Comment révéler un élément lors du défilement vers le bas et le masquer lors du défilement vers le haut avec Elementor
Publié: 2022-05-12Il y a de nombreux avantages lorsque vous avez choisi Elementor comme constructeur de page. Elementor offre de nombreuses options de personnalisation pour la plupart des choses mineures pour rendre votre site WordPress attrayant. L'un des avantages est de révéler et de masquer l'élément en faisant défiler vers le bas et vers le haut.
Certains éléments peuvent être révélés ou masqués en faisant défiler, tels que :
- Bouton Retour en haut
- Bouton flottant d'appel à l'action
- etc.,
Cet article vous montrera comment révéler l'élément lors du défilement vers le bas et le masquer lors du défilement vers le haut à l'aide d'Elementor.

Comment révéler l'élément lors du défilement vers le bas et le masquer lors du défilement vers le haut avec Elementor
Avant de continuer le tutoriel, nous aimerions nous assurer que vous avez déjà Elementor Pro car nous aurons besoin de deux fonctionnalités uniquement disponibles sur Elementor Pro : Theme Builder et Custom CSS.
Bon, commençons !
Comment révéler le bouton Retour en haut en faisant défiler vers le bas et masquer en faisant défiler vers le haut
Accédez à votre éditeur Elementor ; vous pouvez modifier votre contenu existant (page, publication et modèle) ou en créer un nouveau.
Étape 1 : créer un bouton de retour en haut
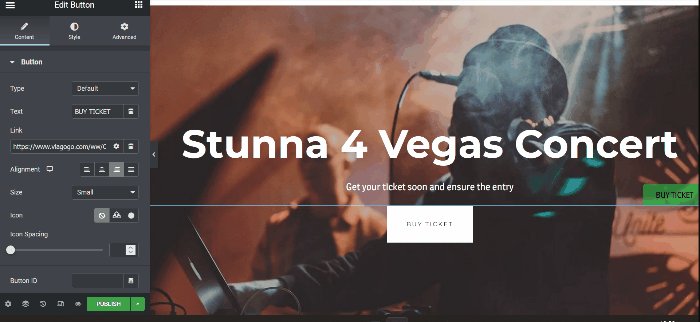
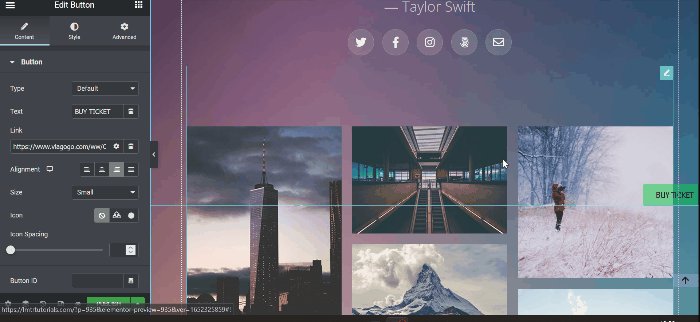
Entrez dans l'éditeur Elementor, sélectionnez le widget Bouton dans le panneau des widgets, faites-le glisser et déposez-le dans la zone de canevas. Vous pouvez placer ce widget n'importe où sur votre page car nous ajusterons la position. Dans cet exemple, nous plaçons le widget Bouton en bas de la page.
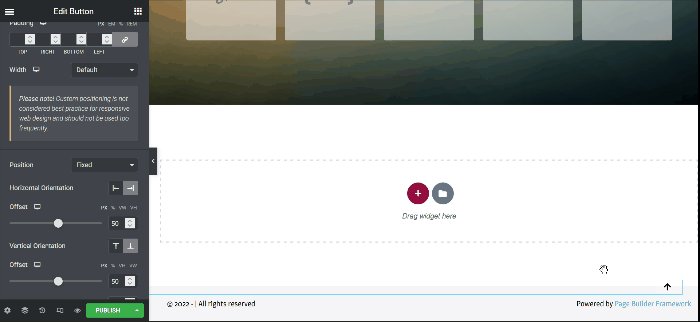
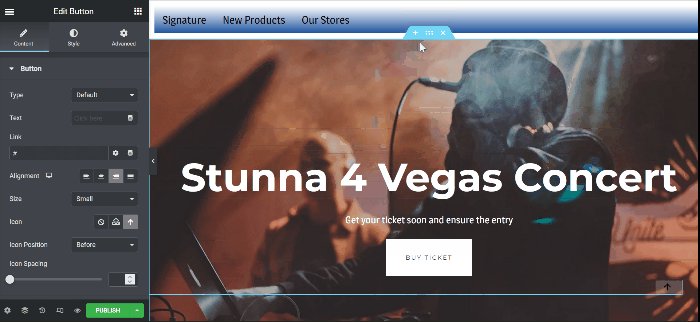
Sur le panneau des paramètres , nous avons appliqué quelques modifications comme ci-dessous :
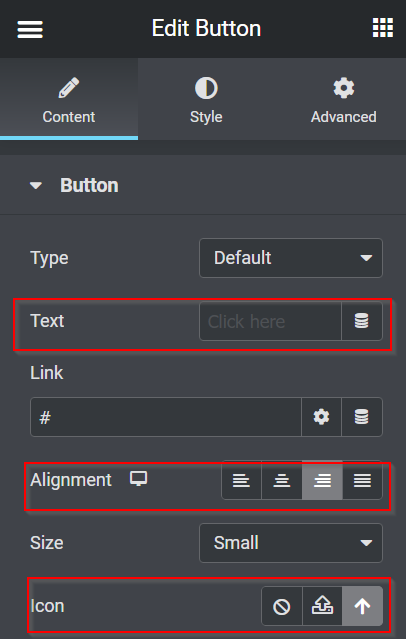
Onglet Contenu :
- Texte : Supprimer le texte
- Alignement : Droit
- Icône : sélectionnez l'icône Flèche vers le haut dans la bibliothèque d'icônes

