Comment redimensionner et compresser de grandes images en vrac (et les optimiser)
Publié: 2022-01-19Voulez-vous savoir comment redimensionner et compresser de grandes images en masse, et sans perte de qualité ? Vous êtes sur la bonne page. Voyons comment vous pouvez gagner du temps tout en optimisant vos photos et en augmentant les performances de votre site Web.
La compression d'image est le processus de réduction du poids d'une image en diminuant sa taille sans trop compromettre la qualité. Dans cet article, vous apprendrez pourquoi il est crucial de redimensionner et de compresser les images et comment le faire facilement sans perte de qualité.
Plongeons-nous !
Pourquoi compresser de grandes images à une taille plus petite
L'une des plus grandes tendances en matière de conception de sites Web en ce moment est d'avoir de grandes et belles images sur votre site Web. Mais lorsqu'il s'agit de performances Web, ces grandes images sont souvent les principaux responsables du ralentissement de votre site. Si elles sont implémentées de manière incorrecte, ces images sont susceptibles d'avoir un fichier de grande taille, ce qui entraînera des requêtes HTTP plus élevées pour votre navigateur.
Voici quelques avantages que vous pouvez obtenir lorsque vous compressez de grandes photos :
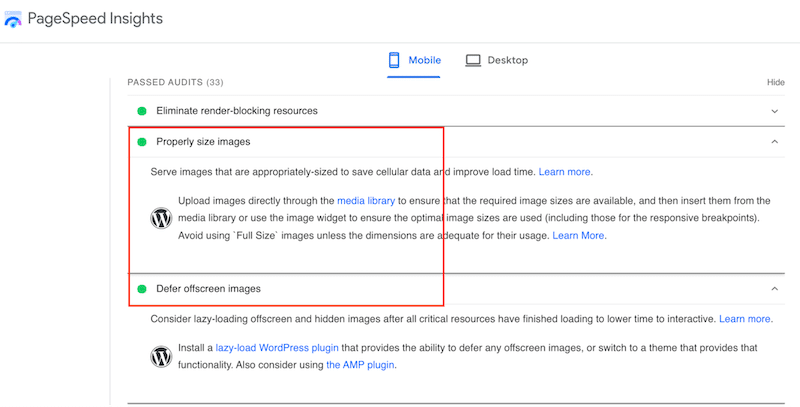
- Les images compressées augmenteront la vitesse, ce qui se traduira par une expérience utilisateur optimale, selon Google. Google PageSpeed Insights recommande de dimensionner correctement les images (en particulier pour les mobiles), de différer les images hors écran (en appliquant un chargement paresseux) et d'utiliser un format de nouvelle génération comme WebP si vous souhaitez améliorer le temps de chargement.

