Conception réactive dans WordPress : 7 conseils pour un site Web adapté aux mobiles
Publié: 2023-11-03
Voulez-vous rendre votre site Web adapté aux mobiles ? Si vous recherchez un guide étape par étape, continuez à lire cet article. Ici, je vais vous montrer les sept meilleurs conseils pour obtenir un design réactif dans WordPress !
Créer un site Web adapté aux mobiles ou une boutique en ligne avec WordPress est simple. Même si vous êtes un débutant ou un professionnel non averti en technologie, vous pouvez y parvenir car vous n'avez pas besoin de vous occuper de la partie codage.
Une fois que vous aurez optimisé votre site pour les utilisateurs mobiles, je suis sûr que vous aurez le potentiel de réaliser des conversions massives. Étant donné que la plupart des utilisateurs préfèrent les téléphones mobiles pour naviguer sur Internet, il est obligatoire d'optimiser votre site Web et de le rendre adapté aux mobiles.
Continuez à lire cet article si vous avez besoin d’apprendre comment procéder. Ici, je vais vous apprendre ce qu'est un design réactif, pourquoi vous devez créer un site Web adapté aux mobiles, comment créer un site Web adapté aux mobiles, et également répondre à certaines des questions fréquemment posées.
Qu’est-ce que le design réactif ?
Le design réactif est un terme couramment utilisé par les développeurs Web et les développeurs de thèmes WordPress. L’idée est simple : si vous avez acheté un thème réactif, il s’adaptera uniformément à toutes les tailles d’écran.
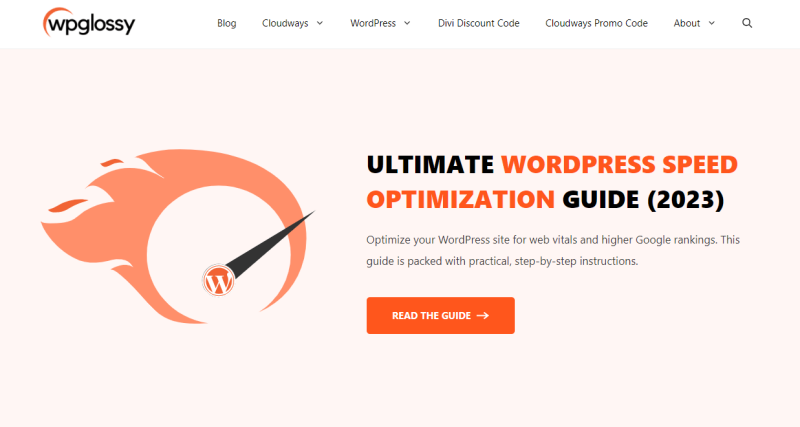
Vous n'avez pas besoin d'ajouter du code supplémentaire au thème pour l'améliorer sur une taille d'écran spécifique. Par exemple, mon blog, WPGlossy, utilise un thème réactif. Voici à quoi cela ressemble sur un bureau :

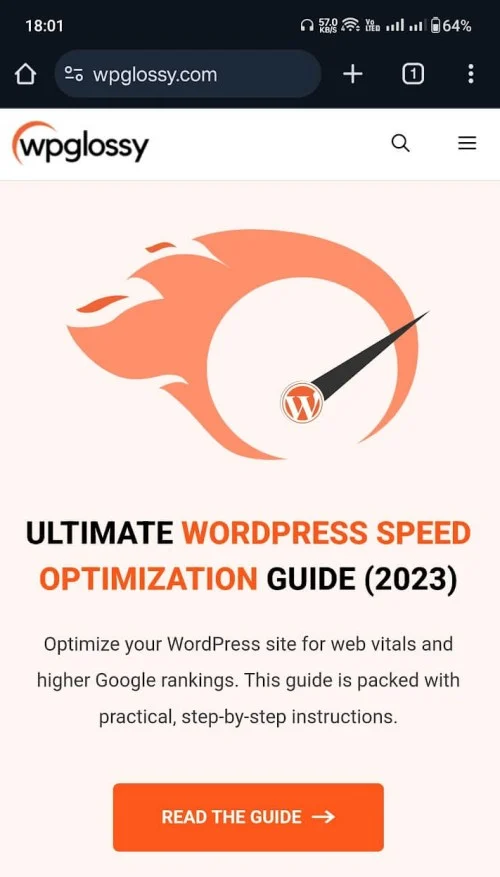
Sur un téléphone portable, ça s'affiche comme ça !

