20 meilleurs sites Web de CV (exemples) 2022
Publié: 2022-12-16Êtes-vous prêt à voir les meilleurs sites Web de CV pour vous inspirer avant de créer le vôtre ?
La qualité de votre page personnelle est extrêmement importante si vous souhaitez augmenter votre potentiel lors de la recherche d'un nouvel emploi ou de l'obtention d'un nouveau client.
Heureusement, ces exemples de premier ordre vous aideront à développer votre créativité. Mais n'oubliez pas d'ajouter votre touche originale pour que la vôtre se démarque davantage !
Nous nous sommes également assurés d'ajouter le constructeur de produit / site Web sur lequel chaque site Web est construit, afin que vous puissiez également l'essayer.
Ou, vous pouvez consulter notre revue des meilleurs constructeurs de sites Web personnels ou des thèmes de CV WordPress pour prendre des mesures immédiates.
Meilleurs sites Web et exemples de CV
1.Anthony Wiktor
Construit avec : Gatsby

Le site Web de deux pages d'Anthony Wiktor est épique du début à la fin. C'est super simple et minimaliste, et c'est ce qui le rend si spécial.
De plus, passer d'une section de héros clair à un design sombre une fois que vous avez commencé à faire défiler est un excellent moyen d'attirer l'attention. (Tu dois voir ça.)
Remarque : Mélanger un design clair et sombre peut très bien fonctionner pour améliorer l'expérience utilisateur.
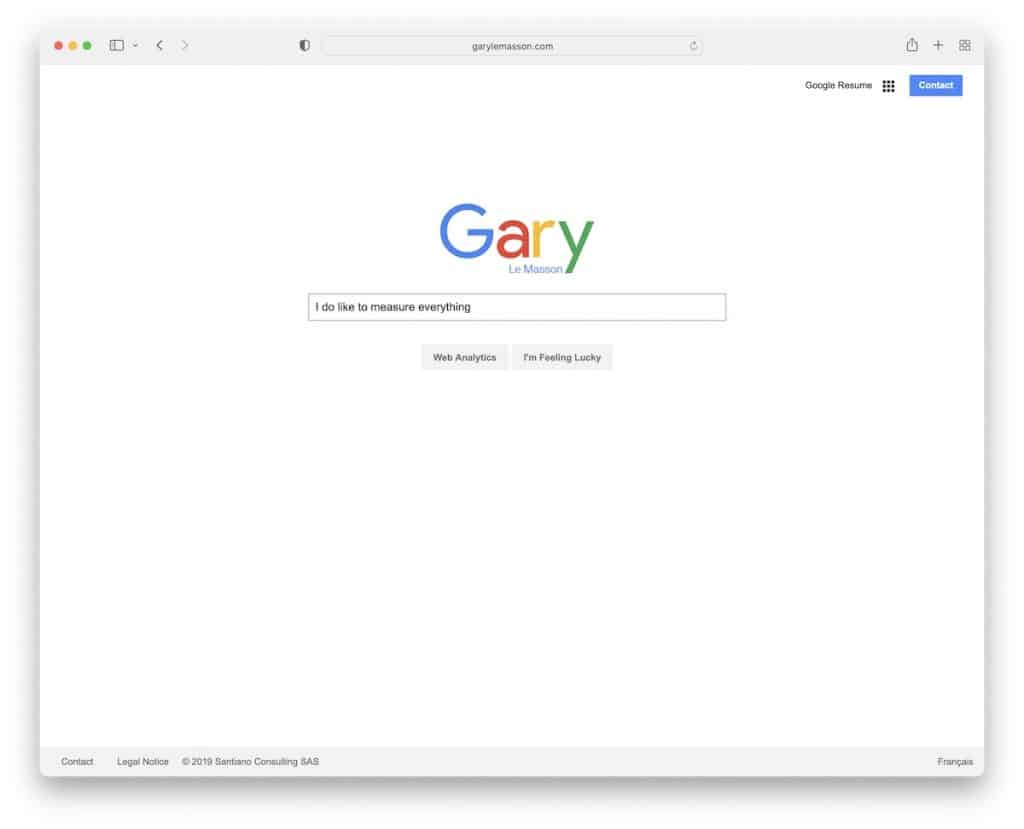
2. Gary Le Masson
Construit avec : Drupal

Pourquoi établissons-nous un lien vers Google ?
N'étaient pas; c'est le site Web de CV de Gary Le Masson qui est l'une des versions les plus créatives de la page d'accueil de Google que nous ayons jamais vues.
Toute l'expérience est TROP cool, mais nous aimons le plus le bouton "J'ai de la chance".
Remarque : "Voler" un design à partir d'un site Web ou d'une plate-forme très populaire peut très bien fonctionner, mais uniquement si vous le faites correctement.
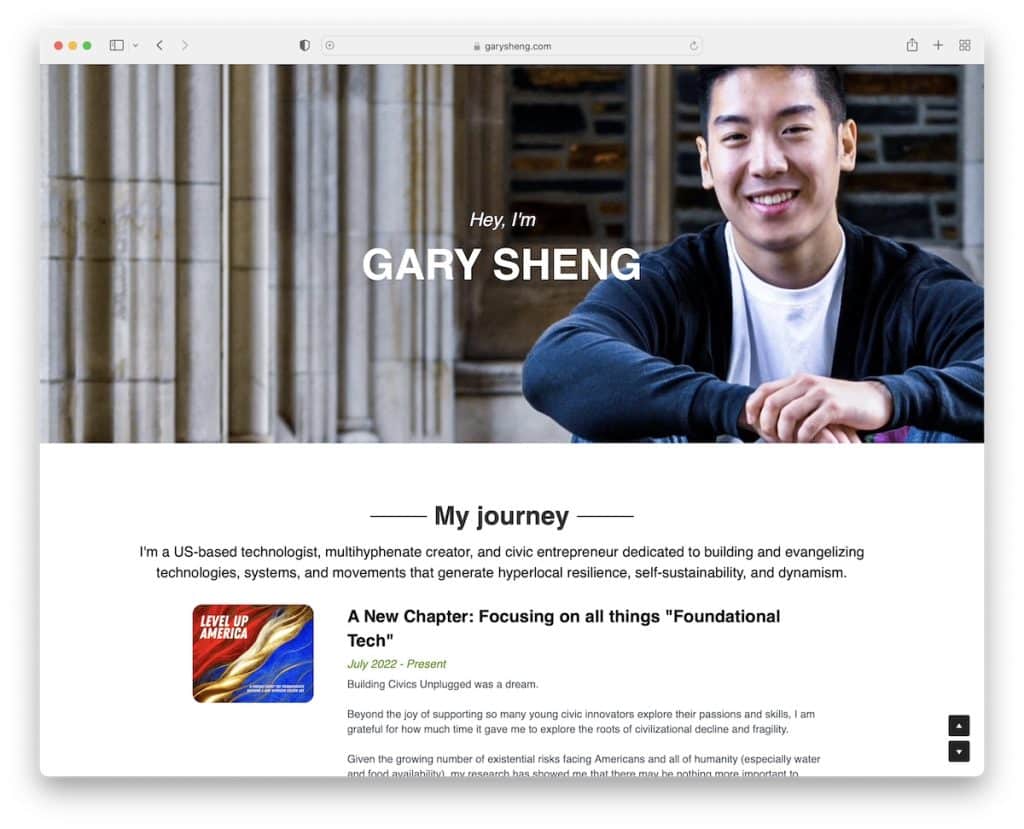
3. Gary Sheng
Construit avec : Étonnamment

