Réactif ou adaptatif : comment choisir la bonne approche de conception
Publié: 2022-10-14Il y a quelques années à peine, les concepteurs pouvaient créer une seule version de site Web rigide et l'appeler un jour. Ce n'est plus le cas. Désormais, ils doivent prendre en compte d'innombrables smartphones, appareils portables, tablettes et autres appareils intelligents, et vous aussi.
Cela est particulièrement vrai pour les entreprises de commerce électronique. La plupart des marques ne peuvent plus se permettre de se concentrer sur un seul appareil. Plus de 58 % du trafic Internet provient d'appareils mobiles, tandis que les appareils de bureau représentent 40 %. Près de 60 % des ventes en ligne sont réalisées via le mobile.
La part du trafic mobile ne fera que croître, ce qui signifie que les concepteurs doivent également répondre aux différents besoins des utilisateurs et styles de navigation. Un utilisateur mobile est moins patient : il souhaite que le contenu du site Web soit succinct et facile à traiter. D'un autre côté, un utilisateur de PC est généralement prêt à passer plus de temps à étudier une offre spécifique.
La question est de savoir comment vous assurez-vous que votre conception est belle sur n'importe quel écran et couvre les différents besoins des utilisateurs ? Le responsive design est-il la seule voie à suivre ? La conception adaptative ne serait-elle pas un meilleur choix dans certains cas ? Et en quoi les conceptions réactives et adaptatives sont-elles différentes, exactement ?
Découvrons-le.
Design réactif vs adaptatif : quelle est la différence ?
Avant d'aller plus loin, nous devons définir à quoi nous avons affaire.
La conception réactive permet à votre contenu de répondre à la taille de l'écran de l'utilisateur et de s'ajuster en conséquence. Avec la conception réactive, vous créez une mise en page unique et rendez ses éléments individuels flexibles pour vous assurer qu'ils s'afficheront correctement sur différents écrans.
Considérez le design réactif comme un ensemble de règles indiquant à votre contenu comment se comporter. Vous pouvez utiliser des requêtes média CSS pour spécifier les types d'appareils cibles et définir des points d'arrêt, c'est-à-dire des conditions telles que la largeur maximale ou minimale de l'écran. Les points d'arrêt déterminent quand votre mise en page doit changer.
La conception adaptative, à son tour, signifie que votre contenu s'adapte aux paramètres de l'appareil de l'utilisateur, mais d'une manière prédéterminée. Vous n'avez pas une mais plusieurs mises en page prêtes à l'emploi pour tenir compte des différentes tailles d'écran, orientations, etc. Vous décidez comment votre contenu sera affiché dans le navigateur de l'utilisateur en fonction de son type d'appareil.
En bref, avec un design réactif, vous dictez comment votre contenu doit réagir, tandis qu'avec un design adaptatif, vous déterminez également le résultat final. Quel que soit celui que vous choisissez, vous pourrez créer une expérience fluide et transparente pour les utilisateurs de smartphones et d'ordinateurs de bureau. Et cela, à son tour, améliorera votre classement dans les moteurs de recherche.
Cette comparaison côte à côte vous aidera à comprendre les principales différences entre la conception réactive et adaptative :
| Conception réactive | Conception adaptative |
| Une mise en page s'adapte à différentes tailles d'écran | Plusieurs modèles affichés en fonction de la taille de l'écran |
| Les unités relatives sont plus favorables | Les unités absolues sont plus favorables |
| Aménagement souple et fluide | Dispositions fixes et statiques |
| Cible tous les appareils possibles | Cible les appareils les plus populaires |
| Orientation plus large | Précision supérieure |
Les deux approches sont absolument viables; ils vous aident à suivre les principes de conception Web communs et à créer un site Web convivial. La principale différence entre la conception réactive et adaptative réside dans la manière dont elles sont exécutées.
Les avantages et les inconvénients de la conception Web réactive
Commençons par les avantages du responsive design :
- Vous n'avez pas besoin de compétences avancées en codage. Si vous utilisez un constructeur de site Web par glisser-déposer comme Squarespace, vous vous retrouverez avec un site Web réactif par défaut. Vous pouvez également trouver facilement des thèmes WordPress légers, entièrement personnalisables et réactifs.
- Le design réactif est roi. C'est devenu incroyablement courant, et presque tous les concepteurs UX le connaissent. Bootstrap, le framework CSS le plus populaire, est principalement utilisé pour concevoir des sites Web réactifs et mobiles.
- Vous pouvez tirer le meilleur parti de l'espace disponible sur l'écran. Les mises en page réactives vous donnent plus de contrôle et vous permettent de gérer les espaces blancs plus efficacement. En conséquence, votre design n'aura jamais l'air encombré ou vide.
