Comment utiliser Schema Markup pour améliorer le référencement de votre site Web
Publié: 2022-03-22Vous reconnaissez peut-être déjà l'importance de l' optimisation des moteurs de recherche (SEO) sur votre site Web WordPress. Cependant, il peut être difficile de trouver des stratégies de référencement efficaces qui donnent vraiment à votre contenu un avantage par rapport à la concurrence.
Heureusement, la mise en œuvre du balisage de schéma est un moyen simple d'améliorer vos classements de recherche. En ajoutant ces données structurées, vous pouvez aider les moteurs de recherche à mieux comprendre votre contenu. De plus, cela permet à Google de créer des "extraits enrichis", rendant vos résultats de recherche plus utiles aux visiteurs.
Dans cet article, nous vous donnerons un aperçu du balisage de schéma. Ensuite, nous vous montrerons deux méthodes pour l'implémenter sur votre site Web et obtenir de meilleurs résultats de référencement. Commençons!
Une introduction au balisage de schéma
Le balisage de schéma est une donnée structurée qui aide les moteurs de recherche à comprendre votre site Web. Lorsque les robots des moteurs de recherche "explorent" une page spécifique, ils peuvent analyser ces données pour s'assurer que votre contenu apparaît dans les recherches pertinentes et contient des informations clés.
Si vous avez bien conçu votre contenu, les visiteurs devraient pouvoir le comprendre facilement. Cependant, les moteurs de recherche peuvent avoir du mal à reconnaître ce qui est discuté. Les données structurées leur donnent un contexte, afin qu'ils puissent dire ce que signifient les différentes parties de la page et comment elles sont liées.
Par exemple, supposons que vous créez une page pour promouvoir un événement à venir. Vous pouvez utiliser le type de balisage de schéma "Événement" pour rendre apparent l'objectif de la page. Ensuite, vous pouvez utiliser des propriétés telles que "lieu", "prix" et "startDate" pour baliser des détails importants sur l'événement, afin que les moteurs de recherche puissent les voir (et les afficher dans les résultats).
Les autres types que vous pouvez utiliser incluent :
- Travaux créatifs
- Organisme
- Personne
- Lieu
- Produit
En ce qui concerne les propriétés, de nombreuses options sont disponibles. Certains sont de nature plus générique, tandis que d'autres sont très spécifiques au type dont ils relèvent.
Comment le balisage de schéma peut améliorer votre référencement
L'ajout d'un balisage de schéma au code HTML de votre site Web peut être un moyen efficace de renforcer le référencement. Lorsque vous utilisez efficacement les données structurées, vous pouvez améliorer l'affichage de vos pages dans les moteurs de recherche.
Par exemple, l'utilisation de données structurées permet à Google de créer un "extrait enrichi" pour votre contenu. Il s'agit d'un résumé de la page que les utilisateurs peuvent voir sur les pages de résultats des moteurs de recherche (SERP) de Google.
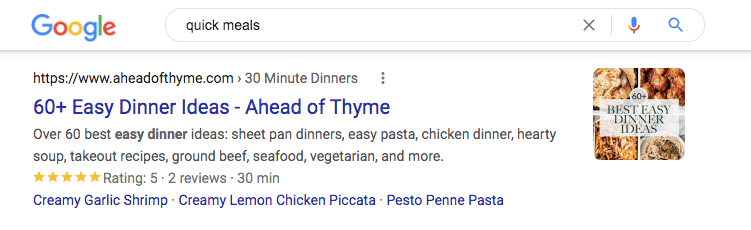
Par exemple, disons que vous avez écrit une recette. Lorsqu'il est optimisé avec le balisage de schéma, le résultat de recherche de votre page de recette peut comporter une photo du repas fini et des informations sur son temps de cuisson :

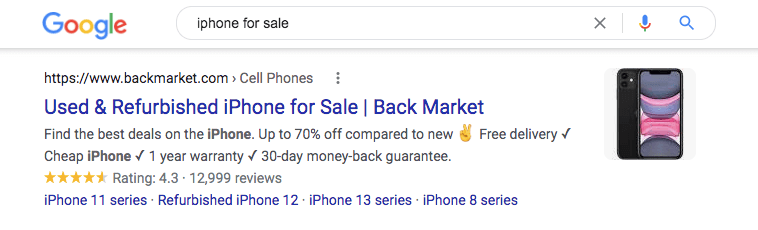
Vous pouvez également voir un extrait enrichi lorsque vous consultez les informations sur le produit. Il peut répertorier des détails sur les notes et les avis de l'élément :

