Comment programmer des coupons WooCommerce ?
Publié: 2022-09-12Vous souhaitez programmer des coupons WooCommerce dans votre boutique ? Si vous êtes propriétaire d'une boutique WooCommerce, nous sommes sûrs que vous le faites !
La programmation des coupons vous permet d'activer et de désactiver les coupons à tout moment. Surtout pendant les grandes vacances et les week-ends, lorsque votre magasin est actif, vous n'aurez peut-être pas le temps de configurer et d'activer des coupons. Dans de tels scénarios, vous devrez demander l'aide d'outils de planification de coupons.
Smart Coupons for WooCommerce est un plugin de coupon WooCommerce qui vous permet de configurer des coupons et de programmer leur publication et leur désactivation. Dans cet article, nous allons utiliser ce plugin de coupon pour programmer des coupons.
Voyons pourquoi vous devez programmer des coupons et comment vous pouvez les configurer.
Pourquoi devrais-je programmer des coupons de réduction WooCommerce ?
Un coupon de réduction dans WooCommerce est un excellent moyen d'inciter les clients. Offrir de telles incitations encourage les clients à acheter dans votre magasin. Ces incitations attirent également les utilisateurs qui n'ont pas encore interagi avec vos sites.
Voyons maintenant pourquoi la planification est importante. Les coupons de planification sont essentiels pour principalement deux raisons,
- Certains coupons sont sensibles au temps
- Les coupons sont plus faciles à promouvoir s'ils sont déjà configurés
Supposons que vous ayez une grande campagne promotionnelle à venir le week-end et que vous souhaitiez en faire la publicité autant que possible. Une façon de le faire est de présenter vos offres telles que les coupons de réduction comme "Coming Soon" sur votre magasin. Vous pouvez le faire efficacement si ce coupon est déjà configuré dans votre magasin. Cependant, avec les paramètres de coupon par défaut dans WooCommerce, tout coupon créé sera publié instantanément. Vous avez uniquement la possibilité de désengager le coupon à une date spécifiée.
Donc, pour créer une campagne axée sur les résultats comme celle-ci, vous devrez configurer des coupons de manière proactive. De plus, ces coupons ne pouvaient être utilisés que pendant la période des soldes. Vous pouvez créer de tels coupons sensibles au temps et également les promouvoir à l'aide du plugin Smart Coupons for WooCommerce.
Plugin Smart Coupons for WooCommerce pour la gestion des coupons
Ce plugin de coupon de réduction WooCommerce est l'un des principaux concurrents du créneau et compte plus de 20 000 installations actives à ce jour. Le plugin est disponible en deux versions - gratuite et premium. Le plugin gratuit offre des fonctionnalités essentielles pour mettre en place des campagnes de coupons sur votre boutique. Avec le plugin premium, vous pouvez bénéficier des fonctionnalités avancées requises pour configurer et gérer les coupons, même les plus complexes.
Vous pouvez configurer des coupons, planifier leur activation, définir des dates de désactivation des coupons et même promouvoir des coupons à l'aide de ce plugin. Les stratégies promotionnelles de coupon telles que les bannières d'activation de coupon et les URL de coupon peuvent être utilisées à l'aide de ce plugin. Plongeons en profondeur dans ces fonctionnalités. Mais avant cela, voici une compilation de certaines des principales fonctionnalités de ce plugin :
- Configurer des avoirs en magasin et des cartes-cadeaux
- Achetez-en un, obtenez une offre
- Offres de cadeaux gratuits
- Génération de coupons en masse
- Options de coupon d'application automatique
- URL de coupon pour une meilleure partageabilité
- Modèles de coupons personnalisables
- Inscrivez-vous et nième commandez un coupon de réduction
- Coupons de récupération d'abandon de panier
Comment programmer des coupons WooCommerce ?
Vous pouvez utiliser la version gratuite du plug-in de coupon WooCommerce pour programmer l'activation et la désactivation d'un coupon de réduction sur votre boutique WooCommerce. Jetez un œil aux étapes suivantes pour comprendre comment.