- En redimensionnant et en compressant les images, vous pouvez réduire la taille de la page et augmenter les mesures de performances définies par Google , y compris les Core Web Vitals. Optimiser vos images signifie également une réduction du temps d'attente des visiteurs avant d'interagir avec votre site Web (métrique Time To Interactive) et une amélioration de la vitesse perçue (métriques First Contentful Paint et Largest Contentful Paint).
- Les fichiers image de plus petite taille utilisent moins de bande passante - vos réseaux et navigateurs apprécieront certainement cela ! L'optimisation des images peut souvent générer des économies d'octets et des améliorations de performances parmi les plus importantes pour votre site Web : moins un navigateur doit télécharger d'octets, moins il y a de concurrence sur la bande passante, ce qui signifie un temps de chargement plus rapide.
- Les requêtes HTTP pour les grandes images HD peuvent également affecter négativement les performances et c'est pourquoi vous devriez faire moins de requêtes HTTP pour accélérer votre site WordPress.
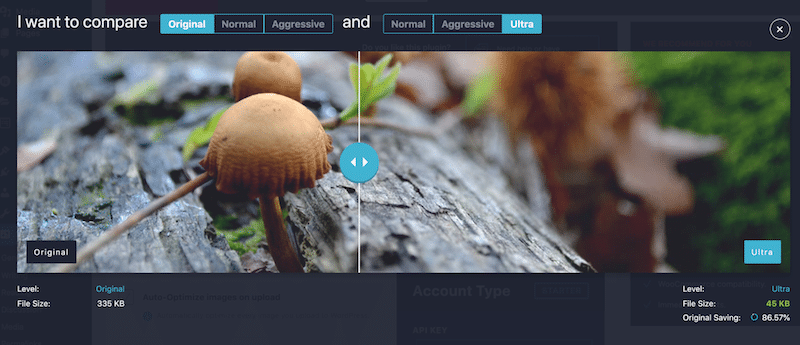
La compression des images est nécessaire pour améliorer les performances, mais d'un autre côté, vous ne voulez pas d'images floues pour votre site Web, n'est-ce pas ? L'objectif est d'obtenir un résultat qui concilie qualité et optimisation comme dans notre exemple ci-dessous :
| Pas de compression JPEG – 400 Ko | Compression (qualité inchangée) JPEG – 170 Ko |
Cela nous amène à la partie suivante : comment réduire la taille de l'image sans perdre ni sacrifier la qualité ?
Comment redimensionner et compresser des images en masse (PNG et JPEG)
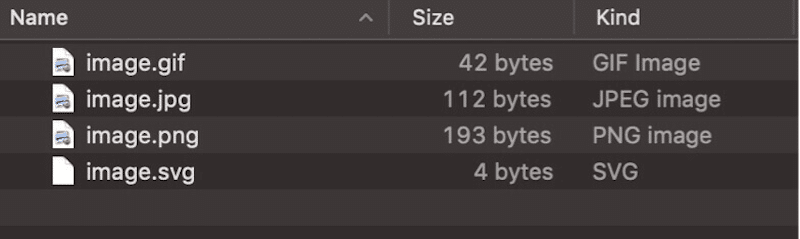
Les deux principaux éléments à prendre en compte sont le type de compression que vous souhaitez utiliser (avec ou sans perte) et le format de fichier (PNG, JPEG, PDF, etc.). Vous pouvez voir ci-dessous comment les formats peuvent affecter la taille de l'image :

Afin de tirer le meilleur parti de vos images PNG et JPEG, de nombreux outils sont disponibles. Certains vous aideront à faire tout ce travail à votre place (ex : un plugin WordPress) tandis que d'autres pourront vous laisser effectuer vos propres optimisations (ex : Photoshop).
Voici notre liste d'outils préférés que vous pouvez utiliser pour compresser fortement les images JPEG ou PNG en masse. Nous les avons classés en deux catégories :
- Catégorie #1 - Outils et logiciels Web d'optimisation d'image pour optimiser les images PNG et JPEG volumineuses en masse
- Catégorie #2 – Plugins WordPress pour redimensionner et compresser de grandes images PNG et JPEG en masse
Commençons par la première catégorie.
Catégorie #1 - Outils et logiciels Web d'optimisation d'image pour optimiser les images PNG et JPEG volumineuses en masse
Voici notre liste restreinte de logiciels et d'outils en ligne que vous pouvez utiliser pour redimensionner et compresser plusieurs grandes images :
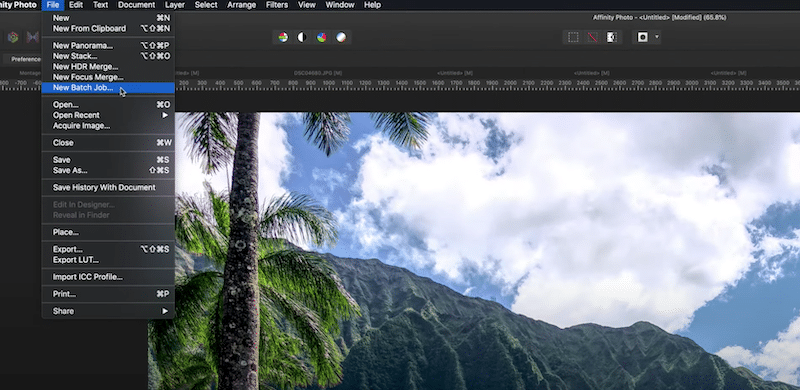
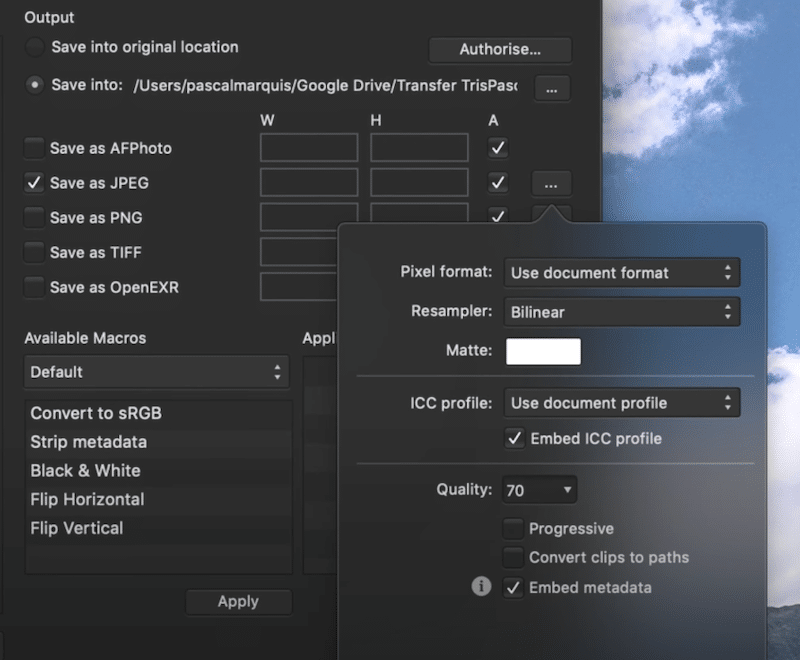
- Photo d'affinité pour compresser par lots vos images PNG et JPEG.
- Accédez à Fichier > Nouveau travail par lots

