Comment définir et afficher les produits en vedette dans WooCommerce
Publié: 2021-06-17Cherchez-vous des moyens d'ajouter des produits vedettes à votre magasin? Vous êtes arrivé au bon endroit. Dans ce guide, nous vous montrerons différentes méthodes pour définir et afficher les produits en vedette dans WooCommerce .
Les produits en vedette sont des articles que vous souhaitez présenter dans votre boutique en ligne. Habituellement, la plupart des magasins proposent certains articles car ce sont les plus populaires, vos marges sont meilleures, etc. Quelles que soient les raisons pour lesquelles vous souhaitez mettre en avant certains articles, WooCommerce vous permet d'afficher facilement les produits phares.
Mais avant de voir comment procéder, comprenons mieux pourquoi vous devriez d'abord afficher ces produits.
Pourquoi devriez-vous afficher les produits en vedette ?
Les produits en vedette incluent tout type de bien ou de service que vous souhaitez mettre en valeur dans votre boutique WooCommerce. Ils peuvent être populaires, tendance, nouveaux produits ou certains produits sponsorisés que vous souhaitez présenter. De plus, il peut s'agir d'articles saisonniers, vous souhaitez donc tirer le meilleur parti de la courte période de temps où la demande augmentera. Par exemple, si vous avez un magasin de sport, juste avant le Super Bowl, vous pouvez mettre en avant les t-shirts, les casquettes et les produits des équipes qui joueront car la demande augmentera probablement.
De plus, vous pouvez annoncer des produits vedettes n'importe où sur votre site Web. Vous pouvez les ajouter aux publications, aux blogs, à la page d'accueil, aux pages de la boutique ou même aux barres latérales en tant que widget. En mettant en avant ces produits, vous contribuez à augmenter leur visibilité et à booster leurs ventes.
Comme vous pouvez l'imaginer, définir des produits en vedette dans WooCommerce peut être une excellente stratégie marketing pour augmenter vos revenus. Mais, avant de les afficher, vous devez les définir comme des produits vedettes dans votre boutique WooCommerce.
Comment définir des produits en vedette dans WooCommerce
Il existe différentes façons de définir facilement des produits vedettes à partir du tableau de bord WooCommerce :
- Tableau de bord WooCommerce
- Modifier la page produit
- Edition rapide
- Page Tous les produits
Voyons chaque méthode.
Avant de commencer, assurez-vous que vous avez correctement configuré WooCommerce.
1. Modifier la page produit
Le moyen le plus pratique d'ajouter des produits en vedette consiste à modifier la page du produit. Vous pouvez également créer un nouveau produit et le définir comme vedette.
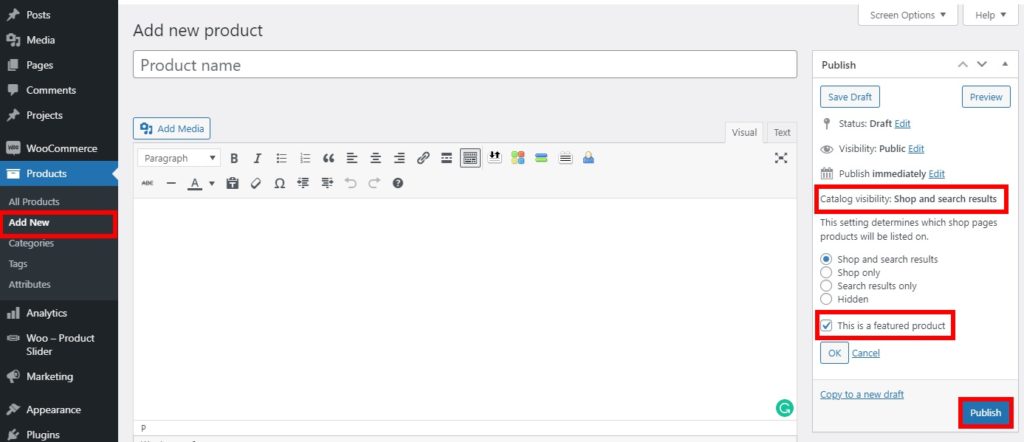
Pour ajouter un nouveau produit, accédez d'abord à Produits > Ajouter un nouveau depuis votre tableau de bord WooCommerce. Sinon, si vous souhaitez mettre à jour un produit actuel, accédez à Produits > Tous les produits . Ensuite, ouvrez le produit que vous souhaitez définir comme vedette et cliquez sur Modifier . Vous pouvez également rechercher un produit particulier en utilisant la barre de recherche dans le coin supérieur droit de votre écran.
