Comment utiliser le bloc de ligne WordPress
Publié: 2023-02-11Le bloc de lignes WordPress est un bloc de conception important qui vous permet d'organiser votre contenu en une ligne horizontale. C'est un bloc polyvalent qui peut être utilisé n'importe où dans l'éditeur WordPress pour organiser le contenu dans des modèles, des parties de modèle, ainsi que des articles et des pages. Dans cet article, nous expliquerons ce que c'est, comment l'utiliser et répondrons à vos questions brûlantes à ce sujet. Allons-y.
- 1 Qu'est-ce que le bloc de ligne WordPress
- 2 Comment ajouter le bloc de lignes à votre article ou à votre page
- Paramètres et options du bloc à 3 rangées
- 3.1 Paramètres de la barre d'outils
- 3.2 Paramètres de bloc supplémentaires
- 4 conseils et meilleures pratiques pour utiliser efficacement le bloc de lignes
- 5 questions fréquemment posées sur le bloc de lignes
- 5.1 Quelle est la différence entre un bloc de lignes et un bloc de colonnes ?
- 5.2 Puis-je utiliser le bloc de ligne dans un modèle ?
- 5.3 Combien de blocs puis-je utiliser à la suite ?
- 6Conclusion _
Qu'est-ce que le bloc de ligne WordPress

Le bloc de ligne fonctionne un peu comme le bloc de pile. Cependant, au lieu d'afficher les éléments verticalement, il affiche les blocs horizontalement sur l'espace disponible du conteneur parent. Par défaut, le bloc espacera uniformément les blocs qu'il contient - et utilise la propriété flex CSS pour afficher le contenu sous forme de grille sur des écrans plus petits.

Si vous utilisez un constructeur de page, comme Divi, le bloc de lignes n'est pas nécessaire. Vous pouvez utiliser Divi Builder pour ajouter des lignes et d'autres éléments avec des options de conception plus avancées.
Comment ajouter le bloc de lignes à votre article ou à votre page
Pour cet article, nous l'ajouterons en utilisant le thème Twenty Twenty-Three, mais vous pouvez utiliser n'importe quel thème de bloc ou thème d'édition de site complet pour suivre. Commencez par vous connecter à votre site WordPress. Ensuite, ajoutez une nouvelle page.
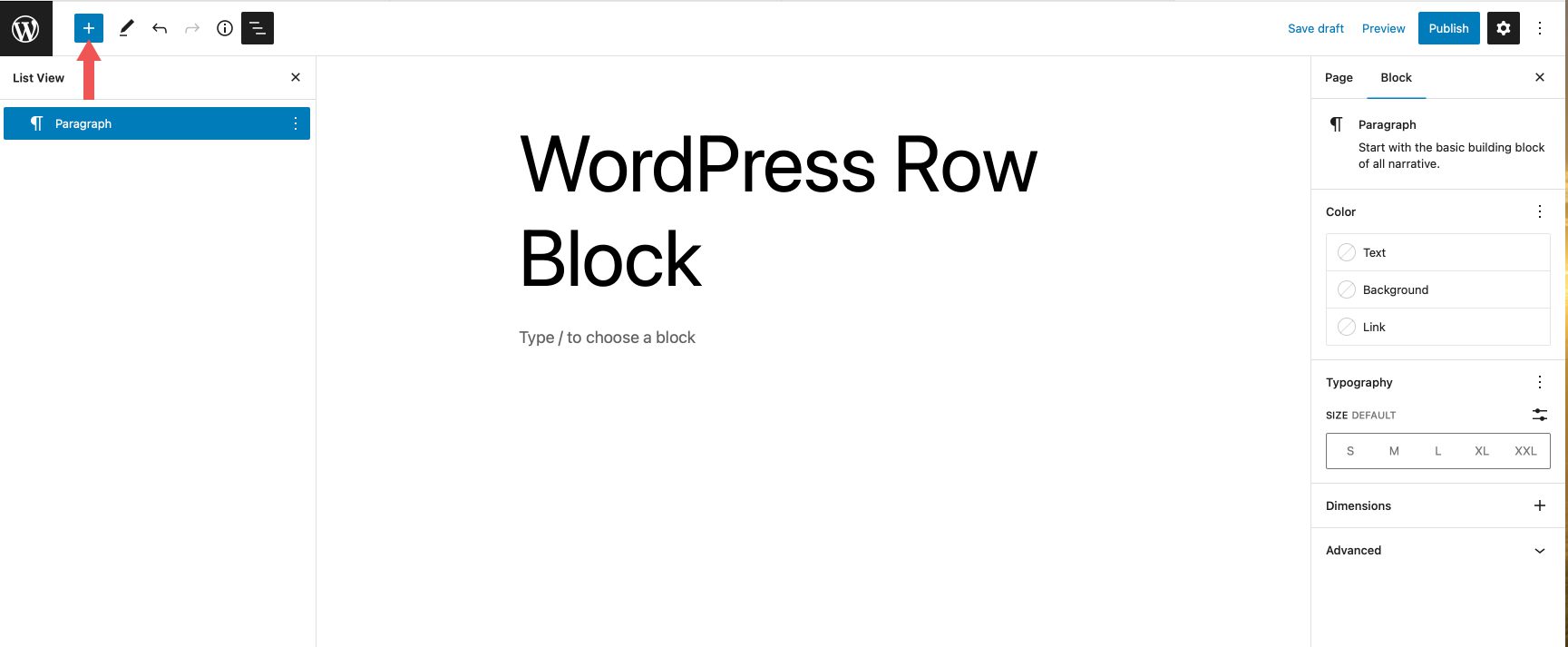
Il existe plusieurs façons d'ajouter le bloc à votre site à partir du répertoire de blocs. La première consiste à utiliser le bloc d'insertion. Cliquez sur l' icône d'insertion de bloc en haut à gauche de votre page.

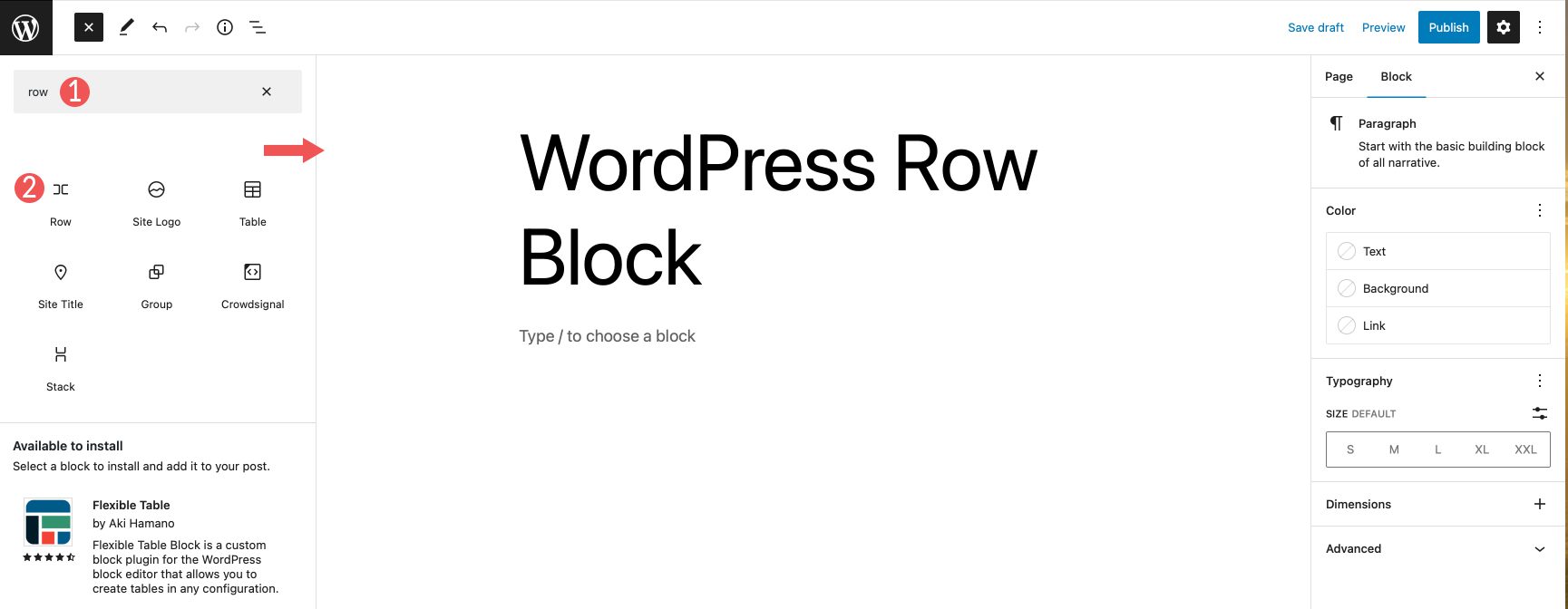
Ensuite, tapez row dans la barre de recherche. Localisez-le dans les résultats de la recherche et cliquez pour l'ajouter ou faites-le glisser dans l'éditeur de page.

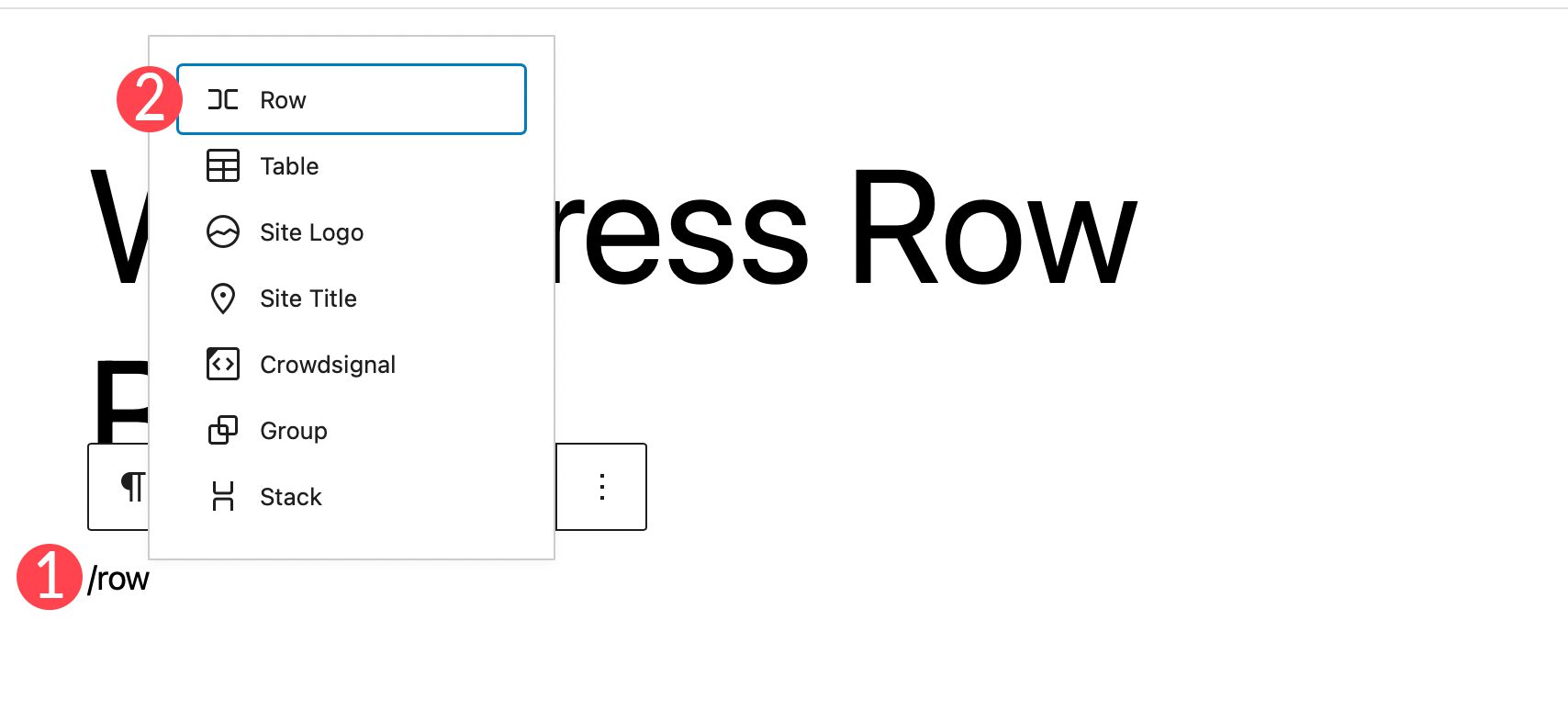
Une autre façon d'ajouter le bloc est de cliquer sur l' icône + dans l'éditeur de page, ou simplement de commencer à taper /row pour afficher les résultats du bloc. Cliquez sur le bloc de ligne pour l'insérer dans la page.