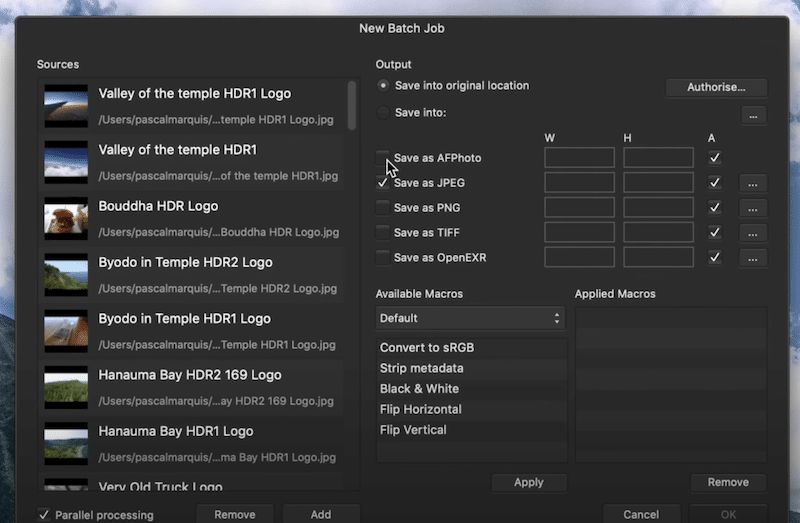
2. Téléchargez toutes les images que vous souhaitez compresser en vrac et sélectionnez le format le plus adapté à vos besoins :

3. Définir la nouvelle qualité (70 est un bon nombre pour garder une bonne qualité)

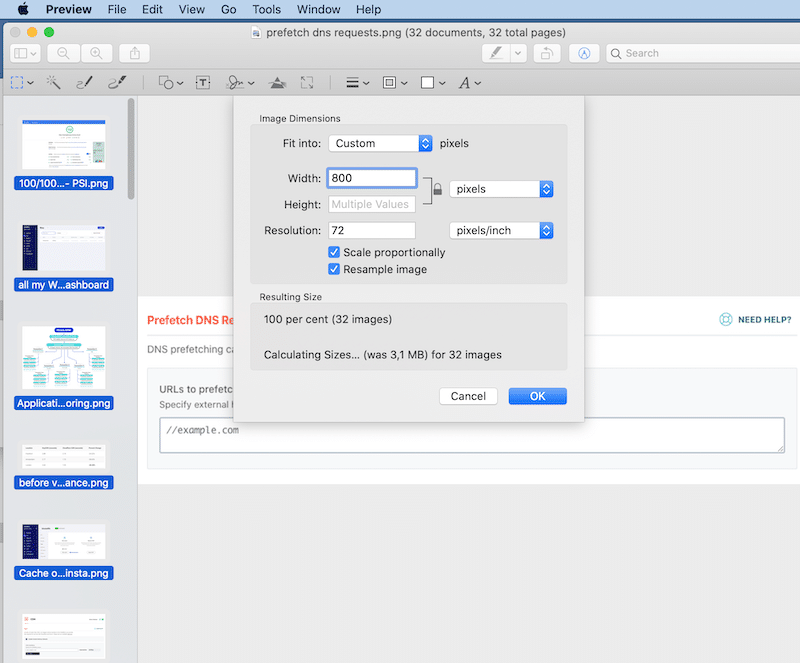
- Aperçu (sur Mac) - pour redimensionner vos images en vrac ( mais cela ne les compresse pas ).
- Ouvrez toutes les images à l'aide de l'aperçu
- Sélectionnez-les tous
- Allez dans Outils> Taille et sélectionnez de nouvelles dimensions d'image

