Comment définir la profondeur de défilement de Google Analytics dans WordPress
Publié: 2023-06-28L'examen de la profondeur de défilement dans Google Analytics peut vous aider à comprendre comment les visiteurs interagissent avec le contenu de votre site Web. Par exemple, vous pouvez voir s'ils lisent un message dans son intégralité ou s'ils le quittent à mi-parcours. En tant que tel, il peut vous donner beaucoup d'informations sur l'engagement des gens avec votre site. Ceci, à son tour, peut influencer les ajustements que vous pourriez apporter pour améliorer ce taux d'engagement. En bref, les données de profondeur de défilement sont quelque chose de précieux dont la plupart des propriétaires de sites Web bénéficieraient s'ils y avaient accès.
La seule question est, comment le configurez-vous?
Dans cet article, nous aborderons cette même question. Plus précisément, nous discuterons de deux méthodes populaires pour configurer le suivi de la profondeur de défilement. Le premier se fait via Google Analytics, et le second en utilisant un plugin WordPress.
Nous expliquerons également pourquoi il est essentiel de tout configurer correctement.
Sans plus tarder, commençons.
Qu'est-ce que le suivi de la profondeur de défilement via Google Analytics et pourquoi est-ce important ?
Si vous possédez un site Web, vous savez que l'une des choses les plus importantes pour assurer sa croissance est de comprendre l'impact de votre travail. Ce n'est pas seulement en termes de chiffres (par exemple, le trafic total que vous obtenez), mais aussi en termes de compréhension du comportement des visiteurs.
Il existe de nombreuses façons d'analyser ce type de données. Par exemple, le taux de rebond, la durée moyenne des visites et les pages les plus visitées. Une autre mesure populaire qui est souvent négligée est la profondeur de défilement dans Google Analytics. Plutôt que de se concentrer sur la durée pendant laquelle une personne regarde votre contenu, la profondeur de défilement suit la quantité de page qu'elle voit réellement. Pour ce faire, Google Analytics mesure divers comportements de défilement, tels que la direction de défilement, la longueur du défilement vertical et du défilement horizontal, ainsi que différents événements de profondeur de défilement (comme le déclencheur de défilement) ou des unités de profondeur de défilement.
Quelle est la profondeur de défilement moyenne et combien devriez-vous viser ?
La métrique la plus populaire lorsqu'il s'agit de mesurer le comportement de défilement est la profondeur de défilement moyenne. Il s'agit de la distance parcourue par le visiteur moyen lorsqu'il se trouve sur votre site Web. Si vous avez une profondeur de défilement de 75 %, cela signifie que les gens lisent, en moyenne, les trois quarts de vos pages ou messages.
Le nombre que vous devriez viser dépendra de votre secteur d'activité et de la longueur de votre contenu, mais une référence minimale typique est de 54 % [1] . Si votre contenu est plus court, vous devriez essayer d'atteindre un nombre plus élevé. S'il est plus long, vous pouvez souvent vous en sortir avec un niveau inférieur.
Meilleures méthodes pour suivre la profondeur de défilement dans Google Analytics
Nous allons maintenant passer en revue les deux meilleures méthodes pour analyser les résultats de votre suivi de la profondeur de défilement. Ceux-ci utilisent Google Analytics lui-même, puis utilisent un plugin.
- Méthode 1 : Comment suivre directement la profondeur de défilement dans Google Analytics
- Méthode 2 : Comment suivre la profondeur de défilement via un plugin WordPress
Méthode 1 : Comment suivre directement la profondeur de défilement dans Google Analytics
Configurer la profondeur de défilement dans Google Analytics n'est pas difficile, mais vous devrez d'abord configurer Google Tag Manager, qui est l'outil grâce auquel Google Analytics obtient les données dont il a besoin.
Pour configurer le suivi de la profondeur, accédez simplement à l'espace de travail Google Tag Manager (GTM) et suivez ces étapes :
Première étape : si vous utilisez Universal Analytics, activez une variable de profondeur de défilement
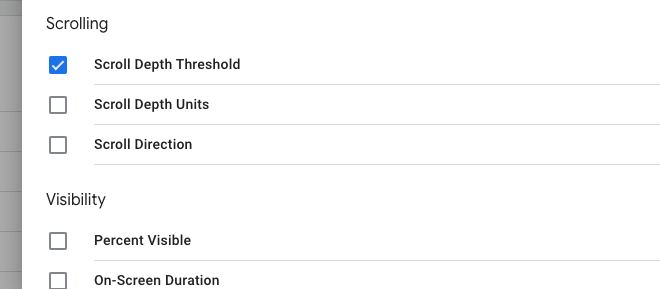
Accédez à votre gestionnaire de balises Google, localisez le menu de gauche sur votre écran d'accueil et sélectionnez Variables . Cliquez sur le bouton Configurer . Cliquez ensuite sur les trois cases intitulées Seuil de profondeur de défilement , Unités de profondeur de défilement et Sens de défilement .