Gary Sheng gère un site Web d'une page sans en-tête / menu, juste une grande image de héros avec un texte simple et accueillant.
Son site Web présente une chronologie simple « Mon parcours », des liens vers les communautés où il est le plus actif, et plus encore.
Les boutons de défilement vers le bas et vers le haut vous accompagnent tout le temps si vous n'avez pas envie de faire défiler.
Remarque : Rendez votre site Web de CV plus personnel avec une image de vous-même (et il n'est pas nécessaire qu'elle soit trop formelle).
Vous pouvez également utiliser l'un de ces créateurs de sites Web d'une page conviviaux pour créer votre présence en ligne idéale.
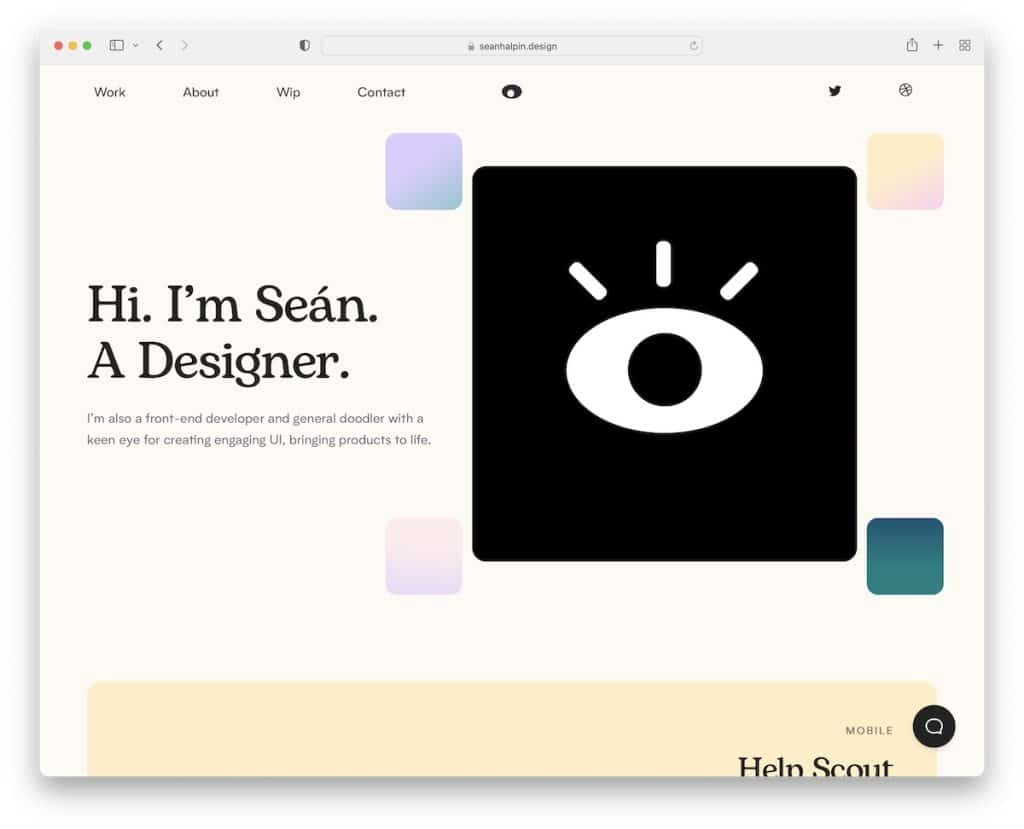
4. Sean Halpin
Construit avec : Pages GitHub

Sean Halpin a un site Web personnel très créatif et moderne avec de nombreux éléments uniques qui améliorent l'expérience utilisateur.
Il dispose également d'un menu flottant, vous n'avez donc pas besoin de revenir en haut si vous souhaitez en savoir plus.
De plus, la fonction de chat en direct peut être un bot, mais elle répond avec des réponses de qualité.
Remarque : L'ajout d'un bouton de chat en direct à votre site Web (même s'il s'agit d'un bot) peut vous faire gagner plus de clients.
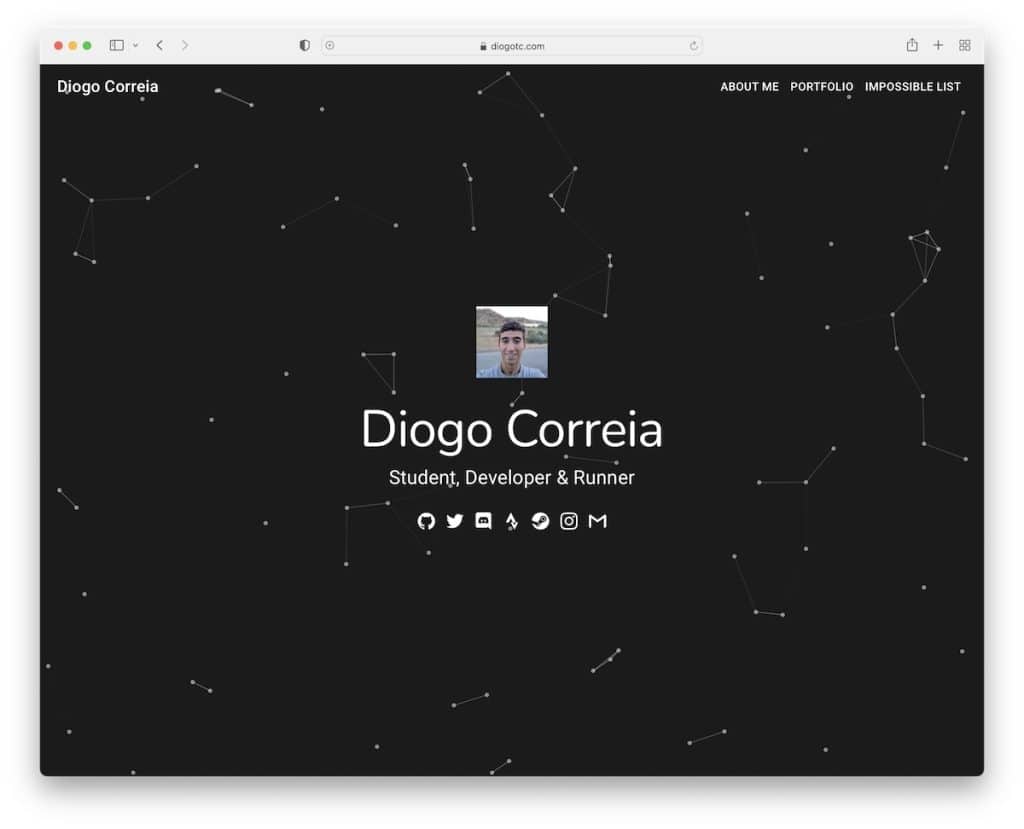
5. Diogo Corréia
Construit avec : Gatsby

