Comment vendre des produits sur WordPress sans WooCommerce
Publié: 2025-03-03WooCommerce est depuis longtemps la solution par défaut pour vendre des produits sur des sites WordPress. Maintenant, ne vous méprenez pas, sa place sur le mont Rushmore 🗿 des plugins de commerce électronique est bien méritée. Cependant, cela n'en fait pas toujours le meilleur choix pour chaque scénario de vente de produit.
Selon ce que vous vendez et comment vous voulez le vendre, WooCommerce pourrait en fait être exagéré. Il peut ajouter une complexité inutile à votre site, ralentir les temps de chargement de la page et nécessiter des modules complémentaires coûteux pour les fonctionnalités qui sont standard avec d'autres solutions.
Heureusement, WordPress propose plusieurs alternatives fantastiques. Un de mes favoris personnels est un plugin appelé WP Full Pay. Ce que j'aime, c'est son adaptabilité - il peut être extrêmement léger et simple si vous le souhaitez, mais il est également hautement personnalisable si vous avez besoin d'une solution plus complexe.
Je vais vous montrer comment commencer avec lui dans un instant, mais je veux d'abord comparer brièvement WP Pay Pay à WooCommerce afin que vous puissiez décider si c'est le bon choix pour vous.
WP Full Pay vs WooCommerce: en un coup d'œil 👀
| WP PALLE PAY | Woocommerce | |
|---|---|---|
| Prix | Version gratuite avec des frais de transaction de 5% (en plus des frais de traitement standard standard) ou une version payée sans frais supplémentaires (autres que Stripe). | Le plugin de base est gratuit, mais la plupart des magasins ont besoin d'extensions payantes et toutes les options de traitement des paiements ont une sorte de frais. Cela comprend l'extension de traitement des paiements la plus populaire - Woopayments. |
| Méthodes de paiement | Accès à plus de 100 devises et de nombreuses méthodes de paiement par l'intégration de Stripe - y compris les cartes de crédit, Apple Pay, Google Pay et les options de paiement régional. | Woopayments propose plusieurs méthodes de paiement, notamment des cartes de crédit, des portefeuilles numériques et des options d'achat-paiement-plus-plus. Disponible dans plus de 40 pays avec plus de 135 devises soutenues. |
| Difficulté de configuration | La configuration de base est simple, mais peut être largement personnalisée avec des webhooks, des CSS personnalisés et d'autres fonctionnalités avancées si nécessaire. Échelles de complexité en fonction de vos exigences. | Nécessite plus de pas de configuration à l'avance quelle que soit la complexité du magasin. |
| Impact de la vitesse de la page | Impact minimal sur les temps de chargement du site avec des options d'incorporation légères. | Peut avoir un impact significatif sur les performances, en particulier avec des extensions multiples et de grands catalogues de produits. |
| Mieux pour | Produits numériques et magasins de petite à moyenne taille vendant des produits physiques ou des abonnements. | De grands catalogues, des produits physiques ayant des besoins d'expédition complexes et des entreprises nécessitant une gestion détaillée des stocks. |
Le plugin WP Full Pay est maintenu par la même équipe qui est derrière le thème.
Comment utiliser WP Full Pay pour vendre des produits sur votre site WordPress 💰
Si vous avez regardé le tableau ci-dessus et que vous avez décidé que WP était un bien rémunéré pour vos besoins de vente de produits, il est temps de le configurer. Le processus lui-même n'est pas difficile, mais il faut un peu de temps pour tout mettre en place. En gros, cela ressemble à ceci:
- Installer et activer le plugin
- Connectez-vous à Stripe (et configurez un compte commercial Stripe si vous n'en avez pas déjà)
- Ajoutez votre premier produit au compte Stripe
- Éventuellement: définir les taux d'imposition et autres détails
- Créer un formulaire de paiement. Importez des produits de Stripe dans WP Full Pay.
- Insérer le formulaire dans une page ou un message
- Tester et ajuster ou tester et aller en direct
De toutes les étapes, probablement la plus longue (si vous ne l'avez pas déjà fait) est de s'inscrire à un compte commercial Stripe. Soyez prêt à réserver quelques minutes pour cela et à avoir toutes les informations sur votre entreprise à portée de main. À part cela, le reste devrait couler comme de l'eau - d'autant plus que je vais vous guider.
1. Installer et activer le salaire complet WP
La toute première chose que vous devrez faire est d'installer et d'activer le plugin.
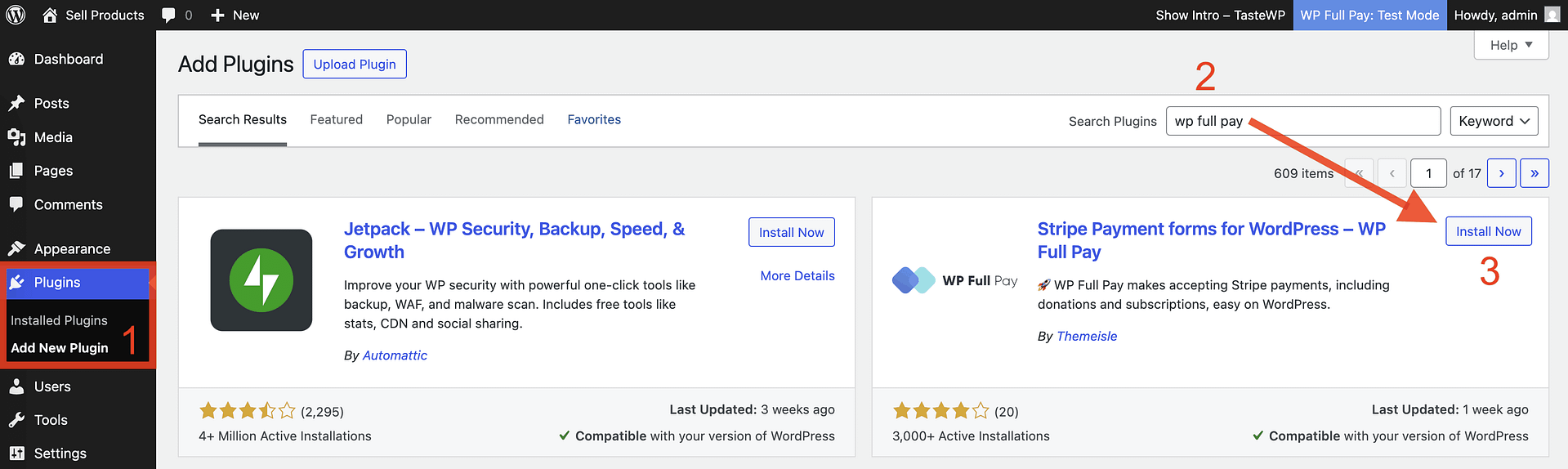
- Depuis votre tableau de bord WP-Admin, accédez aux plugins → Ajouter un nouveau plugin .
- Ensuite, dans la fenêtre des plugins de recherche , saisissez la rémunération complète de WP .
- Lorsque vous le voyez remplir, appuyez sur Installer maintenant , suivi de l'activation .

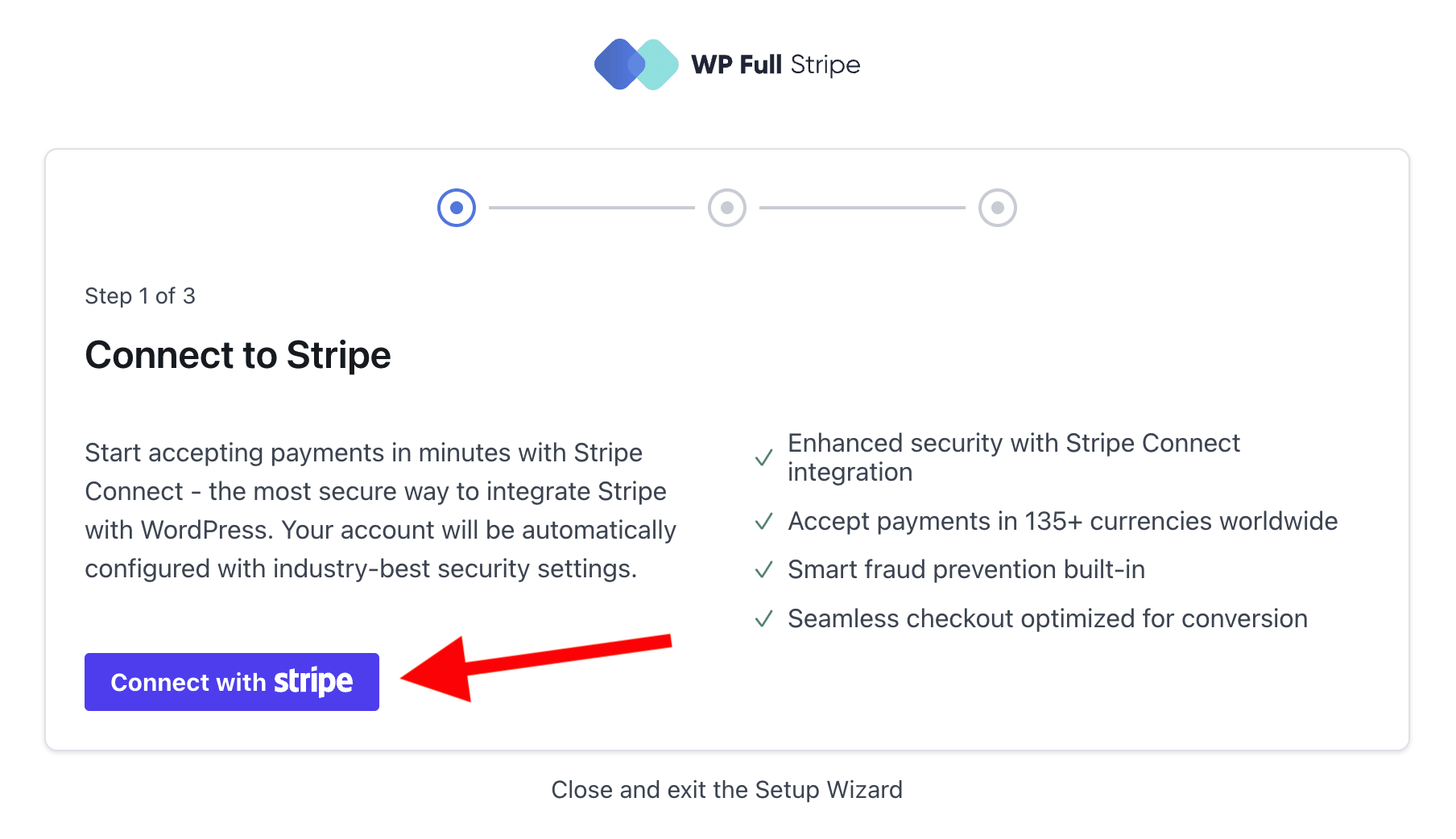
Rien de trop compliqué ici. Après avoir activé le plugin, vous serez redirigé vers un assistant de configuration qui vous incitera à…
2. Connectez-vous à Stripe
Cette étape pourrait prendre moins d'une minute ou potentiellement cinq à dix minutes.

