Comment : supprimer le titre de la page dans WordPress
Publié: 2023-05-23Table des matières
Pourquoi masquer les titres de page ?
Toutes les pages de votre site n'ont pas nécessairement besoin d'un titre. Alors qu'un titre est attendu sur les articles de blog, il n'a pas toujours fière allure sur les autres pages. Ce qui est bien conçu pour un blog n'est pas toujours acceptable pour le reste du site Web. Dans cet article, nous supprimerons le titre de la page dans WordPress.
Par exemple, avoir un titre "Accueil" sur votre page d'accueil n'est pas nécessaire et peut même sembler un peu peu professionnel. Histoire similaire avec votre "À propos" ou "Services", une telle page parle d'elle-même et avoir le titre en haut pourrait être redondant. L'élément de titre peut également perturber votre conception globale. Vous pourriez envisager de peaufiner son style en utilisant CSS pour l'intégrer plus harmonieusement. Cependant, la meilleure décision est peut-être de le supprimer complètement. L'espace pourrait être utilisé pour placer une image de héros captivante ou un autre élément stylistique.
Souvent, vous ne voudrez peut-être pas supprimer complètement le titre. C'est peut-être le placement ou le style du thème qui ne vous convient pas. Si le titre de votre page est bizarrement placé ou en conflit avec votre design, il est possible de le dissimuler et de placer un titre H1 à un endroit plus approprié.
Mais n'oubliez pas que la suppression d'un titre n'est pas aussi simple que la suppression d'une image ou d'un paragraphe de texte. Les titres influencent le référencement et la façon dont les moteurs de recherche comprennent la structure de votre page. Par conséquent, avant de décider de masquer tous vos titres, il y a quelques considérations à garder à l'esprit.
Considérations sur le référencement
Les moteurs de recherche, comme Google, utilisent des bots connus sous le nom de crawlers pour naviguer sur les sites Web et indexer leurs pages. Lorsqu'ils examinent votre site, ils examinent des éléments tels que le titre, le texte et la structure hiérarchique de la page pour comprendre son contenu. Cette procédure est essentielle pour présenter des pages pertinentes aux utilisateurs recherchant des termes spécifiques, et les sites Web adhérant aux meilleures pratiques de référencement reçoivent une légère augmentation de leur classement.
Par exemple, si vous recherchez sur Google "comment accélérer votre site WordPress", vous remarquerez que le titre de l'extrait de résultat de recherche correspond généralement au titre de l'article. Le titre d'une page est déterminé par la balise de titre HTML, ou en son absence, le titre H1. Si ni l'un ni l'autre n'est présent, le moteur de recherche utilise par défaut le premier titre qu'il rencontre ou une chaîne de texte aléatoire, assumant le rôle du titre. Cela peut entraîner un affichage disgracieux dans les extraits du moteur de recherche.
Voyez-vous ce que nous voulons dire? L'éradication de votre en-tête H1 sans remplacement approprié pourrait potentiellement entraver votre référencement et votre taux de clics. Même si vous masquez simplement le titre de la page sans le supprimer, les robots des moteurs de recherche ont tendance à ignorer les éléments cachés, ce qui en fait un exercice futile. Une hiérarchie claire, qui comprend un élément H1 et des en-têtes H2 ou H3 appropriés, aide les robots d'exploration (et les utilisateurs !) à comprendre le contenu de votre page. Néanmoins, les rubriques H1 ne sont pas obligatoires pour le référencement. Ils sont cependant avantageux pour fournir une structure de page et fortement recommandés.
Alors, quel est le meilleur plan d'action ? L'une des solutions les plus simples consiste à utiliser un plugin comme Yoast SEO. Cet outil vous permet de définir le "titre SEO" pour chaque page. De cette façon, vous pouvez maintenir un résultat de moteur de recherche attrayant tout en supprimant cette rubrique gênante sans aucune répercussion négative.
Comment masquer la page et le titre de la publication à l'aide de l'option de personnalisation de WordPress ?
Les stratégies dont nous allons discuter sont généralement sécurisées et ne créeront aucun problème. Cependant, comme règle d'or du développement Web, assurez-vous toujours de sauvegarder votre site avant d'incorporer un code personnalisé ou d'installer un nouveau plugin. Il existe des méthodes pour dissimuler sélectivement les titres des articles ou des pages, que nous explorerons en temps voulu. Mais d'abord, examinons comment vous pouvez faire disparaître tous les titres de publication et de page dans WordPress en utilisant une petite astuce CSS. Croyez-le ou non, une seule ligne de code suffit à faire disparaître ces titres dans l'oubli.
