Configuration de Crisp Helpdesk : un guide étape par étape
Publié: 2023-09-21Le support client multicanal est sans doute essentiel pour les entreprises modernes. Si vous interagissez avec votre clientèle sur les sites de médias sociaux, vous devez être prêt à agir. Si vous pouvez rencontrer vos utilisateurs là où ils aiment « passer du temps » en ligne, vous serez plus efficace et en mesure de résoudre leurs problèmes. La mise en œuvre de Crisp sur votre site est l'un des meilleurs moyens d'offrir une assistance multicanal à vos utilisateurs.
Dans cet article, nous examinerons la mise en œuvre de Crisp dans votre entreprise via WordPress. Nous aborderons l'intégration du commerce électronique, la personnalisation de la fenêtre de discussion, et bien plus encore.
Un aperçu rapide de Crisp

Nous n'avons pas besoin de passer trop de temps à parler de ce qu'est Crisp – nous en donnons une critique complète ailleurs sur le blog. Cependant, en un mot, l'application vous permet de fournir une assistance multicanal à l'aide d'une boîte de réception centralisée. Cela vous permet de rassembler toutes vos conversations en un seul endroit.

Cependant, vous avez bien plus à offrir :
- L'une des principales fonctionnalités de Crisp est sa boîte de discussion, qui est rapide et simple à intégrer à votre site.
- Crisp est livré avec un gestionnaire de relation client (CRM) complet. Cela vous permet d'en savoir plus sur vos clients, de personnaliser leur expérience et bien plus encore.
- Vous pouvez connecter Crisp à WooCommerce, ainsi qu'à de nombreuses autres applications et services tiers.
Nous vous encourageons à lire la revue complète de Crisp, car elle vous donnera un aperçu de ses possibilités, de ses prix et bien plus encore. Cependant, aucun de ces aspects ne fait l’objet de cet article. Au lieu de cela, nous allons vous montrer à quel point la mise en œuvre de Crisp est simple et examiner ce qui est possible avec l'application.
