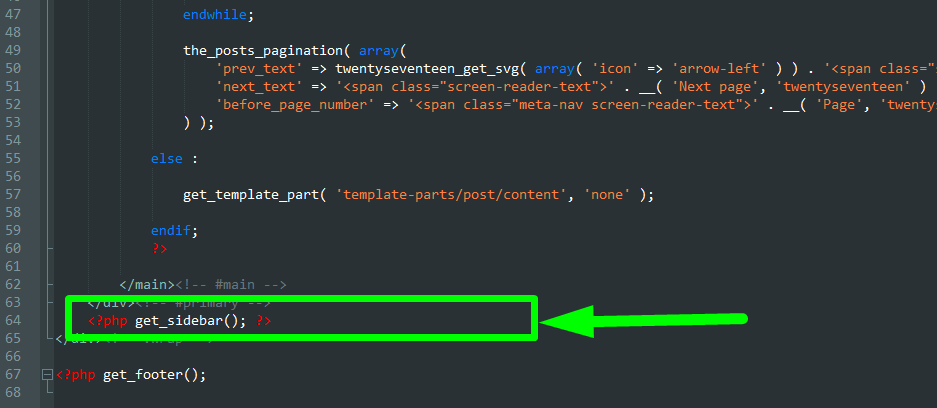
Plus loin dans les fichiers de thème WordPress, lorsque vous ouvrez le fichier index.php ou page.php ou le fichier single.php , vous verrez le code montré dans l'image ci-dessous qui appelle maintenant le fichier sidebar.php pour afficher son contenu dans la page et le poste :

Dans le thème WordPress par défaut de Twenty Seventeen, le code se trouve dans le fichier index.php juste avant l'appel au modèle de pied de page.

Comment fonctionne le code de la barre latérale WordPress
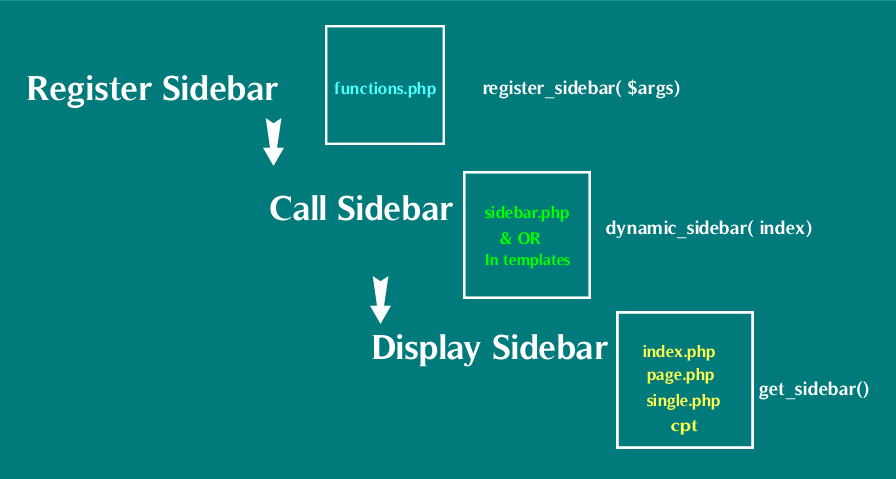
Il y a trois fichiers qui sont impliqués dans la barre latérale WordPress et il y a aussi trois fonctions principales qui sont impliquées lors de l'ajout de barres latérales WordPress et elles fonctionnent comme suit :
- Le fichier de fonctions enregistre la barre latérale (zones de widget) à l'aide de cette fonction - register_sidebar ()
- Le fichier de la barre latérale contient le code pour afficher la barre latérale à l'aide de cette fonction - dynamic_sidebar()
- Index, page.php ou single.php ou custom-post-type-page.php appelle le code de sidebar.php avec cette balise de modèle - get_sidebar()
Ainsi, la séquence des événements est la suivante dans une illustration schématique :