Vous serez redirigé vers la page de modification du produit, où vous verrez l'option de visibilité du catalogue de produits dans la barre latérale droite. Appuyez sur Modifier pour modifier les options de visibilité. Ensuite, cochez simplement l'option " Ceci est un produit vedette " et cliquez sur OK . S'il s'agit d'un nouveau produit, n'oubliez pas d'ajouter tous les détails nécessaires, puis publiez -le.

S'il s'agit d'un produit existant, cliquez simplement sur Mettre à jour . C'est ça! À partir de maintenant, ce produit sera présenté sur votre site.
Si vous ne savez pas comment créer des produits, consultez notre tutoriel sur la façon d'ajouter des produits WooCommerce.
2. Modification rapide
Vous pouvez également définir des produits en vedette dans WooCommerce à l'aide des options d'édition rapide . Il s'agit d'un processus encore plus rapide qui peut être très utile lorsque vous souhaitez modifier des informations de base sur un produit existant.
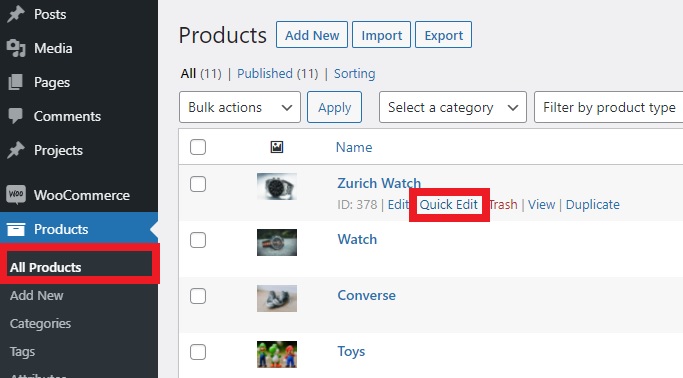
Tout ce que vous avez à faire est d'aller dans Produits > Tous les produits, de trouver le produit que vous souhaitez définir comme présenté et d'appuyer sur Modification rapide .

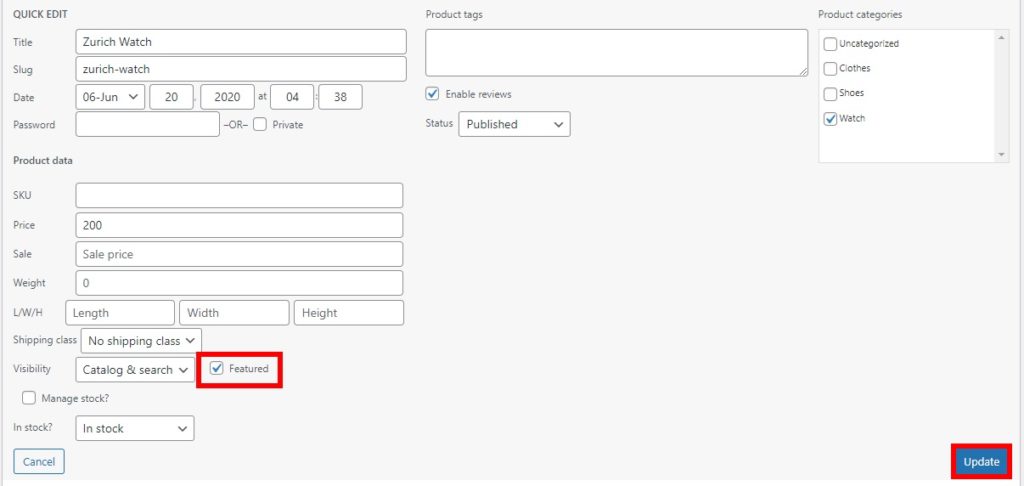
Vous verrez toutes les informations de base et les options que vous pouvez modifier. Cochez simplement l'option En vedette et appuyez sur Mettre à jour .

C'est ça! Court et doux, n'est-ce pas ?
3. Page Tous les produits
Vous pouvez également définir des produits à partir de la page Tous les produits. C'est la méthode la plus rapide si vous souhaitez simplement ajouter un produit existant tel qu'il est présenté sans rien changer d'autre.
