Comment créer un formulaire de commande en ligne de restaurant avec WordPress
Publié: 2020-03-31Êtes-vous à la recherche d'un système de commande de restaurant WordPress ou simplement d'un moyen simple et facile de permettre aux gens de commander en ligne dans votre restaurant ?
Votre site Web peut facilement commencer à faire gagner plus d'argent à votre entreprise si vous laissez les clients commander des plats à emporter ou des livraisons en ligne. Donc, dans cet article, nous avons mis en place un didacticiel étape par étape, convivial pour les débutants, sur la façon de créer un formulaire de commande en ligne de restaurant avec WordPress.
Cliquez ici pour créer votre formulaire de commande en ligne pour votre restaurant maintenant
Voici un aperçu rapide de ce didacticiel pour vous aider à naviguer à chaque étape :
- Générer un formulaire de commande à emporter
- Personnalisez votre bon de commande en ligne pour votre restaurant
- Configurez vos paramètres de formulaire
- Configurez vos notifications de formulaire
- Personnalisez vos confirmations de formulaire
- Configurer les paramètres de paiement
- Ajoutez votre formulaire de commande en ligne de restaurant à votre site
Pourquoi la commande en ligne est-elle meilleure ?
Il existe de nombreuses raisons pour lesquelles vous pourriez envisager d'ajouter la commande en ligne sur le site Web de votre restaurant. Voici quelques-uns:
- Pour conserver un revenu dans votre entreprise si vous êtes obligé de fermer pour dîner
- Vous obtiendrez des commandes encore plus précises lorsque les clients passeront leurs propres commandes en ligne
- Vous pouvez étendre la portée de votre entreprise en permettant à plus de clients de découvrir votre restaurant et d'essayer votre nourriture sans dîner à l'intérieur.
- Vous créerez une liste de diffusion et pourrez commercialiser numériquement vos clients avec des éléments tels que des coupons ou des concours en ligne.
- La productivité des employés pourrait augmenter avec moins de temps pour prendre les commandes par téléphone
Il est assez évident que proposer la commande en ligne pour votre restaurant est une bonne idée, alors ne perdons plus de temps et voyons comment transformer votre site Web en un système de commande de restaurant WordPress.
Comment créer un formulaire de commande en ligne de restaurant avec WordPress
Si vous souhaitez transformer votre site en un système de commande de restaurant WordPress, c'est en fait assez simple. Vous pouvez le faire en créant simplement un formulaire de commande de restaurant en ligne avec WordPress.
Voici les étapes pour créer votre bon de commande en ligne pour votre restaurant :
Si vous préférez des instructions écrites, continuez à lire.
Étape 1 : Générer un formulaire de commande à emporter
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, vous devrez installer et activer le module complémentaire Form Templates Pack. Avec cet addon, vous pourrez accéder au modèle de formulaire de commande à emporter prédéfini, ainsi qu'à des tonnes d'autres modèles spécifiques à l'industrie pour créer des formulaires personnalisés pour votre site.
Cela vous fait gagner beaucoup de temps car vous n'aurez pas à repartir de zéro et à ajouter manuellement des champs à un formulaire de contact de base.
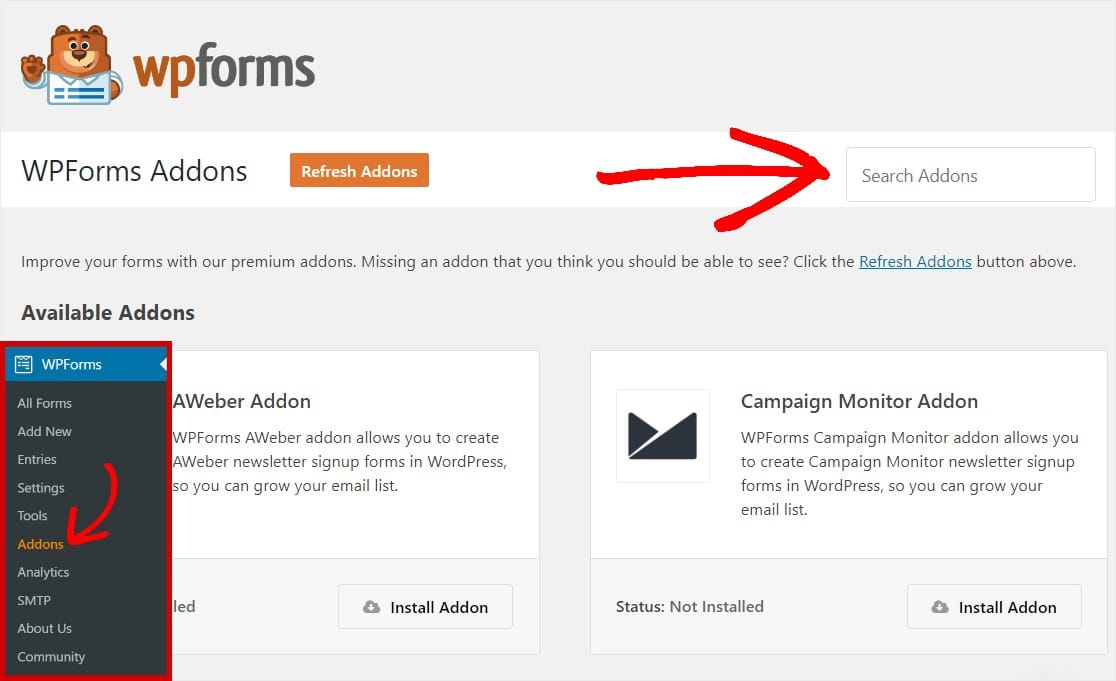
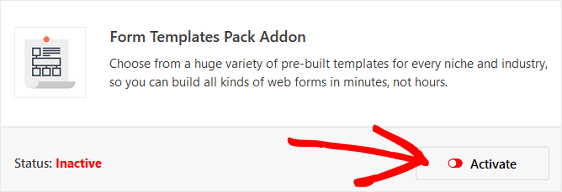
À partir de la page des modules complémentaires WPForms, recherchez le pack de modèles de formulaires.

Cliquez sur Installer le module complémentaire et activer .