- C'est plus abordable. Comme déjà mentionné, vous pouvez créer vous-même un site Web réactif de base à l'aide d'outils sans code. Alternativement, vous pouvez engager un freelance ou une agence, même si vous avez un budget limité. Consultez notre liste de clients de confiance pour trouver un partenaire fiable.
- Les pages réactives nécessitent moins de maintenance. Même s'il y a un nouveau gadget sur le marché et que tout le monde l'utilise soudainement, avec un site Web réactif, vous n'avez rien à craindre. Vous devrez peut-être apporter quelques modifications, mais vous n'aurez pas à repenser l'ensemble de votre mise en page.
- Une conception réactive signifie une livraison rapide. Une mise en page prend simplement moins de temps à concevoir que six, ce qui signifie que votre nouveau site Web pourrait être opérationnel en quelques jours.
Passons maintenant aux inconvénients du responsive design :
- Vous créez moins d'expériences ciblées. Vous perdez inévitablement un certain degré de personnalisation lorsque vous essayez de prendre en compte tous les appareils existants.
- La conception réactive nécessite beaucoup de planification et d'expérimentation. Il ne s'agit pas d'une approche manuelle - vous devez toujours tester votre conception sur différentes tailles de fenêtres avant qu'elle ne soit mise en ligne. Prévoyez du temps pour corriger les incohérences, car elles apparaîtront inévitablement.
Conception réactive : exemples et cas d'utilisation
