Comment configurer PayPal dans WooCommerce
Publié: 2021-09-15Une expérience de paiement sécurisée et facile est importante pour la croissance et le succès d'un magasin de commerce électronique, en particulier lorsque le paiement compliqué et long est l'une des principales raisons de l'abandon du panier.
Il existe de nombreuses passerelles de paiement différentes pour faciliter l'expérience de transaction pour votre magasin et vos clients. PayPal est l'un des plus populaires parmi eux.
Cet article vous aidera à apprendre comment configurer PayPal dans votre boutique WooCommerce.
Pourquoi choisir PayPal plutôt que d'autres passerelles de paiement ?
PayPal aide les boutiques en ligne en simplifiant leur traitement des paiements depuis plus de deux décennies. Il dessert actuellement plus de 348 millions de comptes consommateurs actifs et 29 millions de comptes marchands actifs sur plus de 200 marchés.
En plus d'être une marque de confiance qui offre une intégration rapide et facile pour une personne sans expérience en développement, elle offre un large éventail d'avantages, comme indiqué ci-dessous.
Disponibilité
PayPal est disponible dans plus de 200 pays/régions du monde, ce qui permet aux utilisateurs d'ouvrir facilement un compte et de commencer à accepter des paiements, quel que soit l'endroit où se trouve leur entreprise. Il prend également en charge 25 devises pour vous offrir une expérience de transaction transparente dans votre magasin.
Différents plans disponibles selon les besoins
Lorsqu'il s'agit d'une plate-forme de paiement, les besoins d'un consommateur peuvent varier en fonction du type d'entreprise qu'il gère. Ainsi, pour répondre aux différents besoins de ses clients, PayPal a proposé une combinaison de plans de paiement comprenant des solutions telles que PayPal, PayPal Credit, Braintree, Hyperwallet, Zettle, Venmo et Xoom.
Intégration facile
PayPal peut être facilement intégré à WooCommerce par toute personne ayant peu ou pas de connaissances en développement.
Comment configurer un compte PayPal Sandbox
Le mode Sandbox simule un environnement de production PayPal en direct et vous permet de lancer une transaction qui se comporte exactement comme une transaction en direct afin que vous puissiez tester que tout fonctionne correctement. Voici les étapes pour créer un compte Sandbox avec PayPal.
Suivez les étapes ci-dessous pour créer un compte sandbox pour votre boutique WooCommerce.
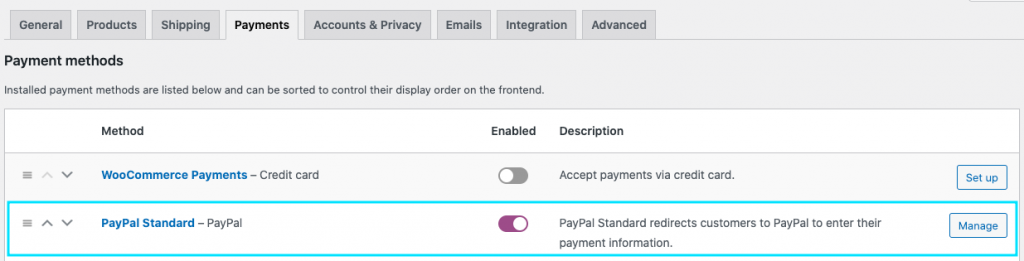
Étape 1 : Accédez à l'onglet Paiements de WooCommerce > Paramètres

