Comment ajouter des champs sélectionnés par Select2 dans un formulaire d'inscription WordPress ?
Publié: 2023-02-27Si vous souhaitez créer des formulaires d'inscription avancés, vous pouvez utiliser les champs WordPress Select2 au lieu du champ Select.
Vous vous demandez comment vous pouvez faire cela ? Eh bien, vous êtes au bon endroit !
Dans cet article, vous apprendrez ce qu'est le champ WordPress Select2, sa signification et sa différence par rapport au champ Select standard.
Nous passerons également en revue le processus étape par étape d'ajout du champ à un formulaire d'inscription. Alors, assurez-vous de lire l'article jusqu'à la fin!
Table des matières
Qu'est-ce que Select2 ? En quoi est-ce différent de la sélection standard ?
En termes simples, la technologie Select2 vous offre des champs Select personnalisables. Cela signifie que vous pouvez ajouter des fonctionnalités telles que la recherche, le balisage, le défilement infini, etc., au champ Sélectionner.
Maintenant, vous devez vous demander en quoi le champ Select2 diffère du champ Select standard. Découvrons-le!
Sélect vs Sélect2
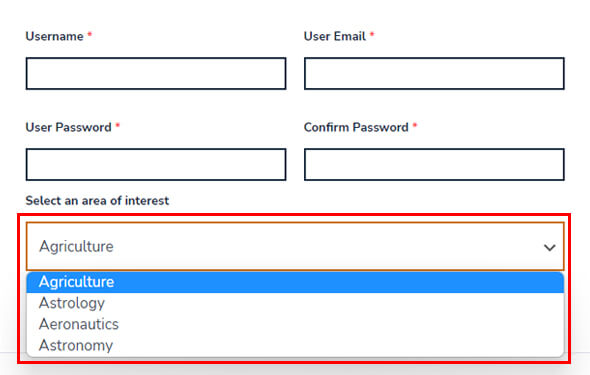
Le champ Sélectionner standard présente une liste des options disponibles dans une liste déroulante. L'utilisateur peut sélectionner l'une de ces options en faisant défiler pour trouver l'option.

Le champ Select2 a toutes les opérations offertes par le champ Select standard. Ainsi, il permet également aux utilisateurs de sélectionner l'une des options disponibles.
Cependant, Select2 offre plus de flexibilité et de personnalisation.
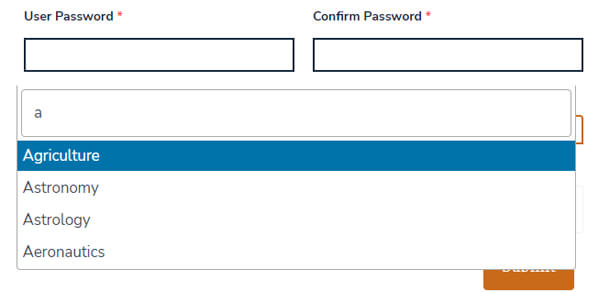
Il donne à l'utilisateur un champ de recherche dans lequel il peut saisir l'option. L'option correspondante est alors automatiquement affichée à l'utilisateur.

De plus, les champs Select2 facilitent également le balisage et le défilement infini, contrairement aux champs Select standard.
Select2 vs Multi Select2
La technologie Select2 prend en charge les zones de sélection à valeur unique et à valeurs multiples. La zone de sélection à valeur unique est simplement connue sous le nom de champ Select2.
D'autre part, la zone de sélection à valeurs multiples est appelée champ Multi Select2 ou Pillbox.
Ils sont assez similaires dans leur fonctionnement; ils prennent tous deux en charge les zones de sélection personnalisables.
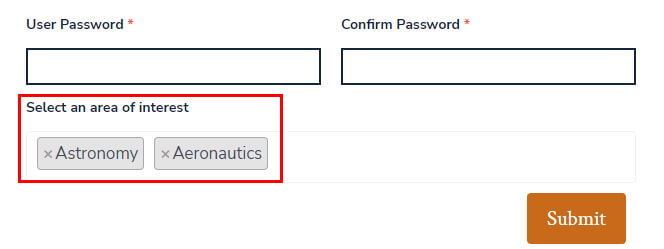
La seule différence majeure est que Multi Select2 permet aux utilisateurs de choisir plusieurs options parmi les options disponibles. Toutes les options sélectionnées par l'utilisateur apparaissent à l'intérieur de la boîte, comme des piluliers, d'où le nom.

