Comment remplacer le thème et l'éditeur de plugin par défaut dans WordPress
Publié: 2023-12-05Cherchez-vous un moyen de remplacer l’éditeur de thème et de plugin par défaut dans WordPress ?
Les éditeurs de thèmes et de plugins WordPress par défaut sont des éditeurs de texte brut avec des fonctionnalités limitées. En remplaçant ces éditeurs par de meilleurs outils, vous pouvez utiliser des fonctionnalités avancées telles que le contrôle d'accès, la création de thèmes enfants, le téléchargement de fichiers, etc.
Dans cet article, nous allons vous montrer comment remplacer facilement l’éditeur de thème et de plugin par défaut dans WordPress.

Pourquoi remplacer le thème et l'éditeur de plugins par défaut dans WordPress ?
L'éditeur de thème par défaut dans le tableau de bord de votre site Web WordPress vous permet d'apporter des modifications directes au code de vos fichiers de thème.
De même, l’éditeur de plugins vous permet d’éditer le code des plugins installés sur votre site internet.

Ces éditeurs intégrés disposent d'interfaces d'édition de texte dépourvues de fonctionnalités avancées telles que le contrôle d'accès, le téléchargement/téléchargement de fichiers et la création de thèmes enfants. Cela prend beaucoup de temps pour ajouter et gérer du code personnalisé.
De plus, si une personne non autorisée accède à votre zone d’administration WordPress, elle peut facilement accéder aux éditeurs par défaut pour modifier vos fichiers de thème et de plugin. Cela peut leur permettre d’installer des logiciels malveillants sur votre site Web.
En remplaçant ces éditeurs par un plugin, vous pouvez facilement personnaliser vos thèmes et plugins WordPress à partir du tableau de bord en ajoutant ou supprimant des extraits de code, en personnalisant les couleurs, en modifiant divers fichiers modèles, styles CSS, etc.
Cela vous permettra d'apporter des modifications rapides à votre thème ou plugin sans accéder aux fichiers de votre site Web via FTP.
Vous pouvez également créer des thèmes enfants, contrôler l'accès à l'éditeur pour rendre votre site Web plus sécurisé et même télécharger des fichiers vers vos plugins et thèmes depuis votre ordinateur.
Cela dit, voyons comment remplacer facilement l'éditeur de thème et de plugin par défaut dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes parties de notre didacticiel :
- Comment remplacer les éditeurs de thèmes et de plugins par défaut dans WordPress
- Modification de vos fichiers de thème à l'aide de l'éditeur de thème
- Modification de vos plugins à l'aide de l'éditeur de plugins
- Configuration du contrôle d'accès avec le plugin Theme Editor
- Créer un thème enfant avec l'éditeur de thème
- Bonus : utilisez WPCode pour ajouter du code personnalisé à votre site Web
Comment remplacer les éditeurs de thèmes et de plugins par défaut dans WordPress
Tout d’abord, vous devez installer et activer le plugin Theme Editor. Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur la façon d'installer un plugin WordPress.
Remarque : Avant d'apporter des modifications à vos fichiers de thème ou de plugin, assurez-vous de créer une sauvegarde complète de votre site Web WordPress. Cela vous sera utile en cas de problème et que vous devez restaurer WordPress à partir d’une sauvegarde.
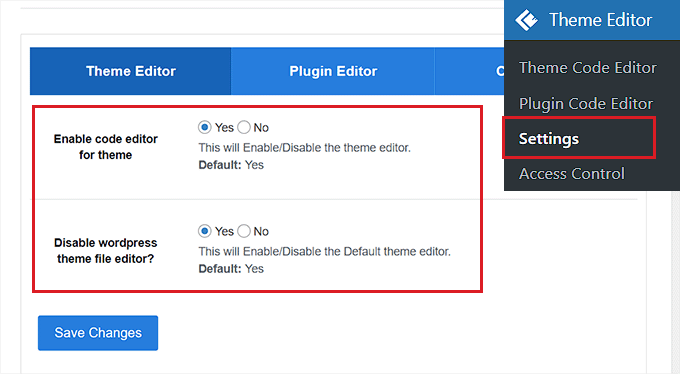
Lors de l'activation, vous devez vous rendre sur la page Éditeur de thème »Paramètres dans la barre latérale d'administration de WordPress.
Une fois que vous y êtes, cochez la case « Oui » pour l'option « Activer l'éditeur de code pour le thème ».
Après cela, si vous souhaitez désactiver l'éditeur de thème WordPress par défaut, vous devez cocher la case « Oui » à côté de « Désactiver l'éditeur de fichier de thème WordPress ? option.