Travail accompli! La taille résultante est plus petite.
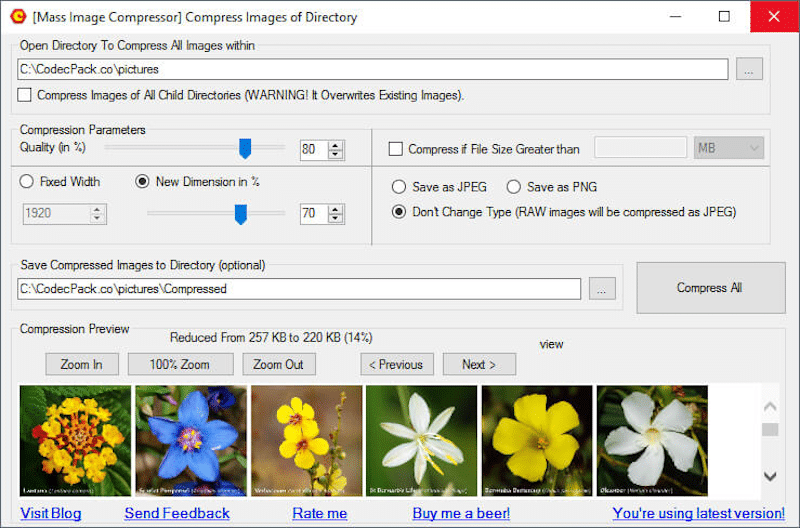
- Mass Image Compressor - un outil de compression et de conversion d'images par lots point-and-shoot pour l'optimisation de sites Web.

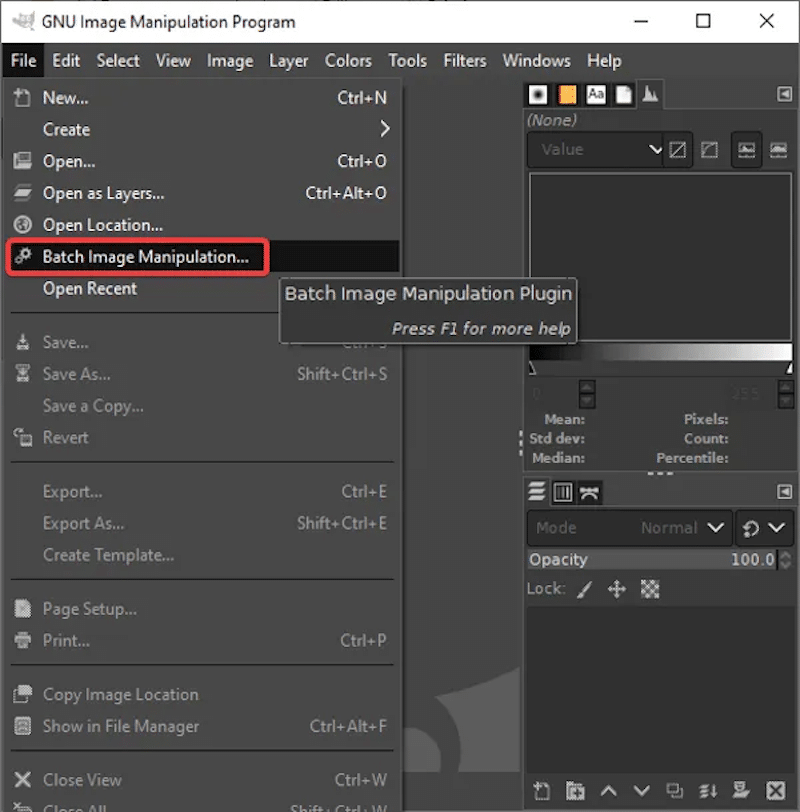
- Gimp - l'éditeur d'images populaire gratuit pour Mac et Windows. GIMP est livré avec un soi-disant mode batch qui vous permet d'effectuer un traitement d'image au format PNG, JPEG et d'autres formats comme GIF ou PDF. Vous devrez télécharger et installer une extension gratuite appelée "Batch Image Manipulation Plugin (BIMP). Les étapes sont alors très simples.

