Suggestion automatique de recherche facile dans WordPress - Tutoriel
Publié: 2022-04-10Créer une barre de recherche avec suggestion automatique dans WordPress est étonnamment facile, rapide et gratuit. Voici notre tutoriel sur la façon de le faire.

Pourquoi devriez-vous même prendre le temps d'ajouter la recherche automatique à WordPress ? Tout d'abord, vous gagnerez du temps. Les visiteurs de votre blog l'aimeront davantage car il leur facilite la vie en leur offrant un accès facile aux informations qu'ils recherchent dans le confort de votre site. Il y a une raison pour laquelle Google et d'autres outils de recherche axés sur l'information utilisent ce type de fonctionnalité.
Remarque : la recherche automatique dans WordPress peut aussi parfois être appelée « recherche ajax en direct ». De plus, étant donné que WooCommerce utilise la même base de données que WP et que les produits sont simplement un type de publication personnalisé, ce didacticiel fonctionnera également pour le plugin Ecommerce populaire.
Ce dont vous aurez besoin
Vous aurez besoin d'un gestionnaire d'extraits de code, de la possibilité de copier et coller et du plug-in Live Search (gratuit sur le référentiel).
Nous devons noter ce qui suit : tout formulaire qui utilise <?php get_search_form() ?> , fonctionnera automatiquement avec cette solution et n'aura pas besoin des deux étapes suivantes. Passez simplement à cette section si vous choisissez cet itinéraire.
Cependant, ce n'est pas le cas pour de nombreux thèmes, constructeurs de pages et autres outils. Elementor et Oxygen n'utilisent pas ce formulaire intégré proposé par WordPress (afin que leurs utilisateurs puissent facilement les styliser en termes de taille, de police et de couleur). Donc, pour obtenir une barre de recherche avec saisie semi-automatique sur Elementor, Oxygen, la plupart des autres constructeurs de pages et de nombreux thèmes, suivez les étapes décrites ci-dessous.

Même si vous l'ajoutez via PHP, comme illustré ci-dessus, sans aucun CSS, vous vous retrouverez avec un formulaire de recherche sans style. Cependant, si vous avez accès à vos fichiers/modèles de thème, c'est un moyen viable d'obtenir un formulaire de recherche sur votre site. Cela utilisera le balisage WordPress standard, vous pouvez donc ajuster le CSS ci-dessous.

Nous préférons la méthode suivante, car vous pouvez modifier le style et les classes, ajouter des éléments spéciaux, envoyer des utilisateurs vers des points de terminaison de recherche personnalisés et plus encore - vous construisez cette chose à partir de zéro.
Le PHP
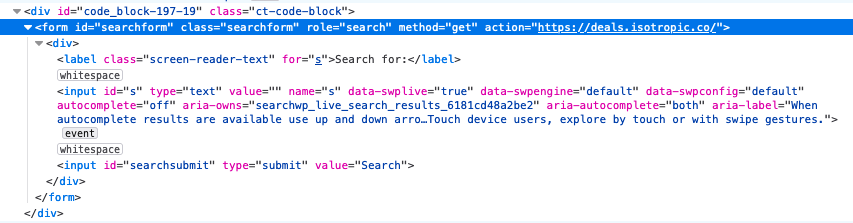
Tout d'abord, construisons ce formulaire de recherche. Vous pouvez ajouter des entrées supplémentaires, des classes CSS, des espaces réservés, etc. Si vous conservez le code tel quel, le CSS associé fonctionnera parallèlement au HTML. Selon la façon dont vous créez un site Web, vous pouvez simplement le coller dans la structure réelle du modèle où vous souhaitez qu'une barre de recherche à saisie semi-automatique se termine OU emprunte la route 2.
La route 2 est probablement celle que la plupart des propriétaires de sites utiliseront. Au lieu d'utiliser ce code HTML et PHP brut, nous allons le convertir en un shortcode qui le rend beaucoup plus compatible avec WordPress. De cette façon, vous pouvez le coller dans Gutenberg, n'importe quel constructeur de page que vous voulez, et plus encore. Il y a quelques façons de le faire; nous détaillerons une méthode facile mais payante, et une méthode plus difficile, mais plus facile.
Mode payant (facile)
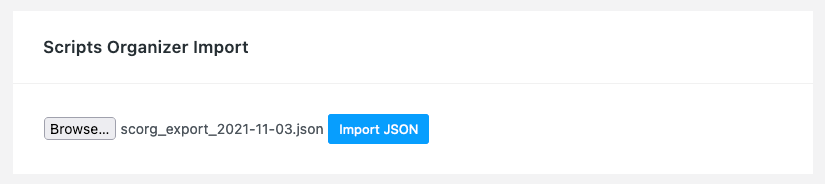
Procurez-vous Scripts Orginizer, un plugin WordPress premium qui facilite la gestion du code sur votre site Web WordPress (examen). Après l'installation, accédez à Scripts Organizer -> Import, qui se trouve dans le menu d'administration de la barre latérale.
Téléchargez ce fichier (une exportation de tout ce qui est mentionné ci-dessous), importez-le et passez directement à la saisie du shortcode.