Cette fonctionnalité n'est pas présente dans le champ Select2 normal.
Pourquoi ajouter un champ WordPress Select2 dans un formulaire d'inscription ?
L'introduction aux champs Select2 vous a aidé à mieux comprendre cette technologie.
Mais quelle valeur cela ajoute-t-il à un formulaire d'inscription ? Pourquoi ne pas simplement utiliser le champ de sélection standard pour l'enregistrement ?
Eh bien, regardons quelques raisons pour lesquelles vous devriez ajouter un champ Select2 WordPress à un formulaire d'inscription :
- Le champ Select2 aide les utilisateurs à trouver facilement la bonne option avec le champ de recherche.
- Les utilisateurs n'ont pas besoin de faire défiler toute la liste pour trouver le choix qu'ils recherchent.
- Vous pouvez laisser les utilisateurs rechercher et choisir plusieurs choix.
- Le champ prend en charge le défilement infini, de sorte que les options continuent de se charger lorsque l'utilisateur fait défiler vers le bas.
- Les champs Select2 rendent le processus d'inscription rapide et facile pour les utilisateurs.
- L'excellente expérience utilisateur encourage les utilisateurs à remplir et à soumettre des formulaires d'inscription.
C'est pourquoi nous vous suggérons d'ajouter un champ Select2 aux formulaires d'inscription au lieu du champ Select standard.
Et quelle est la meilleure façon d'ajouter des champs Select2 à un formulaire personnalisé ? Explorons cela dans la section suivante.
Meilleur moyen d'ajouter des champs Select2 dans un formulaire d'inscription
WordPress ne vous permet pas d'ajouter des champs Select2 au formulaire d'inscription par défaut sans codage approfondi.
Mais pourquoi compter sur le codage alors que vous pouvez utiliser les champs Select2 de manière beaucoup plus simple ?
Le plug-in d'enregistrement des utilisateurs vous aide à insérer et à personnaliser les champs Select2 et Multi Select2 dans les formulaires d'inscription sans codage.

Tout ce dont vous avez besoin est son extension Advanced Fields. C'est pourquoi c'est le meilleur moyen d'ajouter des champs Select2 aux formulaires d'inscription.

De plus, User Registration est un plugin de formulaire d'inscription.
Par conséquent, vous pouvez créer un nombre illimité de formulaires d'inscription personnalisés avec des champs Select2 pour votre site. Et l'interface de construction par glisser-déposer rend le processus super rapide !
De plus, l'enregistrement des utilisateurs est le complément parfait aux sites Web WooCommerce. Cet incroyable plugin WordPress vous aide à créer des formulaires d'inscription WooCommerce personnalisés et à les synchroniser avec la page de paiement.
Ce ne sont là que quelques points saillants du plug-in d'enregistrement des utilisateurs. Si vous souhaitez en savoir plus sur ce plugin, veuillez visiter la page officielle.
Pour l'instant, poursuivons avec le guide étape par étape, où nous utiliserons l'enregistrement de l'utilisateur pour démontrer le processus.
Comment ajouter un champ Select2 dans un formulaire d'inscription WordPress ?
Voici un guide complet pour ajouter des champs WordPress Select2 dans un formulaire d'inscription.
Mettez en œuvre toutes les étapes avec soin et vous devriez avoir un formulaire d'inscription personnalisé avec le champ Select2 prêt en un rien de temps !
Étape 1 : Configurer l'enregistrement des utilisateurs Pro
L'installation et l'activation de User Registration Pro sur votre site Web constituent la première étape. C'est la version premium du plugin gratuit d'enregistrement des utilisateurs.
Pour obtenir le plug-in pro, achetez l'un des trois plans tarifaires sur le site officiel de l'enregistrement des utilisateurs.
Ensuite, configurez User Registration Pro sur votre site Web. Si vous avez besoin d'aide pour le faire, suivez notre guide sur la façon d'installer correctement l'enregistrement des utilisateurs.
Une fois que vous avez configuré le plugin avec succès, vous pouvez passer à l'étape suivante.
Étape 2 : Installer et activer le module complémentaire Advanced Fields
User Registration Pro vous donne accès au module complémentaire Advanced Fields.
Comme son nom l'indique, il ajoute plusieurs champs avancés au générateur de formulaires, notamment les champs Select2 et Multi Select2.

