Résolution des avertissements de contenu mixte et des paramètres SSL de WordPress
Publié: 2017-04-03
La création d'un site Web compétent implique l'examen d'un grand nombre de questions allant du propriétaire du site, de la personne employée pour créer le site, de l'administrateur ou du gestionnaire du site et, surtout, du public.
La plupart des acheteurs et utilisateurs en ligne, en général, sont de plus en plus préoccupés par leur sécurité en ligne. Le certificat SSL est devenu une formalité nécessaire pour chaque boutique ou site Web de commerce électronique significatif.
En fait, cela fait partie des conditions requises pour que les sites Web deviennent conformes à la norme PCI. Avant que les utilisateurs en ligne ne partagent leurs informations confidentielles avec un site, ils recherchent des indices d'un certificat SSL tels que "HTTPS", une icône de verrouillage et également une barre verte pour le certificat SSL étendu.
Pour réussir en ligne, vous devez prendre soin à la fois de votre sécurité et de celle des visiteurs de votre site. Personne ne veut voir les messages d'erreur "site indisponible" ou les avertissements du navigateur Web. Sécuriser votre site avec un certificat SSL ne suffit pas. Vous devez vous assurer qu'il est bien configuré dans votre navigateur Web ou votre serveur Web.
Le but de cet article est de vous montrer comment servir des pages Web sécurisées et des actifs sécurisés tels que des images de script et des formulaires, et également comment trouver et résoudre les erreurs de sécurité du navigateur.
Principes de base du HTTPS
Le protocole de transfert hypertexte sécurisé ou HTTPS est utilisé pour une communication sécurisée sur Internet. Chaque fois que vous accédez à une page qui utilise HTTPS, vous verrez https:// dans l'URL et une icône de verrouillage dans le navigateur.
Les informations confidentielles telles que les mots de passe, les numéros de carte de crédit et d'autres informations utilisateur sensibles doivent être soumises en toute sécurité via HTTPS. Pour activer la navigation HTTPS, vous devez acheter et installer un certificat SSL sur votre serveur Web.
Les pages peuvent toujours être servies via HTTP tout en incluant des formulaires HTTPS pour des raisons de mise en cache. L'inconvénient serait que les utilisateurs ne verraient pas les indices associés à un site sécurisé (icône de cadenas ainsi qu'une adresse de barre verte).
Plus important encore, les navigateurs avertissent lorsque des pages Web contenant des ressources HTTP telles que des formulaires, des scripts et des images sont diffusées via HTTPS. Les messages d'avertissement du navigateur peuvent donner l'alarme à certains des visiteurs de votre site et les empêcher de terminer une transaction ou de remplir un formulaire.
WordPress HTTPS
Après une installation réussie du certificat SSL sur votre serveur, vous devez implémenter HTTPS sur votre site WordPress. Voici 3 façons valables d'aborder le processus.
OPTION 1 : Forcer toutes les pages en HTTPS
Forcer toutes les pages en HTTPS est l'option la plus simple. Cependant, cela n'est pas approprié car la mise en cache n'est pas activée pour les pages HTTPS. Vous pouvez servir toutes les pages de votre WordPress via HTTPS en allant dans les paramètres généraux de WordPress, pour changer l'adresse WordPress (URL) et l'adresse du site (URL) de HTTP à HTTPS.
Option 2 : Limiter des pages individuelles à HTTPS (LE PLUS COURANT)
Dans la plupart des cas, vous constaterez que quelques pages contiennent des informations sensibles qui nécessitent un chargement via HTTPS tandis que les autres, qui ne nécessitent pas de certificat SSL, se chargent via HTTP par défaut.
Vous pouvez utiliser le côté serveur pour l'activer ou utiliser des plugins qui fournissent une case à cocher. Avec les plugins, vous pouvez facilement cocher la case si vous souhaitez que la page soit chargée par HTTPS ou la laisser décochée pour le chargement HTTP. Quelques bons exemples de tels plugins sont :
- WordPress HTTPS (SSL)
- Meilleure sécurité WP
Option 3 : Forcer les connexions HTTPS ou Forcer à la fois les connexions HTTPS et l'administration HTTPS
La page de connexion doit être sécurisée contre les cyberattaques telles que le phishing. C'est pourquoi il est idéal de sécuriser la page de connexion ainsi que la page d'administration. Vous pouvez forcer HTTPS sur les pages de connexion et d'administration en configurant les deux constantes wp-config.php suivantes :
- définir ('FORCE_SSL_LOGIN,' vrai);
- définir ('FORCE_SSL_ADMIN,' vrai);
Si vous configurez la constante FORCE_SSL_ADMIN, il n'est pas nécessaire de configurer FORCE_SSL_LOGIN séparément car elle est incluse.
Identification des ressources HTTP sur la page HTTPS
Voici la partie importante de l'article que vous attendiez :

- Si vous avez déjà correctement installé votre certificat SSL et que vous pouvez naviguer via HTTPS en le saisissant manuellement dans la barre d'adresse ; et
- Vos plugins HTTPS et a/orwp-config.php constant(s) sont configurés et fonctionnent.
- Si le navigateur affiche le "contenu non sécurisé" ou "avertissement de contenu non crypté".