Implémentation de Crisp : un guide de configuration pour les sites Web WordPress
Pour WordPress, Crisp est une installation aussi simple que prévu, même pour d'autres plates-formes. Le processus est le même que celui de presque tous les autres plugins WordPress disponibles. Bien que le plugin lui-même soit gratuit, vous aurez besoin d'un plan Crisp approprié pour terminer l'intégration.
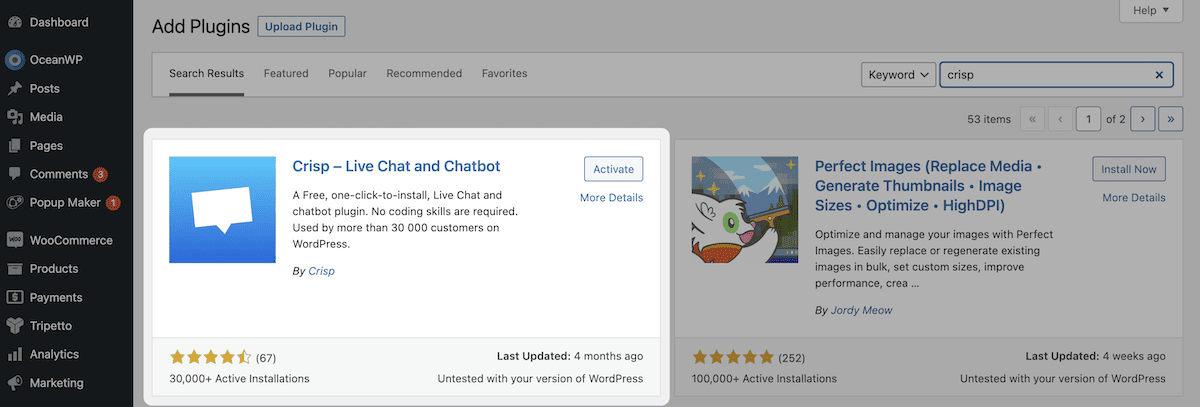
Pour commencer, rendez-vous sur la page Plugins > Ajouter un nouveau dans WordPress et recherchez Crisp :

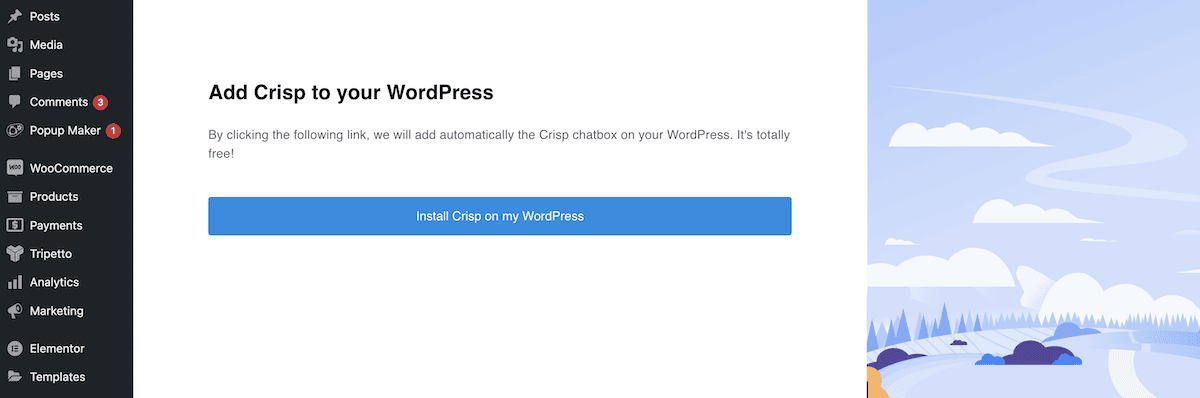
Ensuite, localisez la carte du plugin Crisp et cliquez sur le bouton bleu Installer maintenant . Après quelques secondes, vous verrez un bouton Activer blanc. Si vous cliquez dessus, WordPress terminera l'installation sur votre site. Cela devrait afficher un écran pour vous aider à connecter WordPress à Crisp :

Une fois que vous aurez cliqué sur le lien bleu ici, Crisp installera la boîte de chat en direct sur votre site. Plus tard, nous vous montrerons comment personnaliser cela à votre guise. En fait, nous allons vous montrer de nombreux aspects différents de Crisp au cours des prochaines sections.
Implémenter Crisp : comment l'intégrer dans votre entreprise en 3 étapes
Dans le reste de cet article, nous vous montrerons comment réaliser quelques tâches clés avec Crisp. Bien que nous les présentions dans un ordre logique, vous pouvez parcourir si vous souhaitez implémenter une fonctionnalité spécifique sur votre propre site.
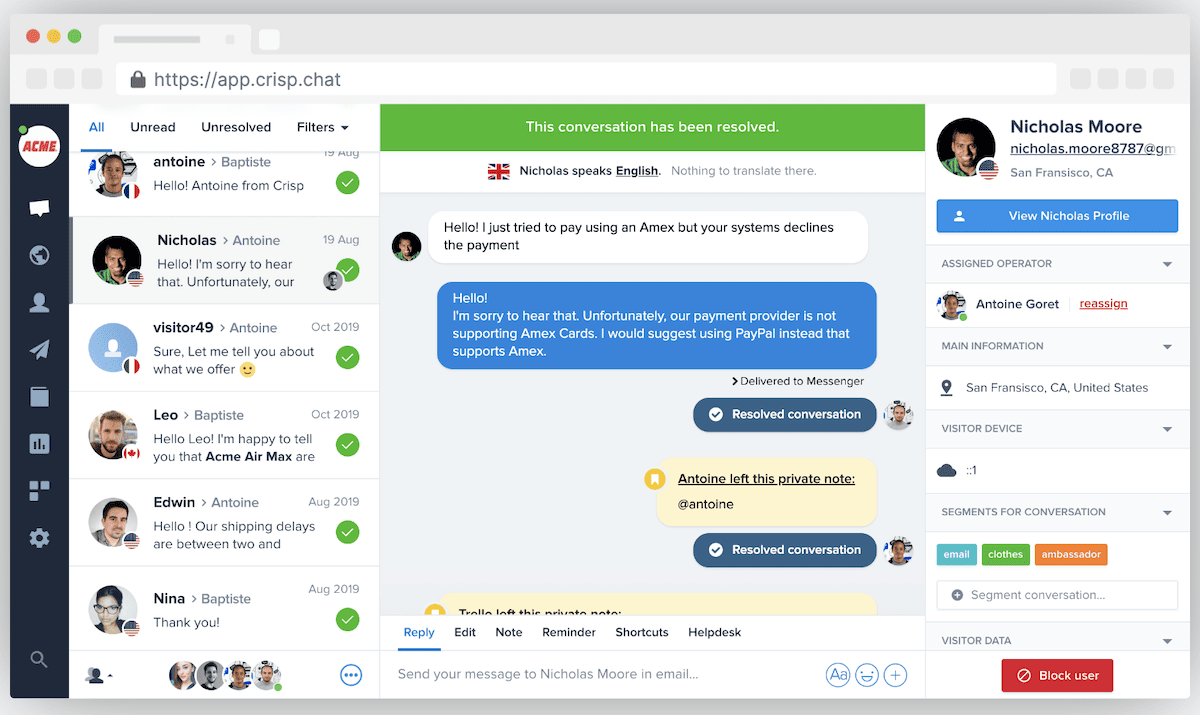
Cependant, l'une des implémentations cruciales est la boîte de réception centralisée – nous y reviendrons en premier.
