3 façons parfaites de définir la vidéo WordPress comme image en vedette
Publié: 2022-12-24Savez-vous que vous pouvez utiliser une vidéo comme image vedette dans WordPress ?
Par défaut, WordPress ne prend pas en charge l'ajout de vidéos sélectionnées. Il vous permet uniquement de définir des images en vedette pour vos pages ou vos publications. Eh bien, ce n'est pas parce que quelque chose est difficile que c'est impossible.
Dans cet article, nous allons vous montrer quelques astuces pour accomplir cette tâche. Mais d'abord, comprenons les raisons pour lesquelles vous avez besoin de vignettes vidéo en vedette.
- Avantages des vidéos en vedette WordPress
- #1 Utilisez les plugins vidéo en vedette
- #2 Intégrer des vidéos à l'aide d'URL
- #3 Appliquez des codes pour définir les vidéos comme images en vedette
Avantages des vidéos en vedette WordPress
De nos jours, presque tous les thèmes WordPress populaires vous permettent d'insérer des images en vedette dans vos publications et produits. Ces images primaires représentent les idées principales de votre contenu.
Une bonne image en vedette peut vous faire gagner beaucoup d'engagement des utilisateurs. Cependant, vous pouvez même obtenir plus de clics, de pages vues et de ventes en utilisant des vidéos en vedette.
Remplacer l'image en vedette d'un article ou d'un produit par une vidéo en vedette vous profite à bien des égards.
Les vidéos en vedette rendent votre site beaucoup plus vivant et dynamique. Les visiteurs peuvent visionner ces vidéos de presque n'importe où, y compris les archives du blog, la page d'accueil et les pages de produits. De plus, les vidéos vous aident à transmettre le message de votre marque mieux que le texte et permettent aux internautes de rester plus longtemps sur votre site.