Comment supprimer la barre latérale WordPress ?
Comme mentionné ci-dessus, le meilleur endroit pour interrompre cette séquence d'événements est d'éviter la dernière partie qui affiche la barre latérale puisque nous voulons simplement la supprimer de la vue plutôt que de supprimer complètement la barre latérale des fonctions du thème WordPress.
C'est souvent le cas puisque l'on souhaite supprimer la barre latérale d'une page ou d'un article d'un site et non dans toutes les pages ou articles d'un site.
4 façons de supprimer la barre latérale dans le thème WordPress

#1 Supprimer la fonction get_sidebar() Supprimer le site WordPress de la barre latérale
Maintenant que nous comprenons comment la barre latérale WordPress est ajoutée et affichée sur le site WordPress, nous pouvons maintenant supprimer facilement la barre latérale en supprimant le code get_sidebar() du modèle de page dont nous voulons supprimer la barre latérale.
- Ouvrez vos fichiers de thème et recherchez la fonction get_sidebar() dans page.php, single.php, index.ph p ou d'autres modèles de page personnalisés ajoutés à votre thème.
- Lorsque vous ouvrez ce fichier, recherchez ce code et supprimez-le, cela supprimera la barre latérale WordPress.
- Parfois, le code peut appeler une barre latérale spécifique comme la barre latérale du pied de page peut avoir un code comme celui-ci – <?php get_sidebar('footer-widget-area'); ?> Supprimez simplement le code qui correspond à la barre latérale WordPress que vous souhaitez supprimer.
#2 Créer un modèle personnalisé de page complète pour supprimer le site WordPress de la barre latérale (page statique)
La deuxième façon de supprimer la barre latérale dans WordPress consiste à créer un modèle de page personnalisé qui n'a pas la fonction get_sidebar().
- Pour créer une page de modèle personnalisée pour votre thème, vous devez ajouter le code suivant dans un nouveau fichier que vous enregistrerez dans votre dossier de thème principal :
<?php /* * * Nom du modèle : modèle pleine largeur */ get_header();
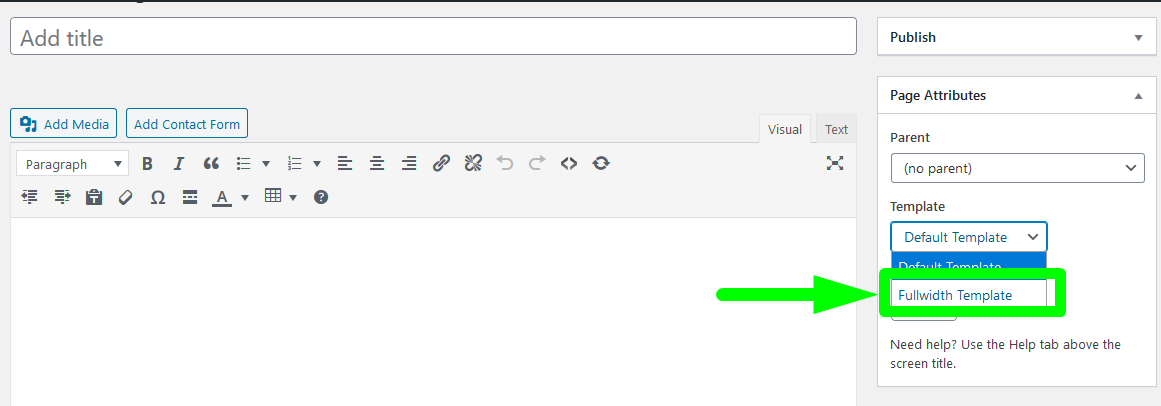
- Enregistrez le fichier sous fullwidth-page.php et connectez-vous à votre tableau de bord WordPress et cliquez sur créer une nouvelle page. Sous la métabox Attributs de page, vous devriez voir le modèle de page personnalisée pleine page dans le menu déroulant comme indiqué sur l'image ci-dessous :

