Comment servir des actifs statiques avec une politique de cache efficace sur WordPress
Publié: 2023-06-19L'une des caractéristiques d'un site Web convivial est qu'il ne fait pas attendre les visiteurs trop longtemps lors du chargement. La mise en cache des actifs statiques est une étape essentielle pour améliorer les performances du site, mais cela n'aide pas beaucoup de simplement le configurer et de passer à autre chose. Sans une politique de mise en cache WordPress efficace, vous pourriez avoir du mal à fournir des temps de chargement rapides.
Heureusement, apprendre à tirer parti de la mise en cache du navigateur sur WordPress est plus facile que vous ne le pensez. Vous pouvez configurer manuellement la mise en cache du navigateur et le système de gestion de contenu (CMS) vous permet également d'utiliser des outils qui le font pour vous.
Dans cet article, nous expliquerons le fonctionnement de la mise en cache du navigateur et discuterons de ses avantages. Nous vous montrerons également comment vérifier si la mise en cache est activée sur votre site et examinerons différentes façons de l'activer.
Qu'est-ce que la mise en cache du navigateur ?
La mise en cache du navigateur est un processus qui enregistre des copies des éléments d'un site Web sur votre ordinateur. Lorsque vous visitez un site Web, votre navigateur télécharge différents éléments de contenu, comme des images et du texte. Au lieu de télécharger ce contenu à chaque fois que vous visitez le site, votre navigateur « met en cache » ou en stocke une partie au cas où vous en auriez besoin plus tard.
Lors de votre prochaine visite sur le site, votre navigateur vérifiera quels éléments sont stockés localement. Il chargera alors ces éléments depuis le cache au lieu de les demander au serveur du site. Cela peut accélérer considérablement le chargement de la page, en fonction du nombre d'actifs stockés dans le cache.
Si vous deviez vérifier le cache de votre navigateur en ce moment, vous y trouverez probablement quelques centaines de mégaoctets de fichiers. La plupart des navigateurs modernes vous permettent de voir un aperçu des fichiers en cache si vous accédez aux paramètres de confidentialité.

La chose à propos de la mise en cache est qu'un navigateur ne peut pas décider de le faire tout seul. Pour tirer parti de la mise en cache du navigateur dans WordPress, vous devrez configurer votre site Web ou votre serveur pour le faire. Cela signifie que votre site contrôle les actifs que le navigateur met en cache et pendant combien de temps.
Quels sont les avantages de la mise en cache des ressources statiques ?
Le principal avantage de la mise en cache du navigateur est qu'elle peut aider les visiteurs à charger les pages plus rapidement lorsqu'ils reviennent sur votre site. Nous parlons d'"actifs statiques" car il n'est pas possible de mettre en cache tous les éléments d'un site Web.
Les ressources dynamiques sont des éléments qui changent chaque fois que vous chargez une page. Par exemple, si vous vous connectez à une application qui vous montre un flux de publication en temps réel, comme Twitter ou Instagram, ces actifs sont dynamiques.
Étant donné que les actifs dynamiques peuvent changer fréquemment, leur mise en cache peut ne servir à rien. Après tout, la prochaine fois que vous vous connecterez à Twitter ou Instagram, vous verrez des messages entièrement nouveaux.
La mise en cache fournit les meilleurs résultats possibles lorsqu'elle est limitée aux actifs statiques. Apprendre à servir des actifs statiques avec une politique de cache efficace dans WordPress peut avoir plusieurs avantages :
- Réduction de l'utilisation de la bande passante. Étant donné que les ressources mises en cache sont chargées à partir du stockage local, moins de données sont transférées entre le serveur et l'appareil du visiteur. Cela aide les visiteurs avec des plans Internet limités à économiser sur l'utilisation des données.
- Diminuer la charge sur votre serveur. Lorsque les navigateurs utilisent des actifs mis en cache, le serveur reçoit moins de demandes pour ces fichiers. Cela réduit la charge de travail du serveur et peut aider à éviter les surcharges du serveur pendant les périodes de trafic élevé.
- Activation de la navigation hors ligne partielle. Dans certains cas, la mise en cache des actifs statiques peut permettre aux visiteurs d'accéder à certaines parties d'un site Web même lorsqu'ils sont hors ligne. Si le navigateur a précédemment mis en cache les fichiers nécessaires, il peut afficher le contenu sans avoir besoin d'une connexion Internet active.
La mise en cache des actifs statiques vous permet de mieux utiliser les ressources du serveur et d'améliorer l'expérience des visiteurs. Tout cela fonctionne en indiquant à votre serveur quels actifs il doit indiquer aux navigateurs de mettre en cache.
Comment vérifier si la mise en cache du navigateur est activée sur votre site
Le moyen le plus simple de vérifier si un site Web exploite la mise en cache consiste à utiliser des outils de développement de navigateur, comme ceux que vous trouvez dans Firefox et Google Chrome. Cette approche nécessite que vous examiniez du code, mais vous n'avez pas besoin d'être un développeur pour le comprendre.