- Photoshop – pour redimensionner et compresser vos images PNG et JPEG (cela affecte la qualité et coûte relativement cher).
- Ouvrez Adobe Photoshop, sélectionnez Fichier > Scripts > Processeur d'image
- Cliquez sur Sélectionner un dossier pour pouvoir choisir le dossier où se trouvent les images
- Ajustez les paramètres pour réduire la taille
- Choisissez un réglage entre 1 et 12 dans le champ Qualité (je conseille de ne pas descendre en dessous de 6).
- Cliquez sur "Exécuter l'action"
Remarque : Photoshop peut être une courbe d'apprentissage abrupte, donc si vous êtes intéressé, nous avons répertorié 10 alternatives à Photoshop pour l'optimisation des images.
Si vous voulez gagner du temps, il n'est pas nécessaire de gérer tout le formatage et la compression à la main. Heureusement, certains plugins font automatiquement une partie de ce travail pour vous ! Cela nous amène à la deuxième catégorie : les plugins WordPress.

Catégorie #2 – Plugins WordPress pour redimensionner et compresser de grandes images PNG et JPEG en masse
Vous pouvez utiliser l'un des plugins WordPress ci-dessous pour compresser de grandes images en masse, à savoir :
- Imagify (notre plugin gratuit)
- Optimole
- Compresser JPEG et PNG (Petit PNG)
- WWW
- CourtPixel
- reSmush.it
| Vous voulez savoir quels plugins WordPress sont les meilleurs pour votre projet ? Nous avons fait le gros du travail pour vous et comparé les meilleurs plugins de compression d'image (en utilisant un scénario réel). |
Ils offrent tous une optimisation en masse, et la plupart d'entre eux convertissent également vos images au format WebP comme le recommande Google. Pour notre étude de cas, nous utiliserons Imagify et soulignerons les étapes à suivre pour optimiser vos grandes images.
Comment compresser de grandes images sans perte de qualité avec Imagify
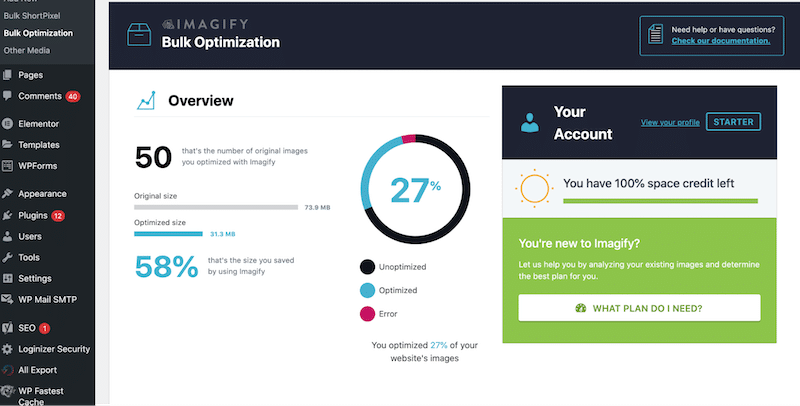
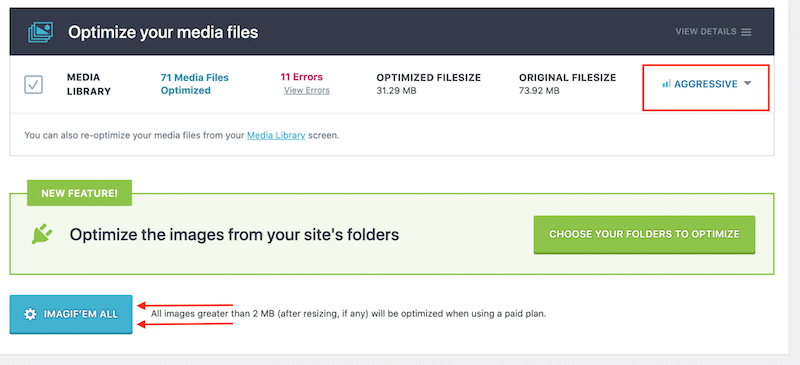
Avec Imagify, vous pouvez redimensionner et compresser en masse sans jamais quitter WordPress. Jetons un coup d'œil au tableau de bord d'Imagify afin que vous puissiez avoir l'apparence de la fonction d'optimisation en masse à partir du menu Média > Optimisation en masse :

