Comment supprimer le CSS inutilisé dans WordPress en toute sécurité
Publié: 2023-04-19Voulez-vous supprimer les CSS inutilisés dans WordPress et rendre votre site Web plus rapide ?
L'un des principaux objectifs de l'optimisation du site Web est de supprimer tout code inutile. Cela réduit la taille totale des pages de votre site Web et conduit à des temps de chargement de page plus rapides et à une meilleure expérience utilisateur pour les visiteurs.
Un domaine dans lequel vous pouvez réduire considérablement la taille des pages du site Web est le style. Le style du site Web est contrôlé par un langage basé sur des règles appelé Cascading Style Sheets, qui est l'un des éléments de base du World Wide Web aux côtés de HTML et Javascript.
Plus communément abrégées en CSS, les feuilles de style peuvent être utilisées pour définir les couleurs de page, les polices, les arrière-plans, le style d'image, les marges, le rembourrage, etc. Dans l'exemple ci-dessous, le code CSS garantit que les titres sont centrés et affichés en rouge.
h1 { text-align: center; color: red; }Un site Web WordPress typique nécessitera de nombreuses feuilles de style pour afficher correctement une page. En plus du style CSS utilisé dans la version principale de WordPress, les appels CSS sont effectués par votre thème WordPress activé et vos plugins WordPress. Par conséquent, un site Web WordPress peut nécessiter une douzaine de fichiers CSS afin de tout styliser correctement.
Les feuilles de style en cascade peuvent augmenter les temps de chargement des pages si les fichiers sont trop volumineux ou si trop de fichiers CSS sont appelés. Un certain nombre de techniques peuvent être utilisées pour résoudre ce problème, telles que Différer, Minifier et Combiner.
Vous trouverez ci-dessous un résumé de ces techniques.
| Technique d'optimisation CSS | Usage |
|---|---|
| Reporter | Différer l'exécution des fichiers CSS non critiques jusqu'au chargement de la page |
| Réduire | Supprimer les espaces, les tabulations, les sauts de ligne et les commentaires |
| Combiner | Réduisez le nombre total de requêtes HTTP en combinant plusieurs fichiers CSS en un seul fichier |
Si vous souhaitez réduire davantage le poids du CSS, je vous recommande de supprimer les règles CSS inutilisées dans WordPress afin que seul le style requis soit téléchargé par les visiteurs. En empêchant le navigateur de charger du code CSS inutile, vous pouvez accélérer le chargement des pages et offrir aux visiteurs une meilleure expérience utilisateur.
Examinons de plus près les CSS inutilisés et examinons comment vous pouvez supprimer le code CSS inutilisé de votre site Web WordPress.
Qu'est-ce que le CSS inutilisé dans WordPress et pourquoi se produit-il ?
Le CSS inutilisé fait référence à toutes les règles CSS qui ne sont pas appelées sur la page actuelle. Cela se produit fréquemment car les pages ont rarement besoin d'appeler chaque règle CSS à partir d'une feuille de style. Par exemple, votre feuille de style peut contenir une règle CSS pour afficher un titre en utilisant la couleur rouge, mais cela serait classé comme CSS inutilisé s'il n'était pas réellement demandé.
Comme les navigateurs ne nécessitent pas de règles CSS inutilisées, le code augmente inutilement la taille des fichiers CSS. Vous pouvez donc améliorer les temps de chargement des pages en supprimant le code CSS inutilisé dans WordPress.
Les thèmes WordPress doivent utiliser le fichier styles.css comme feuille de style principale, bien qu'il soit courant que les thèmes utilisent des feuilles de style supplémentaires pour les polices, les habillages de thème et d'autres éléments de conception. De nombreuses règles CSS contenues dans les fichiers CSS de thème ne sont requises que dans certaines situations. Malgré cela, ces fichiers CSS sont généralement chargés sur chaque page de votre site Web.