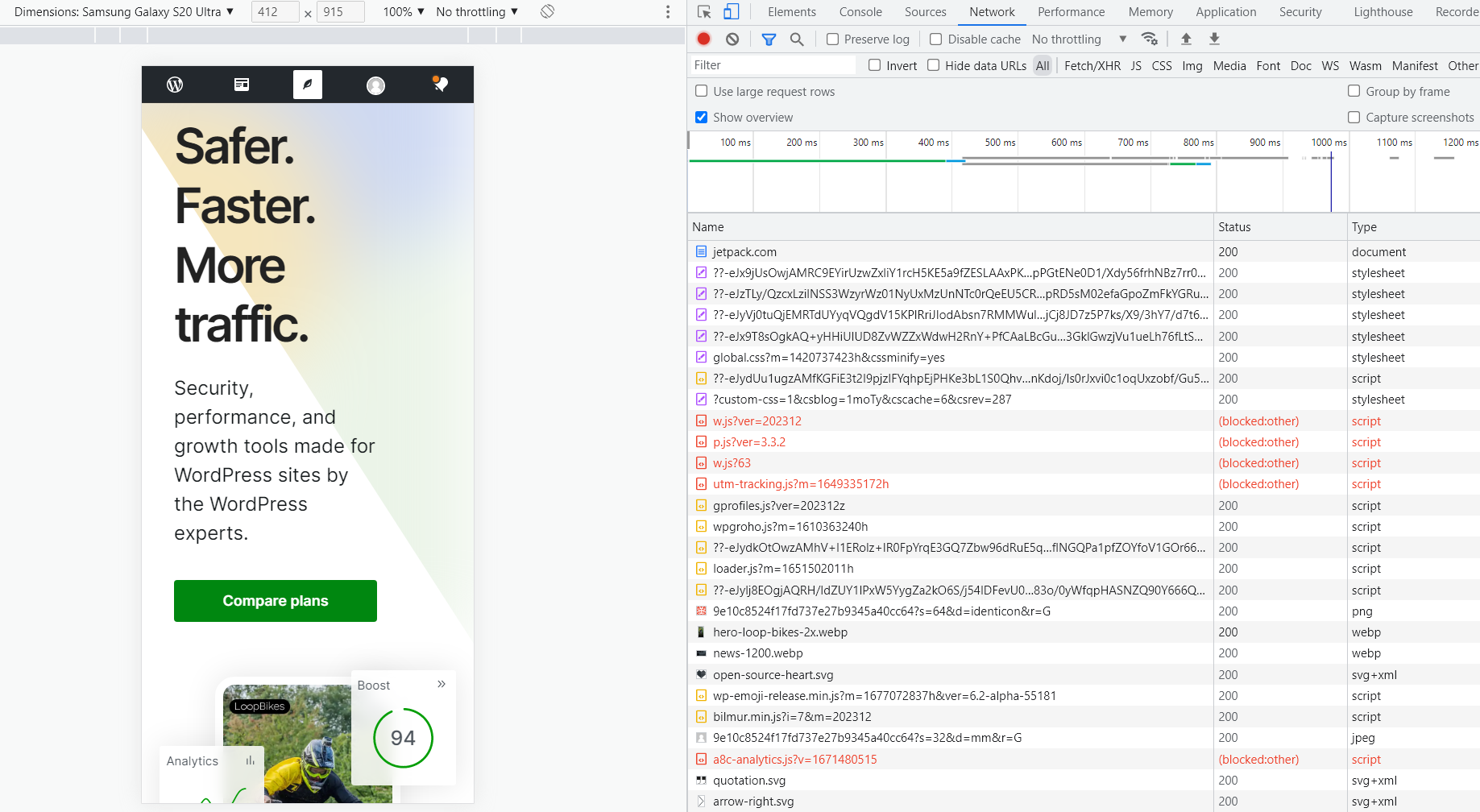
Pour ce faire dans Google Chrome, visitez le site Web que vous souhaitez vérifier, cliquez avec le bouton droit n'importe où sur la page et sélectionnez l'option Inspecter . Cela ouvrira l'onglet des outils de développement dans le navigateur, qui devrait ressembler à ceci :

Cliquez sur l'onglet Réseau . Si vous voyez une liste vide, vous devrez recharger la page avec l'onglet des outils de développement ouvert. L'onglet Réseau affichera toutes les requêtes et ressources que le navigateur charge lors de l'accès à la page.