Après avoir ajouté une ligne à la page, vous pouvez insérer autant de blocs dans votre ligne que vous le souhaitez. Les blocs s'affichent selon que vous choisissez de les empiler ou non. Nous en parlerons plus en détail dans la section suivante. Par défaut, lorsque vous ajoutez des blocs, ils apparaissent de gauche à droite dans la ligne.

Paramètres et options du bloc de lignes
Le bloc de lignes WordPress peut être personnalisé à l'aide des paramètres de la barre d'outils et des paramètres supplémentaires. Voici une liste des paramètres disponibles.
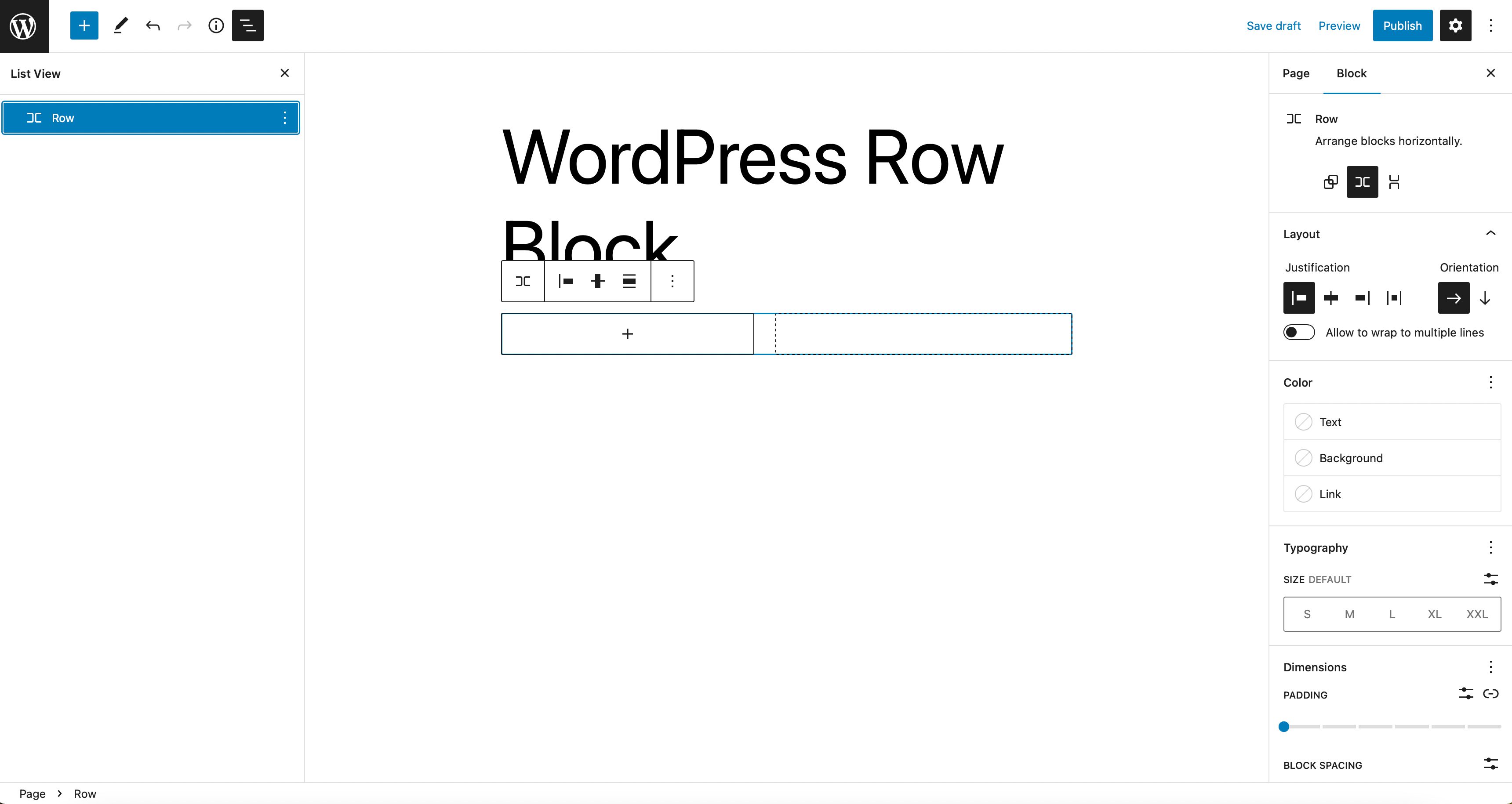
Paramètres de la barre d'outils
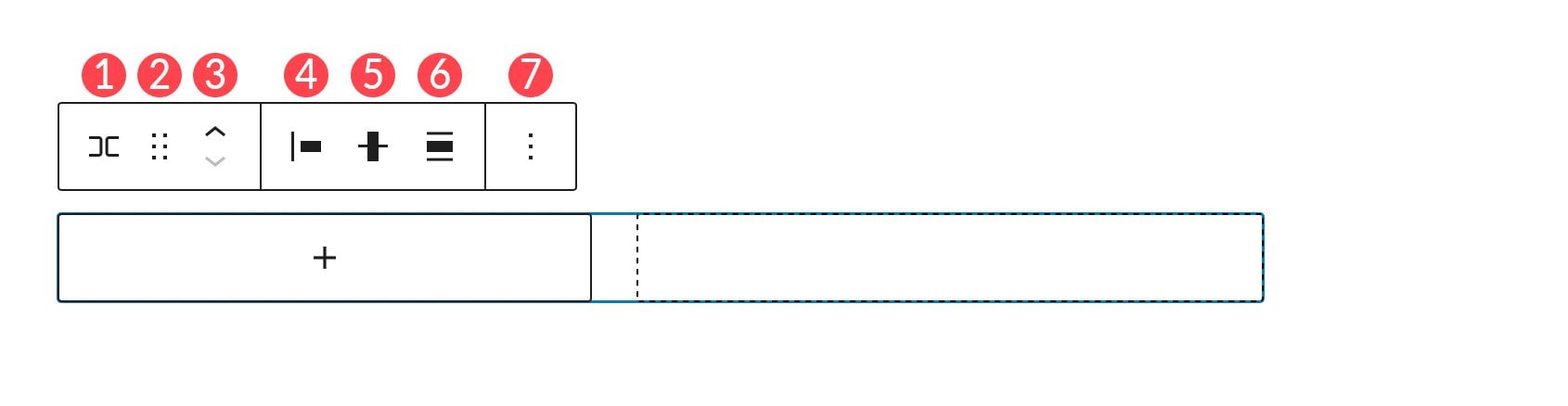
Le groupe de paramètres de la barre d'outils se compose de plusieurs paramètres décrits dans l'image ci-dessous :