Les plugins WordPress sont particulièrement mauvais pour insérer des CSS inutilisés dans les pages car les développeurs chargent fréquemment des feuilles de style sur toutes les pages par défaut.
| Type de plugin WordPress | Exemple de CSS inutilisé |
|---|---|
| Générateur de pages | Insère un style pour les blocs de contenu qui n'ont pas été utilisés sur la page |
| Curseur de contenu | Appelle la feuille de style du curseur sur l'ensemble de votre site Web, même si elle n'est requise que sur la page d'accueil |
| Formulaire de contact | Appelle la feuille de style du formulaire sur l'ensemble de votre site Web, même si elle n'est requise que sur la page de contact |
Il est recommandé de supprimer les CSS inutilisés dans WordPress, mais si vous supprimez tout code CSS important pour la conception de votre site Web, la conception de votre site Web se cassera.
Qu'en est-il du CSS critique ?
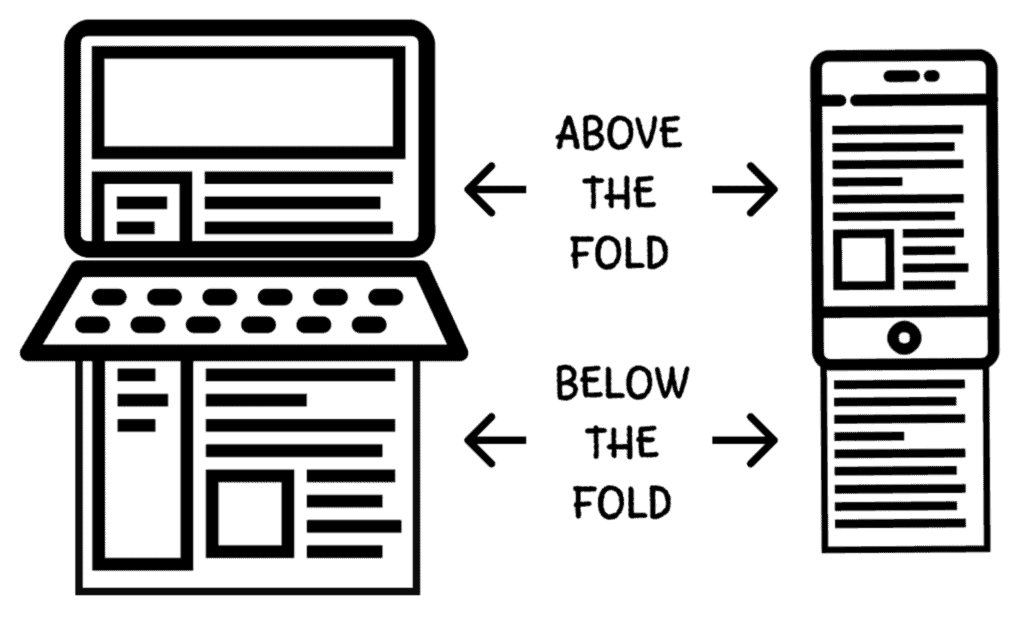
Un autre terme que vous pouvez entendre fréquemment est Critical CSS . Il fait référence à tout style requis pour afficher immédiatement le contenu aux utilisateurs sans défilement. Cette zone est appelée Above the Fold et le temps nécessaire à un navigateur pour charger le contenu au-dessus du pli est appelé First Contentful Paint (FCP).
Google recommande que le CSS critique soit extrait, minifié et affiché en ligne dans l'élément HEAD pour garantir que le First Contentful Paint se charge rapidement. Différer peut être utilisé pour charger ultérieurement des fichiers CSS non critiques afin de garantir que les fichiers CSS moins importants ne ralentissent pas le chargement initial de la page.

