Comment configurer un site de développement WordPress – 2 façons simples
Publié: 2022-06-09De quoi mettre à jour votre site WordPress, vos plugins ou vos thèmes ? Mais vous ne pourriez pas, car de nouvelles mises à jour peuvent détériorer votre site ? Si oui, alors vous ne devriez plus avoir peur. Parce que maintenant vous pouvez résoudre ce problème en configurant un site de développement WordPress.
Un site Web de mise en scène WordPress créera un environnement privé dans lequel vous pourrez apporter des modifications sans les pousser sur le site en direct. En conséquence, votre site en ligne reste le même qu'avant, quel que soit le nombre de tentatives de mise à jour erronées que vous avez effectuées sur votre site de développement.
Maintenant, la partie la plus préoccupante est de savoir comment configurer un site de développement dans WordPress. Pas de soucis, nous couvrirons cela sur ce blog. Dans ce blog, vous saurez tout sur un site de staging, son importance, et comment vous pouvez le créer .
Qu'est-ce qu'un site de développement WordPress ?
Un site de développement WordPress est une copie de votre site en ligne où vous pouvez essayer toutes les mises à jour majeures de plugins et de thèmes sans nuire à votre site en ligne. Ce site de mise en scène ne sera pas accessible au public. Vous seul pouvez consulter ce site et l'utiliser à des fins de test.
Maintenant, pensez-vous, à quoi servent les sites de staging dans WordPress ? Il y a de nombreux avantages. Sans un site Web intermédiaire, votre site en direct sera à risque. Vous vous demandez comment ? Jetez un œil à la section suivante où vous apprendrez quels sont les avantages de l'utilisation de l'environnement de staging WordPress.

Pourquoi avez-vous besoin de créer un environnement de staging WordPress ?

La création d'un site Web de développement WordPress est la première précaution que vous pouvez prendre pour assurer la sécurité de votre site avant de faire de mauvaises mises à jour. Comme il n'est pas connecté au site en ligne, cela signifie que toute modification apportée à votre site intermédiaire n'affectera pas votre site en ligne. En conséquence, vous pouvez tester toutes les mises à jour récentes des plugins et des thèmes sur votre site de test et après vérification, vous pouvez les migrer vers le site en direct.
Mais, pourquoi avez-vous besoin de faire cela ?
Parfois, les nouvelles mises à jour de plugins et de thèmes peuvent avoir des bugs. Maintenant, la mise à jour de la version boguée peut décomposer le site en direct que vous avez construit avec beaucoup d'efforts et de temps. Il est donc idéal de vérifier les nouvelles mises à jour sur le site de test, puis de les apporter au site en direct.
Permettez-moi de donner un exemple concret. WordPress 6.0 est sorti le 24 mai 2022. Si vous accédez à votre tableau de bord d'administration, vous verrez que WordPress vous suggère d'installer sa dernière version. Dans ce cas, la mise à jour de votre version de WordPress sans vérifier sur le site Web de développement peut vous causer des problèmes. Jetons un coup d'œil à ceux-ci :
- Les plugins de votre site peuvent avoir des problèmes de compatibilité avec la nouvelle version de WordPress.
- La nouvelle version de WordPress peut contenir des bogues .
- La dernière mise à jour pourrait apporter quelques modifications à votre site WordPress.
Il y a une plus grande possibilité que votre site tombe en panne pour tous les problèmes ci-dessus. Vous devez donc d'abord vérifier les nouvelles mises à jour sur votre site Web de développement WordPress. Après cela, faites-le sur votre site en direct. De même, le scénario est le même pour les mises à jour de plugins ou de thèmes.
Il est fortement recommandé de vérifier chaque petite ou grande mise à jour sur le site de développement. C'est pourquoi il est important de créer un environnement de staging WordPress qui vous aide à protéger votre site contre les mises à jour boguées.
Vous voulez en savoir plus sur les mises à jour récentes de WordPress telles que sa nouvelle version, l'édition complète du site et le thème Twenty Twenty-Two ? Si oui, alors n'oubliez pas de consulter les blogs suivants :
1. Le guide ultime de l'édition complète de sites WordPress .
2. Un aperçu des nouvelles fonctionnalités et améliorations de WordPress 6.0.
3. Ce que vous devez savoir sur le thème du bloc Twenty Twenty-Two.
Comment configurer un site de développement WordPress de deux manières simples
Vous pouvez créer un site intermédiaire soit avec la fonctionnalité de site intermédiaire intégrée de votre fournisseur d'hébergement, soit vous pouvez le créer manuellement à l'aide de cPanel ou d'un plug-in. Ici, nous sautons la création d'un site de test avec des hébergeurs. Parce que seuls les fournisseurs d'hébergement populaires ont une option de création de site intermédiaire en un clic. D'autres non populaires n'ont pas cela.
Ainsi, montrer la création d'un site de staging WordPress à l'aide du plugin de staging cPanel ou WordPress est plus approprié. Par conséquent, vous apprendrez ici comment configurer un site Web de développement WordPress à l'aide de cPanel et du plugin .
Configurer l'environnement de staging à l'aide de cPanel
Suivez les étapes suivantes pour configurer manuellement un site de test WordPress à l'aide de cPanel :
Étape 1 : Créez un sous-domaine.
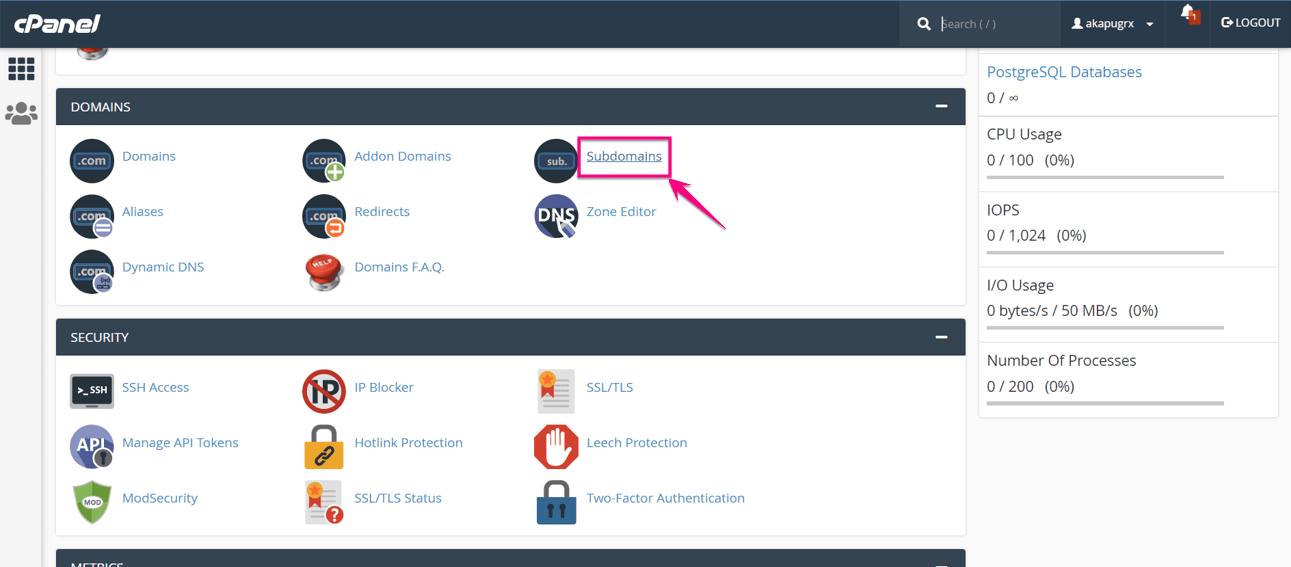
Pour créer un site intermédiaire, vous devez d'abord créer un sous-domaine. Accédez à votre cPanel et cliquez sur l' option de sous-domaine comme l'image suivante.