Comme vous pouvez le constater, il n'y a aucun problème avec le blog et le thème fonctionne très bien avec l'écran. C'est le sens du design réactif. Voyons ensuite ce qu'est un site Web adapté aux mobiles.
Qu'est-ce qu'un site Web adapté aux mobiles ?
Comme son nom l'indique, un site Web adapté aux mobiles offre la meilleure expérience utilisateur aux visiteurs mobiles. Les pages Web s'adaptent à n'importe quelle taille d'écran et contiennent des éléments tactiles. Il se charge également très rapidement !
Alors, comment optimiser votre site Web pour les appareils mobiles ? Consultez la section suivante !
Comment rendre un site Web adapté aux mobiles ?
Pour créer un site Web adapté aux mobiles, utilisez ces conseils :
- Ajuster les éléments graphiques
- Utilisez un thème réactif
- Utilisez un plugin dédié aux mobiles
- Utilisez l'AMP de Google
- Consultez les formulaires d'inscription
- Ajoutez une largeur et une hauteur personnalisées aux intégrations.
- Optimiser les images
Ces conseils vous permettent de créer un site Web adapté aux mobiles. Sans plus tarder, passons au tutoriel.
1. Ajuster les éléments graphiques
La première chose à faire est de vous assurer que les éléments graphiques sont bien disposés. Lorsque vous gérez un site Web ou une boutique en ligne, vous pouvez utiliser des icônes de réseaux sociaux ou des icônes SVG pour conserver la beauté du site Web. Garder suffisamment d'espace entre les icônes est un bon choix.
Vous pouvez également travailler sur la typographie pour garantir que le site Web offrira la meilleure expérience utilisateur. Outre les optimisations que j'ai mentionnées plus tôt, vous devez également vous concentrer sur l'espacement des graphiques vectoriels. Une fois que vous avez mis en œuvre cette astuce, passez à l’étape suivante.
2. Utilisez un thème réactif
Ensuite, vous devez vous concentrer sur le thème WordPress que vous utilisez. De nos jours, la plupart des thèmes WordPress sont responsive. Vous pouvez en choisir un en fonction de vos besoins et commencer à personnaliser le site Web.
Si vous n'êtes pas sûr de la réactivité du thème, consultez le site Web de démonstration fourni par le développeur du thème. Tout en optant pour le thème personnalisé, confirmez la réactivité des modèles avec le développeur.
Selon moi, les meilleurs thèmes responsive du marché sont :
- GénérerPresse
- Astre
- Kadence
- Divi
Pour créer des conceptions de pages personnalisées avec une personnalisation élevée, combinez le thème avec un plugin de création de pages bien connu comme Elementor ou Divi Builder ! Ils contiennent des éléments glisser-déposer et, par conséquent, vous n'avez pas à vous soucier de la liberté de conception et du confort.
3. Optimisez les images
Si vous gérez un site Web didacticiel ou un blog qui a besoin d'images pour mieux transmettre le message, vous devez aller plus loin et optimiser les images. Vous pouvez trouver des photos en ligne ou créer les vôtres à l'aide d'un logiciel d'édition tel qu'Adobe Illustrator.
Par défaut, les utilisateurs téléchargent des images directement dans la médiathèque et les intègrent dans des publications, des pages, etc. C'est une mauvaise pratique. Compressez les images et activez le chargement différé pour améliorer la diffusion des images.
Voici les plugins pour activer la compression automatique, consultez :
- Pixel court
- Imaginer
- WP Smush
En revanche, si vous préférez un outil en ligne pour compresser les images sans perte de qualité, consultez :
- MinusculePNG
- Optimisation
- Compresser maintenant
La plupart des plugins de mise en cache WordPress sont dotés de la fonctionnalité de chargement différé. Utilisez donc n’importe quel plugin de cache pour couvrir cette partie.

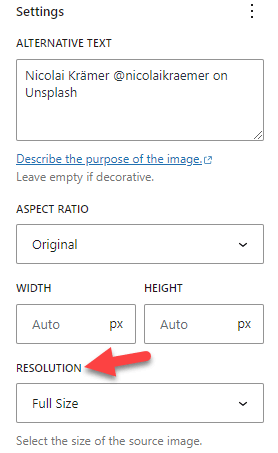
De plus, lorsque vous intégrez des images à vos publications ou pages, vous pouvez également choisir une taille personnalisée.