1. Configurer la boîte de réception centralisée
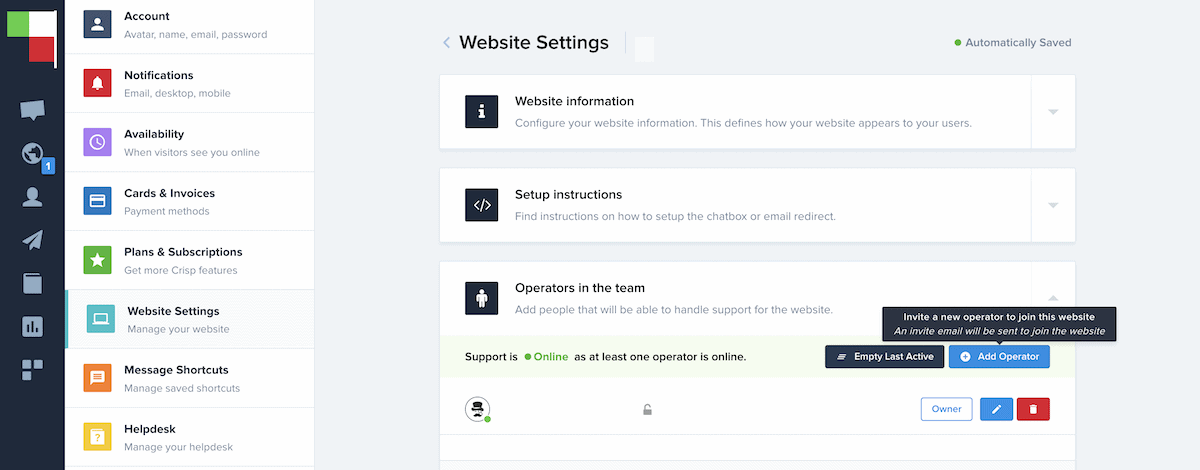
La boîte de réception centralisée est l'endroit où vous passerez la majorité de votre temps. En tant que tel, vous faites en sorte que cette zone de Crisp se sente comme chez vous. L'une de vos premières tâches consiste à ajouter des membres à l'équipe. Vous pouvez trouver ces paramètres sur l'écran Paramètres > Paramètres du site Web , puis cliquer sur votre site Web.
Ici, faites défiler jusqu'à la section Opérateurs de votre équipe et développez la case :

Le bouton Ajouter un opérateur vous permet de sélectionner un rôle d'utilisateur et de saisir l'adresse e-mail de votre collègue pour l'inviter. À partir de là, votre équipe peut interagir avec les clients. Cependant, vous pouvez également recevoir des notifications par e-mail dans la boîte de réception du forfait Crisp Pro en utilisant le transfert classique.
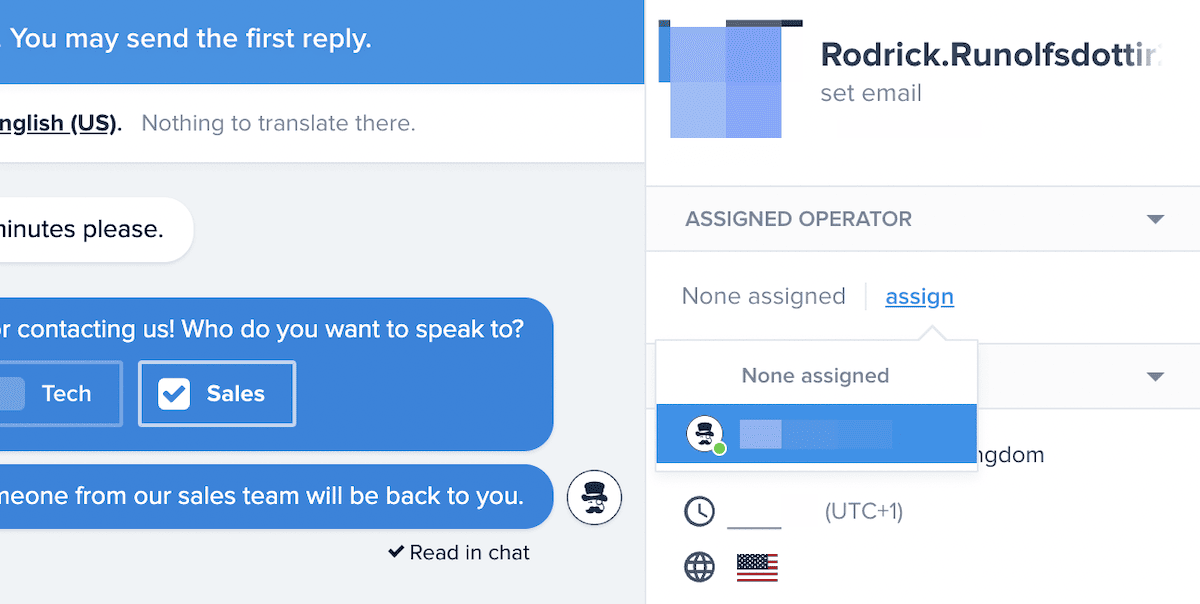
Le forfait Crisp Unlimited vous permet également d'acheminer les conversations vers les bons membres de l'équipe. Il s'agit d'une fonctionnalité essentielle, car vous pouvez attribuer ou désattribuer des conversations à votre équipe. Vous pouvez attribuer un « opérateur » dans la barre latérale droite pour une conversation :

Cependant, vous pouvez définir des règles spécifiques afin d'attribuer automatiquement les conversations. C'est quelque chose que nous n'aborderons pas ici, mais c'est un moyen simple de rendre votre processus d'assistance plus efficace.
