Comment servir les formats Next-Gen sur WordPress : tout ce que vous devez savoir
Publié: 2021-10-13Si vous avez effectué un audit de performance sur Google PageSpeed Insights, vous avez peut-être vu apparaître l'opportunité "diffusion d'images dans des formats de nouvelle génération".
Le contenu est roi, mais le format que vous utiliserez pour le diffuser sur votre site WordPress compte également. Les formats de nouvelle génération (abréviation de nouvelle génération) sont un moyen d'accélérer les temps de chargement des images sur les sites Web. Ils peuvent être chargés dans les navigateurs modernes avec des informations de compression intégrées, afin que les visiteurs n'aient pas à attendre indéfiniment.
Cet article passera en revue les formats de nouvelle génération disponibles et comment servir des images dans ces formats particuliers sur WordPress pour rendre votre site plus rapide et améliorer votre score de performance Lighthouse.
Que sont les formats de nouvelle génération et pourquoi devriez-vous les utiliser
Les images de nouvelle génération offrent une compression et une qualité supérieures. Ils sont parfaits pour une utilisation sur le Web car ils consomment moins de données tout en conservant le même niveau élevé de qualité d'image.
Il existe deux principaux formats de nouvelle génération que vous pouvez utiliser pour vos images sur WordPress, à savoir :
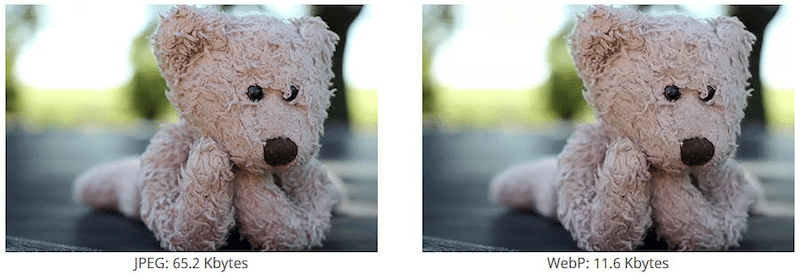
- WebP (développé par Google) est un format d'image qui utilise à la fois des formats de compression avec et sans perte. Vous obtenez une image de haute qualité avec une petite taille de fichier ! WebP est définitivement un excellent substitut aux images JPEG, PNG et GIF, car la qualité de l'image est également préservée :

- AVIF (développé par Alliance for Open Media) est un format de fichier image qui réduit la taille des images tout en conservant la même qualité d'image. AVIF a tendance à compresser les fichiers encore plus que WebP, mais AVIF est en retard pour la prise en charge du navigateur en tant que format de fichier jeune. Par conséquent, nous vous encourageons à utiliser le format WebP pour votre site WordPress.
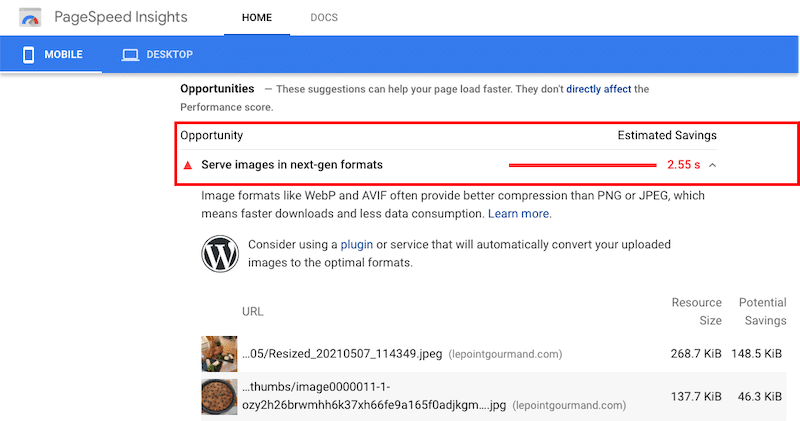
Google PageSpeed Insights vous recommande également de diffuser des images dans des formats nouvelle génération tels que WebP et AVIF plutôt que PNG ou JPEG :