- Transformer en
- Glisser
- Déplacer
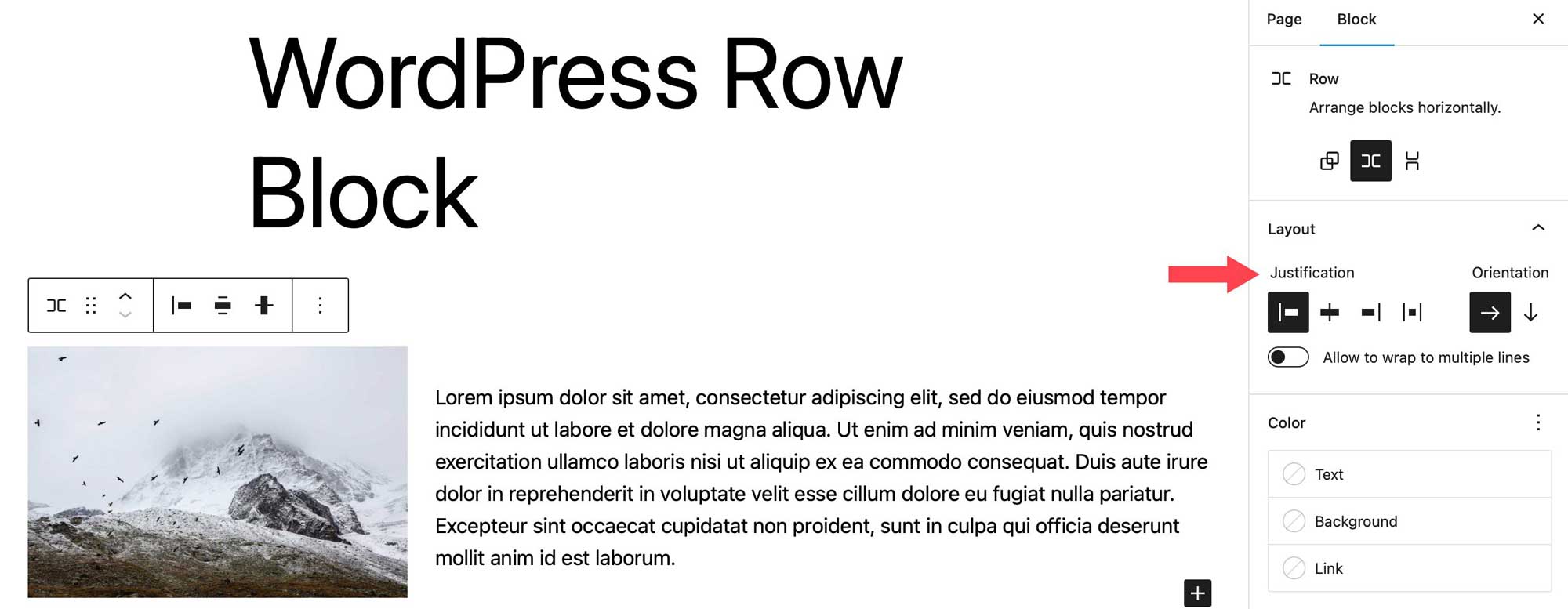
- Justification
- Alignement vertical
- Largeur
- Plus d'options
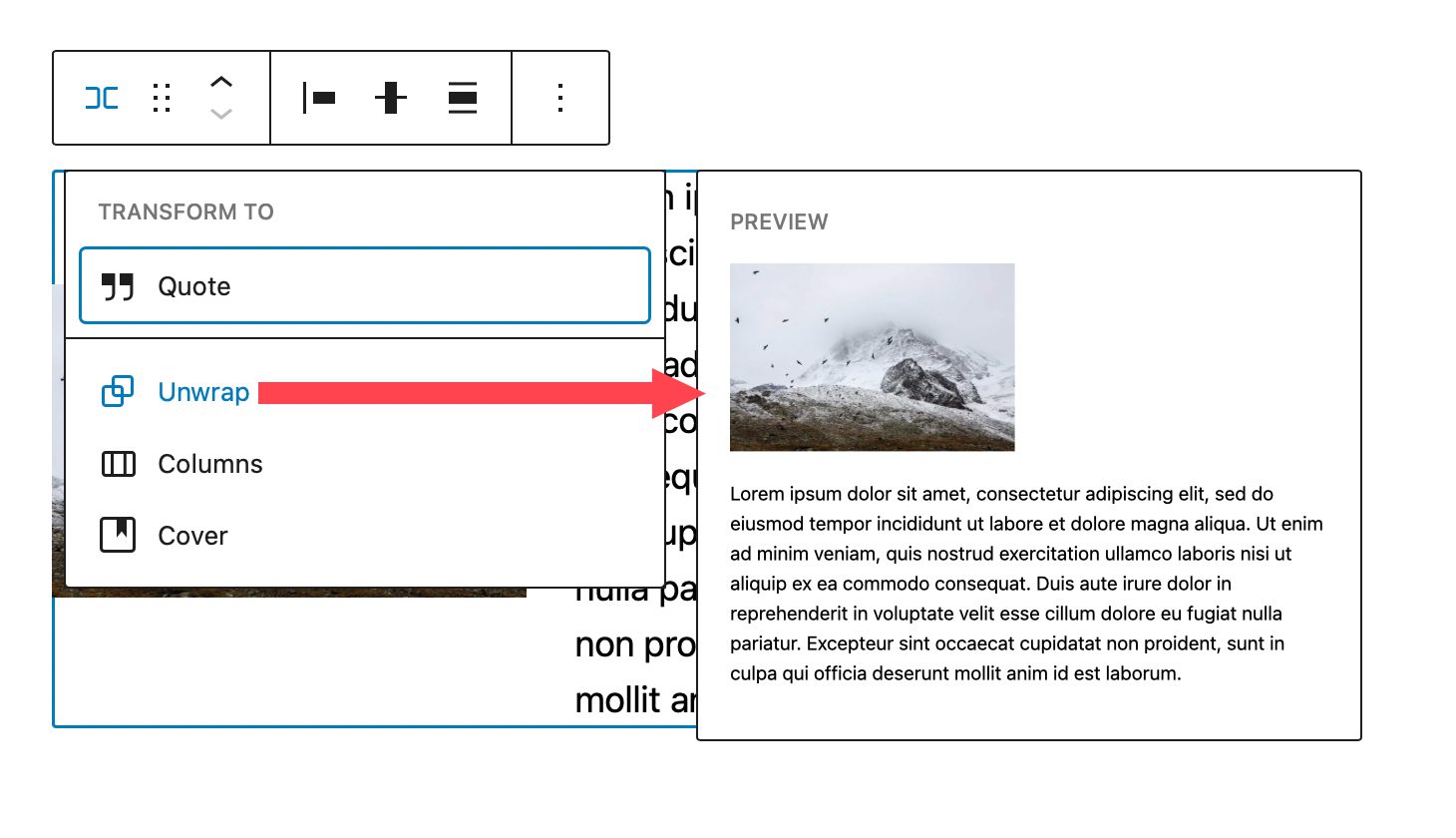
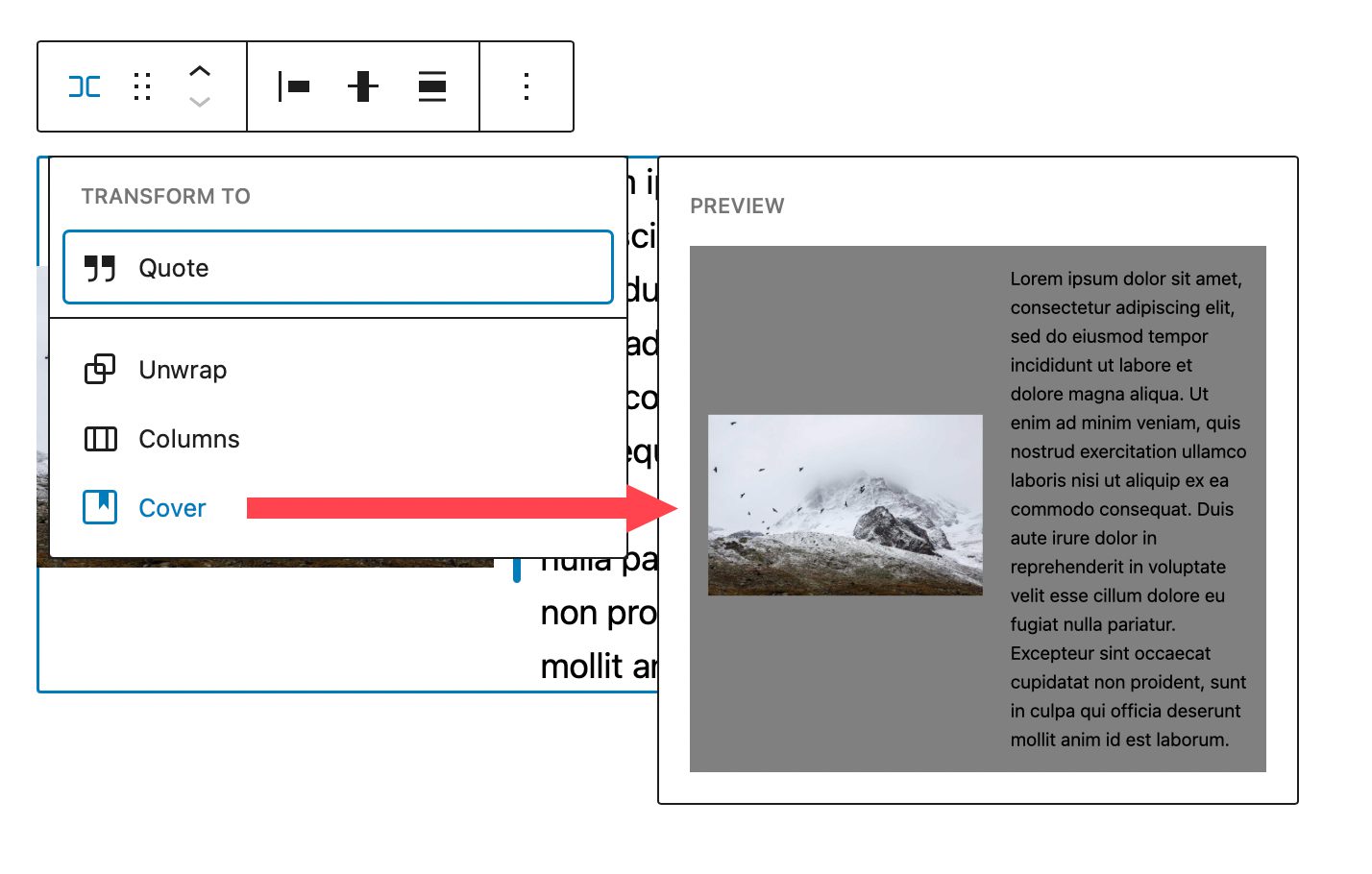
Transformer en
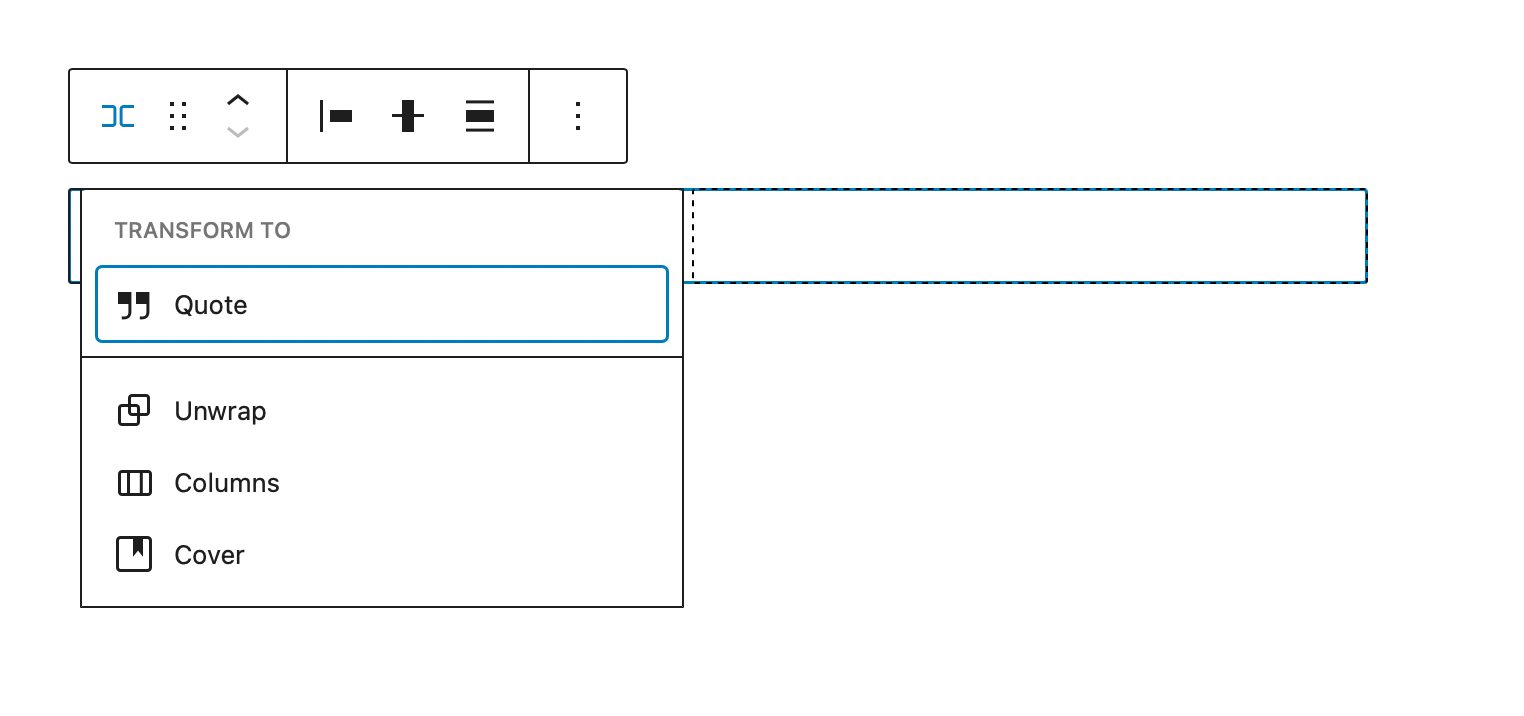
Le premier sur la liste est transformer en. Vous avez quelques options ici.