Vous ne voyez pas trop souvent une section de héros de style effet de particules, ce qui rend la page de Diogo Correia unique.
Juste en dessous du pli se trouve un message rapide de Diogo qui se poursuit avec un portfolio et une chronologie animée.
De plus, le pied de page fournit des informations de contact supplémentaires et un plan du site avec des liens.
Remarque : Utilisez une chronologie animée pour présenter votre formation, votre expérience, vos réalisations, etc.
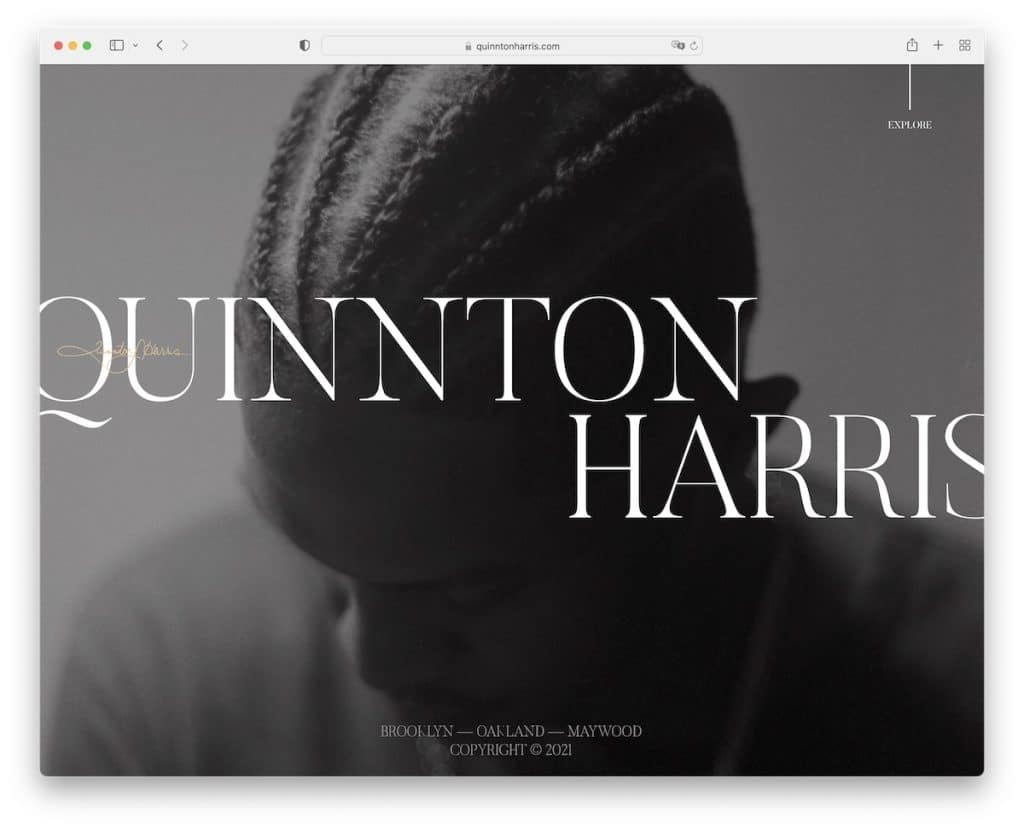
6. Quinnton Harris
Construit avec : Wix

La page d'accueil de Quinnton Harris n'a qu'une section héros avec un fond d'image et du texte en plein écran.
Au lieu d'un bouton de menu, il a opté pour un lien flottant "explorer" qui révèle un menu latéral après avoir cliqué dessus. C'est ici que vous pouvez trouver d'autres pages internes avec plus d'informations, des projets, etc.
Remarque : créez une page d'accueil audacieuse et percutante avec une image plein écran avec votre nom et un bouton de menu. Rester simple.
Nous avons également d'autres exemples de sites Web construits sur la plate-forme Wix à vérifier.
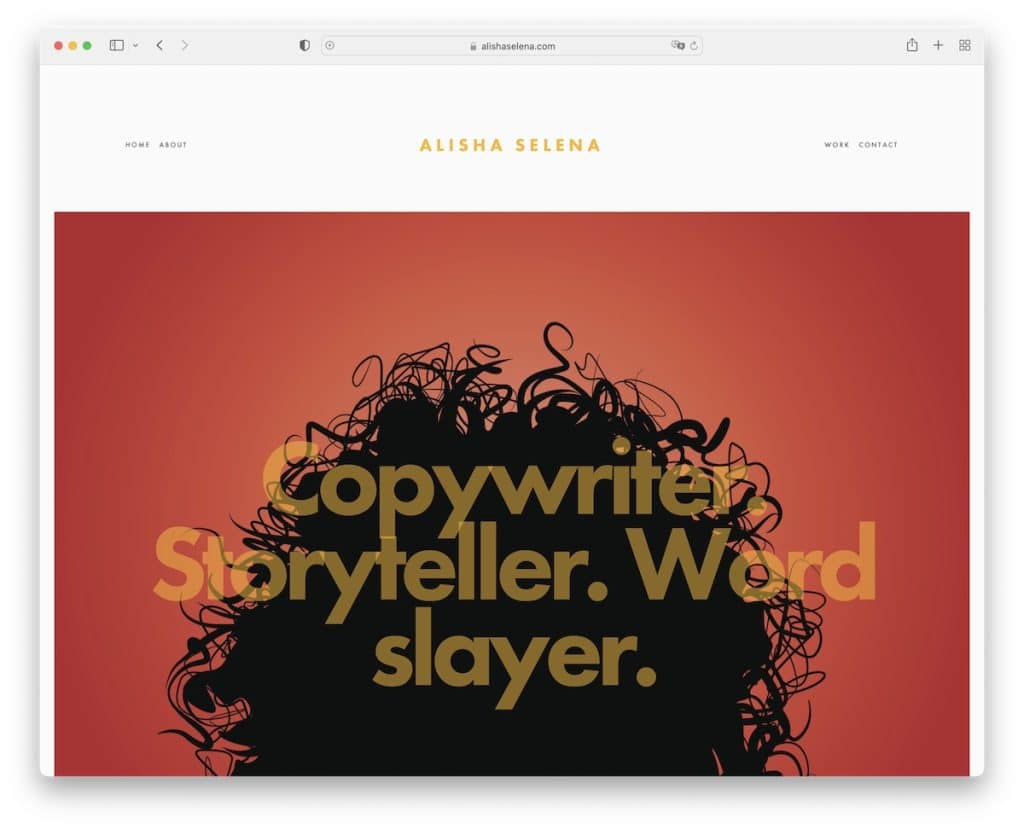
7. Alisha Séléna
Construit avec : Squarespace

