Comment configurer la redirection WooCommerce après le paiement
Publié: 2021-05-11 Vous souhaitez rediriger les clients vers une page de remerciement personnalisée ? Lorsque les clients terminent leurs commandes dans WooCommerce, ils sont redirigés vers la page Commande reçue . Cette page a un rôle extrêmement important à jouer. Dans cet article, je vous montre comment configurer la redirection WooCommerce après le paiement, étape par étape et personnaliser la page de commande reçue.
Vous souhaitez rediriger les clients vers une page de remerciement personnalisée ? Lorsque les clients terminent leurs commandes dans WooCommerce, ils sont redirigés vers la page Commande reçue . Cette page a un rôle extrêmement important à jouer. Dans cet article, je vous montre comment configurer la redirection WooCommerce après le paiement, étape par étape et personnaliser la page de commande reçue.
Cependant, la page ne livre pas vraiment. Vous voudrez peut-être les rediriger vers une page de remerciement personnalisée .
La personnalisation de la page de remerciement crée une expérience d'achat unique pour vos clients. C'est pourquoi il est important d'avoir une page de remerciement magnifiquement conçue et personnalisée pour votre produit spécifique.
Cela contribue également grandement à rendre votre magasin unique par rapport à vos concurrents. Vous pouvez également inclure le service après-vente et gérer les détails de l'assistance sur cette page.
C'est essentiel si vous voulez que votre boutique en ligne génère plus de ventes et augmente le trafic !
À la fin de ce bref didacticiel, vous serez en mesure de rediriger les clients vers une page personnalisée par programmation. Nous partagerons également quelques extraits de code pour créer une nouvelle page de remerciement et écraser la page existante.
L'objectif principal de ce didacticiel est d'aider les développeurs à comprendre à quel point il est très facile de personnaliser des pages à l'aide d'extraits de code ou en écrasant des modèles WooCommerce.
De quoi avez-vous besoin pour rediriger les utilisateurs vers une page de remerciement personnalisée ?
Avant de continuer, vous devez également créer un thème enfant. Cela garantira que vos modifications ne seront pas perdues lors d'une mise à jour.
Il est important de noter que nous utiliserons des extraits de code PHP personnalisés dans ce didacticiel. Nous vous avons expliqué toutes les étapes à suivre, ce qui vous facilitera la tâche.
Ce didacticiel suppose également que vous disposez d'une installation WordPress fonctionnelle et que WooCommerce est ajouté en plus de cela.
Voyons comment vous pouvez y parvenir.
1. Rediriger les clients vers une page de remerciement personnalisée
Dans cette section, nous utiliserons un extrait de code PHP personnalisé pour rediriger les utilisateurs vers une page d'accueil après avoir terminé leur achat.
Les pages de bienvenue sont d'excellents moyens de vendre un produit, d'inclure des références ou d'informer les clients sur votre produit. Vous pouvez également inclure des remises ou des coupons sur cette page pour attirer de nouveaux clients fidèles.
a) Étapes pour rediriger les clients après le paiement dans WooCommerce
Voici les étapes à suivre pour rediriger les utilisateurs vers une page personnalisée :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier des fonctions du thème où nous ajouterons la fonction qui redirigera les clients après le paiement.
- Ajoutez le code suivant au fichier php :
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
- Voici le résultat :

Comment fonctionne le code
L'extrait de code redirige le client vers une page personnalisée une fois que l'utilisateur a effectué un achat.
Il vérifie si l'utilisateur a terminé son achat et le redirige vers l'URL. N'oubliez pas de remplacer l'URL de la page appropriée pour que ce code fonctionne.
Votre page personnalisée doit être magnifiquement conçue pour améliorer l'expérience utilisateur sur votre site.
b) Remplacer les modèles WooCommerce pour configurer une page de remerciement WooCommerce
Vous pouvez facilement configurer une page de remerciement personnalisée en écrasant les modèles WooCommerce. Vous devez utiliser le crochet de redirection du modèle et une fonction de rappel avec l'URL de redirection.
Voici les étapes simples que vous devez suivre :
- La première chose à faire est de vérifier si l'utilisateur se trouve sur la page de paiement, la page de commande ou la page de commande reçue avant de créer la page de redirection personnalisée. Nous allons utiliser la fonction template_redirect(). Après cela, ajoutez le crochet d'action template_redirect comme indiqué ci-dessous :
add_action('template_redirect', 'your_callback_function');- L'étape suivante consiste à créer la fonction de rappel que vous avez référencée dans le crochet de redirection de modèle ci-dessus. Cependant, il est important de noter que le nom dans la fonction de rappel et le hook doivent correspondre.