Vous pouvez obtenir plus de prospects de qualité. Si vous possédez une boutique en ligne, l'affichage d'une vidéo en haut de la page du produit est un excellent moyen de capter l'attention des clients. Cela les rend curieux de faire défiler et d'en savoir plus sur vos produits. En conséquence, vous avez plus de chances de réaliser une vente.
Voyons donc comment vous pouvez définir une vidéo en tant qu'image sélectionnée dans WordPress.
#1 Utilisez les plugins vidéo en vedette
De nombreux plugins disponibles sur le marché vous permettent de définir des vidéos en tant qu'images en vedette dans WordPress. Votre travail consiste à choisir le bon, et le plugin s'occupera du reste.
Dans ce didacticiel, nous vous expliquerons comment ajouter des vidéos sélectionnées à l'aide du plug-in Featured Image from URL (FIFU). Vous pouvez attribuer une image externe, une vidéo, un son ou un curseur aux médias présentés pour votre publication ou votre produit WooCommerce.
- Installez et activez le plugin.

2. Dans le tableau de bord d'administration de WordPress, accédez à FIFU → Paramètres .
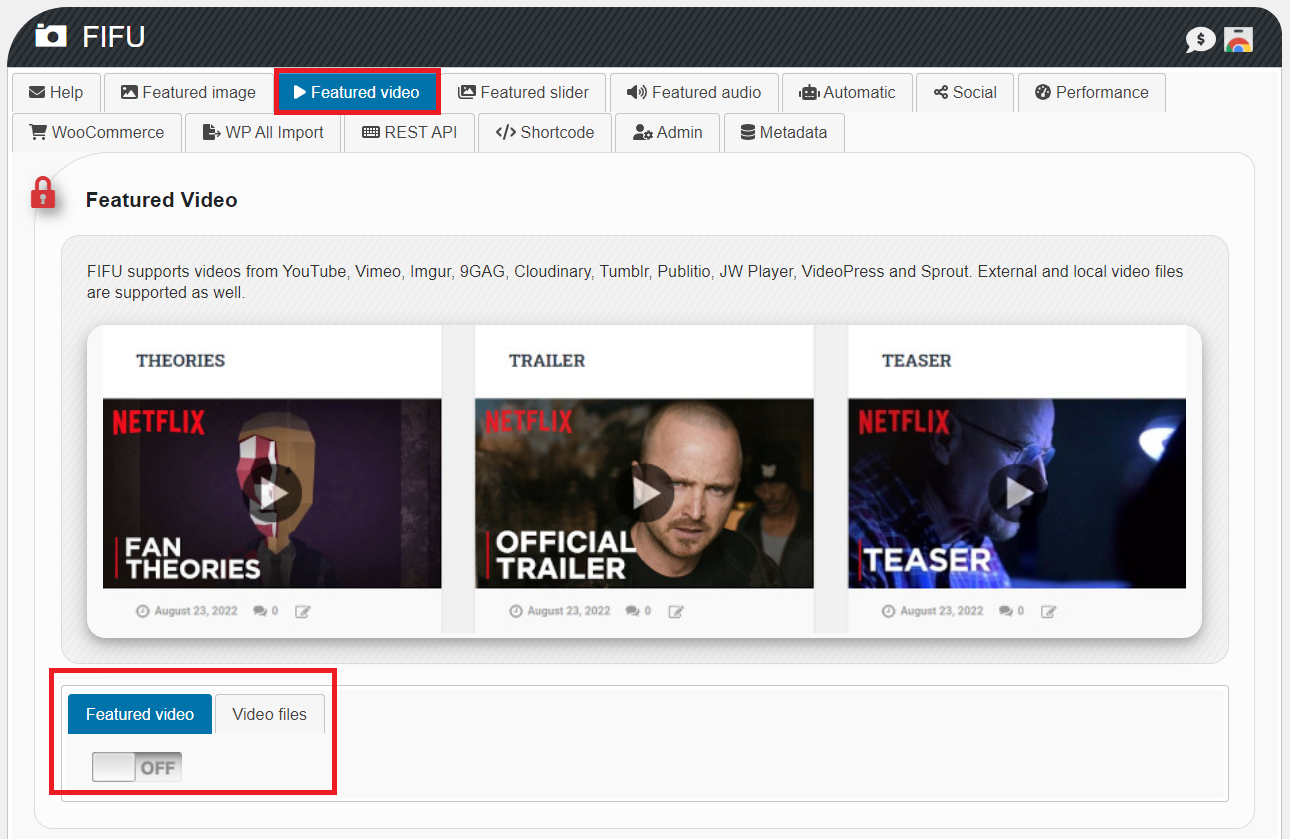
3. Dans l'onglet Vidéo en vedette , basculez le bouton Vidéo en vedette sur Activé . Veuillez noter que vous pouvez utiliser des vidéos auto-hébergées ou externes comme images sélectionnées.

4. Configurez les paramètres vidéo tels que la vignette vidéo , le bouton de lecture , la largeur , la lecture automatique , le muet , l' icône de la galerie , etc. à votre convenance.