Semblable à la page de Quinnton, Alisha Selena a également opté pour une page d'accueil très simple, utilisant une image de parallaxe pour pimenter les choses.
L'en-tête est très minimaliste et le pied de page ne contient que des liens sociaux. Mais entre les deux se trouve un bouton "Afficher mon CV" qui ouvre un PDF dans un nouvel onglet.
Remarque : Au lieu de garder les choses statiques, la fonctionnalité de parallaxe peut donner plus de vie à votre page.
Avez-vous besoin de plus d'idées? Consultez notre liste des meilleurs exemples de sites Web Squarespace.
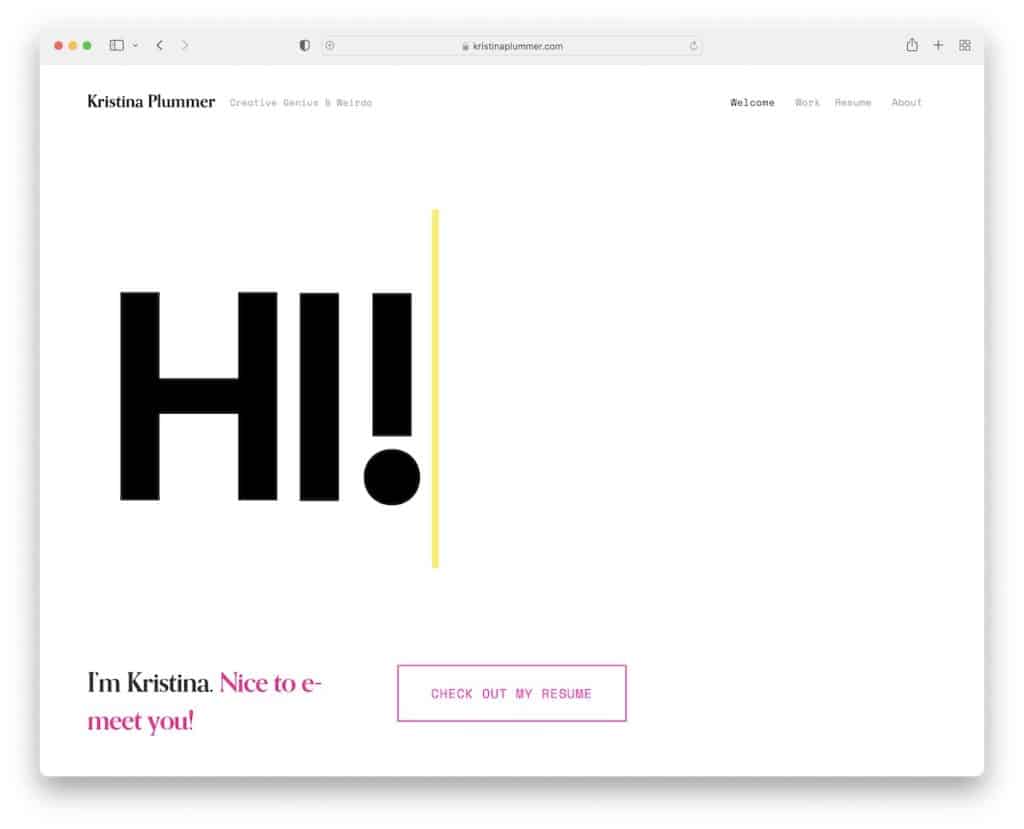
8. Kristina Plummer
Construit avec : Squarespace

Puisque nous sommes dans le flux de la simplicité, voici un autre site Web de CV sympa qui utilise l'effet machine à écrire pour vous accueillir.
La page d'accueil de Kristina Plummer ne contient aucune image, mais l'animation de texte fait un bon travail pour susciter l'intérêt.
Le bouton de reprise comporte également un effet de survol rose, ce qui le rend plus cliquable.
Remarque : L'utilisation de texte et d'aucune image pour votre page d'accueil peut facilement vous différencier de la masse.
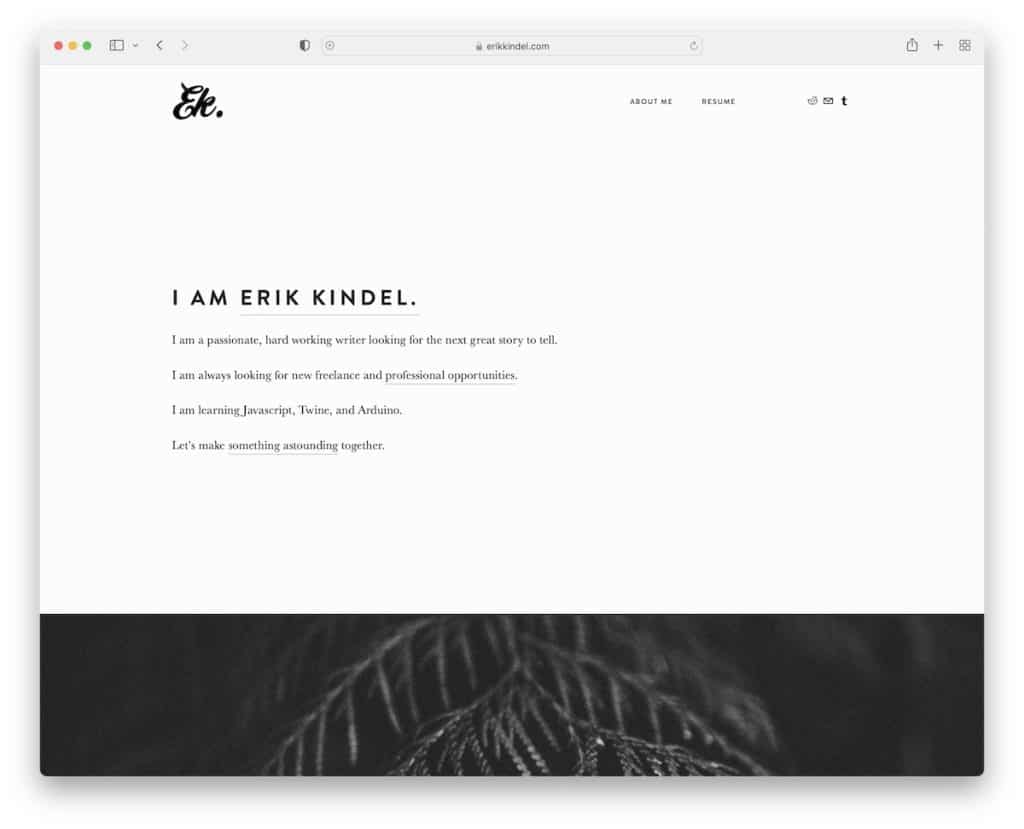
9. Erik Kindel
Construit avec : Squarespace