- Pour ajouter la page vers laquelle vous souhaitez que l'utilisateur soit redirigé après un paiement réussi, nous devons utiliser la fonction wp_redirect() dans la fonction de rappel. Nous vous recommandons d'ajouter une sortie après la fonction wp_redirect. Cela aidera à éviter les problèmes de redirection.
- Pour insérer le code, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l' éditeur de thème est ouverte, recherchez le fichier de fonctions de thème dans lequel nous ajouterons la fonction.
- Enregistrez les modifications ou mettez à jour votre thème functions.php ou le fichier du plugin.
C'est tout ce que vous devez faire. Vous avez maintenant créé avec succès la redirection vers votre page préférée après qu'un utilisateur a terminé son achat.
2. Personnalisation de la page de remerciement WooCommerce avec des filtres
Au lieu de créer une page de remerciement personnalisée, vous pouvez personnaliser la page existante. Pour y parvenir, nous allons filtrer et actionner les hooks.
Les crochets d'action vous permettent d'insérer du code personnalisé à différents endroits. Les crochets de filtre, d'autre part, vous permettent de manipuler et de renvoyer une variable, qu'elle transmet.
Dans cette section, nous utiliserons des filtres pour modifier le titre, personnaliser le titre et modifier le texte avant les informations de commande.
Nous vous montrerons également comment vous pouvez collecter des informations supplémentaires auprès de vos clients en créant un formulaire d'enquête. Nous vous montrerons également comment vous pouvez envoyer et traiter une demande AJAX pour le formulaire.
a) Modification du titre de la page de remerciement
WooCommerce fournit la fonction is_order_received_page() dans le fichier includes/wc-conditional-functions.php. Nous allons utiliser cette fonction pour changer le titre de la page
Voici les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier des fonctions du thème où nous ajouterons la fonction qui changera le titre de la page de remerciement.
- Ajoutez le code suivant au fichier php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
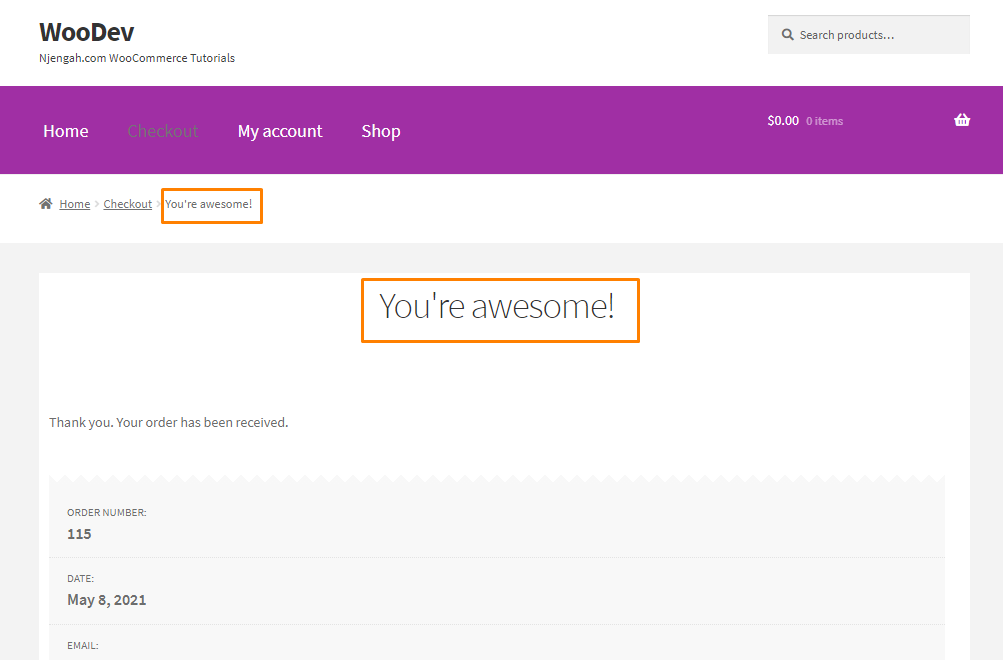
- Voici le résultat :

b) Personnalisez le titre
Vous pouvez améliorer le titre de la page "Merci". Vous pouvez ajouter des détails comme le nom du client ou toute autre chose.
Pour y parvenir, voici les étapes à suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier des fonctions du thème où nous ajouterons la fonction qui personnalisera le titre de la page de remerciement.