Une fois dans la section CSS personnalisée, passez à la section partielle SCORG, téléchargez ce JSON, importez, installez le plug-in de recherche en direct et soyez opérationnel.
Vous pouvez également suivre les étapes manuelles. Pour commencer, créez une nouvelle entrée :

Maintenant, parcourez ce qui suit :
- Donnez-lui un titre
- Activer le commutateur de bloc de code : Activé
- Emplacement du script : Shortcode
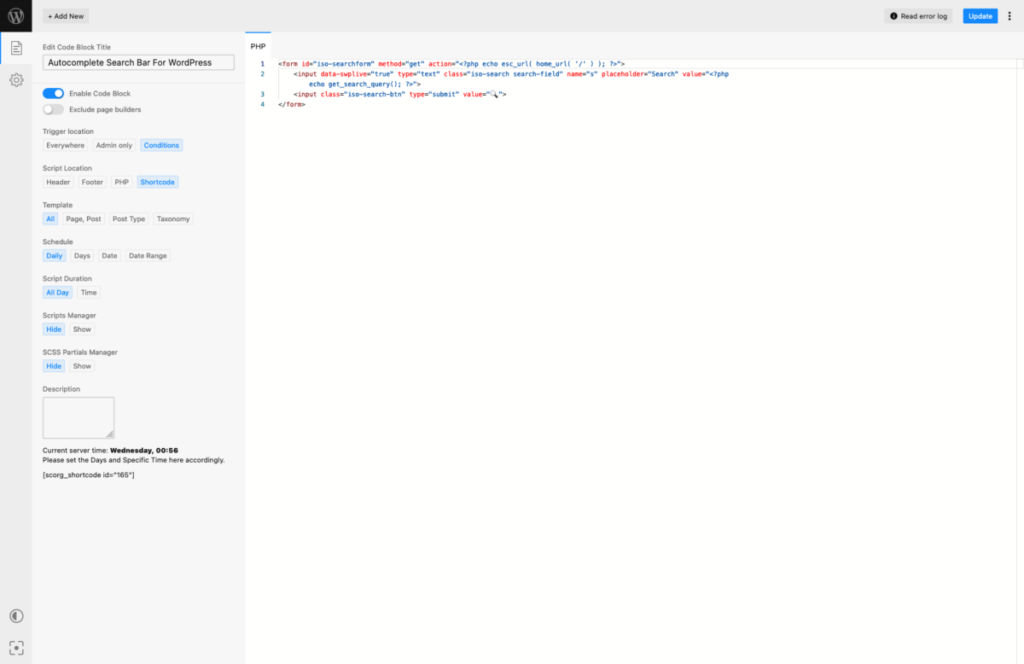
- Copiez/Collez le code PHP/HTML ci-dessus.
- Conservez tous les autres paramètres par défaut et cliquez sur publier
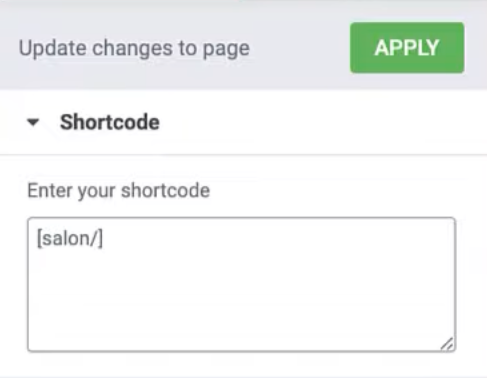
Cela devrait ressembler à ceci lorsque vous en avez terminé ️.