Ensuite, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
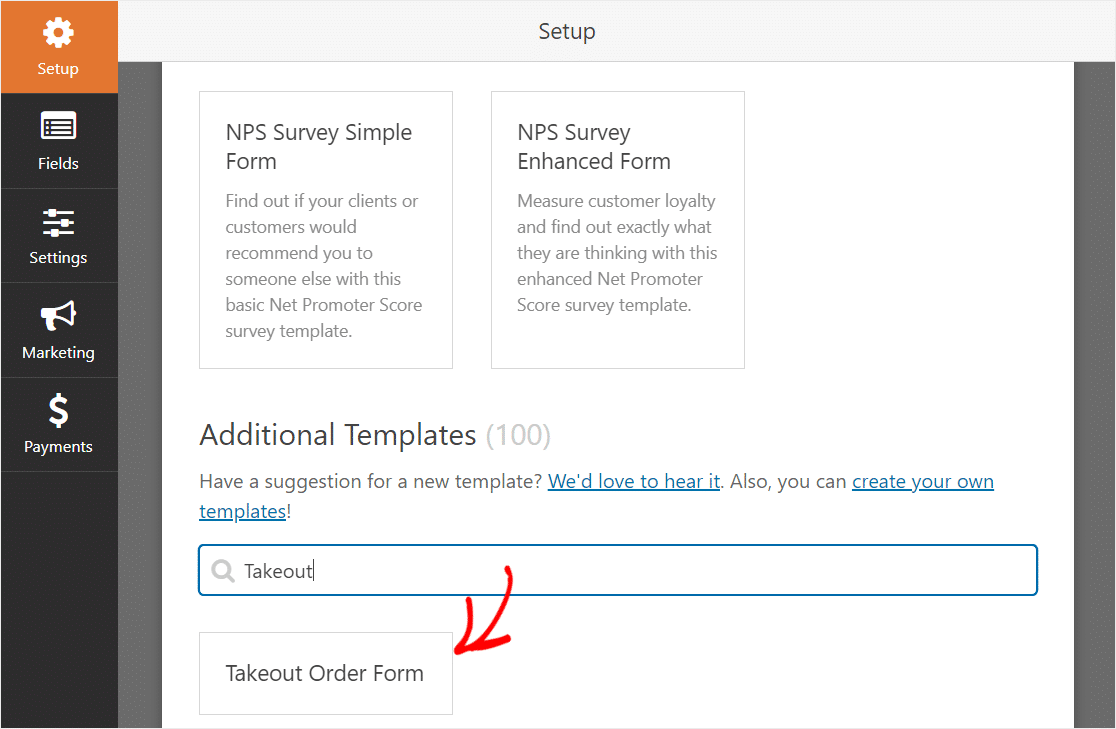
Sur l'écran de configuration, nommez votre formulaire et faites défiler jusqu'en bas de l'écran des modèles où il est indiqué Modèles supplémentaires .
Tapez « À emporter » dans la barre de recherche et le modèle de formulaire de commande apparaîtra.

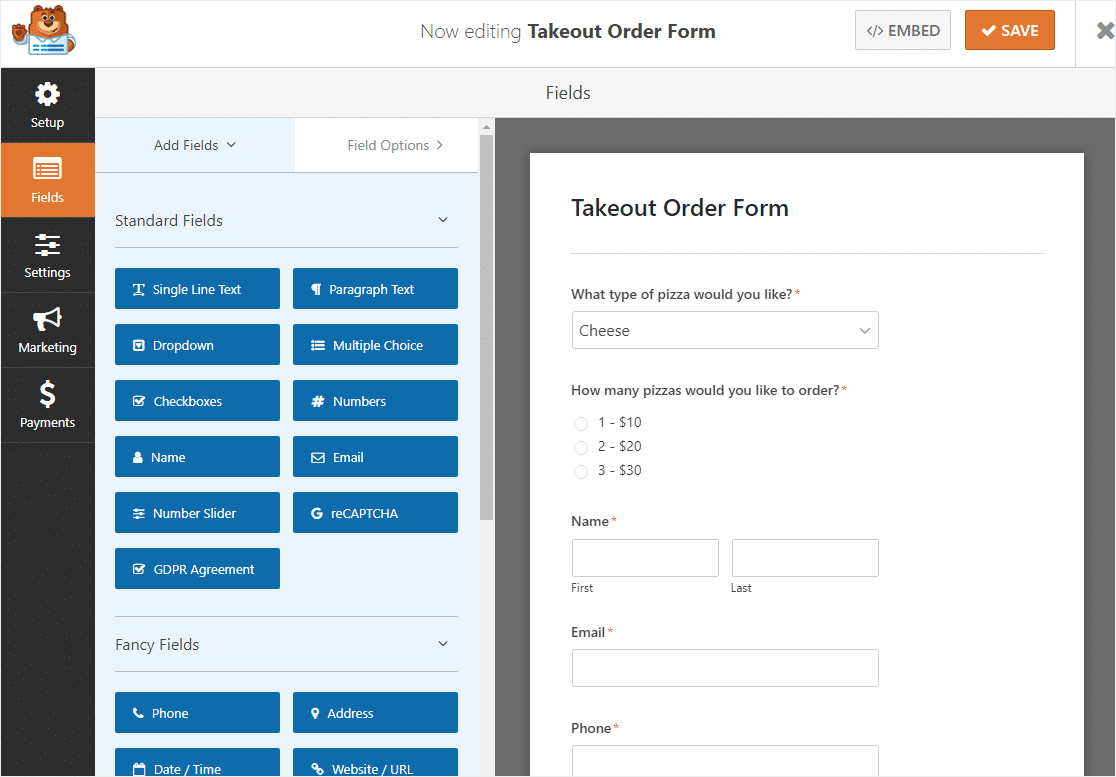
Cliquez sur le modèle et WPForms créera automatiquement un modèle de formulaire de commande à emporter pour vous.

Assez génial, non? Allons de l'avant et personnalisons ce formulaire.
Étape 2 : Personnalisez votre formulaire
WPForms facilite la personnalisation des formulaires.
Ce formulaire est livré avec les champs suivants dans cet ordre :
- Menu déroulant
- Choix multiple
- Nom (prénom et nom)
- Téléphone
- Adresse
À moins que vous ne soyez une pizzeria, vous devrez probablement personnaliser un peu votre modèle pour qu'il corresponde à votre menu particulier.
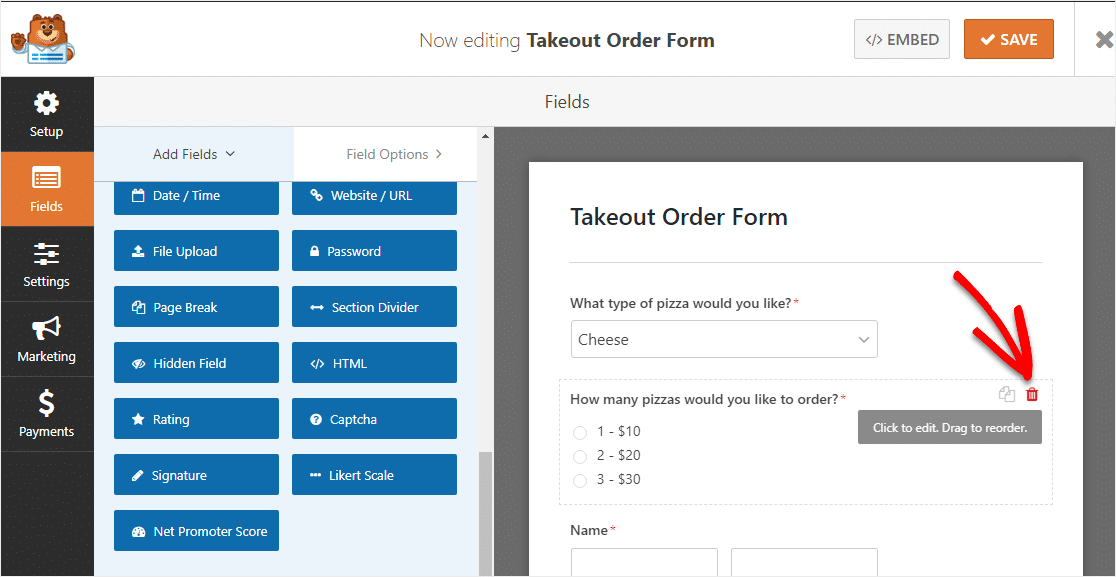
C'est facile à faire. Tout d'abord, allez-y et supprimez les 2 premiers champs en cliquant sur la flèche rouge dans le coin supérieur droit de chaque champ.