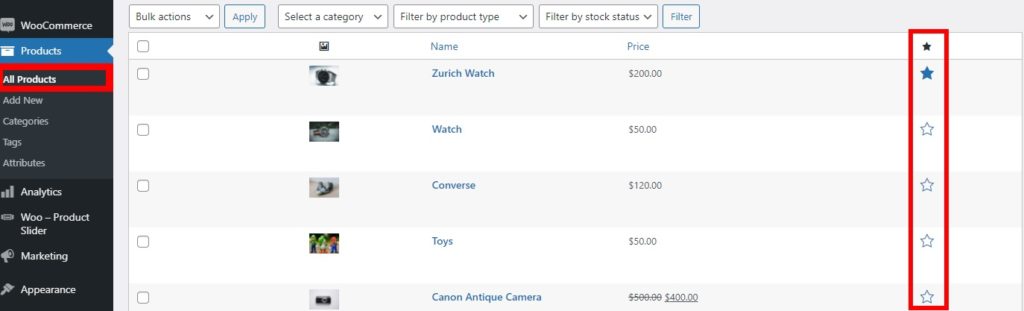
Tout ce que vous avez à faire est d'aller dans Produits > Tous les produits, de trouver le produit que vous souhaitez mettre en vedette et de sélectionner l'icône Étoile .

L'étoile représente l'option de présenter des produits, donc lorsque l'icône est mise en surbrillance, ce produit particulier est présenté.
Si vous souhaitez le supprimer en tant que produit vedette, cliquez à nouveau sur l'icône.
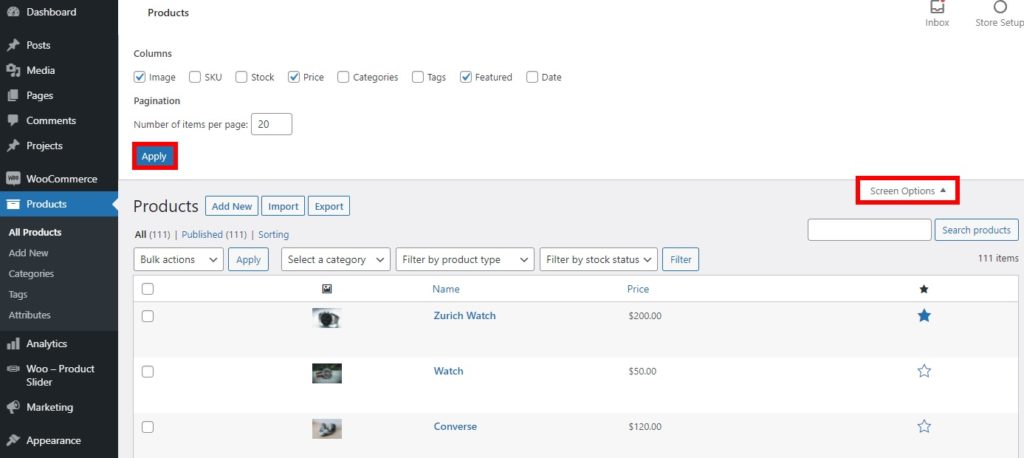
Remarque : Si vous ne voyez pas la colonne en vedette sur la page Tous les produits , assurez-vous d'avoir activé l'option pour l'afficher. Vous pouvez vérifier cela en cliquant sur Options d'écran dans le coin supérieur droit de votre écran.
Ensuite, vérifiez la colonne En vedette . Vous pouvez également activer les colonnes que vous souhaitez afficher ou masquer et augmenter le nombre d'éléments à afficher par page. Enfin, après avoir effectué toutes les modifications, appuyez sur Appliquer .

Maintenant que vous savez comment définir des produits en vedette dans WooCommerce, voyons comment les afficher dans votre boutique.
Comment afficher les produits en vedette de WooCommerce
Après avoir défini les produits en vedette, vous devez les afficher. Il existe de nombreuses façons d'afficher les produits vedettes. Les plus efficaces sont :
- Dans un widget
- Utiliser des codes abrégés
- Avec le bloc Produit en vedette
- Avec des plugins
Pour ce tutoriel, nous utiliserons le thème Divi. Si vous utilisez un thème différent, certaines options peuvent être légèrement différentes, mais vous devriez pouvoir suivre le guide sans aucun problème.
1. Afficher les produits en vedette dans un widget
Vous pouvez afficher vos produits vedettes sous forme de widget dans votre magasin. Vous pouvez utiliser le widget de produit par défaut proposé par WooCommerce pour afficher les produits sur n'importe quelle zone de widget de votre site Web.