Comment trouver le CSS inutilisé
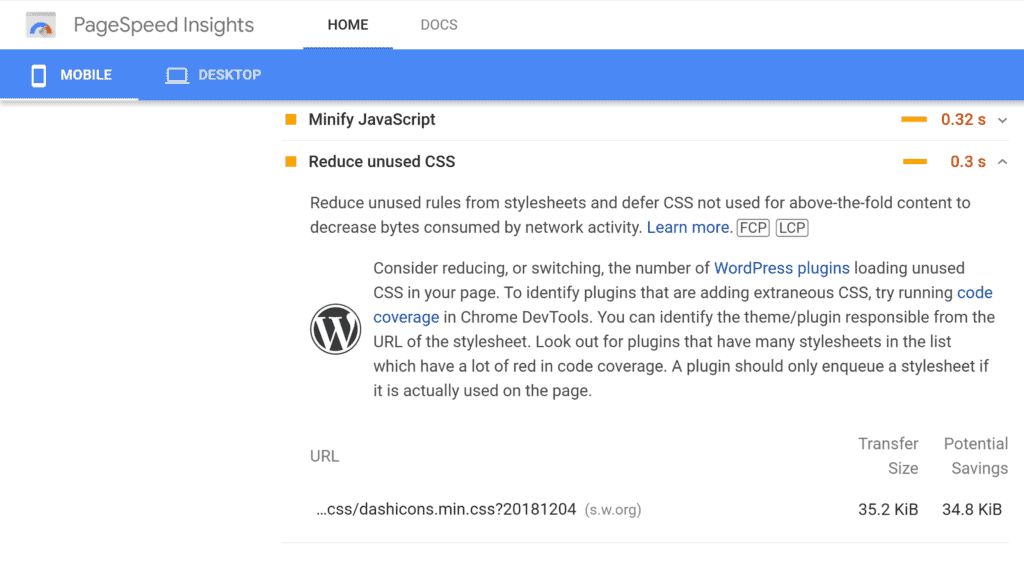
Un moyen rapide de découvrir les CSS inutilisés sur une page consiste à saisir son URL dans un outil de rapport de performance tel que GTmetrix, Google PageSpeed Insights ou Pingdom Website Speed Test. Le rapport mettra en évidence les CSS inutilisés et recommandera la suppression ou le report des règles inutilisées.

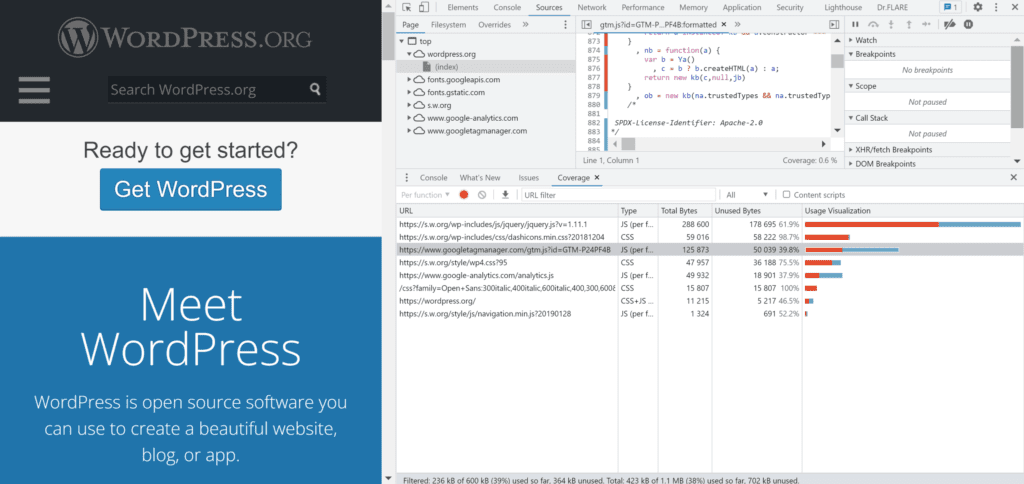
Les navigateurs modernes fournissent des outils de développement pour vous aider à analyser la conception et le code d'un site Web. Les options de développement de Google Chrome sont appelées Chrome DevTools et son onglet Couverture peut être utilisé pour rechercher du code Javascript et CSS inutilisé. C'est un moyen rapide et efficace de trouver des fichiers CSS contenant de nombreuses règles inutilisées.