Donc, pour les utiliser, vous devez installer et activer le module complémentaire Advanced Fields .
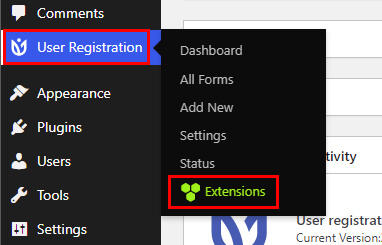
Vous pouvez le faire facilement à partir de la page Enregistrement de l'utilisateur >> Extensions sur votre tableau de bord WordPress.


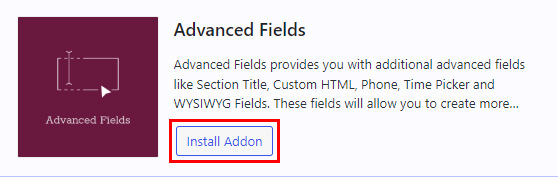
Ici, recherchez le module complémentaire et cliquez sur son bouton Installer le module complémentaire . Une fois l'installation terminée, appuyez sur le bouton Activer .

Vous êtes maintenant prêt à utiliser les champs Select2 WordPress dans votre formulaire d'inscription.
Étape 3 : créer un nouveau formulaire d'inscription avec des champs Select2
Dans la troisième étape, créons un nouveau formulaire d'inscription où vous pouvez ajouter les champs Select2.
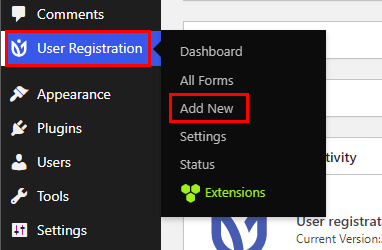
Commencez par accéder à Enregistrement de l'utilisateur >> Ajouter un nouveau .

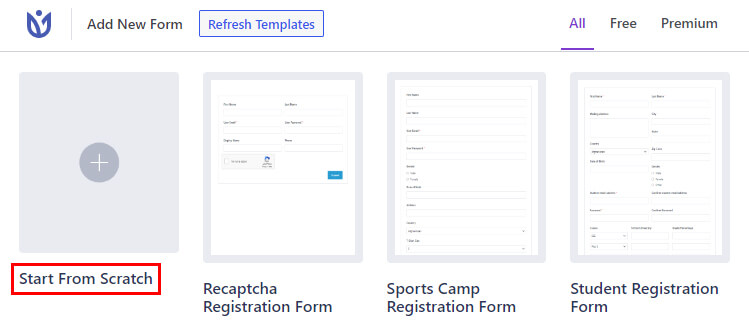
Comme vous pouvez le constater, vous pouvez choisir un modèle prédéfini pour un démarrage rapide.
L'inscription des utilisateurs propose divers modèles tels que le formulaire d'inscription des étudiants , le formulaire de soumission d'annonces , etc.

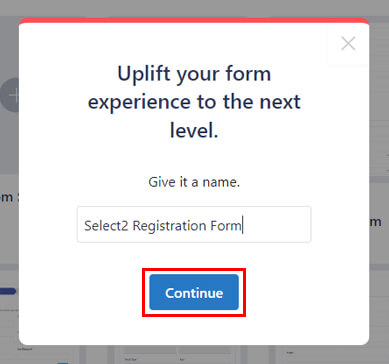
Sinon, vous pouvez commencer à créer le formulaire d'inscription à partir de zéro. Cliquez sur Démarrer à partir de zéro et nommez le formulaire.

Une fois que vous avez appuyé sur Continuer , vous serez redirigé vers le générateur de formulaires par glisser-déposer.
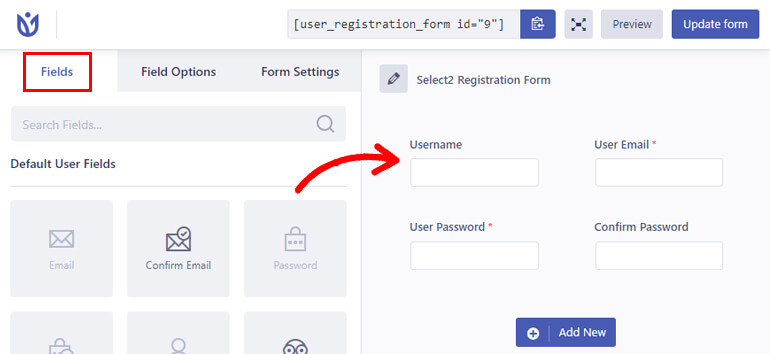
Le formulaire comporte quatre champs par défaut : Nom d'utilisateur , E-mail de l'utilisateur , Mot de passe de l'utilisateur et Confirmer le mot de passe .