Vous pouvez transformer la ligne en citation, la dérouler, la convertir en colonnes ou la convertir en couverture. Lorsque vous déroulez une ligne, chaque bloc qu'elle contient s'empile les uns sur les autres, plutôt que d'être affiché de gauche à droite. Gutenberg vous fournira un aperçu de l'apparence de votre rangée une fois déballée.

Une fois converti en couverture, vous pouvez ajouter une image d'arrière-plan, une superposition d'arrière-plan et définir le rembourrage dessus. Le choix de cette option convertit votre ligne en un bloc de couverture, mais conserve les blocs dans la ligne elle-même.

Glisser et déplacer
L'option glisser vous permet de repositionner le bloc n'importe où sur la page. Ceci est pratique pour les conceptions de pages complexes contenant plusieurs sections de contenu. De même, déplacer vous permettra de déplacer la ligne vers le haut ou vers le bas sur la page sans avoir à la faire glisser.
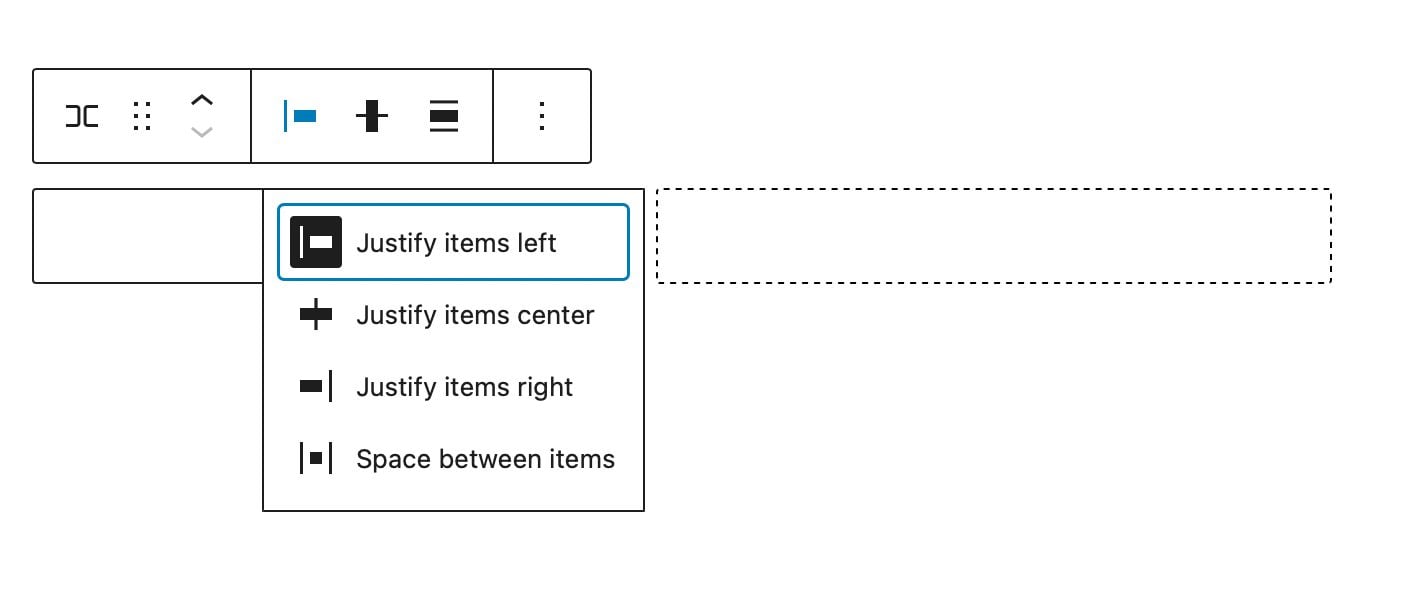
Justification
Le paramètre de justification vous permet de justifier les éléments de votre ligne à gauche, au centre, à droite ou d'espacer uniformément les éléments de votre ligne de gauche à droite.

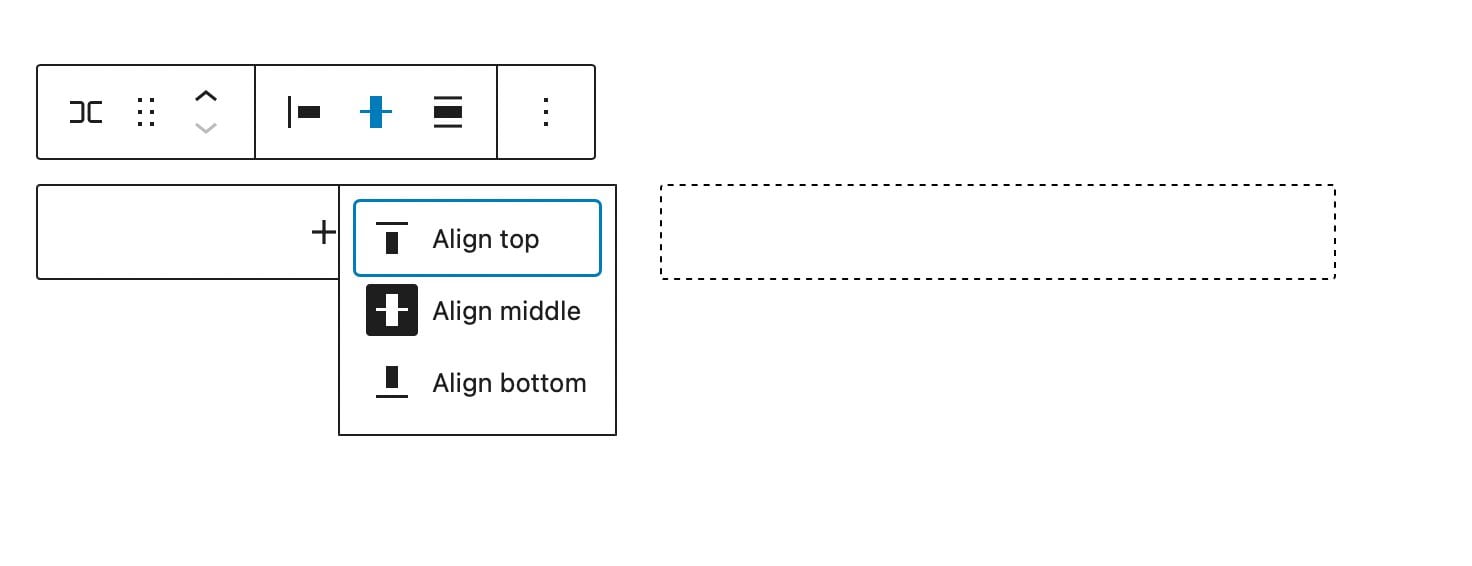
Alignement
Avec l'outil d'alignement, vous pouvez soit aligner les blocs contenus dans la ligne vers le haut, le milieu ou le bas.


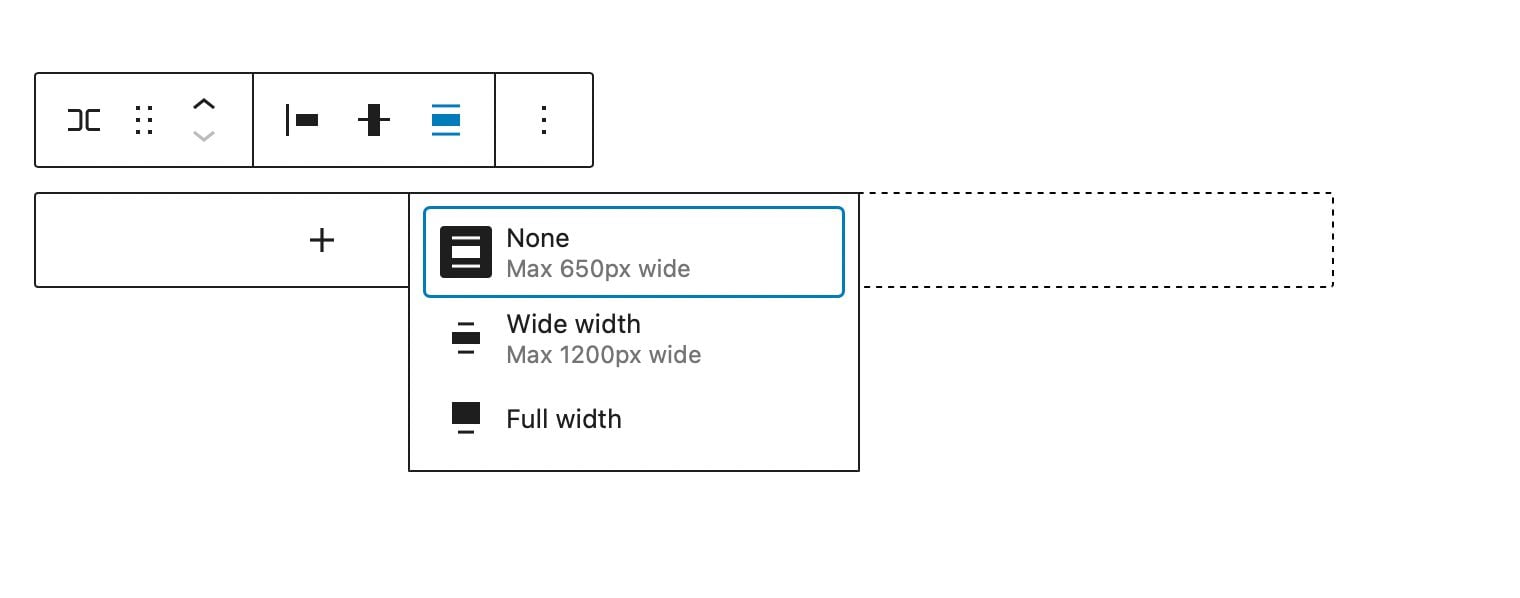
Commandes de largeur
Vous pouvez spécifier la largeur du bloc à un maximum de 650px de large, 1200px de large ou pleine largeur. Les lignes pleine largeur s'étendent sur toute la largeur de la page, ce qui est bon pour les lignes converties en couvertures ou pour les sections d'incitation à l'action.