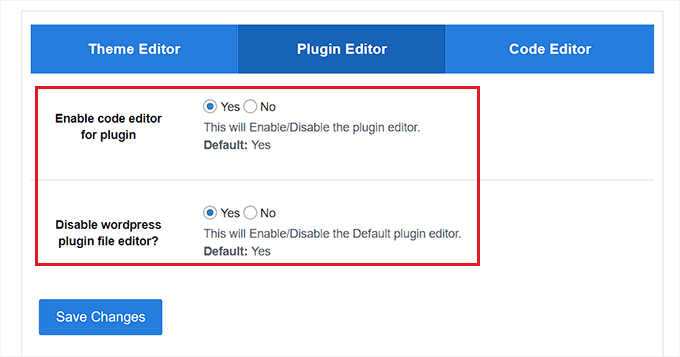
Une fois que vous avez fait cela, passez simplement à l'onglet « Éditeur de plugin » en haut.
Ici, vous devez cocher la case « Oui » à côté de l'option « Activer l'éditeur de code pour le plugin ».
Vous pouvez également désactiver l'éditeur par défaut en choisissant l'option « Oui » pour l'option « Désactiver l'éditeur de fichiers du plugin WordPress ? » paramètre.

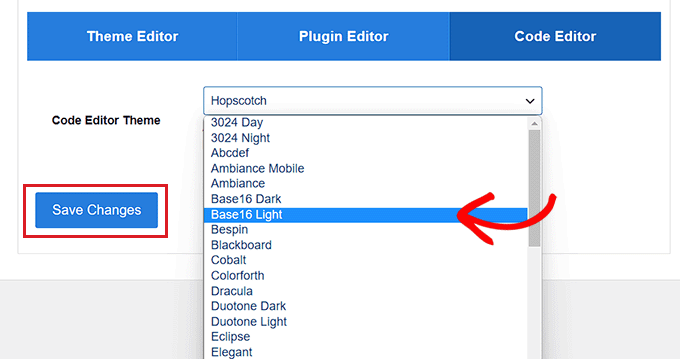
Ensuite, passez à l'onglet « Éditeur de code » en haut de la page.
De là, vous pouvez choisir un thème pour l'éditeur de code dans le menu déroulant. Cela affichera le code de votre thème et de vos plugins dans différents arrière-plans et couleurs de police.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.