Erik Kindel gère un site Web de CV de trois pages qui commence par une zone de texte au-dessus du pli. Mais la page d'accueil comporte également deux sections de parallaxe avec des liens, un flux Instagram et un formulaire de contact de base.
La conception Web quelque peu basique du site fonctionne très bien sur les ordinateurs de bureau et mobiles, offrant les meilleures performances.
Remarque : allez droit au but, dites-en plus sur vous-même dans la section héros avec du texte et un arrière-plan de couleur unie.
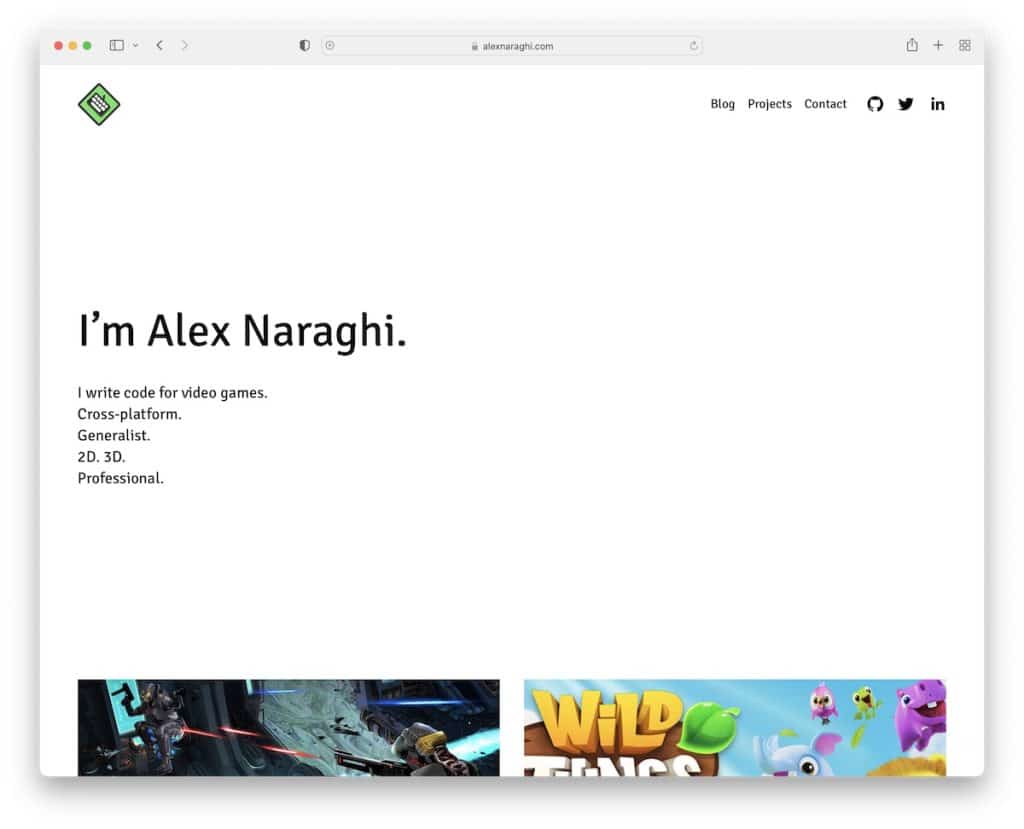
10. Alex Naraghi
Construit avec : Squarespace

La page de CV d'Alex Naraghi est une question de simplicité, avec beaucoup d'espace blanc et un en-tête et un pied de page minimalistes.
La section des projets s'ouvre sur une page individuelle avec plus d'informations, expliquant tout en détail.
Et il est impossible de rater le CV avec le fond vert vif qui crie "Cliquez-moi!"
Remarque : Il n'est pas nécessaire de trop compliquer votre conception Web ; laissez parler vos œuvres et vos projets.