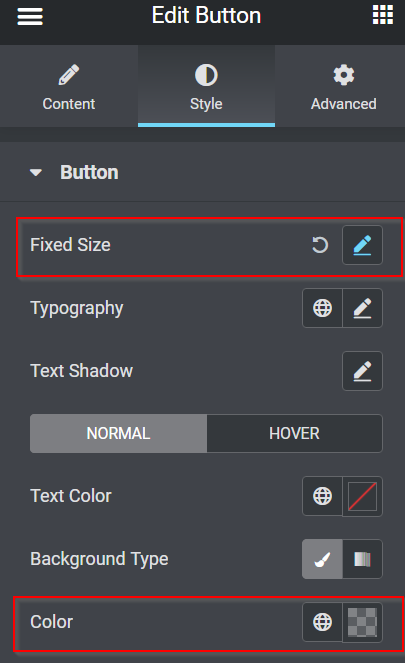
Onglet Style :
- Poste Fixe :
- Hauteur : 1
- Largeur : 1
- Couleur de fond : #FFFFFF30

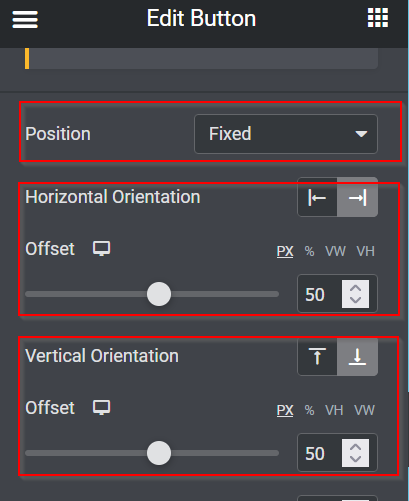
Onglet Avancé :
- Poste : Fixe
- Orientation horizontale : droite
- Décalage : 50 PX
- Orientation verticale : Bas
- Décalage : 50 PX


Ensuite, nous allons rendre le bouton cliquable. Revenez à l'onglet Contenu du panneau des paramètres et commencez à lier le bouton à la section supérieure de la page en remplissant le champ Lien . Nous devons aller dans la section supérieure et cliquer sur le bouton Modifier la section . Dans l'onglet Avancé , accédez à l ' ID CSS , ajoutez un nom d'ID et copiez-le. Une fois que vous avez copié le nom de l'ID CSS, revenez au bouton Modifier -> onglet Contenu et collez le nom de l'ID CSS dans le champ Lien .
Alors maintenant, peu importe où vous vous trouvez sur cette page, il vous saute vers le haut si vous cliquez sur le bouton.