Deuxième étape : si vous utilisez GA4, créez une balise
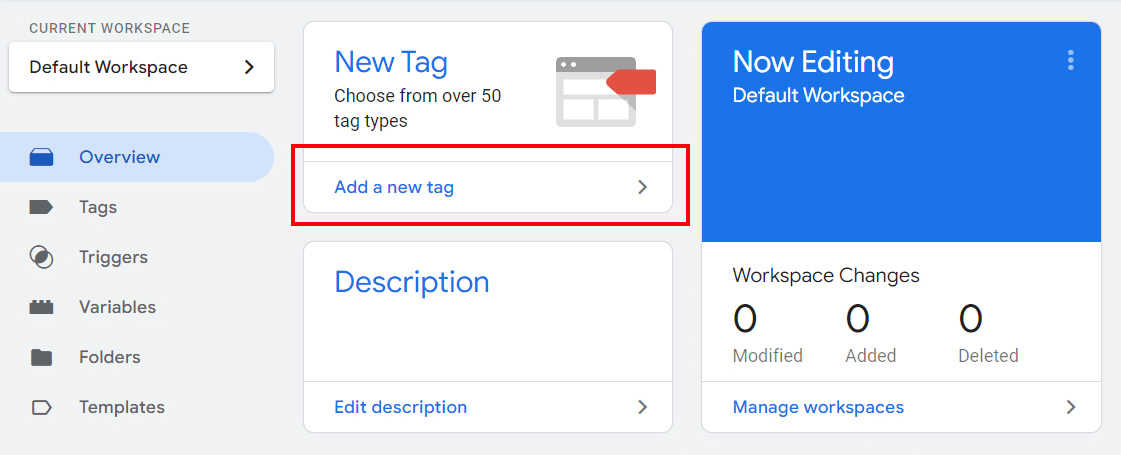
Les balises sont un événement qui est enregistré lorsqu'une balise particulière est déclenchée. Pour en ajouter un, sélectionnez Balises dans le menu de gauche et cliquez sur Nouveau . Vous pouvez choisir n'importe quelle catégorie que vous souhaitez.

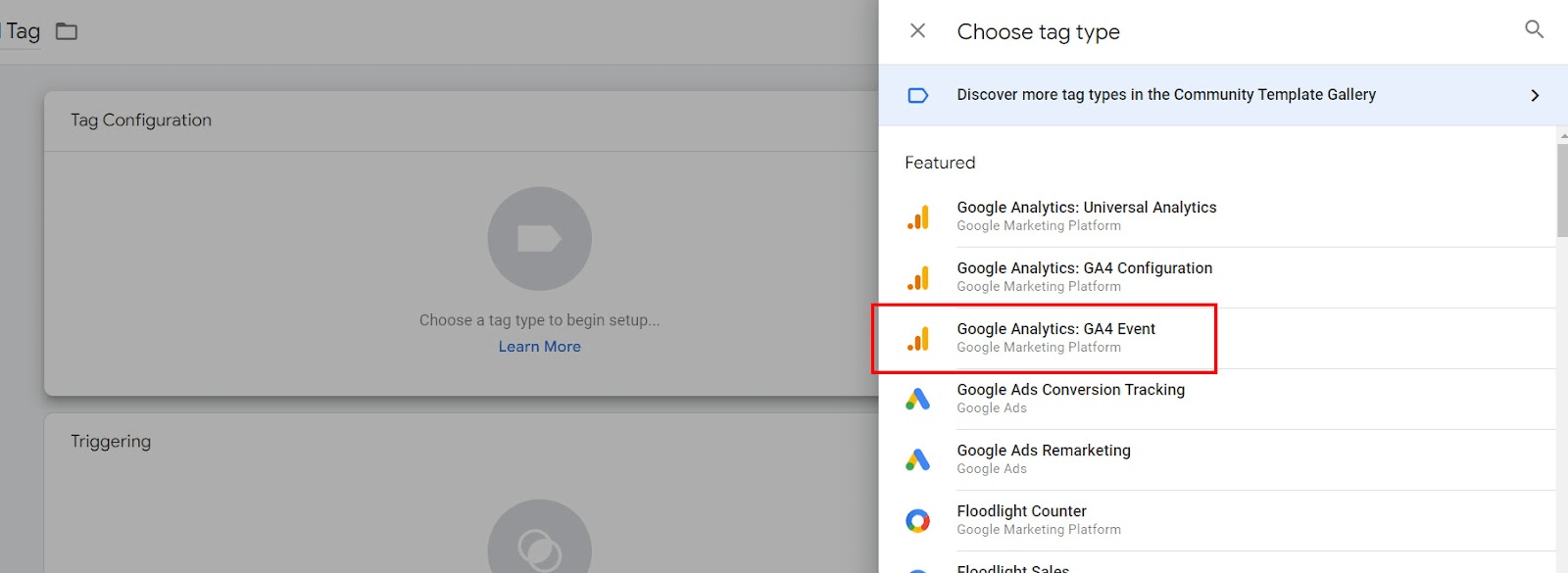