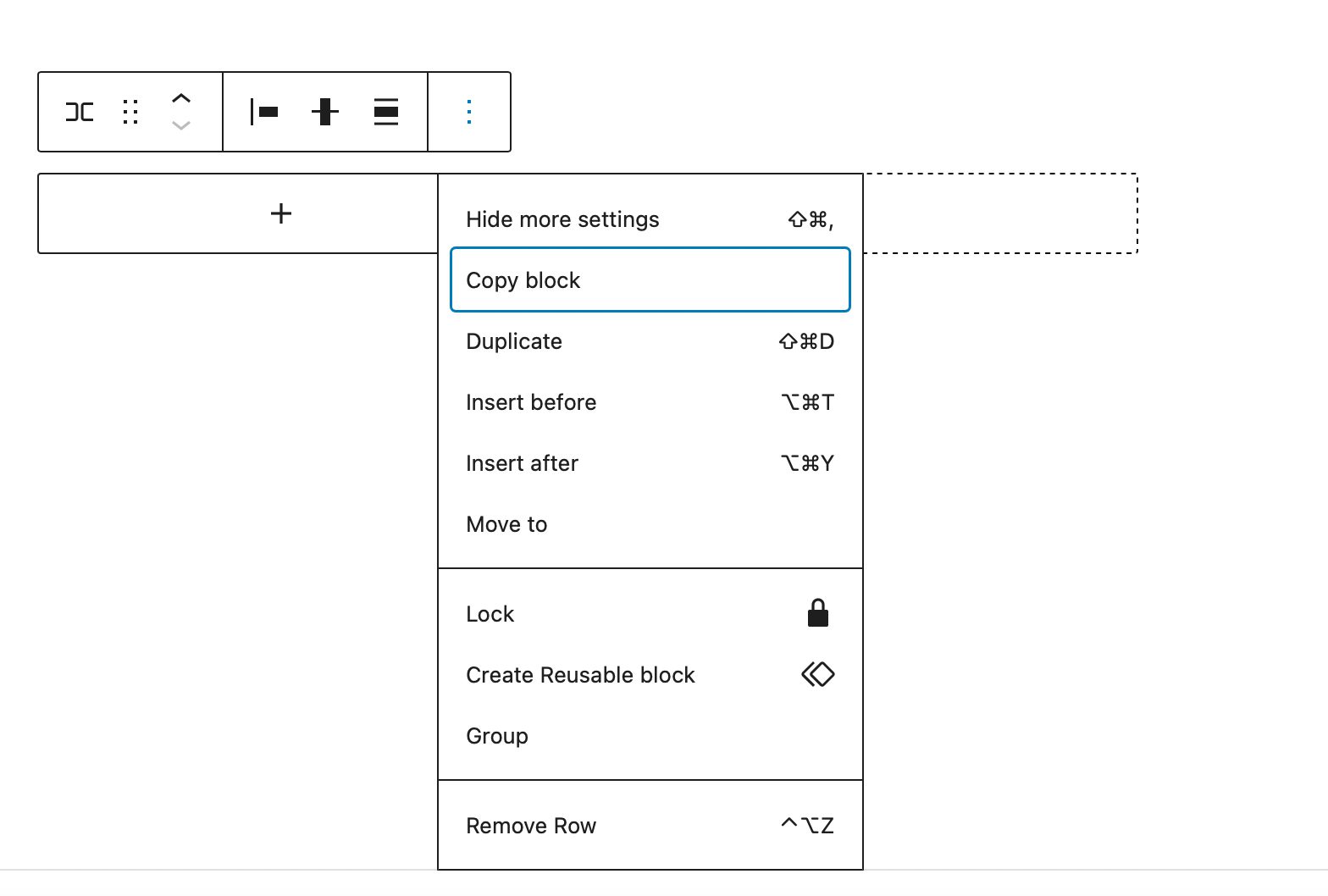
Plus d'options
Sous Plus d'options, vous pourrez faire des choses comme copier, dupliquer, insérer, déplacer, verrouiller, grouper, dissocier, supprimer ou créer un bloc réutilisable à partir de la ligne.

Paramètres de bloc supplémentaires
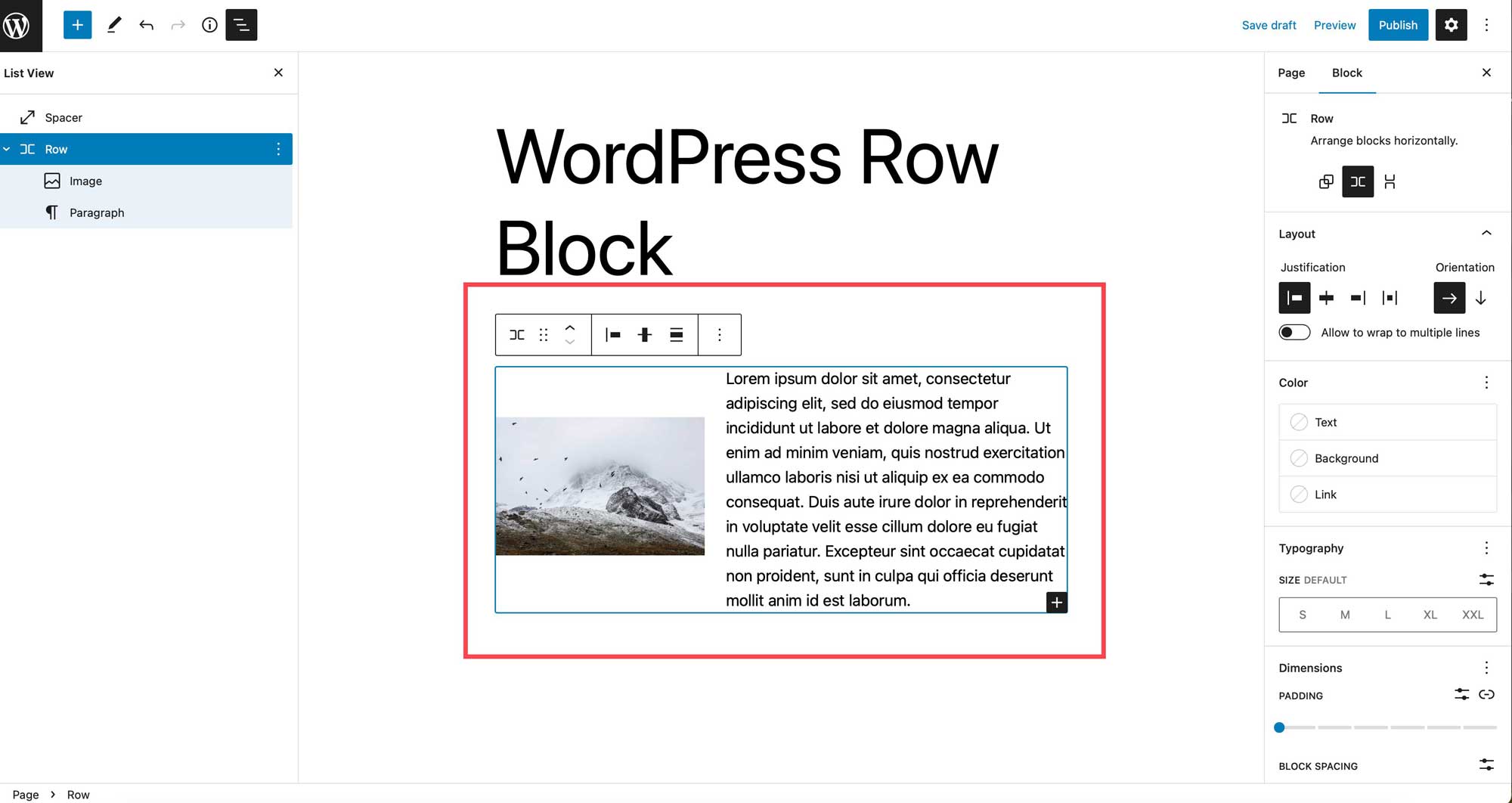
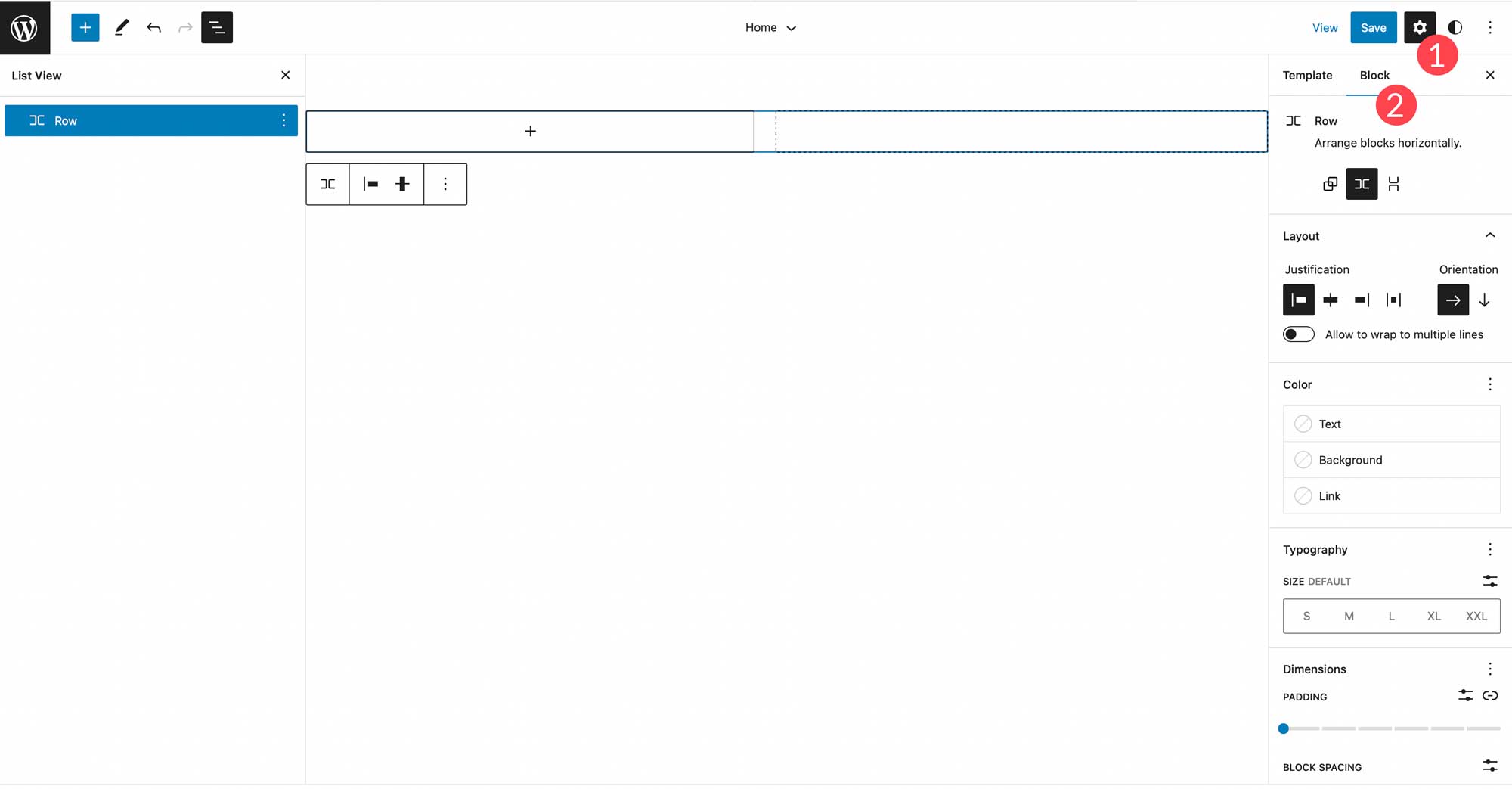
Vous trouverez plusieurs options dans les paramètres supplémentaires. Pour localiser les paramètres supplémentaires du bloc, cliquez sur l' onglet de bloc situé dans les paramètres de la barre latérale du bloc de lignes.