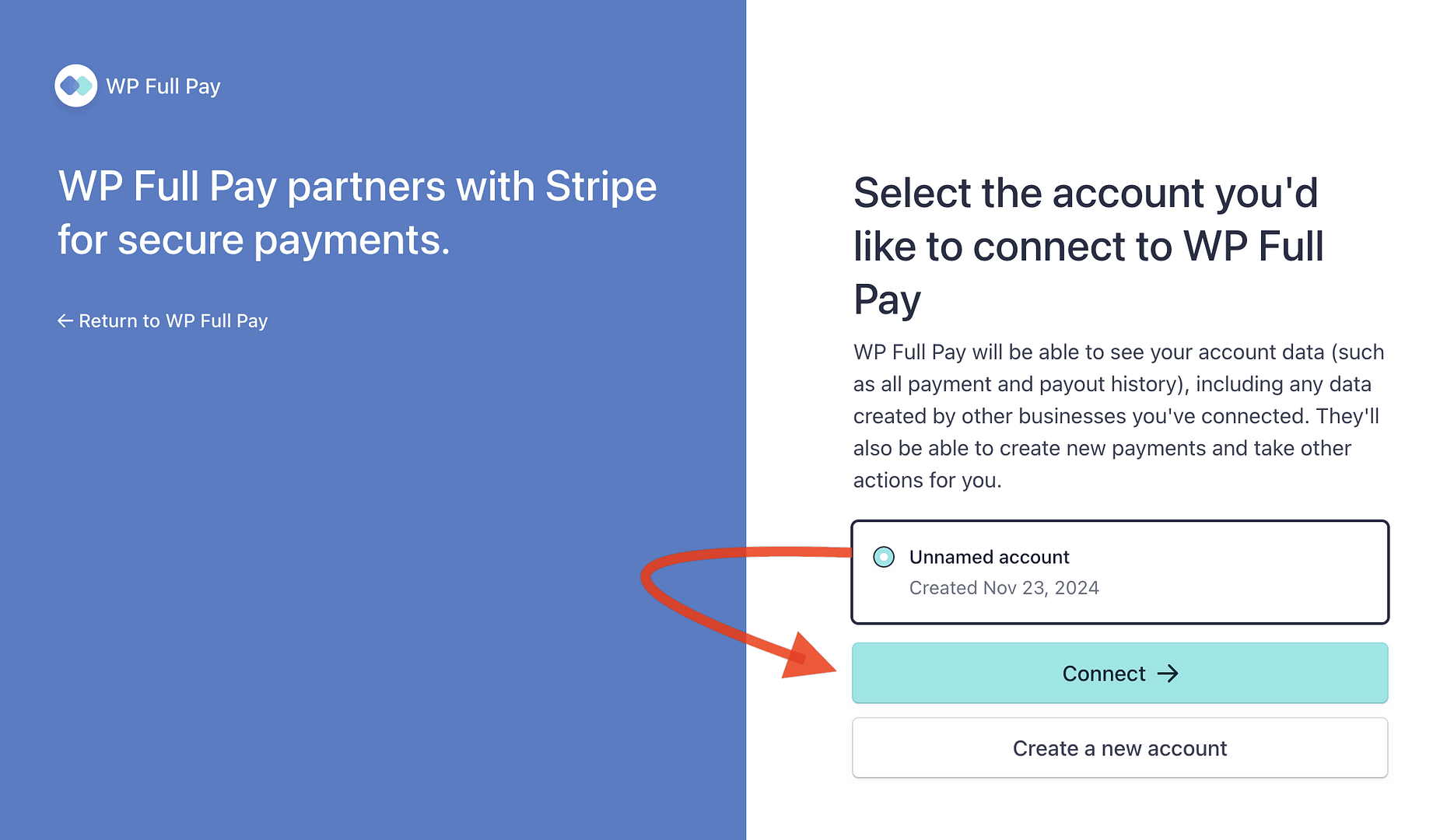
Si vous avez déjà une configuration de compte Business Stripe , vous le parcourerez plus rapidement que vous ne pouvez compter à 20:

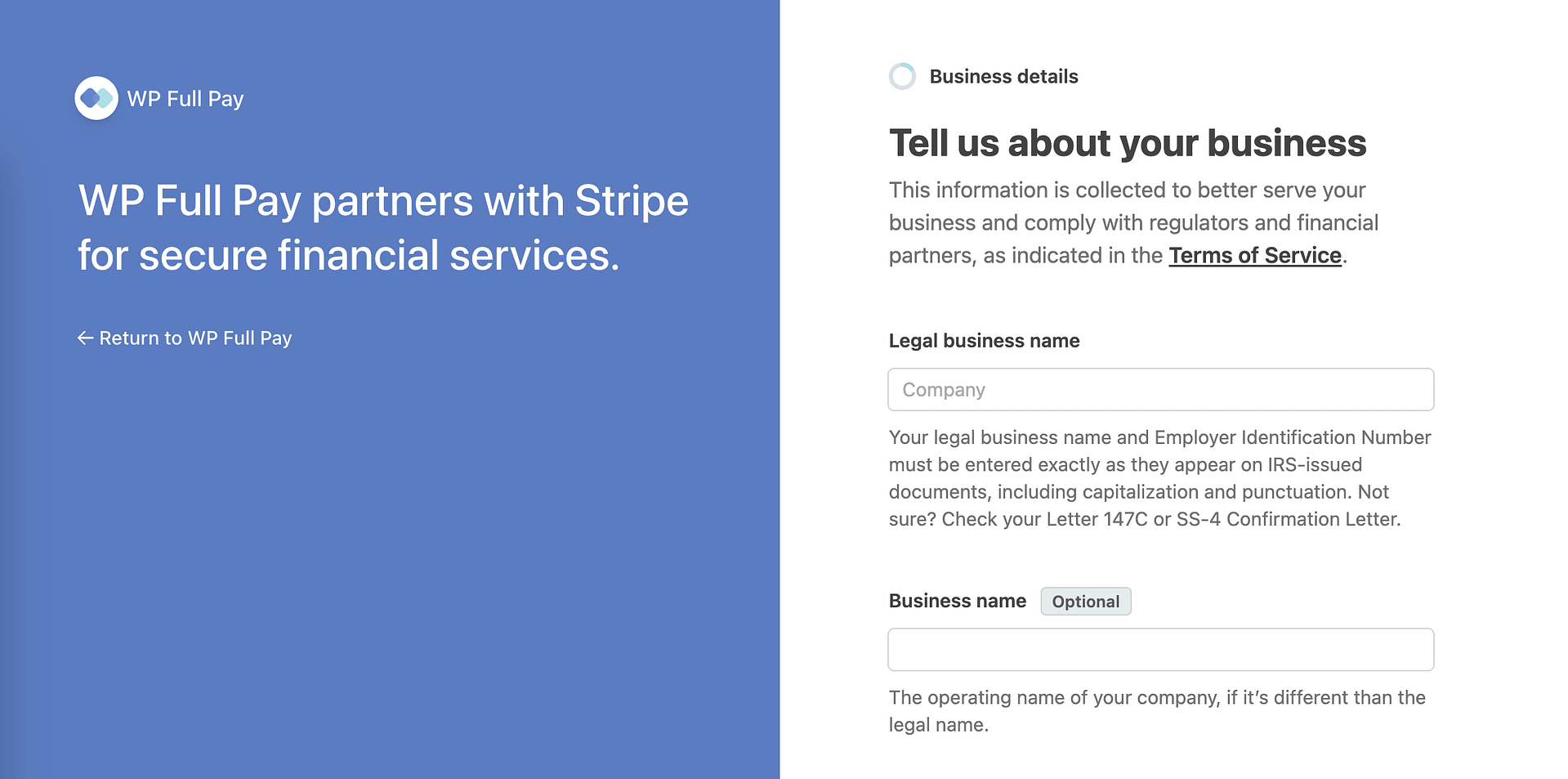
D'un autre côté, si vous n'en avez pas encore , vous devrez remplir ce vaste questionnaire sur votre entreprise:

Comme je l'ai mentionné il y a un instant, cela peut potentiellement être l'étape la plus longue de l'ensemble du processus. Mais tant que vous avez toutes vos informations commerciales, cela ne devrait pas prendre trop longtemps.
3. Ajouter le premier produit au compte Stripe
Une fois que vous êtes connecté à votre compte Stripe existant (ou nouveau), vous pouvez ajouter votre premier produit.
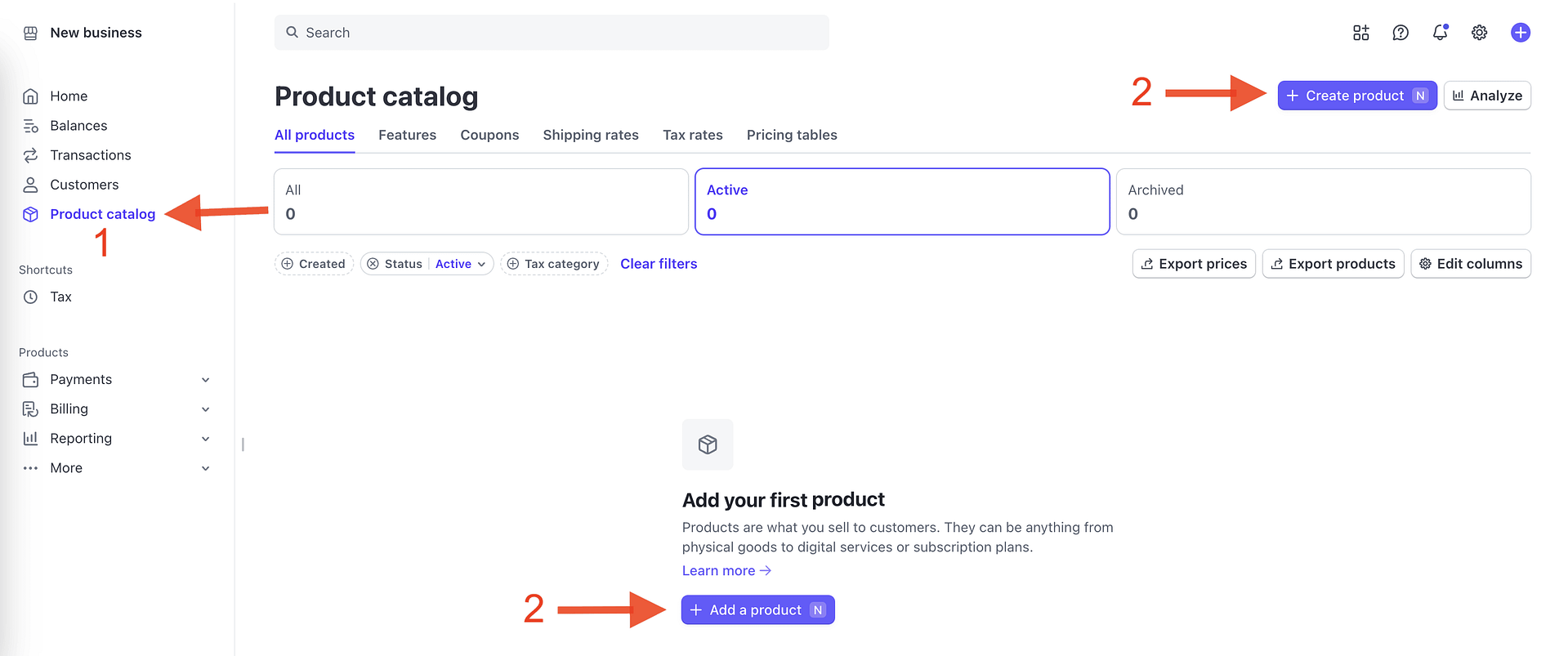
À l'aide du menu latéral de gauche, accédez au catalogue de produits .
Cliquez ensuite sur Ajouter un produit en bas au centre de votre écran ou créez un produit en haut à droite.