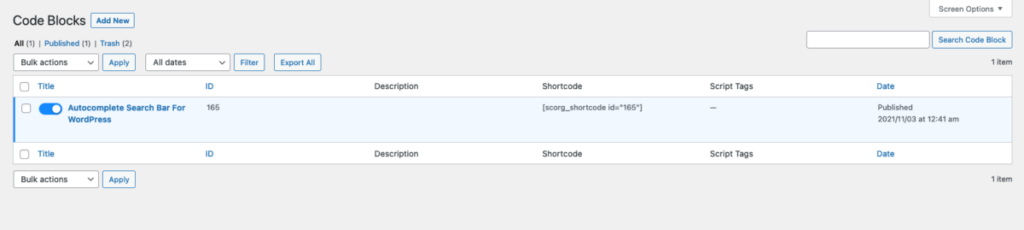
Saisissez le shortcode qui s'affichera dans l'entrée de script en bas à gauche de l'éditeur de code ou sur la page de liste des extraits de code :

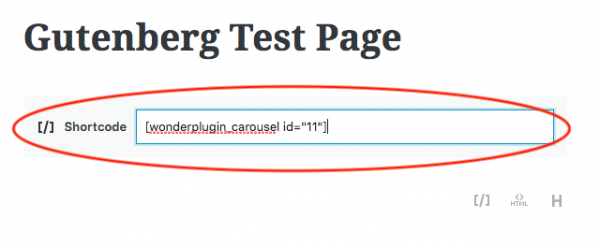
Prenez ce shortcode et insérez-le n'importe où avec Gutenberg, TINYMCE, Elementor Shortcode Widget ou toute autre méthode spécifique au shortcode.

Élément de code court de Gutenberg 
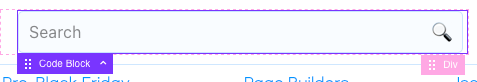
Widget de code court Elementor
Passez maintenant à la deuxième étape et ajoutez le CSS à votre site.
Free Way (un peu plus difficile)
Installez le plugin gratuit Code Snippets. Téléchargez l'extrait de code suivant et importez-le sur votre site Web :
Ce fichier peut également être importé dans Advanced Scripts (essentiellement une version premium et simplifiée des extraits de code) et même dans Scripts Organizer.
Ensuite, ajoutez la recherche en utilisant le shortcode suivant sur votre frontend :
Quelle que soit la façon dont vous ajoutez la recherche, si vous utilisez le HTML et le PHP sous-jacents de cette section, le CSS de la section suivante lui donnera un style agréable.
Le CSS
Si vous gardez la structure et les classes intactes, ajoutez simplement ce CSS personnalisé à votre site Web pour obtenir un formulaire de recherche bien stylé avec la capacité de saisie semi-automatique.
Remarque : ce code n'est pas compatible avec la méthode <?php get_search_form() ?> d'insertion d'une barre de recherche. Cependant, selon votre thème, insérer un formulaire de recherche de cette manière signifie qu'il héritera des styles de votre thème.
Vous pouvez ajouter ce CSS à votre utilitaire de création de pages, via Apparence -> Personnaliser -> CSS supplémentaire, ou en utilisant SCORG.
Nous suggérons SCORG. Ajoutez un nouveau CSS partiel, collez le code et publiez-le (ou importez ce fichier). Accédez à l'extrait de code court créé à l'étape précédente, accédez à la section "SCSS Partials Manager" et sélectionnez show , recherchez le titre de ce partiel et sélectionnez-le. Mettez-le à jour. Maintenant, où que vous placiez le shortcode, le CSS se chargera également. Il ne se chargera que là où se trouve le shortcode, pas globalement , ce qui est excellent pour les performances.
Maintenant, tout ce dont nous avons besoin c'est de la Magic Sauce.
La sauce magique (SearchWP Live Ajax Search)
Il s'agit d'un plugin incroyable créé par l'équipe derrière la suite de plugins SearchWP. C'est gratuit et sur le référentiel WordPress. Au lieu de structures de code complexes, nous pouvons l'installer et lancer une recherche en direct en moins d'une minute.


