Conception réactive avec CSS Media Query Points (la manière facile)
Publié: 2025-03-02Il n'y a rien de pire que de concevoir méticuleusement une page Web et de le vérifier sur un téléphone mobile, et rien n'est lisible . Heureusement, CSS propose plusieurs façons de traiter cette situation exacte. L'un des outils les plus longs de la CSS Toolbelt est les requêtes multimédias .
Les requêtes multimédias vous permettent de spécifier des règles de conception dans des situations très spécifiques. Si vous savez comment écrire CSS, vous pouvez commencer à écrire des requêtes multimédias dans environ cinq minutes . Mais leurs avantages ne sont pas au-delà de vous si vous n'êtes pas un pro avec CSS - je vais vous montrer comment le meilleur constructeur de pages de WordPress vous permet de construire des requêtes multimédias sans jamais s'en rendre compte .
- 1 Quelles sont les requêtes avec les médias et les choses importantes à savoir
- 1.1 La syntaxe des requêtes multimédias
- 1.2 meilleures pratiques lors de la rédaction de requêtes multimédias
- 1.3 Définition des points d'arrêt
- 2 Comment Divi rend les requêtes médiatiques plus faciles à travailler avec
- 3 autres choses qui vous aident à créer des sites Web réactifs
- 3.1 CSS Grid: Disposés réactifs sans points d'arrêt
- 3.2 CSS Flexbox: alignement adaptatif
- 3.3 pince () pour la typographie fluide
- 3.4 Propriétés logiques (valeurs sans unité)
- 4 outils pour travailler avec les requêtes avec les médias
- 4.1 1. Outils de conception réactifs en inverseur
- 4.2 2. Outils de test de navigateur croisé
- 5 Comment utiliser Divi pour créer des requêtes multimédias sans les coder
- 6 Commencez à utiliser les requêtes multimédias
Que sont les requêtes avec les médias et les choses importantes à savoir
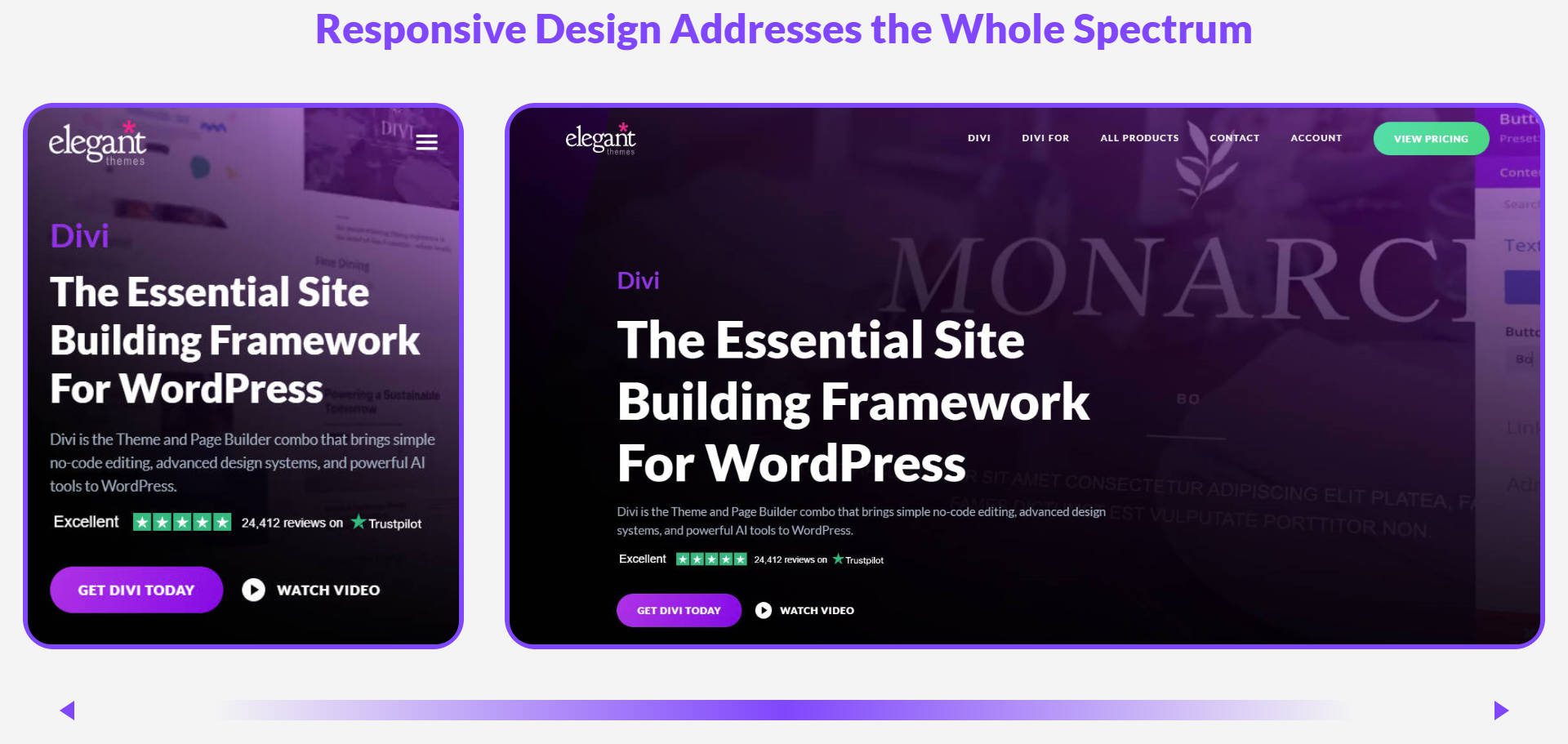
Les sites Web sont ouverts sur toutes sortes d'appareils, des grands écrans de bureau aux téléphones portables. Les requêtes multimédias sont un outil CSS clé pour réaliser un site lisible et bien conçu, quelle que soit la taille de l'écran. Les requêtes multimédias vous permettent d'appliquer conditionnellement les styles CSS en fonction de la taille de l'écran, du type de périphérique, de l'orientation, de la résolution, etc.