Les cas d'utilisation de la conception réactive sont apparemment infinis en raison de la polyvalence et de l'accessibilité de la conception réactive. Tous les sites Web personnels et commerciaux peuvent bénéficier d'être réactifs et flexibles, comme vous le verrez dans les exemples décrits ici.
Ce design réactif de Los Sundays, une marque de tequila, est tout aussi magnifique sur PC que sur mobile. Le concepteur a intelligemment hiérarchisé le contenu pour différentes fenêtres d'affichage et s'est assuré que la typographie restait audacieuse mais pas écrasante.

L'effet de parallaxe hypnotique ne peut être vu - et donc apprécié - que sur des écrans plus grands. Ici, les utilisateurs bénéficient d'une expérience esthétique mais rapide et légère lorsqu'ils accèdent à la page à partir d'un smartphone.
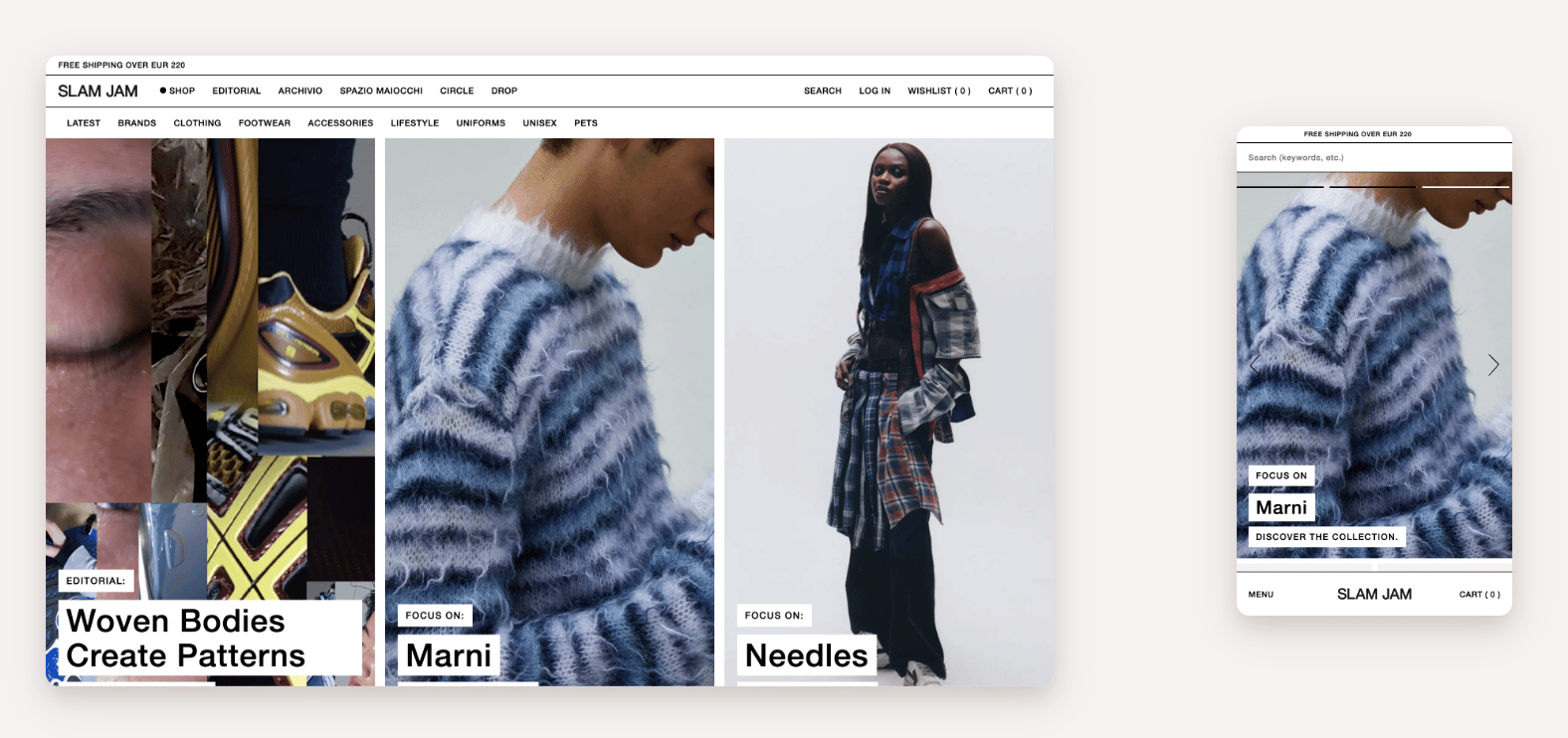
La même chose peut être dite à propos de l'exemple suivant de Slam Jam, une boutique de vêtements en ligne. Le site Web se transforme en douceur une fois que vous passez à un appareil avec un écran plus petit. Les produits sont affichés sur deux colonnes au lieu de quatre, et le menu se déplace vers le bas pour rendre la barre de recherche plus accessible. Le carrousel permet aux utilisateurs de découvrir de nouveaux produits sans avoir à zoomer et dézoomer.

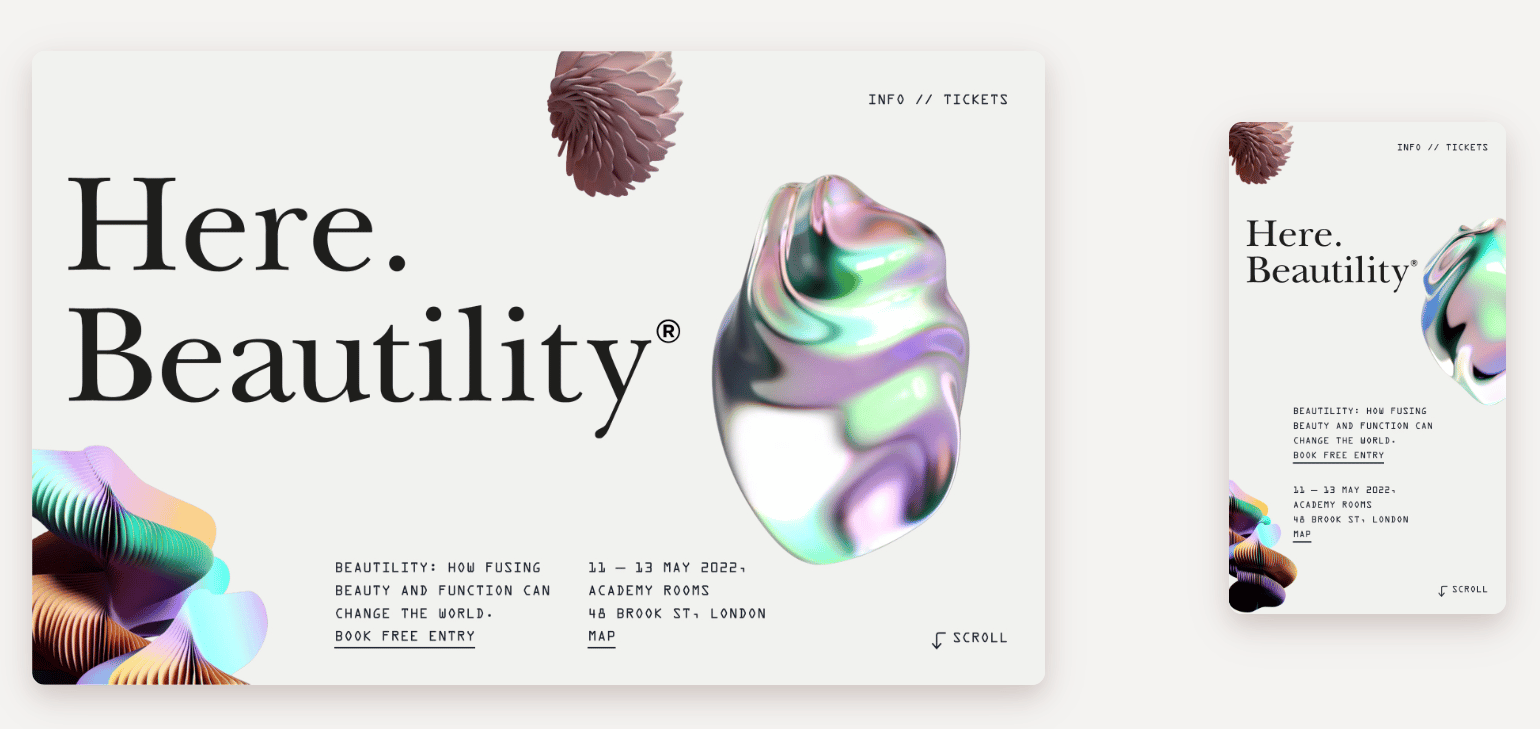
Notre prochain exemple tiré de Here Design prouve que les pages réactives chargées de contenu et d'effets spéciaux peuvent également se charger à une vitesse raisonnable et avoir fière allure sur n'importe quel appareil. Même sur de petits écrans, cette page est tout aussi harmonieuse et les animations sont affichées sans retards, problèmes ou incohérences gênants.