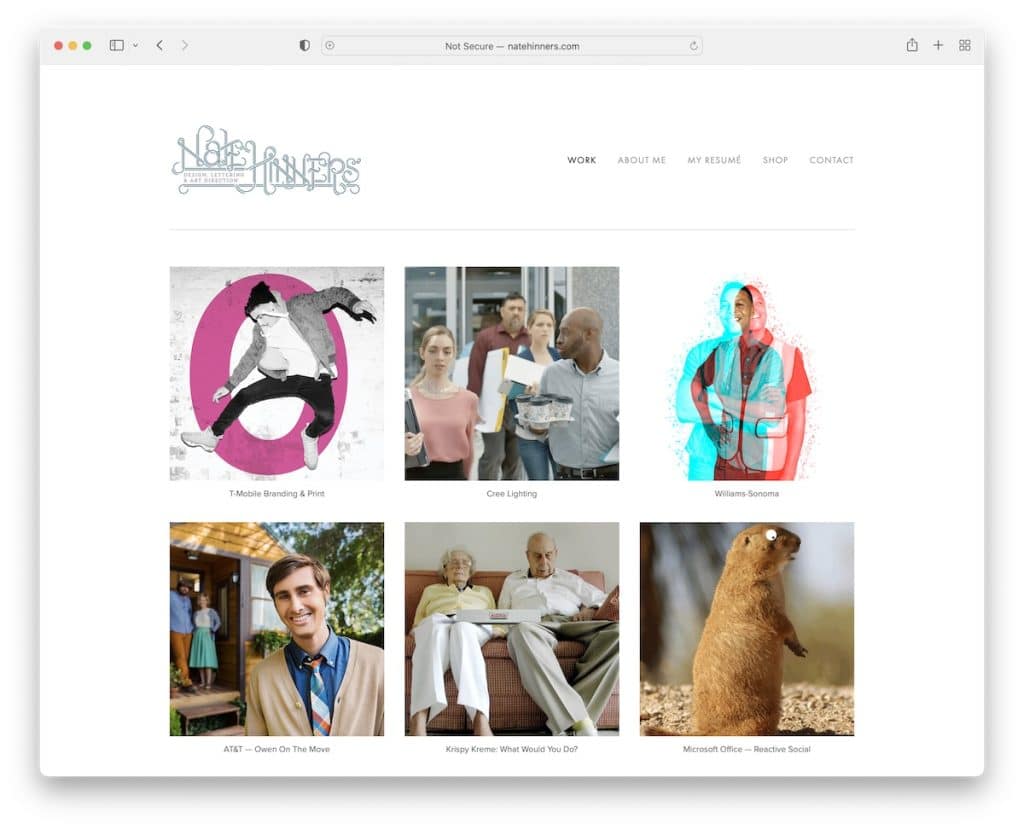
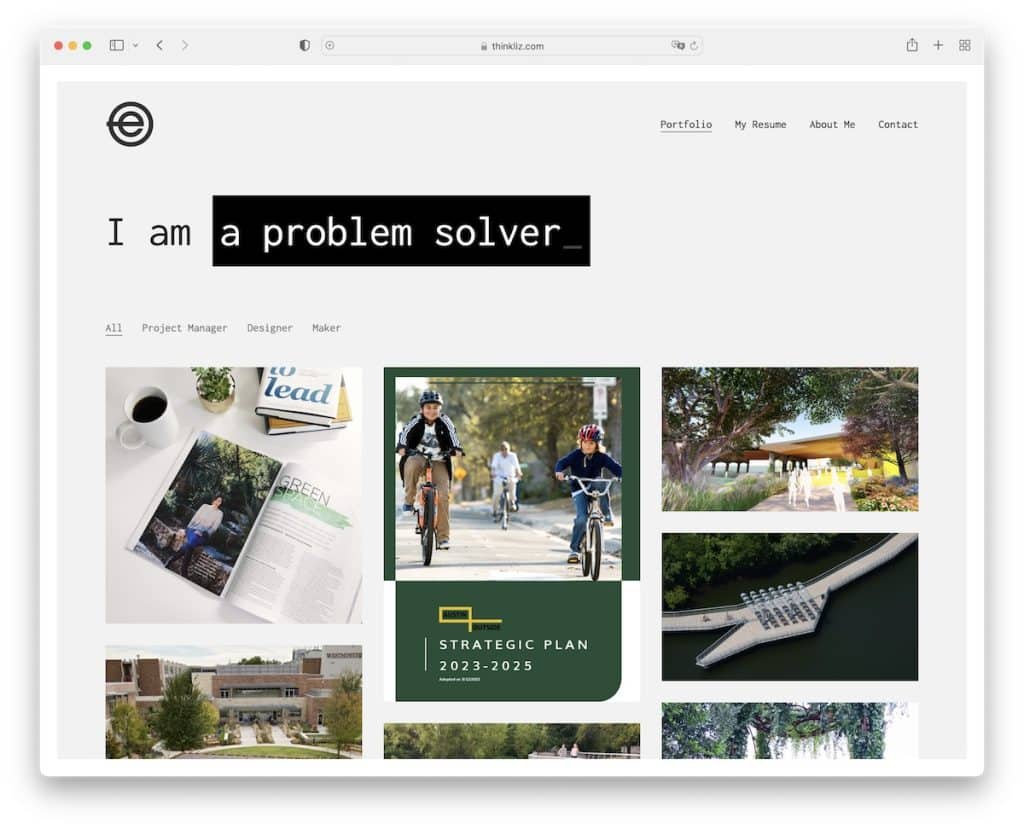
11. Nate Hinners
Construit avec : Squarespace

La page d'accueil du portefeuille de style grille est une excellente option pour présenter certaines de vos meilleures œuvres sans faire perdre de temps aux clients potentiels. Nate Hinners le fait gentiment et proprement, en mettant l'accent sur le contenu avant tout.
Cependant, il existe également un en-tête minimaliste avec des liens vers d'autres travaux, CV, boutique, contact, etc.
Remarque : Au lieu de n'afficher qu'un ou deux projets sur la page d'accueil, utilisez une disposition en grille pour en présenter cinq, dix ou plus.
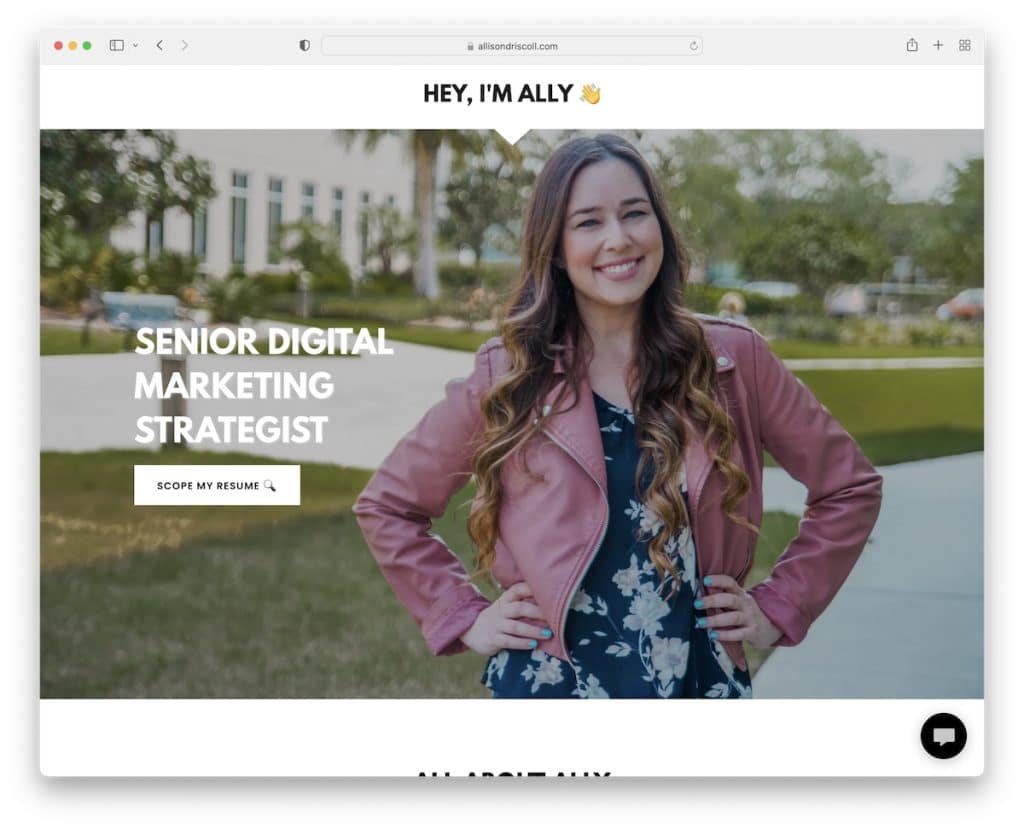
12. Allison Driscoll
Construit avec : GoDaddy Builder