- Ajoutez le code suivant au fichier php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
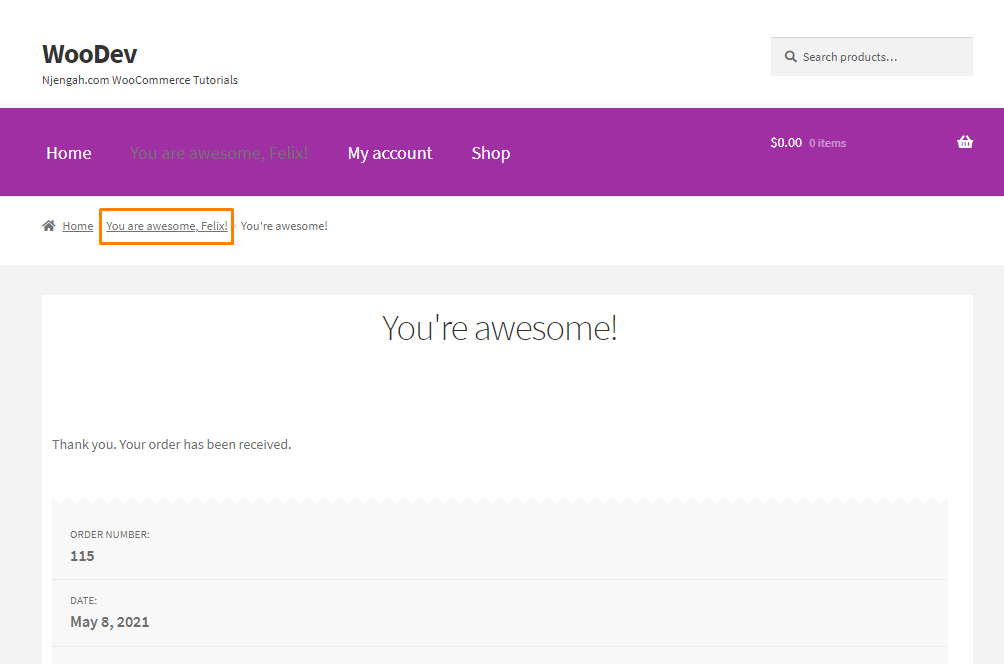
- Voici le résultat :

c) Modification du texte avant les informations de commande
Par défaut, le texte avant les informations de commande est le "Merci. Votre commande a été reçue." le texte est affiché sur la page de remerciement. Il provient du fichier templates/checkout/thankyou.php.

Il existe des filtres disponibles dans WooCommerce qui vous permettent de modifier ce texte : woocommerce_thankyou_order_received_text.
Pour le changer, voici les étapes à suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier des fonctions du thème où nous ajouterons la fonction qui personnalisera le titre de la page de remerciement.
- Ajoutez le code suivant au fichier php :
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
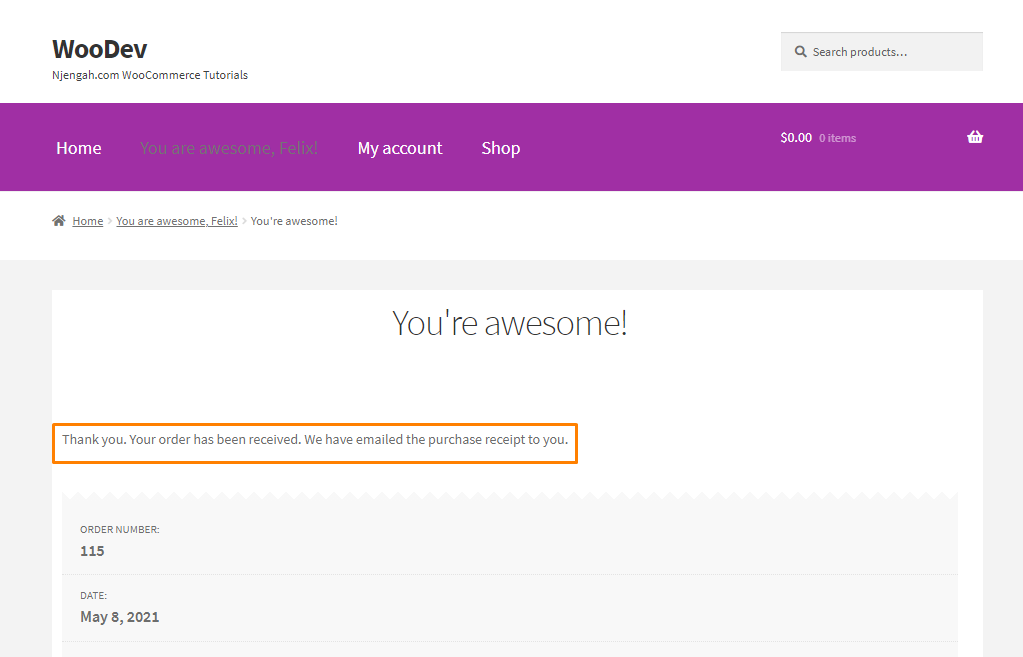
- N'oubliez pas que vous pouvez ajouter votre propre texte ici. Voici le résultat :

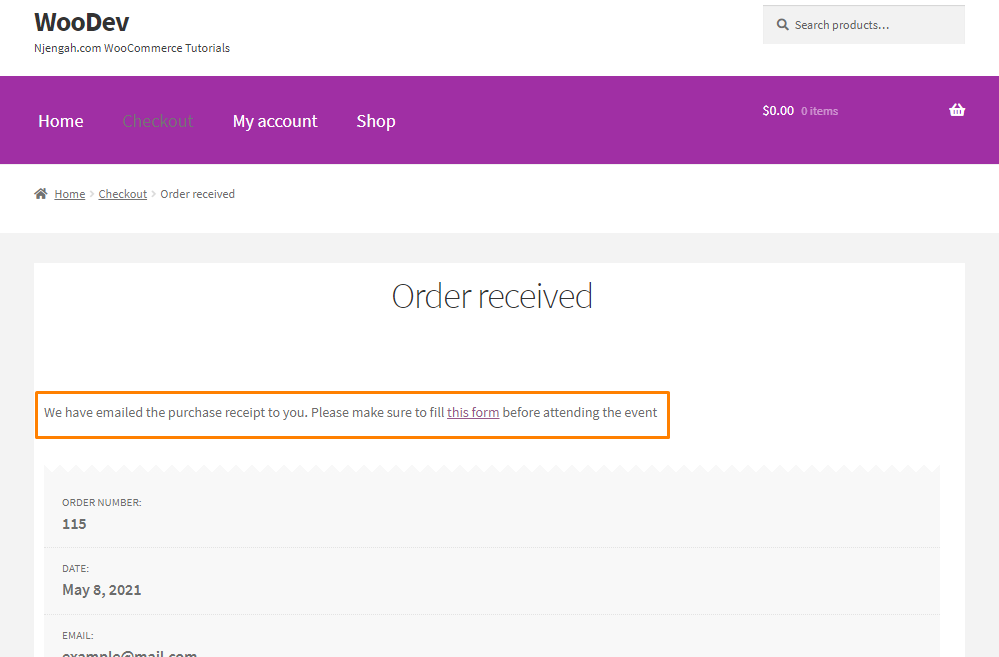
- Alternativement, si vous souhaitez que le client télécharge un formulaire, c'est à ce moment que les instructions peuvent être ajoutées. Vous pouvez leur fournir un lien personnalisé où ils peuvent télécharger leur produit. Pour ce faire, ajoutez le code suivant dans le fichier functions.php :
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- Voici le résultat :

3. Recueillir des détails supplémentaires
Il est possible de recueillir des informations supplémentaires auprès de l'utilisateur. Par exemple, vous pouvez leur demander d'évaluer votre expérience utilisateur.
Si vous souhaitez y parvenir, vous devez créer un formulaire. Vous devez également envoyer et traiter une requête AJAX pour qu'elle soit enregistrée dans le back-end.
Voyons les étapes que vous devez suivre :
- Connectez-vous à votre site WordPress et accédez au tableau de bord en tant qu'utilisateur administrateur.
- Dans le menu Dashboard, cliquez sur Appearance Menu > Theme Editor Menu . Lorsque la page de l'éditeur de thème est ouverte, recherchez le fichier de fonctions de thème/
3. Tout d'abord, nous devons ajouter un formulaire. Si vous souhaitez qu'il apparaisse juste après le titre, vous devez utiliser le crochet woocommerce_thankyou_order_received_text.