Les deux boutons vous conduisent au même endroit afin que vous puissiez Eenie-Meenie-miney votre chemin vers l'un ou l'autre.
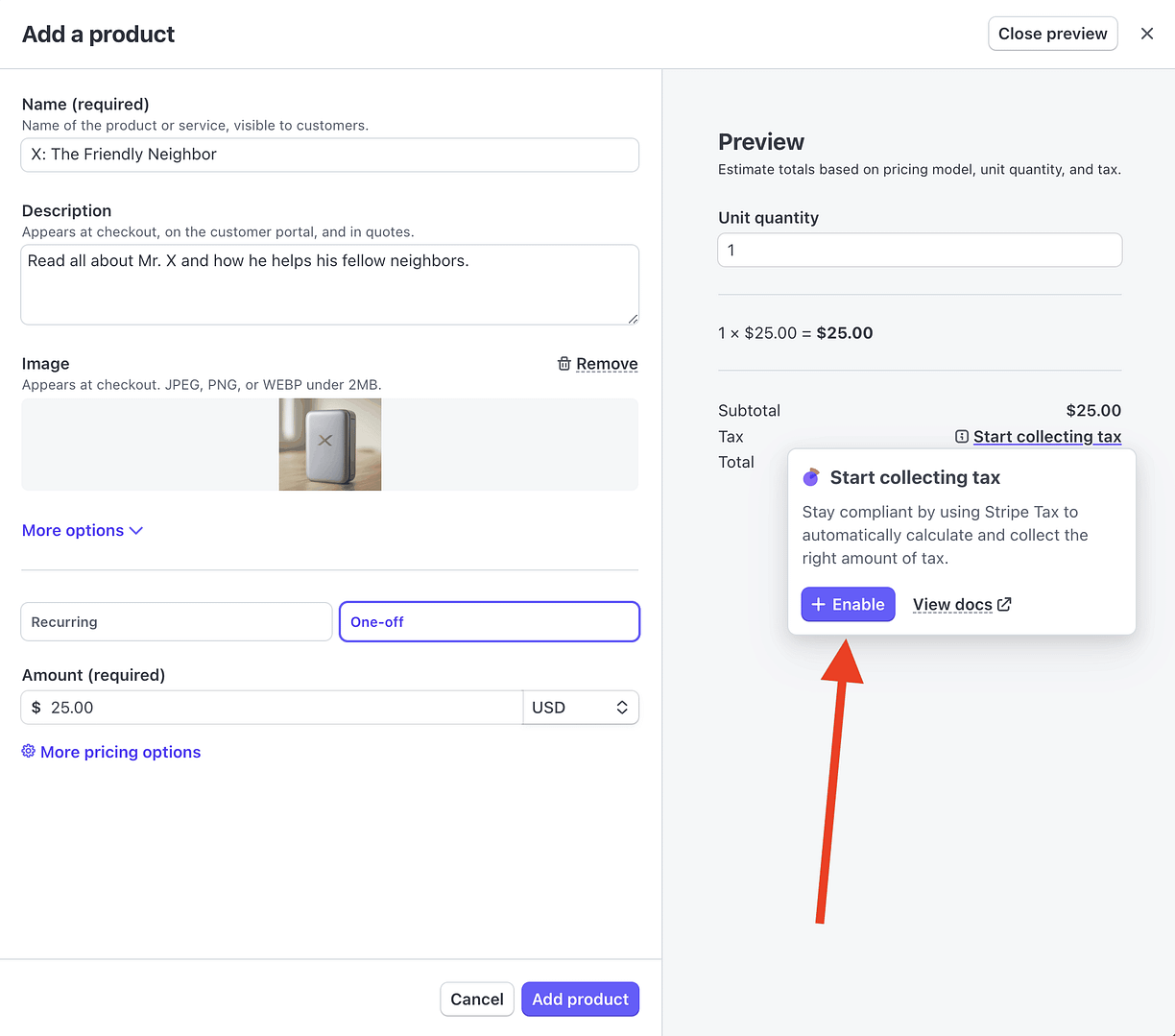
La fenêtre d'ajout d'une fenêtre de produit va ensuite glisser et vous pouvez ajouter votre premier produit. La forme elle-même est simple. Il contient:
- Nom du produit
- Description
- Image du produit
- Basculer entre récurrent (c.-à-d. Abonnement) et unique
- Prix
Il y a aussi deux menus déroulants:
Plus d'options vous permet d'ajouter des descripteurs de relevé pour les paiements récurrents, ce que vos clients verront sur leurs états financiers. Il vous permet également d'ajouter des étiquettes d'unité qui apparaissent sur les reçus, les factures, à la caisse et sur le portail client. Vous pouvez les considérer comme le format dans lequel vous allez vendre votre produit. Par exemple, des billets, des sièges, des niveaux, etc.
Plus d'options de prix vous permet de définir votre modèle de prix entre:
- Taux forfaitaire : Offrez un prix fixe pour une seule unité ou un ensemble.
- Prix du package : prix par package, bundle ou groupe d'unités.
- Le client choisit le prix : vous ou votre client définit le prix au point de vente.
En outre, vous pouvez ajouter des descriptions de prix internes et des clés de recherche , ce qui facilite le respect de l'organisation si vous prévoyez de vendre de nombreux types de produits.
💡 Ces deux fonctionnalités sont particulièrement utiles si vous avez un grand magasin, mais vous êtes toujours catégorique à éviter WooCommerce pour vendre vos produits.

Enfin, il y a une option pour permettre la collecte d'impôts …
4. fixer les taux d'imposition
Cette section du tutoriel est délicate car la façon dont vous gérez les taxes sera extrêmement situationnelle. Il y aura plusieurs variables en jeu, y compris votre emplacement et le (s) type (s) de produits que vous vendrez.
Cela dit, passons en revue deux choses auxquelles vous devez faire attention lorsque vous passez par ceci:
- Code d'impôt sur les produits
- Inclure la taxe dans les prix
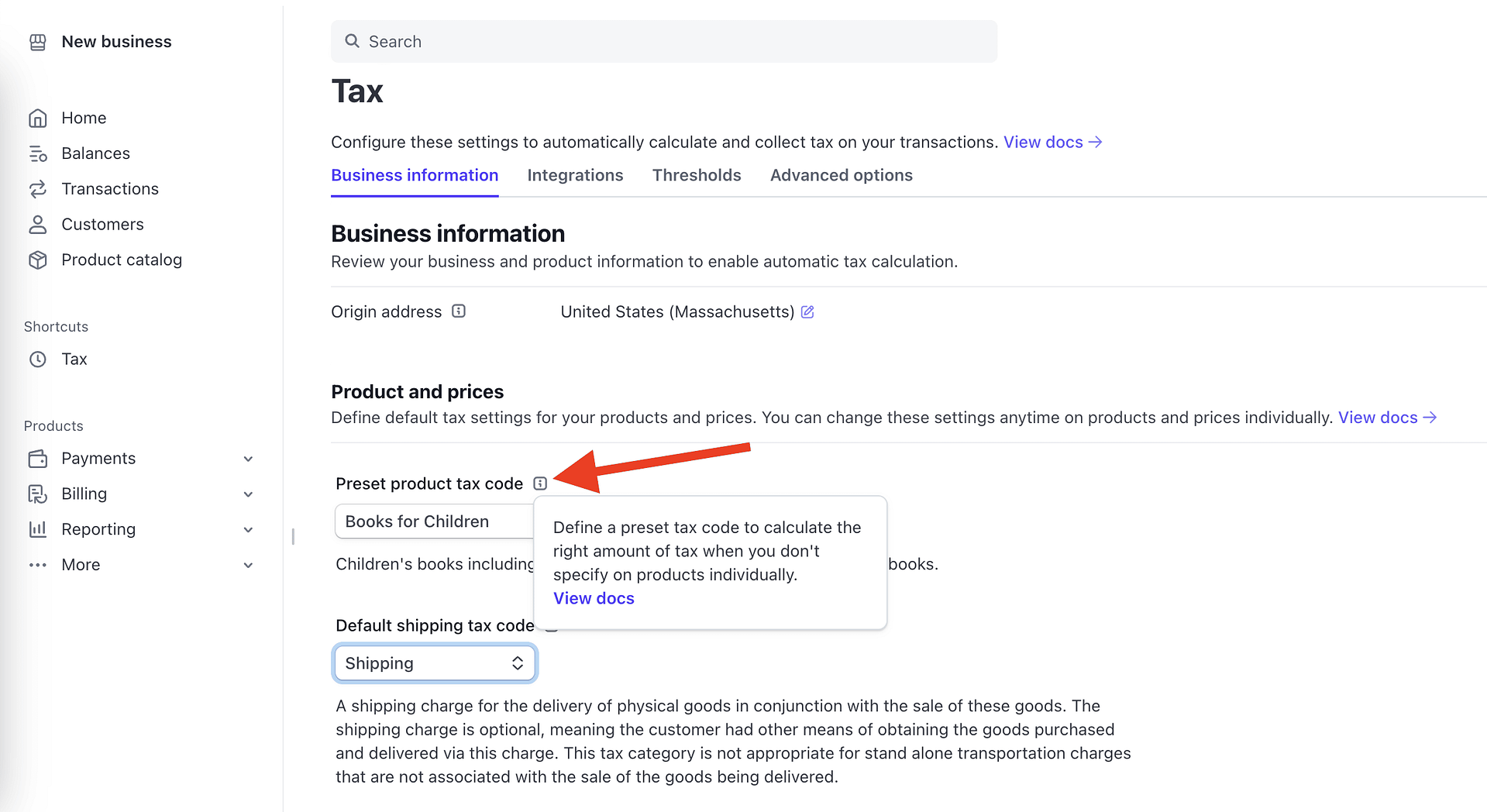
Préréglage du code d'impôt sur les produits
Le domaine des paramètres fiscaux de Stripe peut être quelque peu écrasant et si vous deviez vraiment vous lancer dans toutes les personnalisations, alors vous pourriez passer un certain temps ici.