Ensuite, sélectionnez le type de balise appelé « Google Analytics : événement GA4 ». N'oubliez pas de donner également un nom à votre événement afin de pouvoir le retrouver facilement à l'avenir.

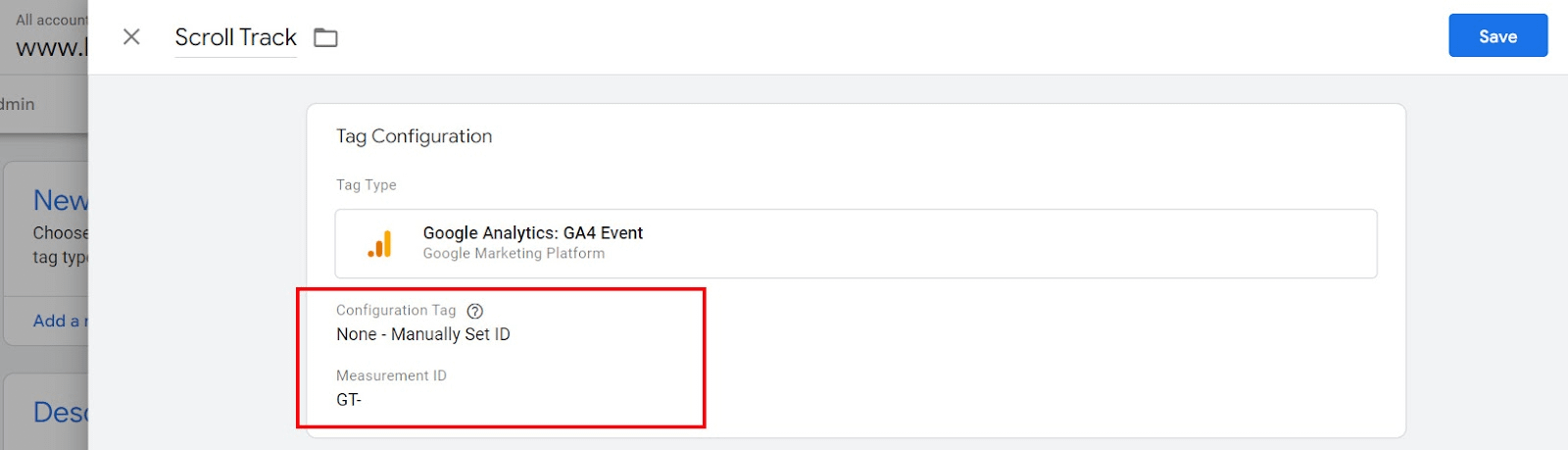
Dans la balise de configuration , sélectionnez « Aucun ». Ensuite, dans ID de mesure , collez votre ID de mesure GMT. Pour Google Analytics, votre ID de mesure est le même que votre ID de destination (vous pouvez apprendre comment le trouver ici).