Quels sont les avantages de diffuser des images dans un format nouvelle génération comme WebP ?
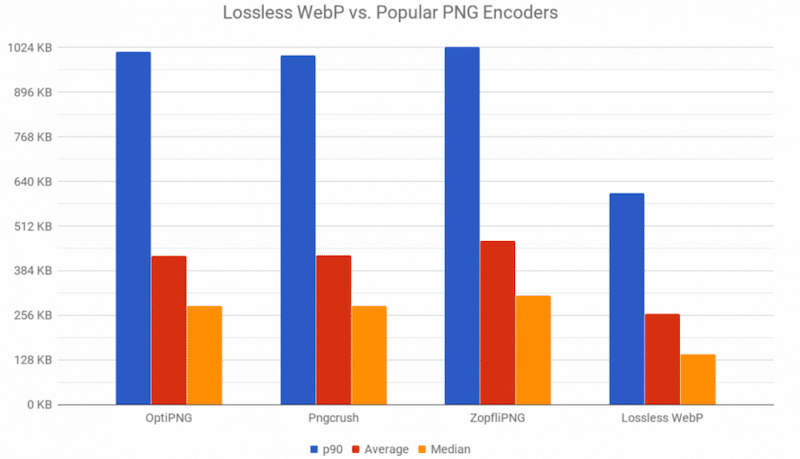
Les images WebP sont environ 30 % plus petites que les images PNG ou JPEG. Comme indiqué ci-dessous, le format PNG fait un bon travail pour optimiser les images, mais il est surpassé par WebP (le dernier).

Gardez à l'esprit que pour la plupart des sites Web, les images sont les principales responsables du ralentissement de votre site. Les grandes images ralentissent non seulement votre site, mais augmentent également le poids de la page. Cela impactera vos performances sur mobile car une page lourde mettra plus de temps à se charger sur les réseaux mobiles.
Enfin, la vitesse du site Web est un facteur majeur pris en compte par Google lors de la détermination des classements. Si vous ne souhaitez pas apparaître à la page 5, pensez à optimiser vos images en utilisant un format nouvelle génération comme WebP.
Voyons comment convertir vos images en WebP sur WordPress.
Comment servir des images dans des formats de nouvelle génération sur WordPress
Le moyen le plus simple et le plus rapide de convertir des images dans des formats de nouvelle génération consiste à utiliser un plugin WordPress. Cependant, vous pouvez également optimiser et convertir vos images manuellement.
Passons en revue les deux options.
Option 1 - Comment convertir des images dans des formats de nouvelle génération avec un plugin
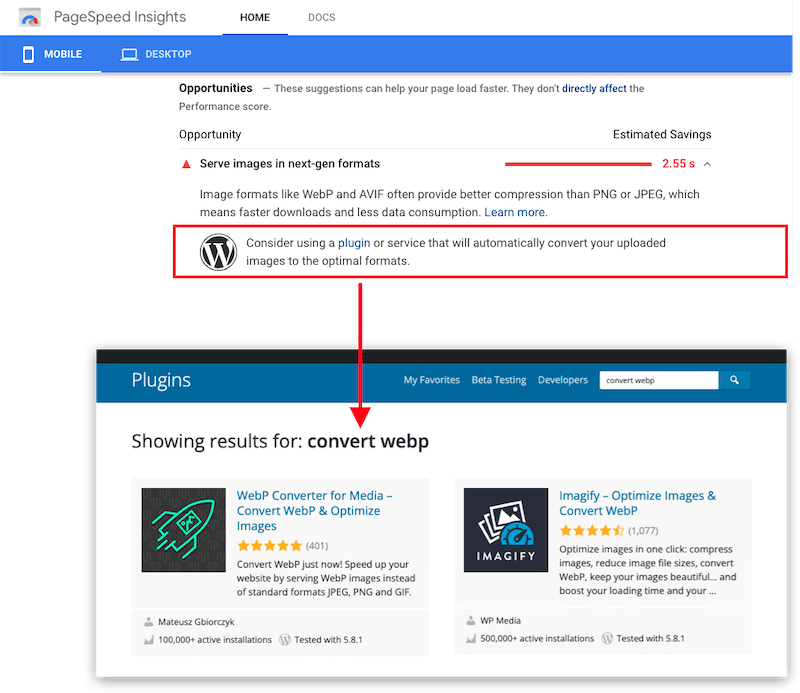
Comme toujours, utiliser un plugin WordPress vous fait gagner un temps précieux. Même Google recommande d'utiliser un plugin pour convertir vos images téléchargées en WebP ou Avif.

