Comment remplacer le bouton Ajouter au panier par un lien WooCommerce
Publié: 2020-09-01 Si vous souhaitez remplacer le bouton Ajouter au panier par un lien dans WooCommerce, vous devez comprendre le fonctionnement de l'ajout au panier car il utilise des URL simples avec un paramètre de produit. Vous pouvez créer des liens d'ajout au panier WooCommerce qui fonctionnent de la même manière que le bouton d'ajout au panier. Il est simple et direct et ne nécessite aucune connaissance en codage pour remplacer le bouton Ajouter au panier par un lien.
Si vous souhaitez remplacer le bouton Ajouter au panier par un lien dans WooCommerce, vous devez comprendre le fonctionnement de l'ajout au panier car il utilise des URL simples avec un paramètre de produit. Vous pouvez créer des liens d'ajout au panier WooCommerce qui fonctionnent de la même manière que le bouton d'ajout au panier. Il est simple et direct et ne nécessite aucune connaissance en codage pour remplacer le bouton Ajouter au panier par un lien.
WooCommerce Ajouter au panier Liens
Cet article vous donnera le guide ultime pour ajouter des URL ou des liens personnalisés "Ajouter au panier" dans WooCommerce. Si vous cherchez un moyen de créer des liens WooCommerce personnalisés Ajouter au panier et de leur faire ajouter des produits au panier ou de les rediriger vers des pages spécifiques. Après avoir terminé ce bref didacticiel, vous serez en mesure de placer des liens Ajouter au panier sur des pages de destination personnalisées, des tableaux de prix, des articles de blog, etc.
Cependant, si vous avez besoin de quelque chose de plus de WooCommerce, vous constaterez souvent que WooCommerce ne vous donne pas tout ce dont vous avez besoin, par exemple, si vous souhaitez ajouter des URL personnalisées "Ajouter au panier" .
Si vous avez déjà interagi avec WooCommerce, vous savez qu'il s'agit d'une excellente solution de commerce électronique gratuite, dotée d'un ensemble de fonctionnalités incroyablement utiles.
Ce qui ressort, c'est que WooCommerce est développé dans un souci d'extensibilité, similaire à la modularité de WordPress. Par conséquent, il est possible de faire toute la personnalisation dont vous avez besoin, et c'est pourquoi vous pouvez facilement personnaliser le bouton Ajouter au panier avec des liens personnalisés.
De plus, je vais également vous présenter un plugin gratuit que vous pouvez utiliser pour réaliser cette fonctionnalité. Il vous aidera à ajouter des étiquettes et des liens personnalisés pour les boutons Ajouter au panier.
Remplacer le bouton Ajouter au panier par un lien
Cela dit, entrons dans la partie la plus importante de ce bref didacticiel, où je partagerai avec vous quelques liens personnalisés avec lesquels j'ai interagi dans le passé. J'espère que cet article apportera un peu de lumière sur ce sujet.
a) URL d'ajout de produits simples au panier
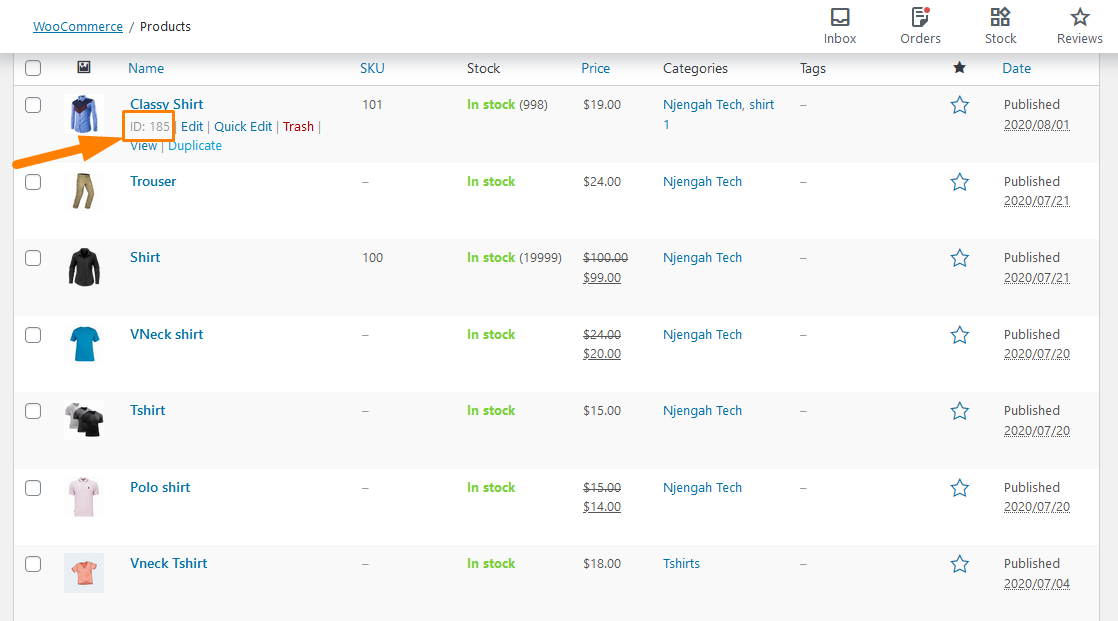
Pour être honnête, c'est l'un des plus faciles par rapport à tous. J'ai dit cela parce que les produits simples sont assez faciles à transmettre au panier à l'aide d'une URL personnalisée, comme je vous le montrerai dans un instant. Pour ce faire, vous devez trouver l'ID du produit en survolant le titre du produit. Suivez ces étapes simples :
Étapes pour ajouter une URL d'ajout personnalisée au panier dans les produits simples
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Produits > Tous les produits. Cela ouvrira tous les produits qui se trouvent dans votre boutique WooCommerce.