Ensuite, cela prouve qu'il y a des contenus non-HTTPS sur le site. Voici quelques méthodes pour résoudre les avertissements de sécurité du navigateur concernant le contenu mixte.
1. Afficher la source
Pour cette méthode, chargez la page via HTTPS, faites un clic droit n'importe où sur la page ; puis cliquez sur "Afficher la source de la page", "Afficher la source" ou "Source", en fonction de votre navigateur.
Utilisez la commande "Rechercher" (Edition -> Rechercher ou Ctrl+F ou Cmd+F) et recherchez :
src="http :
(Avec guillemet double)
src='http:
(Avec apostrophe)
Avec la méthode, vous recherchez manuellement des images, des iframes, des scripts et tout autre actif servi via HTTP au lieu de HTTPS. Si vous n'en trouvez pas avec les guillemets doubles et simples, vous pouvez passer à d'autres pages HTTPS et répéter le même exercice lorsque vous recherchez dans la source de vue.
2. Utilisez un plug-in
Vous pouvez utiliser n'importe lequel des plugins disponibles pour afficher la source et trouver le contenu non HTTP de la page comme suit :
- WordPress HTTPS (SSL) (également mentionné ci-dessus)
- Test HTTPS WordPress
- Fixateur de contenu non sécurisé SSL
En naviguant sur votre site via HTTPS avec l'utilisation de l'un de ces plugins lorsqu'il est actif, le plugin affiche des notifications d'actifs HTTP. Veillez à ne pas laisser les plugins actifs pendant que vous ne testez pas car certains plugins ne s'afficheront que pour l'administrateur tandis que d'autres montreront les avertissements à tous les visiteurs.
3. Utilisation d'un site Web tiers pour tester les actifs non sécurisés
Vous pouvez utiliser un site Web tiers pour tester les actifs non sécurisés en collant l'URL de vos pages dans le site Web tiers et laissez-le le tester pour vous.
Un bon exemple d'un tel site tiers est '' Why No Padlock? '' Why No Padlock est un site de test gratuit qui fournit une liste de tous les éléments chargés de manière non sécurisée. Vous devez corriger tous les X rouges dans votre thème ou vos plugins, puis cliquer sur le bouton "Tester à nouveau l'URL" pour vous débarrasser entièrement des X rouges.
4. Utilisez Google pour inspecter votre site Web
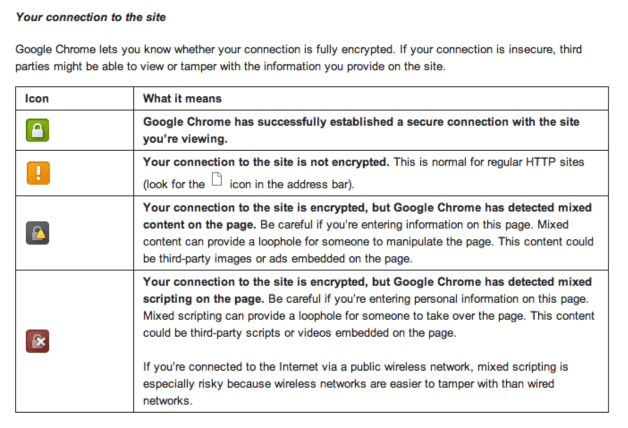
L'utilisation de Google est l'une des meilleures méthodes car elle est rapide, facile et peut être utilisée sur n'importe quelle page à laquelle vous pouvez accéder. L'inspecteur de Google Chrome a un onglet Console. Si la page HTTPS affiche du jaune ou du rouge dans la barre d'adresse comme vous pouvez le voir dans les 2e et 3e colonnes ci-dessous, allez-y et ouvrez la console pour découvrir les actifs non sécurisés.

Comment réparer les actifs chargés de manière non sécurisée
Si vous décidez de conserver un thème ou un plugin, vous pouvez le réparer en utilisant les méthodes suivantes.
- Contactez le développeur du plugin et signalez l'erreur. Assurez-vous de désactiver le plugin.
- Vous pouvez modifier certains fichiers avec l'aide du développeur ou résoudre le problème
- Changer le thème du site Web peut s'avérer utile
- Vous pouvez également tenter de modifier les fichiers du thème actuellement installé.
Modification des actifs de HTTP à HTTPS
Après avoir trouvé les actifs incriminés, vous pouvez les modifier pour respecter le protocole ou les modifier pour qu'ils soient toujours servis par HTTPS comme suit :
1 : Utiliser des URL relatives
Si un élément est codé en dur dans un thème ou un plug-in, vous pouvez le remplacer par "//site.com/assets/logo.png", depuis "http: //site.com/assets/logo.png".
Le correctif est idéal lorsqu'il s'agit d'inclure des actifs d'autres serveurs tels que des scripts d'API, des iframes ou un script Google.
2 : Utilisation des normes de codage WordPress appropriées
Enfin, certaines erreurs tenaces ne peuvent pas être résolues en utilisant des URL relatives. Les méthodes suivantes peuvent résoudre les erreurs :
- home_url() et fonctions associées
- est_ssl()
- Référence des fonctions WordPress (évitez celles en rouge car elles sont obsolètes)
- WP_DEBUG cab être utile aussi