Il existe six principaux plugins que vous pouvez utiliser pour optimiser vos images et les diffuser dans des formats de nouvelle génération, à savoir :
- Imagify - un plugin de conversion WebP gratuit pour environ 200 images. Imagify redimensionne et compresse également vos images pour booster les performances (bonus : tutoriel complet et test de performances inclus dans notre article) .
- WebP express - ajoute une simple ligne de code pour servir les images WebP.
- EWWW - une option de conversion intelligente pour obtenir le bon format d'image pour le travail (JPG, PNG, GIF ou WebP).
- Shortpixel Image Optimizer - convertit n'importe quel JPEG, PNG ou GIF en WebP et AVIF.
- Smush – convertit en WebP et sert automatiquement des images au format Next-Gen WebP (version pro uniquement).
- Convertisseur WebP pour les médias - remplace les fichiers aux formats standard JPEG, PNG et GIF par le format WebP.
Comment convertir des images en WebP avec Imagify
Voyons un exemple de conversion WebP utilisant le plugin Imagify. Cela ne prend que trois étapes
Étape 1 – Téléchargez et installez Imagify gratuitement. Activez le plugin et créez votre clé API.
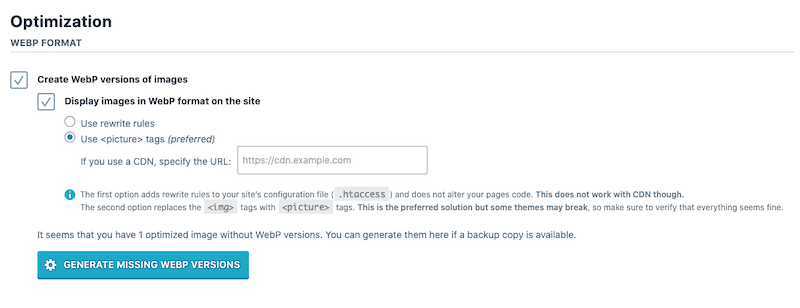
Étape 2 - Accédez à Paramètres> Imagify et faites défiler jusqu'à l'onglet Optimisation .
Sélectionnez « Créer une version WebP des images » et « Afficher les images au format WebP sur le site » ainsi que la deuxième option « Utiliser les balises <image> ».

Étape 3 - Cliquez sur le bleu Générer les versions WebP manquantes bouton.
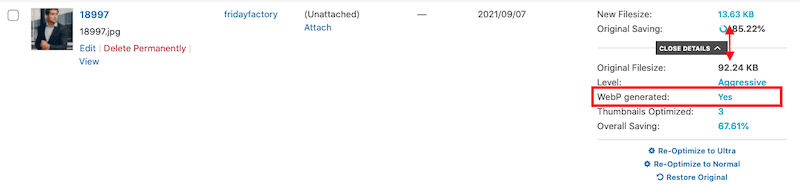
Félicitations, vous servez maintenant aux visiteurs des formats d'image WebP, comme vous pouvez le voir dans la bibliothèque WordPress :