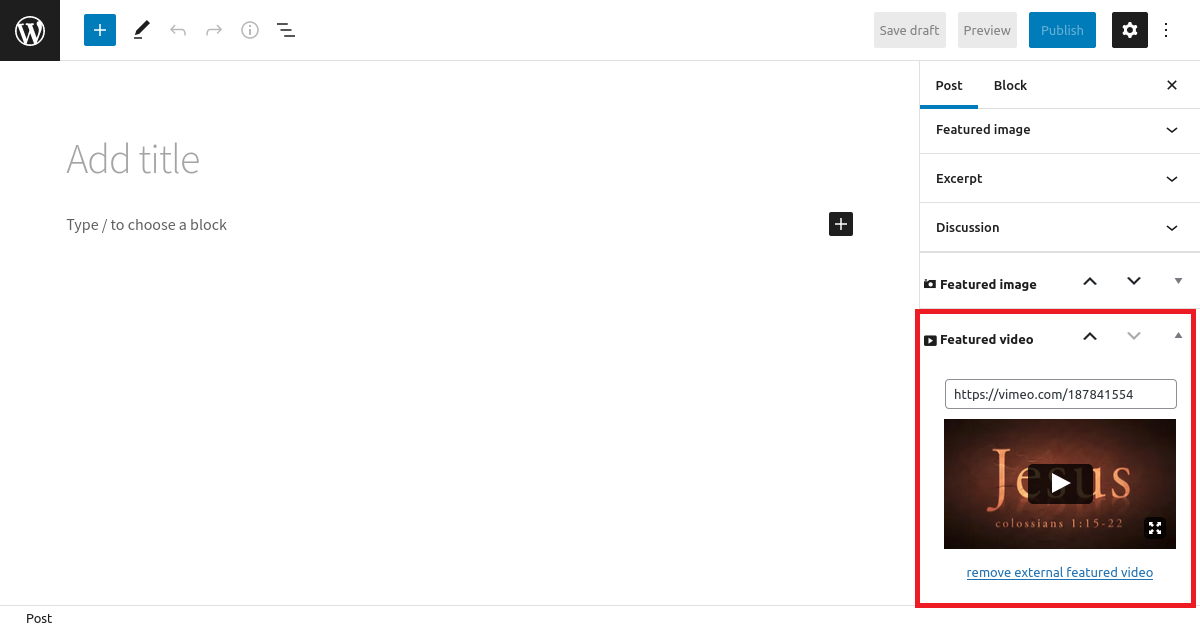
5. Accédez à la page ou à la publication sur laquelle vous souhaitez ajouter une vidéo sélectionnée.
6. Copiez et collez l'URL de la vidéo dans le champ Vidéo en vedette .

7. Appuyez sur le bouton Publier ou Mettre à jour et profitez des résultats.
Autres options
Nous avons constaté que FIFU est l'un des plugins vidéo les plus puissants avec de multiples fonctionnalités avancées. Cependant, il vous en coûtera des frais supplémentaires pour utiliser la fonction vidéo en vedette.
Si vous préférez un plugin gratuit avec des fonctions vidéo de base, pensez au plugin Really Simple Featured Video.
Il vous aide à intégrer des vidéos hébergées sur des plateformes tierces telles que YouTube et Vimeo et à les utiliser comme vidéos vedettes. Le plugin fonctionne également parfaitement avec WooCommerce pour afficher les vidéos en vedette en haut des pages de produits.
- Installez et activez le plugin.

2. Rendez-vous dans Paramètres → Vidéo en vedette vraiment simple dans votre panneau d'administration.
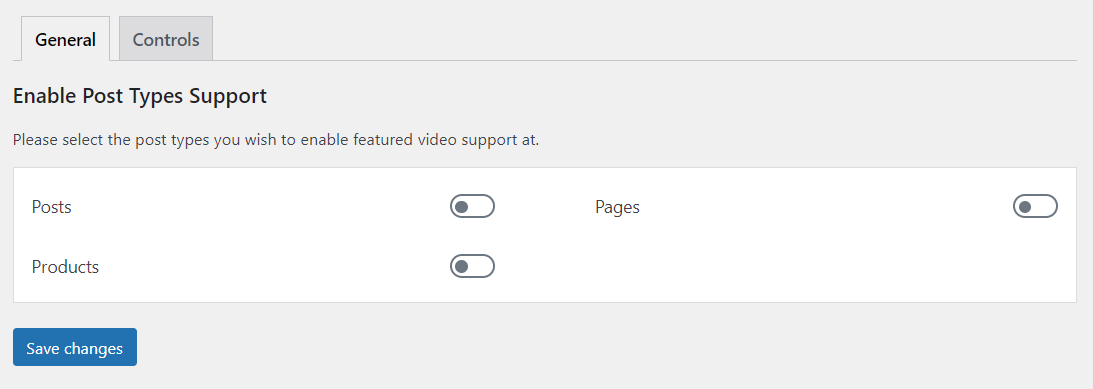
3. Déterminez l'endroit où vous souhaitez ajouter des vignettes vidéo en vedette : Pages , Articles ou Produits WooCommerce .