Les avantages et les inconvénients de la conception Web adaptative
Ne tirez pas de conclusions pour l'instant - il existe de nombreuses entreprises prospères qui utilisent la conception adaptative et prospèrent en le faisant.
La conception adaptative a plusieurs avantages :
- Les sites adaptatifs sont généralement rapides. Le temps de chargement est essentiel pour le référencement, l'expérience utilisateur et les taux de conversion, et il faut moins de temps pour extraire une seule version de page dédiée. Combinez une conception adaptative avec un hébergement géré rapide et vous obtiendrez un site Web ultra-rapide.
- C'est une approche sur mesure et de haute précision. Vous avez un contrôle total sur l'apparence de votre mise en page car elle est statique. C'est vous qui décidez quels appareils cibler. Cela vous permet de concevoir des expériences plus personnalisées pour vos utilisateurs et de prendre en compte leurs préférences.
- Vous pouvez intégrer des publicités plus facilement. Il est plus facile de configurer des annonces lorsque vous connaissez les tailles et proportions exactes des éléments qui les entourent.
- La conception adaptative est utile pour moderniser un site Web existant. Vous pouvez créer des versions mobiles et tablettes distinctes et laisser la version principale de votre site telle quelle.
- Vous pouvez modifier des modèles individuels au lieu de recoder l'intégralité du site ou de la page. Apporter des modifications à votre conception est moins pénible lorsqu'elle est composée de mises en page statiques individuelles, en particulier lorsque vous devez résoudre un problème mineur.
Vous devez également être conscient des inconvénients de la conception adaptative :

- Vous ne pouvez pas garantir que votre design sera affiché comme prévu. Que se passe-t-il si votre visiteur utilise un appareil dont vous n'avez pas tenu compte ? Dans ce cas, le résultat sera moins prévisible.
- Les sites Web adaptatifs sont plus chers. Vous aurez besoin d'une équipe de développeurs pour concevoir et prendre en charge votre site Web, ce qui signifie des frais d'installation et des dépenses d'exploitation plus élevés. Pendant ce temps, le salaire moyen d'un concepteur de sites Web est d'environ 57 000 $ et son taux de rémunération peut atteindre 114 000 $.
- C'est moins populaire. Vous aurez du mal à trouver du matériel d'apprentissage intuitif et des guides à jour sur la conception adaptative. Étant donné que la conception réactive fait fureur, la plupart des cours de conception Web se concentrent sur elle.
- Concevoir des expériences distinctes est fastidieux et demande beaucoup de travail. Chaque mise en page doit être parfaite au pixel près, donc, naturellement, vos concepteurs passeront plus de temps à travailler dessus et à les tester.
- Ce n'est pas adapté aux débutants. Les créateurs de sites Web visuels les plus populaires vous offrent des outils pour créer une conception réactive uniforme, mais vous trouverez rarement un service simple qui vous permet de créer des versions distinctes pour mobile, PC et tablette. En effet, la conception adaptative nécessite plus d'expertise et de compétences.
Conception adaptative : exemples et cas d'utilisation
Un site adaptatif peut être un meilleur choix pour les entreprises de commerce électronique dont le public cible préfère faire ses achats à l'aide d'une application mobile. Ces entreprises visent à créer des expériences hautement ciblées pour leur public, car elles ont collecté suffisamment de données pour comprendre leurs habitudes d'achat et leurs préférences, et elles souhaitent encourager les téléchargements d'applications.