Si vous n'avez pas encore activé PayPal standard, activez-le et cliquez sur le bouton configurer/gérer correspondant.
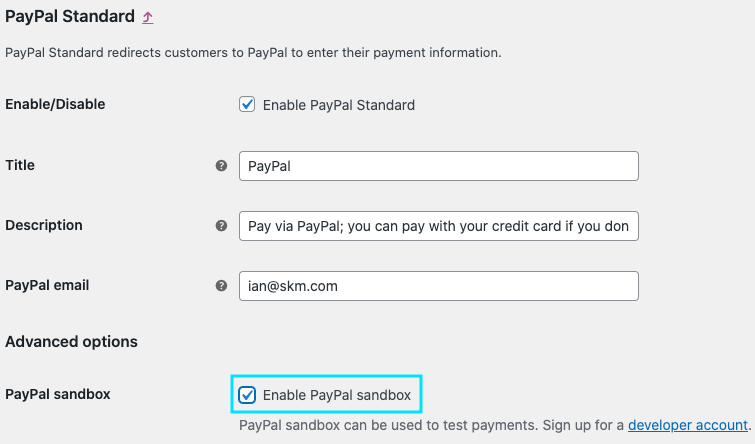
Étape 2 : Cochez la case du bac à sable PayPal
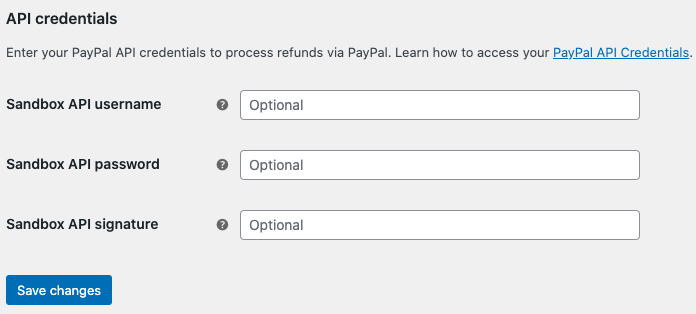
Maintenant, si vous faites défiler vers la fin de la page, sous les informations d'identification de l'API, vous pourrez afficher les champs pour entrer le nom d'utilisateur, le mot de passe et la signature de l'API Sandbox.

Maintenant, si vous faites défiler vers la fin de la page, sous les informations d'identification de l'API, vous pourrez afficher les champs pour entrer le nom d'utilisateur, le mot de passe et la signature de l'API Sandbox.

Étape 3 : Connectez-vous à PayPal
Si vous avez déjà un compte PayPal, vous pouvez obtenir ces données depuis le compte développeur PayPal en vous y connectant. Sinon, vous pouvez créer un compte PayPal immédiatement pour obtenir les données.
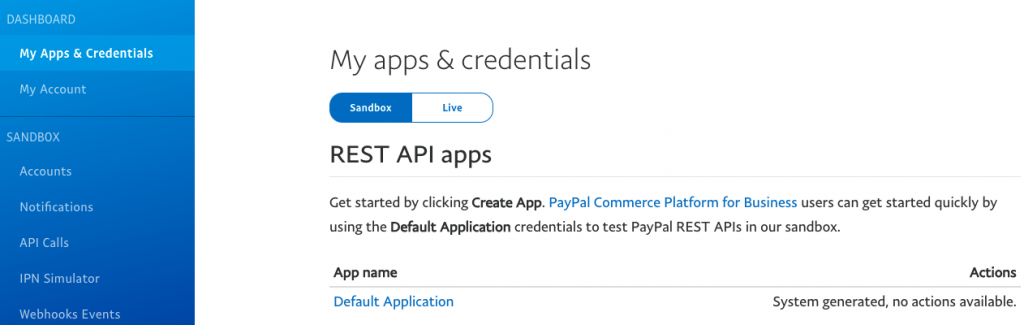
Une fois que vous vous êtes connecté à votre tableau de bord PayPal, assurez-vous que le menu des informations d'identification est défini sur le mode bac à sable.

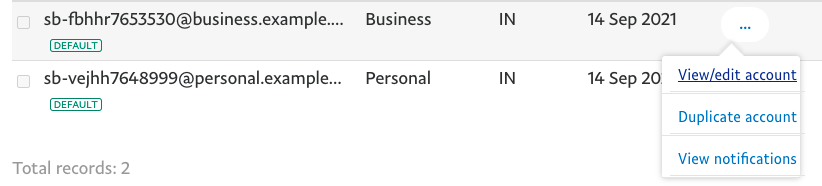
Étape 4 : Ouvrez l'onglet Comptes dans la barre latérale
Repérez le compte professionnel et cliquez sur le bouton afficher/modifier qui lui correspond.