Ces informations supplémentaires peuvent rendre vos résultats de recherche plus intéressants pour les visiteurs potentiels. Par rapport à une entrée normale, les extraits enrichis incitent beaucoup plus à cliquer sur les pages auxquelles ils mènent. En marquant vos pages avec des données structurées, vous pouvez augmenter la visibilité et les clics vers votre contenu.
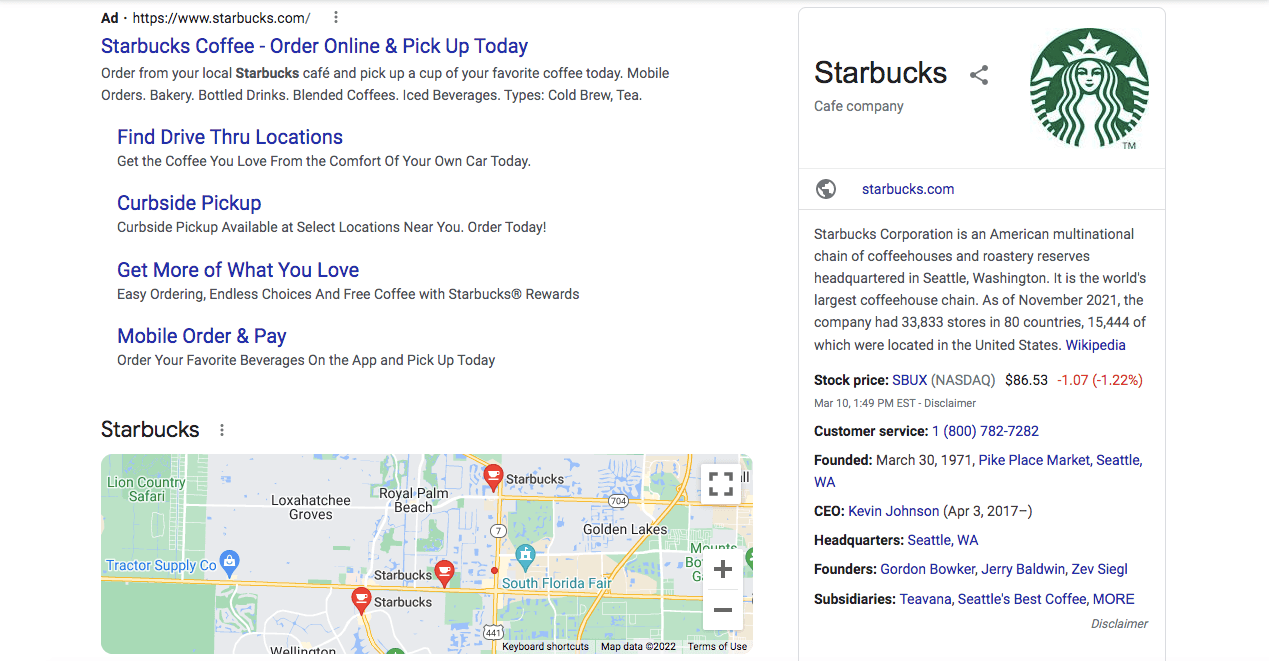
Le balisage de schéma est également une source d'informations pour le Knowledge Graph de Google, qui est une base de données qui crée des panneaux de connaissances. Un panneau de connaissances est une boîte avec des informations résumées clés qui apparaît sur le côté droit d'un résultat de recherche :