Pour charger Chrome DevTools, il vous suffit de cliquer avec le bouton droit sur une page et de sélectionner Inspect . Vous pouvez ensuite cliquer sur l'onglet Couverture pour voir l'URL de chaque fichier et si le fichier est Javascript, CSS ou les deux. À droite, vous pouvez voir la taille totale du fichier en octets et le nombre total d'octets inutilisés. Une barre de visualisation affiche le code inutilisé en rouge et le code requis en bleu-vert. Ceci est résumé dans le panneau inférieur, mais si vous cliquez sur un fichier spécifique, vous verrez les règles CSS inutilisées surlignées en rouge dans le panneau ci-dessus.
Consultez la page Couverture des développeurs Chrome pour plus d'informations sur le fonctionnement de l'onglet Couverture.

De nombreux autres outils CSS inutilisés gratuits et premium peuvent être trouvés en ligne.

- Outil CSS inutilisé JitBit - Un service gratuit qui explore chaque page de votre site Web et met en évidence les sélecteurs CSS qui ne sont utilisés nulle part
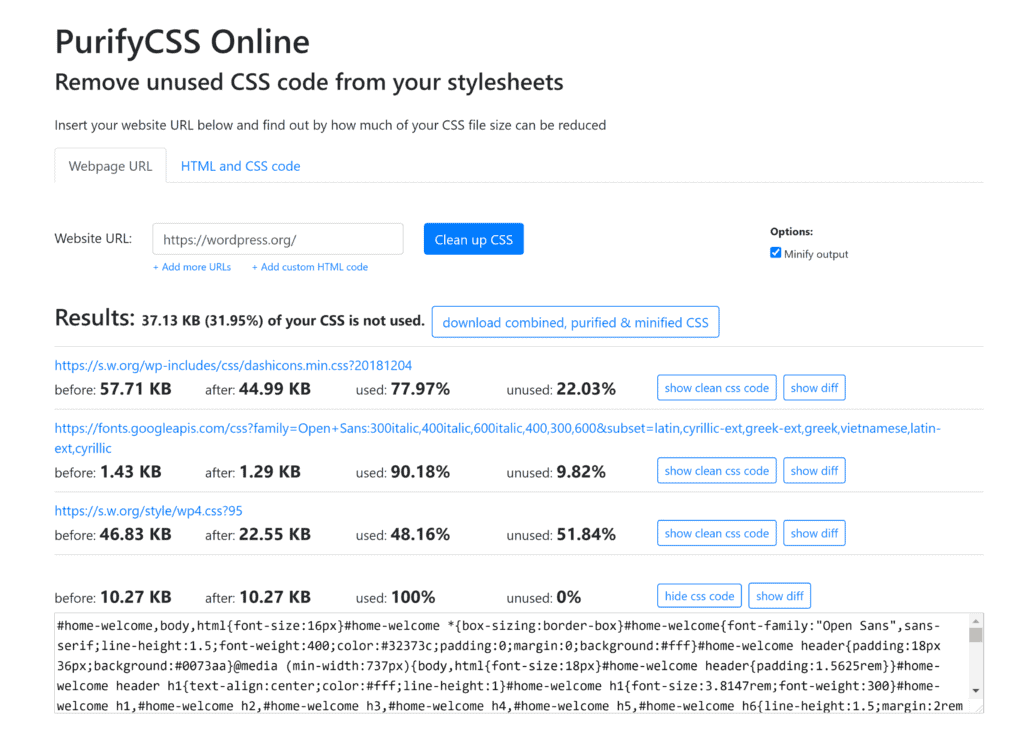
- PurifyCSS Online - Un outil gratuit utile qui met en évidence le code inutilisé et vous fournit des fichiers CSS propres
- UnusedCSS - Un service premium qui analyse les URL des pages et fournit des fichiers CSS plus propres sans code inutile (le prix commence à partir de 25 $ par mois)

Bien que des outils tels que Chrome DevTools et PurifyCSS Online puissent être utiles pour afficher les règles CSS inutilisées sur les sites Web, ils ne sont pas toujours pratiques pour résoudre le problème des CSS inutilisés sur une plate-forme dynamique telle que WordPress.