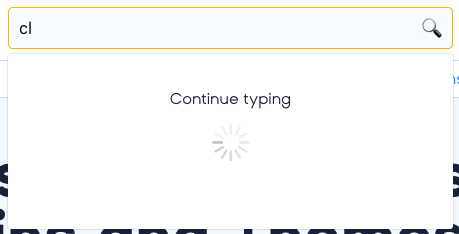
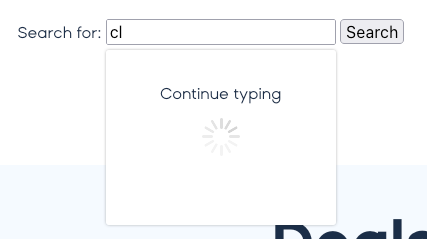
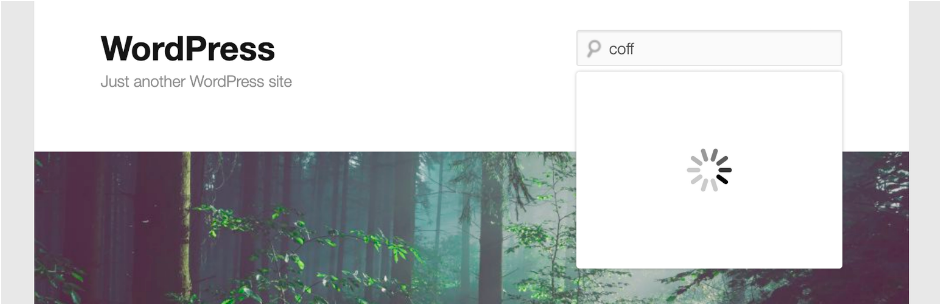
Une fois installé, cliquez sur le formulaire de recherche que vous avez inséré avec le shortcode, le code brut ou celui qui utilise l'insert PHP natif de WordPress, et vous devriez voir le comportement suivant :

Ça y est, vous avez terminé ! Profitez d'un formulaire de recherche sur votre site Web WordPress qui complétera automatiquement les recherches des utilisateurs à l'aide de la technologie AJAX.
Développez cette recherche en direct dans WordPress
SearchWP Live Ajax Search est un plugin gratuit qui permet de faire comme son nom l'indique : ajouter Live Ajax Search. Cela fonctionnera avec ou sans la collection premium de SearchWP et les extensions associées. Si vous n'utilisez pas SearchWP, il utilisera le moteur de recherche WP standard.
La recherche standard de WordPress trie par pertinence (dans le passé, ce n'était pas le cas - sauvage !) en examinant le titre d'un article, puis le contenu. Mais c'est toujours Elementor, et il existe de meilleures options. En fait, nous avons écrit un autre article traitant de meilleures alternatives, que vous pouvez lire ici : Meilleures solutions de recherche pour WordPress

Cependant, comme Live Search est créé par Search WP, il utilisera automatiquement ce moteur s'il est installé. Search WP est supérieur car il inclut la recherche de mots clés, des correspondances plus précises, l'indexation des documents, la prise en charge de WooCommerce, la personnalisation de l'algorithme, etc. Nous vous suggérons fortement de créer votre recherche en direct et d'utiliser les autres fonctionnalités du plugin premium pour offrir des résultats de recherche encore meilleurs.

