Comment configurer le bouton "Ajouter au devis" sur votre boutique WooCommerce
Publié: 2022-11-26Souhaitez-vous offrir à vos clients la possibilité d'obtenir un devis avant d'effectuer un achat ?
WooCommerce est une excellente plateforme de commerce électronique qui comprend de nombreuses fonctionnalités prêtes à l'emploi. Cependant, il manque une fonctionnalité intégrée qui permet aux clients d'obtenir un devis avant d'effectuer un achat dans votre boutique en ligne.
Dans cet article, nous allons vous aider à mettre en place un bouton « demander un devis » sur votre boutique WooCommerce.
Qu'est-ce qu'un bouton Demander un devis dans WooCommerce ?
C'est un terme principalement utilisé par les entreprises qui souhaitent connaître le coût réel d'un produit avant de faire un achat. En comparant les prix avec d'autres sites Web, les acheteurs utilisent fréquemment cette méthode du processus d'achat pour négocier un prix inférieur.
Les clients peuvent demander des prix pour n'importe quel produit en cliquant sur un bouton WooCommerce Demander un devis que vous avez ajouté à votre boutique en ligne. Vous pouvez également laisser les clients définir leurs propres prix pour les produits.
Les avantages de permettre aux clients de demander un devis dans WooCommerce
En offrant aux clients la possibilité de demander un devis sur votre boutique WooCommerce, vous pouvez vendre plus de produits et d'articles.
Les clients qui hésitaient à acheter des choses dans le passé peuvent désormais le faire en demandant un devis et en vérifiant s'il correspond à leur budget.
En offrant ce service, vous pouvez encourager vos clients à faire des achats auxquels ils n'auraient peut-être pas pensé autrement. Vous êtes en mesure de maximiser les ventes en conséquence, ce qui augmente vos revenus.
Voici les autres avantages clés d'inclure un bouton "Ajouter au devis" sur votre boutique en ligne :
Améliorez les ventes : donner aux clients la possibilité de demander des devis avant d'acheter peut augmenter les ventes de votre boutique en ligne. Ceci afin que vous puissiez vous connecter avec plus de clients potentiels qui n'ont peut-être pas déjà acheté dans votre boutique en ligne. Il vous permet d'aider les clients à rechercher des informations sur les prix et de les encourager à procéder à l'achat du produit.
Gérer les commandes groupées : En utilisant le bouton "Ajouter au devis" sur les pages produits, vous pouvez permettre aux clients de passer des commandes groupées ou d'acheter plus d'articles. Cela vous permet non seulement de servir un plus large éventail de clients, mais c'est également une excellente approche pour offrir aux clients de votre boutique en ligne une expérience d'achat plus personnalisée.
Comment ajouter un bouton "Ajouter au devis" dans WooCommerce
Par défaut, WooCommerce n'offre pas la possibilité d'ajouter un bouton "Ajouter au devis" pour tous les produits, nous aurons donc besoin d'un plugin WooCommerce Demander un devis pour la configuration.
Suivez le guide étape par étape ci-dessous pour ajouter le bouton "Ajouter au devis" à votre boutique WooCommerce.
Étape 1 : Installation du plug-in
Après avoir acheté le plugin, rendez-vous dans la section Mon compte du site Web de WebToffee. Ensuite, à partir de l'onglet Téléchargements de la page Mon compte, téléchargez le fichier zip du plug-in de demande de devis WooCommerce.
Une fois téléchargé le fichier zip, allez dans Plugins > Ajouter un nouveau depuis le tableau de bord WordPress. Plus tard, installez et activez le plugin.