La version de l'iPhone était vraiment la première fois que la conception réactive devient une partie essentielle de la conception Web. Une grande partie du Web était tout simplement illisible sur les appareils mobiles. Aujourd'hui, la situation est bien meilleure, mais les choses sont toujours compliquées. Il existe des dizaines de téléphones phares avec toutes sortes de résolutions d'écran et de dimensions.
Plus que cela, les écrans de bureau atteignent des proportions absurdes (un affichage de plus de 40 pouces est dans mon avenir), ce qui signifie que les concepteurs Web doivent créer des sites Web qui fonctionnent entre 2,5 et 41 pouces de large.

Et peut-être un peu plus petit si cela se fait.
La syntaxe des requêtes médiatiques
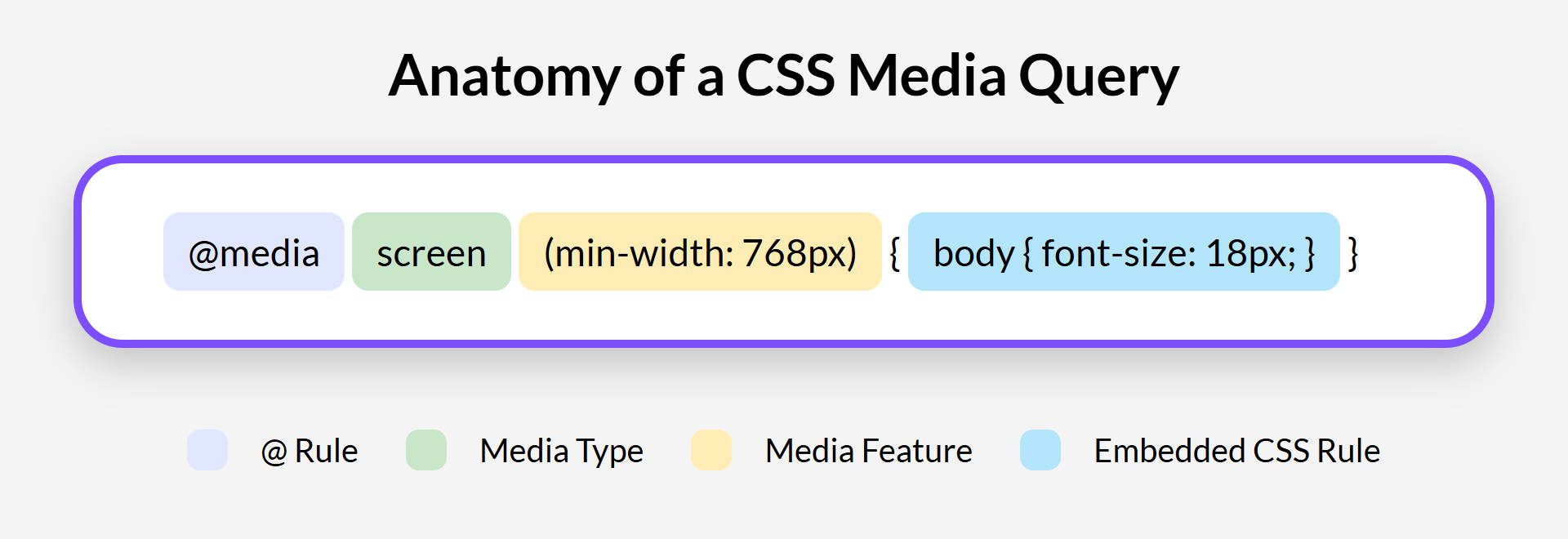
Les requêtes multimédias utilisent une structure spécifique dans CSS.

Cela commence par @Media, qui indique au navigateur que vous définissez une requête multimédia. Ensuite, vous spécifiez le type de support. Pour les sites Web, l'écran est le type le plus courant, car il s'applique aux écrans d'ordinateur, aux tablettes et aux écrans du smartphone. Il y en a d'autres, comme l'impression et
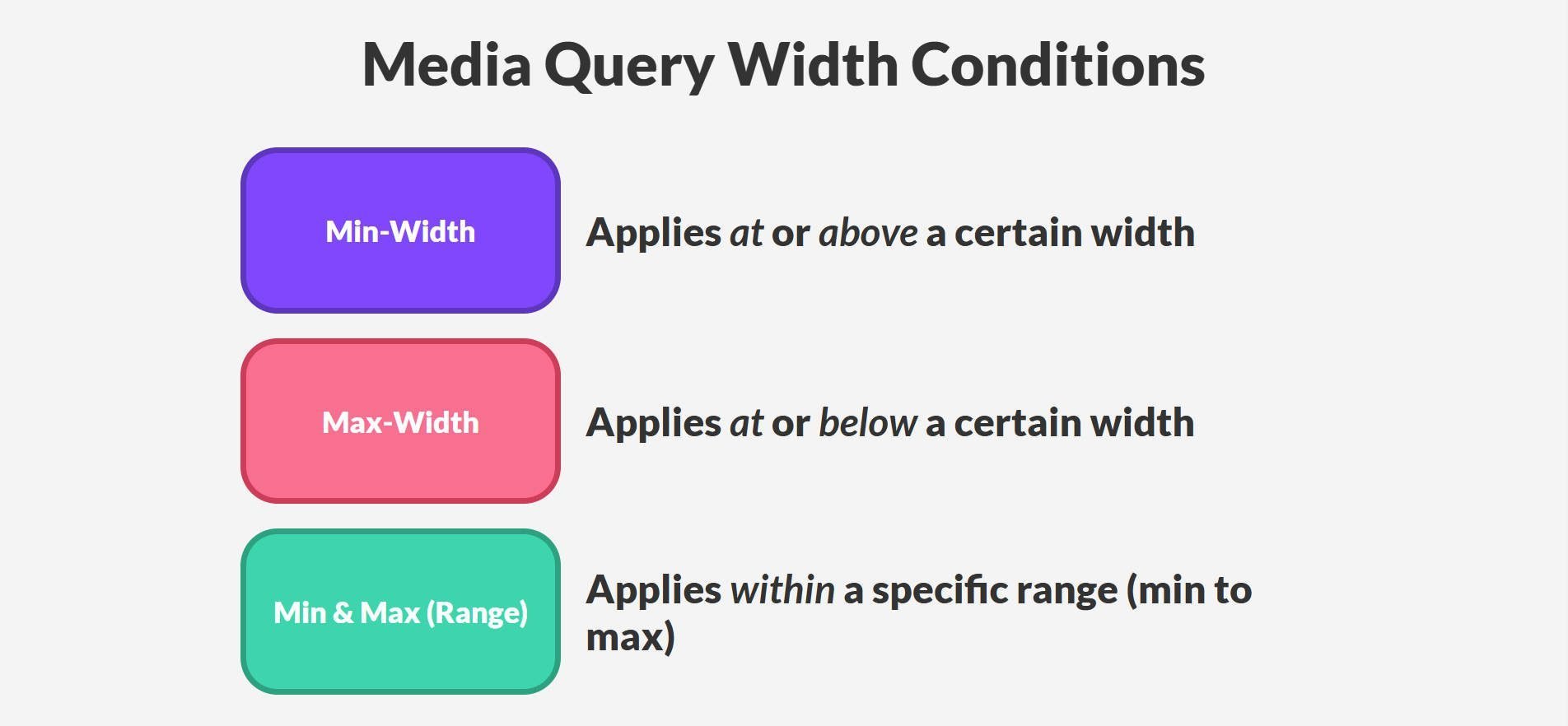
Après le type de support, vous ajoutez des fonctionnalités multimédias entre parenthèses. Ce sont les conditions qui déclenchent la requête multimédia. La largeur est la fonction médiatique critique. Vous utiliserez souvent la largeur maximale et la largeur min pour cibler différentes largeurs d'écran. La largeur maximale applique des styles lorsque l'écran est à ou en dessous d'une certaine largeur. La largeur minimale applique des styles lorsque l'écran est à ou au-dessus d'une certaine largeur.