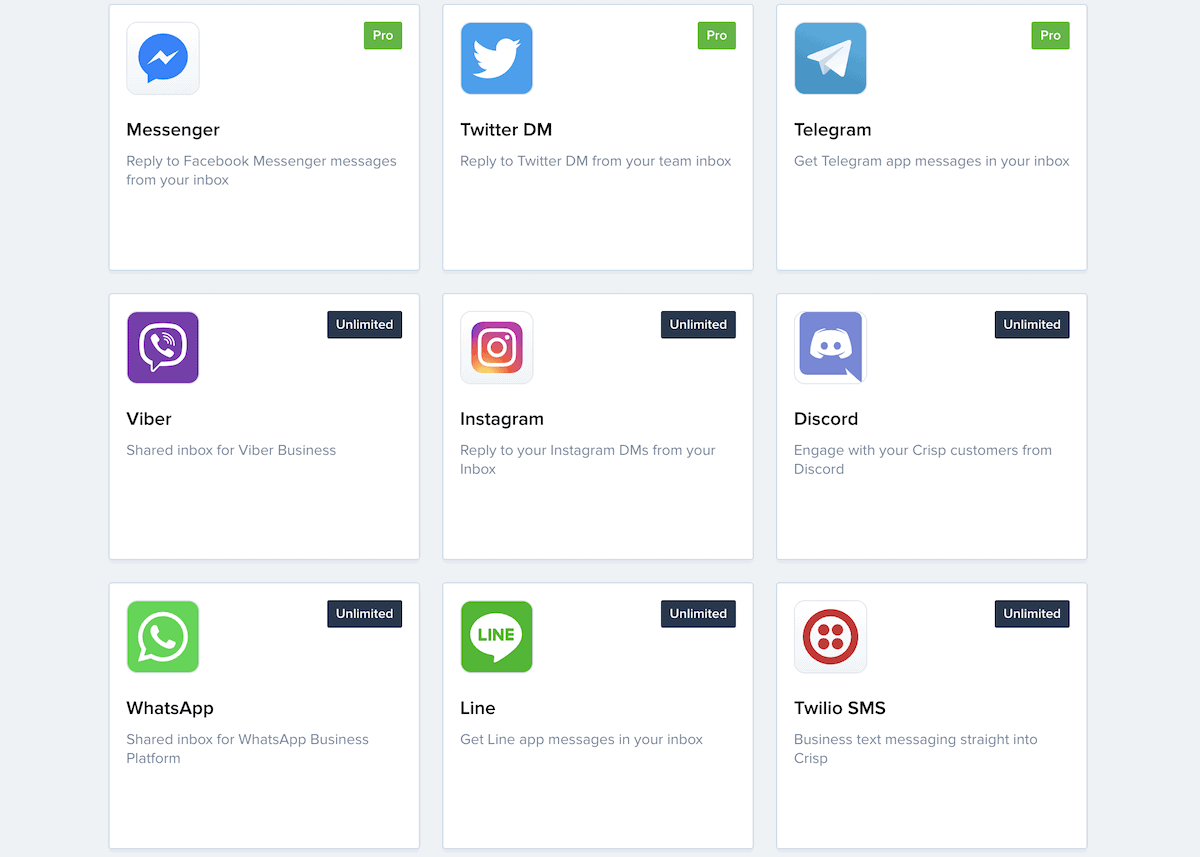
Enfin, vous pouvez également accéder à vos engagements sur les réseaux sociaux dans la boîte de réception partagée de Crisp. Il existe de nombreuses intégrations pour tous les principaux canaux sociaux :

Chaque site de réseau social aura sa propre méthode d'intégration à Crisp, bien que le processus soit similaire. Nous ne pouvons (bien sûr) pas tous les couvrir ici, mais la documentation Crisp couvre les étapes pour chaque canal.