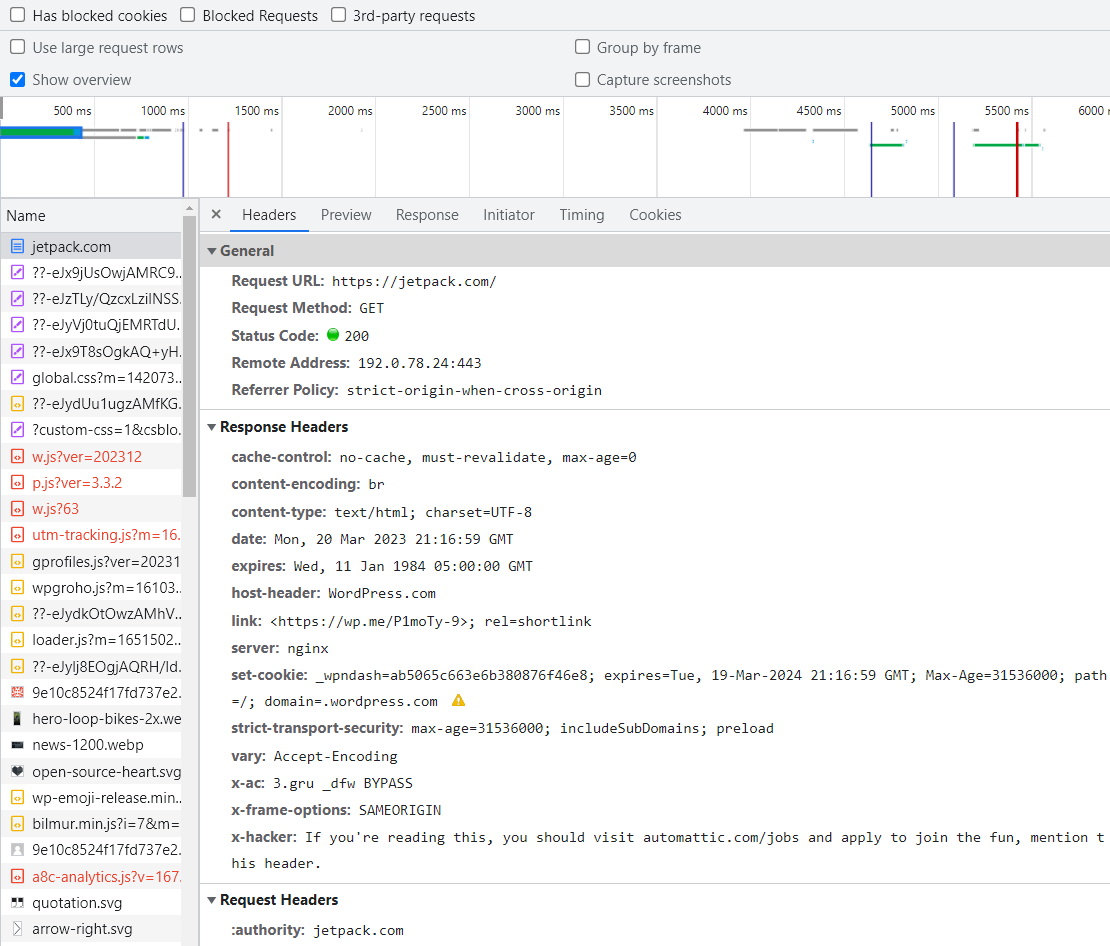
L'élément qui nous intéresse doit être le premier de la liste. Dans notre cas, il s'agit de Jetpack.com, et il contient les en-têtes de la page. Sélectionnez ce fichier et il ouvrira un nouvel onglet à droite, sautant directement dans la section En-têtes .

Certains en-têtes nous diront si le site utilise la mise en cache et comment elle est implémentée. Ceux-ci sont:
- Cache-Control. Cet en-tête spécifie les directives de mise en cache, comme max-age (la durée maximale pendant laquelle une ressource est considérée comme fraîche) ou no-cache (force les caches à soumettre la demande au serveur d'origine pour validation avant de libérer une copie en cache).
- Expire. Cet en-tête fournit une date et une heure d'expiration pour la ressource. Après cela, la ressource est considérée comme obsolète et le navigateur la revalidera.
- Etag. Cet en-tête est un identifiant pour une version spécifique d'une ressource. Lorsque la ressource change, l'ETag change également, permettant aux navigateurs de déterminer si une ressource mise en cache est toujours valide.
- Dernière modification. Cet en-tête indique la date de dernière modification de la ressource. Les navigateurs peuvent utiliser ces informations pour valider si leur version en cache est toujours à jour.
Si vous pouvez trouver ces en-têtes dans le fichier, le site Web utilise la mise en cache. Gardez à l'esprit que les configurations de mise en cache spécifiques peuvent varier d'un site à l'autre. Certains sites peuvent dire aux navigateurs de stocker des fichiers statiques pendant une journée, tandis que d'autres leur diront de stocker des fichiers pendant des mois ou des périodes plus longues.
Comment tirer parti de la mise en cache du navigateur avec un plugin
Le moyen le plus simple d'exploiter la mise en cache du navigateur sur un site WordPress consiste à utiliser un plugin. Il existe de nombreux plugins de mise en cache que vous pouvez utiliser. Une excellente option est WP Super Cache.