Après avoir activé le plugin Imagify, choisissez simplement votre niveau de compression et cliquez sur le bouton « IMAGIF'EM ALL ».

C'est le type d'économies que vous pouvez réaliser en utilisant la fonction d'optimisation en masse d'Imagify : près de 87 % !

Faisons maintenant une présentation « avant et après » afin que vous puissiez voir pourquoi vous devriez optimiser vos images avec Imagify.
Compresser des images volumineuses en masse : une vitrine
Je vais exécuter deux scénarios d'optimisation groupée pour mes images sur mobile :
- Scénario 1 - Résultats de performance avec des images JPEG (sans Imagify)
- Scénario 2 - Résultats d'optimisation d'images en bloc avec des images WebP et un mode d'optimisation agressif (avec Imagify)
Voici les outils et les métriques que je prendrai en compte :
Outils:
Google PageSpeed Insights et WebPageTest
Métrique:
- Taille du fichier de chaque photo
- La plus grande peinture de contenu
- Taille de la page
- Requêtes HTTP
- Temps de chargement
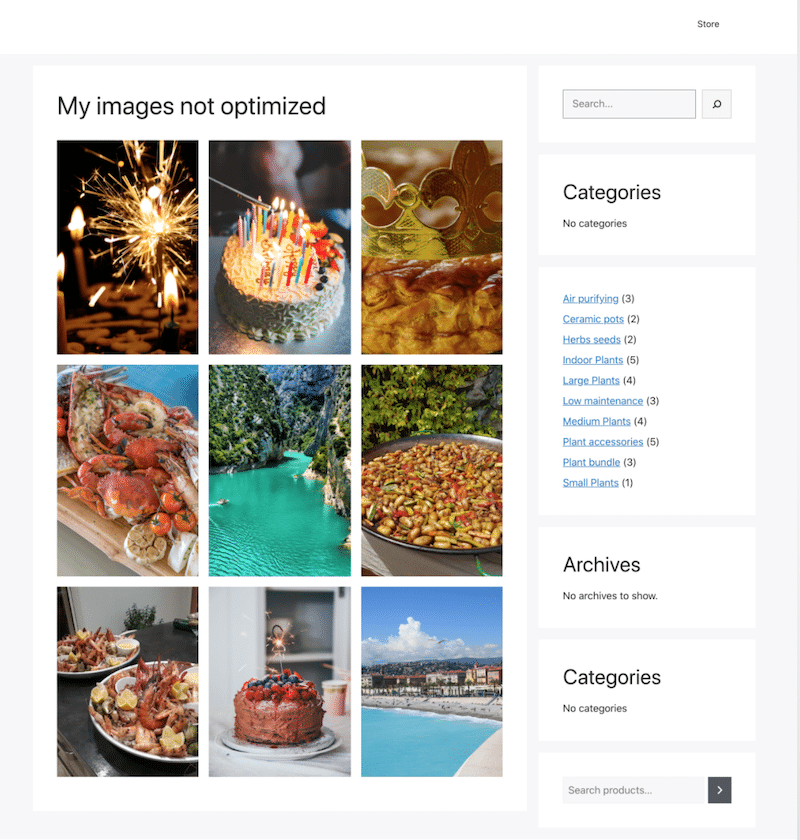
Scénario 1 - Résultats de performance avec des images JPEG (sans Imagify)
- 9 images servies au format JPEG
- Les images ne sont pas optimisées