2. Personnalisez le widget de discussion et développez un scénario de discussion
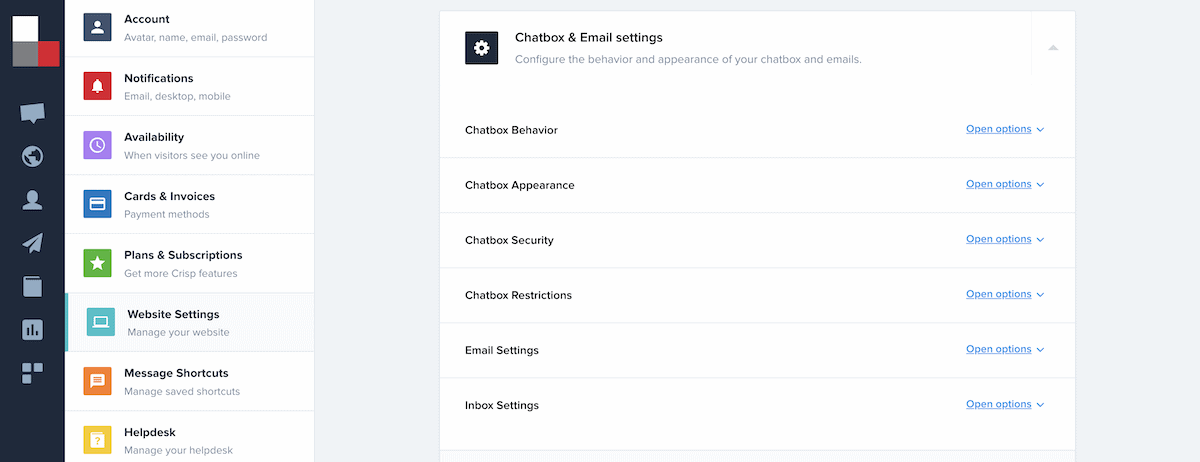
Il est juste de dire que la boîte de réception partagée et le widget de discussion sont les deux fonctionnalités phares de Crisp. En tant que tel, vous souhaiterez vous tourner vers la personnalisation de la fenêtre de discussion une fois que vous aurez terminé avec la boîte de réception. Certaines options simples sont disponibles sur l'écran Paramètres > Paramètres du site Web > Paramètres de chatbox et de messagerie :


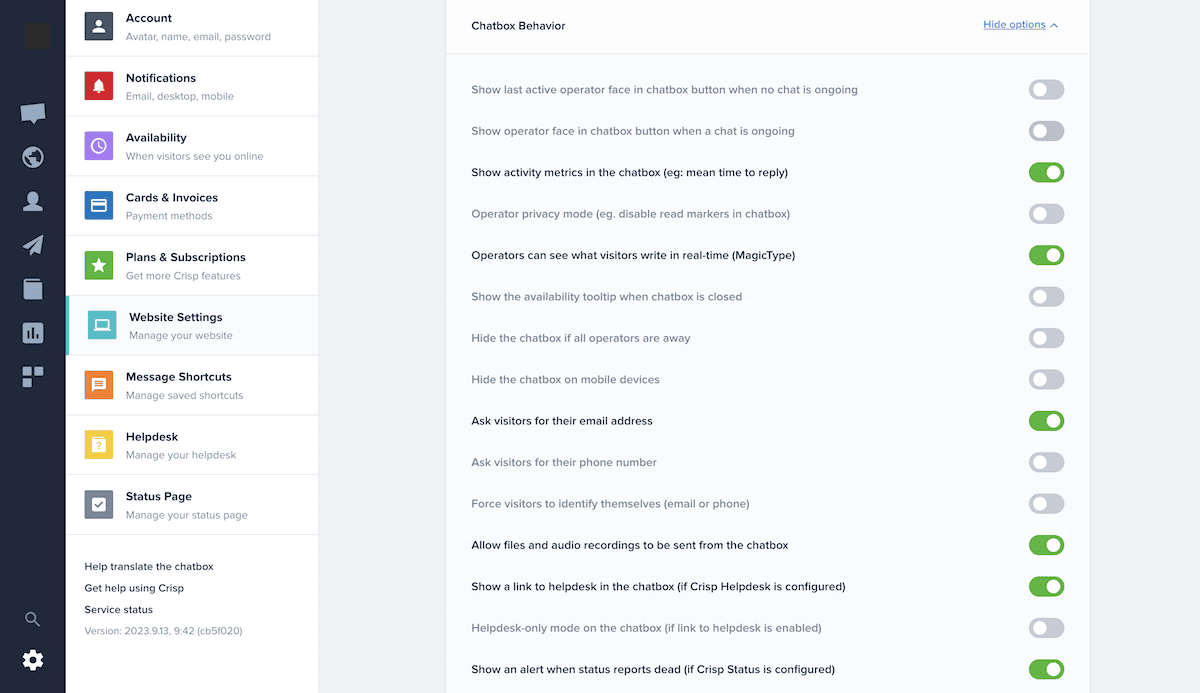
Ici, vous pouvez modifier les paramètres de couleur, la langue par défaut dans laquelle le chatbot fonctionne et bien plus encore. Il existe de nombreuses options ici, mais les sections Comportement du chatbox et Restrictions du chatbox vous offrent une myriade de façons de personnaliser encore plus le widget de chat :