Heureusement, la plupart des paramètres par défaut sont déjà configurés d'une manière qui suffira à la grande majorité des cas d'utilisation. Néanmoins, il y a encore quelques choses que vous devez décider.
L'un d'eux est le code d'impôt sur les produits prédéfinis :

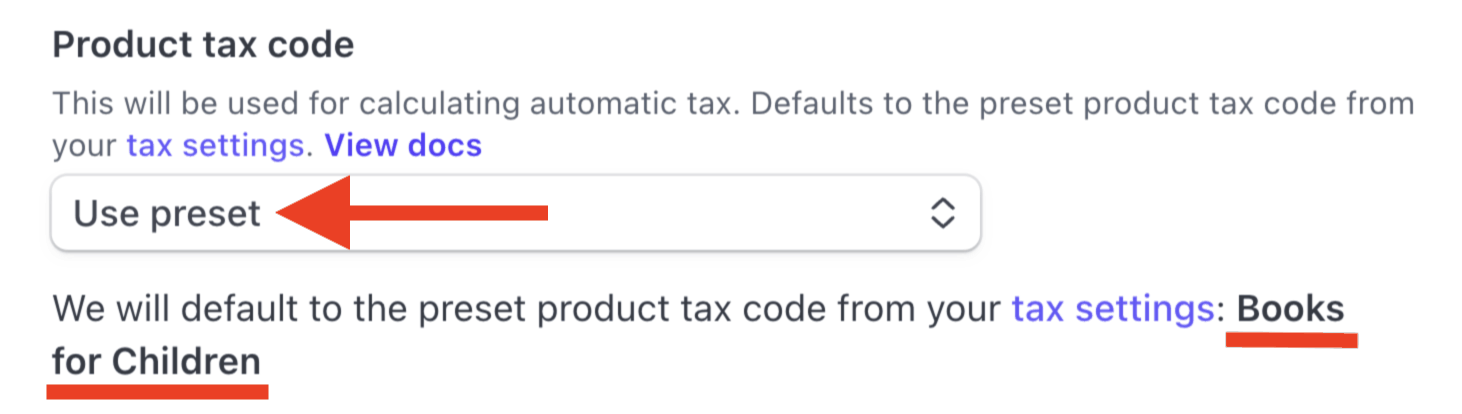
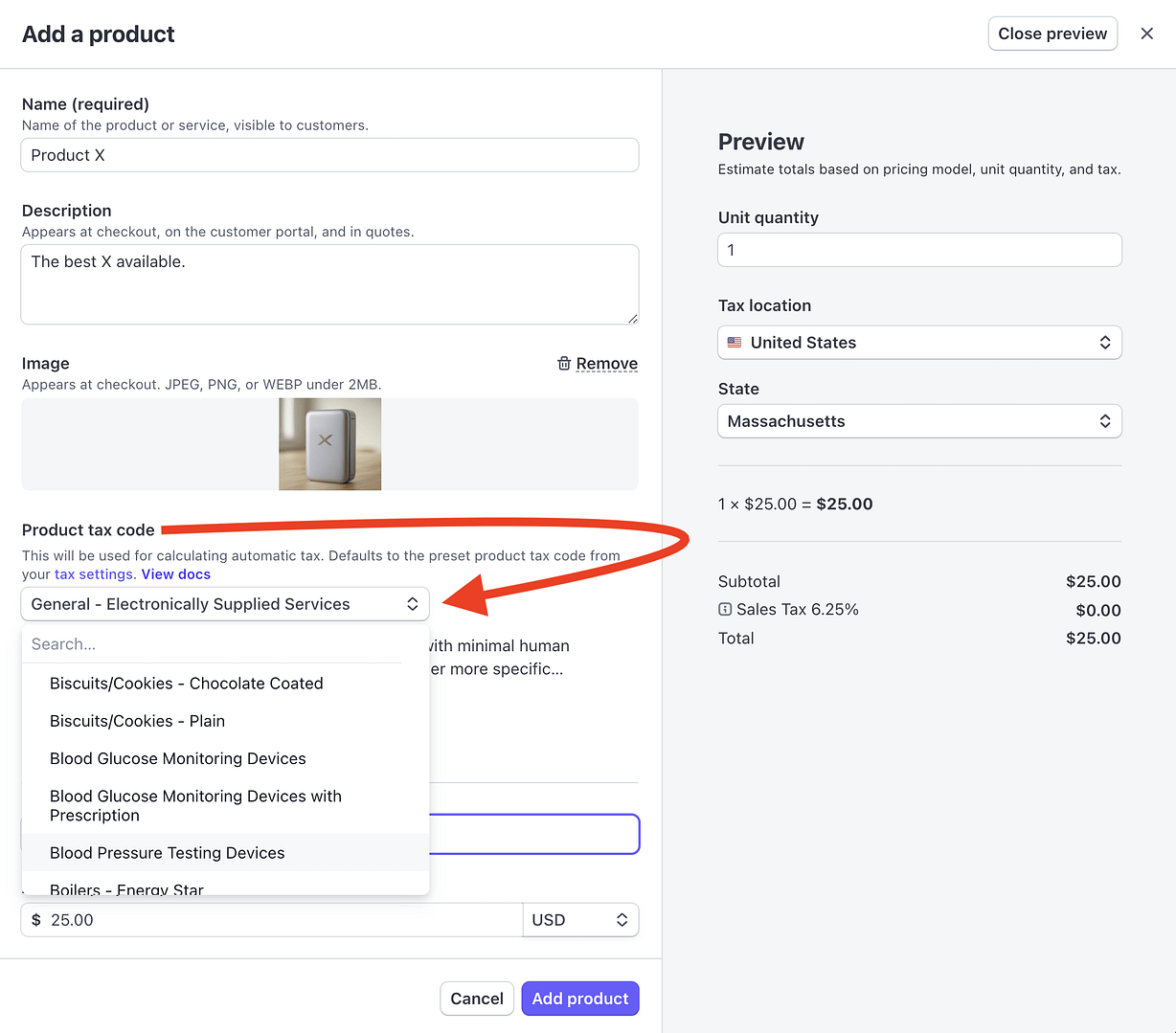
L'objectif du code d'impôt sur le produit Preset est que Stripe ait un taux d'imposition par défaut à facturer sur vos produits. Tout ce que vous sélectionnez ici sera alors reflété sur le formulaire Ajouter un produit :

Il est utile si vous vendez exclusivement un type de produit ou vendez principalement un type de produit.
Et si vous avez besoin de le remplacer, vous pouvez simplement cliquer sur le menu déroulant et choisir un autre type de code fiscal sur un produit par produit:

Taxe sur les prix
Une autre décision importante que vous devez prendre en ce qui concerne les paramètres fiscaux est de savoir comment gérer l'affichage de vos impôts. Stripe vous offre trois options:
- Automatique: Stripe comprendra ou exclura automatiquement la taxe en fonction de la monnaie de l'achat. Pour l'USD et la CAO, la taxe sera exclue du prix, il sera donc ajouté en plus du prix indiqué au client. Pour toutes les autres devises, la taxe sera incluse dans le prix.
- Oui: la taxe sera incluse dans le prix d'achat - le prix indiqué au client comprendra le montant de l'impôt.
- Non: La taxe ne sera pas incluse dans le prix d'achat - une taxe sera ajoutée en plus du prix indiqué au client.
Aucun aperçu supplémentaire n'est nécessaire ici. Votre décision sera largement basée sur la culture d'affichage des prix de l'endroit où vous faites des affaires.
5. Créer un formulaire de paiement
Après avoir ajouté vos produits à Stripe, l'étape suivante consiste à revenir sur votre site WordPress et à créer un formulaire de paiement à l'intérieur de WP Full Pay. Ce formulaire agira comme les intermédiaires pour votre site et votre bande.
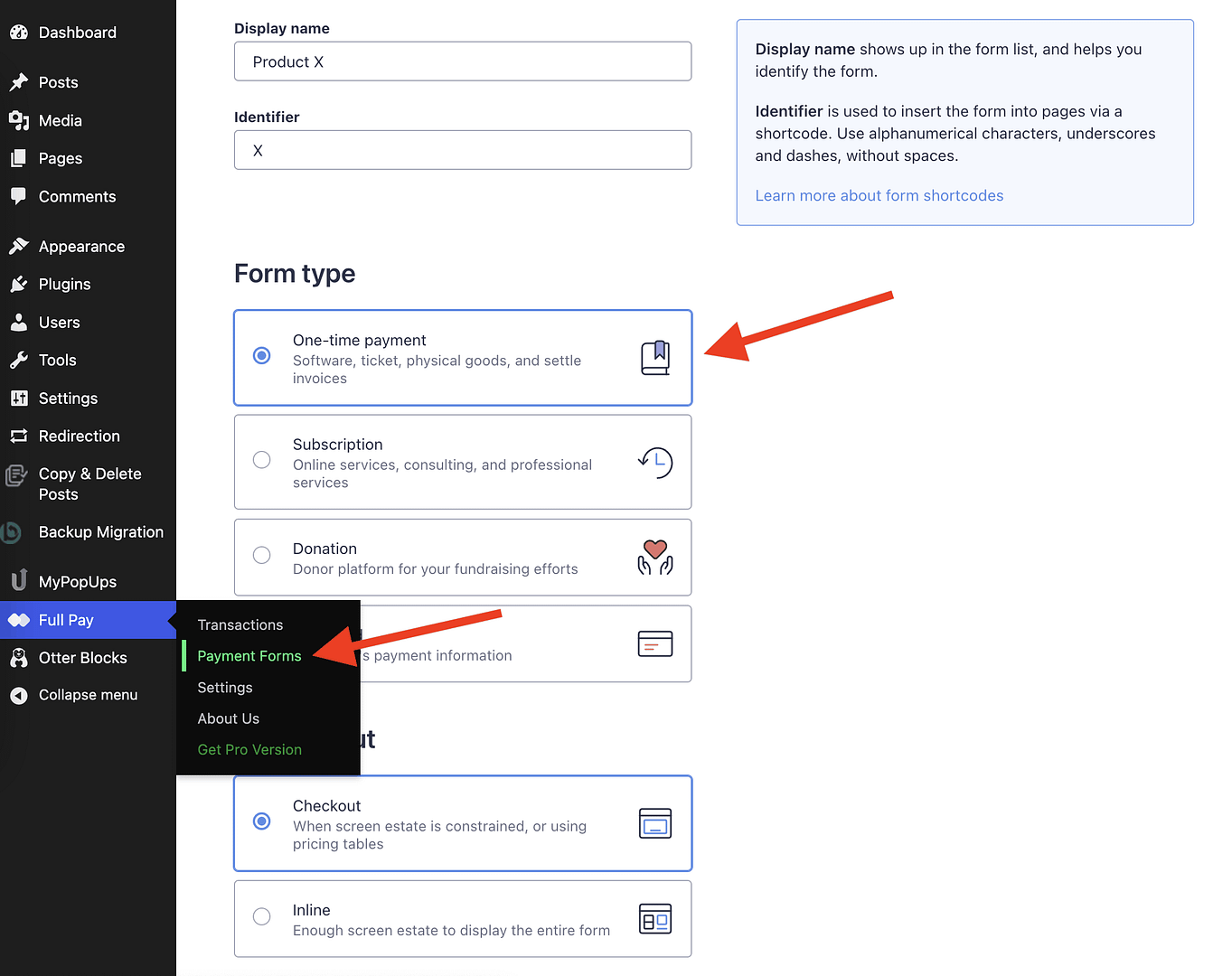
À l'aide du menu latéral de gauche, cliquez sur Pay Full Pay → Formulaires de paiement .
Cela vous amènera à l'écran Ajouter un nouvel formulaire , où vous pouvez nommer votre formulaire, lui donner une description, choisir le type de formulaire et choisir la mise en page:

La plupart de cela est explicite, mais je veux mettre en évidence la section de mise en page du formulaire. Bien qu'il n'y ait que deux choix là-bas, vous devriez réfléchir attentivement à celui à utiliser.
Le style de paiement fonctionne bien dans un espace limité ou lors de l'intégration d'options de paiement dans les tables de tarification. Stripe héberge ces formulaires. Le plugin ordonne aux clients de rayer le traitement des paiements et garantit qu'ils reviennent à la page d'origine une fois le paiement terminé.
Le style en ligne fonctionne mieux lorsque votre page a suffisamment d'espace pour afficher tous les champs de paiement à la fois. Ils sont idéaux pour des situations avec un immeuble à écran ample, permettant aux clients de terminer les paiements sans quitter la page et offrir une expérience de paiement plus rationalisée.
Pour une explication plus complète des différences entre les dispositions de contrôle et de formulaire en ligne, consultez cet article de base de connaissances.
Après avoir effectué vos sélections, cliquez sur le bouton Créer et modifier le formulaire en bas de la page.
Importez le produit de Stripe dans WP Full Pay
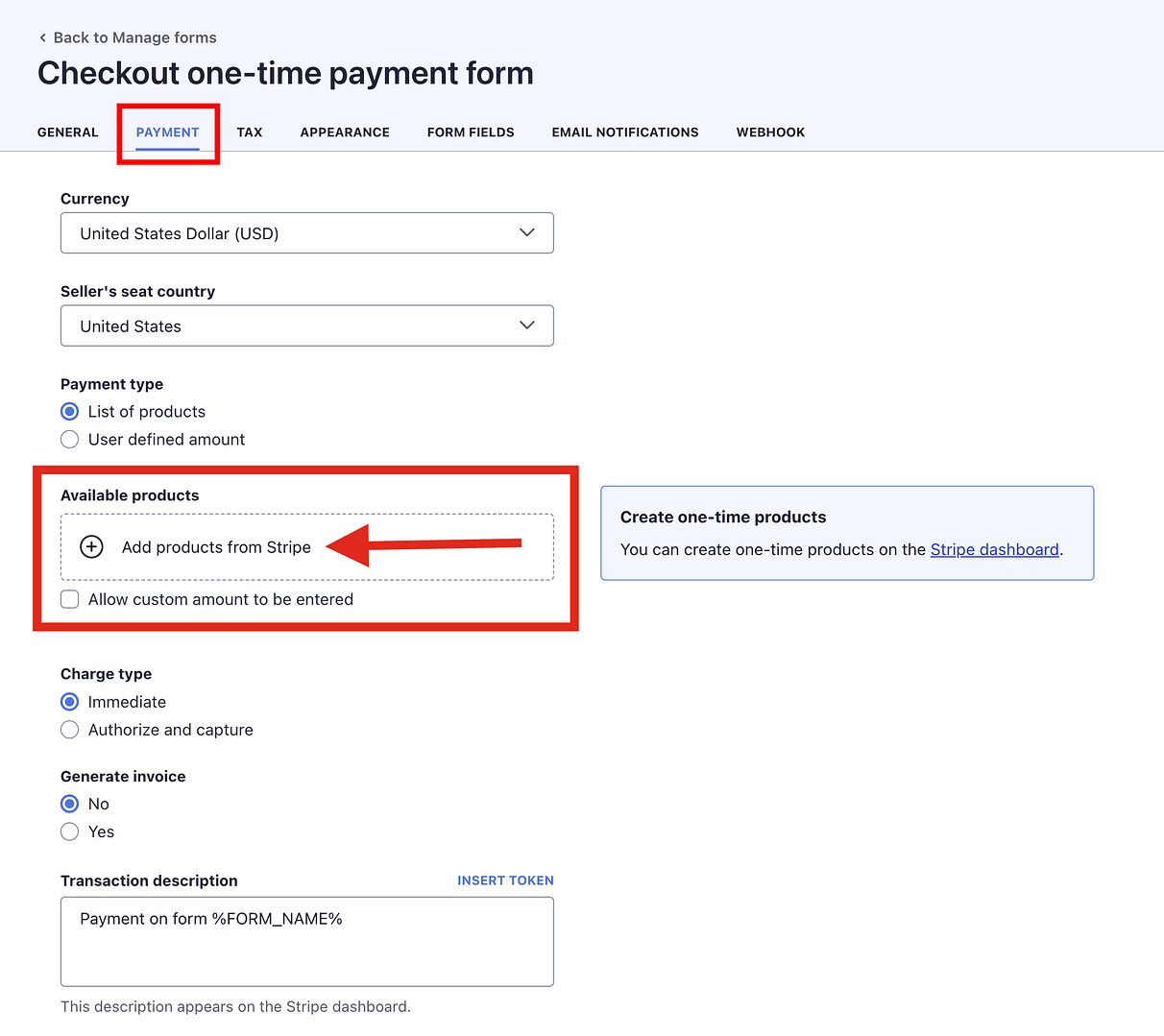
Une fois que vous êtes dans l'écran de personnalisation du formulaire, cliquez sur le paiement . Appuyez ensuite sur Ajouter des produits de Stripe pour importer vos produits de Stripe dans WordPress:

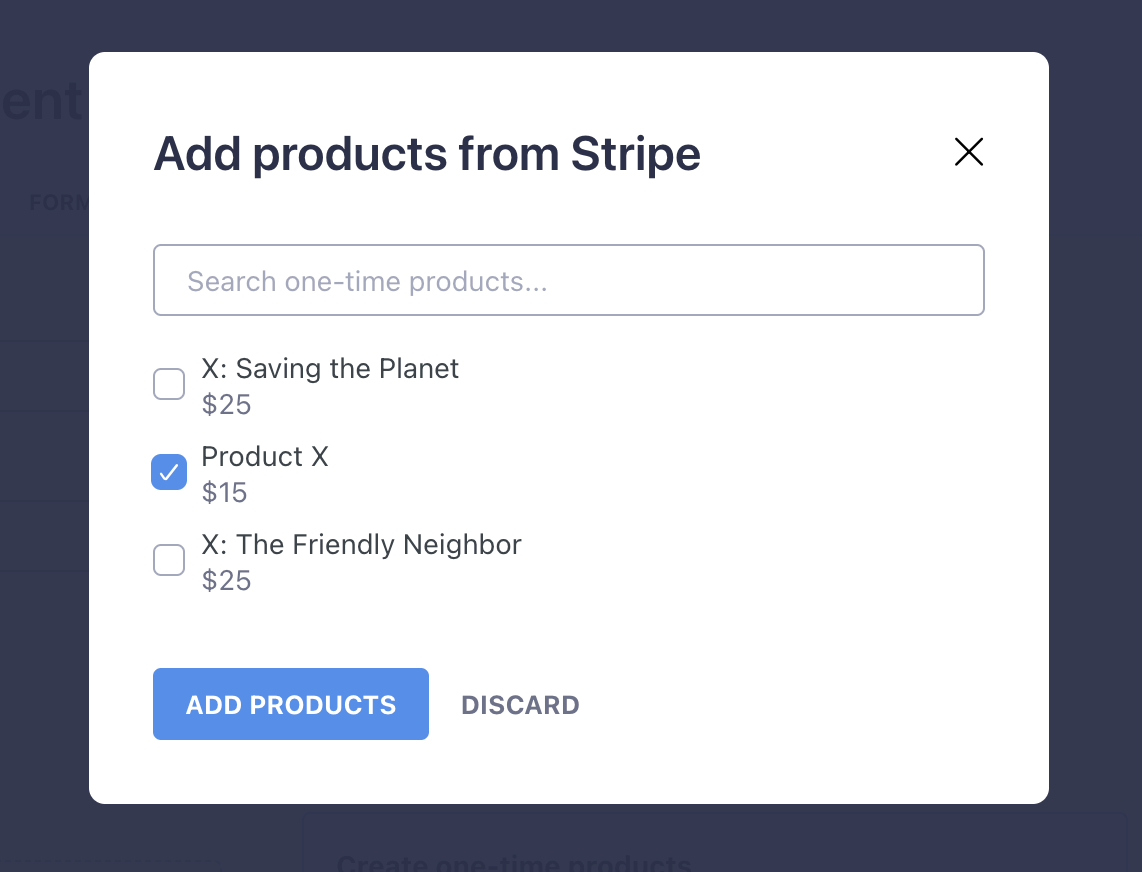
Cela évoquera une fenêtre contextuelle qui tire vos données de produit directement à partir de la bande:

Sélectionnez les produits souhaités et cliquez sur Ajouter des produits .
La façon dont vous abordez cela dépendra en grande partie des types de produits que vous allez vendre.
Par exemple, si vous vendez des t-shirts, vous inclurez très probablement différentes tailles sur un formulaire de paiement, avec un formulaire de paiement séparé pour chaque style de t-shirt.
D'un autre côté, si vous vendez différents types de jouets, vous n'importerez probablement qu'un seul produit à la fois afin que chaque jouet ait son propre formulaire de paiement.
Faites ce qui fonctionne le mieux pour votre situation.
Personnaliser le formulaire de paiement
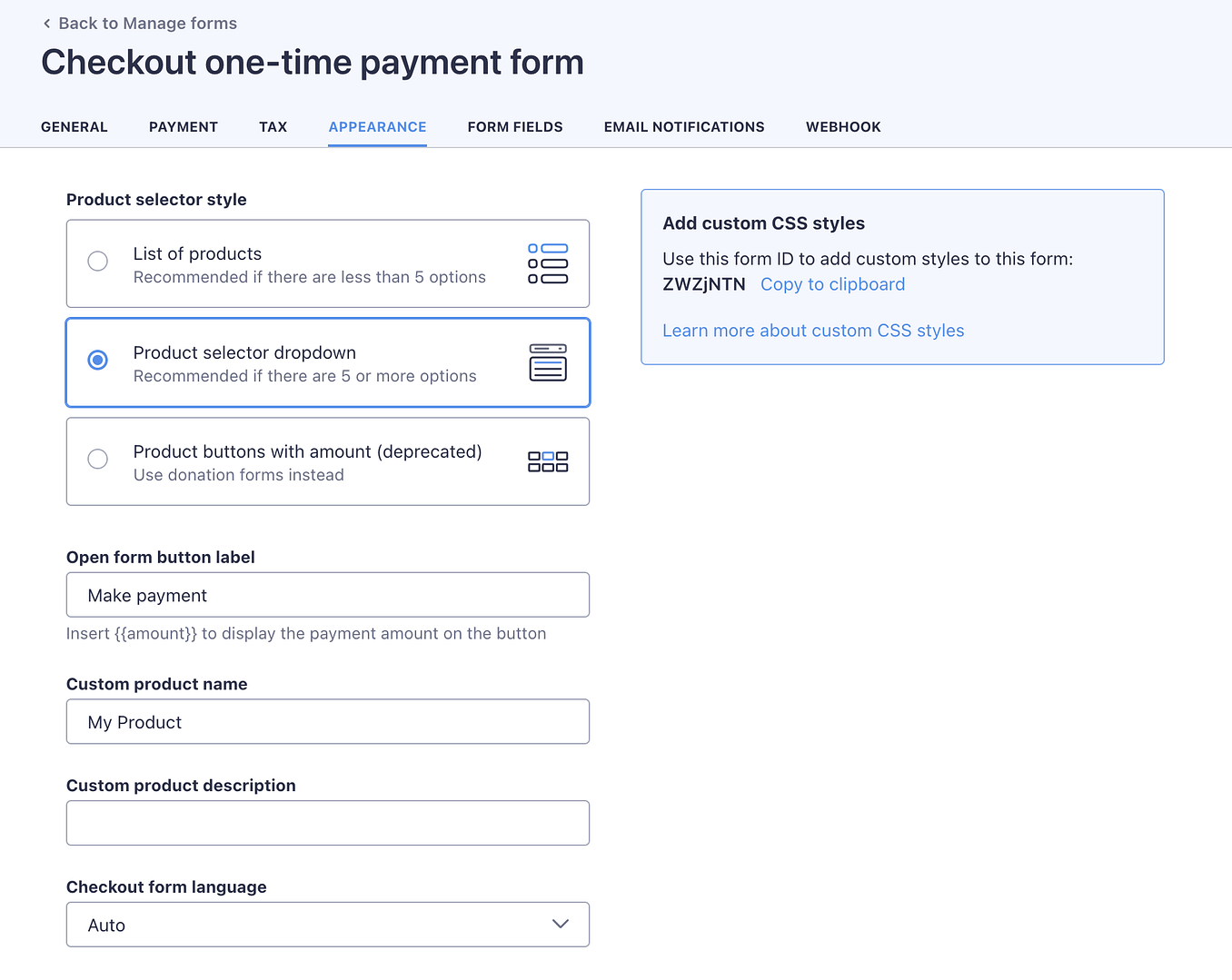
Au-delà de l'importation de vos produits de Stripe, vous pourrez également personnaliser divers aspects de votre formulaire à l'aide des autres onglets.
Par exemple, l'onglet Apparence vous permettra de choisir le style de sélecteur de produit. Il vous permettra également de personnaliser le texte du bouton de paiement, y compris la possibilité d'afficher le montant du paiement.

Notez également la boîte Ajouter des styles CSS personnalisés . Ceci est important pour ajuster la palette de couleurs de votre formulaire de paiement. Bien que techniquement facultatif, si votre site Web utilise un arrière-plan sombre ou si vous souhaitez que le formulaire corresponde aux couleurs de votre marque, c'est une lecture incontournable.
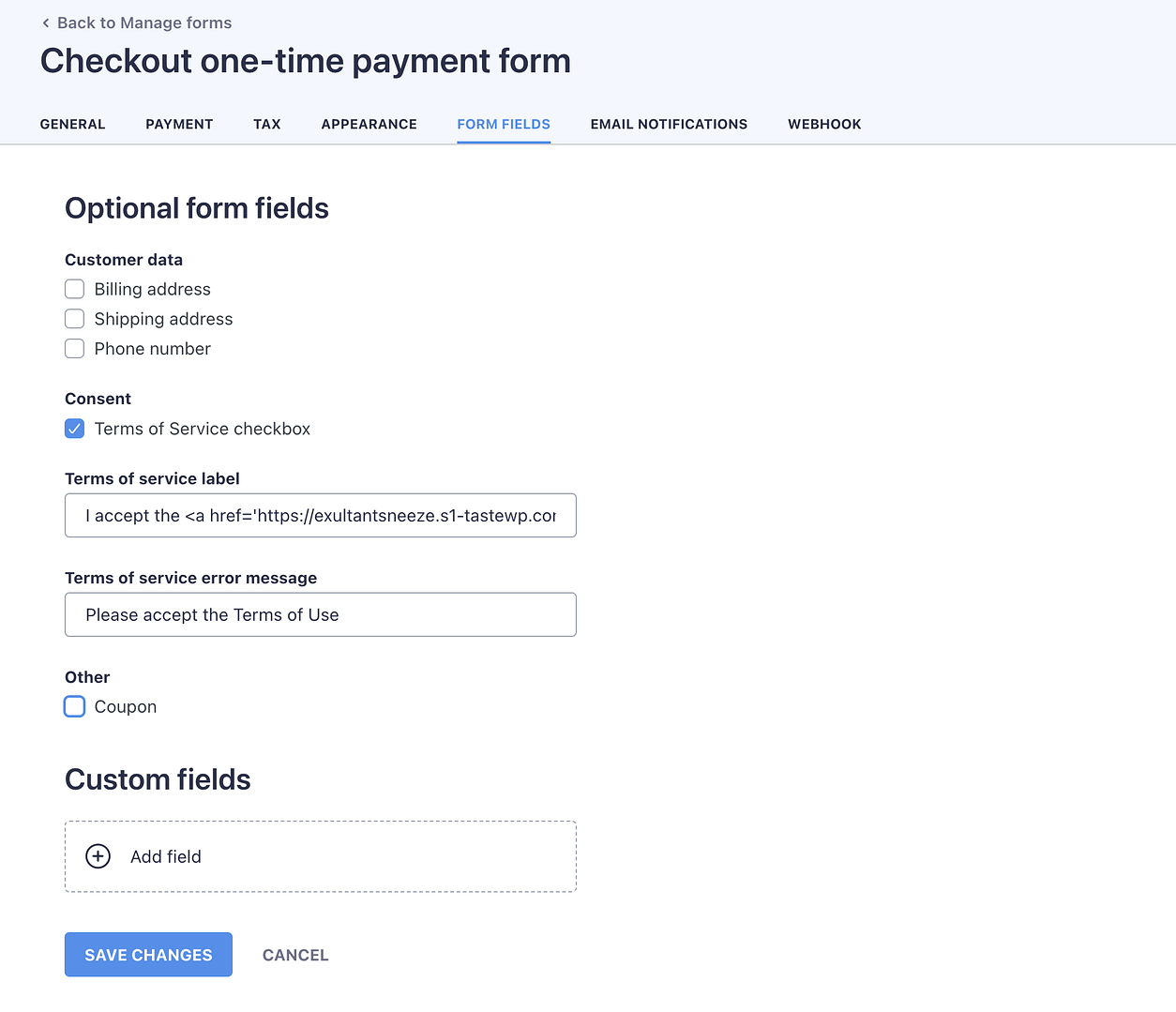
Vous avez également l'onglet des champs de formulaire . Ici, vous pouvez capturer d'autres données clients, telles que leur adresse de facturation + expédition et son numéro de téléphone. Vous pouvez également ajouter une case à cocher Conditions d'utilisation ou un champ de coupons:

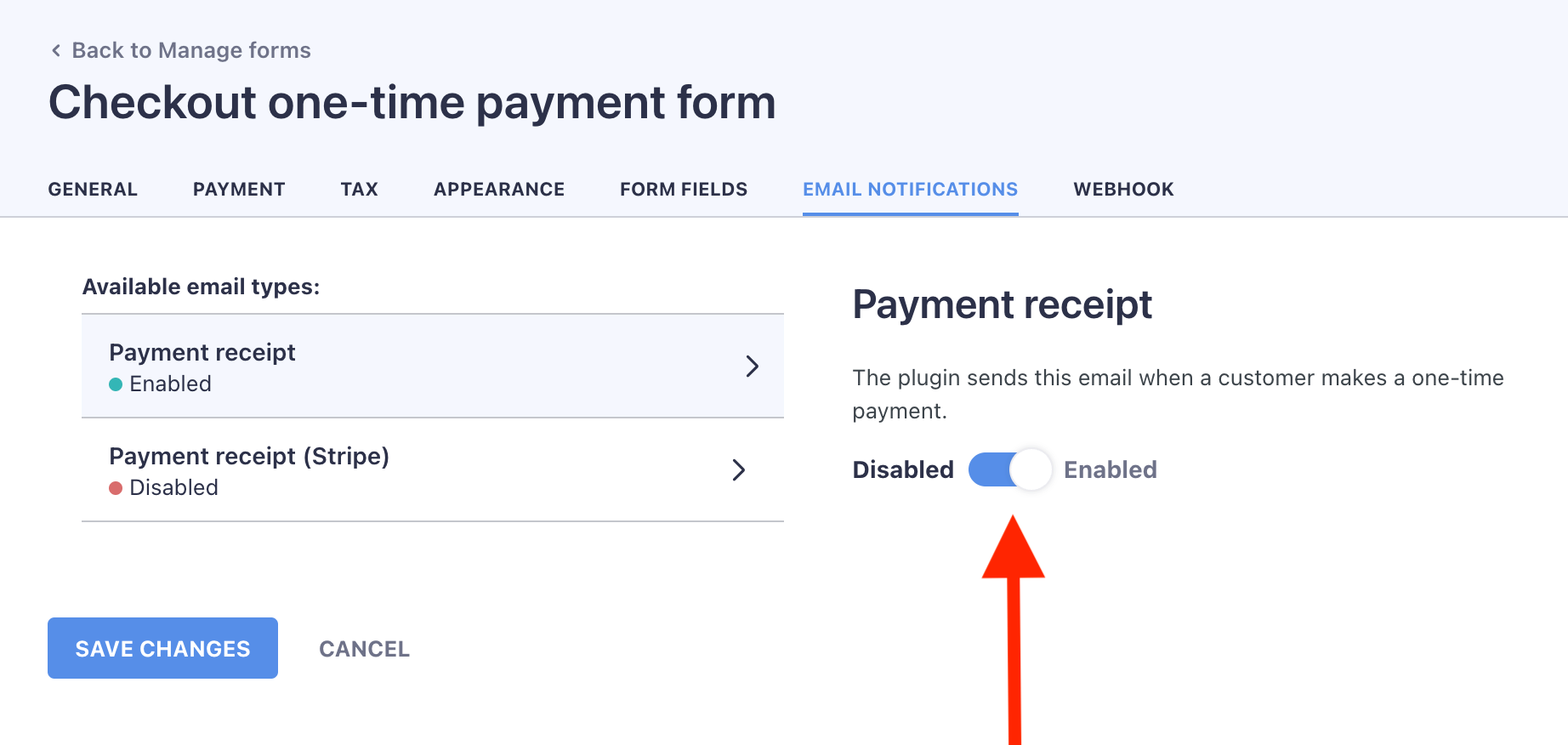
Ensuite, il y a la section des notifications par e-mail . Bien qu'il n'y ait que deux options ici, il est important de décider d'activer l'une ou l'autre (ou les deux).
En effet, chaque type envoie des notifications basées sur différents déclencheurs d'action. Par exemple, seule l'option Stripe enverra une notification en cas de paiement échoué, tandis que seul le plugin peut envoyer un e-mail après l'ajout des informations de carte de crédit d'un client.
Cependant, les deux ont également un certain chevauchement. Par exemple, les deux peuvent envoyer des reçus par courrier électronique pour des paiements ponctuels.