Étape 2 : configuration du plug-in
Dans le tableau de bord WordPress, allez dans Devis > Général


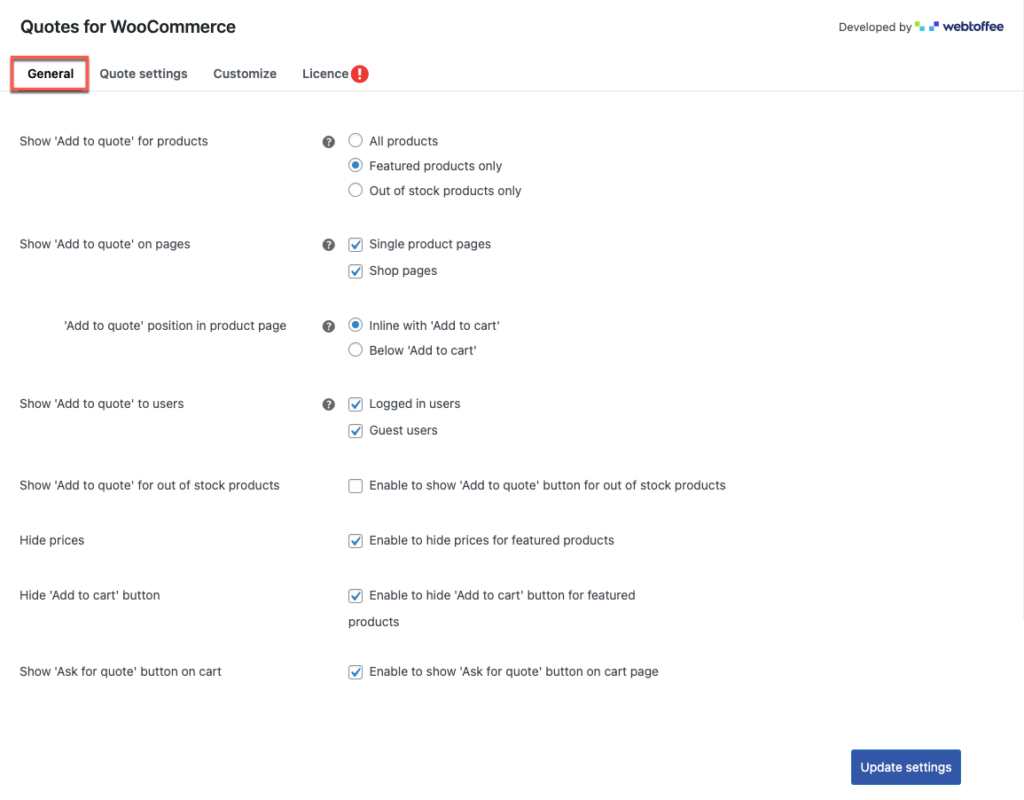
Ici, vous pouvez configurer les paramètres généraux du plugin Demander un devis.
Afficher « Ajouter au devis » pour les produits : cette option vous permet d'afficher le bouton « Ajouter au devis » pour tous les produits, les produits en vedette uniquement et les produits en rupture de stock uniquement. La sélection de l'un des produits se reflétera dans votre boutique en ligne.
Afficher « Ajouter au devis » sur les pages : vous pouvez activer l'affichage du bouton de devis sur les pages de produits uniques ou les pages de boutique, ou les deux. Si vous activez l'option de pages de produits uniques, sélectionnez la position du bouton.
Position « Ajouter au devis » dans les pages de produits : une fois que vous avez sélectionné l'option de page de produit unique, sélectionnez la position du bouton de devis soit en ligne avec « Ajouter au panier », soit sous le bouton « Ajouter au panier ».
Afficher "Ajouter au devis" aux utilisateurs : cette option permet d'afficher le bouton de devis soit pour les utilisateurs connectés, soit pour les utilisateurs invités, soit pour les deux.
Afficher "Ajouter au devis" pour les produits en rupture de stock : l'option propose d'afficher le bouton de devis pour les articles en rupture de stock. Si vous avez désactivé les produits en rupture de stock uniquement dans l'affichage "Ajouter au devis" pour les produits, cette option sera masquée.
Masquer les prix : si activé, les prix des produits seront masqués.