- Passez la souris sur le produit auquel vous souhaitez ajouter le lien personnalisé, pour vérifier l'ID du produit comme indiqué ci-dessous :

- Pour ajouter un produit simple au panier, utilisez ce lien :
href="https://votredomaine.com/?add-to-cart=185″
n'oubliez pas de changer le nom de domaine dans le lien, et le bouton fonctionnera immédiatement. Le produit avec l'ID 185 sera ajouté au panier.
- Pour un produit simple au panier avec quantité = 3, utilisez ce lien :
href="https://votredomaine.com/?add-to-cart=185&quantity=3″
Ce lien implique que l'ID de produit 185 sera ajouté au panier et la quantité sera de 3. Il convient également de mentionner que vous ne pouvez pas ajouter deux produits différents au panier avec une URL.
- Pour ajouter un produit simple au panier et le rediriger ensuite vers le panier, utilisez ce lien :
href="https://votredomaine.com/cart/?add-to-cart=185″
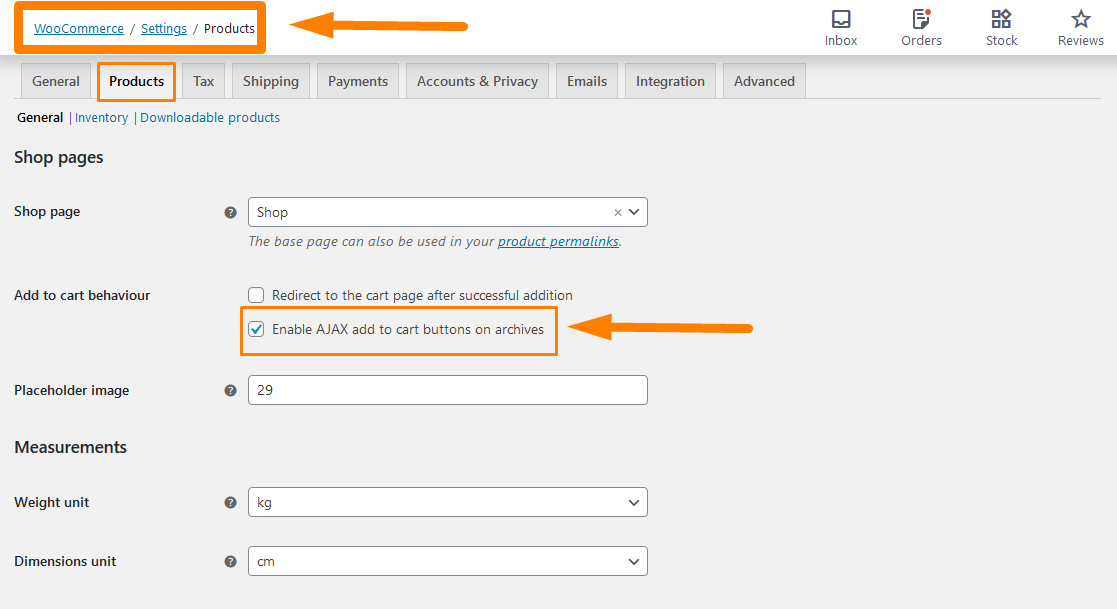
Cependant, vous devez vous rappeler que si vous avez changé le lien du panier, vous devez vous assurer que vous changez 'panier' en 'panier'. Vous devez également activer l'option AJAX pour ajouter des boutons au panier sur les archives sous WooCommerce -> Paramètres -> Produits -> Général, comme indiqué : 
N'oubliez pas d' enregistrer les modifications que vous apportez.