Avoir un panneau de connaissances est un moyen efficace de faire ressortir votre contenu parmi les milliers de résultats de recherche possibles. Cela peut être essentiel pour générer plus de trafic organique vers votre site Web. Bien que l'utilisation du balisage de schéma ne puisse pas garantir que votre contenu sera présenté de cette façon, cela peut augmenter les chances.
En un mot, la mise en œuvre du balisage de schéma peut augmenter vos performances dans les résultats de recherche. Lorsqu'ils peuvent voir des informations plus détaillées sur votre page, les visiteurs devraient se sentir plus confiants pour cliquer dessus. Cela peut entraîner une amélioration des vues, de l'engagement et même des conversions.
Comment implémenter le balisage de schéma sur votre site Web (2 méthodes)
Maintenant que vous comprenez l'importance d'utiliser le balisage de schéma dans votre contenu, discutons de la façon de l'implémenter ! Il existe plusieurs façons de le faire - nous aborderons deux des meilleures méthodes.
1. Balisez les pages Web avec l'assistant de balisage des données structurées
L'un des moyens d'implémenter le balisage de schéma sur votre site Web consiste à utiliser l'assistant de balisage de données structurées. Étant donné que cet outil a été développé par Google, il peut maximiser vos résultats dans les recherches Google.
L'assistant de balisage de données structurées de Google est simple à utiliser, il est donc convivial pour les débutants. Plutôt que d'intégrer directement des données structurées sur une page Web, vous pouvez utiliser cet outil pour marquer visuellement les pages et télécharger le nouveau code HTML.
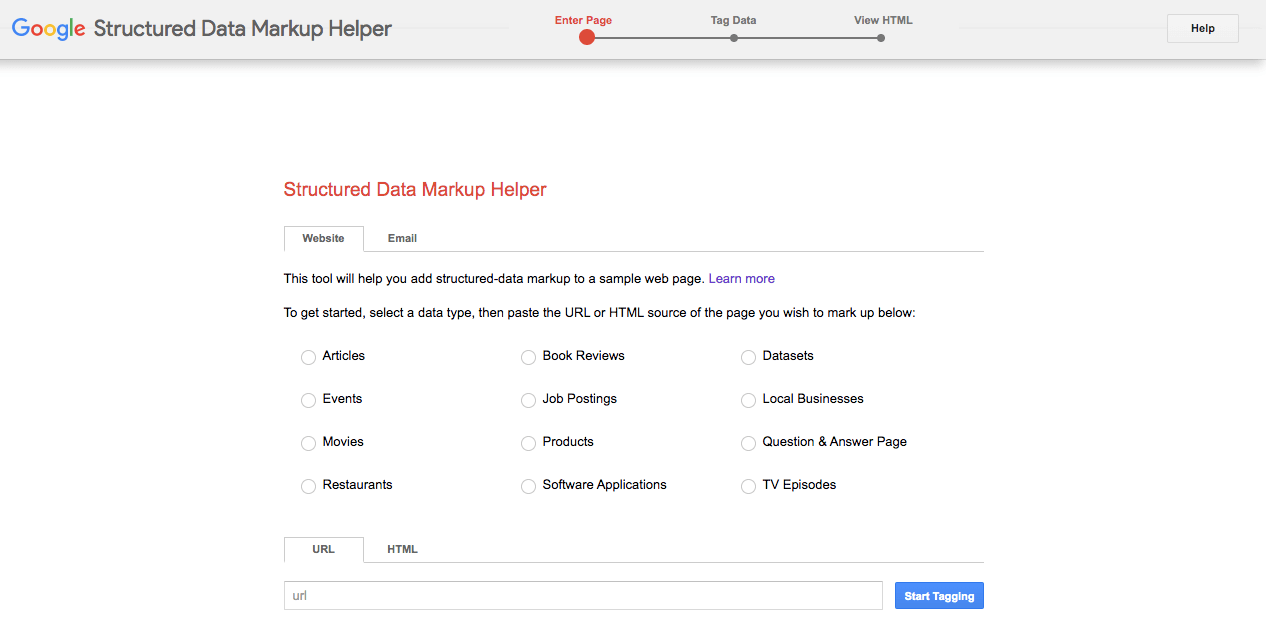
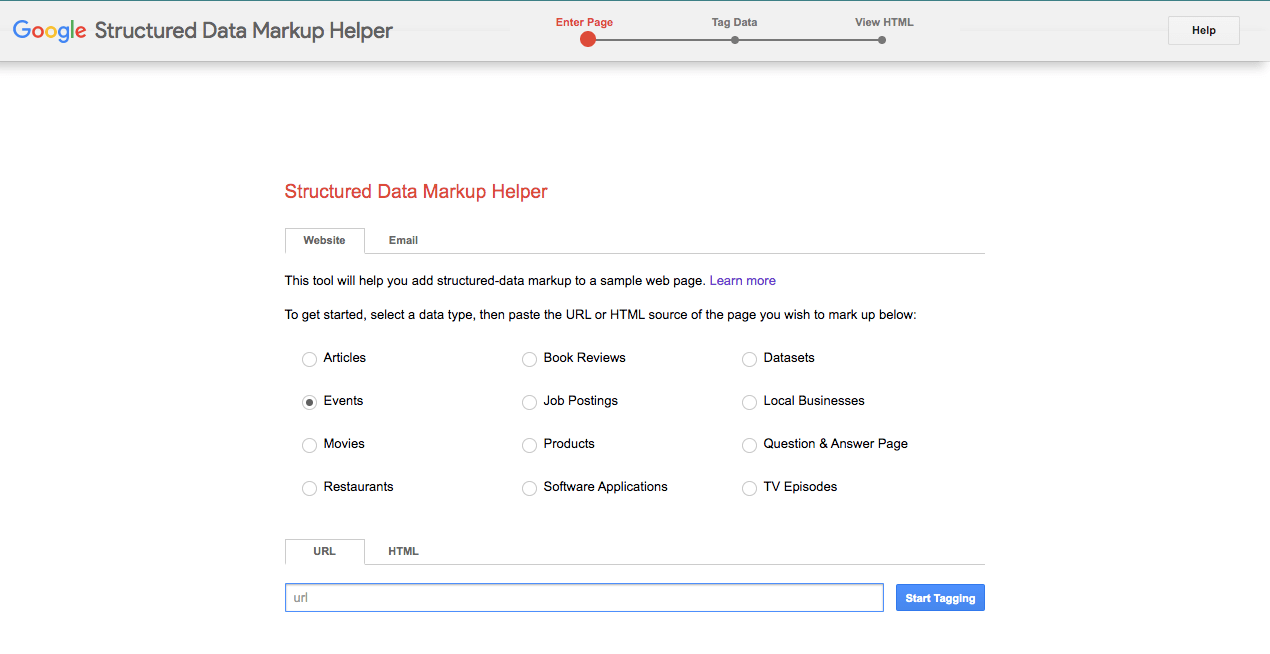
Pour commencer, accédez à la page d'accueil de l'outil d'aide au balisage des données structurées. Sélectionnez ensuite l'onglet Site Web :

Ensuite, choisissez un type de données en fonction de la page Web que vous balisez. Pour cet exemple, nous choisirons Events :

Au bas de cette page, entrez l'URL de votre contenu. Comme alternative, vous pouvez utiliser la page HTML brute.

Une fois que vous avez entré votre site Web, cliquez sur Start Tagging . Cela fera apparaître votre page Web :