Masquer le bouton « Ajouter au panier » : si activé, le bouton « Ajouter au panier » sera masqué.
Ajouter le bouton "Demander un devis" au panier : Si activé, cette option sera affichée sur la page du panier.
Une fois les modifications effectuées, cliquez sur le bouton Mettre à jour les paramètres pour enregistrer les modifications.
Étape 3 : accédez à l'onglet Paramètres de devis

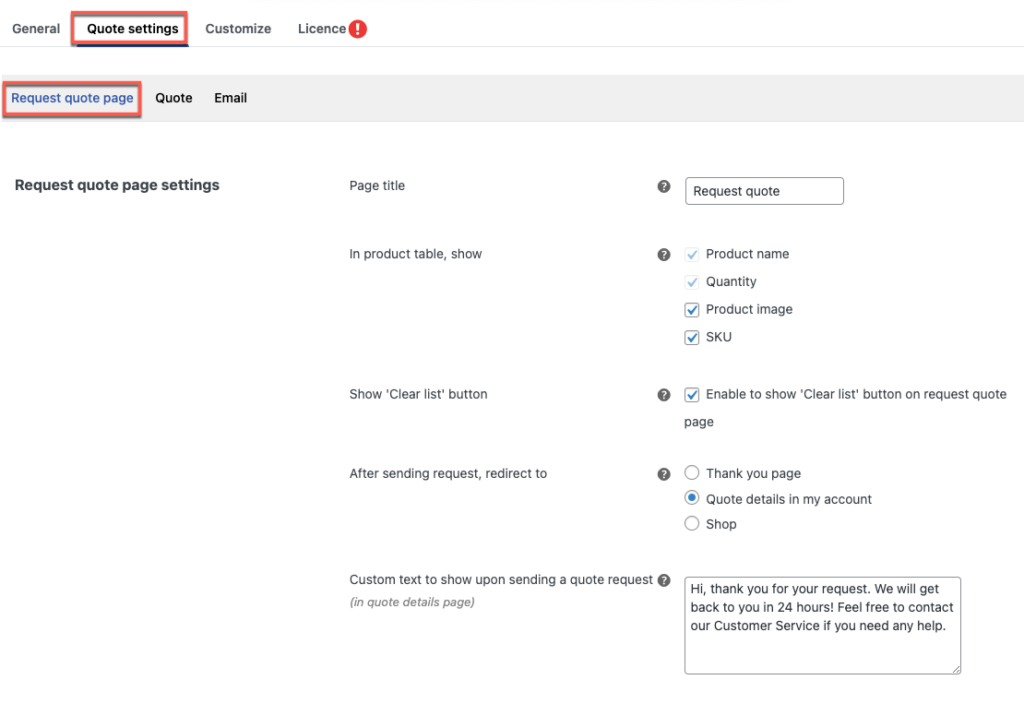
Sous l'onglet Paramètres de devis, vous avez 3 options : Page de demande de devis , Devis et E- mail .
Dans la première section des paramètres de la page de demande de devis,
Titre de la page : Vous pouvez modifier le nom de la page, où la liste des tableaux de produits de devis demandés sera affichée.
Dans le tableau des produits, afficher : Le nom et la quantité du produit ont déjà été définis et ne peuvent pas être modifiés. Les images de produits et les SKU peuvent également permettre, si nécessaire,
Afficher le bouton « Effacer la liste » : si activé, le bouton d'effacement de la liste sera affiché sous le tableau des produits.

Après avoir envoyé la demande, rediriger vers : Après avoir envoyé une demande de devis, vous pouvez choisir la page vers laquelle les clients souhaitent être redirigés. Trois options sont disponibles : la page de remerciement, les détails du devis dans la page de mon compte et la page de la boutique.
Texte personnalisé à afficher lors de l'envoi d'une demande de devis : Ici, vous pouvez modifier le message texte à afficher si vous avez sélectionné la page Détails du devis dans Mon compte après avoir envoyé la demande de devis.