4. Appuyez sur le bouton Enregistrer les modifications .
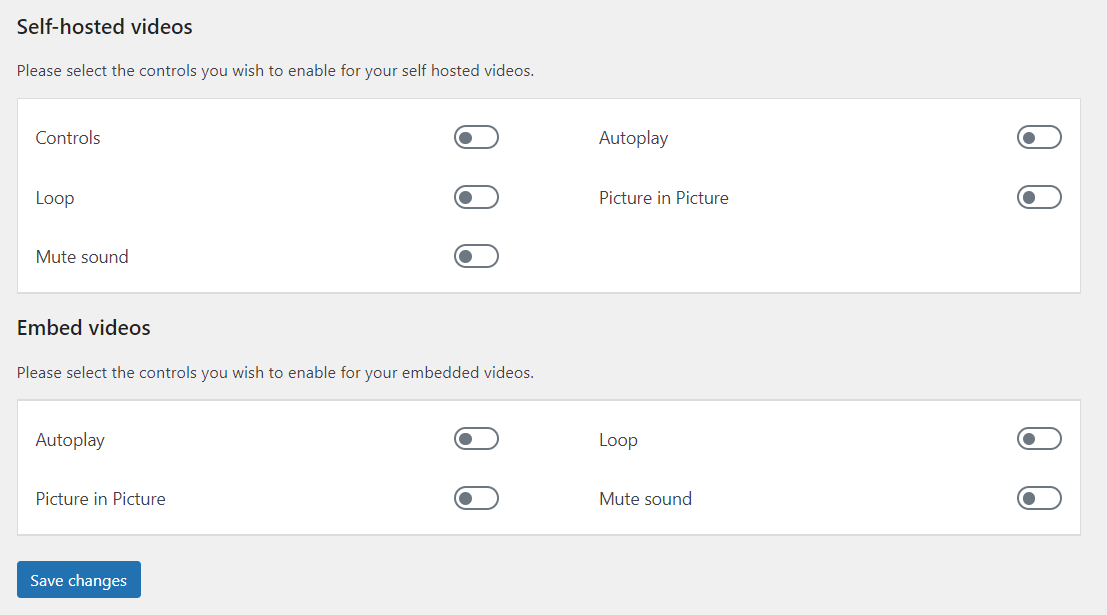
5. Accédez à l'onglet Contrôles . Ici, vous pouvez configurer les paramètres de vos vidéos auto-hébergées et de vos vidéos intégrées.

6. Appuyez sur le bouton Enregistrer les modifications pour terminer.
#2 Intégrer des vidéos à l'aide d'URL
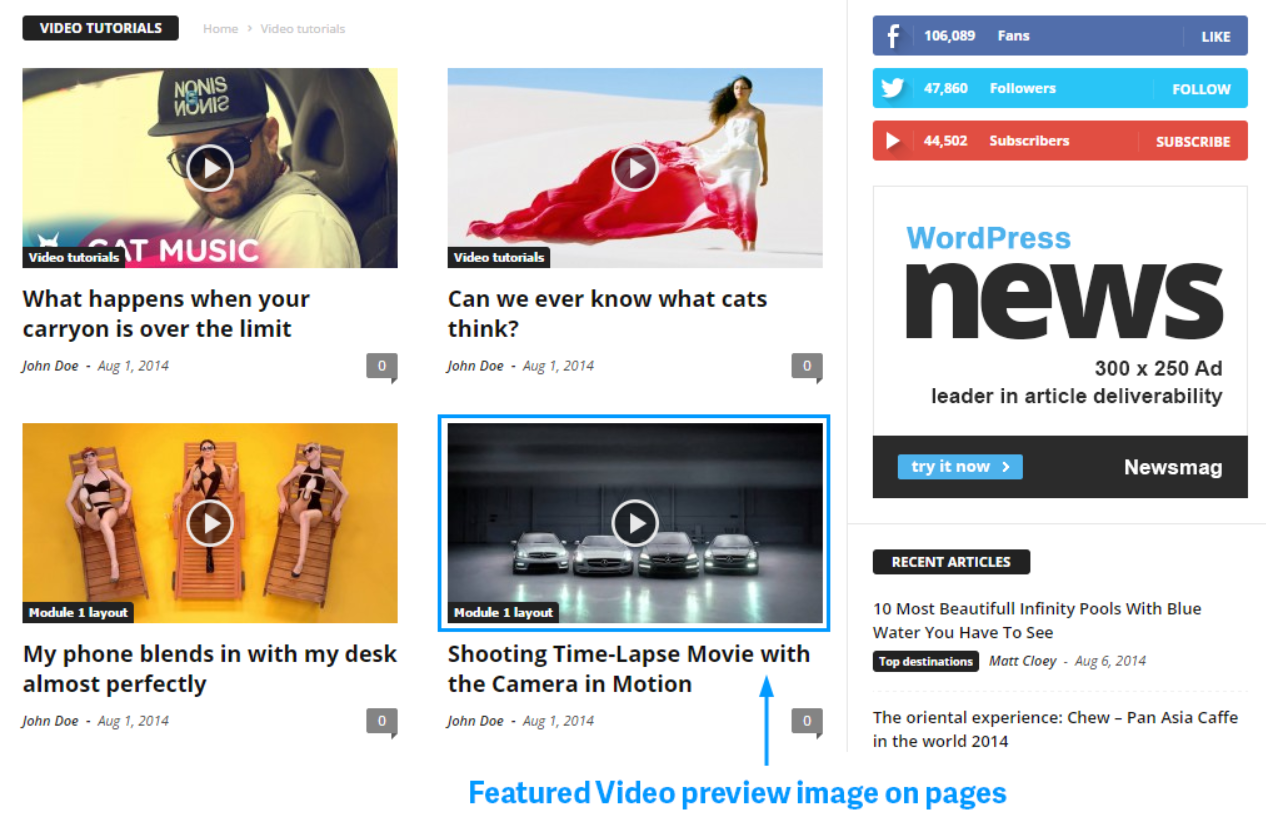
L'utilisation de l'URL de la vidéo est une excellente technique si vous avez l'intention de présenter une vidéo pour votre message. De cette façon, les gens peuvent regarder la vidéo sélectionnée sur une page de galerie de blog sans cliquer sur l'article. Veuillez garder à l'esprit que cette méthode n'est compatible qu'avec les publications WordPress, pas avec les pages.