Les thèmes et plugins WordPress nécessitent que différentes feuilles de style soient chargées sur votre site Web, d'où la quantité de changements CSS inutilisés d'une page à l'autre. C'est pourquoi je pense qu'il est généralement préférable d'utiliser des plugins d'optimisation WordPress pour supprimer (ou différer) les CSS inutilisés dans WordPress.
Examinons de plus près quelques plugins WordPress utiles qui aident à supprimer les CSS inutilisés de votre site Web WordPress.
Supprimer le CSS inutilisé dans WordPress à l'aide de WP Rocket
WP Rocket est l'une des solutions de performance WordPress les plus populaires sur le marché. Une licence pour WP Rocket est disponible pour 49 $ par an.
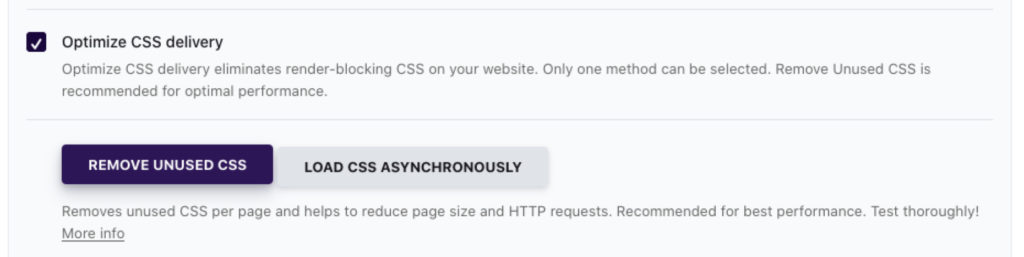
Le plugin propose un outil qui peut supprimer tous les CSS inutilisés de votre site Web en un clic. En arrière-plan, WP Rocket examine toutes les feuilles de style et tous les scripts de chaque page et fait correspondre les règles CSS avec les sélecteurs CSS qui se trouvent dans le code HTML. Ce processus est effectué en externe sur les serveurs de WP Rocket, alors assurez-vous que votre plugin de sécurité WordPress a mis en liste blanche l'adresse IP de son serveur.

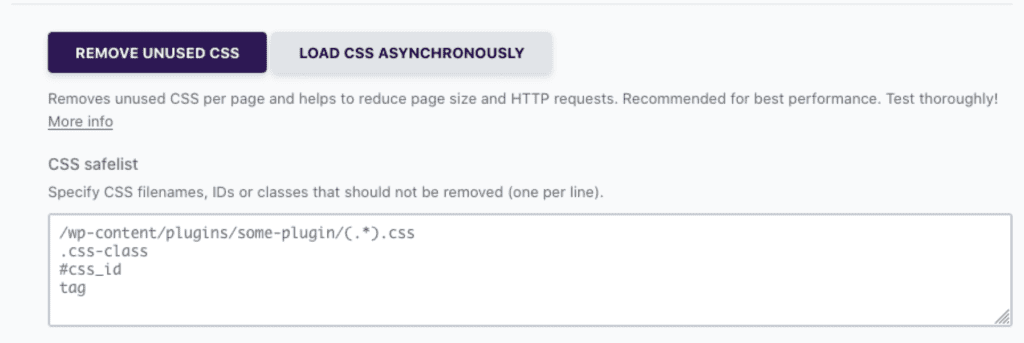
Comme WP Rocket supprime automatiquement tout le code CSS inutilisé, vous pouvez rencontrer des situations où cet outil peut casser une partie de la conception de votre site Web, comme un formulaire de contact. Si cela se produit, ajoutez le fichier CSS, l'ID ou la classe pertinent à la liste sûre CSS de WP Rocket.