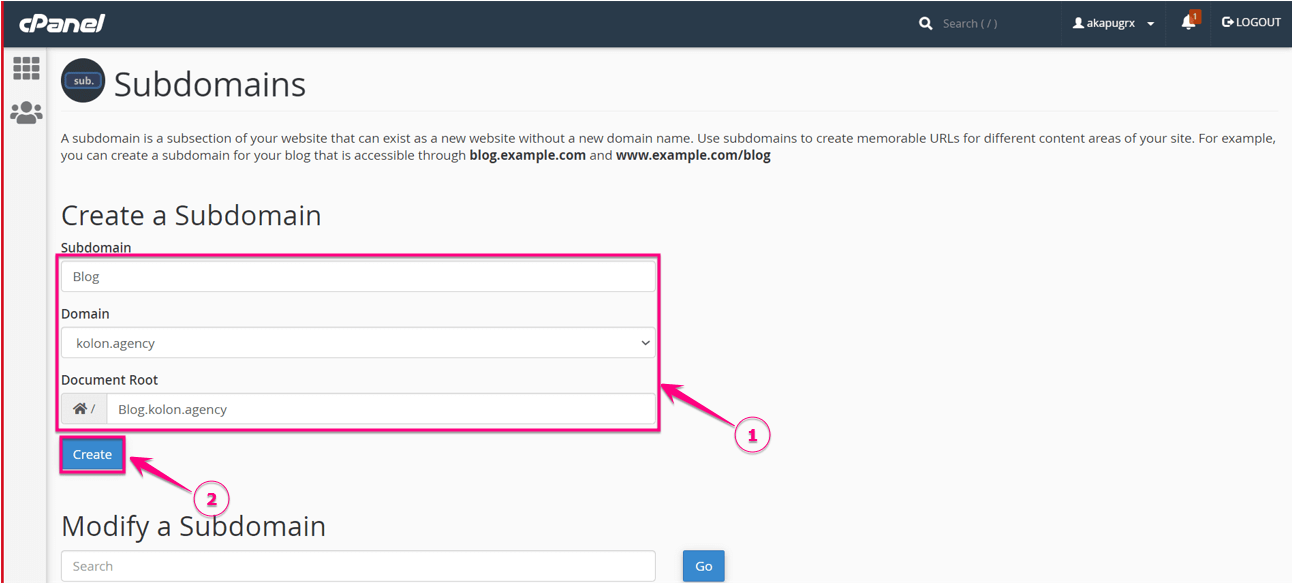
Après cela, fournissez des informations telles que le sous -domaine, le domaine et la racine du document pour la création du sous-domaine. Cliquez ensuite sur le bouton "Créer" .