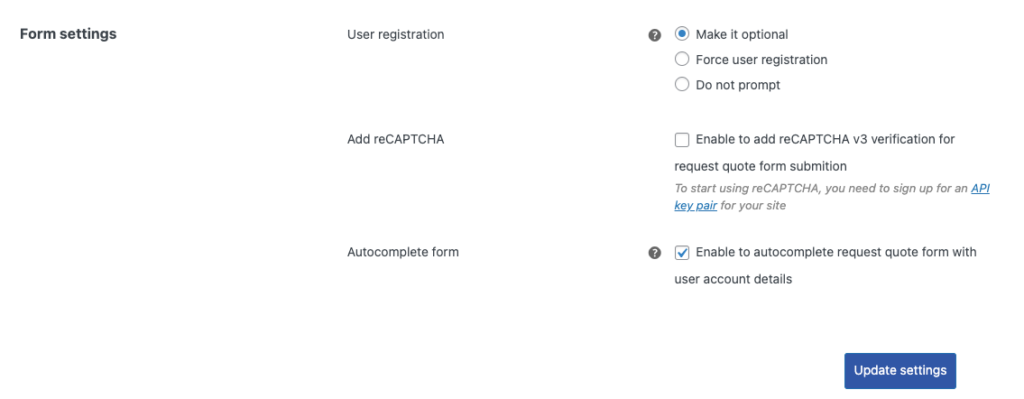
Dans la deuxième section de la page Demander un devis, où vous configurez les paramètres du formulaire.
Enregistrement de l'utilisateur : Ici, vous pouvez sélectionner les choix pour enregistrer l'utilisateur en option, forcer l'enregistrement de l'utilisateur et aucun enregistrement requis.
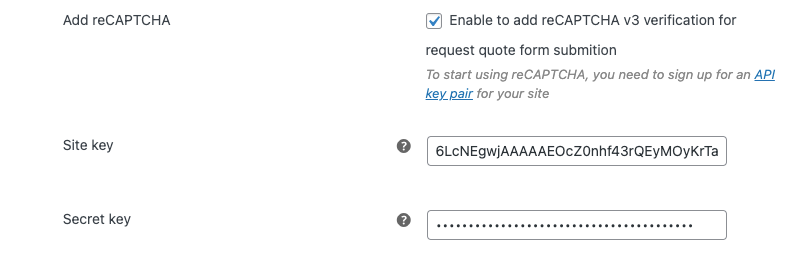
Ajouter reCAPTCHA : En fonction des paramètres d'enregistrement de l'utilisateur, vous pouvez sélectionner l'option reCAPTCHA. Si vous sélectionnez cette option, insérez la clé de site et la clé secrète pour les paramètres reCAPTCHA.
Pour la clé de site et la clé secrète, vous devez vous inscrire à une paire de clés API pour votre site. Pour récupérer ces clés, cliquez sur le lien et il vous dirigera vers la page.

Formulaire de saisie semi-automatique : si vous souhaitez que vos utilisateurs connectés remplissent le formulaire de devis, vous pouvez activer cette option pour remplir automatiquement des champs similaires.
Après les modifications nécessaires, cliquez sur le bouton Mettre à jour les paramètres .