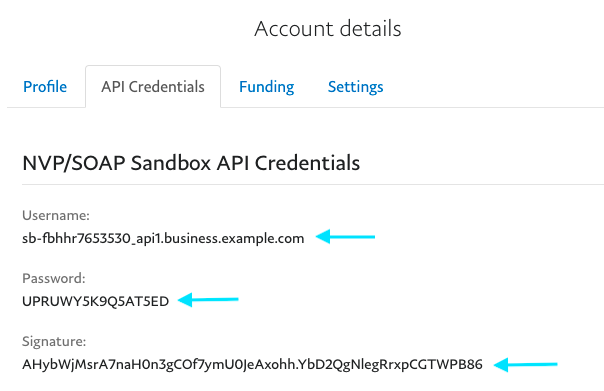
Maintenant, à partir de la fenêtre contextuelle d'ouverture, vous pouvez trouver les informations d'identification de l'API requises pour créer un compte sandbox.

Copiez le nom d'utilisateur, le mot de passe et la signature, collez-les dans les champs correspondants dans WooCommerce.
Enfin, cliquez sur le bouton Enregistrer les modifications pour terminer la configuration de votre compte PayPal sandbox.

Comment configurer PayPal Standard dans WooCommerce ?
Suivez les étapes ci-dessous pour activer la norme PayPal dans WooCommerce.
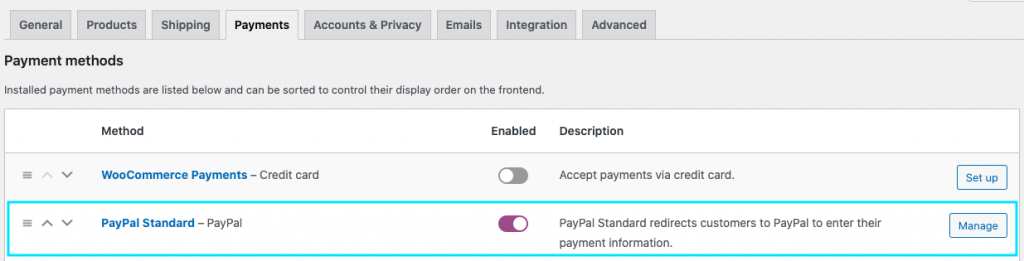
Étape 1 : Accédez à WooCommerce > Paramètres > Paiements depuis votre tableau de bord WordPress

Cliquez sur le bouton Gérer dans la norme PayPal. Il ouvrira une nouvelle page avec des options à configurer.
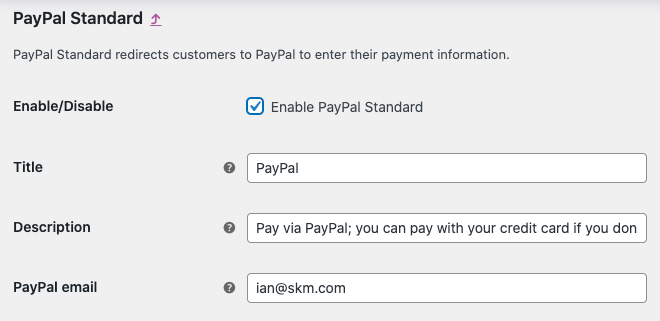
Étape 2 : Activez la norme PayPal et configurez le reste des paramètres
Une fois que vous avez coché la case, vous pouvez donner un titre et une description de la façon dont le paiement PayPal doit apparaître sur le front-end.