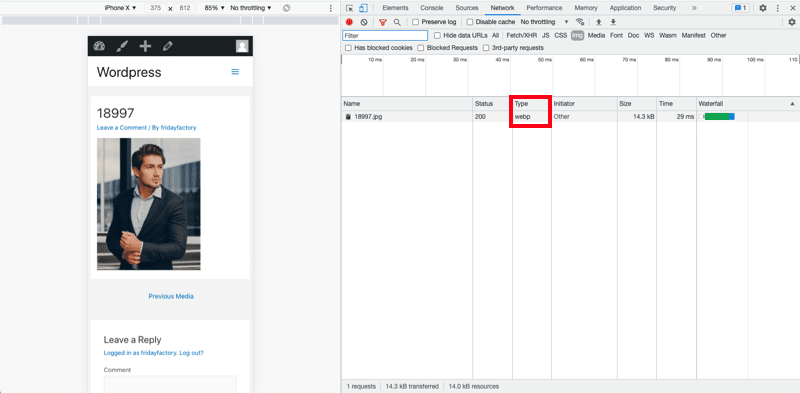
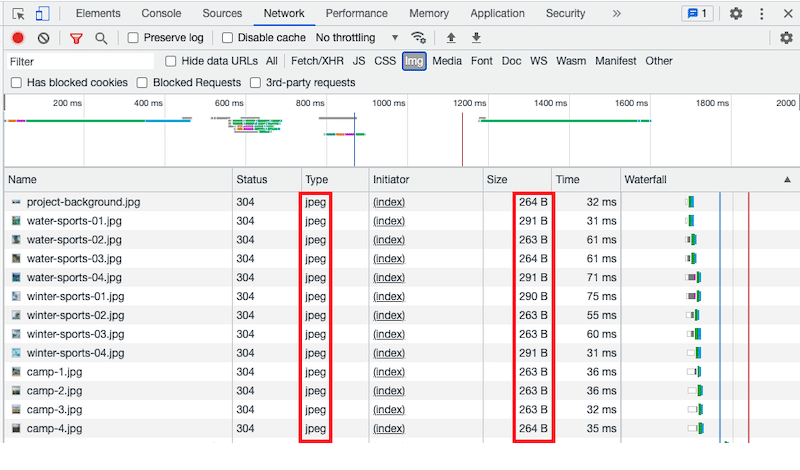
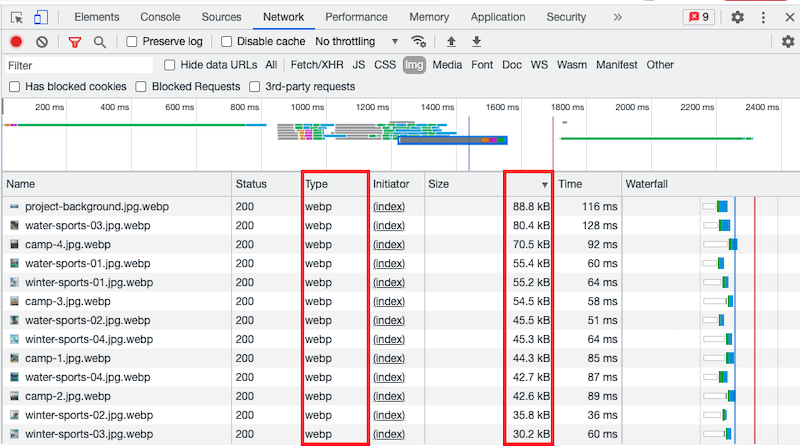
Remarque importante : vos images WebP nouvellement générées ne seront pas affichées dans la bibliothèque WordPress. Si vous souhaitez vérifier que la conversion a réussi, ouvrez la page Web affichant l'image. Ensuite, allez dans l'onglet Développeur Chrome > Inspecter l'élément > Réseau > filtrer par IMG et regardez la colonne Type .
Vous devriez maintenant voir le format "WebP" associé à l'image.

Pour en savoir plus sur les conversions de format nouvelle génération, nous vous recommandons de suivre notre guide détaillé sur la diffusion d'images sur WebP à l'aide d'Imagify.
Option 2 - Comment servir des images dans des formats de nouvelle génération sans plugin
Si vous n'avez pas envie d'utiliser un plugin pour convertir vos images au format nouvelle génération, vous pouvez ajouter manuellement un morceau de code. Voici deux options différentes que vous pouvez suivre pour votre site WordPress.
1. Modifiez directement votre fichier WordPress .htaccess
Nous vous recommandons de suivre cette option uniquement si vous êtes très à l'aise pour coder et éditer les fichiers de votre site. Le fichier .htaccess est un fichier de site Web puissant qui contrôle la configuration de haut niveau de votre site Web.
Placez le code suivant de GitHub dans votre fichier .htaccess pour remplacer les images jpg/png/gif par des images WebP :
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. Utilisez l'élément <picture> dans votre HTML