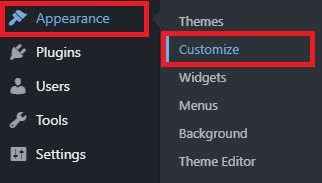
Après avoir défini les produits en vedette dans votre boutique WooCommerce, il vous suffit d'aller dans Apparence > Personnaliser . Vous serez redirigé vers le personnalisateur de thème.

Alternativement, vous pouvez également accéder à Apparence > Widgets pour ajouter des produits en vedette sous forme de widget, mais nous vous recommandons d'utiliser le personnalisateur car il dispose d'un aperçu en direct.
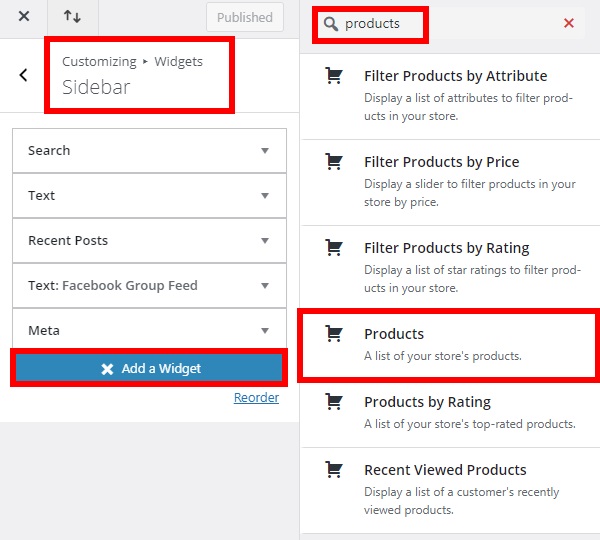
Une fois que vous êtes dans le Customizer, ouvrez l'onglet Widgets et vous verrez toutes les zones de widgets disponibles pour votre boutique. Sélectionnez la zone du widget dans laquelle vous souhaitez afficher les produits phares et cliquez sur Ajouter un widget . Pour ce didacticiel, nous ajouterons les produits en vedette à la barre latérale, mais vous pouvez utiliser toutes les zones de widget que vous aimez.
Ensuite, recherchez le widget « Produits » et ajoutez-le ici.

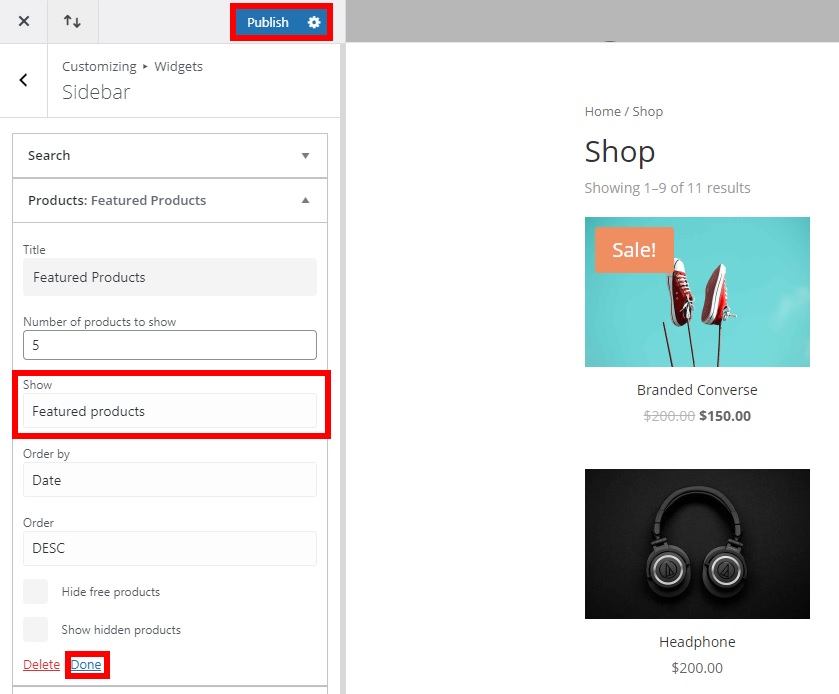
Dans le widget Produit, vous disposez de plusieurs options pour afficher vos produits. Sélectionnez Produits en vedette pour l'option Afficher .