Si vous cherchez une alternative à SearchWP, Ivory Search est un plugin à moindre coût qui offre des fonctionnalités similaires, et une LTD ! Ce plug-in Live Search (WP Search Autocomplete) devrait fonctionner immédiatement avec Ivory Search. Vous pouvez également utiliser d'autres moteurs de recherche ; D'après la doc, il suffit de :
Ajoutez l'attribut suivant à l'
FAQ sur l'inscriptioninputdu formulaire :data-swpengine="supplemental"en remplaçant 'supplemental' par le nom de votre moteur de recherche souhaité.
Encore plus facile avec l'oxygène
Ce n'est un secret pour personne que nous aimons Oxygen Builder, alors voici un moyen encore plus simple d'ajouter AJAX Live Search (autocomplétion) avec cet outil.
Remarque : Ce didacticiel et ce plug-in ne fonctionneront pas avec le widget de formulaire de recherche Oxygen, car, comme mentionné dans une section précédente, il n'utilise pas la méthode PHP standard d'insertion d'un formulaire de recherche, et n'inclut pas non plus l'attribut de données nécessaire.
Étapes faciles :
- Ajoutez un bloc de code où vous voulez le formulaire de recherche, collez PHP trouvé ci-dessous (ou collez les shortcodes Hydrogen qui bloqueront automatiquement le code).
- Ajoutez le CSS trouvé ci-dessous à Oxygen Global CSS, modifiez comme vous le souhaitez (principalement les couleurs).
- Installez et activez le plugin Live Search, gratuit sur repo ici.
- Profitez de la gloire de la recherche en direct.
Parce que nous sommes en mesure de placer PHP directement dans les modèles et les pages avec le Page Builder, nous pouvons simplement coller le PHP suivant dans un bloc de code, ajouter le CSS via les paramètres globaux et l'appeler une nuit (assurez-vous que vous avez ajouté le plug-in de recherche en direct, trouvé ici).
Vous pouvez également copier/coller les codes abrégés Hydrogen suivants (si vous avez Hydrogen Pack (revu ici)).
Cliquez simplement sur copier, installez Hydrogen et collez-le dans votre page. CSS sera inclus dans le bloc de code.
Enfin, utilisez le CSS (pris ci-dessus):
Nous suggérons d'insérer ce CSS via le CSS global d'Oxygen.
Voici à quoi devrait ressembler le résultat final :

Si vous souhaitez réutiliser cette pièce, vous pouvez aussi simplement en faire une pièce réutilisable. Tant que le plug-in Live Search est installé, vous devriez être prêt à utiliser une belle barre de recherche AJAX pour vos visiteurs.
<?php get_search_form() ?>
Ou, utilisez simplement le code ci-dessus si vous n'avez pas besoin d'une personnalisation avancée (y compris, mais sans s'y limiter, de meilleures solutions de recherche que la recherche principale de WP). Bien sûr, comme nous pouvons utiliser des codes courts dans ce générateur de pages, vous pouvez également suivre la moitié supérieure de ce didacticiel qui vous guidera dans la création d'un code court à utiliser sur le front-end de votre site Web.
Conclusion
En 2022, il est plus important que jamais d'offrir à vos utilisateurs une excellente expérience et les outils dont ils ont besoin pour accéder au contenu qu'ils souhaitent. Cet article a présenté plusieurs méthodes d'installation de la recherche Ajax en direct de WordPress sur un site Web en moins de 15 minutes.
Il existe plusieurs méthodes décrites ici, vous pouvez donc choisir de l'utiliser sur des fichiers de modèle de thème, générer des codes abrégés compatibles avec les constructeurs de pages et incorporer encore plus de méthodes. Le plugin utilisé pour réaliser la fonctionnalité de recherche en direct est entièrement gratuit et bien conçu.
Des questions? N'hésitez pas à les laisser dans la section des commentaires ci-dessous.