La modification du fichier .htaccess peut être délicate. Une option plus responsable consiste à utiliser la balise <picture>. Dans ce cas, le navigateur choisira automatiquement le format de fichier approprié à afficher.
<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>L'impact de WebP sur les performances
Comme vu ci-dessus, vous pouvez utiliser le plugin Imagify pour convertir vos images WordPress en WebP, le format nouvelle génération recommandé par Google. Imagify vous permet également d'optimiser plusieurs images en les redimensionnant et en les compressant automatiquement (et en masse).
Il serait intéressant d'effectuer quelques tests de performance pour confirmer ce que nous avons dit. Je vais exécuter deux scénarios :
Scénario 1 – Résultats de performance avec des images JPEG (sans Imagify)
- 13 images servies au format JPEG
- Les images ne sont pas optimisées
Scénario 2 - Résultats de performance avec des images WebP et un mode d'optimisation agressif (avec Imagify)
- 13 images converties et diffusées au format WebP
- Images optimisées
Outils de performance utilisés :
Google PageSpeed Insights et WebPageTest
Mon site d'essai :

Scénario 1 : résultats de performance avec des images JPEG (sans Imagify)
Nous commençons l'audit avec toutes mes images servies en JPEG. En moyenne, leur taille est de 270 Ko.

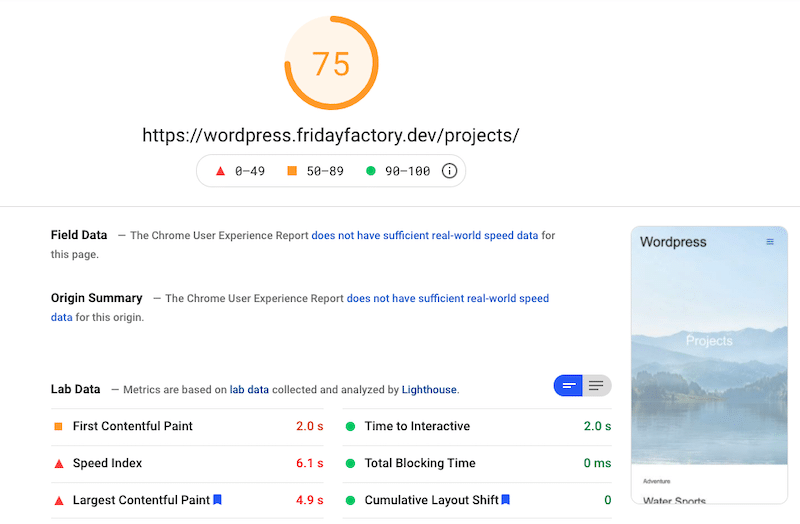
Intéressons-nous maintenant au PSI. J'obtiens un score orange sur mobile (75/100) et le score Largest Contentful Paint dans le rouge. Le score LCP est pertinent, notamment parce que l'élément LCP qui affecte les performances est une image (comme c'est souvent le cas). Il y a place à l'amélioration.

En plus de cela, PSI a signalé trois problèmes liés aux images :
- Dimensionner correctement les images (surtout à partir d'un mobile)
- Diffusez des images dans des formats nouvelle génération
- Les éléments d'image n'ont pas de largeur et de hauteur explicites
| KPI | Mobile Score – Images JPEG – Pas d'Imagify |
| Note globale | 75/100 |
| Audit PSI | |
| La plus grande peinture de contenu | 4,9 s |
| Taille de la page | 1,2 Mo |
| Requêtes HTTP | 22 |
| Temps de chargement | 2.890 s |
Scénario 2 : Résultats de performance avec les images WebP et le mode d'optimisation "Agressif" (avec Imagify)
Il est maintenant temps de convertir mes 13 images JPEG en WebP et de les optimiser avec Imagify.
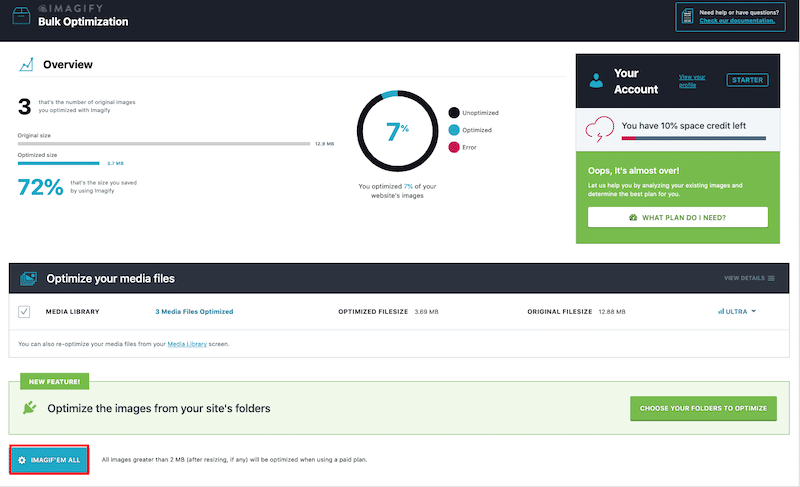
Pour ce faire, nous allons dans Paramètres > Imagify> Imagify'em all

C'est ça. Mes images sont maintenant optimisées et servies dans WebP. On remarque une baisse importante de la taille du fichier. C'est confirmé, WebP allège vos images.