- Accédez à la publication pour laquelle vous souhaitez ajouter une vidéo sélectionnée.
- Insérez l'URL de partage de la vidéo en haut du contenu de la publication.
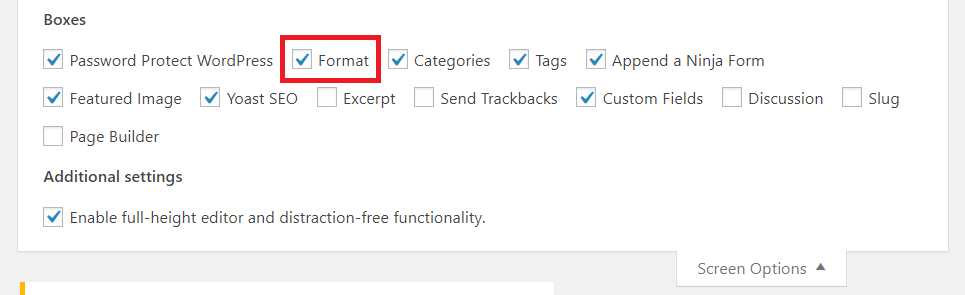
- Assurez-vous d'activer l'option Format sous Options d'écran .

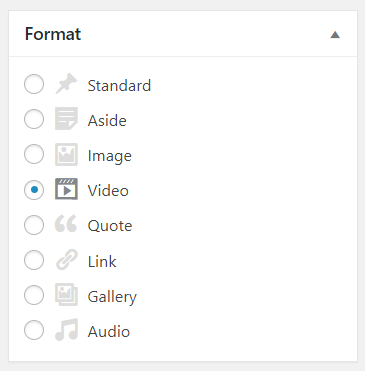
4. Sélectionnez Vidéo dans le champ Format .

5. Publiez ou mettez à jour votre publication.
C'est ça! Maintenant, la vidéo s'affichera en tant qu'image sélectionnée sur votre page de liste de publications. Les visiteurs peuvent lire la vidéo dans la vignette sans avoir à cliquer sur la publication.

#3 Appliquez des codes pour définir les vidéos comme images en vedette
Suivez les étapes suivantes pour créer une vignette vidéo en vedette pour votre article et votre page WordPress à l'aide de codes.