- Sur votre tableau de bord d'administration WordPress, accédez à Plugins > Ajouter un nouveau .
- Dans la barre de recherche, entrez "Smart Coupons for WooCommerce" et cliquez sur Entrée.
- Cliquez sur I nstall Now correspondant au plugin et procédez à son activation.

- Allez dans Marketing > Coupons et cliquez sur Ajouter un coupon.
- Fournissez un code de coupon et une description.
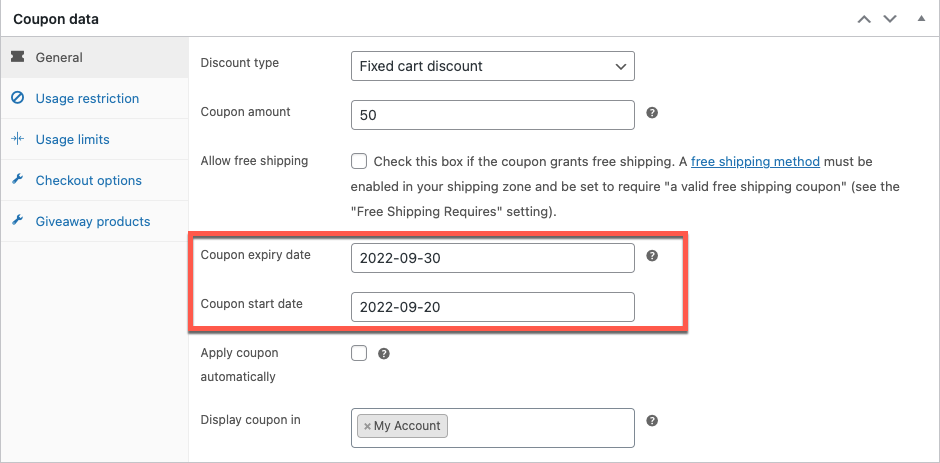
- Maintenant, allez dans le widget de données de coupon et sélectionnez le type de remise sous l'onglet Général . À titre d'exemple, sélectionnons simplement Remise sur panier fixe et entrez le montant du coupon à 50.
- Spécifiez maintenant la date d'expiration du coupon et la date de début du coupon .

- Vous pouvez procéder à la publication du coupon une fois la configuration terminée.
Cela ajoutera le coupon à votre boutique mais il ne sera pas disponible pour vos utilisateurs. En fait, le coupon ne sera pas visible sur la page Mon compte ou Panier même si vous avez spécifié le contraire dans les configurations. Les utilisateurs ne seront autorisés à utiliser ou à accéder au coupon qu'après la date de début du coupon.
Comment promouvoir les bons de réduction planifiés ?
Une fois que vous avez configuré des coupons programmés pour votre magasin, vous pouvez commencer à promouvoir ces coupons. Une façon nuancée de le faire est d'en faire la publicité dans des endroits autres que votre magasin. Par exemple, un endroit où la plupart de vos clients et clients potentiels sont tenus de se rendre.

Vous pouvez également annoncer la disponibilité de coupons avec des bannières de compte à rebours dans votre magasin. Examinons donc ces deux scénarios en profondeur. Vous pouvez également trouver des informations sur la mise en place de telles promotions à l'aide du plugin Smart Coupons for WooCommerce.
Utiliser des coupons d'URL
La meilleure façon de trouver un nouveau public pour votre magasin est de vous promouvoir à un endroit où vos clients sont tenus de se rendre. Une façon de le trouver est de regarder où vos clients se sont rendus dans le passé. Par exemple, la quasi-totalité de vos clients seront disponibles sur les réseaux sociaux. Donc, avoir une forte présence là-bas aiderait certainement votre magasin.
En plus de la présence, vous pouvez également annoncer les ventes entrantes à l'aide d'URL de coupons et de codes QR. Les coupons ajoutés au magasin peuvent être utilisés sous forme d'URL et de codes QR faciles à gérer. Vous pouvez ajouter ces URL ou codes à vos publications sur les réseaux sociaux afin que vos clients soient au courant des ventes imminentes.