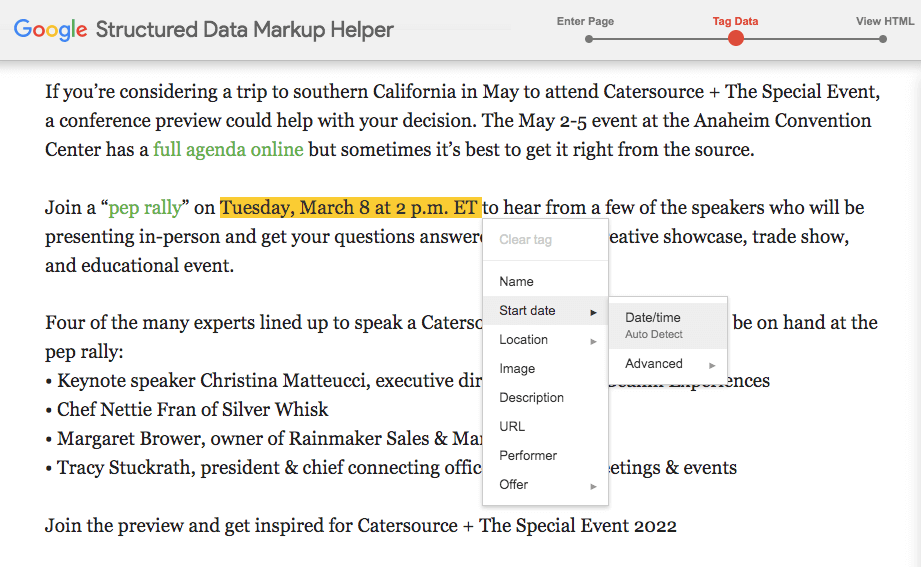
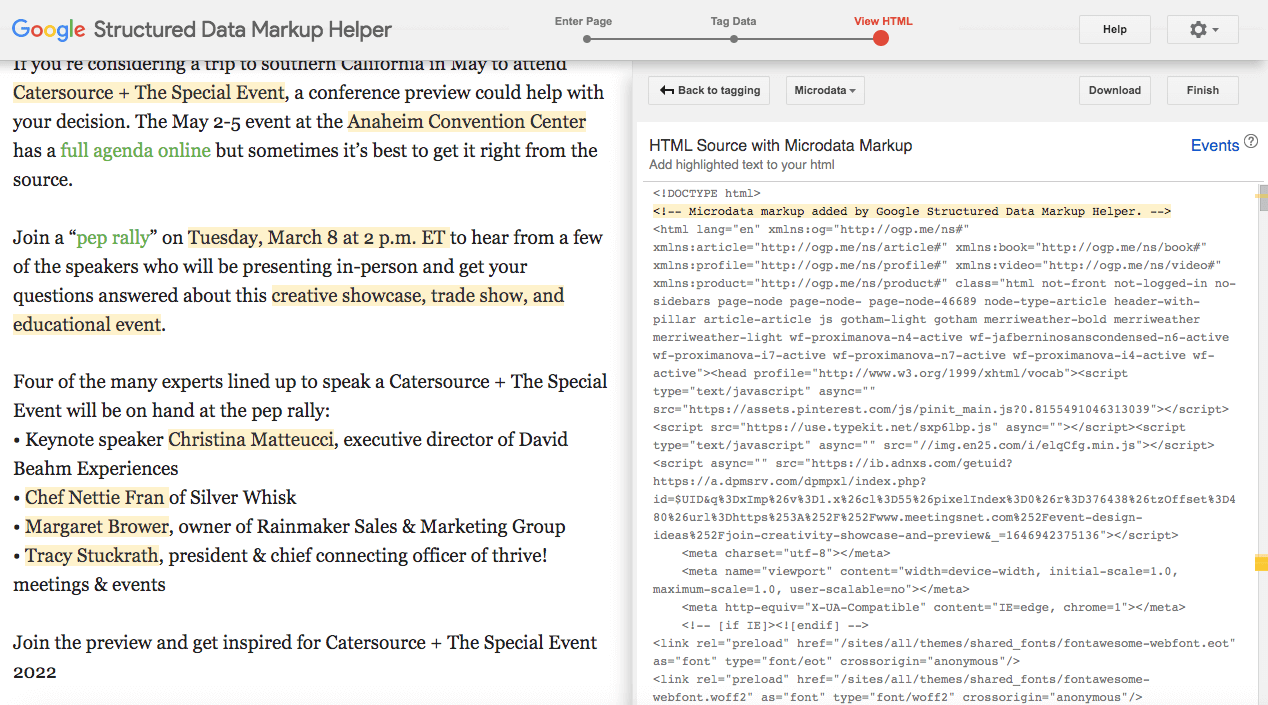
Ensuite, vous pouvez mettre en évidence les informations importantes dans votre contenu et créer des balises. Puisque nous avons choisi Événement comme type de données, nous avons mis en évidence la date, l'heure et le lieu de l'événement :