- Ajoutez l'extrait de code suivant pour ajouter un formulaire d'enquête :
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
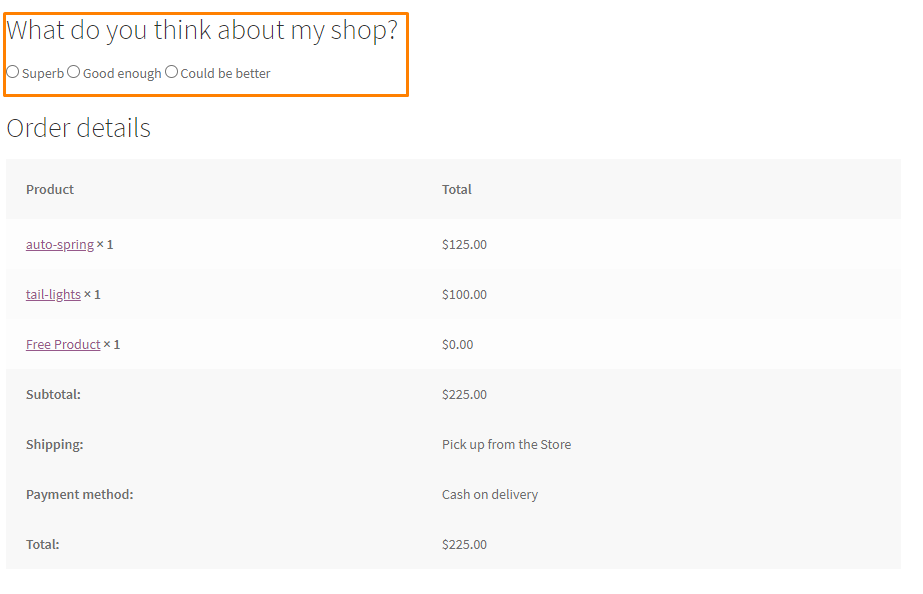
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- L'étape suivante consiste à envoyer la requête AJAX. Pour ce faire, ajoutez le code suivant dans le même fichier :
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- Voici le résultat :

- Après cela, nous devons traiter la requête AJAX en ajoutant le code suivant au même fichier :
add_action( 'wp_ajax_collect_feedback', 'njengah_thankyou_ajax' ); // wp_ajax_{ACTION}
add_action( 'wp_ajax_nopriv_collect_feedback', 'njengah_thankyou_ajax' );
fonction njengah_thankyou_ajax(){
// vérification de sécurité
check_ajax_referer( 'merci'.$_POST['id_commande'], 'merci_nonce' );
if( $commande = wc_get_order( $_POST['id_commande'] ) ) {
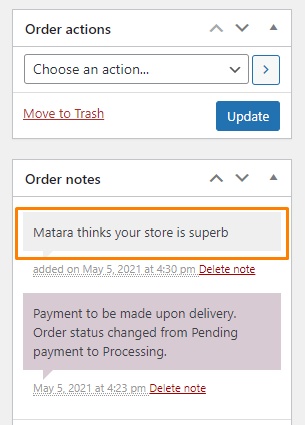
$note = $order->get_formatted_billing_full_name() . ' pense que la boutique est ' . $_POST['comme'] . '.';
$commande->add_order_note( $note, 0, true );
}
mourir();
}
- Voici le résultat dans le back-end :

Conclusion
À présent, vous devriez être en mesure de rediriger les clients vers une page personnalisée après le paiement. Nous avons également partagé comment vous pouvez écraser le modèle pour ajouter différents éléments sur la page de remerciement.
Vous devez être très créatif lors de l'édition de cette page pour renforcer votre taux de rétention.
Cependant, vous devez toujours être prudent lorsque vous modifiez le fichier functions.php. Si vous faites une erreur, une erreur s'affichera.
Vous pouvez également utiliser un plugin de création de page pour personnaliser votre page de remerciement. Vous devez le garder pertinent, en incluant peut-être une vidéo du propriétaire du magasin recommandant un produit.
Cela engagera vos clients et les motivera à acheter plus de produits dans votre magasin.
Nous espérons que ce tutoriel a aidé à résoudre votre problème.
Articles similaires
- Redirection WooCommerce après le paiement : redirection vers une page de remerciement personnalisée
- Plus de 100 trucs, astuces et extraits Ultimate WooCommerce Hide Guide
- Comment ajouter une image de produit à la page de paiement WooCommerce
- Guide des espaces réservés pour les images WooCommerce
- Comment masquer le poids du produit dans WooCommerce
- Comment masquer les balises dans le thème de vitrine WooCommerce
- Comment changer l'espace réservé du code de coupon WooCommerce
- Comment supprimer, renommer et ajouter des options de tri Storefront
- Comment masquer le SKU du produit dans WooCommerce
- Comment masquer une catégorie de la page de la boutique WooCommerce
- Comment masquer le prix si zéro dans WooCommerce
- Comment masquer les zéros de fin WooCommerce
- Comment masquer et renommer l'onglet Adresses Page Mon compte WooCommerce
- Comment masquer le nombre de produits WooCommerce
- Comment ajouter un message de paiement personnalisé WooCommerce
- Comment exporter des produits dans WooCommerce
- Comment configurer la quantité de commande maximale ou minimale de WooCommerce
- Comment masquer le SKU, la catégorie, les balises Meta Product Page WooCommerce
- Comment sélectionner tout sauf le dernier enfant dans CSS » CSS Not Last Child Example
- Comment personnaliser la page de paiement de la vitrine