Lecture recommandée : Comment nettoyer la base de données WordPress
Supprimer le CSS inutilisé dans WordPress à l'aide de Perfmatters
Perfmatters est la solution d'optimisation que j'utilise sur mon site Web pour supprimer le code CSS inutilisé. C'est un plugin WordPress premium qui est disponible pour seulement 24,95 $ par an.
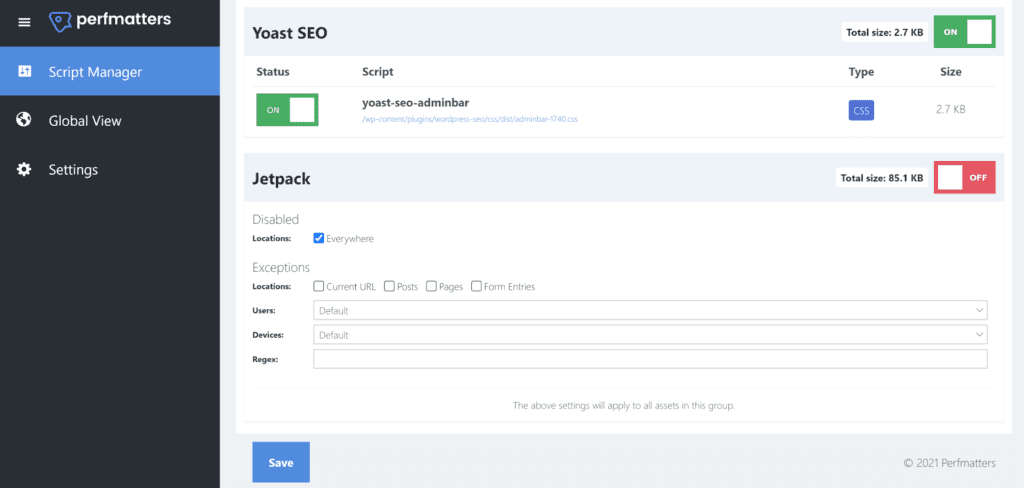
Avec le gestionnaire de scripts Perfmatters, vous pouvez activer et désactiver les fichiers CSS et les fichiers Javascript sur des publications et des pages spécifiques de votre site Web. Des exceptions peuvent être faites aux exclusions de script en fonction des expressions régulières, de l'état de connexion d'un utilisateur et de son type d'appareil.
J'ai trouvé le plugin très efficace pour lutter contre les plugins WordPress mal optimisés. Prenez Jetpack, par exemple. Même si vous n'utilisez aucun module Jetpack pour le front-end de votre site Web, il chargera toujours un fichier CSS de 85,1 Ko sur chaque page de votre site Web. Comme vous pouvez le voir ci-dessous, Perfmatters me permet d'empêcher le chargement de ce fichier CSS inutile.

Suppression du CSS inutilisé dans WordPress à l'aide de Asset CleanUp
Une excellente alternative à Perfmatters est Asset CleanUp. Le plugin est gratuit, bien qu'une version premium soit disponible pour 42,08 € qui débloque de nombreuses fonctionnalités supplémentaires.