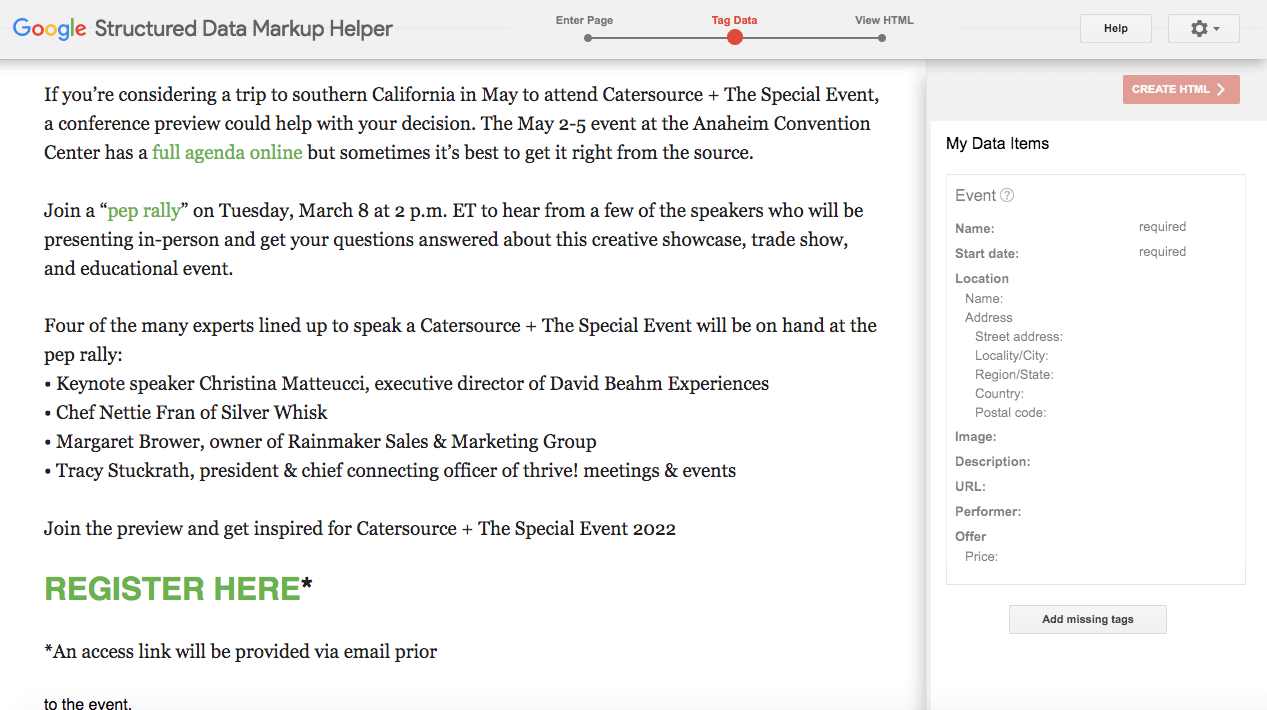
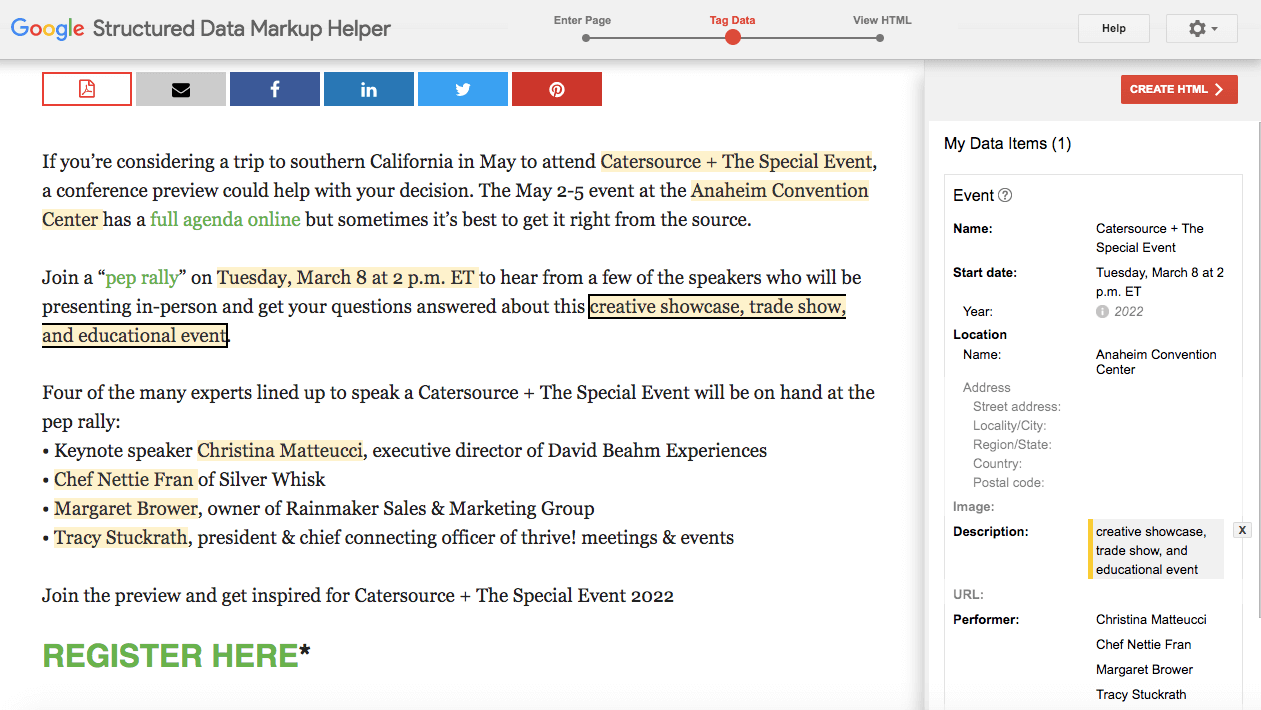
Lorsque vous créez des balises, vous verrez les informations répertoriées sous Mes éléments de données . Nous vous recommandons de remplir entièrement les détails de votre type de données :

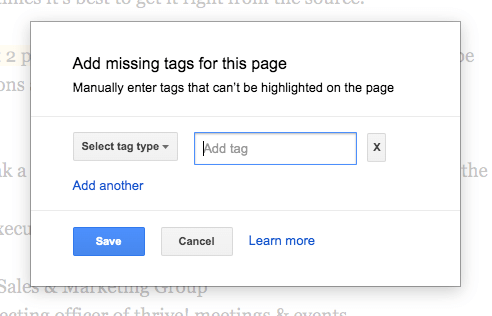
S'il y a certains éléments que vous ne pouvez pas mettre en surbrillance sur la page, accédez au bas du panneau Mes éléments de données et recherchez Ajouter des balises manquantes . Ici, vous pouvez saisir manuellement des balises :

Une fois le balisage terminé, cliquez sur Créer HTML . Cela ouvrira le code source HTML sur la droite :