Ces URL et codes QR peuvent être configurés de manière à ce qu'en cliquant simplement dessus, l'utilisateur soit redirigé vers n'importe quelle page de votre site Web et même vers le panier. Vous pouvez également le configurer pour ajouter le produit en vente au panier en cliquant simplement sur l'URL du coupon.
Voyons comment vous pouvez le configurer.
Configuration des coupons d'URL
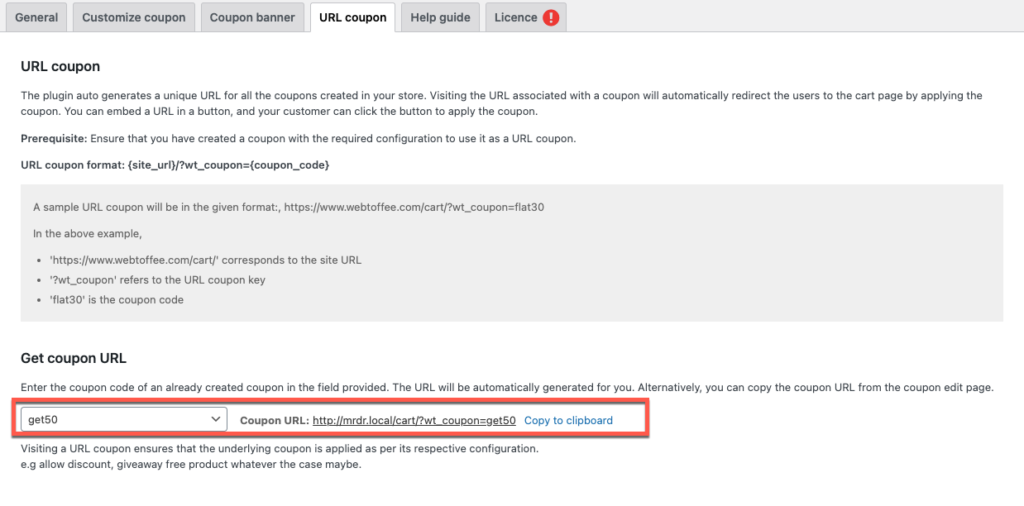
Les coupons URL prennent toujours le format {site_url}/?wt_coupon={coupon_code}.
Vous devrez copier manuellement le code de coupon au format URL pour générer des URL de coupon. Cela peut être salissant et prendre du temps.
Cependant, si vous avez installé et activé la version premium du plugin Smart Coupons for WooCommerce sur votre boutique, WooCommerce générera les URL des coupons pour vous. Tout ce que vous avez à faire est d'accéder à Coupons intelligents > Paramètres généraux > Coupon d'URL et de rechercher le coupon. Vous pouvez copier ce code et l'utiliser n'importe où.

Lorsqu'un client clique sur cette URL, le coupon sera automatiquement appliqué à son panier.
Vous pouvez également utiliser le plugin WooCommerce add-on URL Coupons for WooCommerce pour configurer les coupons avec plus de précision. Le plugin vous permet de spécifier où rediriger, s'il faut appliquer le coupon en cliquant et plus encore. Jetez un œil à cet article sur l'utilisation des coupons d'URL pour WooCommerce.
Le plugin peut également être utilisé pour générer des codes QR.
Utiliser des bannières de coupon personnalisées
Un autre moyen de promotion à l'intérieur de votre magasin consiste à afficher des bannières de coupons. Les bannières informant les clients de l'imminence des coupons de réduction les incitent souvent à revenir pendant la période des soldes. De plus, une bannière de compte à rebours ajoute à l'excitation des ventes. Voyons comment vous pouvez le configurer.
- Accédez à Smart Coupons > Paramètres généraux depuis votre tableau de bord d'administration WordPress.