Vous pouvez également définir le nombre de produits en vedette à afficher avec leur commande. Définissez également leurs options et appuyez sur Terminé . Enfin, cliquez sur Publier pour appliquer les modifications.

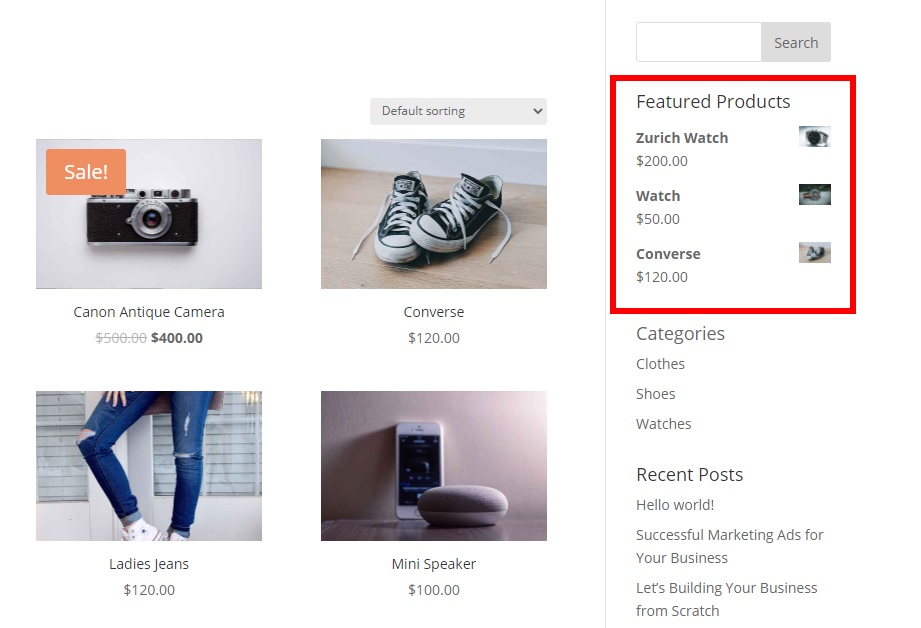
Ensuite, vérifiez votre magasin depuis le front-end et vous verrez comment les produits présentés sont affichés dans la zone de widget souhaitée de votre site Web. Notez qu'ils apparaîtront sur chaque page de votre boutique qui comprend la zone des widgets.


2. Afficher les produits en vedette à l'aide de codes abrégés
WooCommerce vous propose une large gamme de codes abrégés que vous pouvez utiliser pour afficher les produits en vedette dans votre magasin. Si vous n'êtes pas familier avec les shortcodes, consultez ce guide pour savoir ce qu'ils sont et comment les utiliser.
Vous pouvez utiliser le shortcode suivant pour afficher les produits présentés n'importe où sur votre site Web.
[ featured_products ]De plus, vous pouvez le personnaliser pour afficher les produits présentés de différentes manières en fonction de vos besoins. Par exemple, regardons le shortcode suivant :
[ featured_products per_page=”6” columns=”3” ] 
Ce shortcode affichera 6 produits en vedette par page dans une mise en page à 3 colonnes.
De plus, vous pouvez lui ajouter plus d'attributs pour afficher vos produits vedettes dans plus de variantes. Par exemple, pour afficher 3 produits phares sur une page au format 3 colonnes en ordre décroissant selon la date, on utilise ce shortcode.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]Ce ne sont que quelques exemples, mais vous pouvez faire beaucoup plus pour personnaliser le shortcode. Pour en tirer le meilleur parti, nous vous recommandons de consulter cet article et d'apprendre tout ce que vous pouvez faire avec les shortcodes.
3. Afficher le produit en vedette dans un article ou une page avec des blocs Gutenberg
Une autre alternative intéressante consiste à afficher les produits phares dans un article ou une page. Et la bonne nouvelle est que vous n'avez pas besoin de plugins ou de shortcodes. WooCommerce vous propose cette option par défaut si vous utilisez Gutenberg.
Après avoir défini les produits en vedette dans WooCommerce, accédez à Pages > Toutes les pages dans votre tableau de bord WordPress pour les ajouter à une page. Sinon, si vous souhaitez ajouter les produits en vedette à une publication, accédez à Publication > Toutes les publications . Ensuite, cliquez sur Modifier sur la page ou la publication que vous souhaitez modifier.