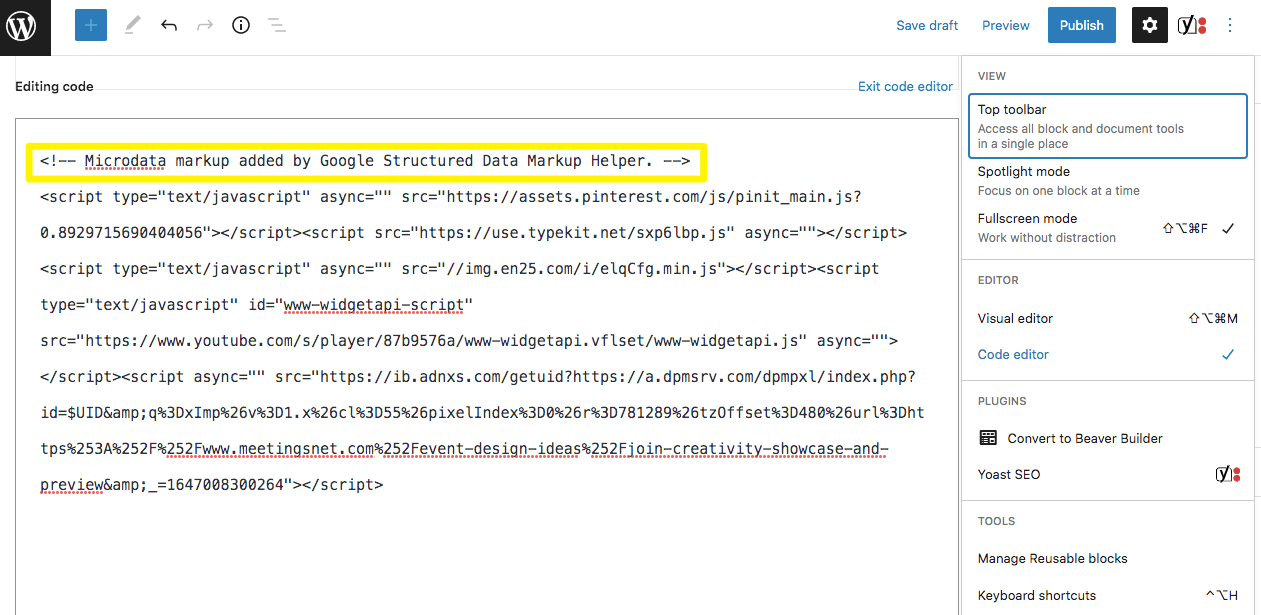
Ici, vous devriez également voir une ligne de texte en surbrillance. Vous pouvez maintenant modifier votre article WordPress à l'aide de l'éditeur de code. Copiez et collez simplement le texte en surbrillance si nécessaire :

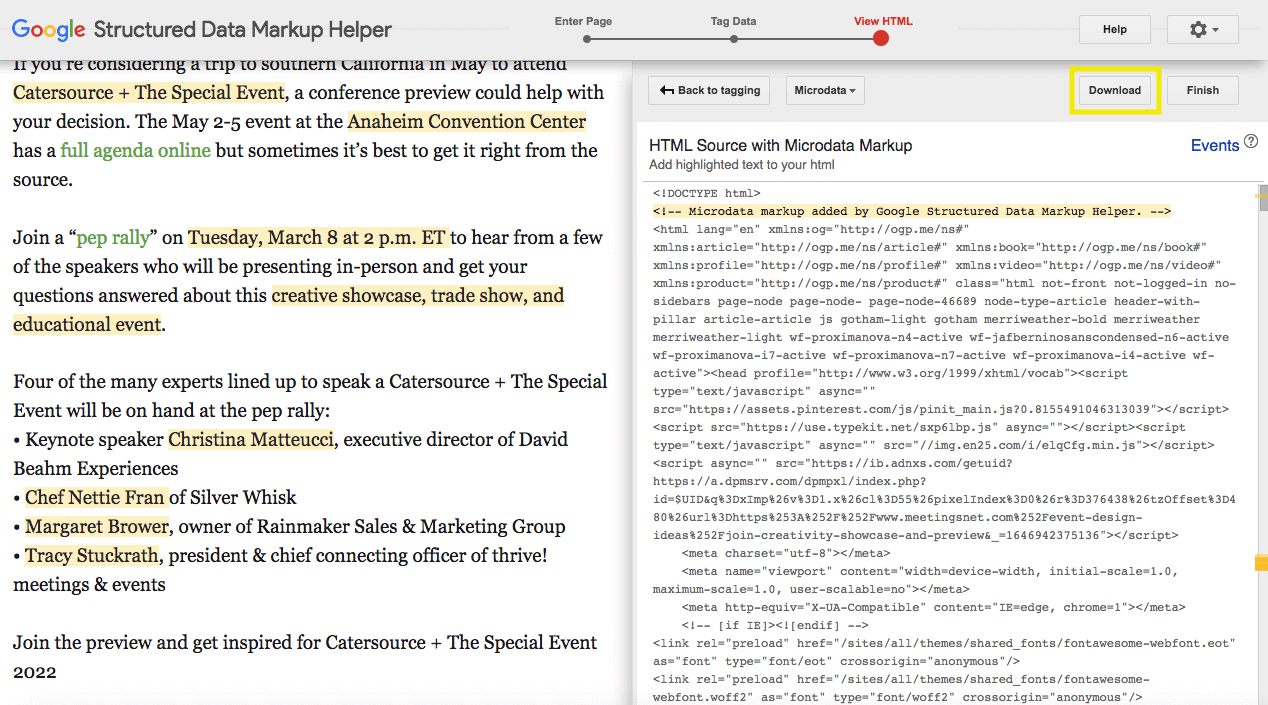
Comme alternative plus simple, vous pouvez sélectionner Télécharger sur la page Afficher HTML d'avant :