À l'intérieur de la requête multimédia, vous écrivez des règles CSS standard. Ces règles CSS ne seront appliquées que lorsque les conditions de la requête multimédia (généralement des conditions de largeur) sont remplies.
Les requêtes multimédias peuvent cibler plus que la largeur du périphérique. L'orientation détecte si un appareil est en mode portrait (vertical) ou paysage (horizontal). La résolution et le rapport périphérique de dispositif sont utilisés pour les écrans à haute résolution ou «rétine» afin d'assurer des images et du texte nets. Le pointeur et le plan de volant peuvent faire la différence entre les appareils avec les interactions tactile par rapport aux interactions basées sur la souris. Donc, après avoir appris les bases des requêtes médiatiques basées sur la largeur, il y a encore plus à apprendre.
Meilleures pratiques lors de la rédaction de requêtes médiatiques
Les requêtes multimédias deviennent rapidement difficiles à gérer. Suivez ces pratiques clés pour garder vos styles organisés et évolutifs:
- Mobile-First Designing → Commencez avec votre plus petit point d'arrêt comme base, puis utilisez la largeur min pour évoluer au lieu des styles constamment remplacés.
- Utiliser des dispositions adaptatives → Flexbox et Grid peuvent éliminer le besoin de requêtes multimédias excessives en faisant couler les éléments par défaut.
- Gardez les styles modulaires → Pour une maintenance plus facile, placez les requêtes multimédias spécifiques au composant dans le fichier CSS du composant plutôt que pour une feuille de style globale.
Définition des points d'arrêt
Les points d'arrêt sont des largeurs d'écran spécifiques que les requêtes multimédias peuvent cibler. Les points d'arrêt correspondent à peu près aux catégories de périphériques: petits téléphones, tablettes et ordinateurs de bureau. Cependant, ces chiffres ne sont que des catégories mentales. Bien qu'il existe des « valeurs par défaut » standard, il est préférable de tester votre site dans les outils de développement de votre navigateur. Examinez la conception de votre site pour déterminer où les points d'arrêt sont nécessaires.
Voici un exemple de page avec défaut de points d'arrêt par défaut , mais où la conception souffre car le point d'arrêt mobile semble mieux que le point d'arrêt de la tablette à 770px.
Voici quelques gammes de requêtes multimédias par défaut avec lesquelles vous pouvez commencer (mais n'hésitez pas à dévier si votre conception exige quelque chose de différent):
- Téléphones: jusqu'à 480px
- Téléphones paysagistes et tablettes de portrait plus petites: 481px à 768px
- Comprimés de paysage et ordinateurs portables: 769px à 1024px
- Affichages plus grands: 1025px à 1366px
- Extra larges moniteurs et téléviseurs: au-dessus de 1366px
Voici comment le framework Bootstrap a son ensemble de points d'arrêt:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Les requêtes multimédias résolvent tellement de ce qui peut aller mal avec la conception Web réactive. C'est juste qu'ils ne sont pas toujours les plus faciles à travailler . Ils peuvent être difficiles à gérer et diagnostiquer des problèmes à l'intérieur car ils sont essentiellement plus de CSS que vous devez écrire.
Comment Divi rend les requêtes médiatiques plus faciles à travailler avec
L'application des requêtes multimédias devient rapidement écrasante avec autant de points d'arrêt pour lesquels vous pourriez créer des règles. Bien que cela fonctionne, il peut facilement devenir éprouvant.