Si vous souhaitez ajouter des produits en vedette à une nouvelle page ou à un nouveau message, accédez à Pages > Ajouter un nouveau ou Messages > Ajouter un nouveau respectivement.
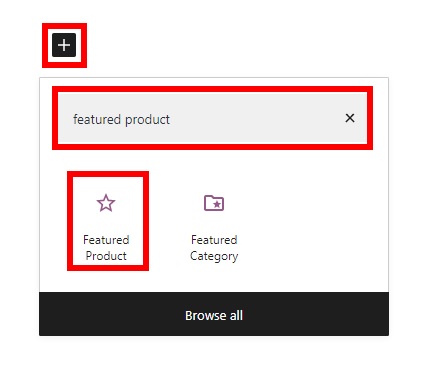
Il ne vous reste plus qu'à cliquer sur l'icône « + » pour ajouter un bloc. Ensuite, recherchez le bloc " Produit présenté " et ajoutez-le à la page ou à la publication.

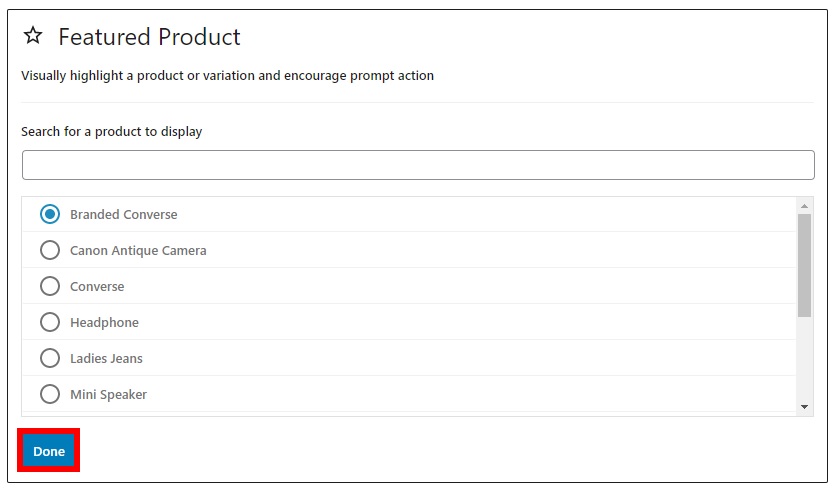
Recherchez et sélectionnez le produit vedette que vous souhaitez afficher et appuyez sur Terminé .

Notez que vous ne pouvez afficher qu'un seul produit vedette à la fois, vous devez donc ajouter autant de blocs que de produits que vous souhaitez ajouter.
Une fois que vous avez ajouté ou mis à jour toutes les informations nécessaires pour la page ou les articles, cliquez sur Mettre à jour (ou Publier si vous ajoutez une nouvelle page ou un article).
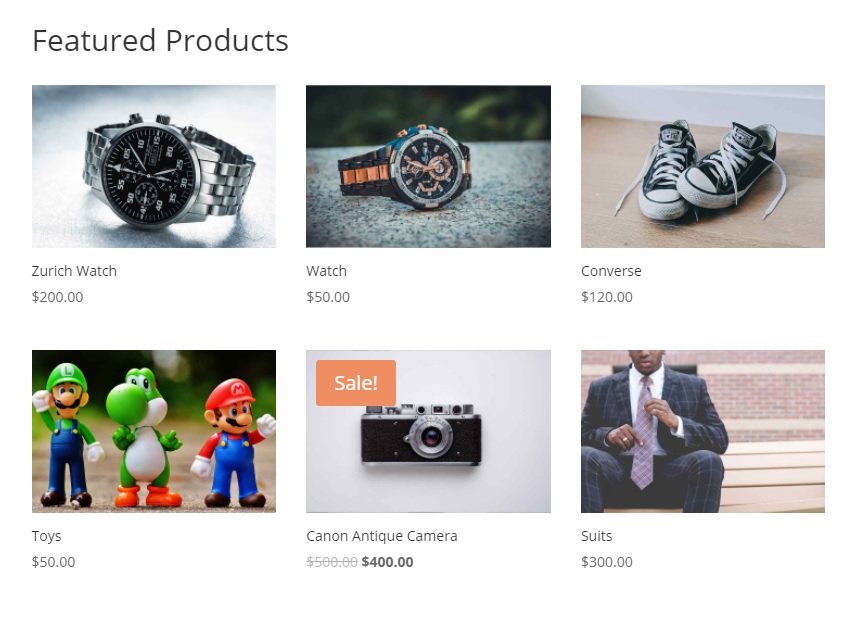
Vérifiez votre site depuis le front-end et vous pourrez voir les produits présentés sur votre page ou publier comme indiqué ci-dessous.