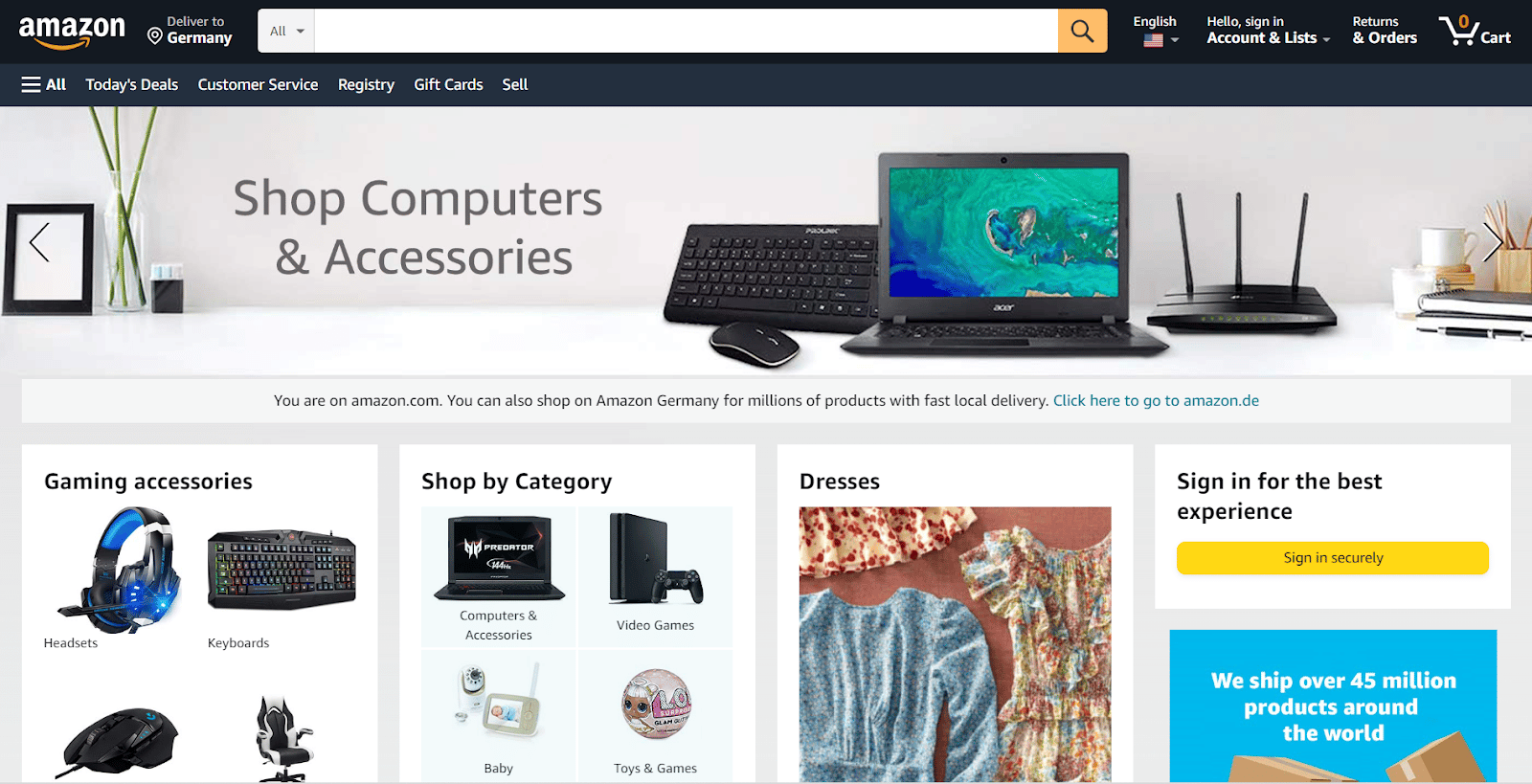
Pour voir le site Web adaptatif le plus visité au monde, rendez-vous simplement sur Amazon. À partir d'un ordinateur de bureau, vous obtenez une expérience formidable. La page d'accueil est relativement chargée mais pas écrasante, et vous pouvez trouver instantanément ce que vous cherchez.