Cet article de base de connaissances a une ventilation complète et devrait vous aider à prendre une décision.
Enfin, si vous êtes un développeur et que vous souhaitez utiliser WebHooks pour personnaliser vos formulaires de paiement, vous pouvez lire cet article étendu de base de connaissances sur le sujet.
6. Insérez le formulaire dans une page ou publication
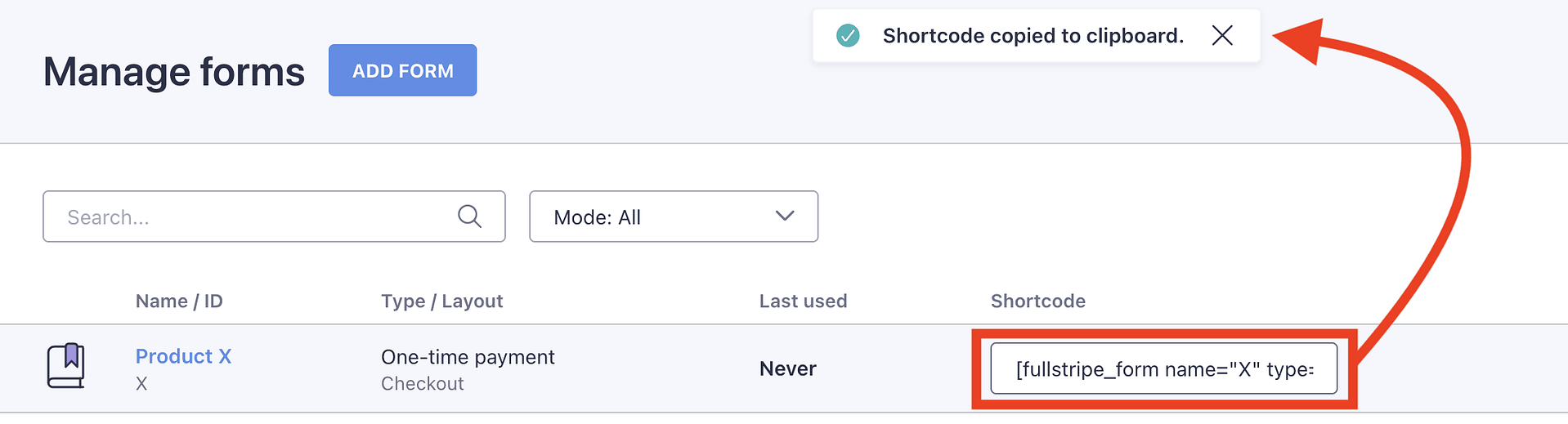
Après avoir terminé la création et la personnalisation de votre formulaire, cliquez sur Enregistrer les modifications . Cela vous redirigera vers une liste de vos formulaires.
Survolez votre curseur de souris sur la zone de raccourcis et cliquez dessus. Il copiera automatiquement le shortcode dans votre presse-papiers:

Accédez ensuite aux pages → toutes les pages ou les messages → tous les messages (selon l'endroit où vous souhaitez insérer le formulaire). Trouvez la page ou publiez et cliquez sur Modifier .
Cela vous amènera dans l'éditeur de blocs WordPress.
Trouvez la zone de votre page / message où vous souhaitez ajouter le formulaire et procédez comme suit:
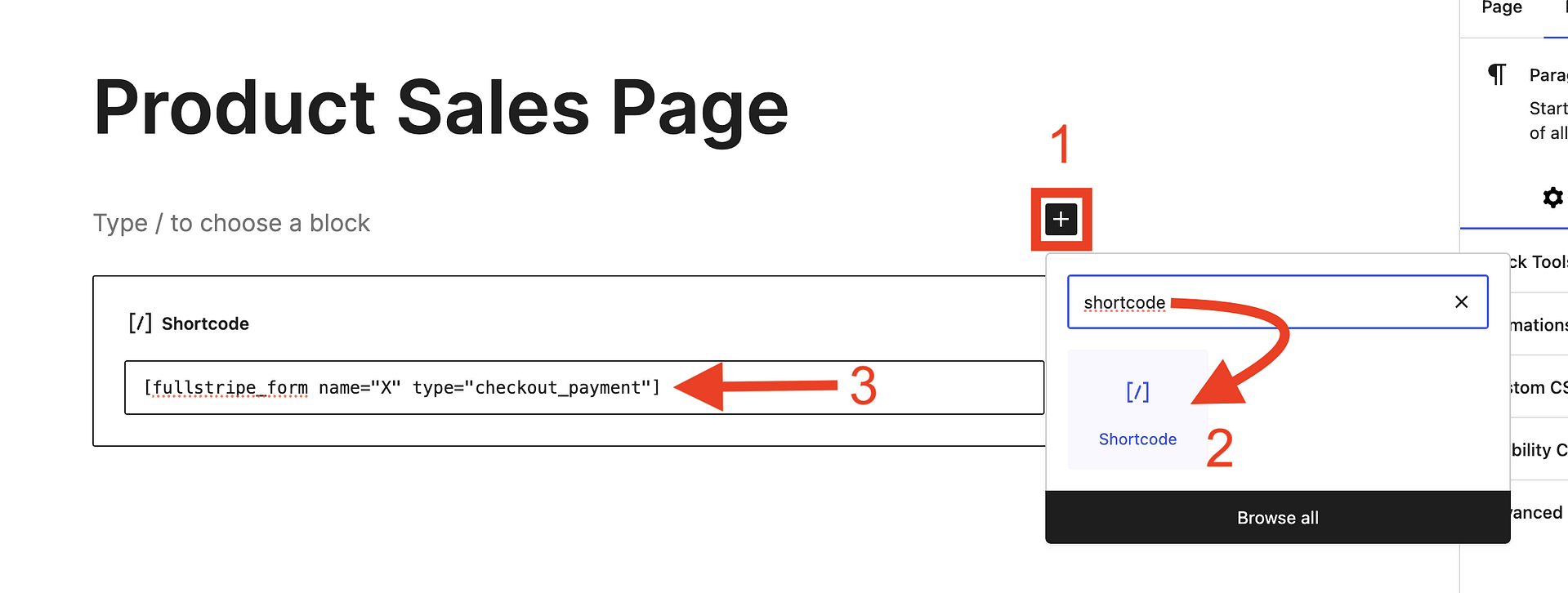
- Appuyez sur l'icône + pour ouvrir la zone de recherche de bloc.
- Tapez en shortcode .
- Sélectionnez le bloc Shortcode .
- Collez le raccourci du formulaire de paiement dans le bloc ( Commande + V sur Mac ou Ctrl + V sur Windows):

7. tester et ajuster ou tester et aller en direct
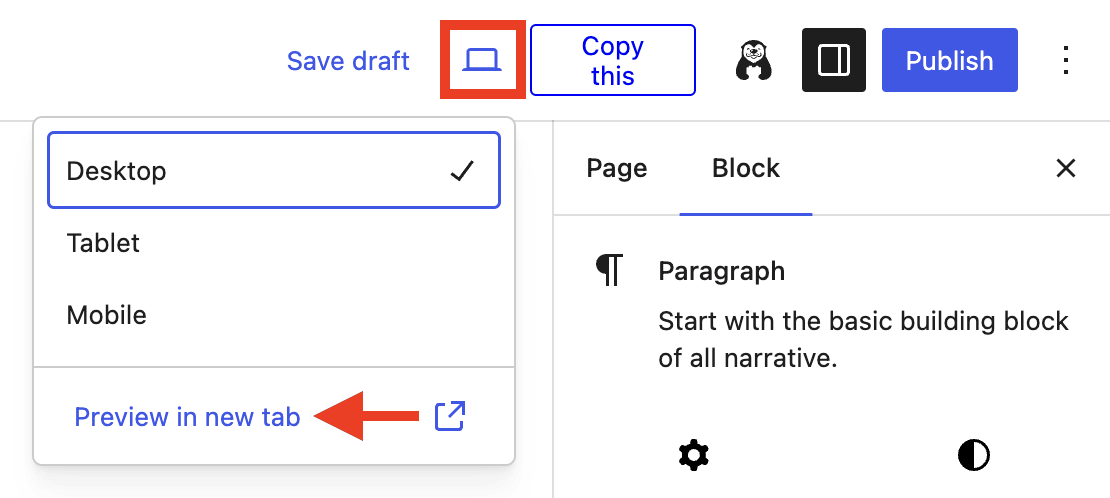
Avec votre shortcode ajouté, il est temps de voir à quoi il ressemble sur le frontend de votre site Web. Appuyez sur le bouton Aperçu / Affichage en haut à droite:

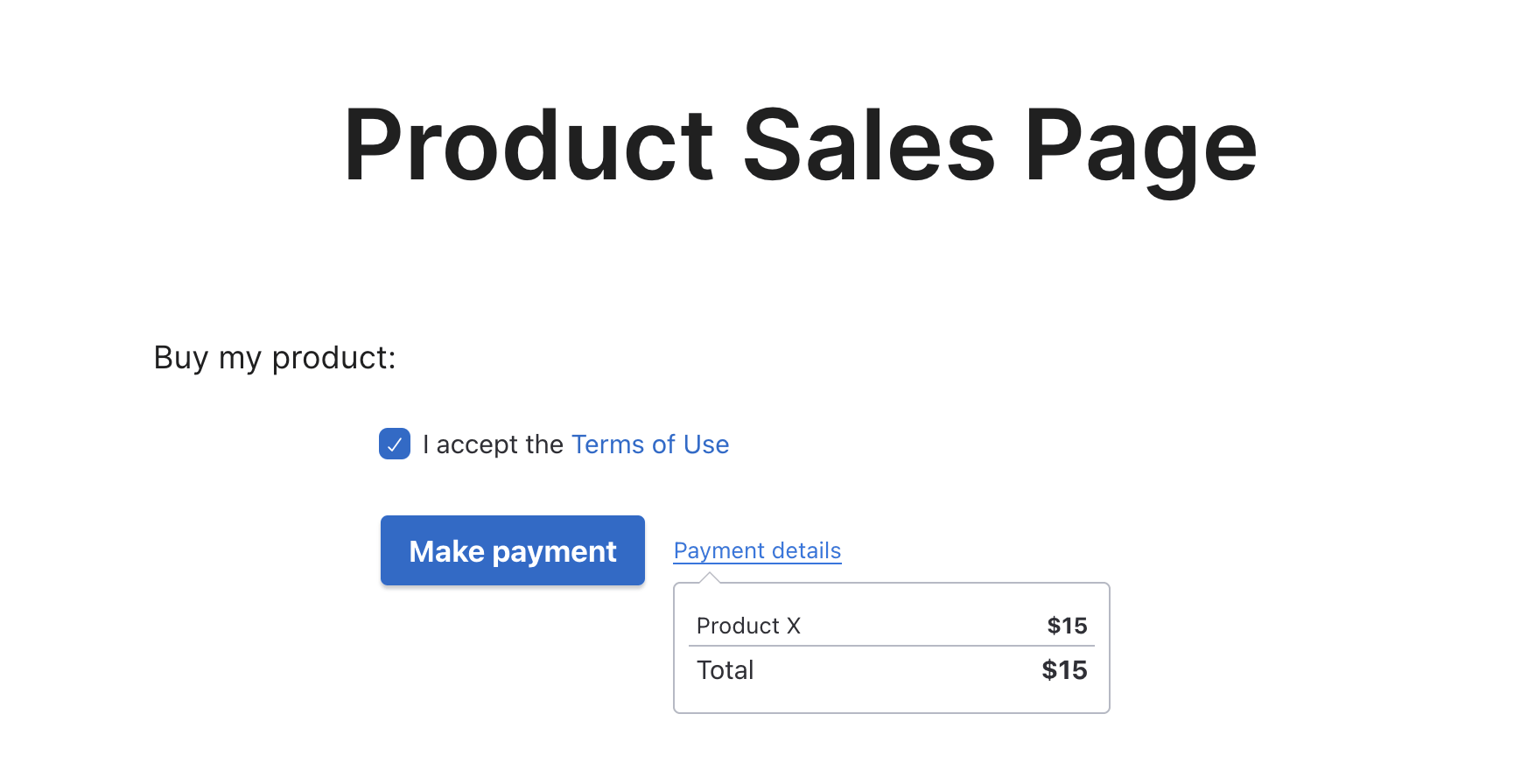
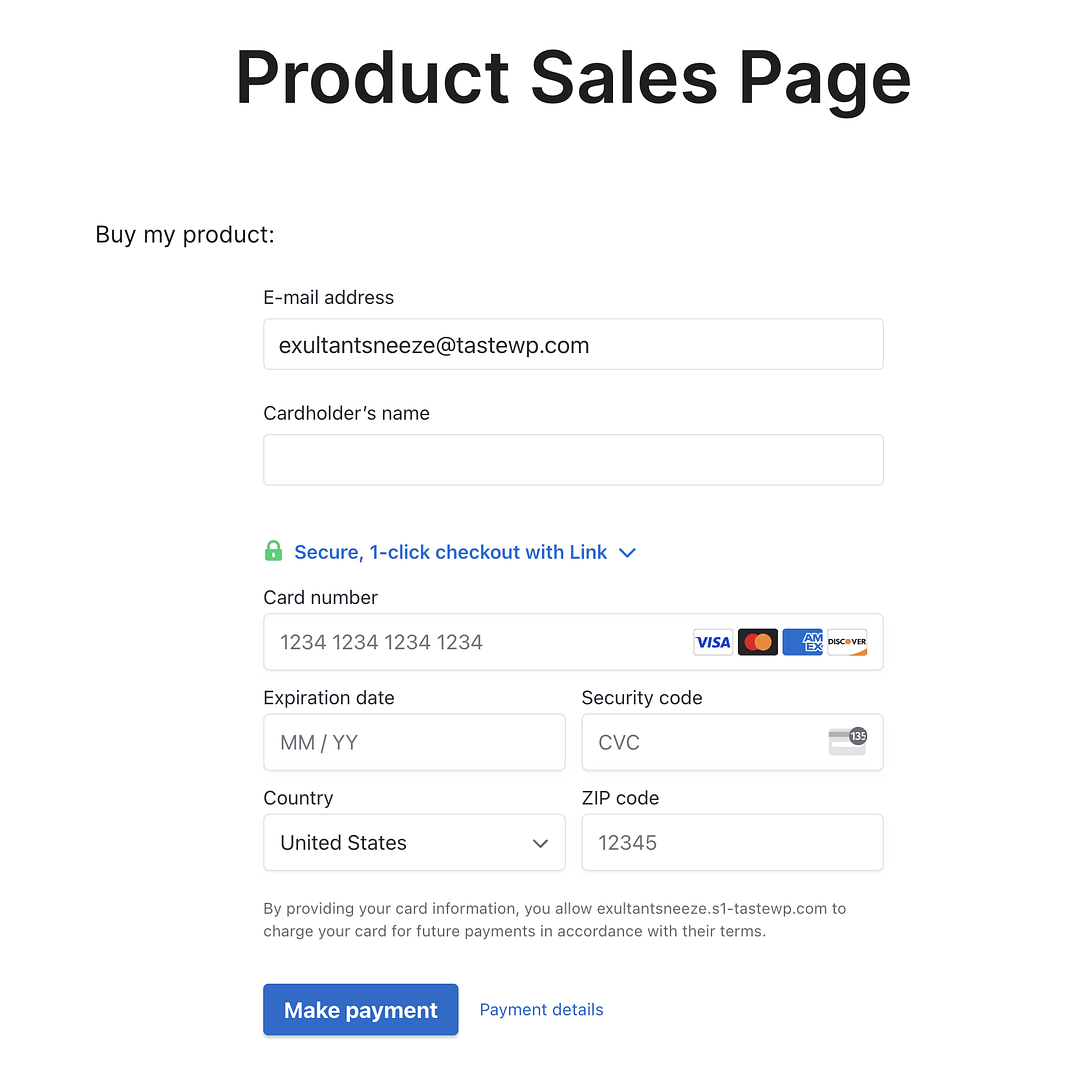
Comme vous pouvez le voir, car j'ai choisi le style de mise en page de paiement plus tôt, la présentation est assez simple:

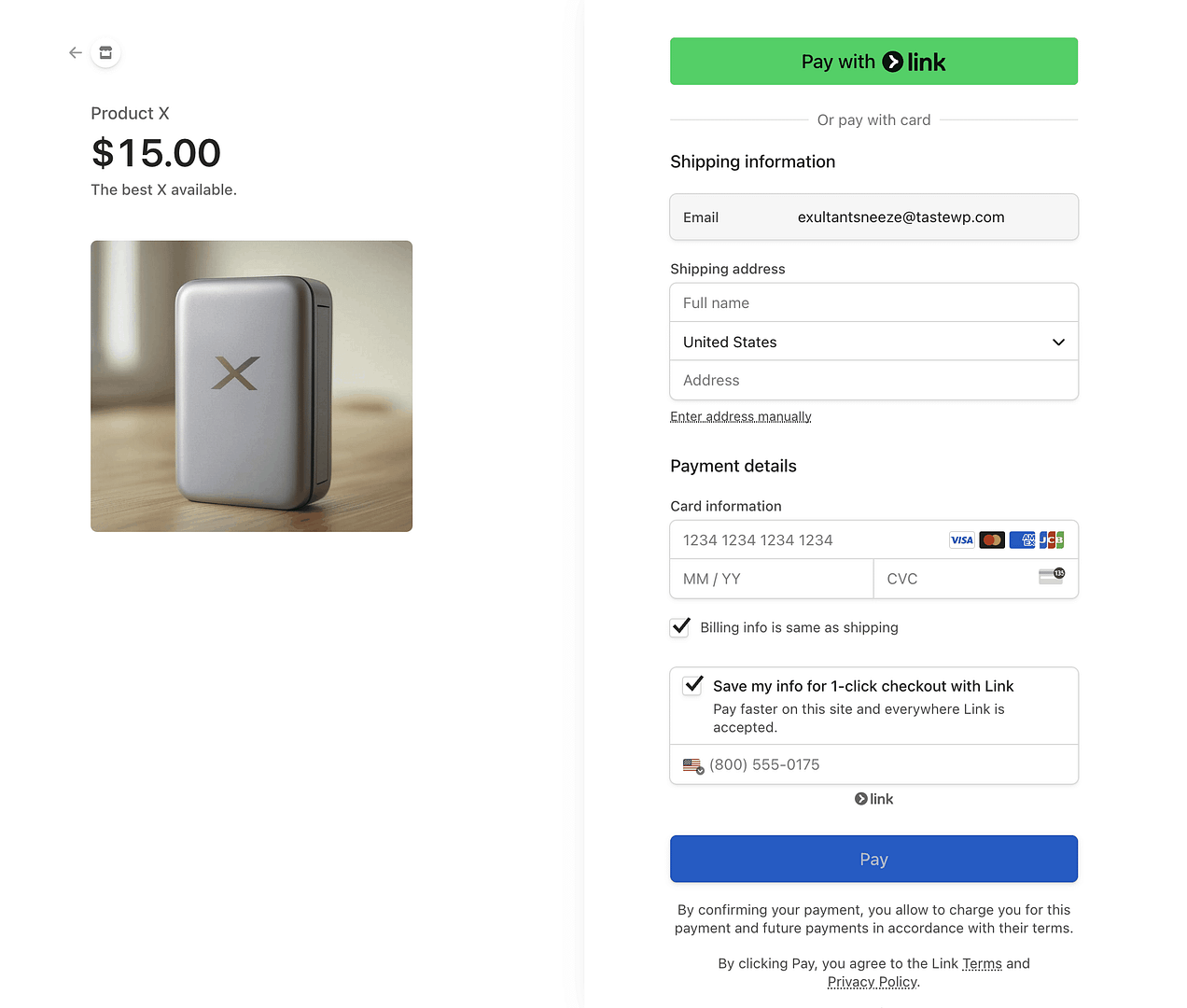
En cliquant sur le bouton de paiement , vous redirigez vers Stripe, où le paiement et le paiement réels ont lieu:

Si vous êtes curieux, si j'avais choisi le style de mise en page en ligne , le frontend ressemblerait à ceci à la place:

En supposant que vous êtes satisfait de tout, vous pouvez retourner dans l'éditeur de blocs et cliquer sur Enregistrer en haut à droite. Cela rendra votre formulaire de paiement en direct et vous pouvez commencer à vendre vos produits - sans WooCommerce! 👏🏻
Réflexions finales 💭
Ce n'était pas trop mal, n'est-ce pas?
Un peu laborieux peut-être, mais il est important de garder à l'esprit que la plupart des «travaux forcés» ne sont que lorsque vous créez tout pour la première fois. Une fois que vous avez les paramètres de base et que vous avez une idée de l'endroit où tout se trouve, tous les produits supplémentaires que vous devez ajouter seront un jeu d'enfant.
Sans oublier qu'il est toujours plus rapide et plus facile à configurer que WooCommerce.
Et à moins que vous n'ayez une boutique de commerce électronique très étendue avec des centaines ou des milliers de produits, il n'a tout simplement pas de sens d'installer un moteur V12 sur une voiture qui parcourra 30 miles / 50 kilomètres par heure. Il est beaucoup plus efficace d'aller avec une alternative comme WP Full Pay. C'est juste mon avis bien sûr, mais je pense que vous conviendrez que c'est raisonnable.
Avez-vous des questions sur tout ce que j'ai couvert ici? Si vous êtes coincé sur une étape du processus, laissez un commentaire ci-dessous et je serai heureux de vous aider.