4. Afficher les produits en vedette à l'aide de plugins
Si toutes les options ci-dessus sont trop limitées pour vos besoins, vous pouvez afficher les produits en vedette à l'aide d'un plugin dédié. Plusieurs outils sont disponibles, mais pour ce didacticiel, nous utiliserons le plugin Product Slider et Carousel with Category . C'est un plugin gratuit qui vous permet d'utiliser des shortcodes pour afficher vos produits en vedette. De plus, vous pouvez utiliser ces codes abrégés pour créer des curseurs de produits en vedette pour votre boutique WooCommerce.
Installer et activer le plugin
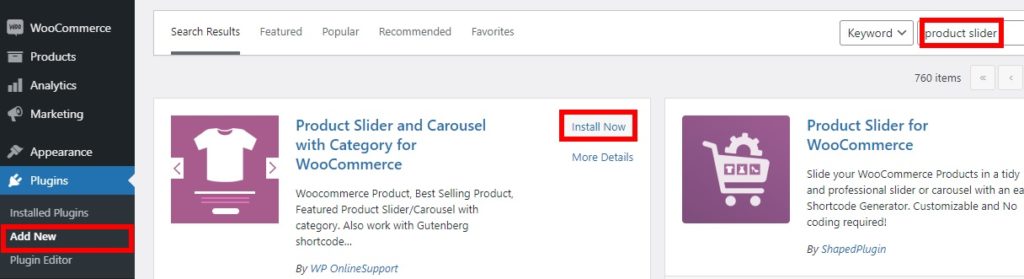
Pour utiliser le plugin, vous devez d'abord l'installer et l'activer. Dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et recherchez le plugin. Cliquez sur Installer maintenant , puis activez-le.

Si vous rencontrez des problèmes concernant l'installation, veuillez consulter notre guide sur l'installation manuelle d'un plugin WordPress.
Ajouter des codes courts pour afficher les produits en vedette
Comme mentionné précédemment, ce plugin vous offre des options de shortcode pour afficher vos produits en vedette. L'une des meilleures façons d'utiliser ces shortcodes est d'afficher les produits en vedette dans un curseur.
Après avoir défini les produits en vedette, sélectionnez la page ou la publication de votre boutique WooCommerce où vous souhaitez afficher le curseur. Ensuite, ajoutez le shortcode à la page ou à la publication particulière. Par exemple, votre shortcode peut ressembler à ceci :
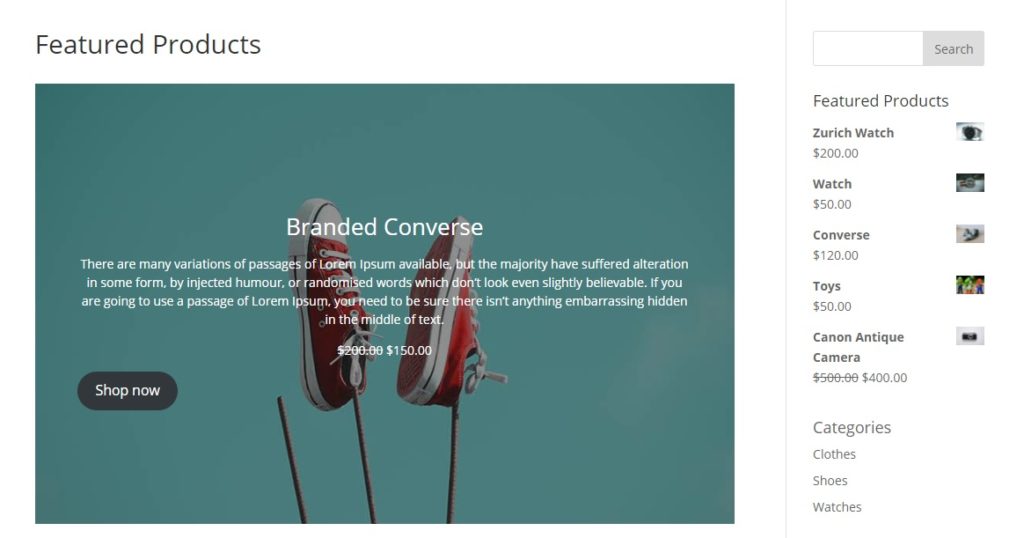
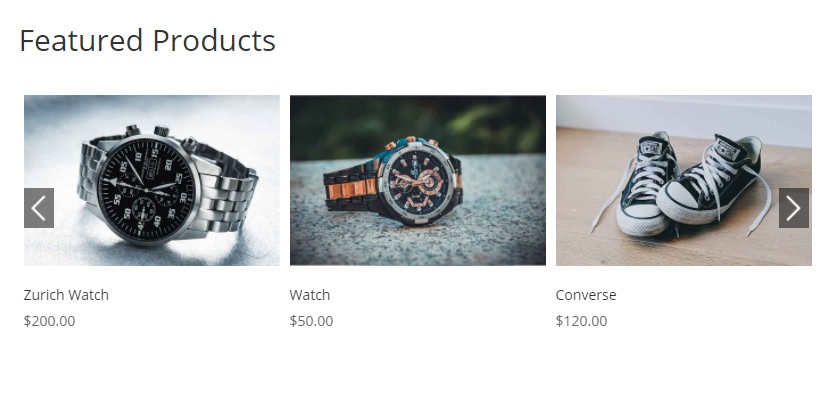
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]Vous pouvez trouver plus de variantes et d'attributs sur la page de démonstration du plugin. Une fois que vous avez ajouté le shortcode, publiez ou mettez à jour la page ou postez pour voir les changements sur votre site.

Alternativement, pour afficher vos produits en vedette sous forme de carrousel, utilisez ce shortcode et remplacez l' ID de catégorie par votre ID de catégorie .
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
Bonus : Comment obtenir des produits vedettes dans WooCommerce
Si vous rencontrez des problèmes pour afficher les produits en vedette sur votre thème, nous avons quelque chose pour vous. Dans cette section, nous vous montrerons un moyen simple d'obtenir les produits présentés.