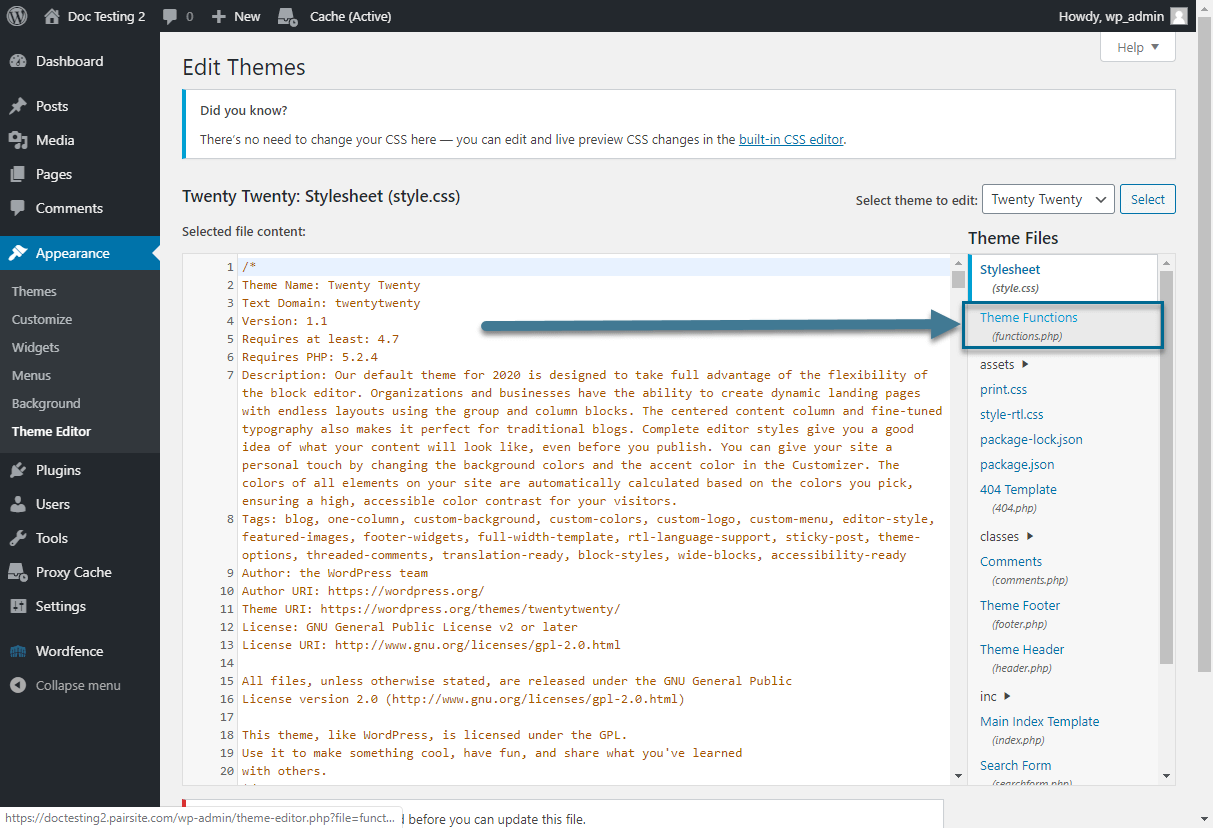
- Dans le panneau d'administration de WordPress, rendez-vous sur Apparence → Éditeur de thèmes .
- Dans le menu Theme Files , ouvrez le fichier functions.php .


3. Collez le code ci-dessous à la fin du fichier pour ajouter un champ supplémentaire sur votre page ou publication :
<?php
// Ajout de la métaboîte de page
fonction codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Options de page sans code', // $titre
'codeless_show_custom_meta_box', // $rappel
'page', // $page
'normal', // $contexte
'haut'); // $priorité
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// Ajout de la Post Meta Box
fonction codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Options de page sans code', // $titre
'codeless_show_custom_post_meta_box', // $rappel
'poster', // $poster
'normal', // $contexte
'haut'); // $priorité
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$préfixe = 'sans code_' ;
// Tableau de champs (Pages Meta)
$codeless_meta_fields = array();
// Tableau de champs (Posts Meta)
$codeless_post_meta_fields = tableau(
déployer(
'label' => 'Code d'intégration de la vidéo en vedette',
'desc' => 'Collez votre code vidéo ici pour afficher une vidéo au lieu d\'une image sélectionnée.',
'id' => $préfixe . 'video_embed',
'type' => 'zone de texte'
)
);
// La métaboîte de rappel pour la page
fonction codeless_show_custom_meta_box() {
global $codeless_meta_fields ;
codeless_show_page_meta_box($codeless_meta_fields);
}
// Le Callback pour la post meta box
fonction codeless_show_custom_post_meta_box() {
global $codeless_post_meta_fields ;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// Le rappel
fonction codeless_show_page_meta_box($meta_fields) {
global $post ;
// Utiliser nonce pour vérification
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />' ;
// Commencer la table des champs et boucler
echo '<table class="form-table">' ;
foreach ($meta_fields as $field) {
// récupère la valeur de ce champ s'il existe pour ce post
$meta = get_post_meta($post->ID, $field['id'], true);
// commence une ligne de tableau par
echo '<tr>
<th><label for="' . $field['id'] . '">' . $champ['étiquette'] . '</label></th>
<dt>' ;
switch ($champ['type']) {
// texte
cas 'texte' :
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' . $champ['desc'] . '</span>' ;
Pause;
// zone de texte
case 'zone de texte' :
echo '<textarea rows="2" name="' . $field['id'] . '">' . $méta . '</textarea>
<br /><span class="description">' . $champ['desc'] . '</span>' ;
Pause;
// case à cocher
cas 'case à cocher' :
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? ' vérifié="vérifié"' : '', '/>
<label for="' . $field['id'] . '">' . $champ['desc'] . '</étiquette>' ;
Pause;
// sélectionner
cas 'sélectionner' :
echo '<select name="' .$field['id'] . '">' ;
foreach ($champ['options'] as $option) {
echo '<option', $meta == $option['valeur'] ? ' sélectionné="sélectionné"' : '', ' valeur="' . $option['valeur'] . '">' . $option['étiquette'] . '</option>' ;