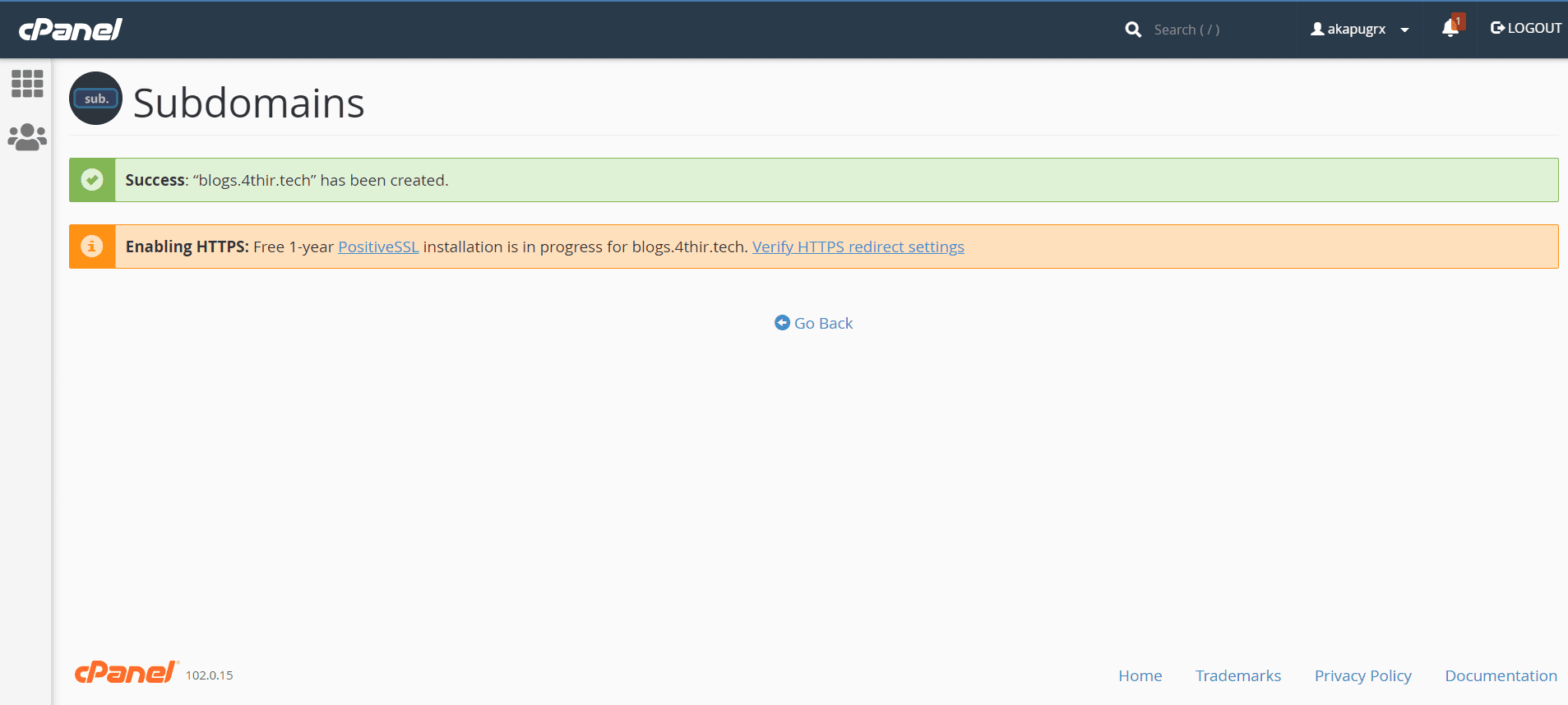
Voici votre sous-domaine créé :


Étape 2 : Installez votre site de développement WordPress.
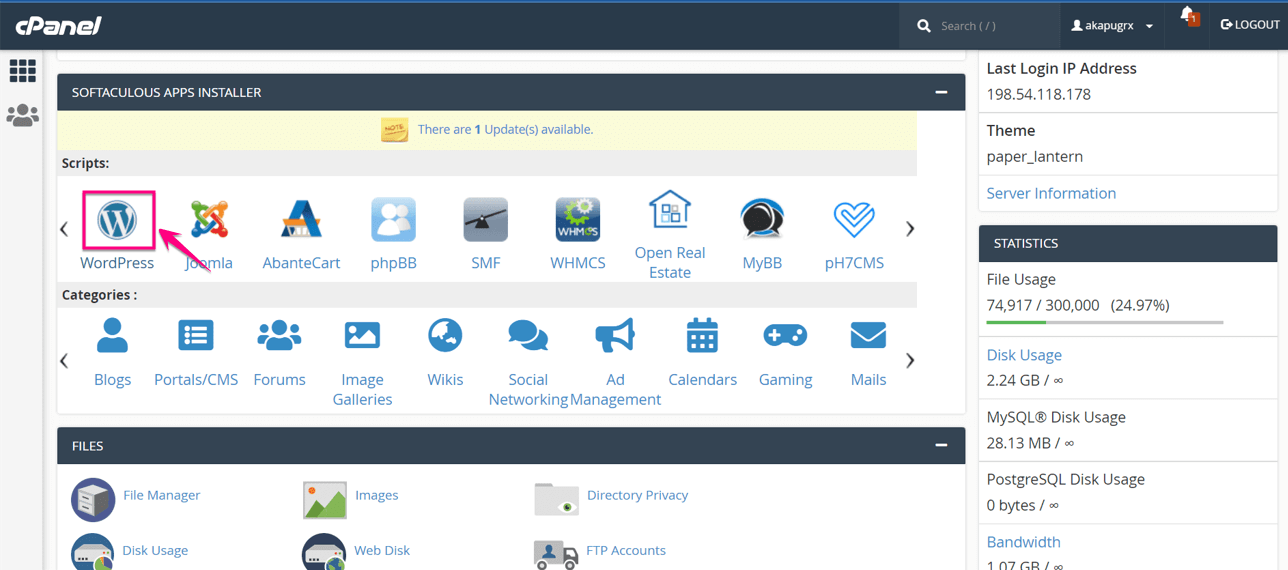
Dans la deuxième étape, vous devez installer un site Web de développement WordPress. Pour ce faire, cliquez sur l' icône WordPress du gestionnaire WordPress.