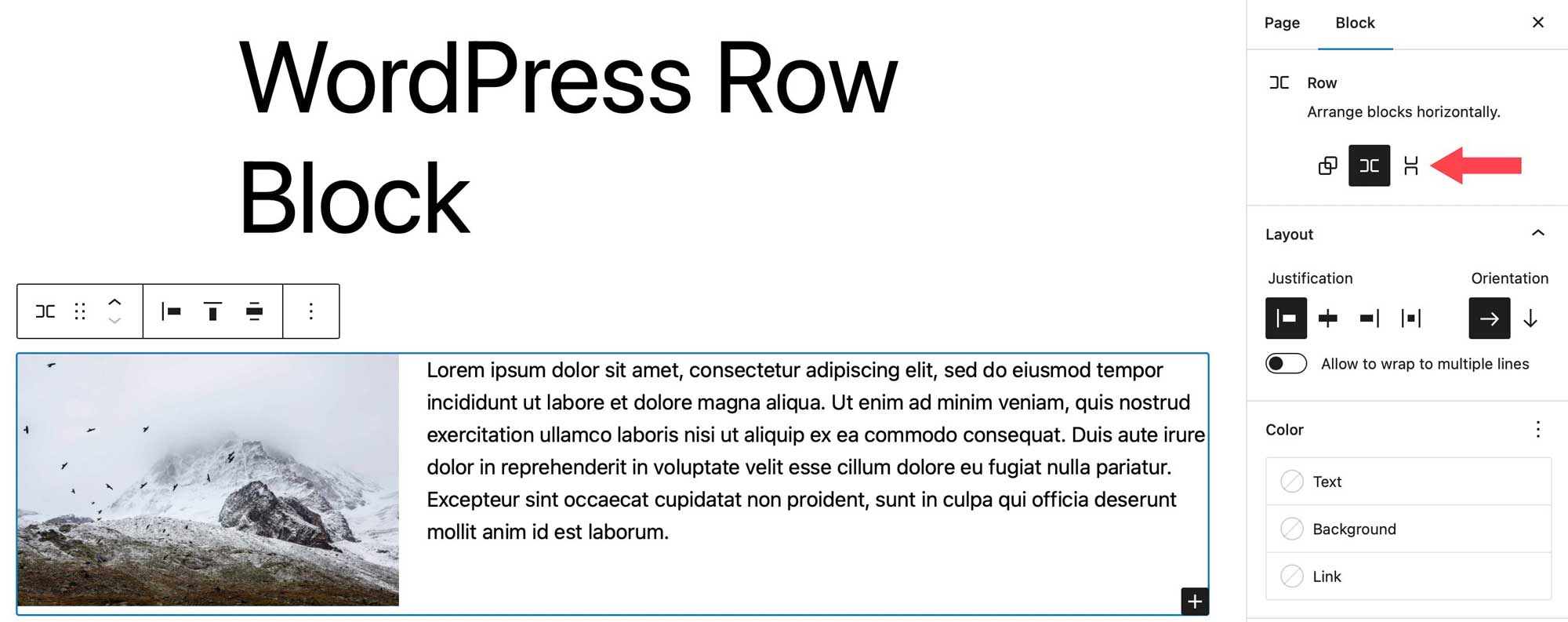
Tout d'abord, vous pouvez disposer les blocs dans votre rangée horizontalement ou empilés verticalement.

Ensuite, vous pouvez définir des options de justification et d'orientation, ainsi que définir des blocs pour qu'ils s'enroulent sur plusieurs lignes. Les options de justification sont les mêmes que dans les paramètres de la barre d'outils. Vous pouvez définir vos blocs pour qu'ils s'alignent uniformément sur la gauche, le milieu, la droite ou l'espace. L'orientation fonctionne de la même manière que les options disposées en ce sens que vous pouvez choisir l'orientation horizontale ou verticale.

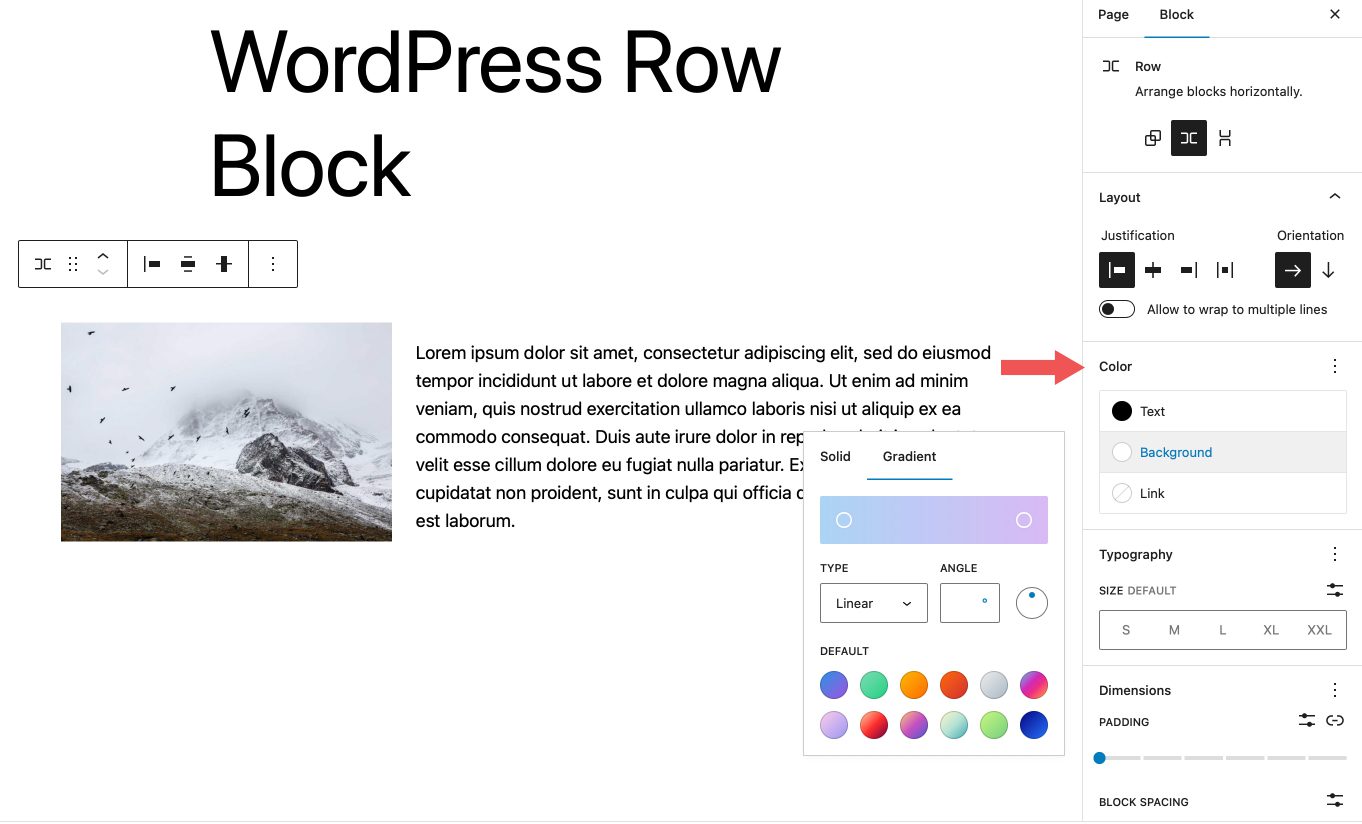
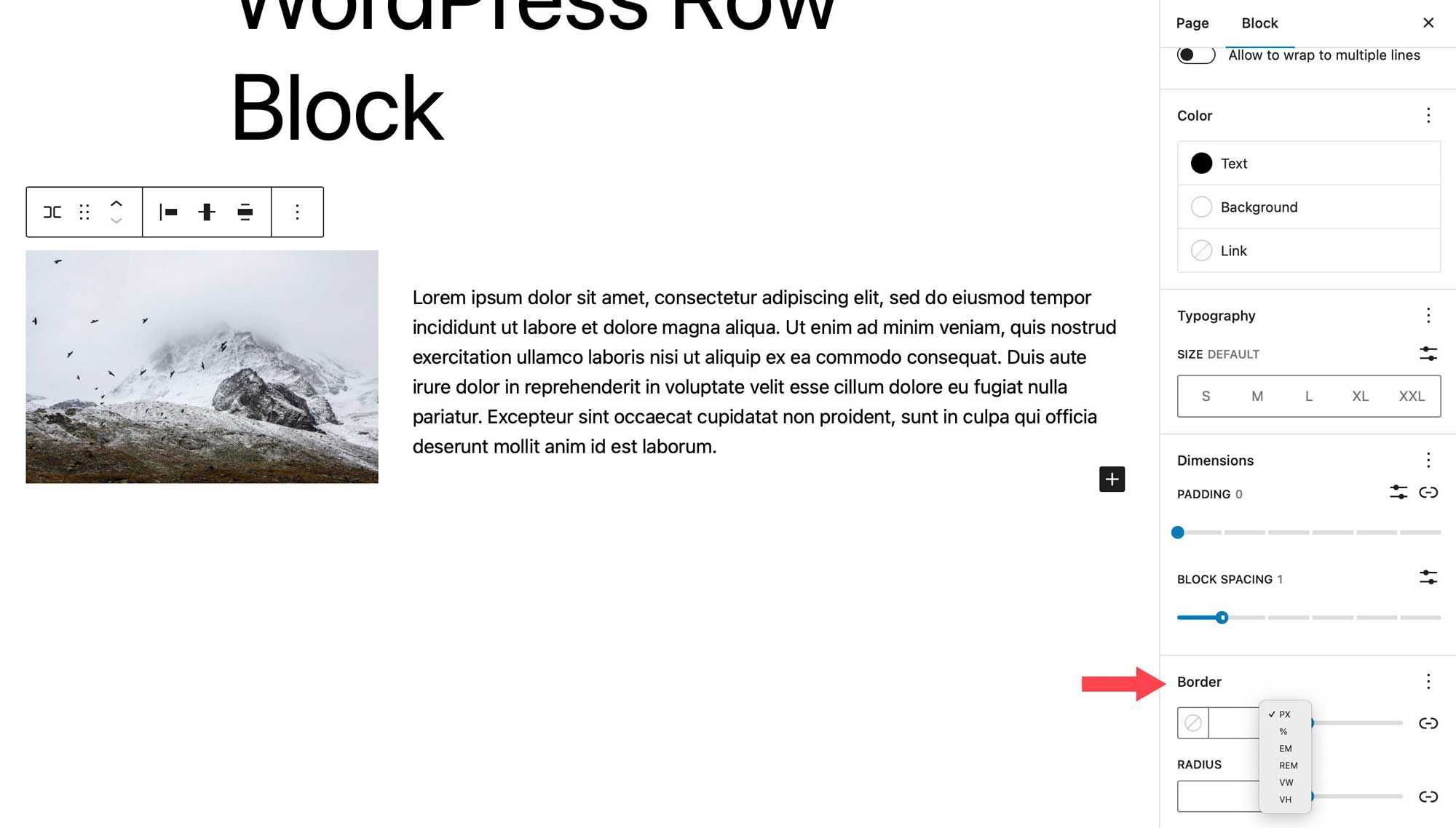
Sous les options de couleur, vous pouvez modifier les couleurs du texte, de l'arrière-plan et des liens dans les blocs de la ligne. Selon le thème que vous utilisez, les couleurs d'arrière-plan dégradées sont une option ainsi que les couleurs unies.