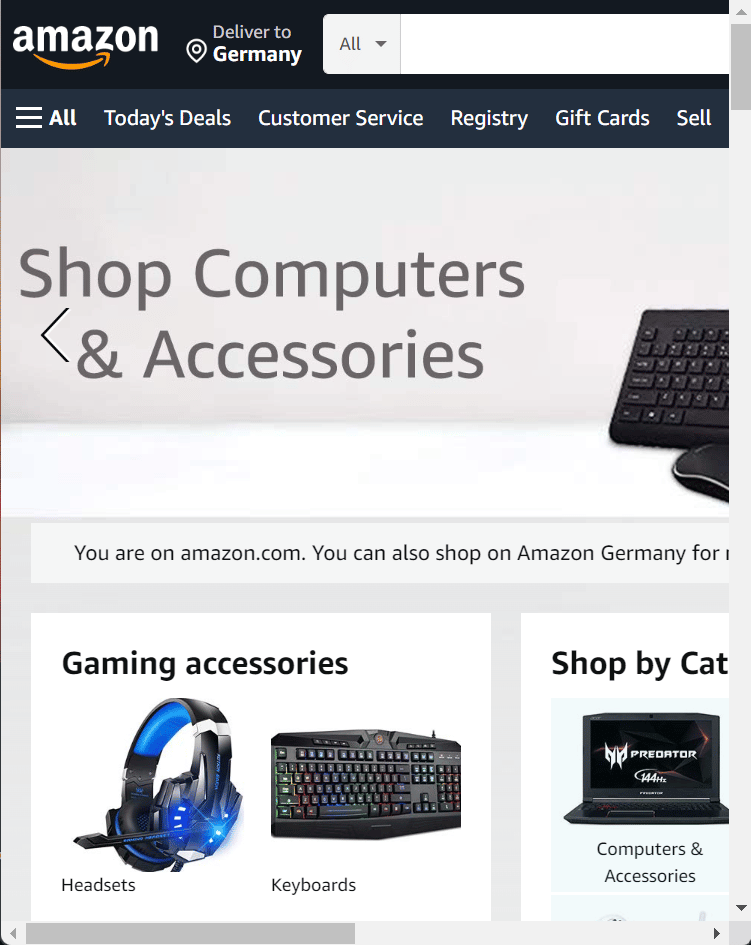
Cependant, voici ce qui se passe si vous essayez de redimensionner la fenêtre de votre navigateur :

Vous ne pouvez voir qu'une fraction du contenu du bureau, car cette largeur de navigateur inhabituelle n'a pas été prise en compte.
Cette approche nuit-elle à Amazon ? Pas du tout. Ses ventes ont quadruplé ces dernières années, car sa version de site Web mobile et son application offrent toutes deux une expérience d'achat très simple, rapide et pratique.
Une entreprise aussi grande qu'Amazon peut se permettre d'abandonner l'approche «taille unique» et d'être un peu conservatrice avec la conception de son site Web pour le garder familier et instantanément accessible à des millions de clients dans le monde, y compris les personnes âgées et les utilisateurs ayant des problèmes de vision.
De plus, si vous regardez attentivement, le site Web d'Amazon est partiellement réactif - il contient des éléments supplémentaires et existants ajoutés ou supprimés, selon la fenêtre d'affichage.
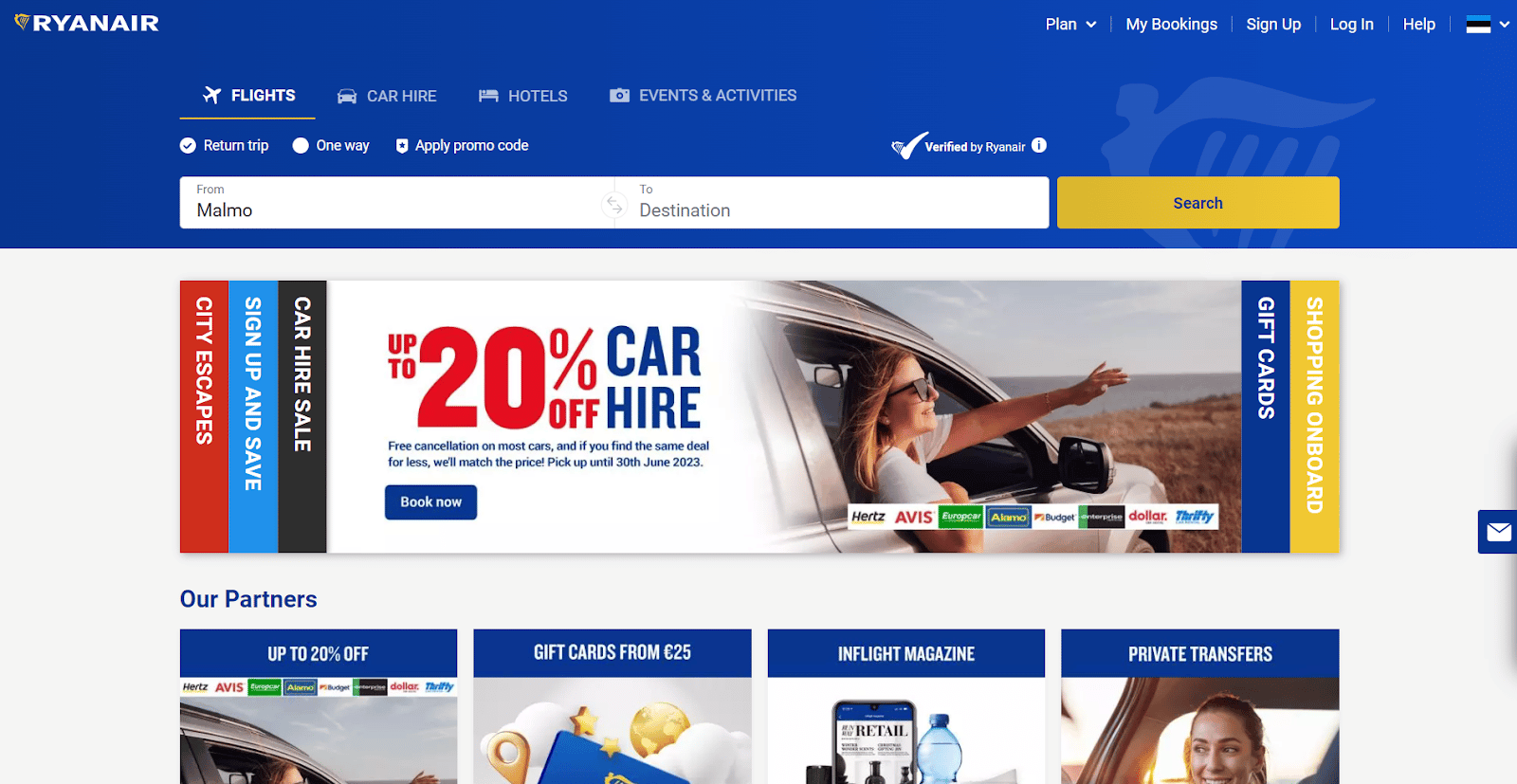
Ryanair, une compagnie aérienne européenne à bas prix populaire, dispose également d'un site Web adaptatif qui facilite la réservation de vols bon marché. Son interface semble légèrement conservatrice mais pas obsolète, et il obtient un score de 82/100 sur l'outil de test de vitesse Pingdom, ce qui est un bon résultat.

Avoir un site Web quelque peu rigide n'empêche pas le transporteur de battre des records de trafic à maintes reprises, car la plupart des voyageurs préfèrent réserver leurs vols à partir d'un appareil de bureau ou en utilisant l'application mobile Ryanair.
Apporter trop de modifications à ce site Web reviendrait à dérouter les utilisateurs qui sont déjà habitués à l'apparence actuelle. Au lieu de passer à une version plus tendance et réactive, Ryanair choisit intentionnellement de laisser intacte la conception de son site Web, en se concentrant plutôt sur le maintien du prix de ses billets aussi bas que possible.
Comment choisir entre une conception réactive ou adaptative