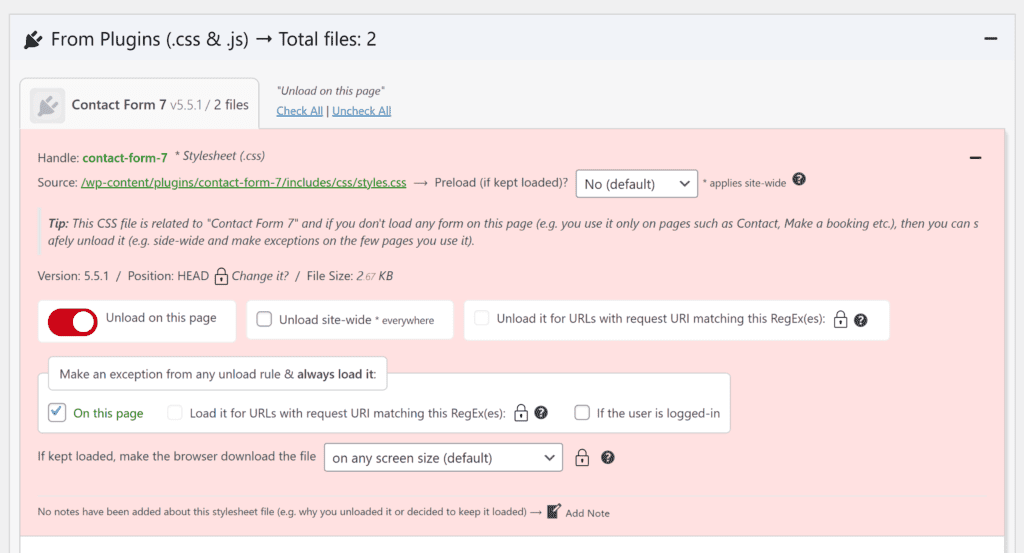
Le gestionnaire CSS et Javascript d'Asset CleanUp vous permet de précharger des fichiers et de désactiver des fichiers sur des pages spécifiques de votre site Web. Des exceptions peuvent être faites pour les utilisateurs connectés.
Si vous effectuez une mise à niveau vers Asset CleanUp Pro, vous aurez plus de contrôle sur les zones de chargement des fichiers CSS et Javascript de votre site Web et pourrez ajouter des exceptions supplémentaires pour la taille de l'écran et les expressions régulières.

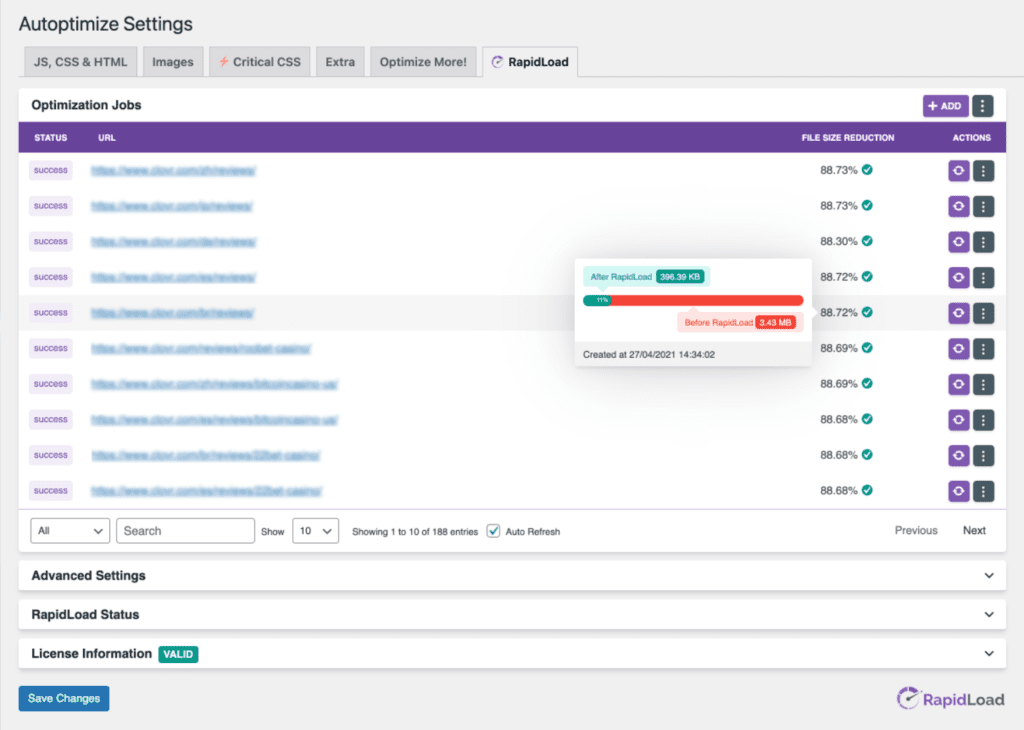
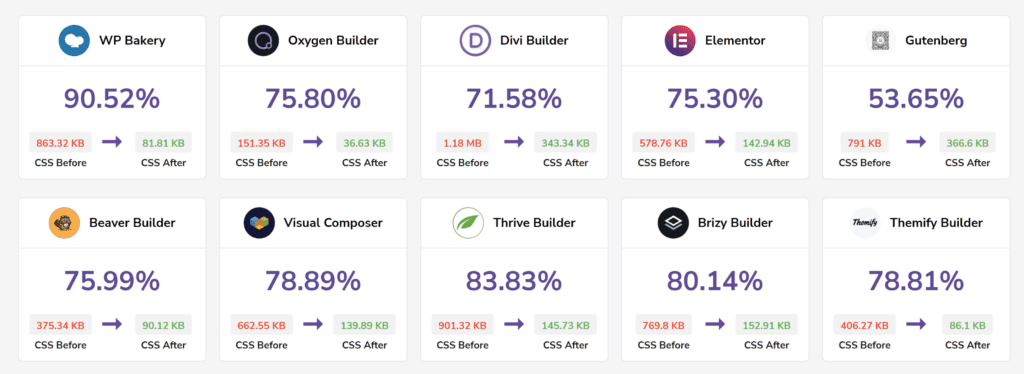
Suppression des fichiers CSS inutilisés à l'aide de RapidLoad
Autoptimize est un plugin WordPress d'optimisation efficace qui vous permet d'agréger, de minifier et de mettre en cache des fichiers CSS, Javascript et HTML. Le plugin WordPress RapidLoad Power-Up étend encore plus Autoptimize en vous aidant à supprimer les CSS inutilisés dans WordPress.

Comme l'outil d'optimisation CSS de WP Rocket, RapidLoad Power-Up réduit les temps de chargement des pages en examinant quelles règles CSS sont réellement nécessaires.
Comme son nom l'indique, le plugin utilise le service RapidLoad afin de réduire la taille des fichiers CSS. Par conséquent, vous devrez vous inscrire au service RapidLoad pour utiliser RapidLoad Power-Up. Des plans mensuels sont disponibles pour RapidLoad pour 5,83 $ par mois.

Dernières pensées