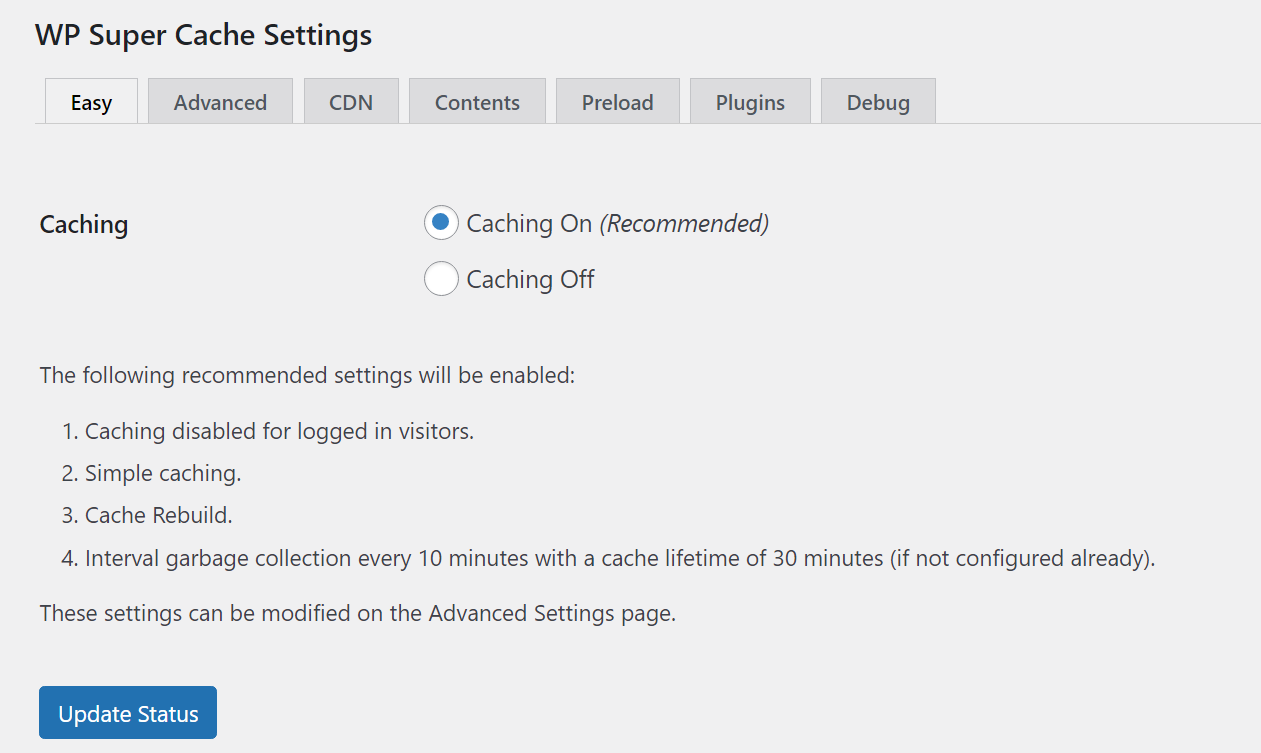
Une fois que vous avez installé et activé WP Super Cache sur votre site, vous pouvez implémenter la mise en cache en utilisant plusieurs approches. Le moyen le plus simple est d'aller dans Paramètres → WP Super Cache et de sélectionner l'option Caching On à côté de Caching .

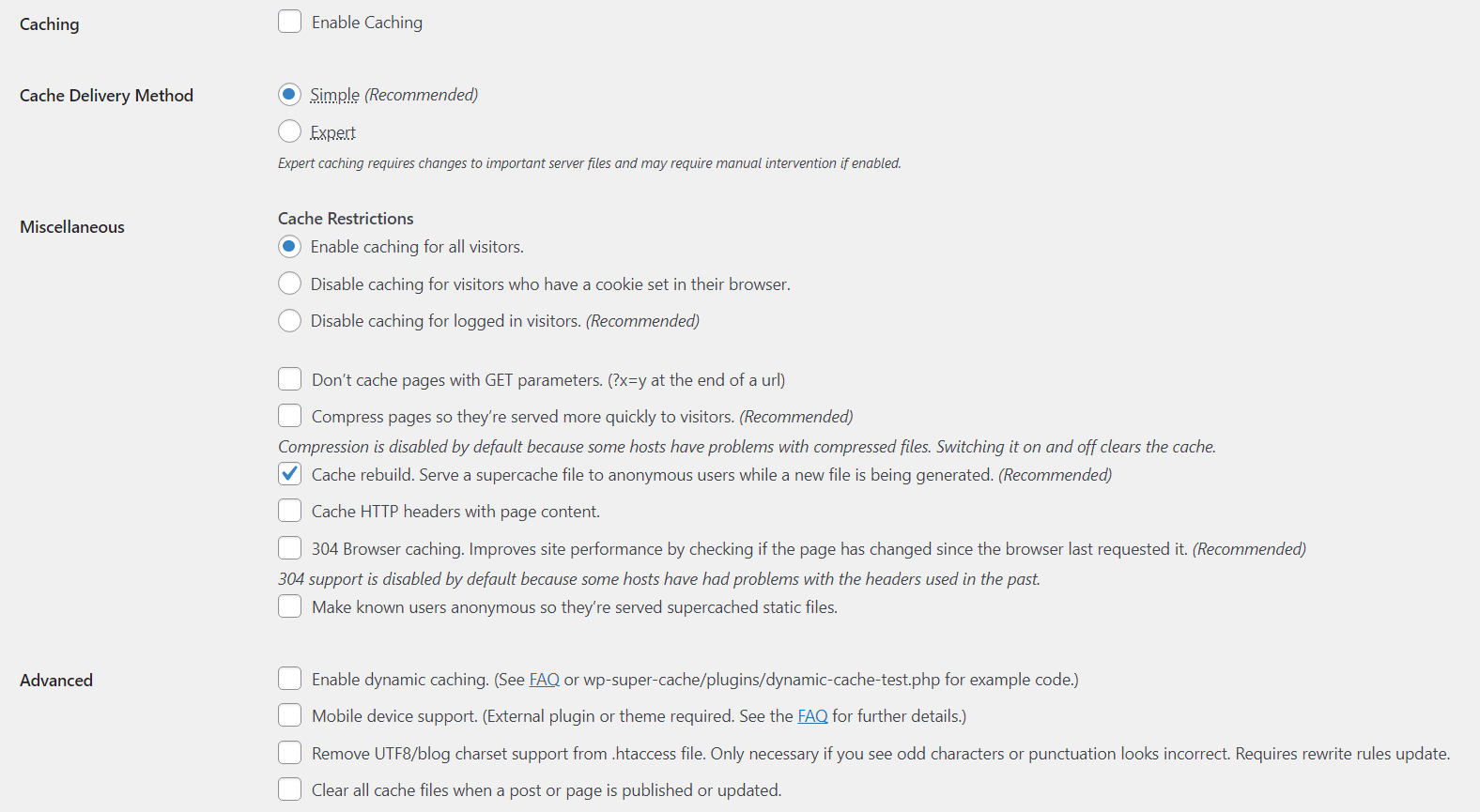
Les paramètres par défaut du plugin permettent la mise en cache pour les visiteurs déconnectés et définissent une durée de vie de 30 minutes pour les ressources stockées. Si vous souhaitez modifier ces paramètres, vous devrez vous rendre dans l'onglet Avancé .
Ici, vous pouvez décider pour quels visiteurs activer la mise en cache, activer ou non la mise en cache dynamique, si le plug-in doit vider le cache lorsque vous mettez à jour les pages, etc. Le plugin vous aide en recommandant les options les plus efficaces.

Si vous ne maîtrisez pas bien la mise en cache, vous voudrez peut-être vous en tenir aux paramètres par défaut. La configuration des paramètres de mise en cache sans comprendre pleinement leur fonctionnement peut entraîner des problèmes avec votre site Web.
Comment tirer parti de la mise en cache du navigateur sans plugin
Si vous ne souhaitez pas utiliser de plug-in, vous pouvez activer manuellement la mise en cache du navigateur sur votre site Web. Ce processus peut impliquer la gestion du code au niveau du serveur ou du site, selon la méthode d'implémentation que vous choisissez.
1. Ajouter les en-têtes "Cache-Control" et "Expires" dans NGINX