Ce n'est pas parce qu'une approche est plus omniprésente qu'une autre qu'il faut l'adopter. Ne perdez pas de vue la situation dans son ensemble : votre objectif principal est de rendre votre site Web intuitif, accessible, invitant et visuellement cohérent. Pour ce faire, vous devrez adopter une approche holistique et vous tourner vers les meilleures pratiques de conception Web.
Suivez ces étapes pour déterminer la stratégie de conception qui vous conviendrait le mieux :
- Considérez d'abord votre public cible et ses besoins. Gardez à l'esprit que l'intention d'un utilisateur n'est pas basée sur l'appareil qu'il utilise. Effectuez des recherches sur les utilisateurs pour découvrir comment les utilisateurs réels interagissent avec votre interface. Est-il judicieux pour vous d'optimiser la conception pour des appareils spécifiques ?
- Concentrez-vous sur votre cas d'utilisation spécifique. Par exemple, si vous vendez des tirages d'art modernes, vous devez vous concentrer sur la création d'expériences de bureau immaculées pour vos utilisateurs, car ils voudront regarder les tirages sur grand écran avant d'acheter quoi que ce soit.
- N'exagérez pas avec une approche axée sur le mobile. Il est facile de simplifier à l'extrême les mises en page mobiles dans le but d'éliminer toutes les frictions possibles de votre parcours utilisateur et d'appliquer la même logique à une version de bureau. Cependant, une conception simple à une seule colonne avec un menu hamburger est susceptible d'avoir l'air trop terne sur un écran de bureau.
- Évaluez vos ressources et vos contraintes. Avant même d'envisager d'investir dans des mises en page adaptatives, déterminez votre budget, vos besoins actuels et vos objectifs à long terme. Est-il crucial pour votre marque d'avoir un site Web à la pointe de la technologie qui aura l'air fantastique même sur un téléviseur intelligent ultra-large ? Ou avez-vous simplement besoin d'un bourreau de travail fiable pour vendre des produits à votre public existant - un public qui achètera chez vous quoi qu'il arrive?