Étape 2 : Masquer et révéler le bouton Retour en haut
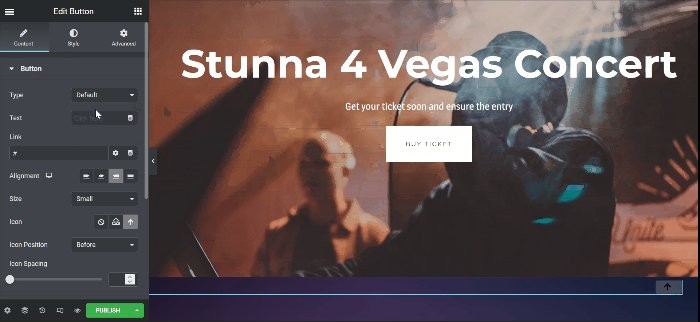
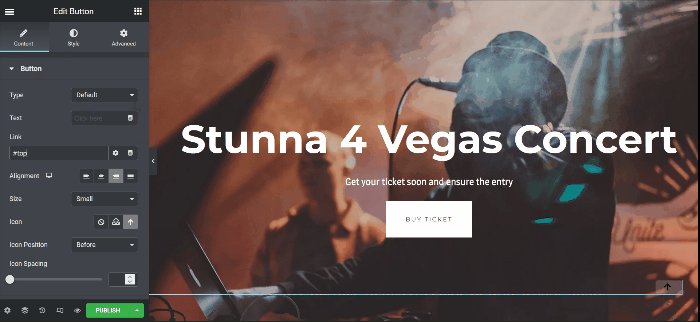
Comme vous pouvez le voir sur le GIF ci-dessus, la fonction du bouton fonctionne bien. Mais, lorsque vous êtes dans la section supérieure de la page, vous pouvez toujours voir le bouton Retour en haut. Donc, ça n'a pas l'air bon. Donc, il serait utile que vous fassiez disparaître le bouton lorsque vous êtes dans la section supérieure et que le bouton apparaisse lorsque vous faites défiler quelques hauteurs. Bon, faisons ça !

- Javascript
Vous devez ajouter des extraits de code JavaScript pour que l'action se produise. Mais ne vous inquiétez pas car nous avons déjà écrit l'extrait de code JavaScript pour vous ; copier et coller.
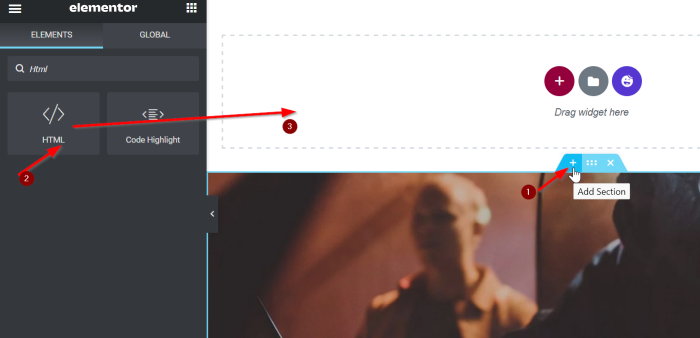
Veuillez créer une nouvelle section en cliquant sur l'icône plus ( + ), en sélectionnant le widget HTML dans le panneau des widgets, puis en le faisant glisser et en le déposant dans la zone de canevas. Nous ajoutons le widget HTML ci-dessus dans la section supérieure de cet exemple.