Dans le champ de l'e- mail PayPal , vous pouvez entrer l'e-mail associé à votre compte PayPal. Si vous n'avez pas encore de compte, vous pouvez en créer un en visitant le site PayPal.
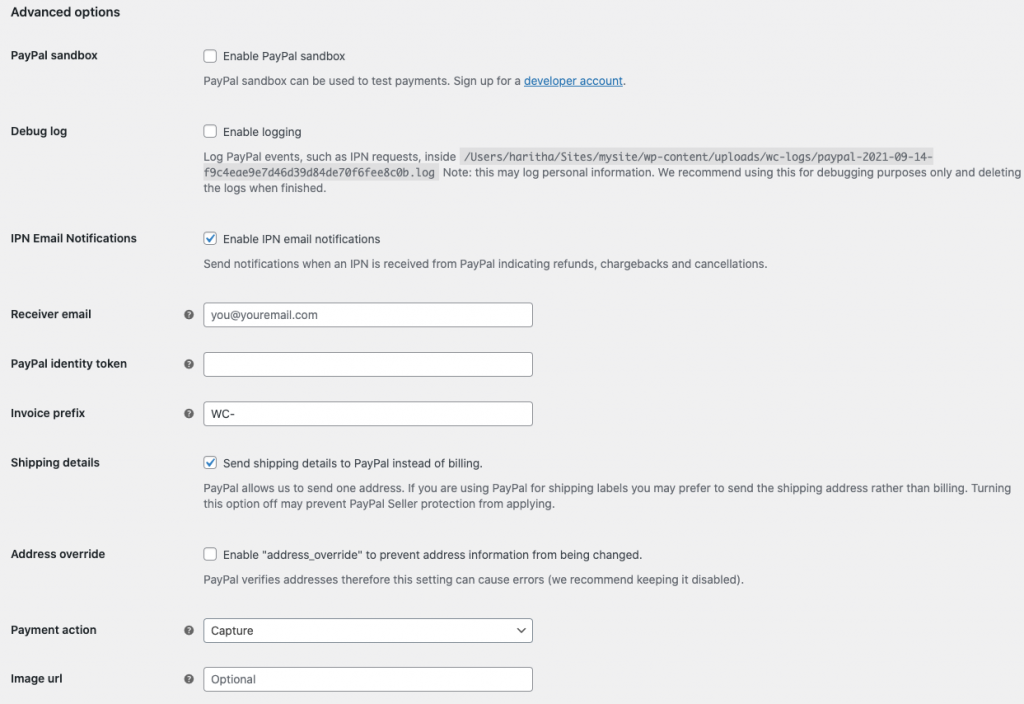
Étape 3 : Options avancées

PayPal Sandbox - Le mode sandbox crée un environnement de test à l'aide duquel vous pouvez effectuer des paiements de test. Il y a une section dédiée à vous aider à apprendre comment faire fonctionner le mode sandbox.
Journaux de débogage – En activant les journaux, vous pouvez faciliter le débogage.
Notifications par e-mail IPN – Ici, vous pouvez activer les notifications de paiement instantanées et être automatiquement informé des événements liés aux transactions PayPal (refacturations, remboursements, annulations) via votre e-mail.
E-mail du destinataire – Ici, vous pouvez indiquer l'adresse e-mail à laquelle les notifications doivent être envoyées.
Préfixe de facture – Ici, vous pouvez ajouter un préfixe pour vos numéros de facture. Si vous utilisez votre compte PayPal pour plusieurs magasins, vous devrez ajouter un préfixe unique car PayPal n'autorisera pas les commandes ayant le même numéro de facture.
Étape 4 : générer un jeton d'identité PayPal
Le jeton d'identité PayPal est utilisé pour vérifier les paiements sans utiliser la notification instantanée de paiement (IPN) de PayPal. Cela permet aux clients de suivre leur processus de paiement dans un canal sécurisé.
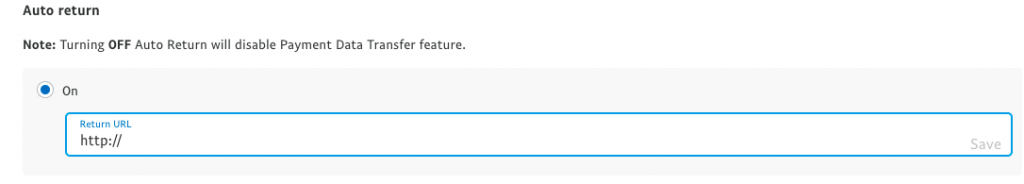
Avant de générer un jeton d'identité PayPal, vous devez créer une URL de retour automatique qui ramène vos acheteurs sur votre site Web immédiatement après avoir effectué un paiement.
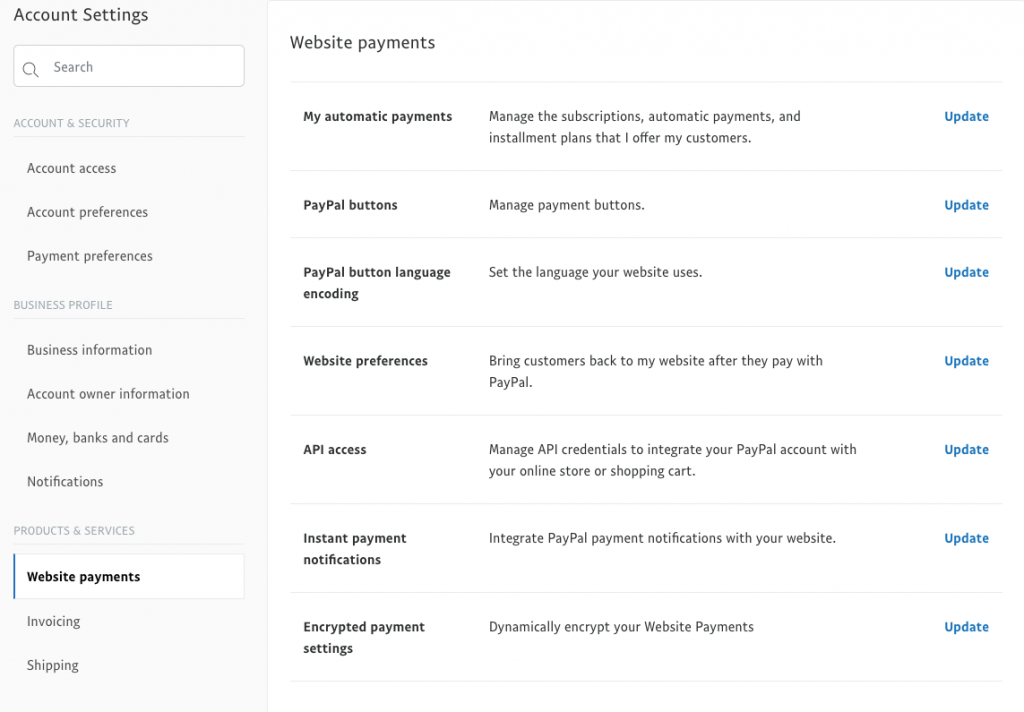
Pour cela, vous devez accéder aux paramètres PayPal et accéder aux paiements du site Web dans le tableau de bord.