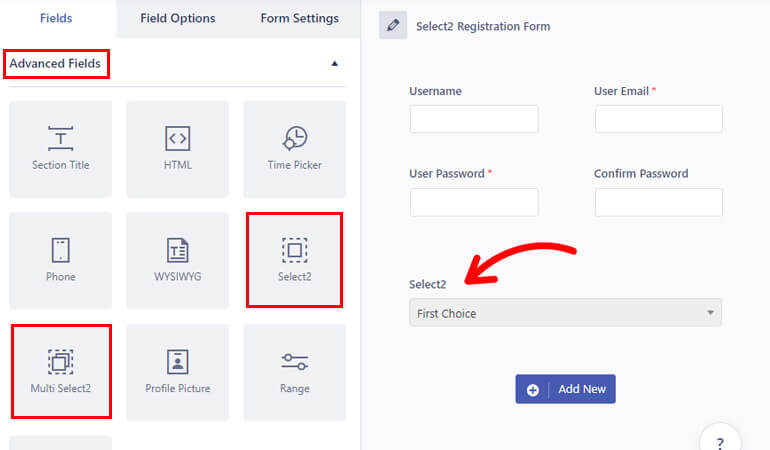
Vous pouvez faire glisser le reste des champs dont vous avez besoin de la gauche vers le formulaire de droite. Vous pouvez également réorganiser le placement des champs en les faisant simplement glisser.
Plus important encore, assurez-vous d'ajouter également les champs Select2 au formulaire.

L'enregistrement de l'utilisateur comprend deux types de champs Select2 : Select2 et Multi Select2 . Vous pouvez ajouter l'un ou l'autre de ces champs au formulaire selon vos besoins.
Lorsque vous avez terminé, appuyez sur le bouton Mettre à jour le formulaire en haut.

Par conséquent, vous avez créé un nouveau formulaire d'inscription avec le champ Select2 WordPress.
Étape 4 : Personnalisez les champs Select2 et Multi Select2
La meilleure chose à propos de l'enregistrement des utilisateurs est que vous pouvez personnaliser tous les champs que vous ajoutez au formulaire.
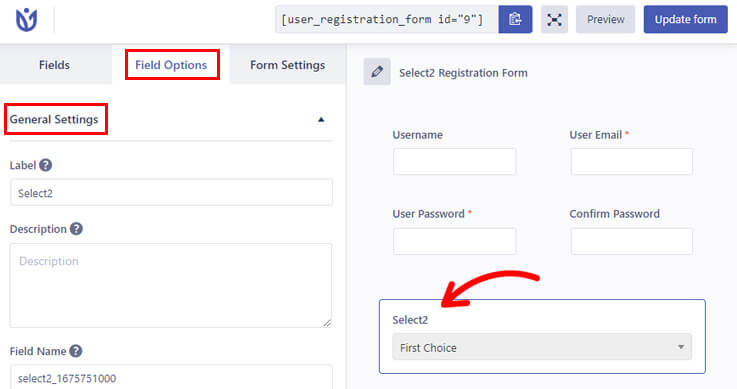
Tout ce que vous avez à faire est de cliquer sur le champ que vous souhaitez modifier et ses options de champ s'ouvriront sur la gauche.
Alors, cliquez sur le champ Select2 que vous avez ajouté. À partir de ses options de champ , vous pouvez modifier les paramètres suivants :
réglages généraux
À partir de cette section, vous pouvez modifier l'étiquette du champ, sa description, etc. Vous pouvez également rendre le champ obligatoire, masquer son étiquette ou activer l'info-bulle.

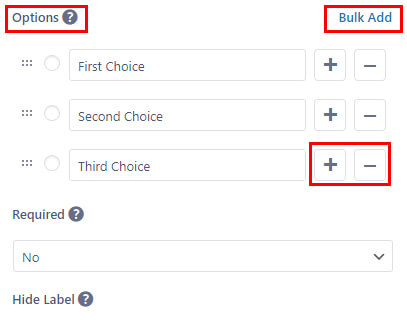
En outre, la section Options vous aide à ajouter, modifier et supprimer des options. Cliquez sur + pour ajouter une option et sur – pour la supprimer. Vous pouvez modifier les noms des choix en modifiant la zone de texte.