| Métriques sur mobile | Sans Imagify |
| La plus grande peinture de contenu (LCP) | 3,6 s (en orange) |
| Taille de la page | 1,4 Mo |
| Requêtes HTTP | 28 (60% des requêtes proviennent des images) |
| Temps de chargement | 3,7 s Octets (les images occupent jusqu'à 82 % de l'espace) |
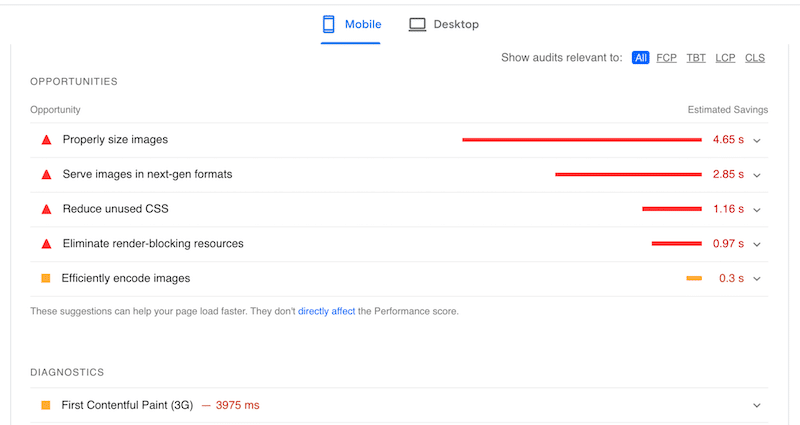
Voici les indicateurs d'optimisation d'image que j'ai obtenus après avoir exécuté l'audit PageSpeed Insights :

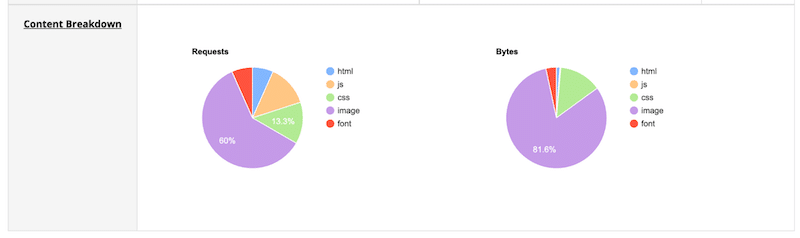
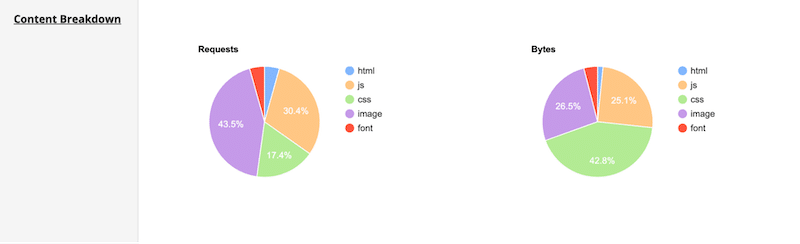
Ci-dessous, il y a la répartition du contenu de ma page. Les images sont responsables de 60 % des requêtes et de 81,5 % du nombre total d'octets :

Scénario 2 - Résultats d'optimisation d'images en bloc avec des images WebP et un mode d'optimisation agressif (avec Imagify)
- Les 9 mêmes images converties au format WebP avec Imagify
- Images optimisées en masse avec Imagify
Optimisons nos images en bloc et convertissons-les en WebP en utilisant Imagify :