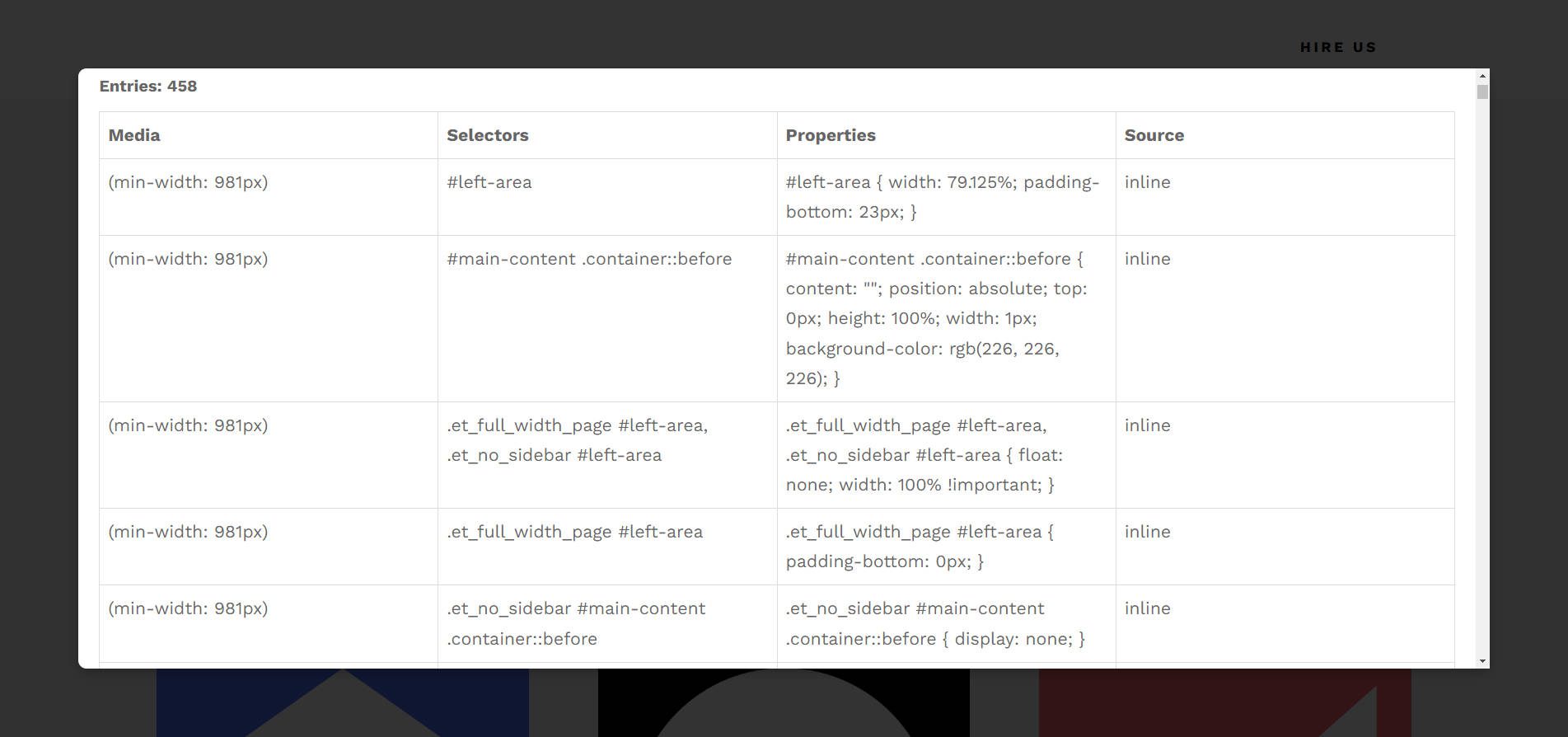
Cette page compte 458 requêtes multimédias, avec seulement trois points d'arrêt. Imaginez si elle avait sept points d'arrêt set - c'est beaucoup. J'ai construit un outil simple pour trouver, compter et afficher toutes les requêtes multimédias sur une page afin que je puisse vous le montrer visuellement.
C'est en fait le principal avantage d'un outil de conception visuelle comme Divi. Avec Divi, les requêtes multimédias sont abstraites hors de vue et sont automatiquement créées en fonction de vos décisions de conception au sein d'un constructeur de pages visuelles. Vous obtenez tous les avantages des conceptions finement réglées (sur plusieurs points d'arrêt) sans avoir à écrire ou à gérer chaque requête multimédia individuelle.
Au lieu de cela, Divi facilite la gestion (trouver, mettre à jour et supprimer) les paramètres réactifs de chaque module. C'est tout à fait l'opposé de gérer des centaines de requêtes médiatiques dans une feuille de style. Cette méthode nécessite beaucoup de sauts dans un document .CSS, en utilisant Ctrl + F / CMD + F pour trouver les requêtes à modifier. À l'intérieur de Divi, tous vos paramètres réactifs sont enregistrés sur le module lui-même. Pour modifier un style, trouver et cliquer sur l'élément de la page, accédez à la vue réactive que vous souhaitez modifier et apportez vos modifications. Tous les outils de conception de Divi sont modulés pour fonctionner à ce point d'arrêt, ce qui le rend très intuitif.
Divi vous permet de définir vos propres largeurs de point d'arrêt. Cela signifie que vous n'avez pas besoin d'utiliser un paramètre par défaut qui ne correspond pas tout à fait à vos besoins. Vous pouvez modifier n'importe quel point d'arrêt pour s'appliquer précisément à la couture dont vous avez besoin. Notez que les points d'arrêt sont définis à l'échelle du site.
Se faire divi
D'autres choses qui vous aident à créer des sites Web réactifs
Bien que les requêtes multimédias vous aident à contrôler les conceptions à des points d'arrêt spécifiques, les outils CSS modernes peuvent réduire leur dépendance en rendant les éléments intrinsèquement flexibles. Et si vos dispositions pouvaient s'ajuster automatiquement - sans requêtes multimédias supplémentaires?