}
echo '</select><br /><span class="description">' . $champ['desc'] . '</span>' ;
Pause;
} //interrupteur de fin
echo '</td></tr>' ;
} // fin de foreach
echo '</table>'; // fin de table
}
// Sauvegarder les données
function codeless_save_custom_meta($post_id) {
global $codeless_meta_fields ;
global $codeless_post_meta_fields ;
// vérifie nonce
si (!wp_verify_nonce($_POST['custom_meta_box_nonce'], nom de base(__FILE__)))
retourne $post_id ;
// vérifie la sauvegarde automatique
si (défini ('DOING_AUTOSAVE') && DOING_AUTOSAVE)
retourne $post_id ;
// vérifie les autorisations
si ('page' == $_POST['post_type']) {
si (!current_user_can('edit_page', $post_id))
retourne $post_id ;
} elseif (!current_user_can('edit_post', $post_id)) {
retourne $post_id ;
}
// champs de publication ou de page avec lesquels nous allons travailler
$champs ;
// Vérifier les permissions (pages ou articles)
si ('page' == $_POST['post_type']) {
$champs = $codeless_meta_fields ;
} sinon si ('post' == $_POST['post_type']) {
$champs = $codeless_post_meta_fields ;
}
// boucle dans les champs et enregistre les données
foreach ($champs comme $champ) {
$old = get_post_meta($post_id, $field['id'], true);
$nouveau = $_POST[$champ['id']] ;
si ($nouveau && $nouveau != $ancien) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $nouveau && $ancien) {
delete_post_meta($post_id, $field['id'], $old);
}
} // fin de foreach
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Trouvez la fonction responsable de l'image sélectionnée : the_post_thumbnail()
if ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) ) : get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' ); fin si; ?>
5. Remplacez-le par le code suivant :
if ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) )
get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' );
sinon si (get_post_meta(get_the_ID(), 'codeless_video_embed', vrai)) { ?>
<!-- afficher la vidéo sélectionnée-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } sinon { ?>
<!--si aucune image ou vignette n'est en vedette, faites quelque chose...-->
<?php } ?>6. Appuyez sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.
Enfin, dans votre message ou votre page, un nouveau champ pour ajouter la vidéo sélectionnée apparaîtra.
Tirez pleinement parti de vos vignettes vidéo en vedette
Nous avons démontré 3 façons de définir une vidéo en tant qu'image sélectionnée dans WordPress. Vous pouvez choisir entre utiliser un plugin, intégrer l'URL d'une vidéo avec la fonction intégrée ou écrire des codes.
Nous recommandons fortement les première et deuxième méthodes si vous ne trouvez pas la fonction de publication de vignettes dans votre fichier de thème.
Si vous rencontrez des problèmes pour suivre nos instructions, n'hésitez pas à nous le faire savoir dans la section des commentaires ci-dessous. Et surtout, n'oubliez pas de vous abonner à notre site Web pour des tutoriels plus utiles.