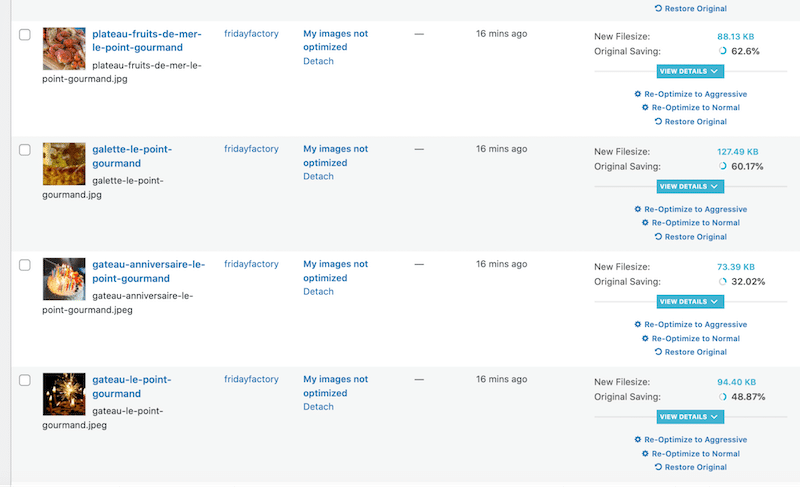
Juste après quelques clics, Imagify a économisé en moyenne 55 % de la taille de notre fichier :
| Taille du fichier (avant Imagify) | Taille du fichier (avant Imagify)% d'économies | |
| Image #1 | 205 Ko | 88 Ko62% |
| Image #2 | 203 Ko | 127 Ko 60% |
| Image #3 | 96 Ko | 73 Ko32% |
| Image #4 | 200 Ko | 94 Ko49% |
| Image #5 | 122 Ko | 74 Ko68% |
| Image #6 | 185 Ko | 95 Ko48% |
| Image #7 | 123 Ko | 75 Ko68% |
| Image #8 | 220 Ko | 110 Ko50% |
| Image #9 | 279 Ko | 148 Ko46% |
Nos indicateurs de performance sont également en meilleure forme :
| Métriques sur mobile | Sans Imagify | Avec Imagify |
| La plus grande peinture de contenu (LCP) | 3,6 s (En orange) | 1.6 (En vert) |
| Taille de la page | 1,4 Mo | 847 Ko |
| Requêtes HTTP | 28 (60% des requêtes proviennent des images) | 16 (43% des demandes proviennent des images) |
| Temps de chargement | 3,7 s Octets (les images occupent jusqu'à 82 % de l'espace) | 2,1 s Octets (les images occupent jusqu'à 26 % de l'espace) |
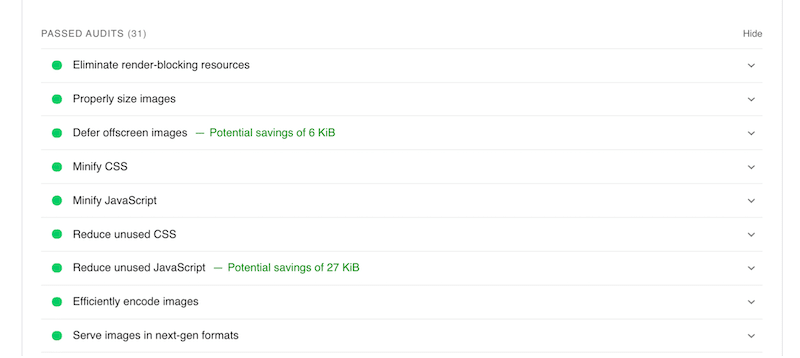
Imagify a également résolu les problèmes de performances signalés par PageSpeed Insights :

Nous ne pouvons voir que des résultats positifs grâce à la fonctionnalité d'optimisation en masse d'Imagify :
- Toutes mes images sont compressées : elles ont une taille plus petite et nous n'avons pas fait de compromis sur la qualité.
- Mon Core Web Vital (LCP) était en orange avec un score de 3,6 s, mais avec Imagify il est passé en zone verte avec 1,6 s.
- Le temps de chargement de ma page est passé de 3,7 s à 2,1 s.
- Seulement 43% des requêtes proviennent désormais d'images (c'était 60% sans Imagify).
- Les images occupent 26,5% du contenu total en octets (contre 82% auparavant).

Emballer
Le plugin Imagify nous a permis de redimensionner et de compresser rapidement de grandes images en masse directement depuis le tableau de bord WordPress. Il nous a fallu deux clics pour optimiser toutes nos images automatiquement, et cela nous a permis d'économiser en moyenne 60 % de la taille de notre fichier ! De plus, Imagify peut convertir vos images WordPress en WebP, le format nouvelle génération recommandé par Google.
Ne laissez pas les performances lentes du site vous coûter des conversions. Commencez à optimiser vos images en masse avec Imagify gratuitement dès aujourd'hui !