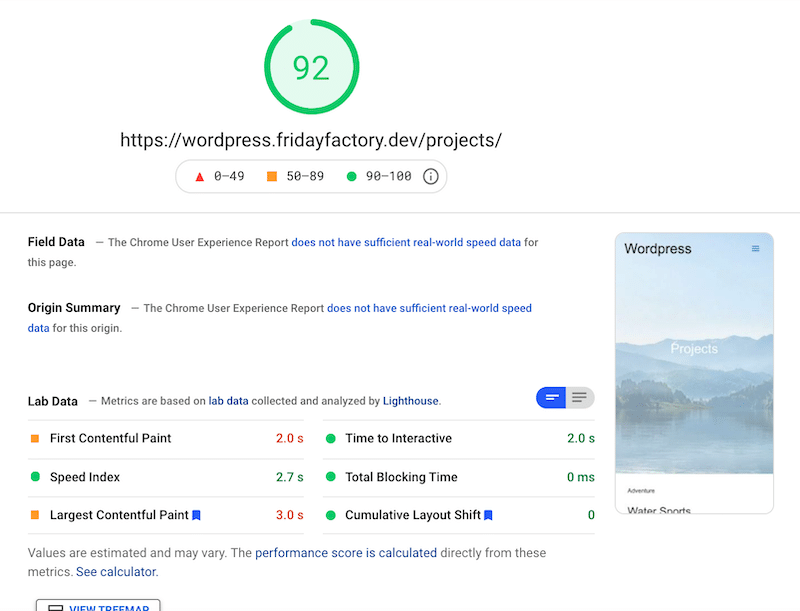
Nous pouvons maintenant exécuter un autre audit sur Google PageSpeed Insights pour voir si mes performances se sont améliorées avec Imagify. Les résultats sont excellents. Mon score est passé de 75/100 à 92/100 sur mobile !

| KPI | Partition mobile – images JPEG ( Pas d'imagination ) | Mobile Score – Images WebP et mode agressif (avec Imagify) |
| Note globale | 75/100 | 92/100 |
| Audit PSI | ||
| La plus grande peinture de contenu | 4,9 s | 3,0 s |
| Taille de la page | 1,2 Mo | 714 Ko |
| Requêtes HTTP | 22 | 17 |
| Temps de chargement | 2.890 s | 1,059 s |
En conclusion, Imagify a rendu notre site plus rapide sur mobile : la page est plus légère, le nombre de requêtes HTTP a baissé, et même mon temps de chargement est bien meilleur.
Enfin, Imagify a également résolu trois problèmes principaux précédemment signalés par PSI :

« Servir des images dans des formats nouvelle génération », « Dimensionner correctement l'image » et « Encoder efficacement les images » sont désormais des audits réussis grâce à Imagify.
Emballer
Dans l'ensemble, nous avons constaté que la diffusion d'images dans des formats nouvelle génération est un grand pas en avant vers l'amélioration des performances. Le format WebP - ainsi que l'optimisation et le redimensionnement des images - est une combinaison gagnante pour accélérer votre site WordPress.
| Taille de fichier en JPEG | Taille du fichier en utilisant WebP + images compressées et redimensionnées (environ 80% d'économies grâce à Imagify) |
La conversion de JPEG ou PNG vers un format de nouvelle génération comme WebP est très facile à faire avec un plugin comme Imagify . En plus de cela, Imagify a également compressé et redimensionné nos images WordPress, ce qui nous a fait passer à un score vert sur mobile (92/100 sur Google PageSpeed Insights). Il est temps d'optimiser vos images et de les servir dans WebP.
Effectuez votre audit et essayez Imagify gratuitement dès aujourd'hui !