CSS Grid: dispositions réactives sans points d'arrêt
La grille CSS est un système de disposition qui place les éléments dans une grille, et toute la structure de la grille s'adapte automatiquement à l'espacement disponible . Il est bon pour afficher un nombre défini d'éléments le long d'une colonne de structure et d'une disposition des lignes. Contrairement à Flexbox qui fonctionne sur un axe, la grille fonctionne à travers deux dimensions de contrôle .
Quand utiliser la grille
- Lorsque vous avez besoin d'une grille dynamique qui se réorganise en fonction de l'espace disponible.
- Idéal pour les cartes, les galeries, les tableaux de bord et les dispositions multiples.
Exemple: Grille d'ajustement automatique sans requêtes multimédias
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Pourquoi ça marche
- Auto-ats remplit la ligne avec autant de colonnes que possible. Si un espace supplémentaire demeure, les colonnes se développent au lieu de laisser des lacunes vides.
- Minmax (200px, 1FR) signifie que chaque colonne est d'au moins 200px mais se développe dans des cas avec n'importe quel espace supplémentaire.
- Aucune requête multimédia n'est requise: les colonnes s'ajustent naturellement en fonction de la largeur de l'écran.
CSS Flexbox: alignement adaptatif
Flexbox est un système de mise en page conçu pour organiser des éléments le long d'un seul axe (ligne ou colonne). Il distribue dynamiquement l'espace entre les éléments, ce qui le rend idéal pour les menus de navigation, les boutons et l'alignement du contenu.
Lorsque Flexbox est utile
- Lors de la conception de barres de navigation de navigation, de boutons et de dispositions de formulaires qui s'ajustent en fonction de l'espace disponible.
- Lorsque les éléments nécessitent un espacement égal ou un enveloppement dynamique sans écrire des points d'arrêt.
Exemple: Emballage de la navigation sans requêtes multimédias
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Pourquoi ça marche
- Wrap flex: enveloppement; Permet aux articles de pénétrer sur une nouvelle ligne lorsqu'ils ne rentrent plus dans une seule ligne, ce qui signifie qu'ils s'ajustent naturellement à différentes tailles d'écran.
- Aucune requête multimédia nécessaire - les éléments se déroulent naturellement à mesure que le conteneur redimensionne.
Clamp () pour la typographie fluide
La fonction CLAMP () permet aux tailles de police (ou à d'autres propriétés) de se mettre à l'échelle dynamique entre une valeur minimale et maximale, toutes basées sur la taille de l'écran. Cela rend le texte lisible sur de petits écrans, mais ne devient pas trop grand sur des écrans plus grands.
Lorsque clamp () est utile
- Lors de la conception de titres et de texte du corps, cela doit être fluide sans avoir besoin de requêtes multimédias.
- Empêche le texte de devenir trop petit sur mobile ou trop grand sur les écrans ultra-large.
Exemple: clamp () sur une rubrique
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Pourquoi ça marche
- L'en-tête H1 sera d'au moins 1,5rem et se réduira dynamiquement à 2% de la largeur de la fenêtre, mais ne dépassera jamais 3rem .
- Il n'y a pas besoin de requêtes multimédias pour ajuster la typographie pour différentes tailles d'écran
- Clamp () fonctionne avec fluidité, même entre les points d'arrêt.
Propriétés logiques (valeurs sans unité)
Les propriétés logiques remplacent les valeurs codées dures (comme la largeur, la hauteur, la gauche et la droite) avec des termes complices de flux comme la taille de la taille en ligne (largeur) et la taille de bloc (hauteur). Ceux-ci s'ajustent automatiquement en fonction de la direction du texte et ne reposent pas sur des mesures précises pour chaque point d'arrêt.
Lorsque les propriétés logiques sont utiles
- Lors de la conception de sites Web multi-langues qui basculent entre les dispositions de gauche à droite (LTR) et de droite à gauche (RTL).
- Utile pour l'internationalisation sans avoir besoin de différentes feuilles de styles ou de requêtes médiatiques.
Exemple: propriétés logiques sur un conteneur au lieu de valeurs fixes
.container {
inline-size: 100%;
block-size: auto;
}
Pourquoi ça marche
- La taille en ligne assure la pleine largeur dans tout mode d'écriture (LTR ou RTL) sans codage dur pour chaque mode d'écriture séparément.
- Fonctionne sans avoir besoin de styles séparés pour les langues arabes, hébreu ou d'autres langues RTL. Cela élimine la nécessité d'écrire des CSS séparés pour différentes directions de texte, permettant aux dispositions de s'ajuster automatiquement.
Outils pour travailler avec les requêtes avec les médias
Tout concepteur de sites Web doit connaître un ou deux des outils ci-dessous. Ils vous aideront à voir comment vos conceptions de réponse s'accompagnent, quels que soient les modules CSS que vous utilisez pour obtenir votre résultat final.
1. Outils de conception réactifs en navigateur

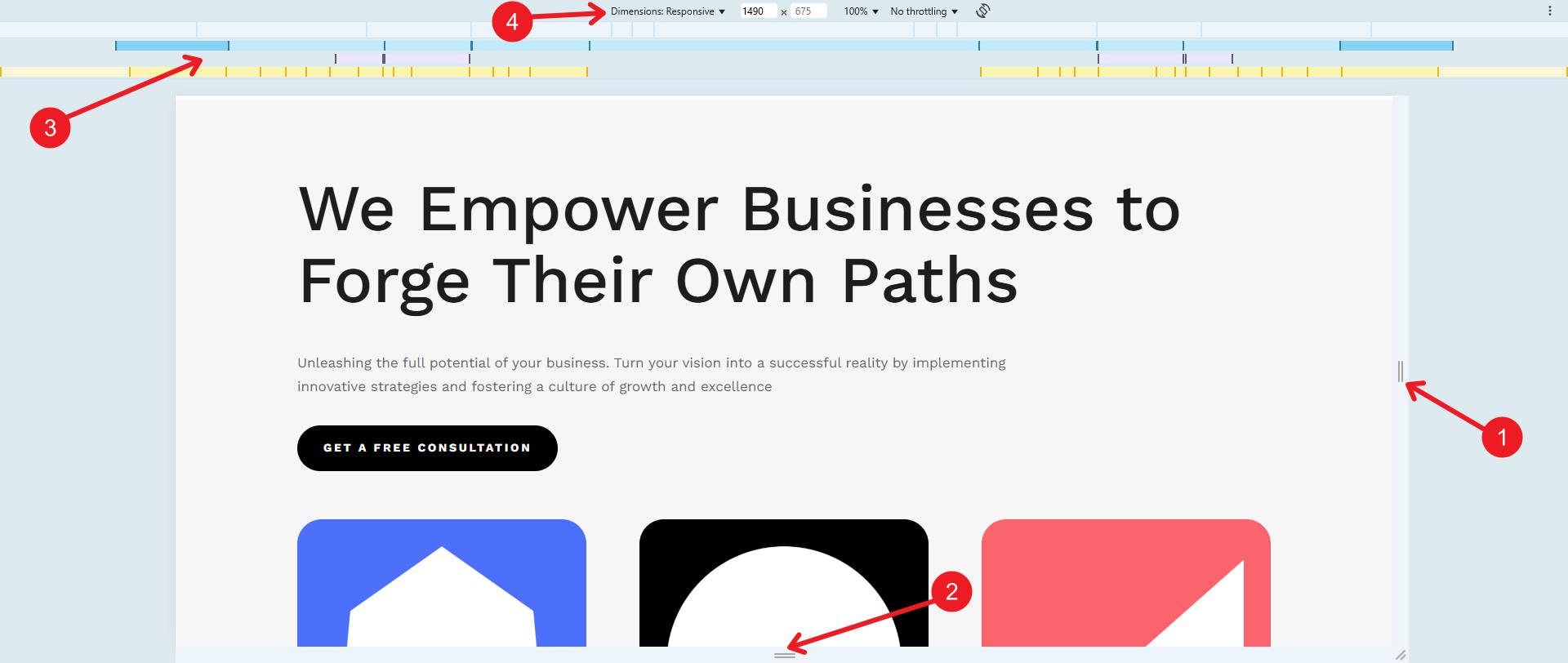
La vue réactive de Google Chrome et Firefox dans les outils du développeur est très pratique (Chrome illustré ci-dessus). Avec lui, vous pouvez simuler divers appareils prédéfinis, y compris les smartphones et tablettes populaires. Vous avez également:
- Poignée de largeur de page (redimensionnement draggable)
- Cela vous permet d'ajuster manuellement la largeur de la fenêtre en faisant glisser pour tester la façon dont le site Web réagit à différentes largeurs d'écran.
- Poignée de hauteur de page (redimensionnement draggable)
- Cela vous permet d'ajuster manuellement la hauteur de la fenêtre en traînant pour tester la façon dont le site Web réagit à différentes hauteurs d'écran.
- Présentation des points d'arrêt des requêtes multimédias
- Une représentation visuelle des requêtes de médias CSS actives. Les barres bleues indiquent les points de rupture de la largeur min, les barres jaunes montrent une largeur maximale et les barres violettes / roses mettent en évidence d'autres fonctionnalités multimédias (comme Min et Max).
- Dimensions de la fenêtre et sélection des appareils
- Cela affiche la largeur et la hauteur actuelles de la fenêtre en pixels. Vous pouvez sélectionner des tailles de périphériques prédéfinies ou définir des largeurs personnalisées pour tester la réactivité à intervalles standard.
Vous pouvez ouvrir les DevTools de Chrome ou Firefox en appuyant sur Ctrl + Shift + I sur l'option Windows / Linux ou CMD + + I sur Mac.
2. Outils de test de navigateur croisé
Lambdatest