Modification de vos fichiers de thème à l'aide de l'éditeur de thème
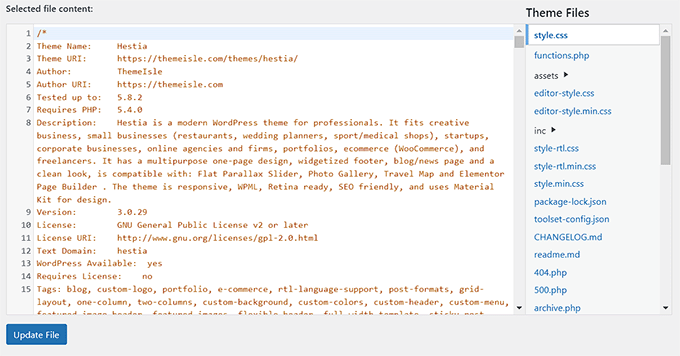
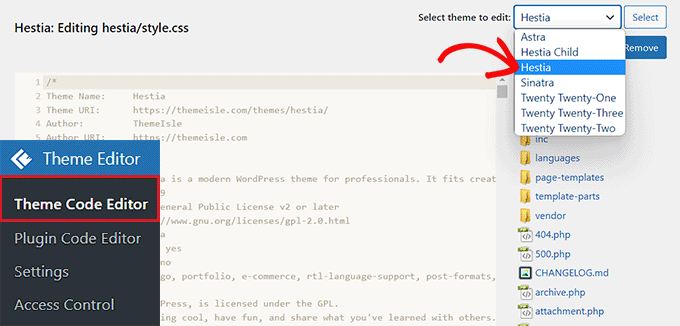
Maintenant, vous devez visiter la page Éditeur de thème »Éditeur de code de thème à partir du tableau de bord d'administration WordPress.
Une fois que vous y êtes, vous devez sélectionner le thème que vous souhaitez modifier dans le menu déroulant dans le coin droit de l'écran. Ensuite, vous devez choisir le fichier de thème dans lequel vous souhaitez ajouter du code dans la barre latérale de droite.
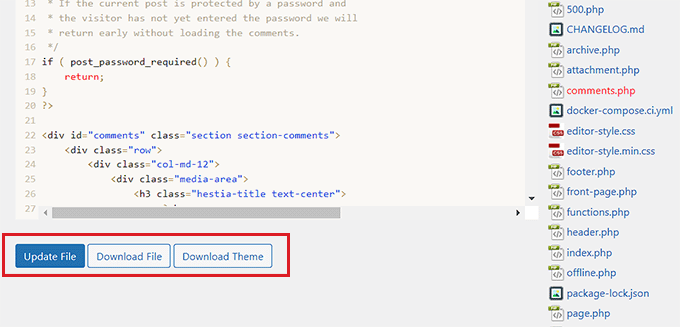
Après cela, vous pouvez facilement ajouter, supprimer ou modifier le code de vos fichiers de thème à partir de l'éditeur de thème sur votre écran.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Mettre à jour le fichier » pour stocker vos paramètres.
Vous pouvez également télécharger le fichier que vous venez de modifier en cliquant sur le bouton « Télécharger le fichier ». Si vous souhaitez plutôt télécharger le thème entier, vous pouvez cliquer sur le bouton « Télécharger le thème ».

Modification de vos plugins à l'aide de l'éditeur de plugins
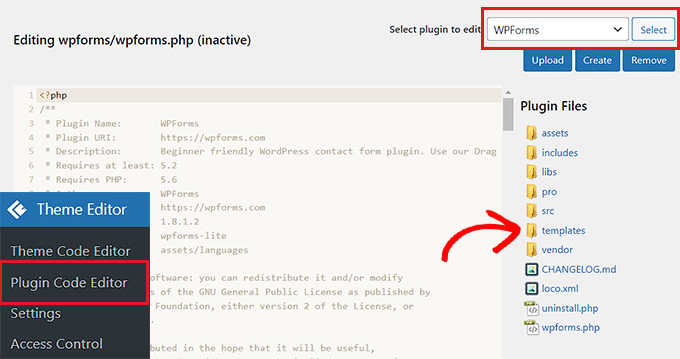
Si vous souhaitez plutôt ajouter du code à vos fichiers de plugin, vous devez visiter la page Éditeur de thème »Éditeur de code de plugin dans la barre latérale d'administration de WordPress.
Une fois que vous y êtes, choisissez un plugin à modifier dans le menu déroulant dans le coin droit de l'écran.
Après cela, vous pouvez sélectionner un fichier de plugin à modifier dans la barre latérale de droite, puis le modifier à l'aide de l'éditeur de code du plugin.