Pour ajouter les en-têtes "Cache-Control" et "Expires" dans NGINX, vous devrez modifier le fichier de configuration du serveur. Ce fichier est généralement appelé nginx.conf et se trouve dans le répertoire principal de nginx .
Le moyen le plus simple de se connecter au serveur de votre site consiste à utiliser un client FTP (File Transfer Protocol). Ensuite, vous devrez localiser le fichier nginx.conf , qui devrait être soit dans
/etc/nginx/nginx.conf ou /etc/nginx/sites-available/default .
Ouvrez le fichier à l'aide d'un éditeur de texte et recherchez le bloc de code du serveur dans nginx.conf . Ici, nous allons ajouter le nouveau bloc de code suivant, qui spécifie quels fichiers le serveur doit indiquer aux navigateurs de mettre en cache et combien de temps ce cache doit durer avant d'expirer :

location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }Ce code inclut à la fois les en-têtes "Cache-Control" et "Expires". Vous pouvez modifier à la fois la plage de temps d'expiration et les types de fichiers que les navigateurs doivent mettre en cache.
Si vous ne pouvez pas décider quels types de fichiers mettre en cache, jetez un œil au contenu de votre dossier multimédia WordPress. Tous les fichiers statiques auxquels les visiteurs accèdent régulièrement doivent être mis en cache. En ce qui concerne l'en-tête d'expiration, 30 jours est généralement un bon délai pour la plupart des sites Web.
Une fois que vous avez ajouté le code, enregistrez les modifications apportées au fichier et quittez l'éditeur. Vous devrez redémarrer NGINX pour appliquer les modifications.