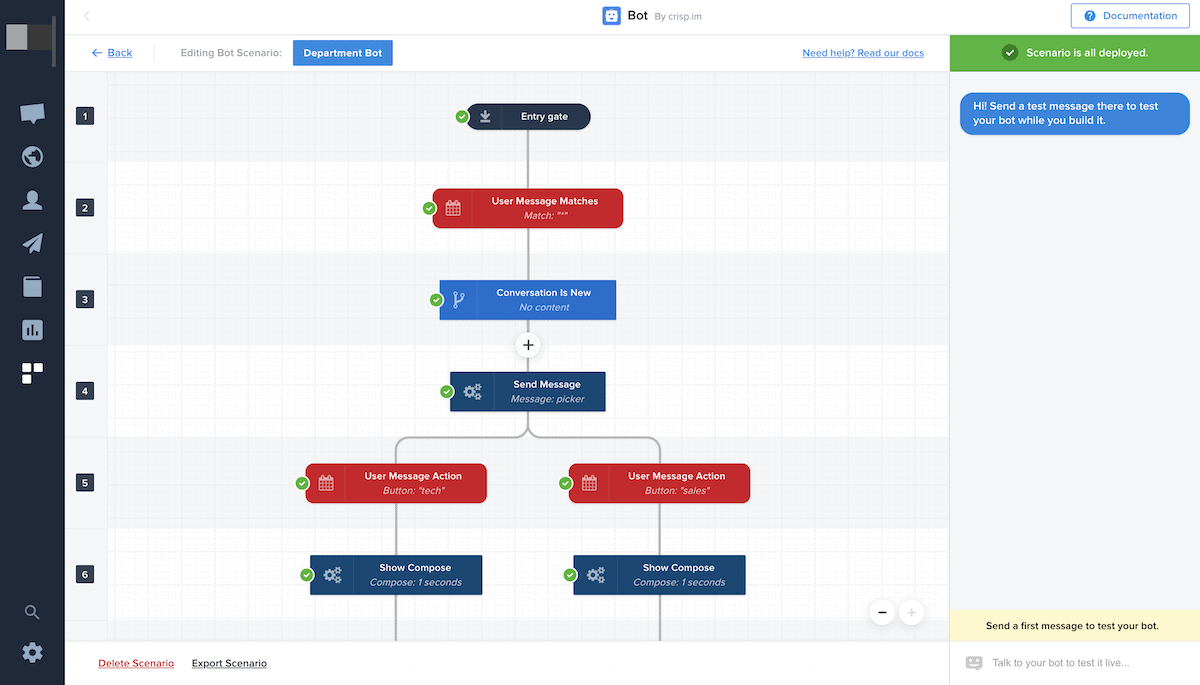
À un moment donné, vous devriez également définir vos « scénarios ». Ce sont en fin de compte les processus qu'un chatbot doit suivre une fois qu'il interagit avec un utilisateur. Le Chatbot Builder est un éditeur glisser-déposer qui vous aide à créer votre scénario sans code.

Cependant, il est probable que vous passiez beaucoup de temps à créer vos scénarios – cela est nécessaire pour l'expérience utilisateur (UX). Notre conseil est de prendre votre temps et de réfléchir à la manière dont vous allez interagir avec le client, comprendre ses besoins et le convertir.
Le plugin Bot est disponible sur le forfait Unlimited et comprend un certain nombre de modèles pour toutes sortes de cas d'utilisation. Il existe également des exemples de scénarios de chatbot sur le blog Crisp, qui constitueront une lecture essentielle.