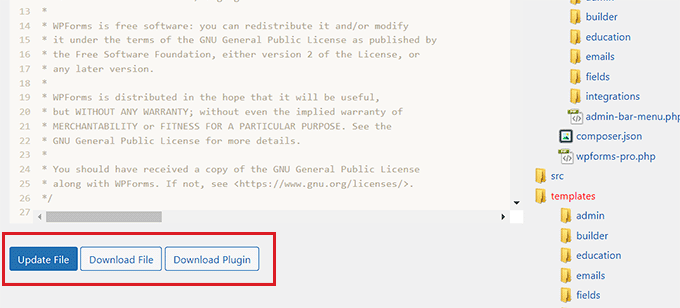
Une fois que vous êtes satisfait de vos modifications, cliquez simplement sur le bouton « Mettre à jour le fichier » pour stocker vos paramètres.
Vous pouvez même télécharger le fichier que vous venez de modifier en cliquant sur le bouton « Télécharger le fichier ».
Si vous souhaitez télécharger le plugin avec toutes les modifications que vous avez apportées, vous pouvez cliquer sur le bouton « Télécharger le plugin » à la place.

Configuration du contrôle d'accès avec le plugin Theme Editor
Le plugin Theme Editor vous permet même de contrôler l’accès à vos éditeurs de thèmes et de plugins dans WordPress. Cependant, cette fonctionnalité n’est disponible que dans la version pro du plugin.
De cette façon, seuls les utilisateurs que vous approuvez pourront modifier les thèmes et les plugins de votre site Web.
En utilisant le contrôle d'accès, vous rendez votre site Web plus sécurisé en autorisant uniquement les utilisateurs dignes de confiance à apporter des modifications à vos fichiers, réduisant ainsi le risque de logiciels malveillants.
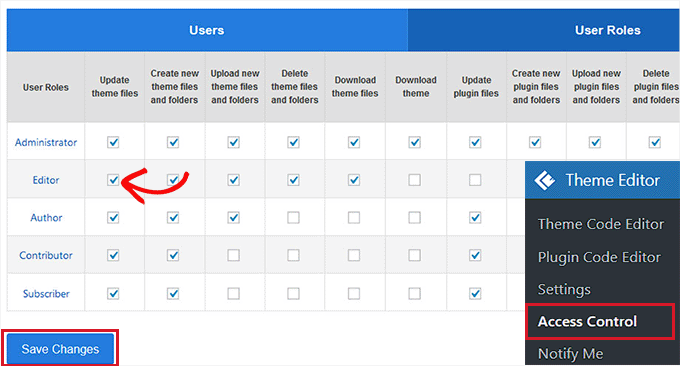
Tout d’abord, vous devez visiter la page Éditeur de thème »Contrôle d’accès à partir du tableau de bord WordPress.

À partir de là, il vous suffit de cocher les options dans les colonnes auxquelles vous souhaitez que les rôles d’utilisateur WordPress aient accès.
Par exemple, si vous souhaitez que l'éditeur ait la possibilité de mettre à jour les fichiers de thème, vous devez alors cocher cette case dans la ligne « Éditeur ».
Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer les modifications » pour stocker vos paramètres.
Créer un thème enfant avec l'éditeur de thème
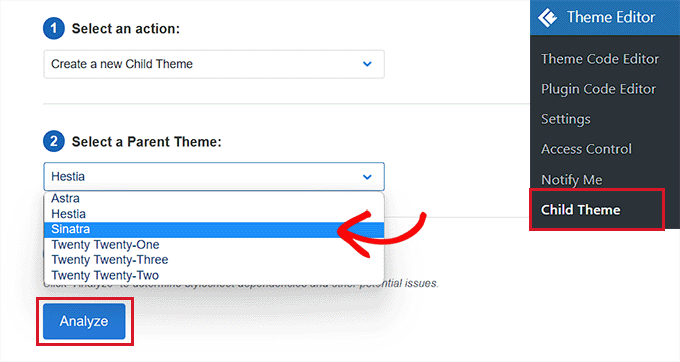
Si vous souhaitez créer un thème enfant pour personnaliser vos thèmes WordPress, vous pouvez visiter la page Éditeur de thème » Thème enfant à partir de la barre latérale d'administration de WordPress.
Une fois que vous y êtes, vous devrez d'abord choisir un thème parent dans le menu déroulant du milieu, puis cliquer sur le bouton « Analyser ».