- Pour ajouter un produit simple au panier et le rediriger ensuite vers la caisse, utilisez ce lien :
href= " https://votredomaine.com/checkout/?add-to-cart=185″

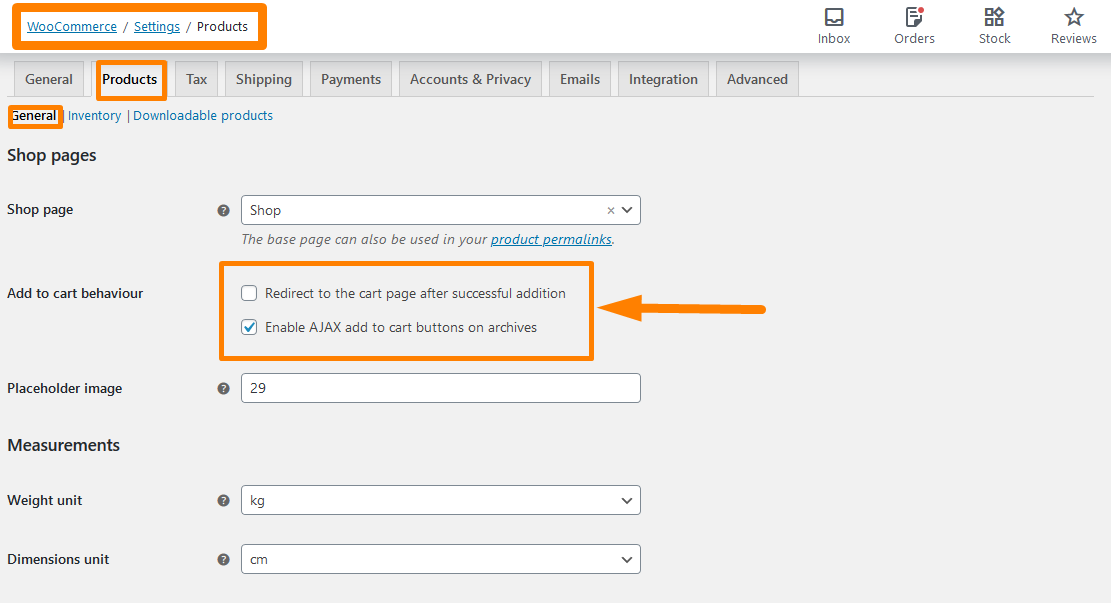
Cependant, vous devez vous rappeler que pour que cela fonctionne, vous devez activer l'option AJAX pour ajouter des boutons au panier sur les archives et désactiver l'option Rediriger vers la page du panier après l'ajout réussi sous WooCommerce -> Paramètres -> Produits -> Général comme indiqué au dessous de: 
N'oubliez pas d' enregistrer les modifications que vous apportez.
- Pour ajouter un produit simple au panier et rediriger vers n'importe quelle page, utilisez ensuite ce lien :
href= " https://votredomaine.com/votre_page_personnalise/?add-to-cart=185″
Cependant, vous devez vous rappeler que pour que cela fonctionne, vous devez activer l'option AJAX pour ajouter des boutons au panier sur les archives et désactiver l'option Rediriger vers la page du panier après l'ajout réussi sous WooCommerce -> Paramètres -> Produits -> Général comme indiqué au dessus.
b) Ajout de produits variables à l'URL du panier
Dans le passé, les produits variables étaient difficiles à configurer, mais avec la version actuelle de WooCommerce, c'est très simple. Pour ajouter une URL personnalisée, tout ce dont vous avez besoin est l'ID de variante et vous pouvez vérifier les étapes ci-dessous pour savoir où vous pouvez le trouver.
Étapes pour ajouter une URL d'ajout personnalisée au panier dans les produits variables
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Tableau de bord, cliquez sur Produits > Tous les produits. Cela ouvrira tous les produits qui se trouvent dans votre boutique WooCommerce.
- Passez la souris sur le produit variable auquel vous souhaitez ajouter le lien personnalisé, pour vérifier l'ID du produit.