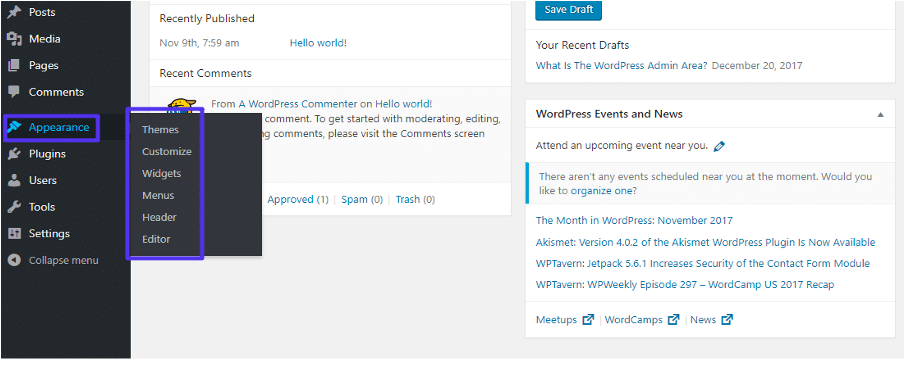
À partir de votre tableau de bord WordPress, accédez à Apparence > Personnaliser et recherchez le menu CSS supplémentaire. Une boîte de code apparaîtra, dans laquelle vous devrez coller le code suivant :
.entry-title {
affichage : aucun ;
}

Dès que vous entrez ce code, vous devriez voir tous les titres de l'aperçu de droite disparaître comme par magie. C'est aussi simple que cela. Lorsque vous visitez une publication ou une page individuelle, le titre y sera également absent. Mais vous remarquerez que les widgets, tels que les messages récents, continueront d'afficher les titres que vous avez définis dans le backend sans accroc.

Si ce code ne donne pas les résultats attendus pour vous, votre prochaine étape consiste à identifier la classe CSS que votre thème utilise pour afficher les titres. Dans l'aperçu du site Web de droite du personnalisateur de thème, vous pouvez cliquer avec le bouton droit sur le titre du message et sélectionner "Inspecter". En fonction de votre navigateur, cette option peut être intitulée « Inspecter l'élément » ou « Inspecteur ».
Un nouvel écran apparaîtra avec un segment de code en surbrillance. Scannez le code en surbrillance pour identifier le nom de la classe H1 ou H2, qui pourrait ressembler à ceci : <h2 class="entry-title header-size-1">
Au lieu de "entry-title", il pourrait être étiqueté "post-title", "page-title", ou quelque chose comme ça. Maintenant, prenez le code CSS que nous avons proposé plus tôt et remplacez "entry-title" par la classe CSS utilisée par votre thème. Implémentez ceci, et cela devrait fonctionner parfaitement, faisant disparaître ces titres sans effort.
- Comment masquer rapidement le titre de la page à l'aide de l'option de personnalisation ?
Peut-être que votre objectif n'est pas d'éradiquer tous les titres de vos pages. Et si votre objectif était uniquement de masquer les titres des pages (mais pas les articles) de votre site ? Dans un tel scénario, un ajustement mineur au code CSS ci-dessus suffit. Ajoutez simplement ".page" au code. Voici à quoi cela devrait ressembler :
.page .entry-title {
affichage : aucun ;
}
Cela masquera immédiatement tous les titres de page de votre site WordPress.
- Comment masquer rapidement le titre de la page à l'aide de l'option de personnalisation ?
Êtes-vous intéressé à masquer le titre d'une seule page spécifique dans WordPress ? Vous avez deux choix : soit installer un plug-in, soit utiliser une version personnalisée du code CSS ci-dessus qui identifie les pages par leur ID. Il existe des plugins spécialement conçus pour masquer les titres, tels que le plugin largement reconnu Hide Page And Post Title. Plutôt que de télécharger un petit plugin (qui pourrait poser un risque de sécurité si votre site héberge trop de plugins), vous pouvez également envisager d'utiliser un constructeur de page.