Cliquez sur le bouton Mettre à jour dans l'accès à l'API.
Sur la page d'accueil, ajoutez l'URL de retour automatique.

Maintenant, copiez-le et collez-le dans le champ du jeton d'identité WooCommerce PayPal.
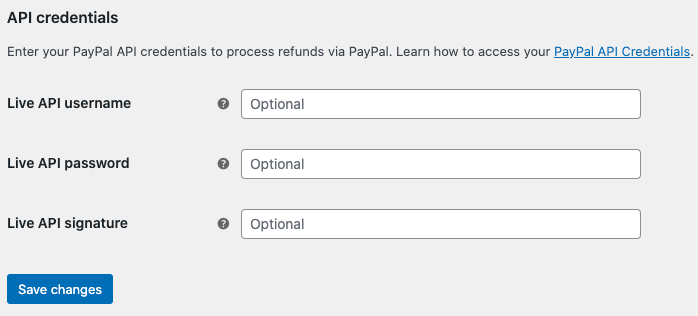
Étape 5 : Obtenir les informations d'identification de l'API en direct
Ici, vous pouvez ajouter toutes les informations d'identification de l'API pour votre compte PayPal en direct. Pour les obtenir, vous pouvez accéder à votre tableau de bord PayPal, puis à Paiements sur site Web dans le menu latéral Produits et services. Ensuite, cliquez sur "Mettre à jour" sur l'accès à l'API.
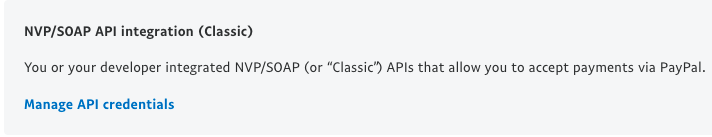
Ensuite, faites défiler jusqu'à l'en-tête "NVP/SOAP Integration (Classic)" et cliquez sur "Gérer les informations d'identification de l'API".

Maintenant, vous pourrez trouver vos informations d'identification. Vous pouvez les copier et les coller dans les champs obligatoires de WooCommerce.

À partir de la version 5.5.0 de WooCommerce publiée le 13/07/2021, les nouvelles installations de WooCommerce ne chargeront pas la norme PayPal par défaut. Ainsi, vous devrez ajouter un plugin PayPal tiers à votre site pour l'activer.
Conclusion
Comme WooCommerce n'inclura pas PayPal par défaut dans les nouvelles installations, il est important de trouver la bonne extension qui vous aidera à l'intégrer à WooCommerce. J'espère que cet article vous aidera à le faire facilement.