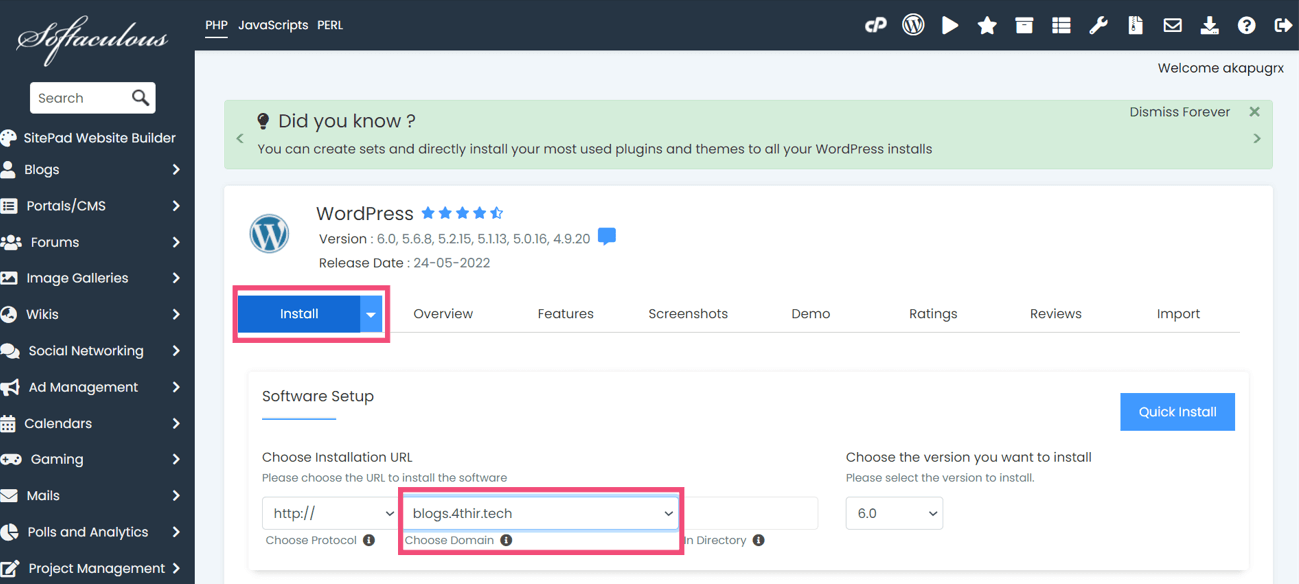
Maintenant, allez dans l' onglet d'installation et choisissez le sous-domaine que vous venez de créer.

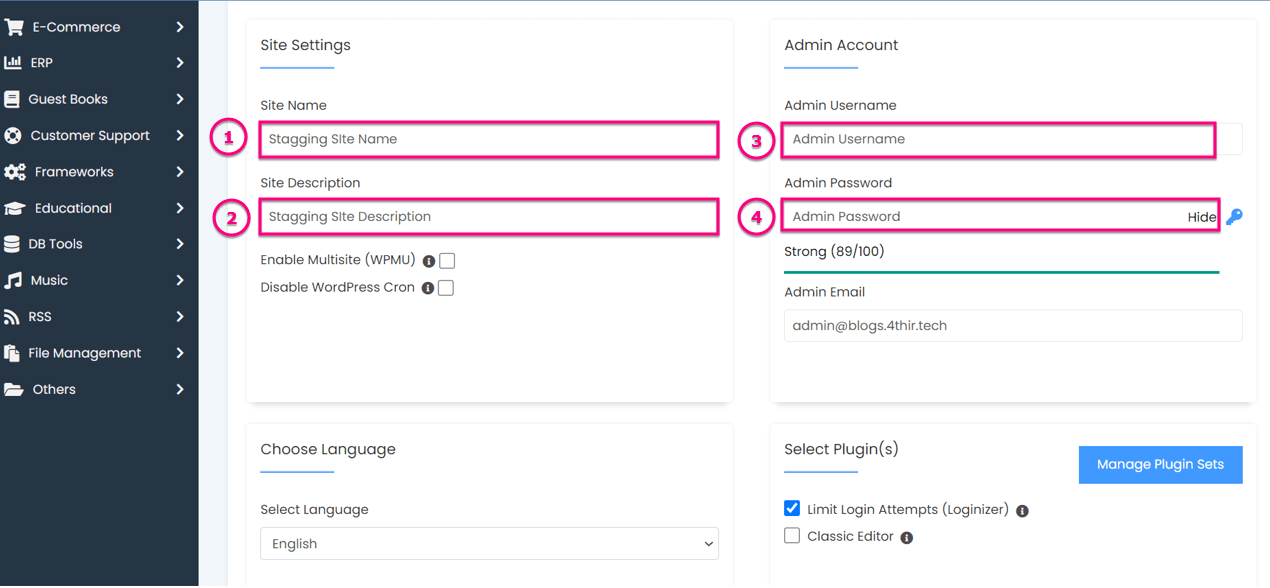
Après cela, fournissez les informations suivantes pour installer un site intermédiaire dans WordPress :
- Nom du site : saisissez le nom de votre site Web intermédiaire.
- Description du site : Ici, vous devez fournir la description de votre site.
- Nom d'utilisateur de l'administrateur : indiquez le nom d'utilisateur de l'administrateur du site.
- Mot de passe administrateur : fournissez le mot de passe pour la connexion administrateur.

