Comment configurer Apple Pay sur un site WordPress
Publié: 2022-04-18Voulez-vous accepter Apple Pay pour votre site WordPress ? Apple Pay a connu une augmentation significative de sa popularité au cours des dernières années. Il existe de nombreuses façons simples de faire d'Apple Pay une option de paiement pour votre site Web.
Cet article vous montrera comment accepter Apple Pay sur WordPress.

Pourquoi accepter Apple Pay dans WordPress

Il est essentiel de permettre à vos clients de payer en utilisant leur mode de paiement préféré si vous vendez des produits ou des services via votre site WordPress.
Cela signifie souvent que vous aurez besoin d'une carte de crédit. Cependant, de nouvelles méthodes telles que Apple Pay ou Google Pay se développent. Apple Pay détient plus de 40 % de la part de marché des paiements mobiles aux États-Unis. Il facilite les paiements en ligne.
Les paiements Apple Pay en ligne ne peuvent pas être effectués via le navigateur Safari sur un appareil iOS ou Mac.
Voyons maintenant Apple Pay et comment il peut être accepté dans votre boutique en ligne.
Lisez aussi: Thème WordPress de l'université professionnelle pour créer une plate-forme d'éducation en ligne
Comment accepter Apple Pay dans WordPress
Tout d'abord, installez et activez le plugin WordPress Simple Pay. Vous pouvez trouver plus d'informations dans notre guide étape par étape sur l'installation d'un plugin WordPress.
Parce qu'il est à la fois simple et puissant, WP SimplePay est un plugin de paiement et de facturation WordPress populaire. WP Simple Pay ne facture pas de frais de transaction supplémentaires et peut être configuré simplement sans utiliser de système de panier.
Il existe une version gratuite, mais vous aurez besoin du plugin Pro pour accepter Apple Pay et créer des formulaires de paiement sur site.
L' assistant de configuration de WP Simple Pay démarre automatiquement lors de l'activation. Pour continuer, cliquez sur le bouton 'Commençons'.

Votre clé de licence vous sera d'abord demandée. Ces informations se trouvent dans votre compte WP Simple Pay.
Pour passer à l'étape suivante, cliquez sur le bouton "Activer et continuer" .
Vous devrez maintenant connecter WP simple pay to stripe. Stripe est une passerelle de paiement bien connue et c'est la méthode la plus simple pour ajouter Apple Pay à votre site Web WordPress. Il prend en charge toutes les principales cartes de crédit et de débit ainsi que Google Pay.
Cliquez sur le bouton "Se connecter avec Stripe" pour vous connecter ou créer un nouveau compte Stripe. Tout le monde peut ouvrir un compte Stripe pour accepter les paiements en ligne.
Après vous être connecté à Stripe, il vous sera demandé de configurer vos e-mails WP Simple Pay. Vous avez déjà la possibilité d'envoyer des factures et des e-mails de paiement aux clients. Vous pouvez également envoyer des e-mails de notification de paiement.
Lisez aussi : Comment faire bénéficier les entreprises locales du marketing d'influence social ?
Saisissez l'adresse e-mail à laquelle vous souhaitez recevoir les notifications. Après cela, cliquez sur le bouton "Enregistrer et continuer" . Ceci termine la configuration de WordPress Simple Pay.
1. Créer un formulaire de paiement dans WordPress

Ensuite, créez un formulaire de paiement.

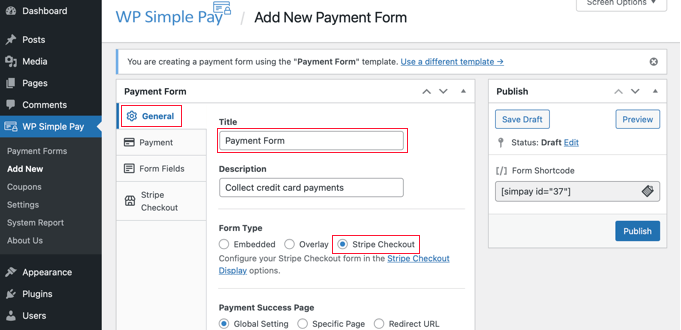
Cliquez sur le bouton "Créer un formulaire de paiement" à la fin de l'assistant de configuration pour commencer. Cela vous mènera au WP Simple Pay >> Ajouter une nouvelle page .
Tout d'abord, donnez au formulaire de paiement une description et un nom. Vous pouvez ensuite choisir parmi n'importe quel mode de paiement (Embedded ou Overlay, Stripe Checkout, etc.). Prenons l'option Stripe Checkout comme exemple.
Ensuite, cliquez sur l'onglet Paiement. Vous pouvez choisir de mettre en ligne le mode de paiement ou de le tester. Vous pouvez utiliser le mode test pour effectuer des paiements qui ne sont pas facturés à Apple Pay. Cela vous permettra de vérifier que votre formulaire fonctionne correctement et que les e-mails sont livrés.
Lorsque vous avez terminé les tests, changez le statut en "En direct" , puis vous pourrez commencer à recevoir des paiements.
Vous pouvez également ajouter des produits et services à votre site Web, y compris leurs prix et s'il s'agit d'un paiement unique ou d'un abonnement mensuel.
Lisez aussi: Les 10 meilleurs conseils de blog pour les étudiants
Une fois que vous avez ajouté tous les prix dont vous avez besoin, cliquez sur le bouton "Ajouter un prix" . Vous devrez ajouter un prix et une étiquette pour chaque prix. D'autres options sont également disponibles, comme un prix d'abonnement, ou l'utilisateur peut fixer lui-même le prix, comme dans le cas d'un don.
Cliquez sur la petite flèche pour afficher ou masquer un prix particulier. Ensuite, nous allons passer à l'onglet "Champs de formulaire". Vous pouvez modifier le formulaire pour ajouter des champs supplémentaires si vous en avez besoin.
Vous pouvez sélectionner des champs supplémentaires dans le menu déroulant et cliquer sur le bouton "Ajouter des champs". En outre, vous pouvez choisir parmi le nom, le numéro et l'adresse.
Payer par carte