De plus, vous pouvez réorganiser les options en les faisant glisser vers le haut ou vers le bas. Et si vous avez une longue liste d'options, le plugin vous permet de les ajouter en masse .
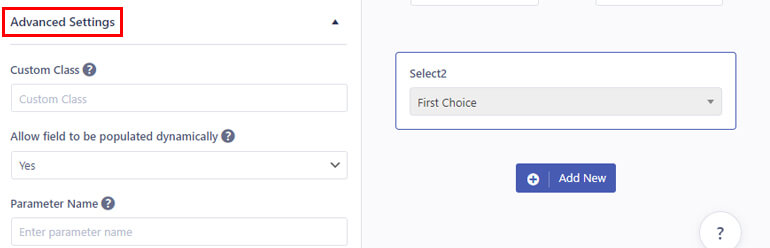
Réglages avancés
Les paramètres avancés vous permettent d'ajouter des classes CSS personnalisées pour le champ. Vous pouvez également autoriser le remplissage dynamique du champ en fournissant un nom de paramètre.

Il est important de noter que les options de champ varient pour chaque champ de formulaire.
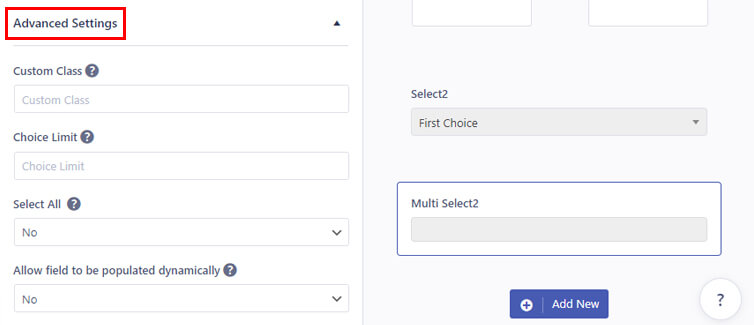
Par exemple, le champ Multi Select2 a des paramètres généraux similaires. Cependant, les paramètres avancés proposent deux nouvelles options :

- Limite de choix : définissez le nombre maximal de choix qu'un utilisateur peut sélectionner.
- Sélectionner tout : permet aux utilisateurs de sélectionner tous les choix disponibles dans la liste.
Alors, personnalisez chaque champ en conséquence et cliquez sur le bouton Mettre à jour le formulaire .
Étape 5 : Configurer les paramètres du formulaire d'inscription
Votre formulaire d'inscription n'est pas complet tant que vous n'avez pas configuré ses paramètres de formulaire.
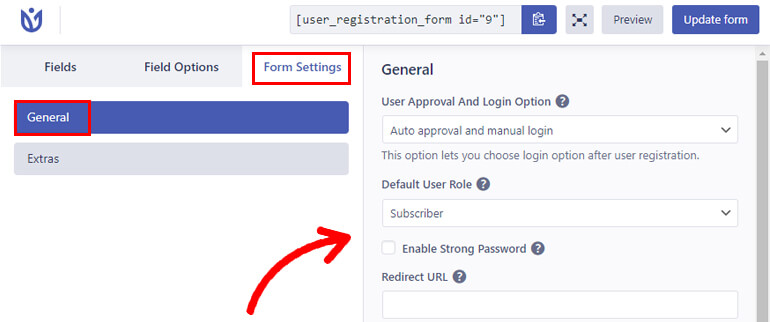
Pour ce faire, accédez à l'onglet Paramètres du formulaire dans le générateur. Ici, vous pouvez configurer deux types de paramètres : Général et Extras .

La section Général vous permet de choisir une option d'approbation et de connexion de l'utilisateur , un rôle d'utilisateur par défaut , un modèle de formulaire , etc.
Vous pouvez également activer les mots de passe forts et la prise en charge CAPTCHA. En plus de cela, vous pouvez définir l'URL de redirection , le texte du bouton de soumission , la classe de formulaire , etc.
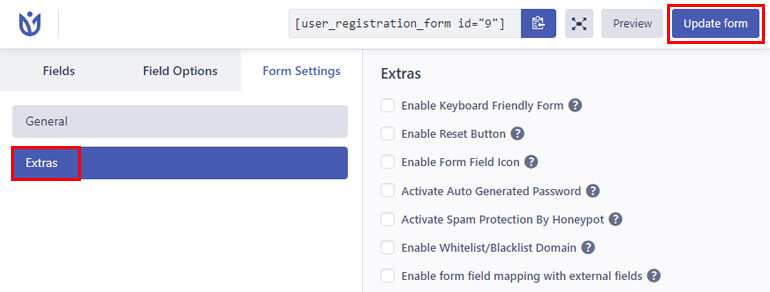
Les paramètres Extras vous permettent d'activer le formulaire convivial pour le clavier , d'activer la protection anti-spam par Honeypot , d'activer le domaine de la liste blanche/noire , etc.