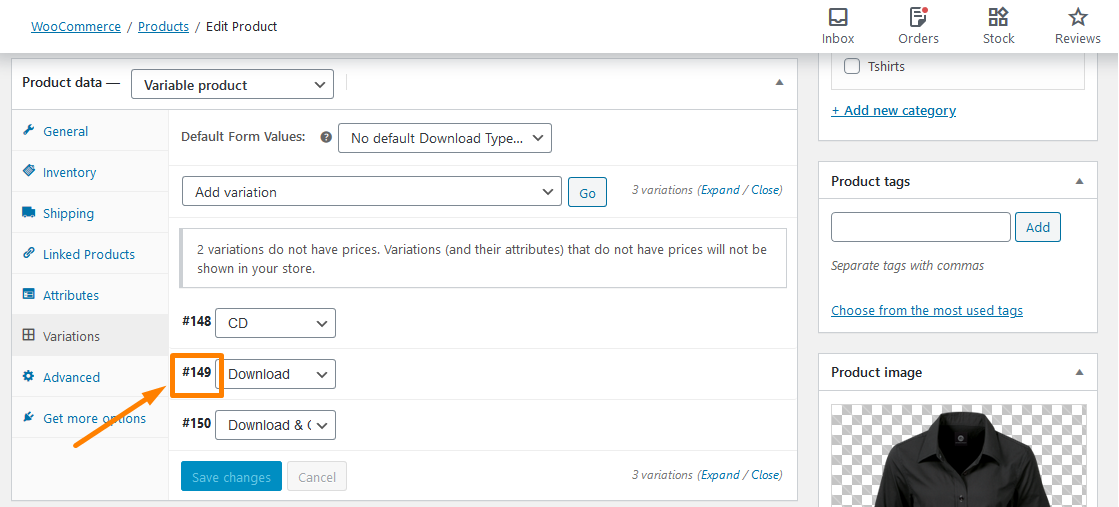
- Cliquez sur Modifier et faites défiler jusqu'aux données du produit pour trouver l'ID de produit variable comme indiqué ci-dessous :

Maintenant que nous avons l'ID de variante, vous pouvez l'utiliser pour créer des liens personnalisés, comme indiqué ci-dessous.
- Pour ajouter un produit variable au panier, utilisez ce lien :
href= " https://votredomaine.com/?add-to-cart=149″
Ajoutez simplement l'ID de produit variable à la fin. C'est aussi simple que cela.
- Pour ajouter un produit variable au panier avec une quantité de 3, utilisez ce lien :
href= " https://votredomaine.com/?add-to-cart=149&quantity=3″
- Pour ajouter un produit variable au panier et le rediriger vers le panier, utilisez ce lien :
href= " https://votredomaine.com/cart/?add-to-cart=149″
- Pour ajouter un produit variable au panier et le rediriger vers la caisse, utilisez ce lien :
href= " https://votredomaine.com/checkout/?add-to-cart=149″
- Pour ajouter un produit variable au panier et rediriger vers n'importe quelle page, utilisez ce lien :
href= " https://votredomaine.com/URL-de-toute-page/?add-to-cart=149″
Si votre boutique WooCommerce a des produits groupés, vous pouvez également ajouter des liens personnalisés au bouton Ajouter au panier. Un produit groupé peut être défini comme une combinaison de deux sous-produits ou plus, et chacun peut être ajouté avec une quantité personnalisée au panier.
Étapes pour ajouter des URL personnalisées aux produits groupés.
Suivez ces étapes simples pour ajouter une URL personnalisée aux produits groupés.
- Pour ce faire, vous devez trouver l'ID de produit groupé de la même manière que le premier et le second.
- Ajoutez ensuite l'ID à l'URL personnalisée comme indiqué ci-dessous :
href= " https://votredomaine.com/?add-to cart=451&quantity[103]=5&quantity[193]=2″
Cela signifie que nous ajoutons Grouped Product ID = 451, et plus précisément, nous ajoutons 5 fois l'ID produit = 103 et 2 fois l'ID produit = 2. Vous pouvez ajouter un zéro pour spécifier la quantité.
Conclusion
J'espère que ce tutoriel vous a aidé à ajouter des liens personnalisés au bouton Ajouter au panier. Je vous ai appris à ajouter les URL personnalisées aux produits simples, aux produits variables et aux produits groupés. Il est important de se rappeler que vous devez ajouter votre nom de domaine dans le lien ainsi que l'URL de la page correcte si nécessaire. J'espère que cet article vous a aidé à en savoir plus sur le fonctionnement de l'ajout au panier de WooCommerce et que vous pouvez les personnaliser en fonction de vos besoins en tant qu'URL personnalisées.
Avis similaires
- Comment obtenir les URL des pages WooCommerce » Panier, boutique, paiement et compte
- Comment ajouter des numéros GTIN sur les produits dans WooCommerce
- Comment vendre des produits numériques avec WooCommerce
- Comment modifier le guide WooCommerce du texte Ajouter au panier avec des exemples
- Comment modifier le texte du bouton Ajouter au panier dans la page de la boutique WooCommerce