Allison Driscoll est un excellent exemple de site Web de CV qui ne complique pas les choses et va droit au but. Et c'est exactement ce que vous voulez – donner aux clients potentiels ce dont ils ont besoin.
Le site Web a une mise en page d'une seule page sans en-tête mais un bouton d'appel à l'action qui vous amène directement à la section CV.
Ce qui est également intéressant, c'est le bouton de contact flottant qui ouvre un simple formulaire pour entrer en contact. Cependant, elle dispose également d'un autre formulaire de contact qui permet d'ajouter des pièces jointes.
Remarque : évitez les blasphèmes et donnez directement des informations sur vous-même, votre expérience, etc.
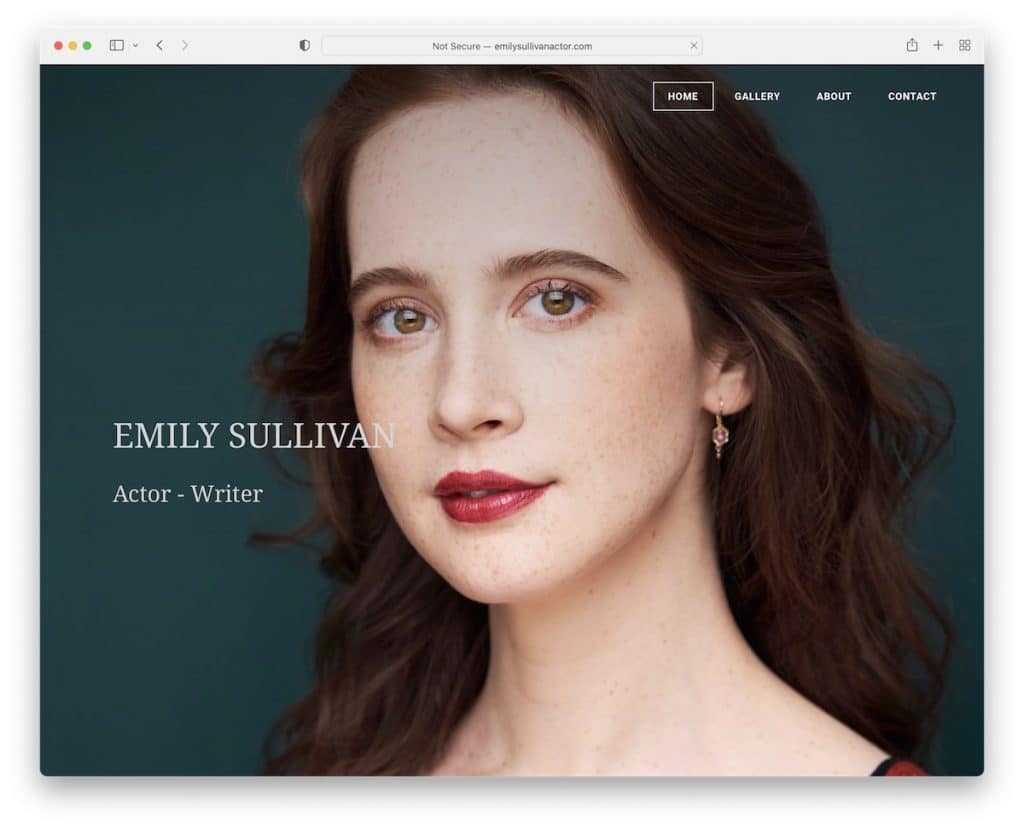
13. Emily Sullivan
Construit avec : Weebly

Emily Sullivan a un beau site Web personnel avec une image plein écran au-dessus du pli et un menu transparent pour un look plus propre. (Le menu reste en haut une fois que vous commencez à faire défiler.)
La conception Web réactive globale est assez basique, mais elle partage tout ce qu'une page de CV devrait comporter, avec suffisamment d'espace blanc pour une meilleure visibilité.
Remarque : plusieurs images de vous-même sont fortement recommandées pour le site Web d'un acteur.
14. Elizabeth Carroll
Construit avec : Thème Kalium

Elizabeth Carroll utilise l'effet machine à écrire sous l'en-tête pour partager certains de ses avantages.
Juste en dessous de l'animation se trouve un portfolio filtrable où vous pouvez vérifier son travail. Les éléments du portfolio sont cliquables, révélant plus de contenu et d'informations sur chacun.
Et il y a une courte biographie avant le pied de page. Cependant, vous pouvez également en savoir plus sur elle en accédant à la page À propos de moi.
Remarque : L'utilisation d'un portfolio filtrable est idéale pour montrer différents types de votre travail.
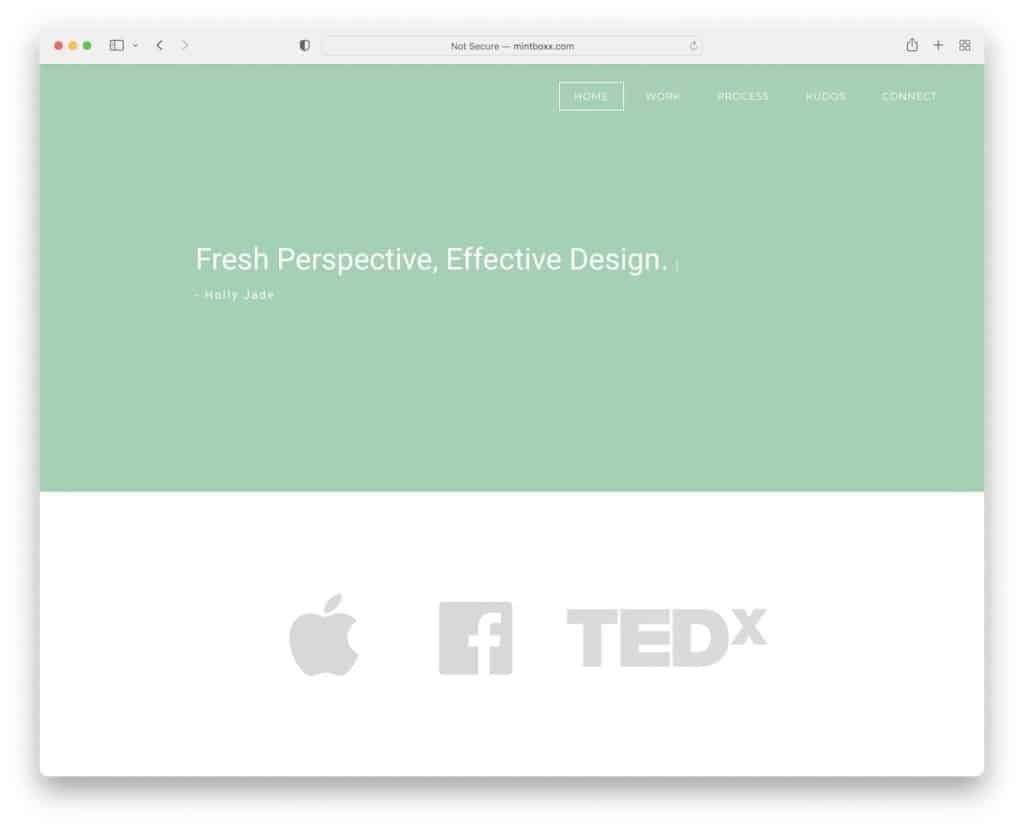
15. Mintboxx
Construit avec : Weebly