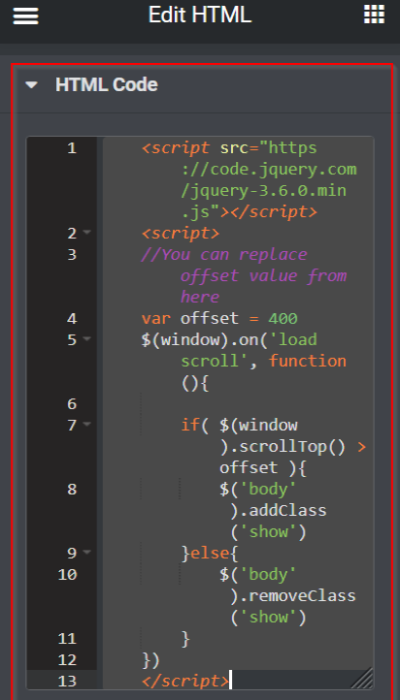
Ensuite, ajoutez l'extrait de code JavaScript suivant dans le champ Code HTML en copiant et collant l'extrait de code JavaScript ci-dessous :
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var décalage = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}autre{
$('body').removeClass('show')
}
})
</script>Nous vous donnerons une brève description de l'extrait de code JavaScript ci-dessus. Lorsque vous faites défiler 400 pixels, le corps d'un nom de classe sera ajouté et affiché, et lorsque vous irez en haut de votre page, le nom de la classe d'affichage sera supprimé.

- CSS personnalisé
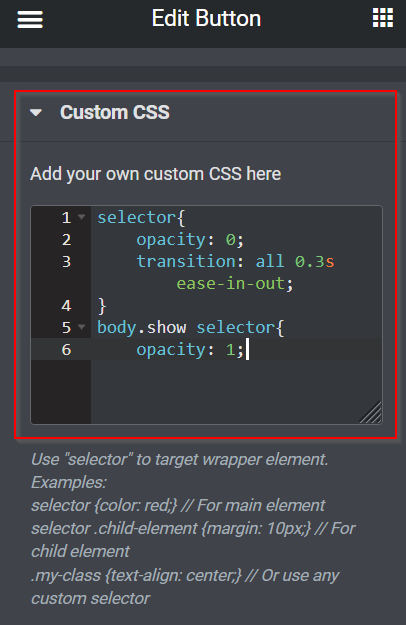
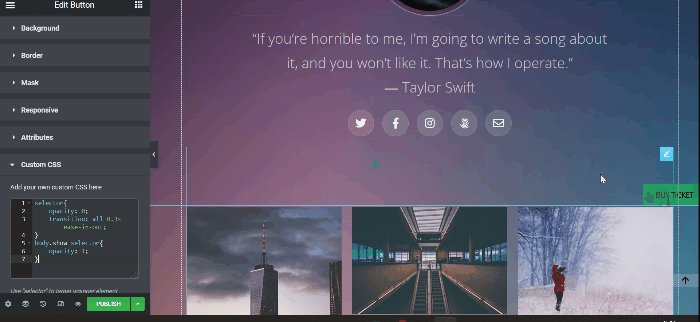
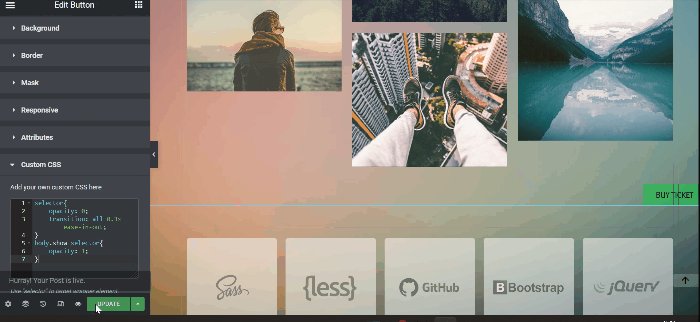
Une fois que vous avez terminé d'ajouter l'extrait de code JavaScript dans le champ HTML, revenez aux paramètres du widget Button. Dans l'onglet Avancé , ouvrez le bloc CSS personnalisé et ajoutez l'extrait CSS suivant :
sélecteur{
opacité : 0 ;
transition : toutes les 0,3 s d'entrée et de sortie ;
}
body.show selector{
opacité : 1 ;
} 
Maintenant, le bouton Retour en haut se cache et se révèle parfaitement. N'oubliez pas de cliquer sur le bouton METTRE À JOUR ou PUBLIER pour enregistrer le travail que vous venez de faire.