Elementor en est un bon exemple. Il intègre la possibilité de masquer les titres de page à l'aide d'un simple interrupteur à bascule. Accédez simplement à n'importe quelle page du backend, cliquez sur "Modifier avec Elementor", puis appuyez sur l'engrenage Paramètres situé dans le coin inférieur gauche. Ensuite, activez le commutateur "Masquer le titre" et le tour est joué, le titre de votre page disparaîtra.
La dernière alternative consiste à modifier le code CSS précédent pour cibler uniquement certaines pages plutôt que toutes. Dans un premier temps, vous devez identifier l'ID de la page que vous souhaitez cibler. Pour ce faire, accédez à "Toutes les pages" dans votre backend et passez votre curseur sur un titre. Dans le coin inférieur gauche de votre écran, un aperçu de l'adresse du lien apparaîtra. Dans cette chaîne, vous trouverez "post=" vers la fin. Le numéro qui suit ce texte est l'identifiant de la page. Maintenant, utilisez l'ID que vous avez identifié, vous pouvez cibler cette page spécifique en utilisant CSS. Vous remplacerez "0" par l'ID que vous avez découvert, comme ceci :
.page-id-0 .entry-title {
affichage : aucun ;
}
Si les méthodes ci-dessus ne donnent pas les résultats souhaités, cela peut être dû au fait que votre thème utilise une classe CSS différente. Pour le savoir, rendez-vous sur la page que vous tentez de modifier et appuyez sur F12. Cela invoquera la console du développeur dans Chrome. Ensuite, appuyez sur Ctrl-F et entrez "body", en utilisant les flèches de navigation pour progresser jusqu'à ce que vous repérez "<body class=" et une longue liste de classes.
Recherchez-en un qui inclut l'ID de la page et échangez la classe dans le code mentionné précédemment. Par exemple, si vous découvrez une classe intitulée "page-id-113" dans la liste, le code que vous utiliserez ressemblera à ceci :
.page-id-113 .entry-title {
affichage : aucun ;
}
3. Masquer le titre à l'aide du plugin WordPress
Vous vous demandez peut-être pourquoi ne pas simplement laisser le titre de la page vide ? C'est en effet une tâche facile d'effacer les titres : accédez à Pages > Toutes les pages. Survolez une page, sélectionnez Modification rapide, effacez le champ de titre et cliquez sur Mettre à jour.
Sinon, cliquez sur le titre ou survolez-le et sélectionnez Modifier, recherchez le titre en haut, supprimez le texte à l'intérieur et appuyez sur Mettre à jour. Lorsque vous reviendrez à l'écran Pages, celles-ci seront étiquetées comme "(sans titre)", et elles ne seront plus visibles sur votre site en ligne.
Bien que cela puisse sembler être l'approche la plus simple, ce n'est en fait pas conseillé. Les permaliens jouent un rôle crucial dans le référencement, et WordPress les génère généralement à partir de votre titre. En l'absence de titre, il recourra à l'utilisation de chiffres ou d'une chaîne arbitraire de caractères, ce qui pourrait entraîner une pénalité SEO.
Vous avez la possibilité d'ajuster manuellement le permalien (ou le "URL slug"), mais il est crucial de ne pas oublier de le faire à chaque modification. En plus de cela, les articles et les pages qui n'ont pas de titre sont désignés par "(sans titre)" dans votre backend WordPress. Imaginez avoir des dizaines ou même des centaines d'entités sans nom sur votre site. La recherche de celui dont vous avez besoin au milieu de ce fouillis pourrait rapidement se transformer en un chaos organisationnel.
De plus, ce n'est pas seulement un problème de votre côté. Selon votre thème, une page ou un article sans titre peut également apparaître comme "(sans titre)" sur le frontend de votre site Web. Par exemple, si la page est incluse dans un menu ou si vous utilisez le widget Articles récents. Cela peut rendre votre site Web pratiquement impossible à naviguer, et c'est une situation que vous voulez sûrement éviter.
De plus, si ces problèmes ne sont pas assez intimidants, la suppression du titre laissera un énorme vide dans la mise en page de votre page, là où se trouvait autrefois le titre. C'est le coup de grâce pour cette méthode peu pratique d'effacement d'un titre de page WordPress.
Malgré l'apparente simplicité de simplement effacer le titre, il est suggéré d'opter pour d'autres approches, telles que le déploiement d'un plugin ou la saisie de code CSS. Dissimuler le titre a tendance à être une décision plus efficace et stratégique que de l'éliminer complètement.