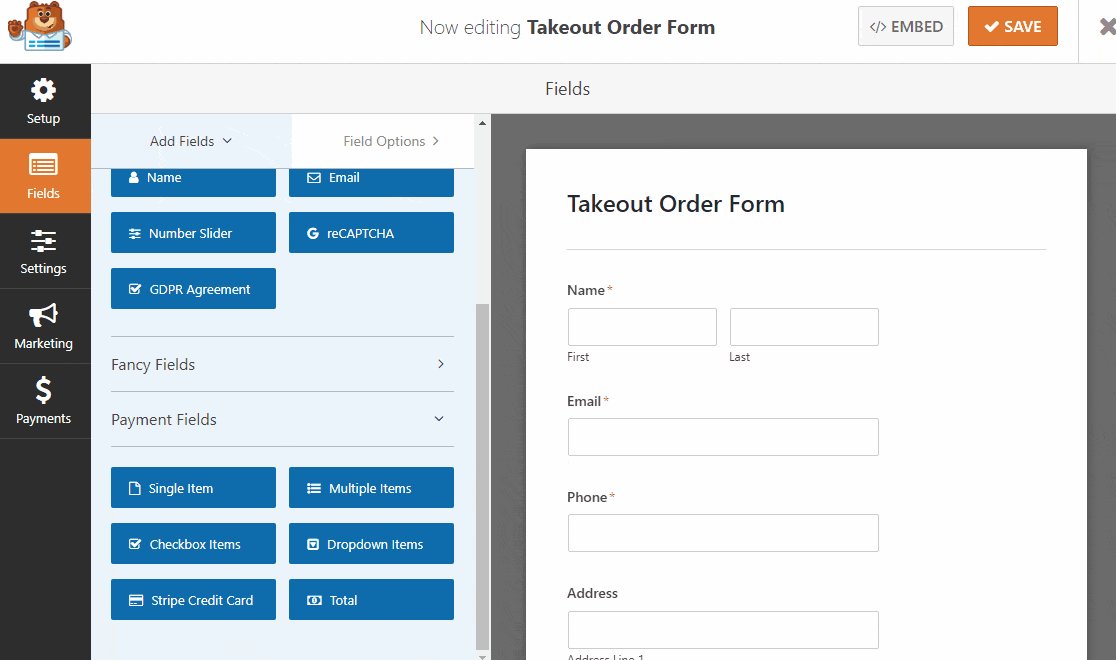
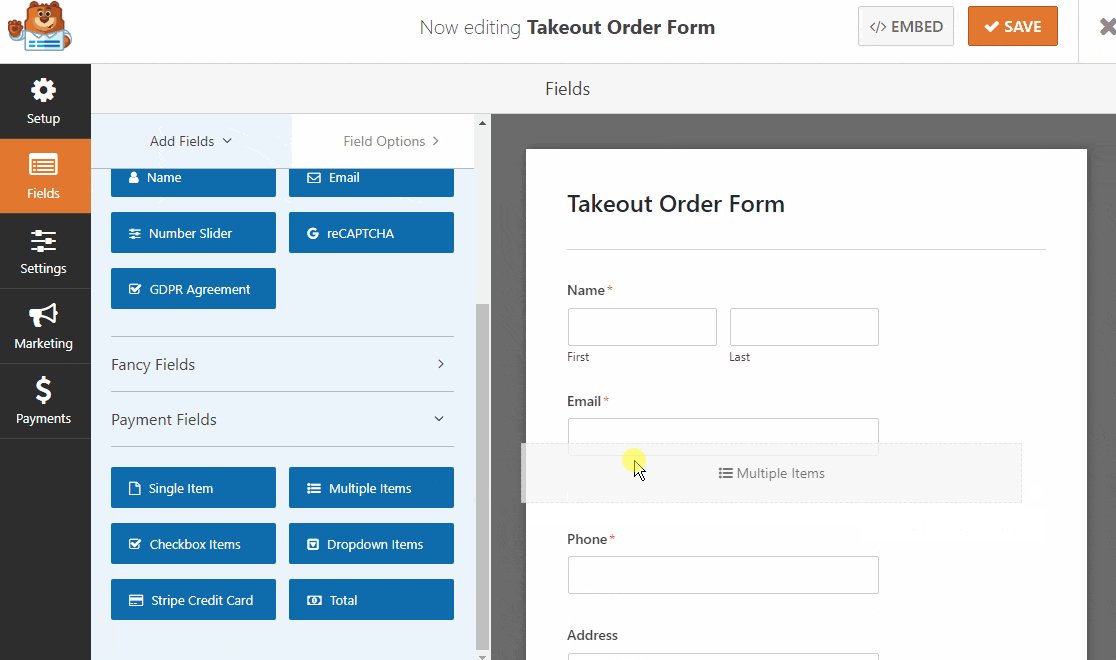
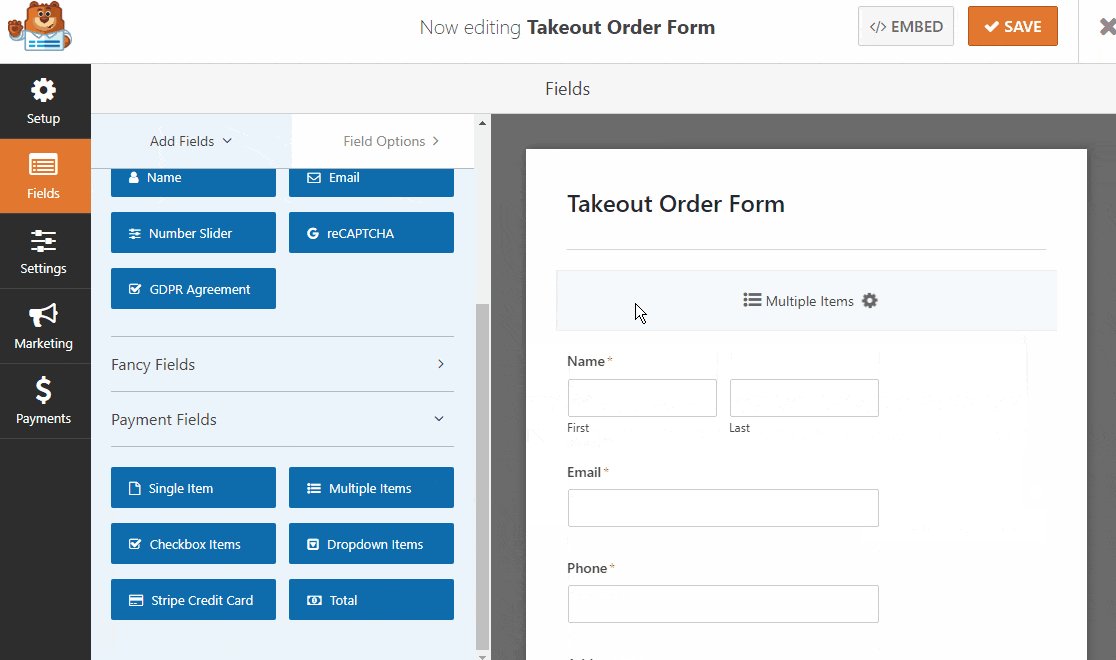
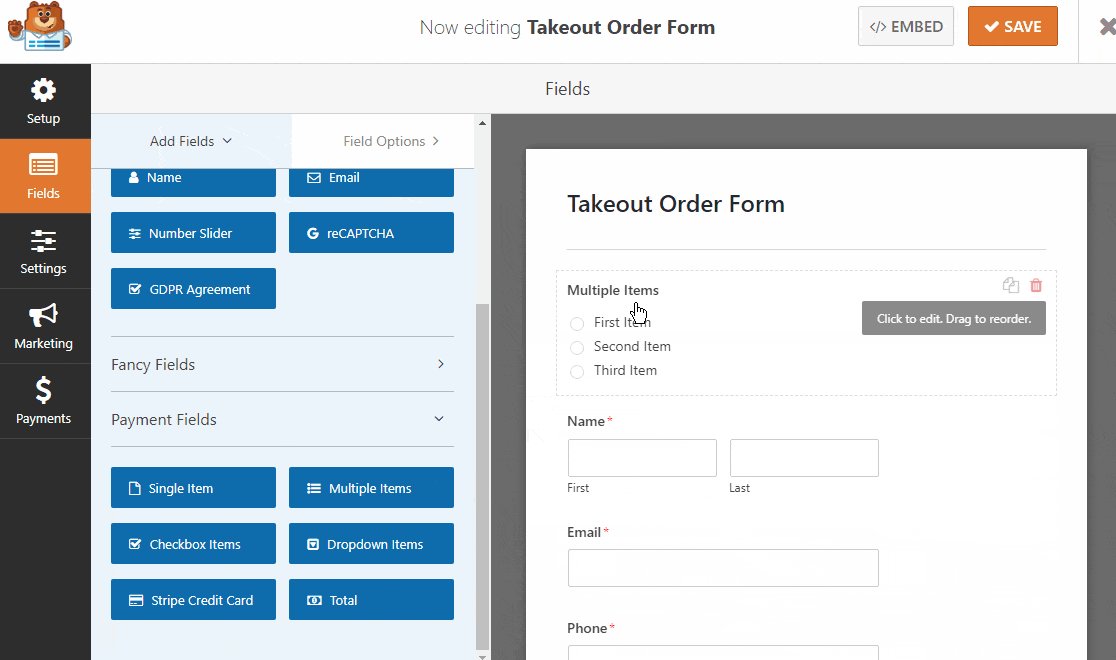
Une fois ces 2 premiers champs disparus, dirigez-vous vers le panneau de gauche et faites défiler vers le bas sous Champs de paiement. Recherchez le champ Éléments multiples et faites-le glisser sur votre formulaire.