2. Ajouter les en-têtes "Cache-Control" et "Expires" dans Apache
L'utilisation des en-têtes "Cache-Control" et "Expires" dans Apache nécessite que vous activiez leurs modules correspondants. Vous pouvez activer ces modules en ouvrant le terminal et en exécutant les commandes suivantes :
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2La commande finale redémarrera Apache avec les deux modules actifs. Ensuite, vous devrez modifier le fichier de configuration d'Apache, généralement appelé httpd.conf ou apache2.conf .
Vous pouvez trouver ce fichier dans /etc/httpd/conf/httpd.conf , /etc/apache2/apache2.conf , ou
/etc/apache2/sites-available/000-default.conf , selon la configuration du serveur.
Ensuite, recherchez le bloc <Directory> dans le fichier de configuration Apache et ajoutez-y le code suivant :
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>La première partie de ce code régit les paramètres d'expiration des fichiers mis en cache. La deuxième partie indique quels types de fichiers les navigateurs doivent mettre en cache. Comme avec NGINX, vous pouvez modifier ces paramètres en fonction des fichiers que vous souhaitez que les navigateurs stockent.
Lorsque vous avez terminé, enregistrez les modifications apportées au fichier de configuration Apache et fermez-le. Vous devrez redémarrer Apache pour que les modifications prennent effet.
3. Utilisez un réseau de diffusion de contenu (CDN)
Un réseau de diffusion de contenu (CDN) est un réseau de serveurs que vous pouvez utiliser pour stocker des copies en cache de votre site Web dans des régions clés. Les CDN ont tendance à être des services payants, et ils aident en fournissant des copies en cache de votre site à partir du serveur géographiquement le plus proche du visiteur.
Cette approche réduit la charge sur vos propres serveurs. De plus, les CDN ont tendance à être optimisés pour des performances haut de gamme et sont généralement distribués dans le monde entier, de sorte qu'ils peuvent servir des sites Web à partir du meilleur emplacement possible pour chaque visiteur.
Jetpack CDN est une option qui s'intègre parfaitement à WordPress, est facile à utiliser et très efficace.
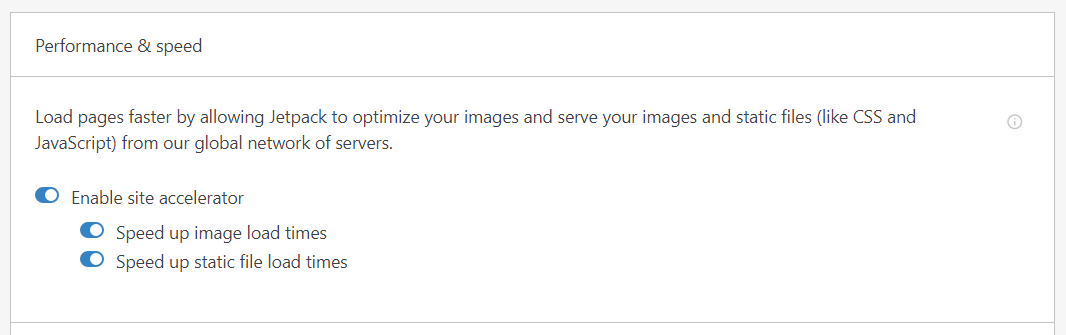
Mieux encore, il s'agit d'un CDN gratuit qui stocke des images et d'autres types d'actifs statiques de votre site Web. Une fois que vous l'avez installé et activé, vous pouvez activer le CDN en allant dans Jetpack → Paramètres dans le tableau de bord WordPress.
Ensuite, localisez les paramètres de performances et de vitesse et activez l'option Activer l'accélérateur de site .

4. Hébergez localement des scripts et des actifs tiers (dans la mesure du possible)
Les scripts tiers sont des éléments tels que le code de sites externes, les pixels de suivi, les polices et d'autres éléments qui nécessitent un chargement pour fonctionner. Plus vous chargez de scripts et de ressources à partir de sources tierces, plus le processus prendra de temps, ce qui peut ralentir votre site.
Idéalement, vous devriez chercher à éliminer tous les scripts et actifs tiers que vous n'utilisez pas. Vous pouvez également héberger du code et des actifs sur votre serveur local pour réduire les temps de chargement.