Mintboxx est l'exemple parfait d'un site Web de CV minimaliste avec un tout petit peu d'animation pour une expérience plus engageante.
La page d'accueil donne au visiteur tout ce qu'il faut pour se familiariser rapidement avec Holly. Mais tout le reste du matériel nécessaire se trouve sur des pages internes individuelles (nous aimons particulièrement la page Processus).
Remarque : Un design minimaliste avec une touche de créativité fonctionne toujours. (Vous pouvez également créer facilement un site Web similaire avec un thème WordPress minimaliste.)
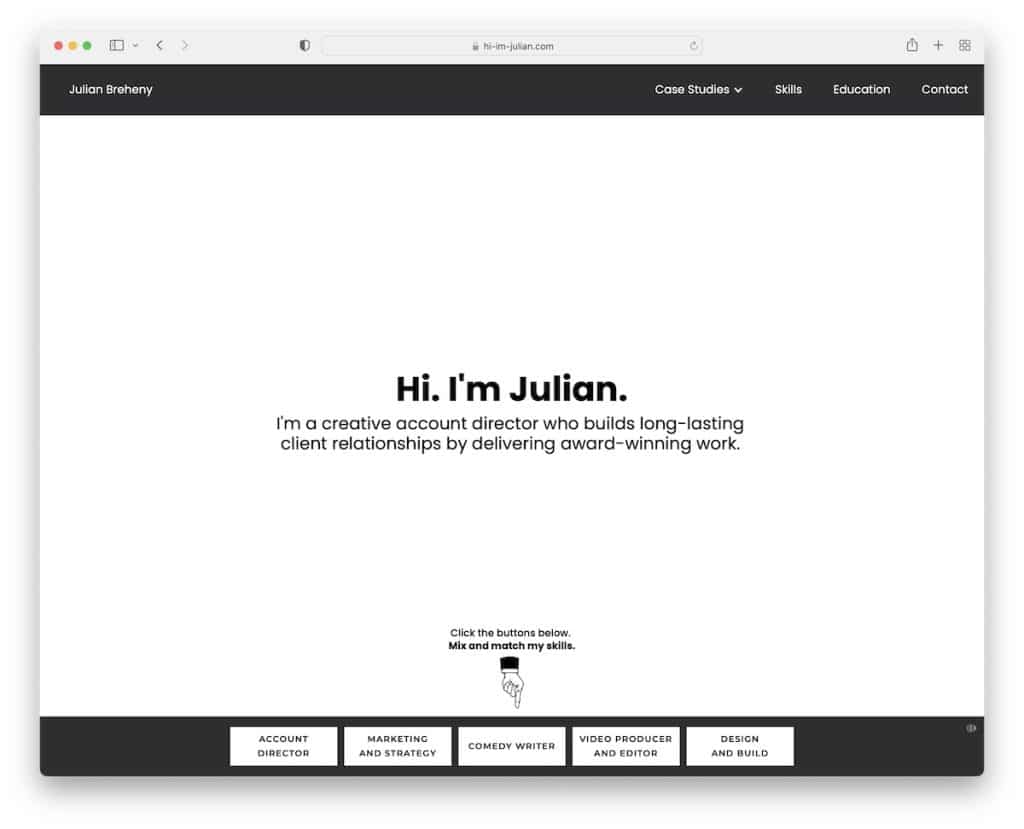
16. Julien Bréheny
Construit avec : Webflow

Julian Breheny ne voulait pas suivre l'apparence traditionnelle du site Web lors de la création de sa présence en ligne.
La page est très simple à première vue, mais les choses changent dès que vous cliquez sur les boutons du bas qui révèlent ses services. Vous pouvez même activer les GIF, ce qui rend les choses encore plus juteuses.
Il y a aussi un menu déroulant pour en savoir plus sur ses compétences, ses projets et sa formation.
Remarque : Si vous avez quelque chose d'original en tête pour votre site Web de CV, faites-le !
Voici d'autres sites Web Webflow fantastiques qui vous inciteront à créer le vôtre.
17. Andrew McCarthy
Construit avec : Pages GitHub

Le site d'Andrew McCarthy est autre chose avec un défilement infini qui répète essentiellement les mêmes sections encore et encore. Mais les formes superposées changent, ce qui vous incite à faire défiler en continu avant de réaliser que c'est la même chose. Créatif!
D'un autre côté, il y a une autre page qui présente une longue liste de ses œuvres - que vous pouvez faire défiler jusqu'à la fin.
Note : Même si vous pensez que tout a été fait, détrompez-vous.
18. Ximena Vengoechea
Construit avec : Squarespace

Ximena Vengoechea a mis ses compétences à profit lors de la création de son site Web personnel pour promouvoir ses services.
Bien que la page ait un menu déroulant, vous guidant vers toutes les informations, le curseur cool et accrocheur vous donne envie de le parcourir en premier et d'en savoir plus sur Ximena.
Remarque : Saupoudrez votre site Web de CV d'éléments amusants pour rendre la navigation plus excitante.
19. Amanda Rache Lee
Construit avec : Squarespace

La page d'Amanda Rache Lee est un guichet unique où vous pouvez en savoir plus sur ses services, ses projets, les clients avec lesquels elle a travaillé, et plus encore. Ce n'est pas un site Web de CV classique, mais un excellent exemple de la façon dont un artiste peut ajouter sa touche créative à la conception Web.
Et parce qu'elle est très occupée et qu'elle prépare toujours quelque chose, vous trouverez également un formulaire d'inscription à la newsletter pour être le premier informé des nouveautés.
Remarque : Donnez à votre site Web votre touche personnelle avec des insertions créatives.
20. Nathaniel Koloc
Construit avec : Webflow

Il s'agit d'un site Web de CV assez simple – quelque peu basique – que vous pouvez facilement copier et améliorer avec vos idées.
La mise en page d'une page avec une barre de navigation flottante est facile à consulter et à trouver les informations nécessaires. Vous constaterez également que les sections d'arrière-plan multicolores fonctionnent très bien, créant une expérience plus agréable.
Note : N'hésitez pas à tester différentes couleurs de fond pour différentes sections de page afin de la rendre plus dynamique.