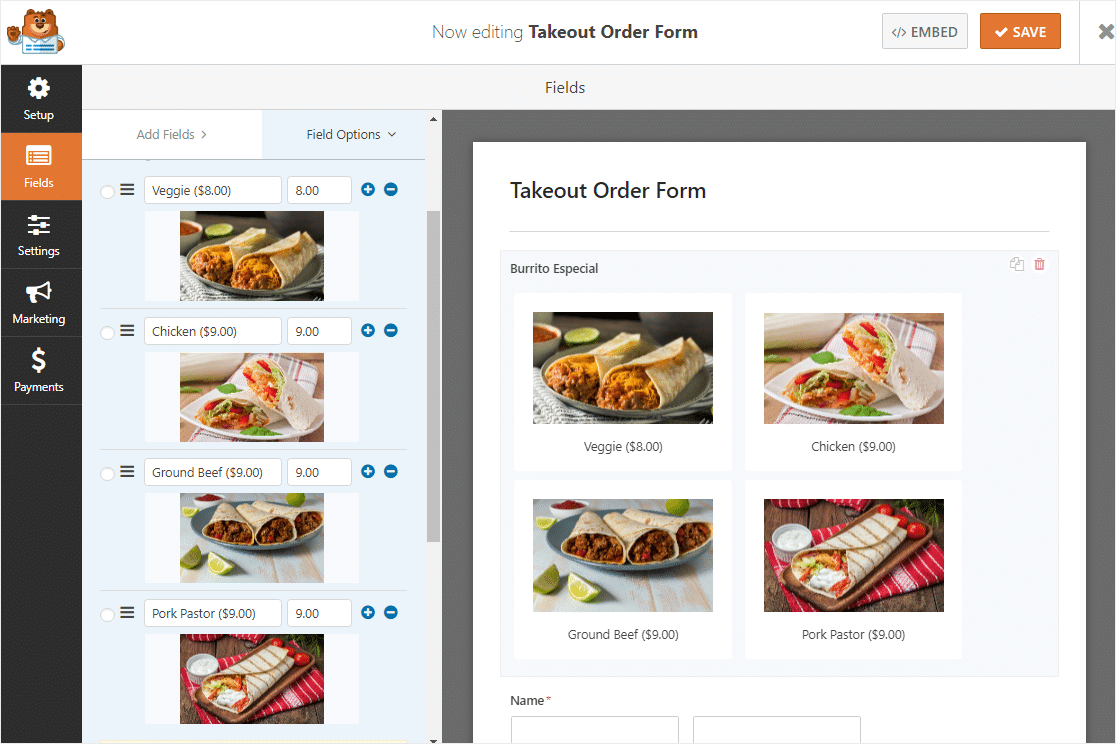
Une fois que vous avez ajouté le champ Articles multiples, cliquez sur le champ et dirigez-vous vers le panneau de gauche pour modifier le nom et le prix de chaque article.
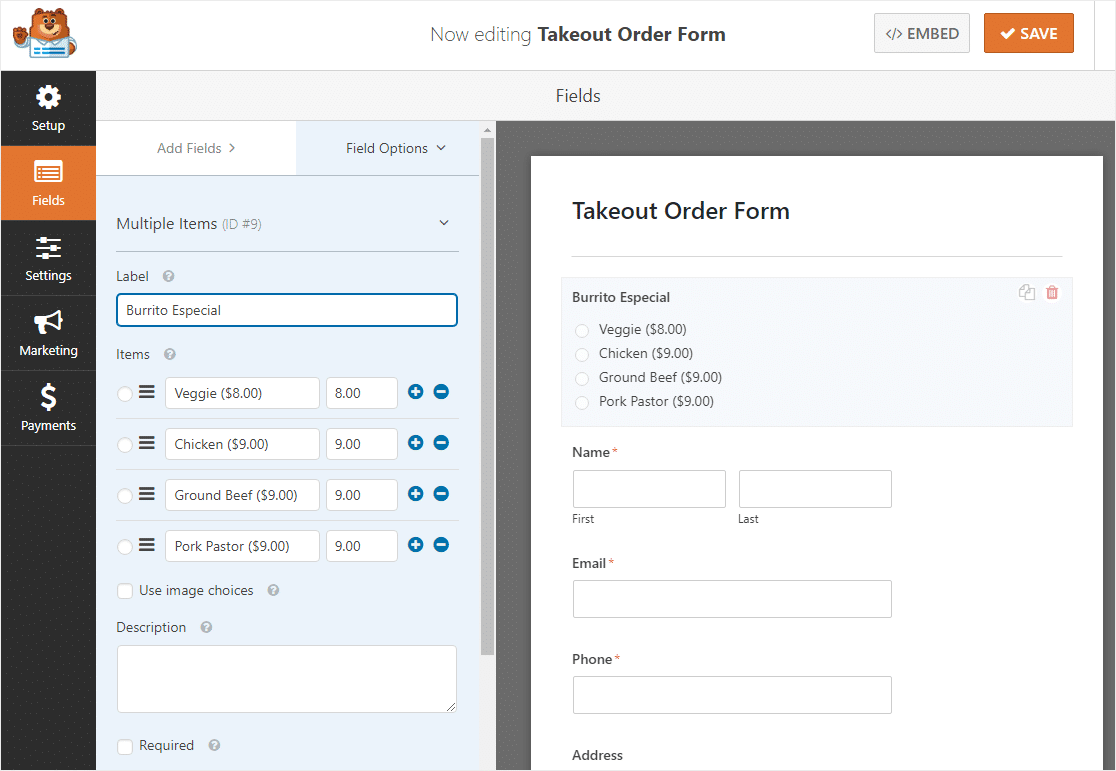
Nous vous suggérons d'utiliser chaque champ Article multiple pour répertorier un élément de menu différent sous l'étiquette, puis de répertorier les différentes options et prix sous Articles. Voici un exemple :