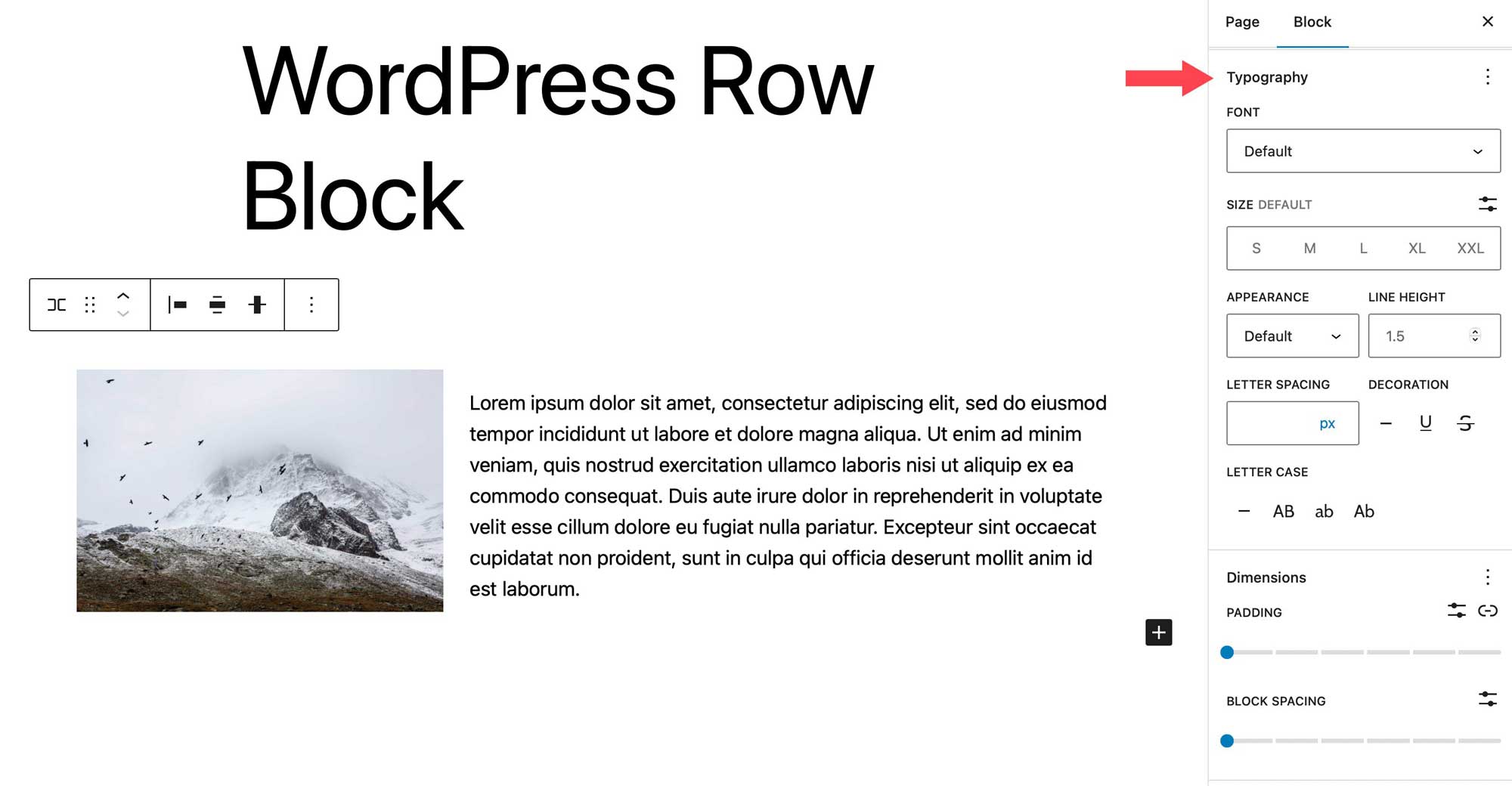
Les options de typographie peuvent être définies pour tout texte contenu dans votre ligne. Vous pouvez définir la famille de polices, la taille de la police, le poids de la police (apparence), la hauteur de ligne, l'espacement des lettres, la décoration du texte et la casse des lettres.

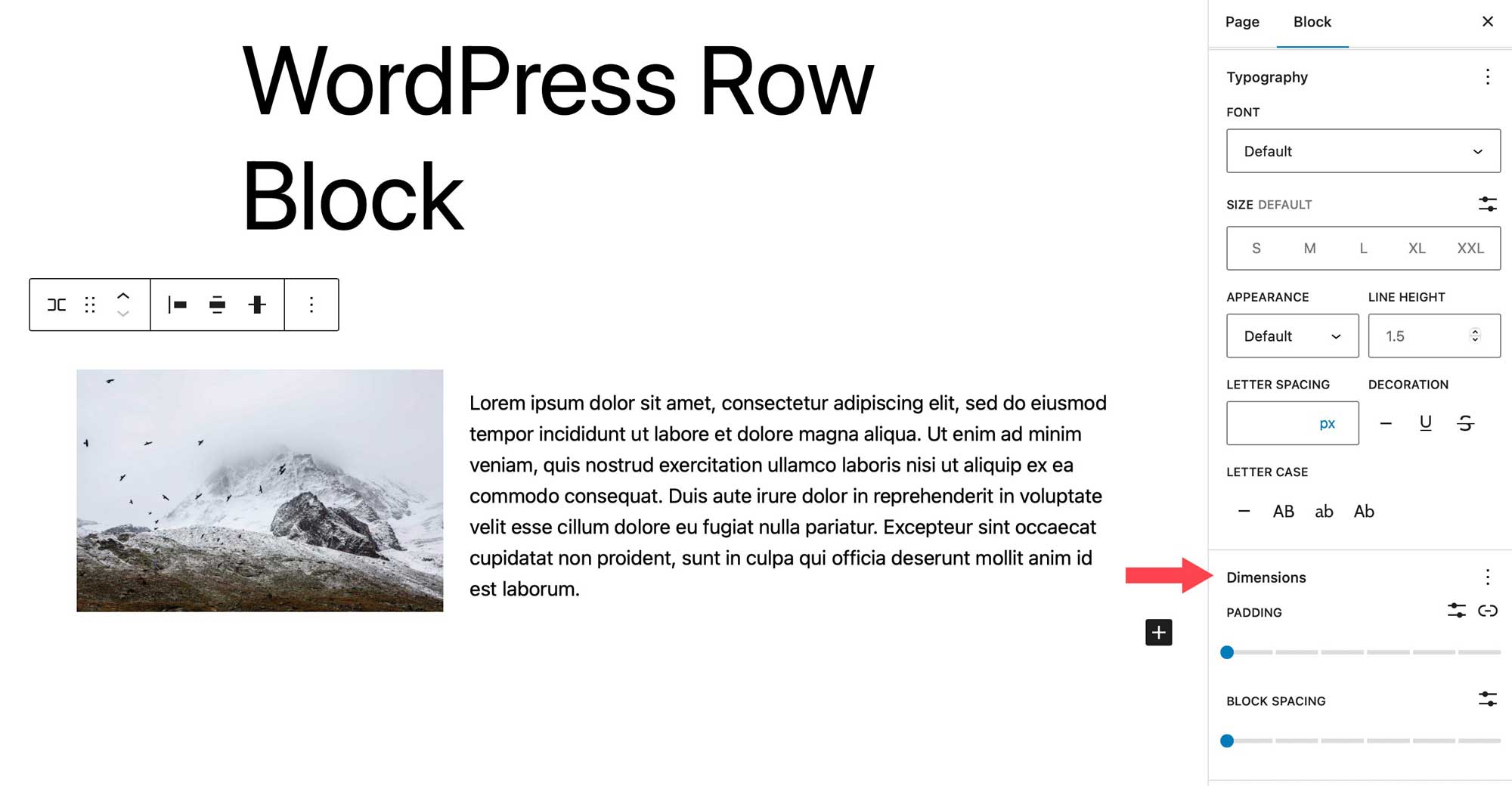
Les paramètres de dimension contrôlent le rembourrage, ainsi que l'espacement des blocs. L'espacement des blocs contrôle la quantité d'espace entre les blocs.

Le dernier paramètre contrôle la bordure, ainsi que le rayon de la bordure de la ligne. Les unités incluent les pixels, le pourcentage, em, rem, vh et vw.