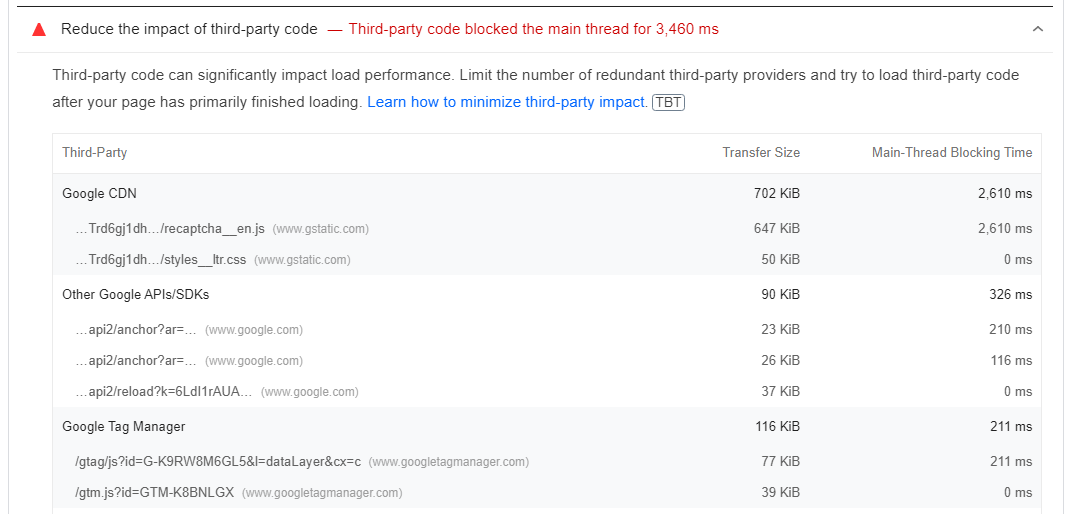
Vous pouvez identifier les scripts tiers, ainsi que le JavaScript inutilisé, à l'aide de PageSpeed Insights. Cet outil met en évidence les opportunités d'amélioration des performances du site, notamment des listes de code inutilisé et de scripts tiers pouvant être supprimés de vos pages.

Vous pouvez supprimer en toute sécurité tous les scripts tiers inutilisés sur votre site Web. Pour les scripts importants, vous pouvez envisager la possibilité de les héberger localement.
Dernière étape : installez un plugin gratuit pour améliorer Core Web Vitals
Apprendre à tirer parti de la mise en cache du navigateur dans WordPress est une étape clé pour améliorer les performances du site. Heureusement, ce n'est pas la seule chose que vous pouvez faire pour améliorer l'expérience utilisateur.
Google mesure la qualité de l'expérience utilisateur d'un site avec un ensemble de mesures appelées Core Web Vitals. Les indicateurs de performance clés incluent :
- La plus grande peinture de contenu (LCP). Cette métrique mesure le temps qu'il faut pour charger le plus gros actif sur une page. En règle générale, c'est un bon indicateur du temps de chargement global d'une page.
- Premier délai d'entrée (FID). Il y a un délai entre le chargement d'une page et le moment où elle devient interactive. Vous pourriez penser qu'une page a fini de se charger, mais si elle ne vous permet pas d'interagir avec des éléments tels que des formulaires ou des liens, elle peut avoir un FID élevé.
- Décalage de mise en page cumulé (CLS) . Pendant le chargement d'une page, sa mise en page peut changer, déplaçant des éléments dans le navigateur. Plus il y a d'éléments qui bougent, plus le score CLS est élevé. Idéalement, cela devrait être nul.
Il existe de nombreuses façons d'améliorer Core Web Vitals dans WordPress. L'approche la plus simple consiste à utiliser un plugin qui optimise toutes les variables derrière ces métriques.
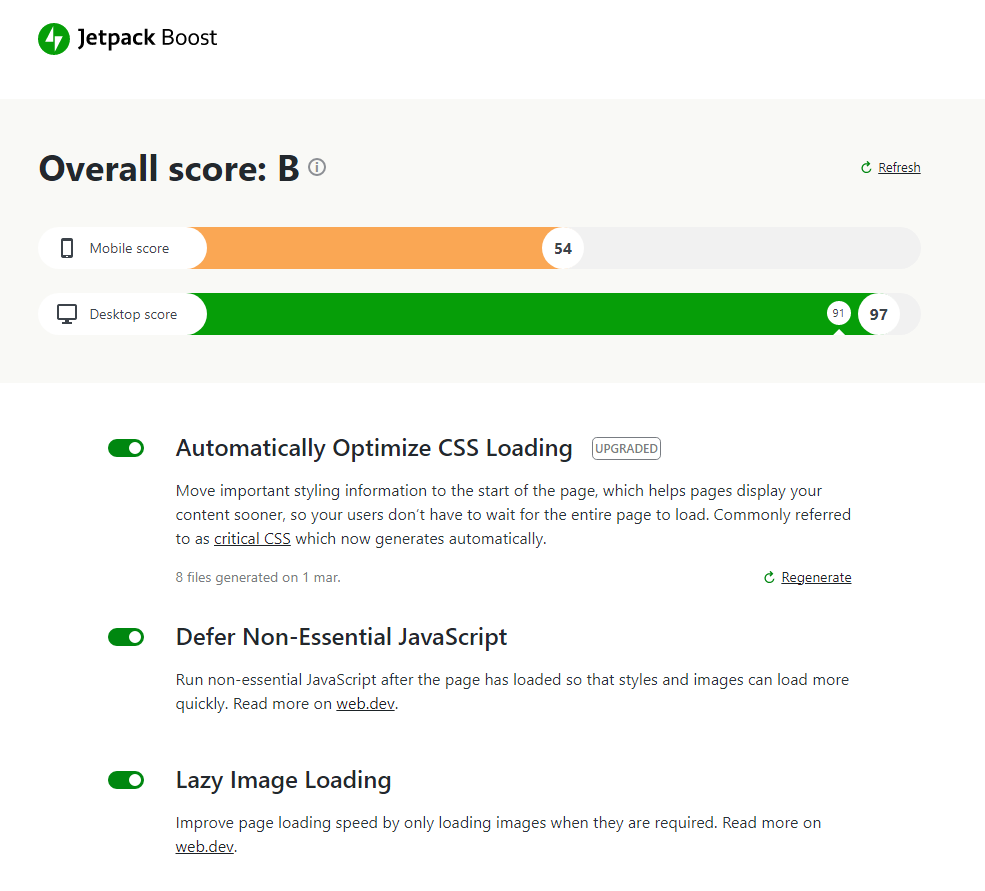
Jetpack Boost peut vous aider à mettre en œuvre plusieurs stratégies pour améliorer Core Web Vitals. Vous pouvez optimiser la livraison CSS, différer le JavaScript non essentiel et activer le chargement différé.