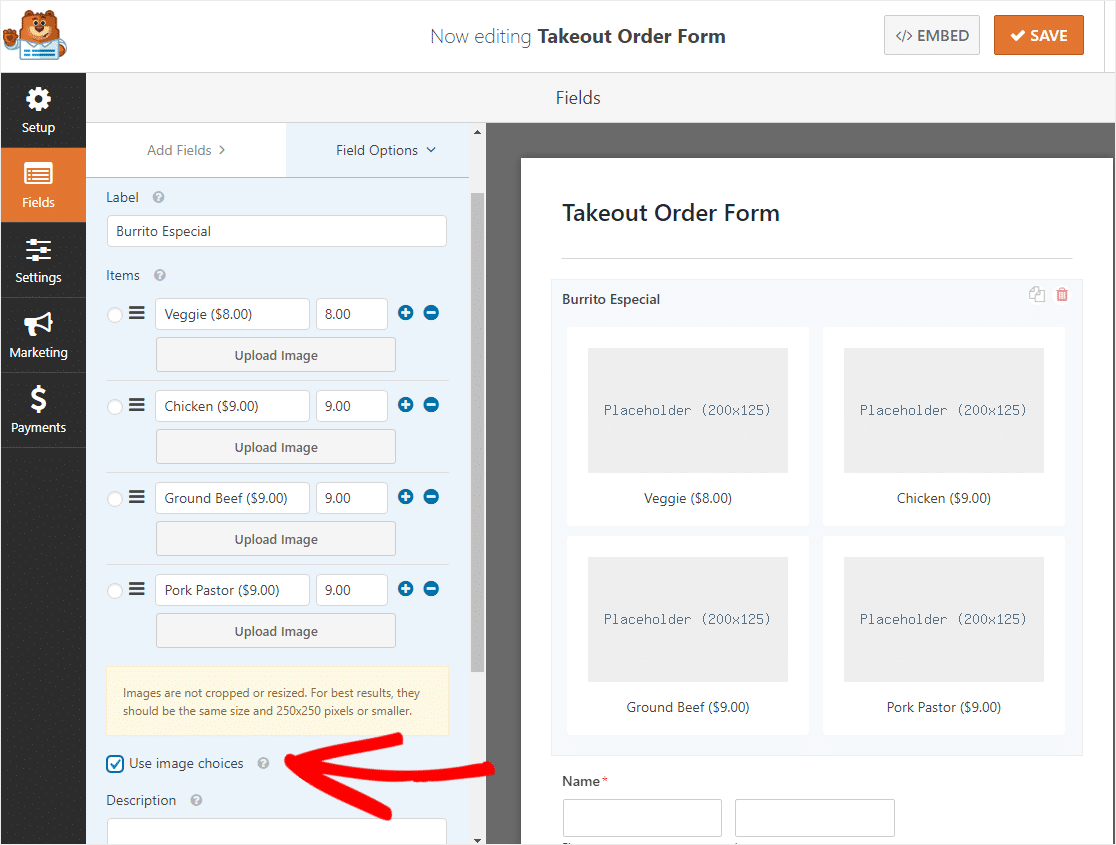
L'une des choses les plus intéressantes que vous puissiez faire est également d'ajouter des choix d'images à votre menu de restaurant en ligne. Cliquez simplement sur la case Utiliser les choix d'images pour les ajouter.

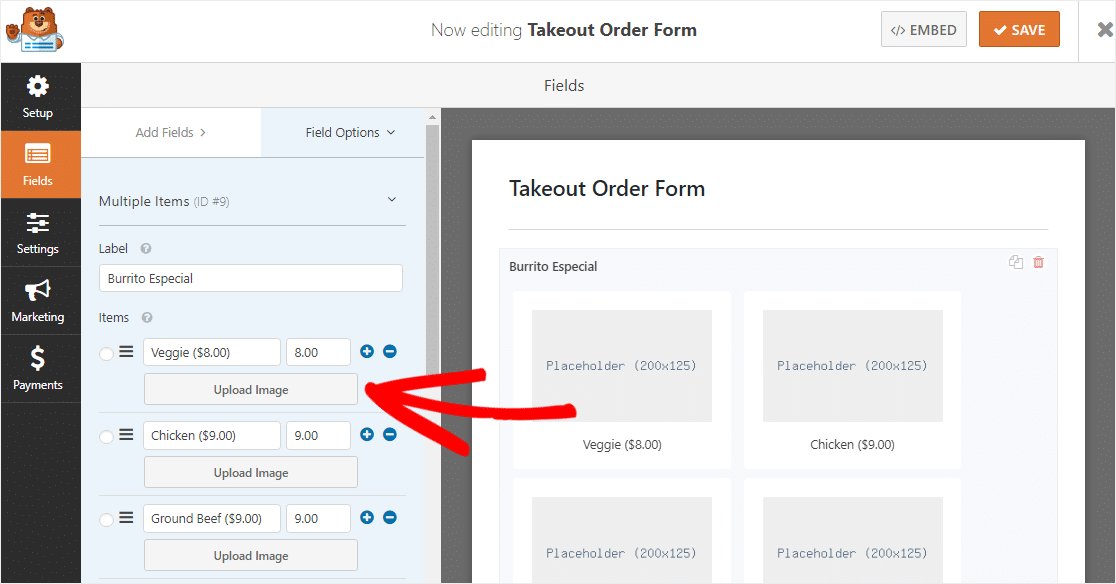
Maintenant, cliquez sur le bouton Télécharger une image sous chaque élément pour choisir une image pour chaque élément de menu.