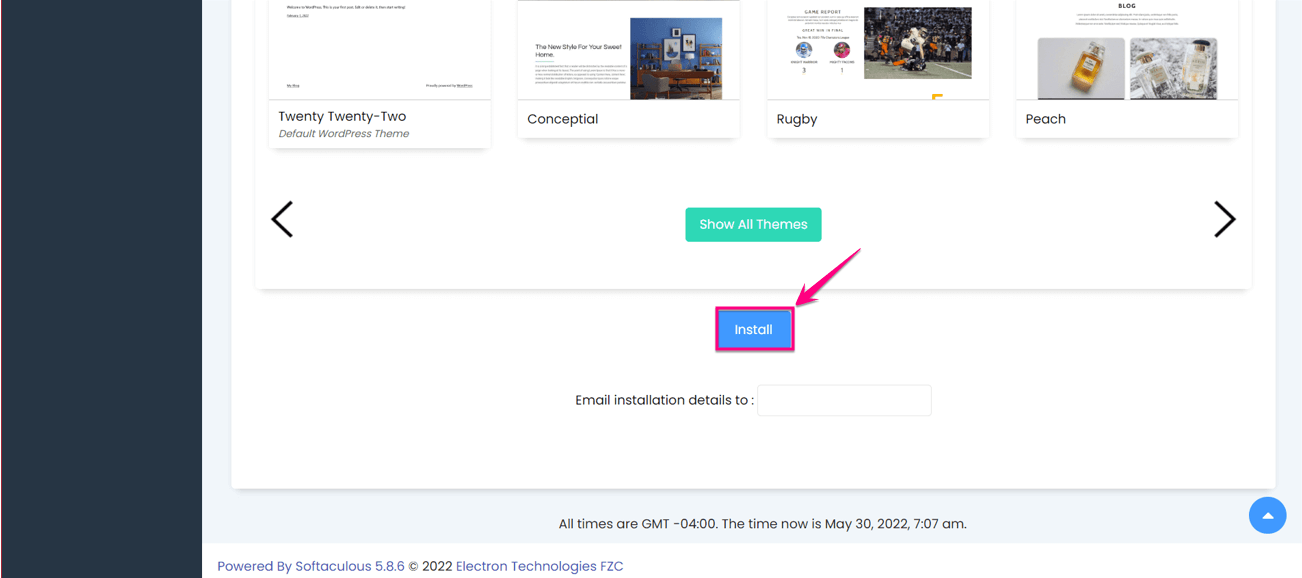
Enfin, après avoir effectué tous les réglages, vous devez appuyer sur le bouton "installer" pour créer un site de développement pour WordPress.

Voici l'aspect final de votre site de développement WordPress créé :