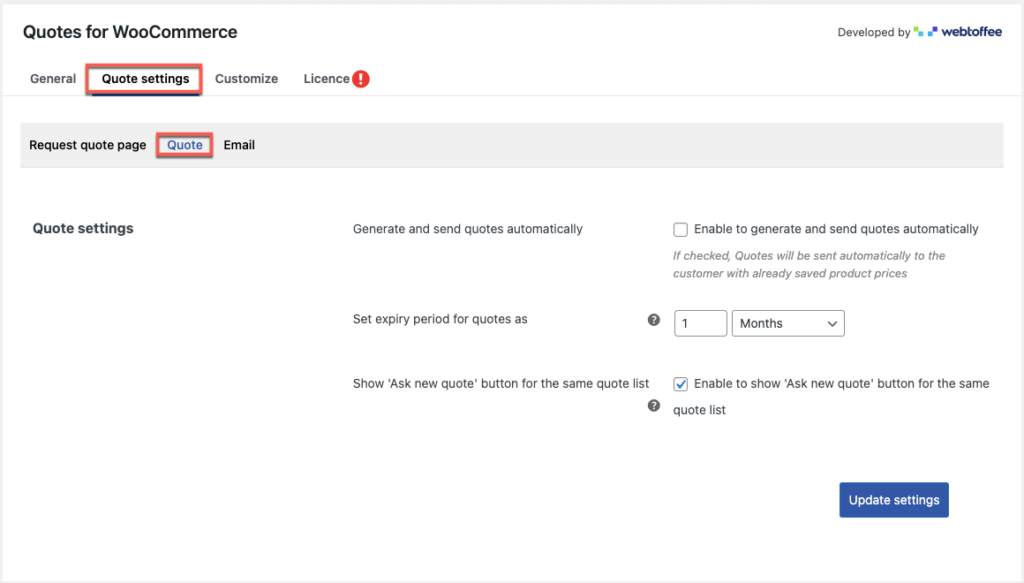
Étape 4 : Accédez à l'onglet Devis sous Paramètres du devis

Générer et envoyer des devis automatiquement : si cette option est activée, les demandes de devis seront automatiquement envoyées aux clients avec les prix des produits par défaut, c'est-à-dire les prix des produits enregistrés dans la boutique en ligne.
Définir la période d'expiration des devis comme : vous pouvez définir la date d'expiration des devis acceptés.
Afficher le bouton "Demander un nouveau devis" pour la même liste de devis : si activé, les clients peuvent demander un nouveau devis pour la même liste de devis.
Après les modifications nécessaires, cliquez sur le bouton Mettre à jour les paramètres .
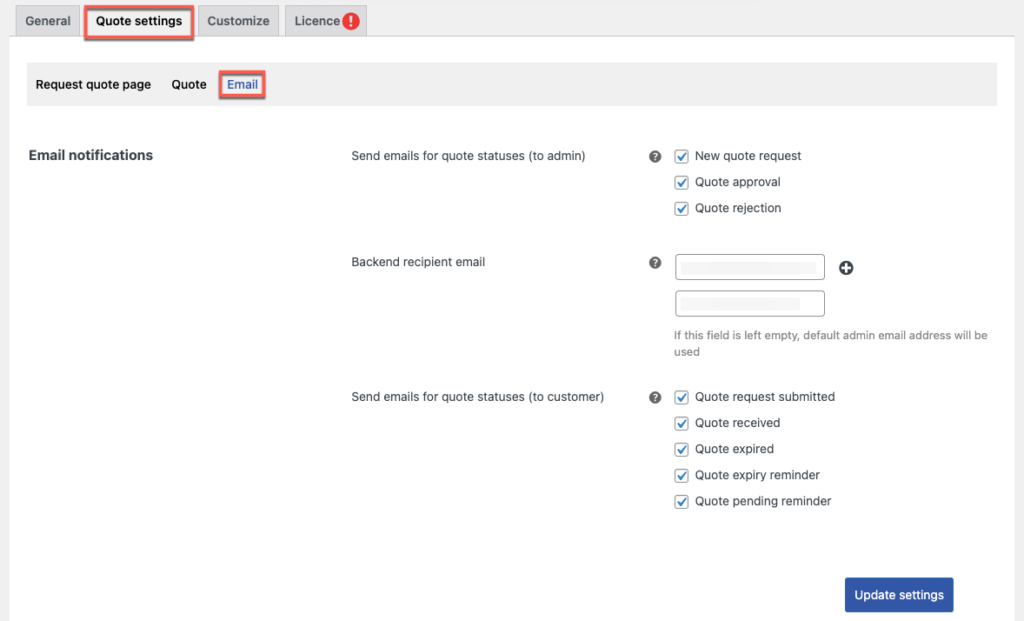
Étape 5 : accédez à l'onglet E-mail sous les paramètres de devis

Sous la notification par e-mail, peut configurer les paramètres de messagerie
Envoyer un e-mail pour les statuts de devis (à l'administrateur) : lorsqu'un client lance une nouvelle demande de devis, accepte un devis et rejette un devis, en fonction de la suggestion du client, des notifications par e-mail sont envoyées au côté administrateur.