Le texte par défaut du bouton est « Payer par carte ». Vous pouvez remplacer le texte par quelque chose de plus simple, comme « Payer maintenant ». Cela clarifiera que les cartes de crédit ne sont pas la seule option de paiement.
L'onglet 'Stripe Checkout' vous permet de choisir des méthodes de paiement supplémentaires ou de modifier le formulaire de paiement après avoir cliqué sur le bouton 'Payer'.
Ces paramètres seront utilisés dans le didacticiel.
Une fois que vous êtes satisfait de votre formulaire de paiement, cliquez sur le bouton "Publier" pour enregistrer vos paramètres et rendre le formulaire actif. Nous pouvons maintenant ajouter le formulaire à une page ou le publier sur votre site Web.
2. Ajouter le formulaire de paiement à votre site Web

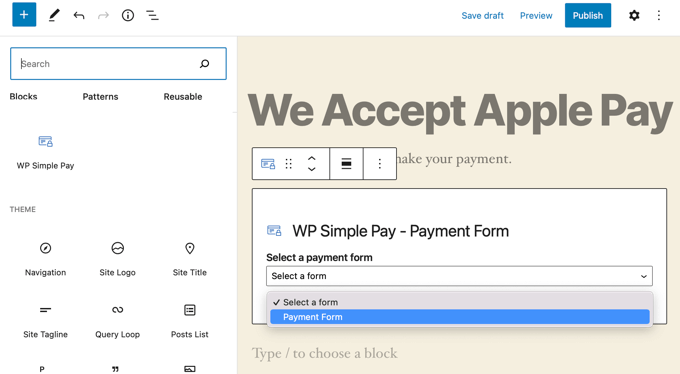
WP Simple Pay simplifie l'ajout de formulaires à votre site Web. Vous pouvez créer ou modifier un article ou une page en cliquant simplement sur le signe plus (+) en haut. Cliquez sur le signe plus (+) en haut pour ajouter un bloc WordPress Simple Pay dans l'éditeur de blocs WordPress.
Ensuite, choisissez votre formulaire de commande dans le menu déroulant du bloc WPForms . Une fois que vous avez terminé, vous pouvez publier ou mettre à jour la page ou la publication. Cliquez sur le bouton de prévisualisation pour voir votre formulaire en action.
Le formulaire de paiement Stripe apparaîtra lorsque vos utilisateurs cliqueront sur le bouton Payer.
L'option Apple Pay apparaîtra en haut de n'importe quel formulaire s'ils utilisent Safari sur un Mac ou un appareil iOS tel que l'iPhone. L'option Apple Pay ne sera pas visible si vos clients utilisent le navigateur Safari sur un Mac ou un appareil iOS comme l'iPhone. Au lieu de cela, ils peuvent payer avec une carte de crédit.
Conclusion
Vous pouvez également utiliser des solutions de commerce électronique complètes telles que WooCommerce ou des téléchargements numériques faciles pour ajouter Apple Pay à WordPress. Les deux prennent en charge Apple Pay ainsi que Google Pay.
Ce tutoriel vous aidera à accepter Apple Pay dans WordPress . Abonnez-vous à notre chaîne YouTube pour recevoir plus de tutoriels WordPress.
Lectures intéressantes :
Doit connaître les compétences essentielles et réussies des blogs
Qu'est-ce que la page pilier ? Et les avantages de la stratégie SEO de l'utilisation du thème
Top 6 des services d'optimisation de vitesse WordPress