Créer un site de développement à l'aide d'un plugin
Comme nous l'avions promis au début de ce blog, nous inclurons à la fois la création de site intermédiaire à l'aide du cPanel et d'un plugin. Il est maintenant temps de fournir les étapes du plugin un. Alors, commençons par configurer un site de développement WordPress à l'aide d'un plugin de développement WordPress :
Étape 1 : Installez et activez le plugin de staging WordPress.
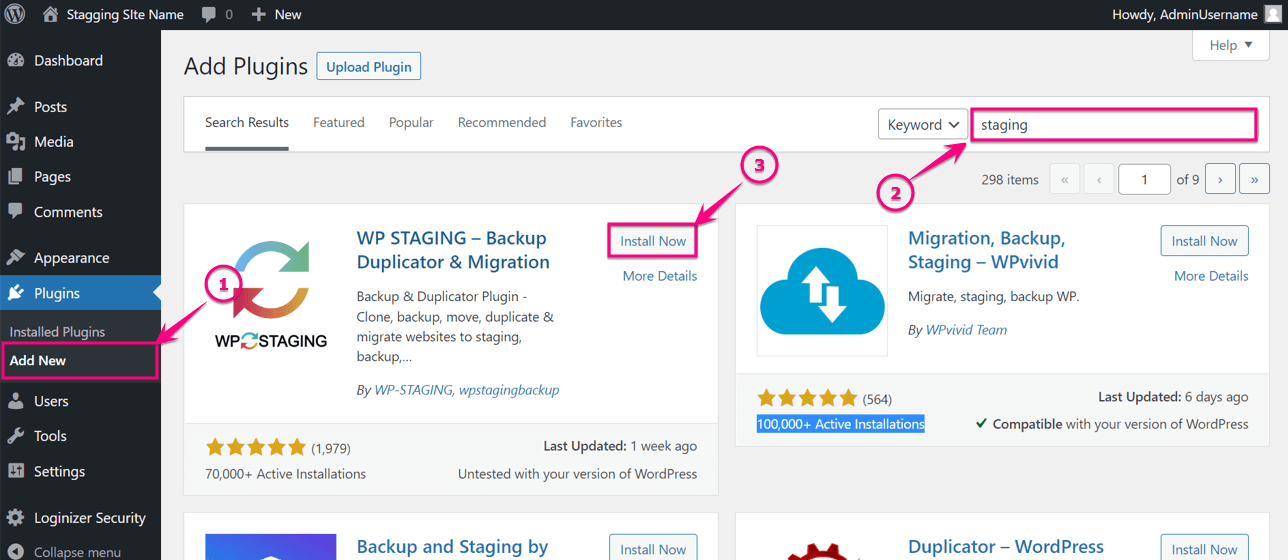
Dans la première étape, vous devez installer un plugin de staging WordPress. Pour ce faire, visitez votre panneau d'administration et accédez à Plugins>> Ajouter un nouveau. Recherchez maintenant le plugin WP Staging dans la zone de recherche et appuyez sur le bouton "installer" comme l'image ajoutée. Après l'installation, activez le plugin pour créer un site intermédiaire pour WordPress.

Étape 2 : Clonage du plug-in de staging WP.
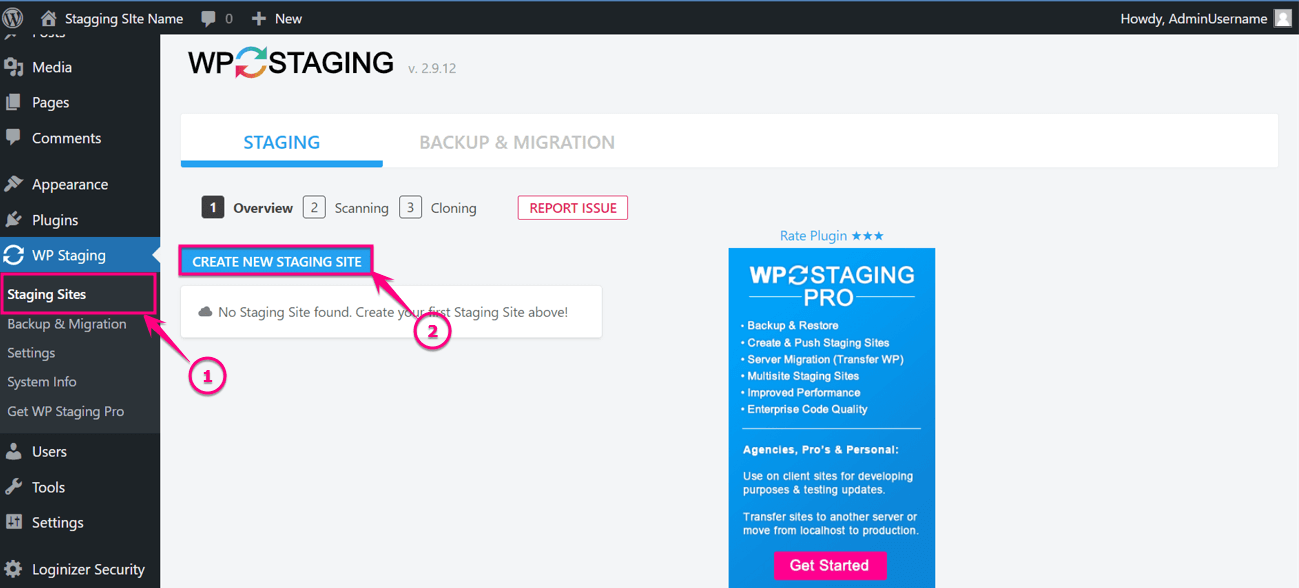
Maintenant, depuis le tableau de bord WordPress, allez dans WP Staging>> Staging Sites et appuyez sur le bouton "Create New Staging Site" .