Vous pouvez choisir l'une des tailles d'image prédéfinies dans la liste déroulante ou saisir une hauteur et une largeur personnalisées. Après avoir modifié les paramètres de l'image, publiez (ou mettez à jour) la publication.
4. Utilisez un plugin adapté aux mobiles
La prochaine option que j'ai pour vous est d'utiliser un plugin dédié adapté aux mobiles. Plusieurs plugins sont disponibles pour optimiser votre site Web pour les téléphones mobiles.
Certains des meilleurs sont :
- WPtouch
- Mobilook
La configuration de ces plugins est relativement simple. Une fois que vous avez installé et activé l'outil, vous pouvez commencer à personnaliser la version mobile de votre site Web.
5. Utilisez AMP
AMP signifie Pages mobiles accélérées . Il s'agit d'une fonctionnalité publiée par Google pour aider les versions mobiles du site Web à générer plus de trafic en augmentant le temps de chargement et le classement des pages. Si vous avez un nombre décent de visiteurs mobiles, je vous recommande de mettre en œuvre AMP.
La configuration d’AMP est simple. Vous pouvez utiliser le plugin AMP for WP pour intégrer des pages mobiles accélérées dans votre site Web WordPress. Ensuite, testez vos pages Web à l’aide de cet outil. De cette façon, s’il y a des erreurs, vous pouvez les trouver et les résoudre.
6. Vérifiez vos formulaires d'inscription
Des études montrent que plus de 90 % des visiteurs d’un site Web ne reviendront jamais. En tant que blogueur ou propriétaire d’entreprise, cela est blessant. L'intégration de la génération de leads ou des notifications push est le meilleur moyen de protéger votre entreprise en ligne contre ce problème.
Lors de l'ajout de formulaires d'inscription pour capturer l'adresse e-mail du visiteur de votre site Web, assurez-vous que le formulaire lui-même et les images ajoutées s'adaptent bien aux écrans mobiles. Si le formulaire contextuel n'est pas optimisé pour les téléphones mobiles, cela frustrera vos utilisateurs mobiles et ils ne reviendront jamais.
Vérifiez donc la réactivité des formulaires d’inscription. La plupart des plugins de génération de leads comme OptinMonster, Bloom et Thrive Architect proposent des formulaires de génération de leads réactifs. Si vous préférez, vous pouvez également ajouter du code CSS personnalisé pour garantir la réactivité du formulaire.
7. Ajouter une largeur et une hauteur personnalisées aux intégrations
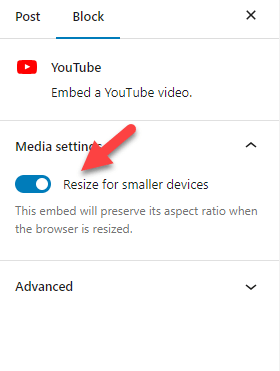
Si vous intégrez des vidéos YouTube sur votre site Web, revérifiez les options de configuration. Vérifiez le côté droit si vous utilisez le bloc d'intégration YouTube pour intégrer des vidéos.
Activez l'option appelée Redimensionner pour les appareils plus petits .

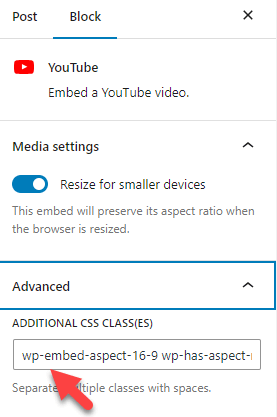
Vous pouvez également retrouver la classe CSS du bloc depuis l' onglet Avancé .

Utilisez cette classe pour ajouter du code CSS personnalisé (par exemple, une hauteur et une largeur maximales). De cette façon, vous pouvez ajouter une largeur et une hauteur personnalisées à eC'est tout !
Suivre ces étapes vous aidera à créer un site Web WordPress idéal pour les mobiles.
Questions fréquemment posées
Voyons maintenant quelques FAQ concernant le site Web adapté aux mobiles et pourquoi vous en avez besoin !
WordPress a-t-il une conception adaptée aux mobiles ?
WordPress est un CMS (Content Management System). Principalement, le thème que vous utilisez sur votre site Web détermine si votre site Web est adapté aux mobiles ou non.
Existe-t-il des thèmes réactifs disponibles ?
La plupart des thèmes disponibles dans le référentiel de thèmes WordPress et sur les marchés comme ThemeForest sont réactifs. Si vous rencontrez des problèmes avec le thème, n'hésitez pas à contacter l'équipe d'assistance officielle ; ils vous aideront à résoudre les problèmes de réactivité.
Comment Google AMP aide-t-il les utilisateurs mobiles ?
Une fois que vous aurez implémenté AMP, votre site Web sera mieux classé dans les recherches mobiles. Étant donné que le design est également minimal, la vitesse de chargement des pages sera optimale. AMP est un bon choix si vous ciblez, en particulier les visiteurs mobiles.
Comment pouvez-vous vous assurer que votre site Web est adapté aux mobiles
Vous pouvez utiliser l'outil de test Mobile-Friendly de Google pour vérifier les problèmes. C'est un outil gratuit ; ils vous diront si votre site Web présente des problèmes de convivialité mobile.
Conclusion
Étant donné que la plupart des gens utilisent des téléphones mobiles pour consulter Internet, il est recommandé de disposer d'un site Web optimisé pour les téléphones mobiles. De plus, avoir un design réactif dans WordPress vous aidera à obtenir les meilleurs classements Google.
Il existe plusieurs façons de garantir que le site Web est adapté aux mobiles. Dans cet article, je vous ai montré sept méthodes personnalisées pour rendre votre site Web WordPress adapté aux mobiles. Toutes les méthodes mentionnées ici sont adaptées aux débutants et ne nécessitent pas de connaissances en codage.
Jetez-y un œil et commencez à les mettre en œuvre un par un. Vous pouvez facilement optimiser votre site Web WordPress existant ou votre boutique WooCommerce pour mobiles. Connaissez-vous d’autres méthodes pour rendre le site Web responsive ? Faites-moi savoir dans les commentaires.