Troisième étape : créer un déclencheur
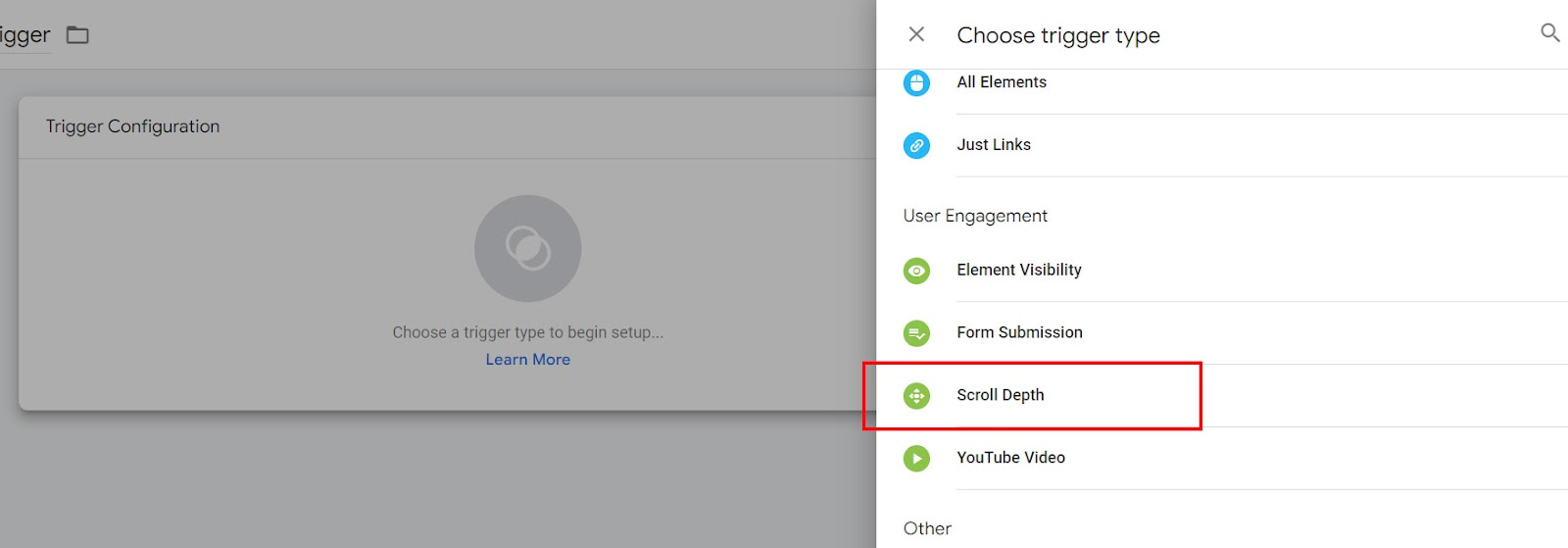
Vous souhaiterez créer des événements de défilement lorsque l'utilisateur atteint un point spécifique de la page. Pour cela, cliquez sur le bloc qui dit Déclenchement puis sur le signe « + » pour en ajouter un nouveau.
Faites défiler vers le bas jusqu'à ce que vous voyiez la section intitulée Engagement de l'utilisateur et sélectionnez Profondeur de défilement .

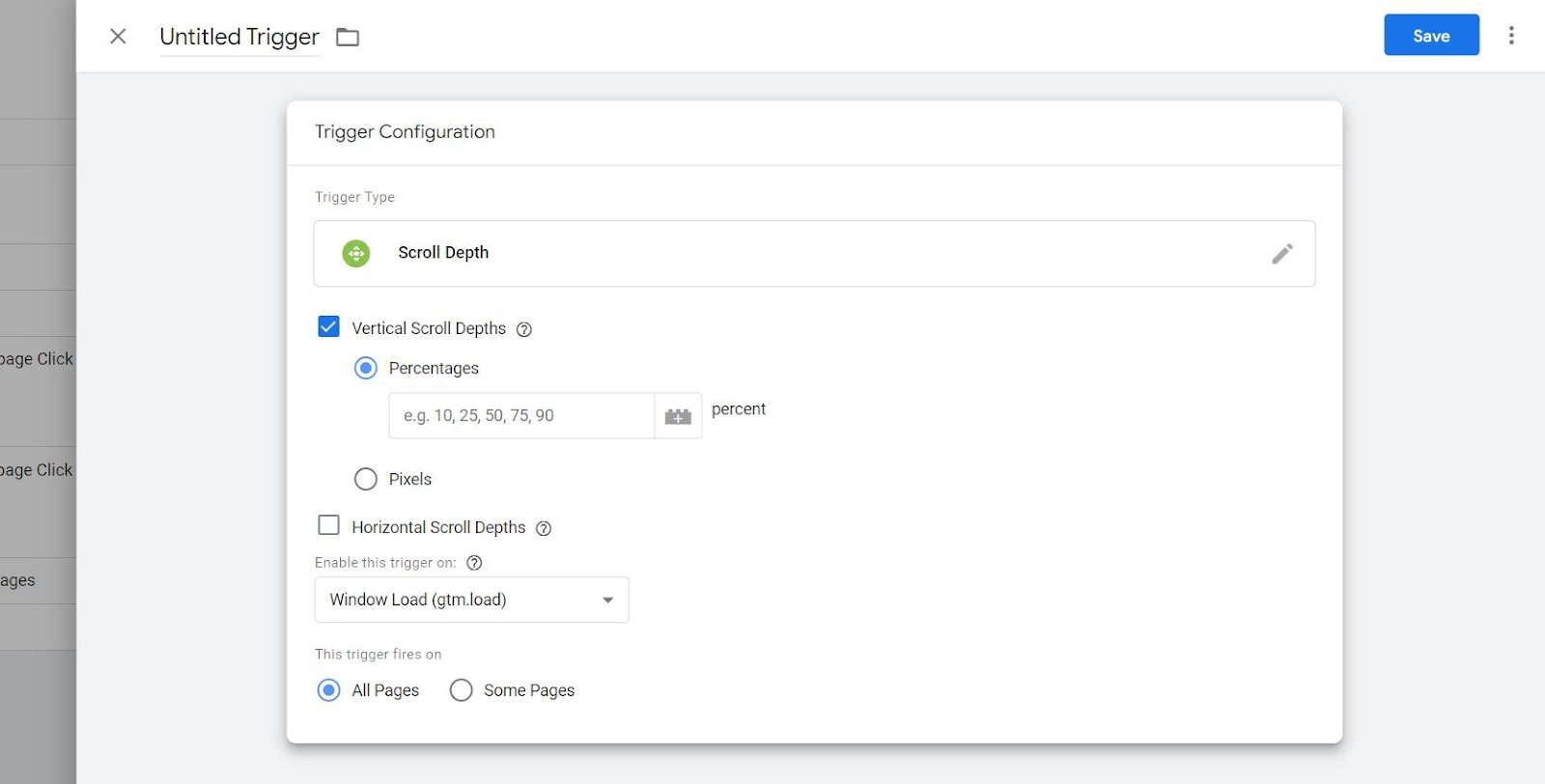
Ici, vous pourrez sélectionner le type de profondeur de défilement dont vous avez besoin (profondeur de défilement vertical ou profondeur de défilement horizontal) et la profondeur qui déclenchera l'événement. Vous aurez également la possibilité d'utiliser des pourcentages de pixels pour déterminer la profondeur.

Enfin, cliquez sur Enregistrer et soumettre . Une fois que vous avez terminé les étapes ci-dessus, assurez-vous de tester la configuration pour voir si tout fonctionne comme prévu. Vous pouvez le faire en utilisant la fonction de prévisualisation de Google Tag Manager. Ensuite, vous devrez attendre quelques jours pour voir les résultats arriver.

Si tout se passe bien avec vos tests, vous devriez pouvoir continuer à suivre les données de profondeur de défilement de vos visiteurs. Vous pouvez le faire en utilisant le rapport Pages d'Analytics, que vous pouvez trouver dans la section Événements de votre menu principal).
Méthode 2 : Comment suivre la profondeur de défilement via un plugin WordPress
 GTM4WP
GTM4WPVersion actuelle : 1.16.2
Dernière mise à jour : 17 novembre 2022
duracelltomi-google-tag-manager.1.16.2.zip
L'un des plugins les plus populaires pour le suivi des métriques Google Analytics dans WordPress (et notre recommandation) est Google Tag Manager (GTM4WP). Ce plugin prend en charge nativement le suivi de la profondeur de défilement basé sur des pixels ou des pourcentages, ce qui en fait un choix évident pour nos besoins ici. L'avantage d'utiliser un plugin au lieu de configurer les choses manuellement sur GTM est que l'outil vous simplifiera tout. Vous verrez les données de profondeur de défilement via des rapports pratiques et conviviaux.