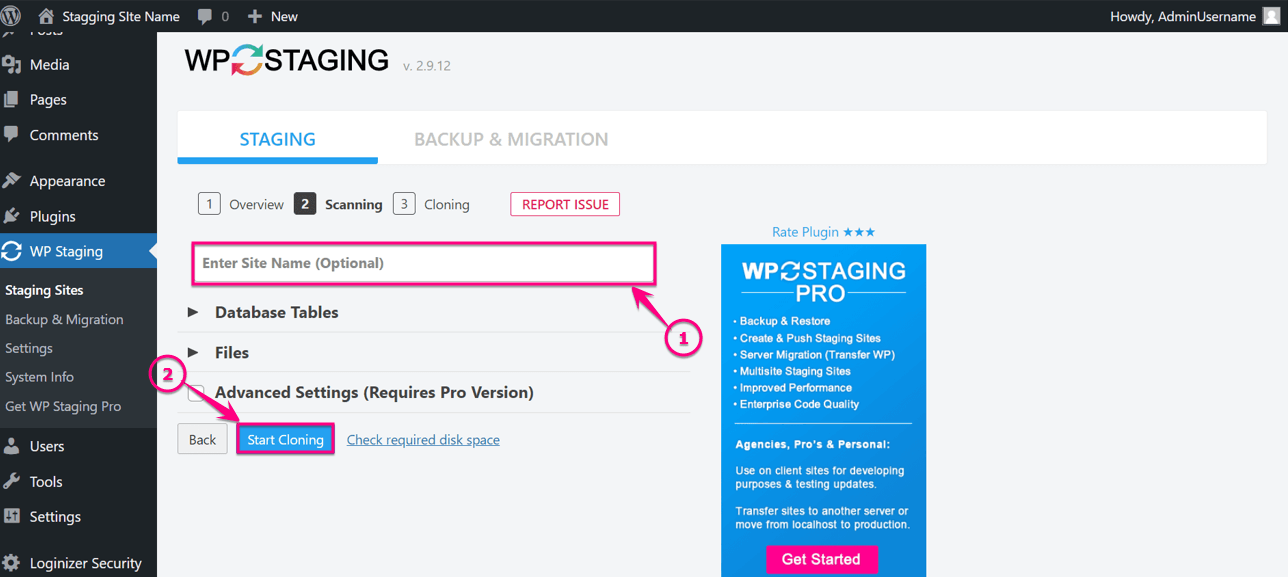
Après cela, vous devez entrer le nom du site intermédiaire (c'est facultatif) et commencer à cloner le site en cliquant sur le bouton "Démarrer le clonage" .

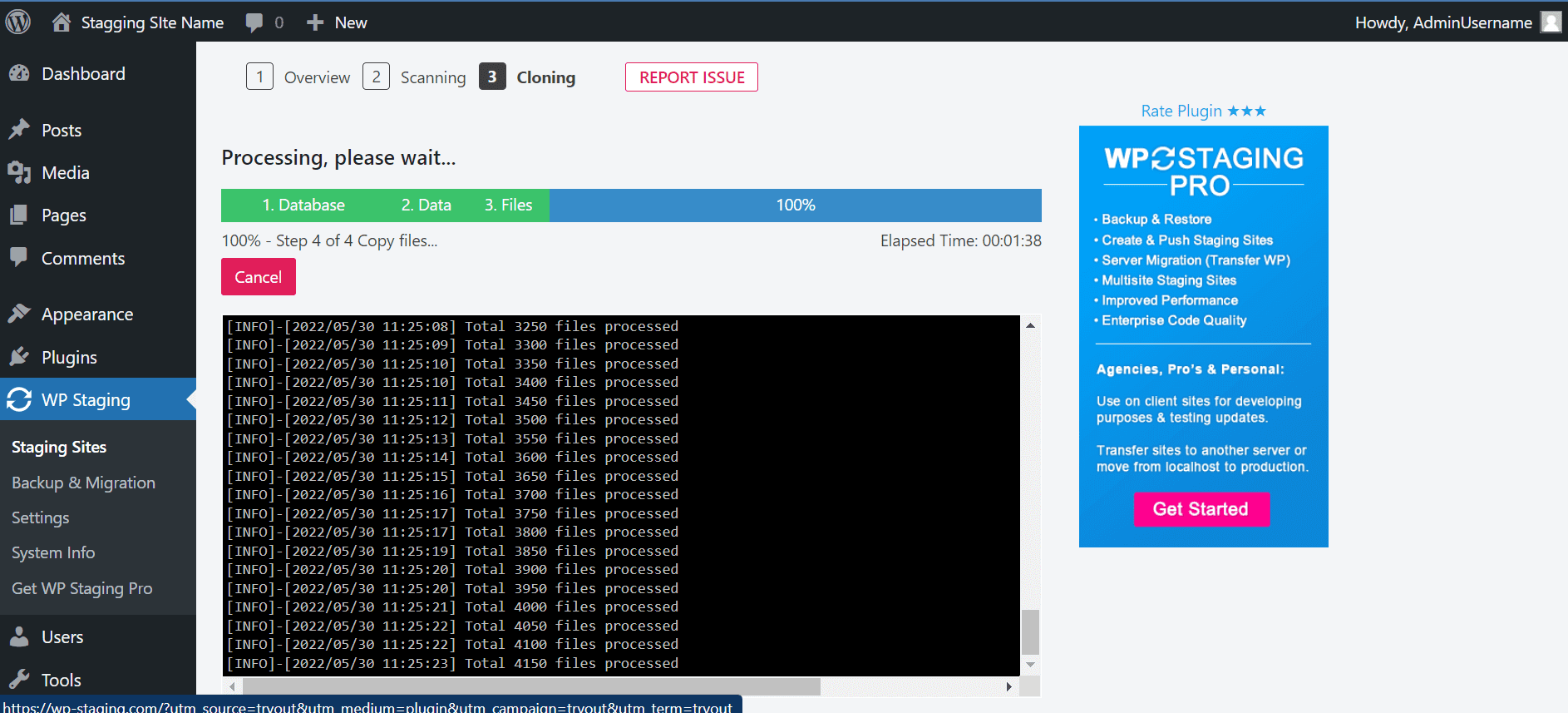
Voici votre site, 100% cloné après avoir cliqué sur le bouton de clonage :