Vous devez maintenant ajouter ce fichier HTML dans le dossier public_html de votre CMS ou de votre code source. Vous pouvez le faire dans votre tableau de bord cPanel.
2. Implémenter le balisage de schéma avec Yoast SEO
Avec un plugin tel que Yoast SEO, vous pouvez implémenter automatiquement le balisage de schéma sur votre site Web WordPress. Il vous suffit de modifier vos paramètres par défaut et d'ajouter des blocs personnalisés, et le plugin affichera les données structurées correctes :

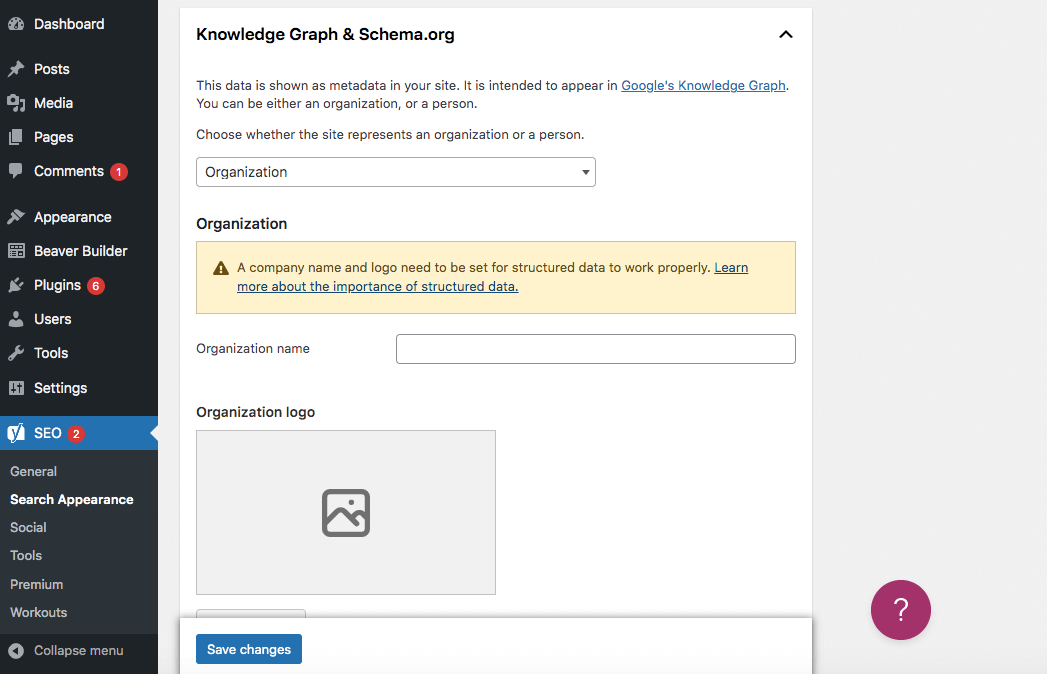
Tout d'abord, installez et activez le plugin Yoast SEO. Ensuite, vous devrez configurer vos paramètres d'apparence de recherche. Pour ce faire, allez dans Yoast SEO > Search Appearance . Faites défiler jusqu'à Knowledge Graph et Schema.org :

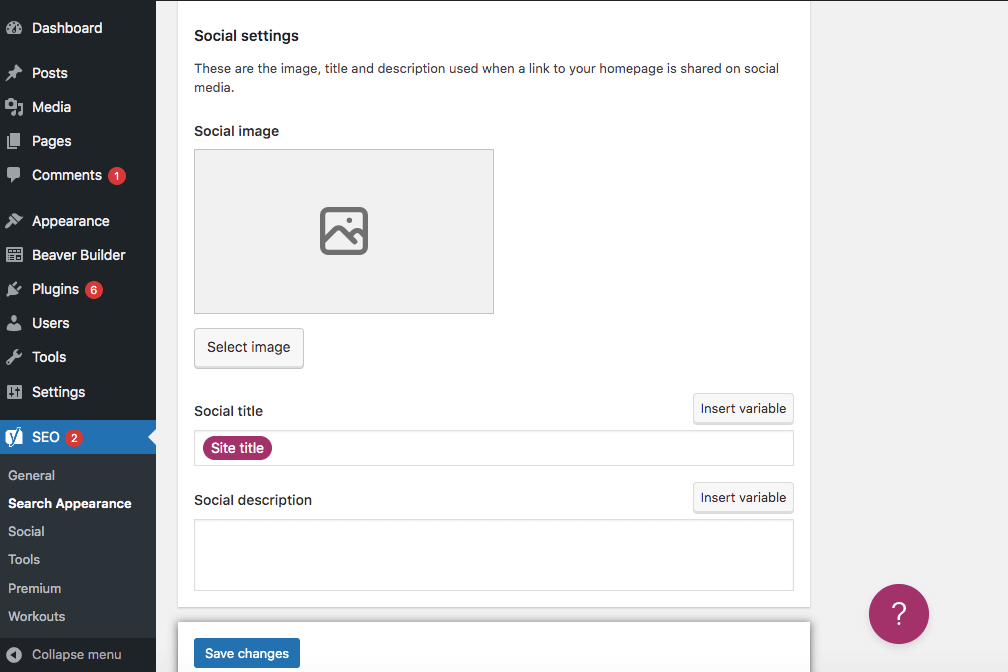
Dans cette section, identifiez votre site Web en tant que personne ou organisation. Cela peut aider le plugin à générer les données structurées correctes pour votre site. Rendez-vous ensuite dans les Paramètres sociaux et renseignez les informations requises :