Maintenant, répétez ceci pour chaque élément différent.

Vous pouvez répéter toute cette étape pour chaque élément de menu.
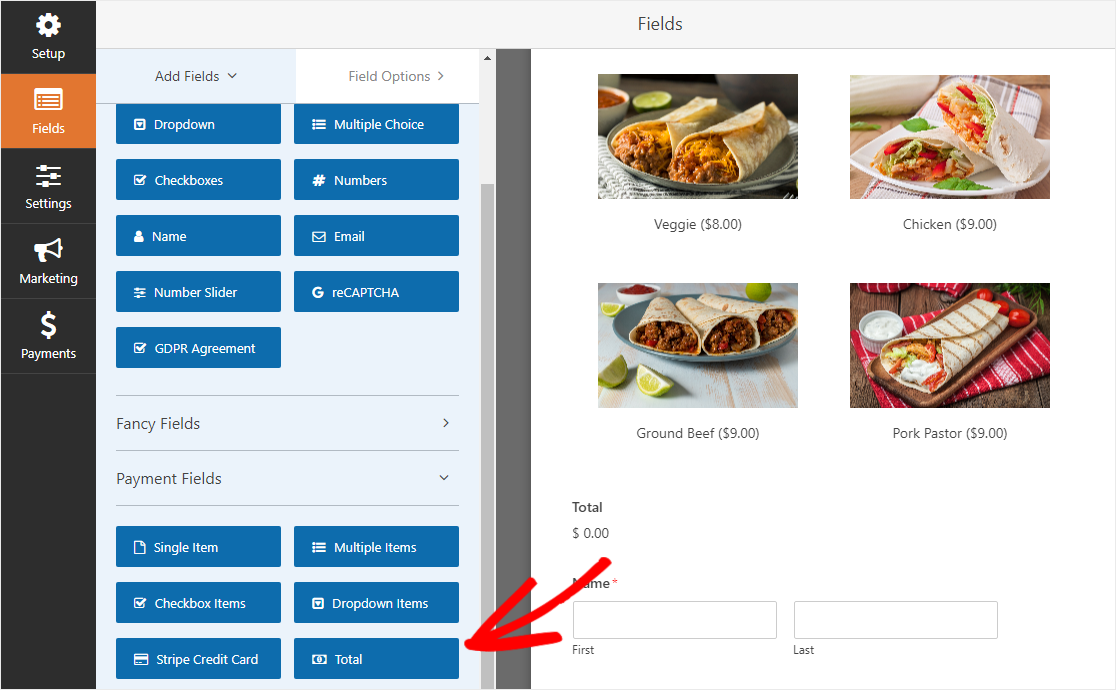
Ajoutons maintenant un autre champ à votre formulaire, le champ Total. Vous pouvez le trouver sous Champs de paiement.
Faites glisser le champ Total du panneau de gauche sur votre formulaire à droite, où vous le souhaitez.

Vous souhaitez inviter votre client à choisir un délai de livraison ? Consultez ce guide pour ajouter un sélecteur de date/heure à votre formulaire WordPress.
Lorsque vous avez terminé de personnaliser le formulaire du système de commande en ligne de votre restaurant, cliquez sur Enregistrer dans le coin supérieur droit.
Étape 3 : Configurez vos paramètres de formulaire
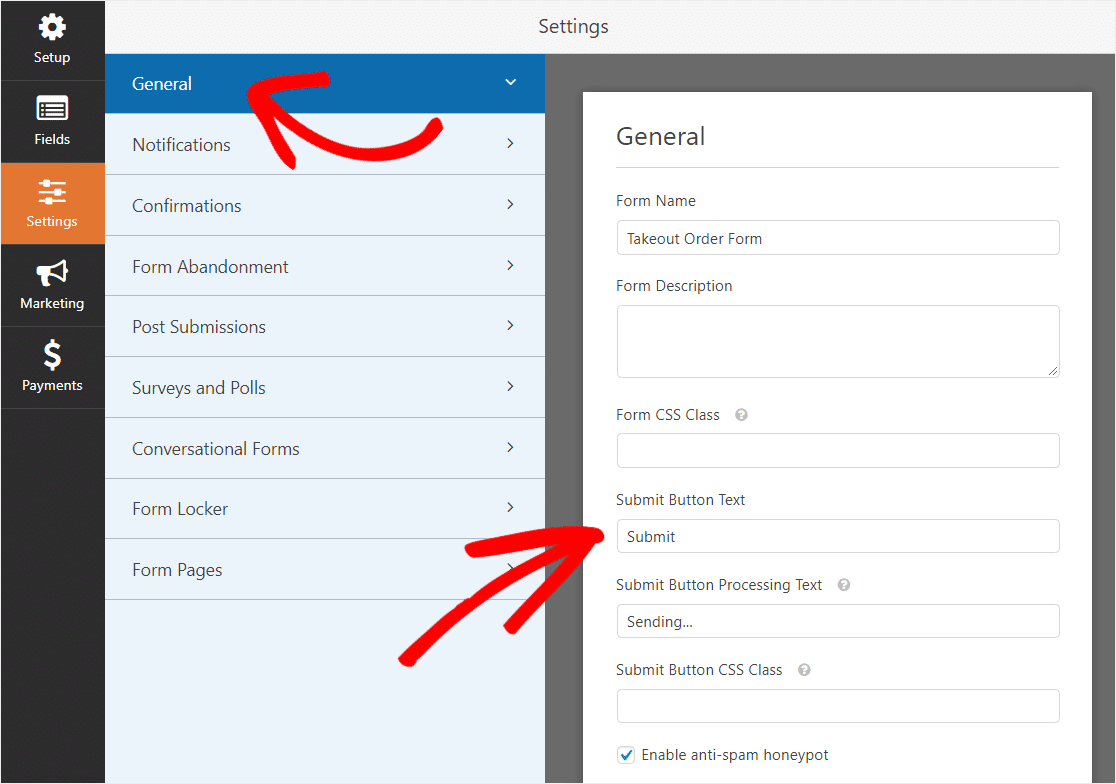
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case anti-spam est automatiquement cochée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Lorsque vous avez terminé, cliquez sur Enregistrer .