Lorsque vous avez terminé la configuration, appuyez sur le bouton Mettre à jour le formulaire .
Étape 6 : Affichez le formulaire d'inscription personnalisé sur votre site
Enfin, votre formulaire d'inscription avec le champ Select2 est prêt à être publié sur votre site.
Pour ce faire, ouvrez la page existante ou postez là où vous souhaitez afficher le formulaire personnalisé.
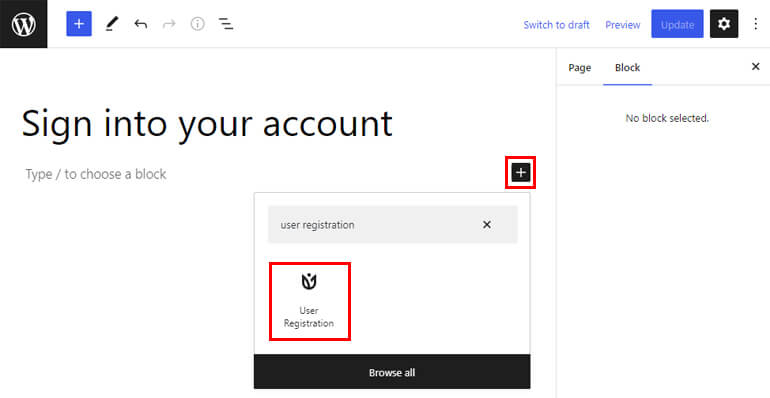
Cela vous amène à l'éditeur Gutenberg. Ici, cliquez sur le bloc d'insertion et ajoutez le bloc d'enregistrement d'utilisateur à la page.

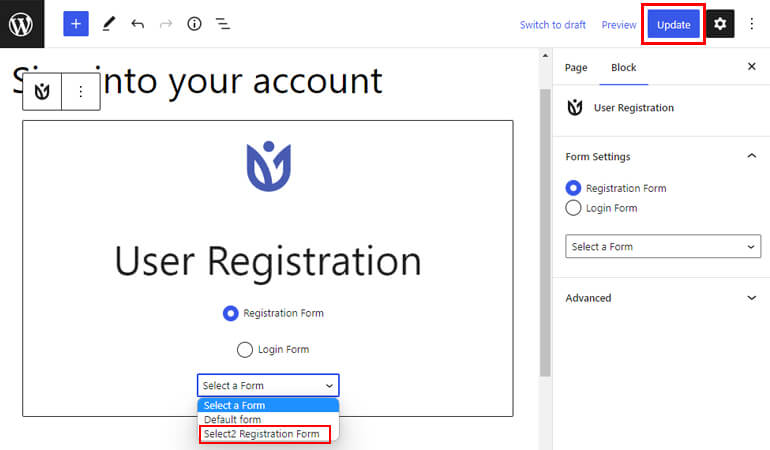
Ensuite, sélectionnez le bouton radio Formulaire d'inscription et choisissez le formulaire que vous avez créé précédemment dans la liste déroulante.

Enfin, cliquez sur le bouton Mettre à jour en haut pour mettre le formulaire en ligne sur votre site.
Si vous créez une nouvelle page ou un nouveau message, suivez les mêmes étapes que ci-dessus. Ensuite, appuyez sur le bouton Publier à la fin.
Toutes nos félicitations! Maintenant, votre site Web a un formulaire d'inscription personnalisé avec le champ Select2 WordPress.
Emballer!
Cela conclut notre article sur la façon d'ajouter des champs WordPress Select2 dans un formulaire d'inscription.
Pour résumer, vous pouvez ajouter des champs Select2 au lieu des champs Select standard pour créer des formulaires d'inscription plus avancés.
Et le plug-in d'enregistrement des utilisateurs vous aide à le faire sans tracas. Tout ce que vous avez à faire est d'ajouter les champs Select2 et Multi Select2 à votre formulaire et de les personnaliser.
En plus de cela, l'enregistrement des utilisateurs est également utile pour empêcher l'enregistrement de spam, changer l'URL de connexion par défaut en une URL personnalisée, et plus encore.
En savoir plus sur ce puissant plugin via notre blog. Vous pouvez également consulter les didacticiels vidéo sur notre chaîne YouTube.
Suivez-nous également sur Twitter et Facebook pour rester informé des nouveaux articles.