Les développeurs ne font pas assez pour optimiser les feuilles de style qui stylisent et façonnent nos sites Web. Vous constaterez que de nombreux thèmes et plugins WordPress chargent toutes les règles CSS sur votre site Web, même lorsque ces règles ne sont requises que sur des pages spécifiques.
Pour voir la quantité de code CSS inutilisé sur votre propre site Web, je vous recommande d'exécuter des tests de performance sur un outil de rapport de performance tel que GTmetrix, Google PageSpeed Insights ou Pingdom Website Speed Test. Des outils de développement tels que Chrome DevTools et PurifyCSS Online peuvent également être utilisés pour voir le poids inutile que CSS ajoute aux pages.
Heureusement, nous pouvons supprimer les CSS inutilisés dans WordPress en utilisant un certain nombre de solutions de performance WordPress. Si vous préférez automatiser le processus, je vous recommande d'utiliser WP Rocket ou RapidLoad Power-Up. Ceux d'entre vous qui ont une approche plus pratique de la maintenance de WordPress préféreront Perfmatters et Asset CleanUp car ces plugins vous donnent un contrôle total sur les zones de chargement des fichiers CSS et Javascript de votre site Web.
Sachez que la suppression d'un code CSS important entraînera la rupture de la conception de votre site Web. Assurez-vous donc de vérifier régulièrement les pages de votre site Web pour vous assurer que tout fonctionne correctement.
Lecture recommandée : Comment différer l'analyse de javascript dans WordPress
Bonne chance.
Kévin