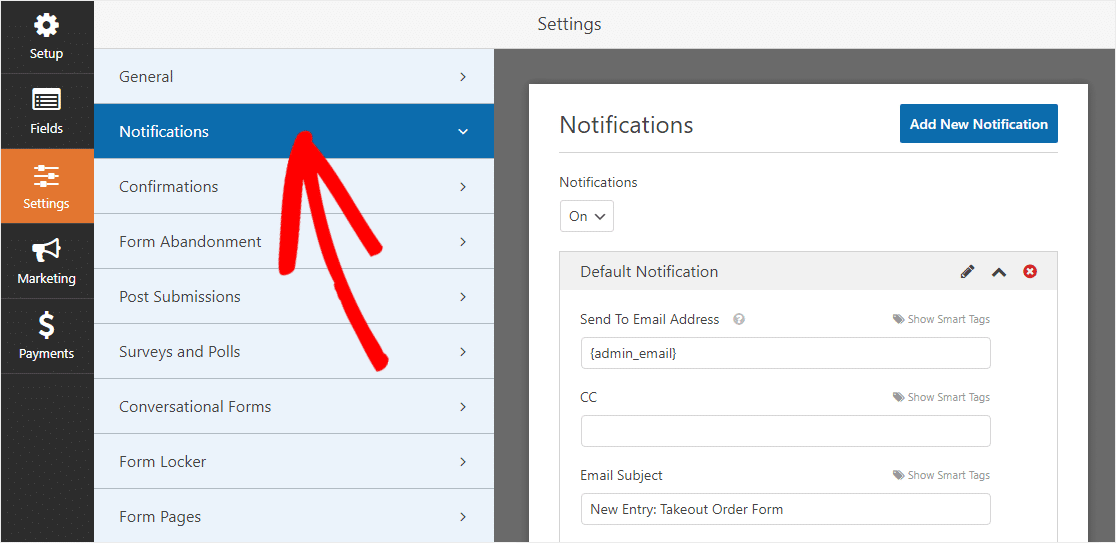
Étape 4 : Configurez vos notifications de formulaire
Lorsque vous recevez une commande sur le site Web de votre restaurant, il est important que votre équipe en soit informée immédiatement.
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire en ligne de restaurant est soumis sur votre site Web.

Si vous utilisez des balises actives, vous pouvez également envoyer une notification à l'utilisateur lorsqu'il remplit ce formulaire, lui faisant savoir que vous avez reçu sa commande et que quelqu'un commencera à y travailler sous peu. Cela garantit aux gens que leur demande a été acceptée.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
Et si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Remarque : Étant donné que les pièces jointes peuvent souvent nuire à la délivrabilité des e-mails, WPForms ne joint pas de fichiers dans les e-mails. Par exemple, si un fournisseur de messagerie n'autorise qu'un maximum de 10 Mo pour la pièce jointe mais que l'utilisateur télécharge une taille de fichier supérieure à 10 Mo, l'e-mail ne sera pas livré. Au lieu de cela, nous envoyons les téléchargements de fichiers par e-mail sous forme de liens.

C'est un excellent moyen d'envoyer des commandes de nourriture en ligne au personnel de votre restaurant pour s'assurer qu'ils sautent rapidement sur les choses !
Étape 5 : Personnalisez vos confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils soumettent une commande de nourriture sur votre site Web. Ils informent les gens que leur demande a été traitée et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
WPForms propose 3 types de confirmation parmi lesquels choisir :
- Message — Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site soumet une demande, un simple message de confirmation apparaîtra lui indiquant que sa commande a été traitée. Découvrez quelques messages de réussite pour aider à augmenter le bonheur des utilisateurs.
- Afficher la page — Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site en les remerciant d'avoir commandé. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, assurez-vous de lire notre article sur la création de pages de remerciement efficaces.
- Aller à l'URL (redirection) - Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message que les visiteurs du site verront lorsqu'ils rempliront votre formulaire.
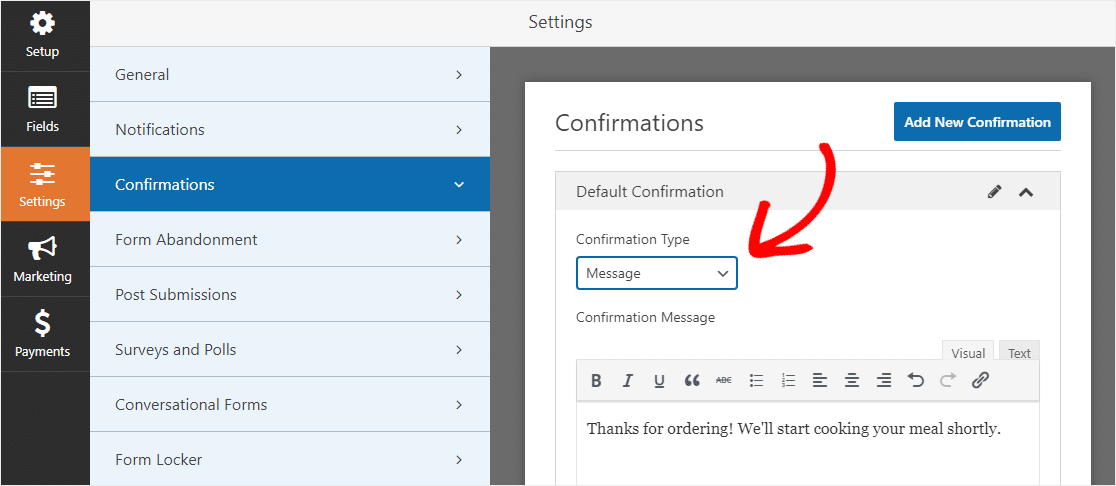
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Étape 6 : Configurez les paramètres de paiement
Pour que les clients puissent payer leur commande de restaurant en ligne, vous devez disposer d'au moins une plateforme de paiement sur votre site Web.
Vous pouvez choisir entre Stripe, Authorize.Net ou Paypal, ou en utiliser plusieurs.
Découvrez ou publiez comment utiliser Stripe sur votre site Web ou, voyez comment utiliser PayPal sur votre site WordPress.
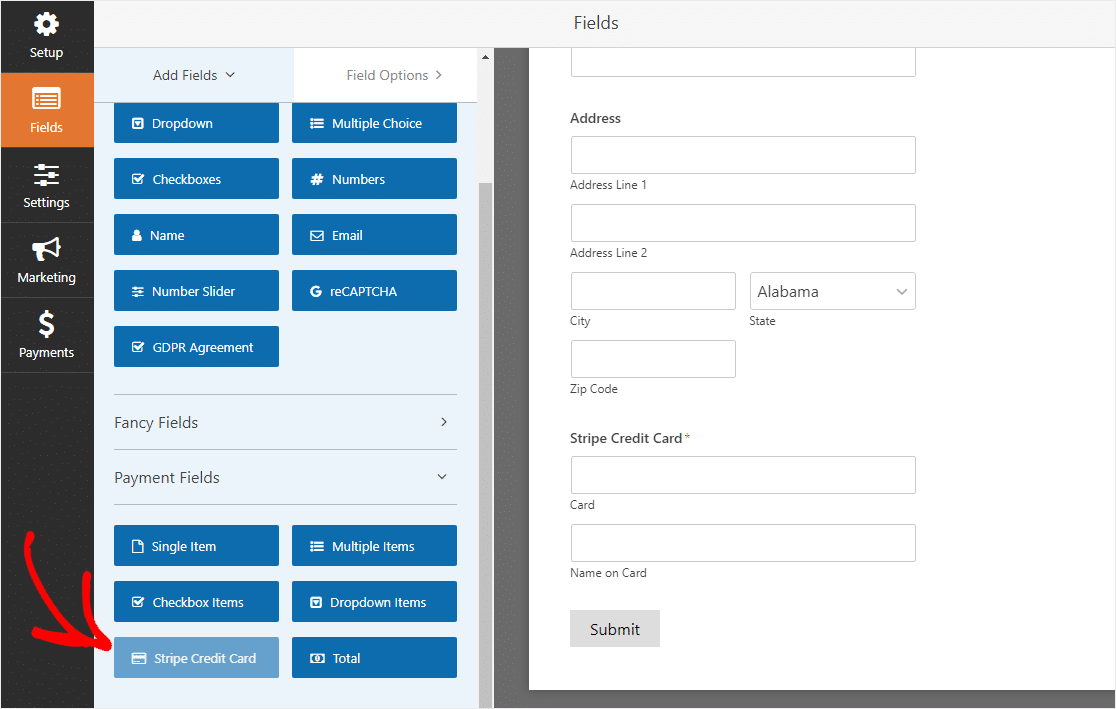
Pour cet exemple, nous utiliserons Stripe. Une fois que vous avez terminé la configuration de Stripe via les didacticiels ci-dessus, faites simplement glisser le champ Carte de crédit Stripe des Champs de paiement sur le formulaire.