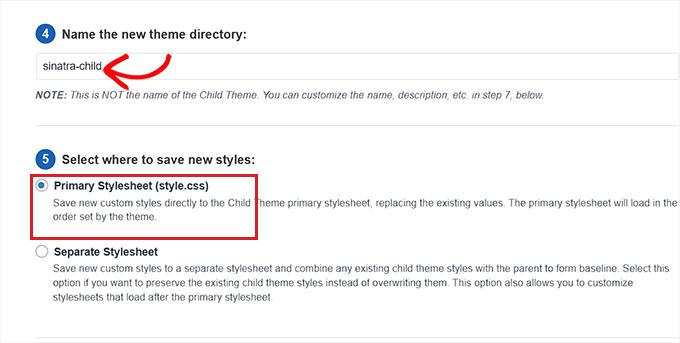
Une fois cela fait, vous devez fournir un nom pour votre nouveau répertoire de thème et sélectionner l'emplacement où enregistrer votre feuille de style de thème enfant.
Après cela, vous pouvez même fournir un nom, une description, un auteur et une version pour le thème enfant que vous créez.
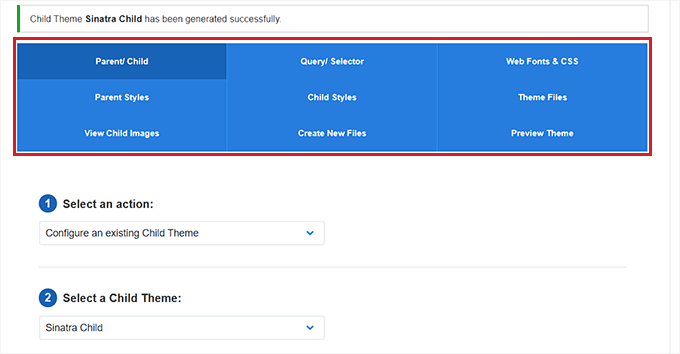
Une fois que vous avez terminé, cliquez simplement sur le bouton « Créer un nouveau thème enfant ».

Maintenant que vous avez créé un thème enfant, vous pouvez modifier le sélecteur, les polices Web, le CSS, le style enfant et les fichiers de thème à partir de la barre de menu en haut de la page.
Les modifications que vous apportez seront automatiquement enregistrées dans votre thème enfant.

Bonus : utilisez WPCode pour ajouter du code personnalisé à votre site Web
Ajouter du code à votre site Web à l’aide de plugins ou d’éditeurs de fichiers de thème est toujours un peu risqué car la moindre erreur peut casser votre site WordPress et le rendre inaccessible.
C'est pourquoi nous vous recommandons plutôt d'utiliser le plugin gratuit WPCode pour ajouter du code personnalisé à votre site Web. C’est le meilleur plugin d’extraits de code WordPress du marché.
Tout d’abord, vous devez installer et activer le plugin WPCode. Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur la façon d'installer un plugin WordPress.
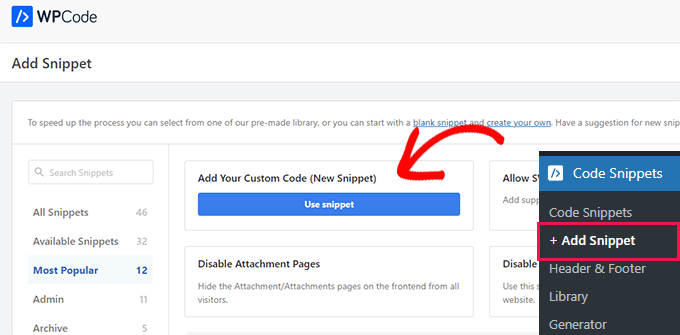
Lors de l'activation, vous devez vous rendre sur la page Extraits de code »+ Ajouter un extrait dans la barre latérale d'administration de WordPress.
À partir de là, vous pouvez utiliser la bibliothèque d'extraits de code WPCode pour ajouter des extraits de code prédéfinis à votre site WordPress.
Cependant, si vous souhaitez ajouter du code personnalisé, vous pouvez également le faire en cliquant sur le bouton « Utiliser l'extrait » sous l'option « Ajouter votre code personnalisé (nouvel extrait) ».