En règle générale, vous devrez utiliser plusieurs plugins pour implémenter ces configurations ou le faire manuellement. Après avoir installé et activé Jetpack Boost, vous pouvez simplement activer chaque paramètre en naviguant vers Jetpack → Boost et en basculant les options correspondantes.
Questions fréquemment posées sur la mise en cache du navigateur WordPress
Bien que nous ayons couvert l'essentiel de la mise en cache du navigateur dans WordPress, vous avez peut-être encore des questions sur le processus. Regardons quelques-uns des plus courants.
La mise en cache du navigateur est-elle sécurisée ?
La mise en cache du navigateur est très sécurisée. La plupart des sites Web que vous visitez utilisent probablement un certain type de politique de mise en cache pour améliorer les performances des visiteurs. En tant que visiteur, vous ne le remarquerez même pas à moins que vous ne fassiez des recherches dans les en-têtes du site Web ou que vous deviez vider le cache.
La seule façon dont la mise en cache du navigateur peut ne pas être sécurisée est une mauvaise implémentation. S'il n'est pas configuré correctement, les navigateurs ne pourront pas stocker les actifs de la bonne manière, ou une page peut ne pas se charger (bien que cela soit très rare).
Mise en cache du navigateur et mise en cache du serveur : en quoi diffèrent-elles ?
La mise en cache du navigateur et du serveur fonctionne de manière très similaire. La seule différence est qu'une méthode stocke les fichiers localement, tandis que l'autre le fait côté serveur.
Le meilleur exemple de mise en cache de serveur en action est un CDN. Avec les CDN, vous pouvez stocker des copies en cache de votre site sur un serveur tiers (ou un cluster de ceux-ci). Lorsque les visiteurs tentent d'accéder au site Web, le CDN intercepte cette connexion et sert la copie stockée du site.
Dans ce scénario, les visiteurs peuvent toujours mettre en cache le contenu statique via leurs navigateurs. L'expérience des utilisateurs finaux ne devrait en aucun cas changer, sauf que les CDN offrent souvent de bien meilleurs temps de chargement que les serveurs traditionnels.
Que puis-je faire d'autre pour améliorer les performances de mon site ?
Il y a beaucoup de choses que vous pouvez faire pour améliorer les performances de votre site (au-delà de la mise en cache du navigateur). Parmi les autres modifications que vous pouvez apporter, citons l'élimination des ressources bloquant le rendu, la réduction du CSS, l'utilisation d'un CDN, la réduction du nombre de requêtes HTTP et la réduction du TTFB et des temps de réponse du serveur.
En ce qui concerne les performances du site, certains changements sont plus efficaces que d'autres. L'amélioration des temps de chargement peut avoir un impact significatif sur l'expérience utilisateur, ce qui peut entraîner un taux de conversion plus élevé pour votre entreprise.
Commencez à diffuser des ressources statiques sur votre site WordPress
Tirer parti de la mise en cache du navigateur dans WordPress est l'un des moyens les plus efficaces d'améliorer les temps de chargement. Une stratégie efficace se concentrera sur les fichiers statiques et les configurera pour se recharger périodiquement. De cette façon, les visiteurs ne sont pas coincés avec des éléments obsolètes.
Le moyen le plus simple d'implémenter la mise en cache du navigateur dans WordPress consiste à utiliser un plugin comme WP Super Cache. Ce plugin vous permet de tirer parti de la mise en cache du navigateur à l'aide d'un ensemble de configurations par défaut ou de contrôler manuellement chaque paramètre. De plus, son utilisation est gratuite.
De plus, lorsque vous installez Jetpack Boost, vous pouvez encore améliorer les performances de votre site. Consultez le plugin pour en savoir plus !