- Vous devez maintenant ajouter le contenu de la page afin de pouvoir afficher les autres contenus de la page et omettre la barre latérale. Ouvrez le php de votre thème et copiez tout le contenu dans le nouveau fullwidth-page.php en supprimant la balise get_sidebar() afin que vous ayez toutes les autres parties sans la barre latérale.
- Lorsque vous copiez, enregistrez et revenez à votre tableau de bord pour créer une nouvelle page en utilisant le nouveau modèle de page pleine largeur sans la barre latérale.
- Vous pouvez également créer un modèle de publication unique personnalisé pour supprimer la barre latérale des publications, tout comme vous avez supprimé la barre latérale de la page. Ajoutez le code suivant dans le nouveau fichier :
<?php /* * Nom du modèle : publication sans barre latérale * Type de publication de modèle : publication, page, produit */ get_header(); ?>
- Enregistrez ce fichier sous le nom fullwidth-single-post.php et vous pouvez maintenant accéder au modèle de publication unique pleine largeur tout comme vous accédez au modèle de page personnalisé expliqué à l'étape ci-dessus.
# 3 Utilisez la fonction de désinscription de la barre latérale pour supprimer la barre latérale WordPress
Une autre façon ingénieuse de supprimer la barre latérale dans WordPress consiste à utiliser la fonction unregister_sidebar(). Cette fonction prend un argument qui est l'ID de la barre latérale et l'expression générale est la suivante :
unregister_sidebar( string|int $sidebar_id )
La fonction supprime la barre latérale d'une liste de barres latérales et peut être utilisée dans un crochet d'action comme suit :
fonction remove_footer_widgets(){
// Désenregistrer les barres latérales du pied de page TwentySeventeen
unregister_sidebar( 'sidebar-2' );
unregister_sidebar( 'sidebar-3' );
}
add_action( 'widgets_init', 'remove_footer_widgets', 11 );Cela supprimera efficacement les barres latérales du pied de page dans le thème WordPress par défaut de Twenty Seventeen.
#4 Utilisez des plugins gratuits pour supprimer les barres latérales WordPress
Il existe plusieurs plugins que vous pouvez utiliser pour désactiver la barre latérale sur les pages et publier en gérant les barres latérales. Les trois plugins de gestion de la barre latérale et des widgets les plus populaires qui sont gratuits incluent :
- Barres latérales personnalisées - Gestionnaire de zone de widget dynamique
- Barres latérales de page simples
- Barres latérales sensibles au contenu - Zones de widgets illimitées
- Désactiver le widget
Ajustement CSS après la suppression de la barre latérale WordPress
Enfin, vous devrez peut-être réajuster vos styles car la suppression de la barre latérale laisse un espace et cela peut être réalisé par quelques ajustements CSS.
Dans le thème WordPress par défaut Twenty Seventeen, vous pouvez ajouter les styles CSS suivants pour ajuster l'espace laissé par la barre latérale supprimée :
.zone de contenu {
largeur : 100 % ;
marge : 0px ;
bordure : 0px ;
rembourrage : 0px ;
}
.content-area .site {
marge : 0px ;
}Maintenant, sans la barre latérale, le site devrait être supprimé avec succès et la largeur de la zone de contenu ajustée pour s'adapter à la page entière, comme indiqué dans l'image ci-dessous :

Emballer
Dans cet article, nous avons décrit dans les grandes lignes les quatre méthodes courantes de suppression de la barre latérale dans WordPress et chacune de ces méthodes présente des avantages et des inconvénients. Pour supprimer la barre latérale WordPress, vous devez évaluer votre thème et trouver comment il a été codé afin de pouvoir mettre en œuvre la meilleure méthode pour supprimer la barre latérale dans votre thème WordPress. J'espère que vous trouverez ce didacticiel WordPress utile et que vous pourrez nous contacter si vous avez besoin de plus de conseils sur la façon de supprimer votre barre latérale de thème WordPress.