Conseils et meilleures pratiques pour utiliser efficacement le bloc de lignes
Le bloc de lignes est un bloc polyvalent qui vous permettra de faire beaucoup de choses intéressantes, d'appliquer de beaux effets à vos blocs et de garder votre contenu organisé. Il y a quelques choses que vous devriez envisager de faire pour utiliser le bloc efficacement. L'utiliser est un excellent moyen d'ajouter différents effets à des groupes de blocs. Par exemple, lors de la création de sections d'appel à l'action pour votre site Web, vous pouvez utiliser un bloc d'appel à l'action, mais ses utilisations sont limitées. Au lieu de cela, envisagez d'utiliser une ligne afin de pouvoir ajouter n'importe quel type de bloc que vous souhaitez.
De plus, l'utilisation d'une ligne vous permet de définir la largeur, l'alignement vertical et les options d'arrière-plan pour un groupe de blocs. Cela peut être utile lorsque vous essayez de mettre l'accent sur une certaine section de votre site Web, comme un groupe de messages, par exemple.
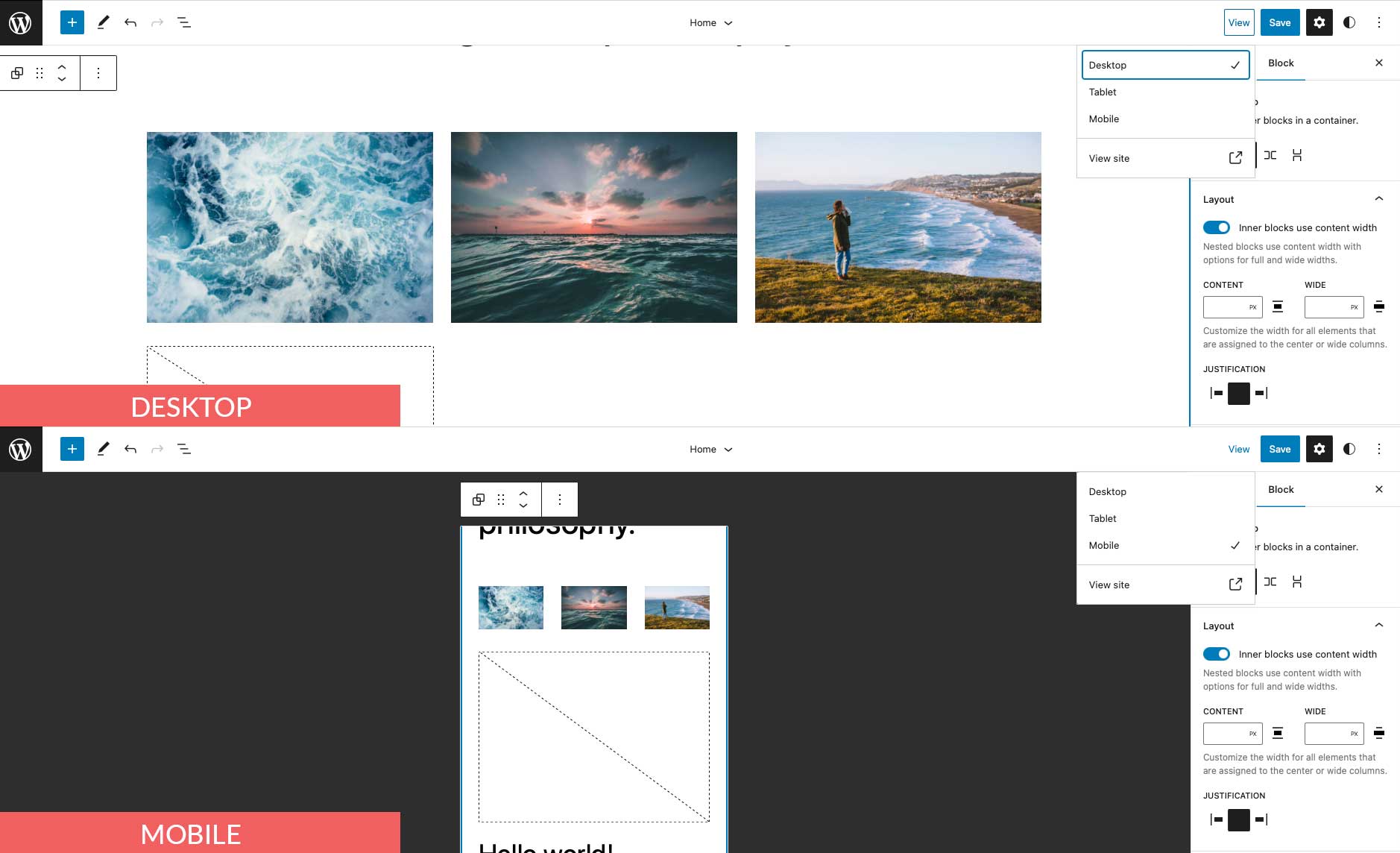
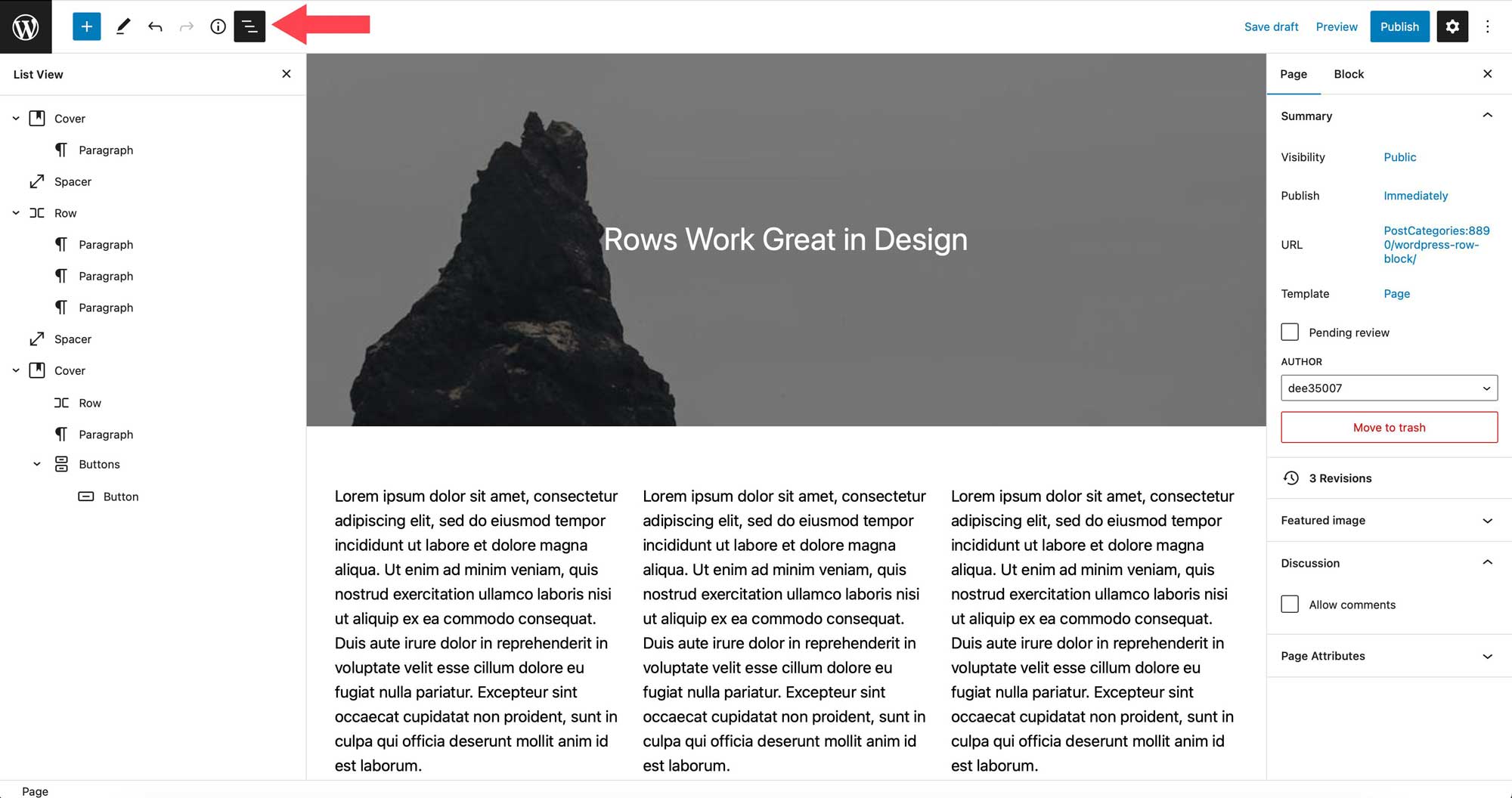
Une autre astuce à prendre en compte lors de l'utilisation de lignes consiste à utiliser la vue de liste. La vue en liste est pratique, surtout lorsque vous avez plusieurs blocs sur une seule page. Vous pouvez facilement déterminer où vos rangées commencent et se terminent, faire glisser des blocs vers d'autres emplacements dans la rangée pour les organiser et ajouter de nouveaux blocs exactement où vous le souhaitez.

Foire aux questions sur le bloc de lignes
Le bloc de lignes est un bloc complexe avec une tonne d'utilisations et de fonctionnalités, vous avez donc forcément des questions. Espérons que cela vous aidera.
Quelle est la différence entre un bloc de lignes et un bloc de colonnes ?
Les lignes et les colonnes sont très similaires les unes aux autres. Une ligne fonctionne de la même manière qu'une colonne en ce sens qu'elle vous permet d'ajouter des blocs horizontalement. Cependant, il existe une différence essentielle. Un bloc de colonnes vous oblige à désigner une largeur définie pour chaque colonne, contrairement à une ligne. Vous pouvez facilement faire glisser des blocs à l'intérieur pour redimensionner la largeur de la colonne, tandis que les colonnes exigent que vous saisissiez une valeur pour les redimensionner.
Puis-je utiliser le bloc de ligne dans un modèle ?
Absolument! Comme mentionné précédemment, le bloc de lignes peut être utilisé dans n'importe quel scénario. Que ce soit dans un article, une page, une partie de modèle ou un modèle, le bloc de lignes est utile pour tous les types de contenu. Les utiliser est un excellent moyen d'organiser et de structurer le contenu de vos modèles, ainsi que vos publications et vos pages.
Combien de blocs puis-je utiliser à la suite ?
L'une de ses caractéristiques les plus intéressantes est la possibilité de gérer des blocs illimités en son sein. Contrairement au bloc de colonnes, il n'y a pas de nombre prédéfini d'espaces pouvant être utilisés. Par exemple, si vous deviez commencer à ajouter des blocs d'images à une ligne, vos images continueront à s'afficher de gauche à droite, quel que soit le nombre que vous ajoutez. Chaque image sera mise à l'échelle pour tenir dans l'espace alloué.
Conclusion
Le bloc de lignes est un élément de conception crucial pour structurer le contenu de votre site Web. Il peut être utilisé dans des modèles, des publications et des pages, et peut contenir un nombre illimité de blocs. Il est utile pour créer des éléments de modèle tels que des en-têtes où plusieurs blocs sont affichés. Par exemple, une ligne d'en-tête peut contenir le logo du site, la liste des pages, les icônes sociales, ainsi qu'un bouton d'appel à l'action. Si vous créez un site Web à l'aide de blocs, ce bloc sera essentiel.
Comment intégrez-vous le bloc de lignes dans votre site Web WordPress ? Faites-nous savoir en sonnant dans la section des commentaires ci-dessous.