Comme vous le savez probablement, depuis le lancement de WooCommerce 3 en 2017, vous devez utiliser une requête fiscale pour obtenir les produits présentés tels qu'ils sont gérés par la taxonomie personnalisée product_visibility . Gardez également à l'esprit que le shortcode WooCommerce
a été remplacé par .Pour obtenir les produits présentés, vous pouvez utiliser le script suivant :
// Requête fiscale $tax_query[] = tableau(
'taxonomy' => 'product_visibility',
'champ' => 'nom',
'termes' => 'en vedette',
'operator' => 'IN', // ou 'NOT IN' pour exclure les produits phares
);
// Requete
$query = new WP_Query( array(
'post_type' => 'produit',
'post_status' => 'publier',
'ignore_sticky_posts' => 1,
'posts_per_page' => $produits,
'commande par' => $commande par,
'commande' => $commande == 'asc' ? 'asc' : 'desc',
'tax_query' => $tax_query // <===
) );Pour plus d'informations, consultez cette documentation ou consultez ce lien.
Conclusion
Dans l'ensemble, choisir les bons produits en vedette peut vous aider à augmenter vos ventes et à augmenter vos revenus. Dans ce guide, nous avons vu comment définir et afficher les produits en vedette dans votre boutique WooCommerce.
Nous avons discuté des principales façons dont vous pouvez définir des produits en vedette à partir du tableau de bord WordPress :
- Modifier la page du produit
- Edition rapide
- Page Tous les produits
Après avoir défini les produits en vedette, vous devez les afficher. Il existe également différentes options pour cela :
- Afficher les produits phares dans un widget
- Utiliser des codes abrégés
- Bloc de produits en vedette Gutenberg
- Avec des plugins
De plus, lorsque les clients cliquent sur le produit présenté, ils seront redirigés vers la page du produit. C'est pourquoi vous devez avoir une page produit de premier ordre. Nous vous recommandons de consulter notre guide pour personnaliser la page du produit WooCommerce. Vous devriez également consulter nos tutoriels pour personnaliser la page produit avec Divi et Elementor, et même par programmation.
Si vous avez trouvé ce tutoriel utile, voici quelques-uns de nos autres articles qui pourraient également vous intéresser :
- Comment ajouter des attributs de produit WooCommerce avec des variantes
- Comment ajouter un bouton d'achat rapide dans WooCommerce
- Comment exporter des produits WooCommerce