Cliquez sur enregistrer. Vous êtes maintenant prêt à ajouter votre formulaire de commande en ligne de restaurant à votre site Web.
Étape 7: Ajoutez votre formulaire de commande en ligne de restaurant à votre site
Après avoir créé votre formulaire, vous devez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page/post.
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante.
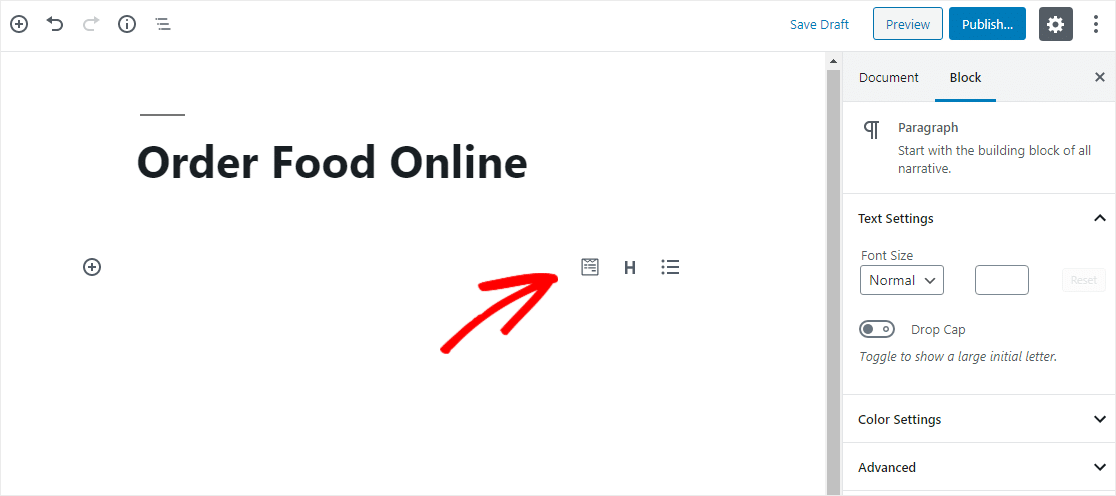
Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms.

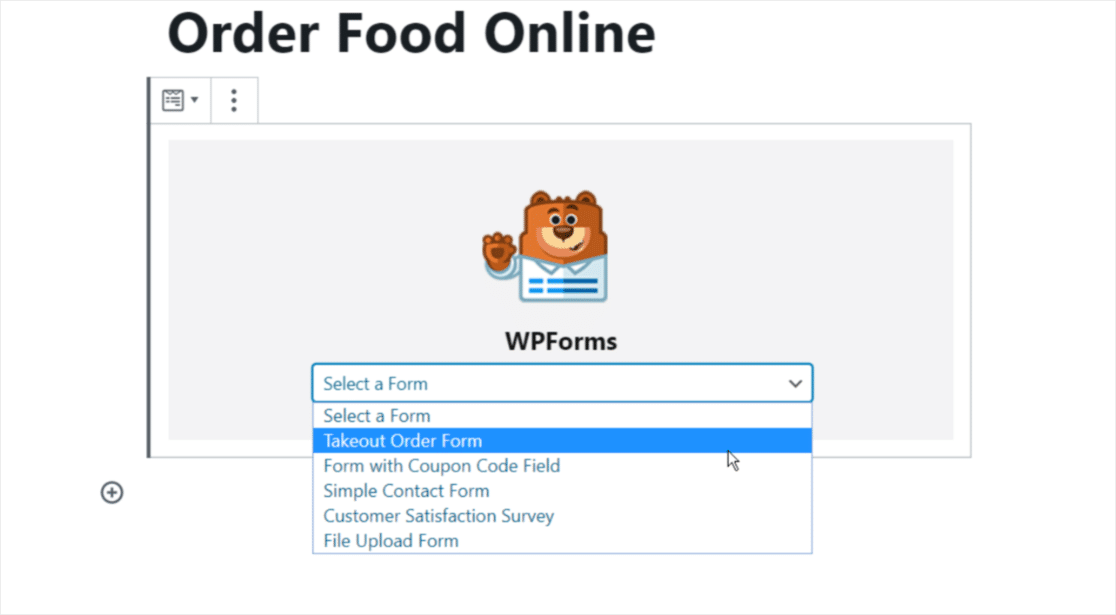
Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez votre bon de commande à emporter.

Ensuite, publiez ou mettez à jour votre article ou votre page pour que votre bon de commande de restaurant apparaisse sur votre site Web.
Pour afficher les entrées de formulaire après leur envoi, consultez ce guide complet des entrées de formulaire. Par exemple, vous pouvez afficher, rechercher, filtrer, imprimer et supprimer toutes les entrées de formulaire, ce qui facilite grandement le processus.
De plus, vous pouvez utiliser notre module complémentaire Zapier pour enregistrer automatiquement les téléchargements de fichiers sur des services cloud tels que Google Drive et Dropbox.
Cliquez ici pour créer votre formulaire de commande en ligne pour votre restaurant maintenant
Réflexions finales sur un système de commande de restaurant WordPress
Bien, tu l'as maintenant. Après avoir lu cet article, vous savez maintenant comment créer facilement un système de commande de restaurant WordPress en créant un formulaire de commande de restaurant en ligne dans WordPress.
Nous espérons que ce tutoriel vous a aidé, vous et votre restaurant. Vous pouvez également être intéressé à consulter notre article sur les meilleurs thèmes de restaurants WordPress.
Et si vous souhaitez arrêter de prendre des commandes à l'ouverture de la cuisine, consultez ce guide pour fixer une date limite automatique sur vos formulaires.
Alors qu'est-ce que tu attends? Essayez WPForms aujourd'hui. WPForms Pro est livré avec un système de commande en ligne gratuit pour les restaurants utilisant le formulaire de commande à emporter, ainsi qu'une garantie de remboursement de 14 jours.
Et si vous avez apprécié cet article, assurez-vous de nous suivre sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