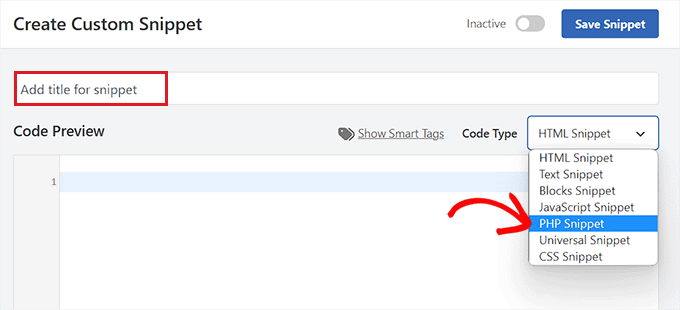
Cela ouvrira la page « Créer un extrait personnalisé », où vous pourrez commencer par ajouter un titre pour votre extrait de code.
Après cela, vous devez sélectionner un type de code dans le menu déroulant dans le coin droit de l'écran. Par exemple, si vous souhaitez ajouter du code PHP, il vous suffit de sélectionner l'option « PHP Snippet ».
Ensuite, ajoutez simplement votre code personnalisé dans la case « Aperçu du code ».

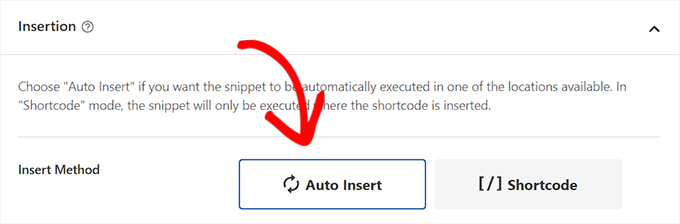
Une fois que vous avez fait cela, faites défiler jusqu'à la section « Insertion » et choisissez le mode « Insertion automatique ».
Votre code personnalisé sera automatiquement exécuté sur votre site lors de l'activation.

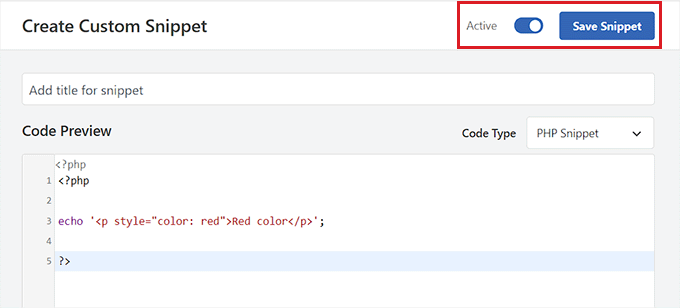
Enfin, revenez vers le haut et basculez le commutateur « Inactif » sur « Actif ».
Après cela, cliquez sur le bouton « Enregistrer l'extrait » pour enregistrer et exécuter le code personnalisé sur votre site Web.

Pour plus de détails, vous pouvez consulter notre guide sur la façon d'ajouter du code personnalisé dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à remplacer facilement l’éditeur de thème et de plugin par défaut dans WordPress. Vous voudrez peut-être également consulter notre guide du débutant sur la façon de mettre à jour WordPress en toute sécurité et nos choix d'experts sur les plugins WordPress indispensables pour développer votre site.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