Lambdatest est une plate-forme basée sur le cloud qui permet aux développeurs de tester leurs sites Web sur divers appareils et systèmes d'exploitation. La plate-forme prend également en charge les workflows automatisés, qui sont particulièrement utiles pour les projets à grande échelle.
Obtenez Lambdatest
Dos de navigateur

Browserstack fournit des tests en temps réel sur les appareils réels, en garantissant les résultats les plus précis. Sa capacité à simuler différentes résolutions d'écran, navigateurs et systèmes d'exploitation en fait un outil essentiel pour les tests réactifs. Les développeurs peuvent l'intégrer à leurs pipelines CI / CD pour les flux de travail de test sans couture. Browserstack propose différents outils pour tester les requêtes multimédias:
- Tests en direct (tests manuels sur les appareils réels).
- Test réactif (vérification rapide pour différentes tailles d'écran).
- Test automatisé (en utilisant le sélénium, le dramaturge ou d'autres outils d'automatisation).
Obtenez Browserstack
Comment utiliser Divi pour créer des requêtes multimédias sans les coder
Étant donné que vous comprenez davantage les requêtes avec les médias (ainsi que comment les tester), je voulais vous montrer exactement comment cela fonctionne à l'intérieur de Divi. Divi 5 introduit un système de point d'arrêt avancé, donnant aux utilisateurs plus de contrôle sur la conception réactive. Vous pouvez accéder à des points d'arrêt directement dans le constructeur visuel sur n'importe quelle page.

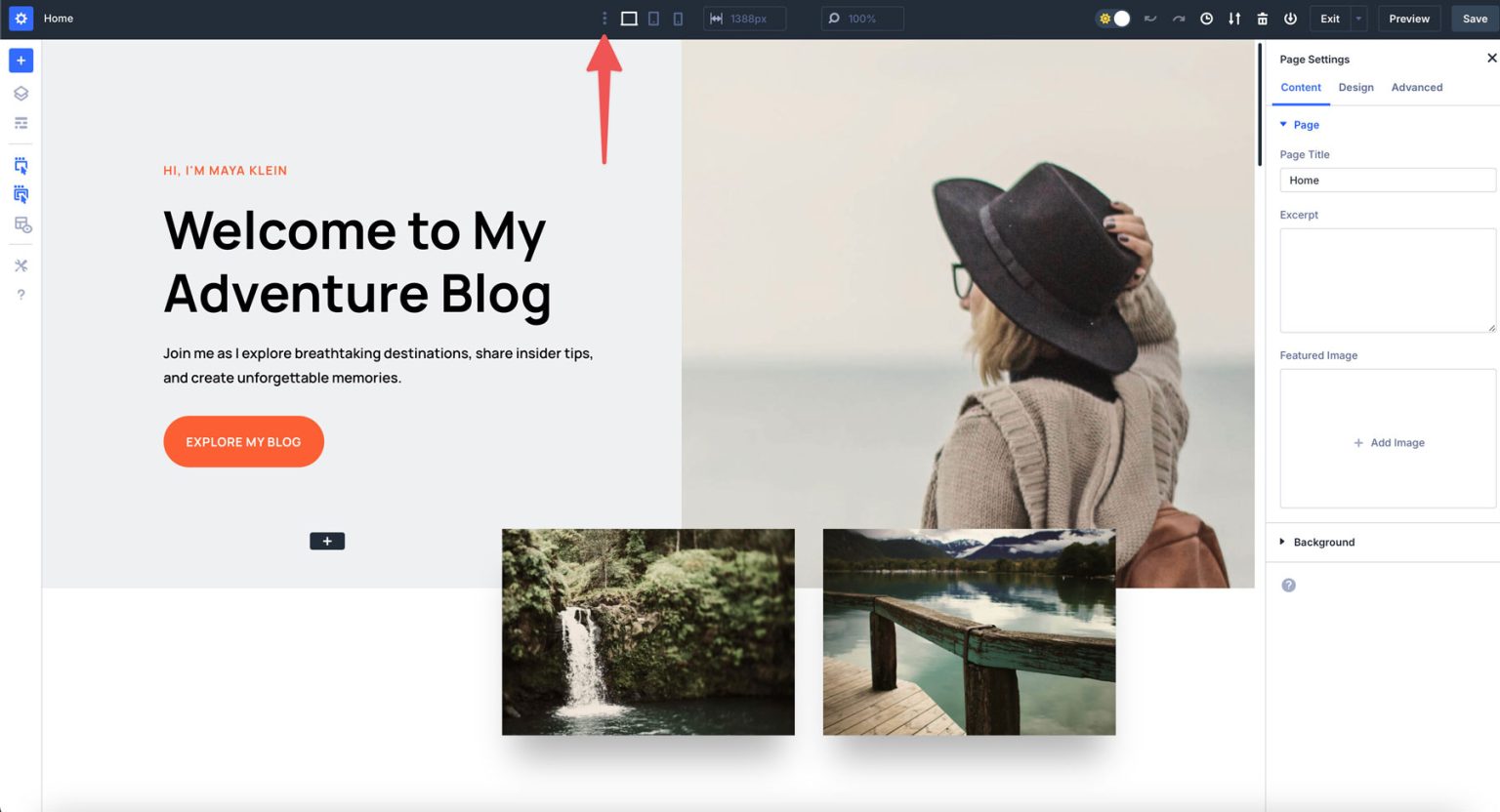
Cliquez sur «l' icône à trois points » dans la barre de tâches principale du constructeur visuel pour afficher une liste des points d'arrêt que vous pouvez ajouter et personnaliser.