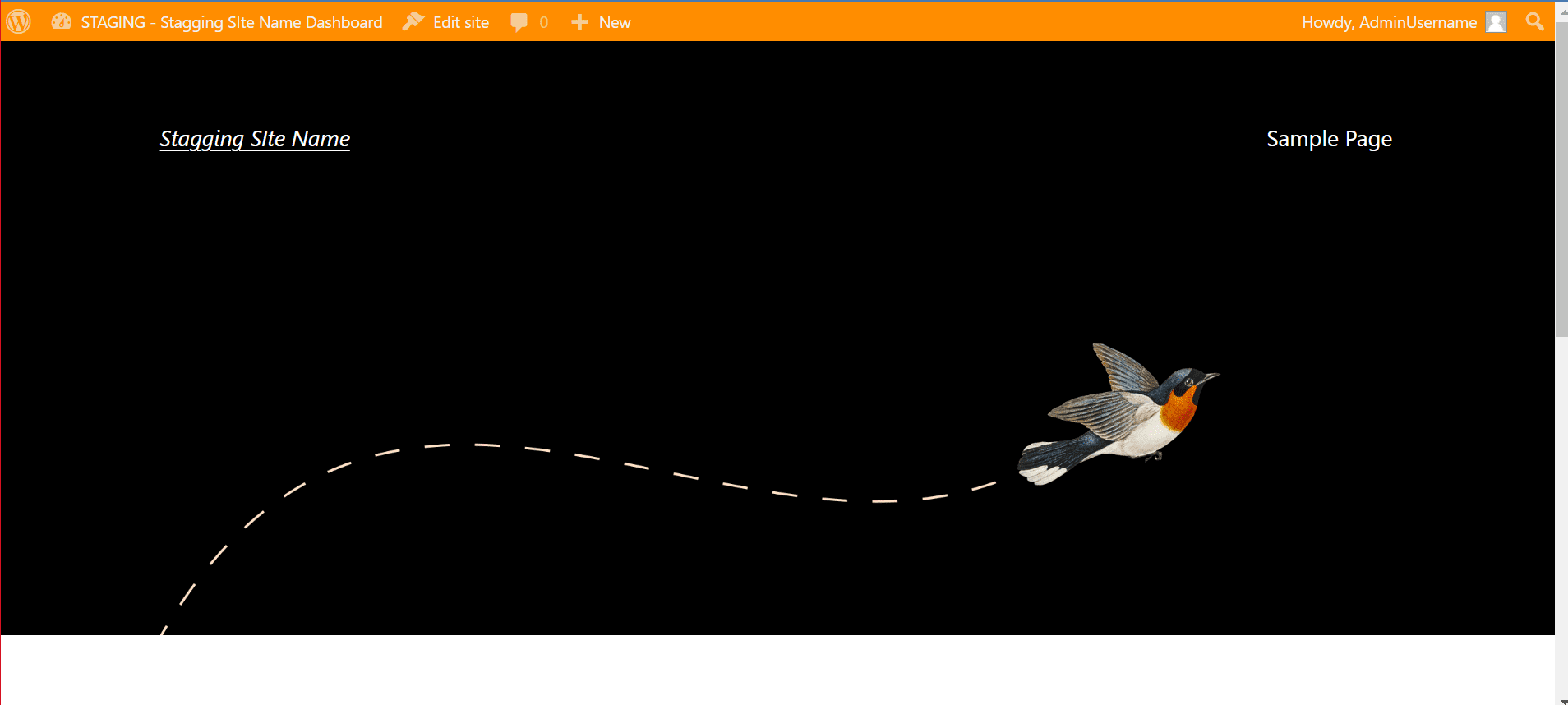
Maintenant, voici le dernier aperçu de votre site Web de staging WordPress cloné :

Pouvez-vous créer un site de staging gratuitement ?
Oui, vous pouvez créer un site de développement gratuitement. Il existe de nombreux plugins de mise en scène gratuits disponibles dans WordPress qui vous permettront de créer votre site de test. Mais, les trucs gratuits viennent toujours avec des limites. Par exemple, certains plugins ne vous permettent pas de pousser les modifications de la mise en scène vers le site en ligne. C'est pourquoi si vous voulez d'autres installations que la simple création d'un environnement de mise en scène, vous devez acheter la version premium.
En outre, vous obtiendrez une fonction de création de site intermédiaire en un clic à partir des serveurs d'hébergement populaires. Dans ce cas, vous devez payer en moyenne 100 $ pour obtenir cette fonctionnalité. Alors, décidez d'abord combien vous voulez dépenser pour votre site de développement, puis obtenez le service en fonction de cela.
Démarrer avec un site de développement WordPress
Vous en avez assez d'explorer toutes les façons de créer un site de test ? Maintenant, créez-en un pour vous-même en suivant l'un des processus mentionnés ci-dessus. Un site de test ou un site de développement WordPress fonctionnera comme un bouclier protecteur contre toutes les mauvaises mises à jour. Cela vous aidera toujours à essayer toutes les mises à jour sur le site de test avant de les mettre en ligne. Alors, assurez la sécurité de votre site dès maintenant en créant un environnement de staging pour votre site.