E- mail destinataire backend : Vous pouvez ajouter plusieurs e-mails destinataires en cliquant sur le symbole '+'.
Si le champ est vide, l'adresse e-mail de l'administrateur par défaut recevra les e-mails de devis.
Envoyer des e-mails pour les statuts de devis (au client) : cette option informe le client par e-mail lorsqu'une demande de devis est soumise ou qu'un devis est reçu. Aussi, pour rappeler à l'utilisateur que le devis expire, en attente, et pour rappeler le devis déjà expiré.
Après les modifications nécessaires, cliquez sur le bouton Mettre à jour les paramètres .
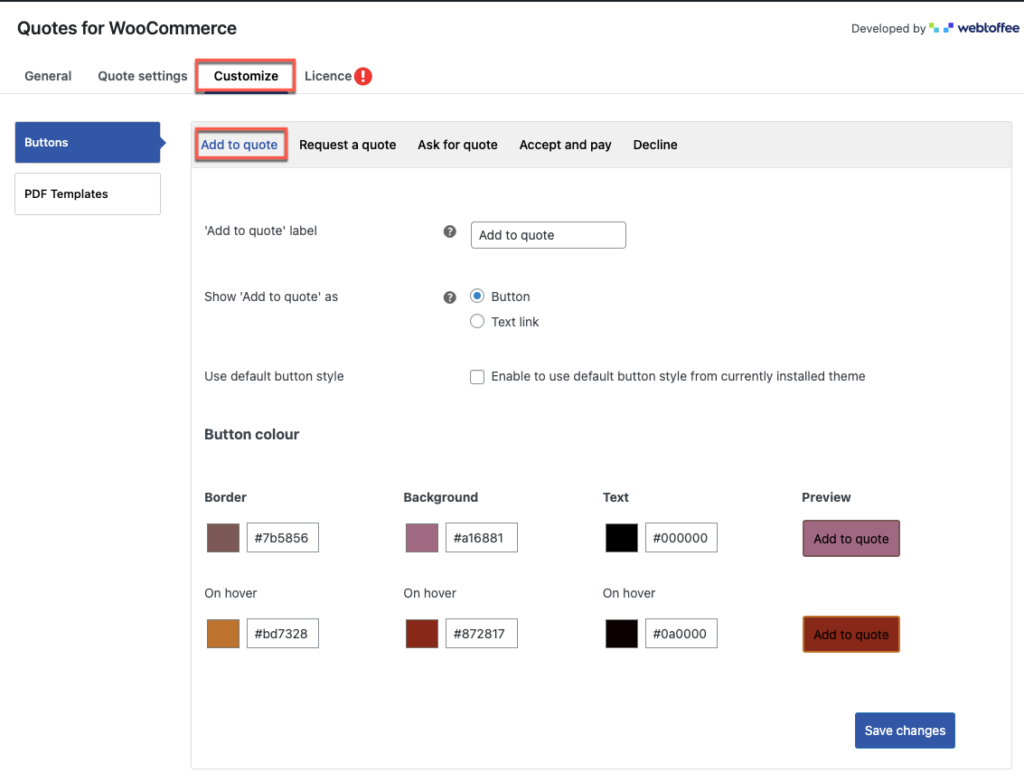
Étape 6 : Accédez à l'onglet Personnaliser
Dans l'onglet Personnaliser, vous pouvez personnaliser l'apparence du bouton.