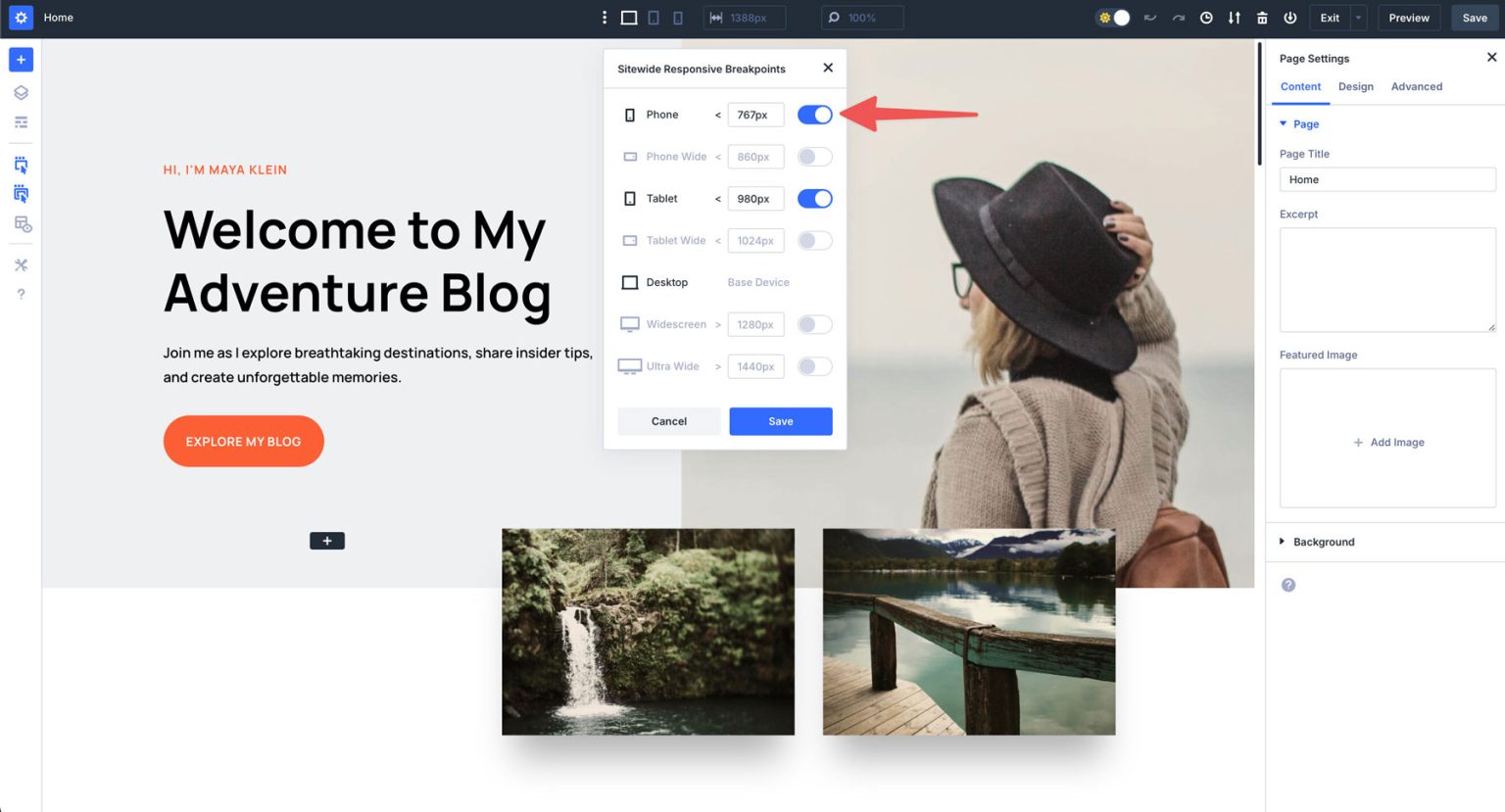
Trouvez les commutateurs à bascule à l'intérieur des paramètres pour activer ou désactiver les points d'arrêt au besoin. Vous pouvez également définir des valeurs personnalisées pour tous les points d'arrêt.