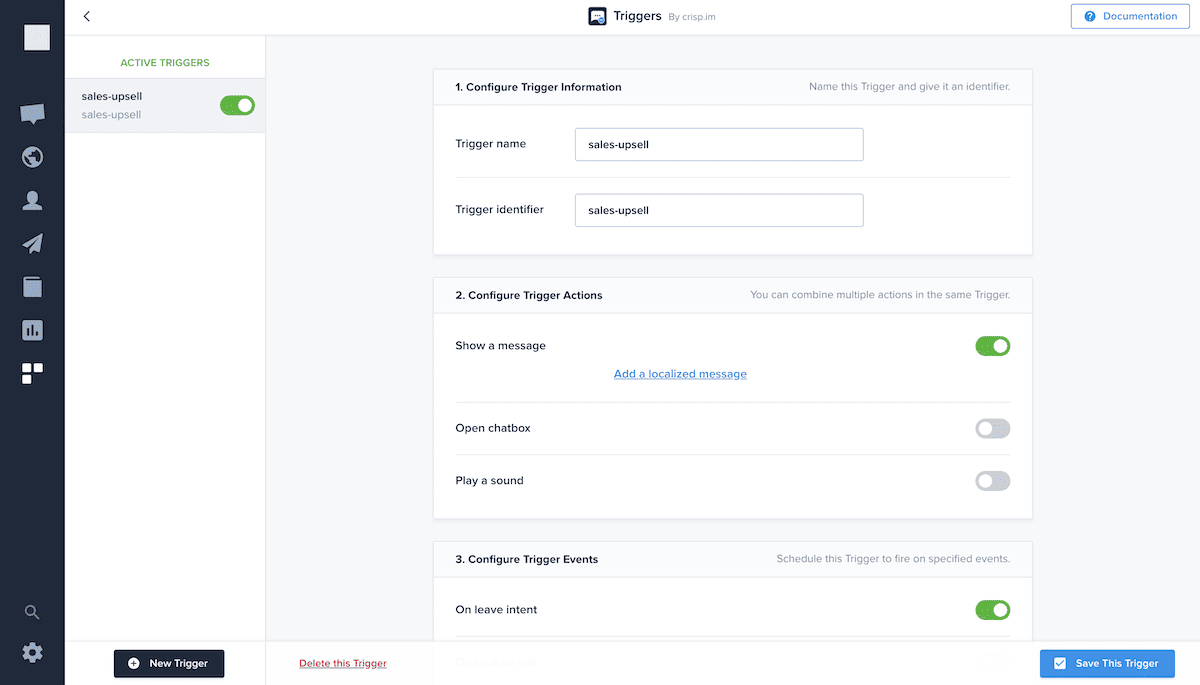
Une fois votre personnalisation terminée, vous souhaiterez explorer des concepts tels que la création et la gestion d'un service d'assistance ou de déclencheurs. Ce dernier vous permet d'automatiser certains événements dans la fenêtre de discussion. Par exemple, vous pouvez envoyer un message automatisé faisant référence à la page actuelle sur laquelle se trouve l'utilisateur.

C'est un vaste sujet, et si vous souhaitez voir un tutoriel complet sur l'utilisation des déclencheurs dans Crisp, faites-le nous savoir dans la section commentaires à la fin de l'article !
3. Intégrez Crisp à WooCommerce
Les utilisateurs de WordPress et WooCommerce voudront également tirer le meilleur parti de ce que Crisp a à offrir. L'extension officielle WooCommerce vous permet d'intégrer le chat en direct à votre site Web mais également d'accéder aux données clients dans Crisp.
C'est un gros problème, car Crisp synchronisera l'historique des commandes des clients, les mises à jour des commandes, etc. – toutes les informations seront visibles dans Crisp CRM et dans la boîte de réception partagée. Cependant, vous devrez l'installer dans WordPress pour l'utiliser.