Comment révéler le bouton flottant d'appel à l'action en faisant défiler vers le bas et le masquer en faisant défiler vers le haut
Accédez à votre éditeur Elementor ; vous pouvez modifier votre contenu existant (page, publication et modèle) ou en créer un nouveau.
Étape 1 : Créer un bouton flottant d'appel à l'action
Dans Elementor, il existe deux méthodes pour créer un bouton flottant d'appel à l'action, ce sont :
- En réglant Z-Index
- En créant une popup
Pour cet exemple, nous utiliserons la première méthode en utilisant Z-Index. Nous avons déjà publié l'article "Comment créer un bouton flottant dans Elementor)." Vous pouvez cliquer sur le lien pour plus de détails. Commençons!
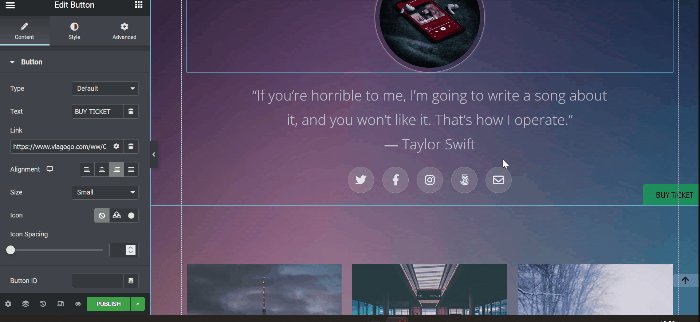
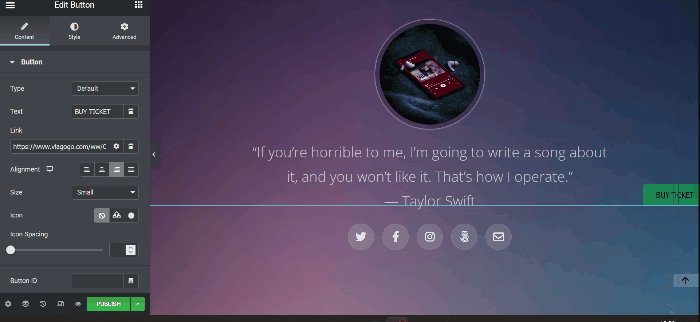
Accédez à votre éditeur Elementor ; vous pouvez modifier votre contenu existant (pages, publications, modèle) ou en créer un nouveau. Dans cet exemple, nous allons modifier notre page actuelle. Tout d'abord, créez une nouvelle section avec une seule colonne. Sélectionnez le widget Button et faites-le glisser dans la zone de canevas à partir du panneau de widgets. Ensuite, modifiez le bouton Texte et le lien. Dans ce didacticiel, nous utiliserons le bouton comme déclencheur pour diriger les visiteurs vers le site Web de vente de billets de concert de Taylor Swift.

Étape 2 : Masquer et révéler le bouton flottant d'appel à l'action
Comme vous pouvez le voir sur le GIF ci-dessus, vous pouvez toujours voir le bouton flottant d'appel à l'action dans la partie supérieure de la page. Pour faire disparaître le bouton flottant d'appel à l'action lorsque vous êtes sur la section supérieure et que vous avez terminé, le bouton flottant apparaît en faisant défiler quelques hauteurs. Vous pouvez répéter vos actions lorsque vous masquez et révélez le bouton Retour en haut ci-dessus.
Remarque : Lorsque vous modifiez pour masquer et afficher le bouton Retour en haut et le bouton Appel à l'action flottant sur la même page, il vous suffit de coller l'extrait CSS dans le champ CSS personnalisé .
Une fois que vous avez fait votre page, n'oubliez pas de cliquer sur le bouton METTRE À JOUR ou PUBLIER pour enregistrer le travail que vous venez de faire.

L'essentiel
Cet article vous montre comment révéler l'élément en faisant défiler vers le bas et en le masquant en faisant défiler vers le haut dans Elementor. N'hésitez pas à jouer avec le widget Button, à expérimenter toutes les personnalisations et à rendre votre site WordPress plus attrayant.