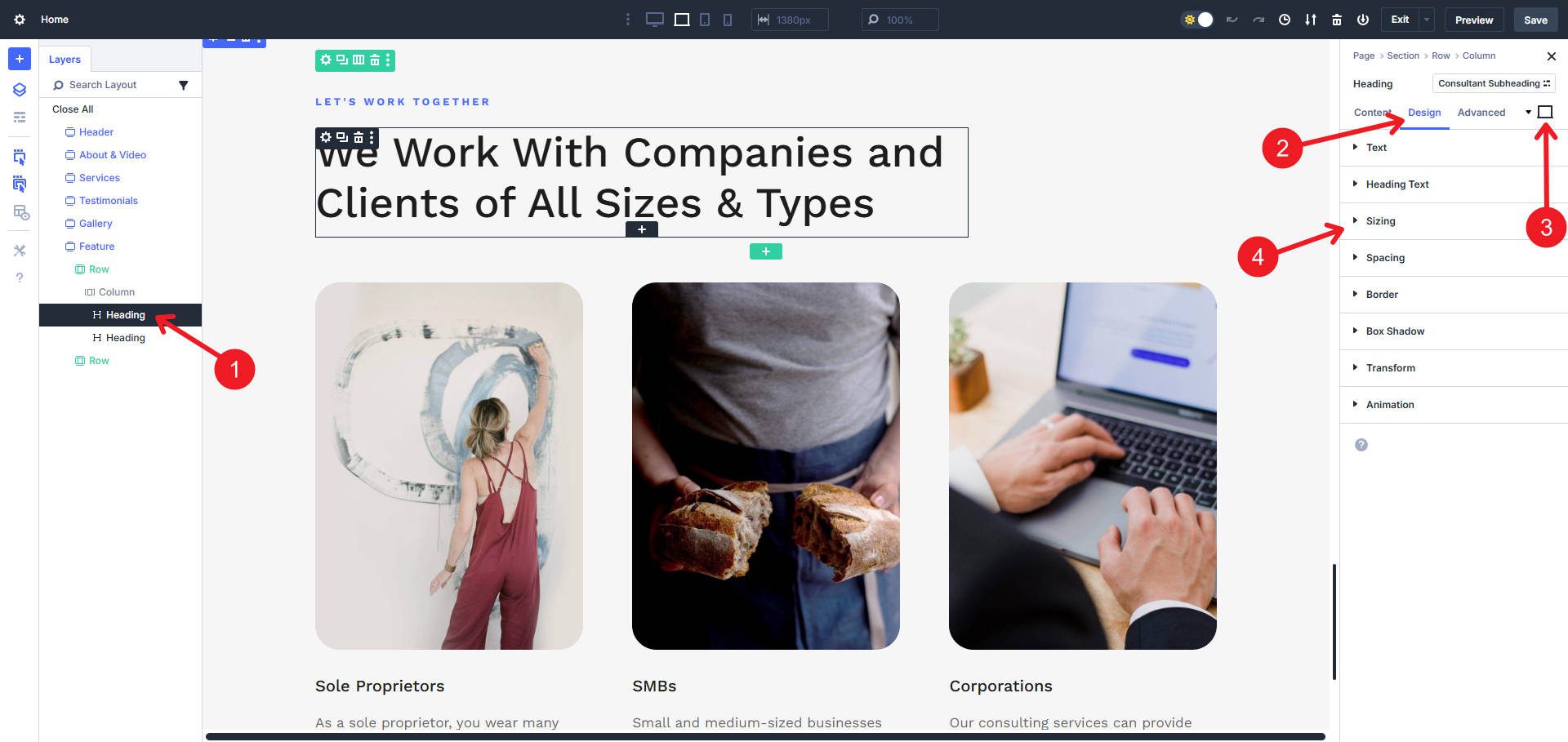
Lorsque vos points d'arrêt sont prêts à partir, vous pouvez cliquer sur n'importe quel module de la page. À partir de là, passez au point d'arrêt sur lequel vous souhaitez apporter la modification, sélectionnez les styles que vous souhaitez modifier et apportez vos modifications.

Vous pouvez voir exactement à quoi il ressemblera à ce point d'arrêt, et vous pouvez même utiliser la barre de largeur Draggable pour voir à quoi cela ressemblerait dans toute la gamme du point d'arrêt.
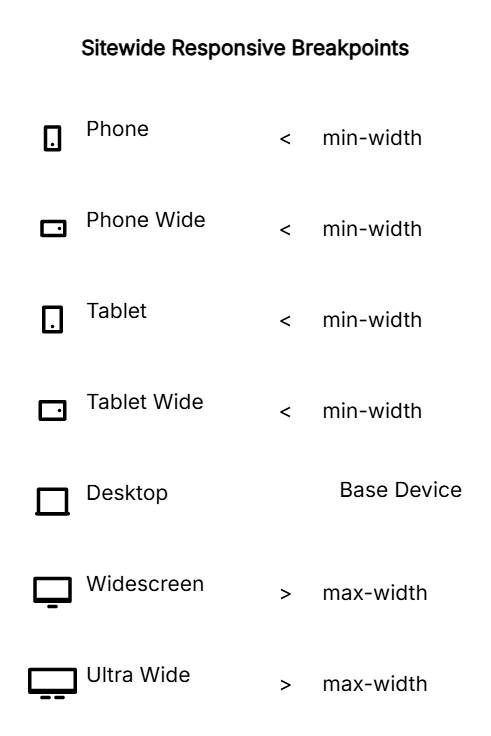
Paramètres réactifs appliqués dans un module sur le téléphone, le téléphone large, la tablette et les points de rupture larges utilisent des requêtes multimédias à largeur min large. Les paramètres réactifs appliqués dans un module à l'écran large et ultra largement larges utilisent des requêtes multimédias à largeur maximale. Ceux-ci sont automatiquement créés pour vous; Vous n'avez pas besoin de les écrire manuellement - c'est juste comment ils fonctionnent dans les coulisses.

Le bureau agit comme le périphérique de base entre les points d'arrêt les plus proches au-dessus et en dessous. Le périphérique de base n'utilise pas de requêtes multimédias, juste des CS standard. Mais encore une fois, Divi s'assure que vous n'aurez jamais à vous soucier d'écrire vous-même ces requêtes médiatiques. Au fur et à mesure que vous apportez des modifications à l'interface utilisateur, ces requêtes multimédias sont automatiquement créées.
Se faire divi
Commencez à utiliser les requêtes multimédias
La conception réactive fait en sorte que chaque visiteur du site Web ait une bonne expérience. Une approche unique ne le coupera pas avec des appareils allant des appareils portables aux moniteurs ultra-larges. Les requêtes médiatiques et les techniques CSS modernes vous donnent les outils pour construire des sites qui s'adaptent intelligemment à toute taille d'écran. Et si travailler avec CSS est directement intimidant, Divi facilite le même effet sans avoir besoin d'écrire ou de gérer des requêtes multimédias distinctes.

Créez-vous un nouveau site ou repensant votre actuel sur WordPress? Utilisez Divi 5 pour créer le site Web réactif le plus simple de votre vie.
Se faire divi