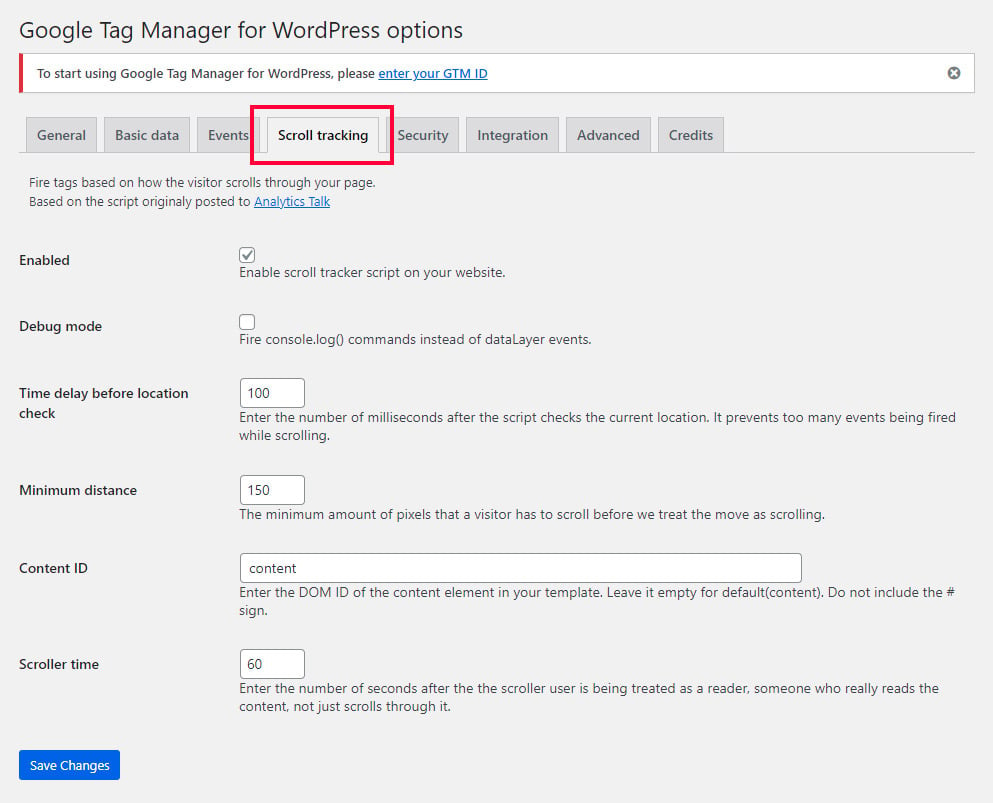
Vous pouvez voir le paramètre de défilement de Google Tag Manager en accédant à Paramètres > Google Tag Manager , puis en cliquant sur l'onglet Suivi du défilement . Assurez-vous de cocher la case qui indique « Activer le script de suivi de défilement sur votre site Web ». Vous pourrez ensuite configurer des temporisations, des distances minimales et un temps de défilement. N'oubliez pas d'enregistrer vos modifications une fois que vous avez terminé.
Comme mentionné, le plug-in prend en charge le suivi de la profondeur de défilement calculé à l'aide de pourcentages ou de pixels, ainsi que des événements de défilement supplémentaires conçus pour capturer l'engagement ou l'intention d'un utilisateur.

Réflexions finales sur le suivi de la profondeur de défilement dans WordPress
L'analyse de la profondeur de défilement peut vous aider à comprendre comment vos visiteurs interagissent avec votre contenu et à voir quelles pages sont les plus attrayantes. Les comportements de défilement incluent la direction, la longueur et les événements tels que les déclencheurs.
Dans cet article, nous avons couvert différentes méthodes de suivi de la profondeur de défilement à l'aide d'Universal Analytics, de GA4 et d'un plugin WordPress. Une fois que vous avez choisi votre méthode, n'oubliez pas que les données sont basées sur le suivi du comportement des visiteurs réels sur votre site. En pratique, cela signifie que vous devrez attendre quelques jours pour obtenir vos premiers résultats.
Cela vous a-t-il été utile ? Vous pourriez également profiter de notre guide d'introduction détaillé pour comprendre l'analyse Web.
J'espère que vous avez maintenant une bonne compréhension de la profondeur de défilement dans Google Analytics et comment configurer le suivi de la profondeur de défilement dans WordPress. Si vous avez encore des questions, déposez-les dans les commentaires ci-dessous, et nous ferons de notre mieux pour vous aider .