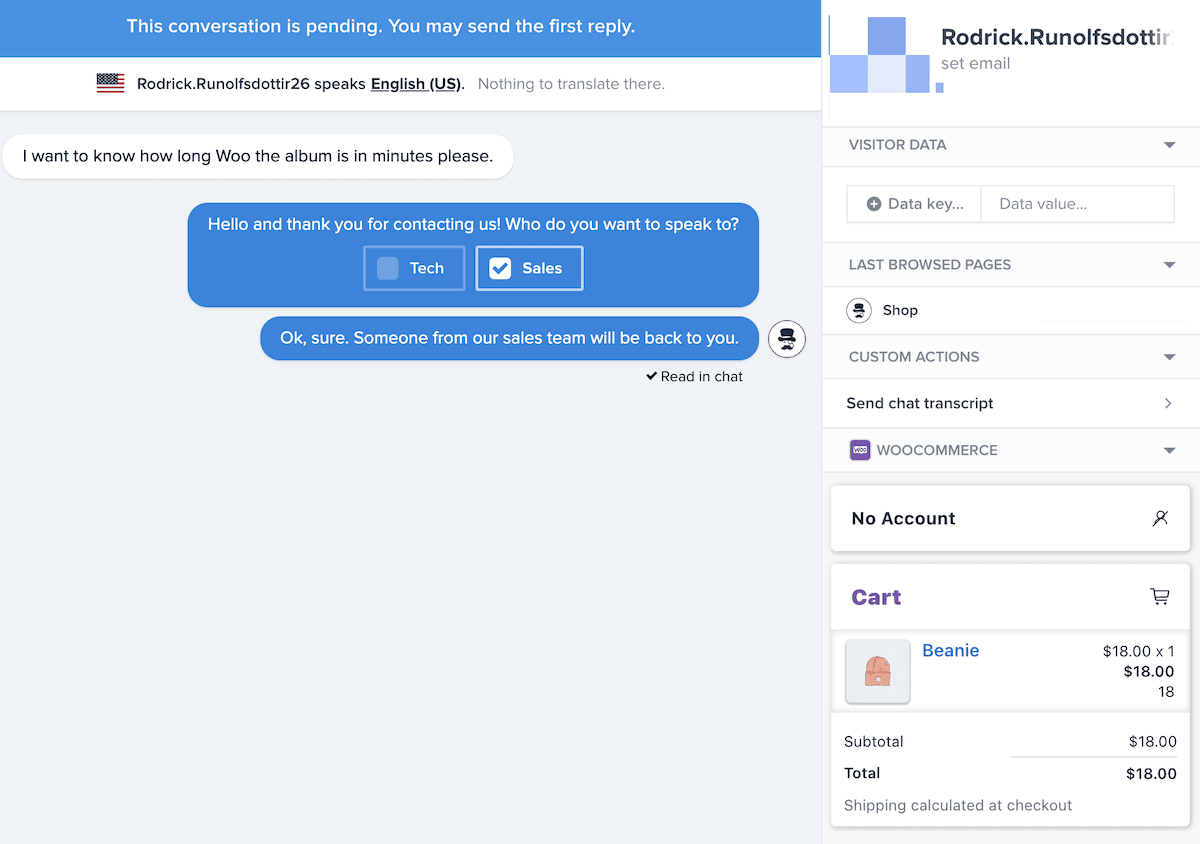
Une fois la connexion établie, vous pouvez accéder aux données WooCommerce de votre client dans Crisp. Cela inclut les données de commande, les historiques de commandes et presque tout ce qui est pertinent dans WooCommerce :

Pour les magasins WooCommerce, l’extension est un rouage essentiel lorsqu’il s’agit d’offrir un support exceptionnel. Couplé à la fonctionnalité de chat en direct et d'engagement de Crisp, vous aurez tout le pouvoir à portée de main.
Foire aux questions (FAQ)
Il est temps de poser quelques questions et réponses rapides sur les aspects de la mise en œuvre de Crisp sur votre site Web. N'oubliez pas que si vous avez d'autres questions que nous n'abordons pas ici, posez-les-nous dans la section commentaires à la fin de l'article !
Chaque forfait premium Crisp inclut la possibilité de se connecter à WordPress à l'aide du plugin. Cela inclut également le niveau gratuit, ce qui signifie que vous pouvez installer le widget de chat sans problème pour votre site.
Le plugin Bot comprend un certain nombre de modèles de chatbot que vous pouvez importer dans Crisp. De plus, le blog Crisp comprend de nombreux exemples que vous pouvez copier, modifier et utiliser selon vos besoins.
Lier Crisp à Facebook Messenger n'est possible que pour une page à la fois dans le cadre de votre plan. Cependant, si vous souhaitez utiliser Crisp sur une autre page Facebook, cela coûte 20 $ en plus de votre abonnement.
Bien qu'il existe de nombreuses voies potentielles que vous pouvez suivre avec Crisp pour WooCommerce. Nous vous recommandons d'installer systématiquement le widget de chat. L'extension WooCommerce est parfaite pour le commerce électronique WordPress. Cela vous donne toutes les fonctionnalités de Crisp et vous permet également d'intégrer vos données WooCommerce – cela inclut l'historique des commandes dans la boîte de réception centralisée.
Emballer
Il y a une bonne raison pour laquelle nous aimons Crisp chez WP Mayor. Il vous permet de configurer facilement une prise en charge multicanal et de rassembler toutes les activités dans une boîte de réception centralisée. Vous pouvez configurer des déclencheurs pour attribuer des conversations aux bons membres de l'équipe à partir de là. De plus, vous disposez des outils nécessaires pour implémenter Crisp avec votre site Web WordPress, votre plateforme de commerce électronique, vos réseaux sociaux et bien plus encore.
Y a-t-il un aspect de la mise en œuvre de Crisp pour lequel vous avez encore besoin d'aide ? Demandez-nous dans la section commentaires ci-dessous!