Cela inclura des éléments tels que l'image sociale , le titre social , etc. Ces informations apparaîtront lorsqu'un lien vers votre page d'accueil sera partagé sur les réseaux sociaux.
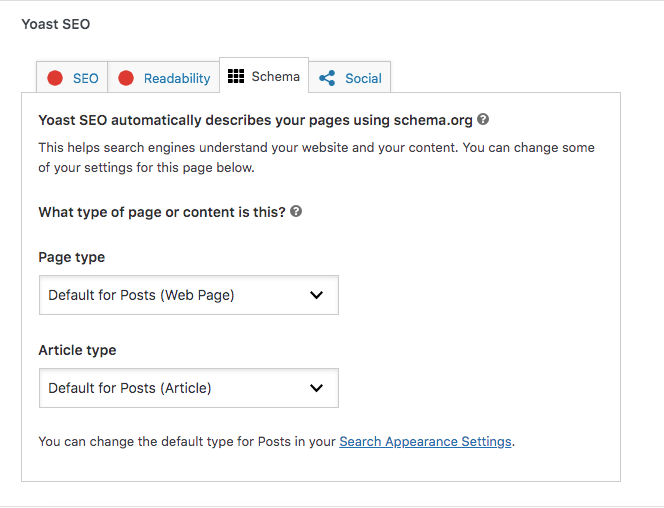
Désormais, lorsque vous créez des publications et des pages, vous pouvez afficher les paramètres Yoast SEO en bas de la page. Si vous cliquez sur l'onglet Schéma , vous pouvez modifier la page et le type d'article par défaut :

Yoast SEO utilise JSON-LD pour ajouter automatiquement un balisage de schéma à votre site Web. Cependant, vous pouvez également ajouter des données structurées à l'aide de l'éditeur de blocs WordPress.
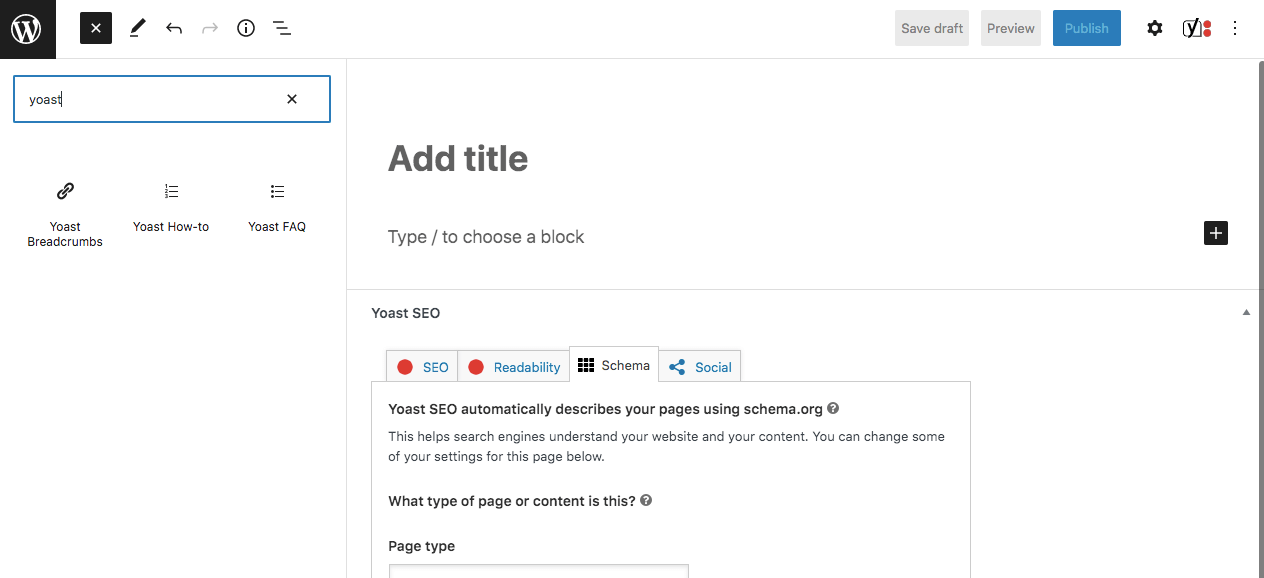
Par exemple, si vous créez un guide pratique ou une section FAQ, Yoast fournit des blocs de données structurés pour inclure ces informations. Il vous suffit d'ajouter ces blocs et de remplir les détails pertinents en fonction de votre contenu. Pour y accéder, recherchez "yoast" dans votre menu de blocs :

Avec Yoast, vous pouvez également ajouter du fil d'Ariane à une page. Ce sont des chemins de texte qui aident les visiteurs à naviguer sur votre site Web. En utilisant le balisage de schéma, ils informent les moteurs de recherche de la structure de votre site Web.
Si vous ne savez toujours pas par où commencer, envisagez de vous inscrire au cours de données structurées de Yoast. Il s'agit d'une ressource gratuite qui vous apprendra comment implémenter le balisage de schéma à l'aide de Yoast SEO.
Conclusion
Il est important de rendre les résultats de recherche de votre site Web aussi intéressants et détaillés que possible. De cette façon, les téléspectateurs sont plus susceptibles de cliquer dessus et de lire votre contenu. En mettant en œuvre le balisage de schéma, vous pouvez facilement améliorer le référencement et générer plus de trafic organique vers votre site.
Passons en revue les meilleures méthodes pour mettre en œuvre le balisage de schéma sur votre site Web :
- Balisez une page Web avec l'outil d'aide au balisage des données structurées .
- Appliquez le balisage de schéma avec Yoast SEO .
Avez-vous des questions sur la façon d'améliorer votre référencement avec le balisage de schéma ? Demandez-nous dans la section commentaires ci-dessous!
Crédit image : Pexels.