- Faites de votre vitesse de chargement une priorité. Les sites Web commerciaux peuvent ou non avoir des embellissements, mais ils doivent se charger rapidement pour éviter une augmentation du taux de rebond. Plus de la moitié des utilisateurs abandonneront un site Web si le chargement prend plus de six secondes.
- Exécutez une analyse des concurrents . Il y a de fortes chances que vos principaux concurrents aient déjà mené des études d'utilisateurs et aient tout compris. Ne vous contentez pas de copier leur approche ; essayez plutôt d'analyser à quels segments d'utilisateurs ils s'adressent et pourquoi.
Le responsive design n'est plus à la mode, il devient peu à peu une norme d'or du web design, et ses quelques inconvénients vont bientôt appartenir au passé.
Par exemple, Webflow, un constructeur de sites Web visuels, rend les pages réactives jusqu'à 10 fois plus rapides en optimisant automatiquement les images téléchargées, ce qui résout l'un des principaux problèmes des sites Web réactifs : leur vitesse de chargement.
Il est possible d'utiliser le meilleur des deux mondes, en combinant des stratégies réactives et adaptatives pour répondre à différents comportements de recherche. Ce faisant, les mises en page adaptatives peuvent avoir des requêtes multimédias, tandis que les sites Web réactifs peuvent inclure des éléments adaptatifs. Il est prudent de dire que le dilemme réactif vs adaptatif n'est plus aussi pertinent - une conception de site Web idéale est un mélange habile des deux.
Comment savoir si un site Web est réactif ou adaptatif
Tout d'abord, vérifiez ce qui se passe lorsque vous redimensionnez la fenêtre de votre navigateur à partir d'un ordinateur de bureau. Un site Web réactif s'adaptera de manière transparente à la taille de votre fenêtre d'affichage - vous remarquerez immédiatement à quel point il est flexible.
Un site Web adaptatif ne changera pas jusqu'à ce que vous atteigniez un certain point d'arrêt ou que vous passiez à un autre appareil. Jusque-là, une partie de son contenu sera masquée plutôt que redimensionnée, et vous devrez faire glisser la barre de défilement horizontale pour le voir.
Vous pouvez également rechercher des requêtes multimédias dans le code source de la page d'accueil en cliquant sur CTRL + U sous Windows ou sur Option + Commande + U sur Mac. Vous pouvez également cliquer avec le bouton droit sur la page et sélectionner " Afficher la source de la page " dans le menu déroulant.
Un moyen simple de voir comment un site Web se comporte sur différents écrans consiste à simuler des appareils mobiles avec le mode appareil de Google Chrome. Ouvrez le site Web que vous souhaitez tester et appuyez sur CTRL + Maj + I sous Windows ou Commande + Option + I sur Mac pour ouvrir les outils de développement.
Sommaire
Vous avez peut-être entendu dire que les moteurs de recherche donnent la priorité aux sites réactifs simplement parce qu'ils sont
sensible. Ce n'est pas tout à fait vrai. Un site Web adaptatif peut être tout aussi convivial pour le référencement qu'un site réactif. Google dit qu'il préfère les sites Web adaptés aux mobiles qui offrent une expérience utilisateur positive, mais il ne vous limite pas à une seule façon d'y parvenir.
Il existe de nombreuses méthodes pour que votre site Web fonctionne parfaitement sur mobile. Par exemple, vous pouvez essayer les plugins mobiles WordPress - vous n'avez même pas besoin d'être un codeur pour en utiliser certains. Si vous avez des compétences en développement, assurez-vous d'utiliser nos environnements de staging WordPress pour tester les modifications de votre site Web sans stress avant leur mise en ligne.
Il existe des plugins mobiles qui peuvent transformer votre site WordPress en une application, ce qui est un moyen fantastique d'offrir une expérience sur mesure sans dépenser une fortune pour un tout nouveau site Web adaptatif. Si vous avez déjà des sites mobiles, vous pouvez améliorer considérablement leur apparence et leur convivialité avec des plugins comme WP Mobile Menu.
Quelle que soit l'approche que vous choisissez, n'oubliez pas que la conception multiplateforme vous oblige à créer des expériences ultra-rapides pour vos utilisateurs, quels que soient le moment et la manière dont ils accèdent à votre ressource. Choisir le bon hébergement est la moitié de la bataille - il peut rendre votre site Web plus rapide et plus sécurisé par défaut, et vous n'aurez pas à vous soucier des temps d'arrêt imprévus ou de la faible bande passante.