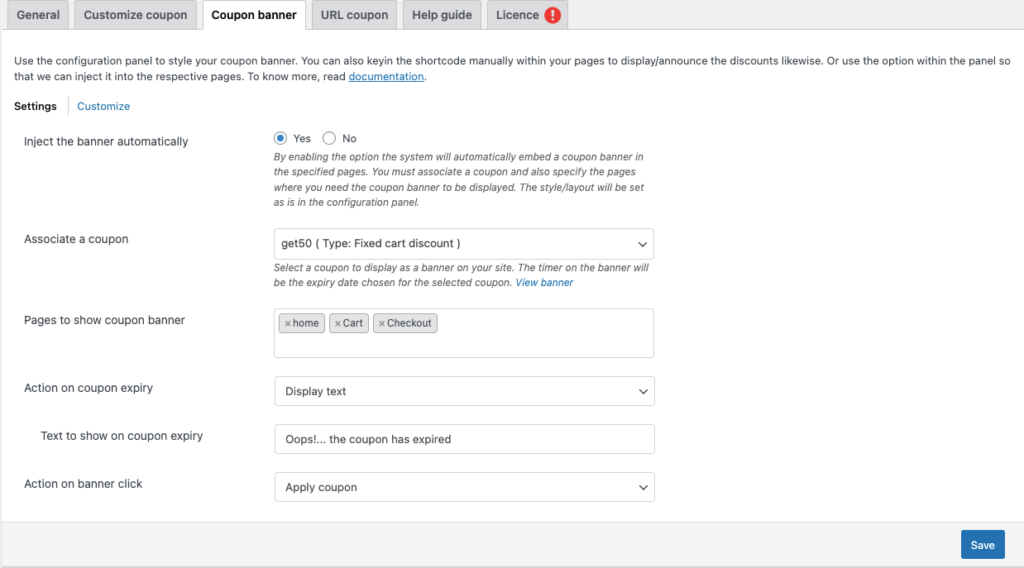
- Naviguez jusqu'à l'onglet Bannière du coupon et cliquez sur Oui correspondant à l'option Injecter la bannière automatiquement .
- Recherchez le coupon que vous avez programmé sous l'option Associer un coupon .
- Sélectionnez maintenant les pages où la bannière de coupon doit être affichée.
- Choisissez quoi faire lorsque le coupon expire.
- Enfin, sélectionnez ce qui doit se passer lorsqu'un client clique sur la bannière.
- Une fois que cela est configuré, cliquez sur Enregistrer pour enregistrer la configuration.

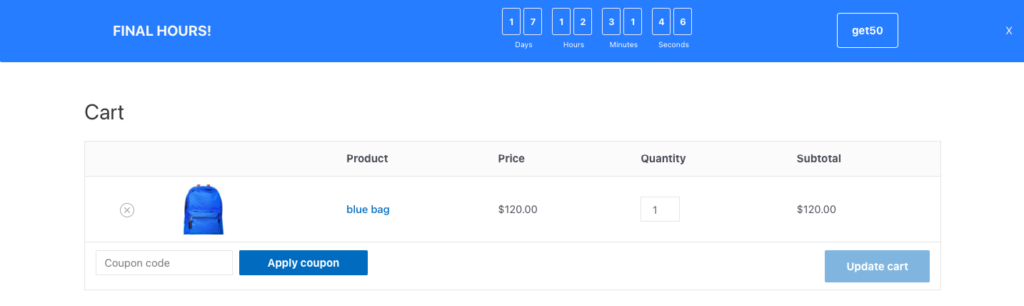
C'est ainsi qu'un client verra la bannière du coupon. Ils ne seront autorisés à l'utiliser que lorsque le coupon sera mis en ligne.

Réflexions finales
Les coupons sont un élément essentiel d'une boutique WooCommerce. Il est essentiel d'offrir des rabais saisonniers et festifs pour remonter le moral des clients. La programmation de coupons est une bonne technique pour y parvenir. En programmant, au lieu de publier des coupons instantanément, vous aurez également la possibilité de les annoncer ou de les commercialiser. Cela peut aider à attirer un tout nouveau segment d'audience.
Vous pouvez programmer des coupons de réduction WooCommerce avec le plugin gratuit Smart Coupons pour WooCommerce. Avec sa version premium, vous pouvez même promouvoir ces coupons.
J'espère que cet article vous a intéressé. Faites-nous savoir ce que vous pensez dans les commentaires.