Libellé du bouton "Ajouter au devis" : dans cette option, vous pouvez modifier le texte du bouton
Afficher « Ajouter au devis » comme un - ici, vous pouvez sélectionner un bouton ou une option de lien texte pour afficher « Ajouter au devis ».
Utiliser le style de bouton par défaut – Si elle est sélectionnée, cette option vous permet d'utiliser la conception de bouton standard du thème installé. De l'autre côté, les options de couleur des boutons seront désactivées.
Sous Couleur du bouton , vous pouvez modifier la couleur de la bordure, de l'arrière-plan et du texte du bouton en collant le code de couleur ou en sélectionnant la case de couleur.
Vous pouvez également changer la couleur du bouton lorsqu'une souris survole le bouton et l'aperçu en direct du bouton doit être affiché sur le site Web.
De même, vous pouvez modifier l'apparence des boutons Demander un devis, demander un devis, accepter et payer et refuser.
Après les modifications nécessaires, cliquez sur le bouton Enregistrer les modifications pour refléter les modifications sur le site Web.
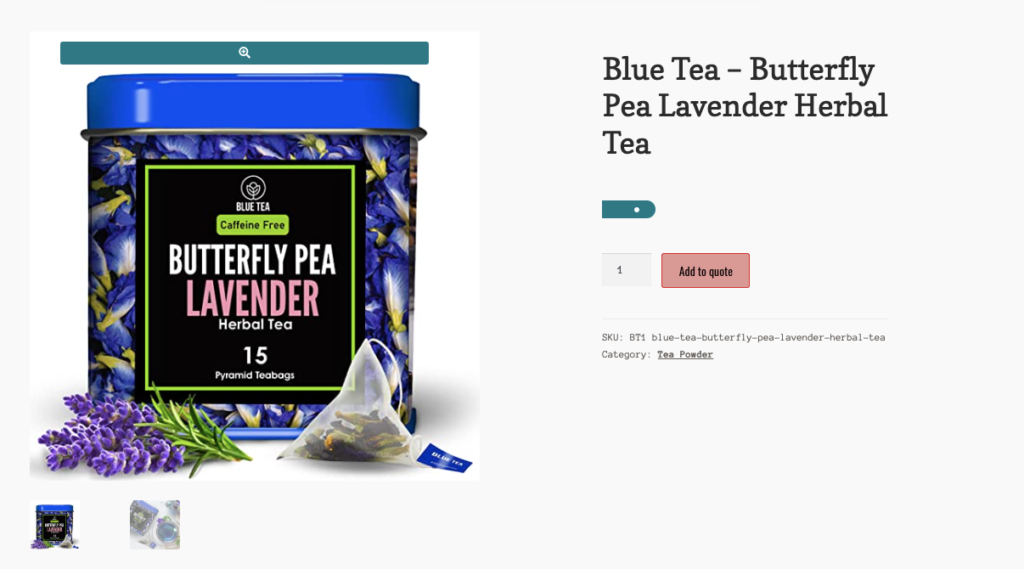
Bouton Ajouter au devis dans WooCommerce - Vue client
Ci-dessous montre l'image, lorsqu'un client ouvre la page du produit avec le bouton "Ajouter au devis".

Emballer
En raison de sa capacité à rendre votre structure de prix plus flexible, un plugin de demande de devis WooCommerce présente une pléthore d'options pour les magasins en ligne. Vous pouvez aider vos clients à vous contacter en simplifiant la demande de devis pour des produits dans WooCommerce. Cela peut être la meilleure décision que vous puissiez prendre.
J'espère que cet article vous indiquera la bonne direction. Si vous avez des questions, veuillez nous laisser un commentaire ci-dessous.
