L'intégration de Shopify et WordPress facilitée avec ShopWP Layout Builder
Publié: 2023-10-05Êtes-vous fatigué de la lutte sans fin pour choisir la conception de la mise en page d'un site Web ? Passez-vous des heures à essayer de donner à votre site un aspect professionnel et visuellement attrayant, pour finir par être frustré par les résultats ? Croyez-moi, j'y suis allé aussi. En tant que débutant dans le monde de la conception Web, il peut être difficile de naviguer dans les complexités de la création d'un site Web visuellement époustouflant et convivial.
Mais ce n'est pas tout. Cherchez-vous également à intégrer de manière transparente vos produits Shopify dans votre site WordPress ? Eh bien, ne cherchez pas plus loin car j'ai la solution parfaite pour vous. Présentation de ShopWP Shopify Layout Builder, votre compagnon ultime de conception de sites Web. En tant que passionnée depuis toujours par la création de sites Web époustouflants, je comprends les défis liés à la recherche des bons outils pour donner vie à votre vision. ShopWP Layout Builder a ce qu'il vous faut. Imaginez avoir la possibilité de présenter et de vendre vos produits Shopify sans effort sur votre site WordPress, tout en conservant un design cohérent et visuellement attrayant.
Laissez-moi vous montrer comment cet incroyable outil peut améliorer votre expérience de conception Web.
Qu'est-ce que ShopWP Layout Builder ?
ShopWP Shopify Layout Builder est un plugin WordPress conçu pour intégrer les produits Shopify dans votre site Web WordPress. Avec ce plugin, les utilisateurs peuvent créer des sites Web époustouflants et d’aspect professionnel pour vendre des produits Shopify sur WordPress sans avoir besoin d’être experts en codage ou en conception. Avec ShopWP Layout Builder, vous pouvez facilement créer et personnaliser la mise en page, la conception et le contenu de votre site Web à l'aide d'une simple interface glisser-déposer.
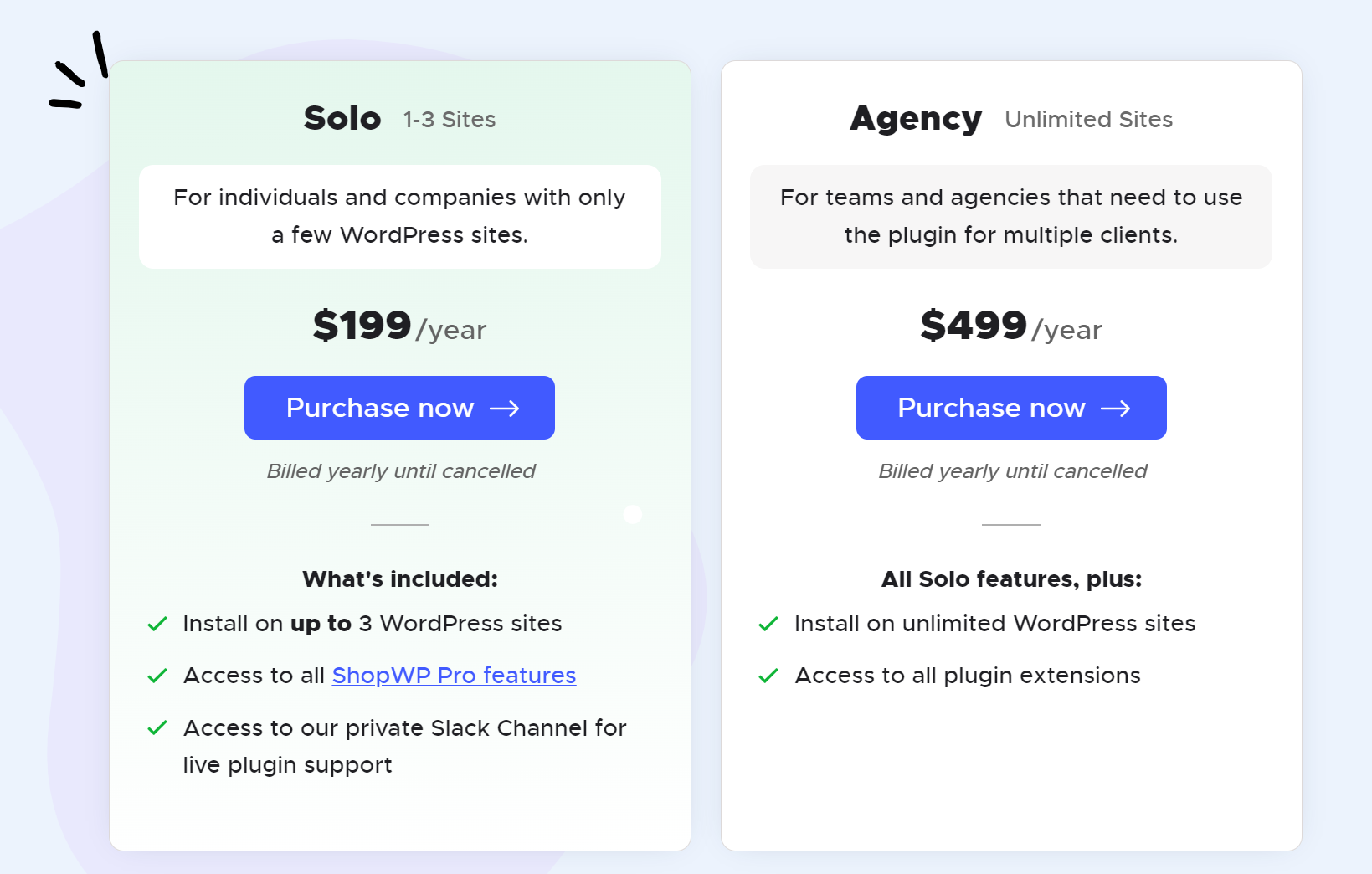
Tarifs ShopWP Pro
ShopWP Pro propose deux plans d'abonnement adaptés pour répondre aux différents besoins de l'entreprise : Solo et Agency.
Le forfait Solo , au prix de 199 $ par an, est idéal pour les particuliers et les entreprises gérant un petit nombre de sites WordPress, leur donnant accès aux fonctionnalités clés de ShopWP Pro.
Pour ceux qui ont plusieurs clients ou des équipes plus grandes, le plan Agence à 499 $ par an est l'option privilégiée. Ce plan inclut non seulement tous les avantages du plan Solo, mais permet également une installation sur un nombre illimité de sites WordPress et donne accès à des extensions de plugin supplémentaires.
De plus, ShopWP exige que les utilisateurs disposent d'un plan Shopify actif, l'option recommandée étant le plan Shopify Starter rentable, ce qui en fait un excellent choix pour ceux qui se concentrent uniquement sur la vente basée sur WordPress. Vous bénéficiez également d'une politique de remboursement de 30 jours.

Comment démarrer avec ShopWP Shopify Layout Builder
Pour démarrer avec ShopWP Shopify Layout Builder, vous aurez d'abord besoin de ShopWP Pro 8.0 ou supérieur.
Une fois que vous avez acheté l'une des deux versions pro, suivez ces étapes :
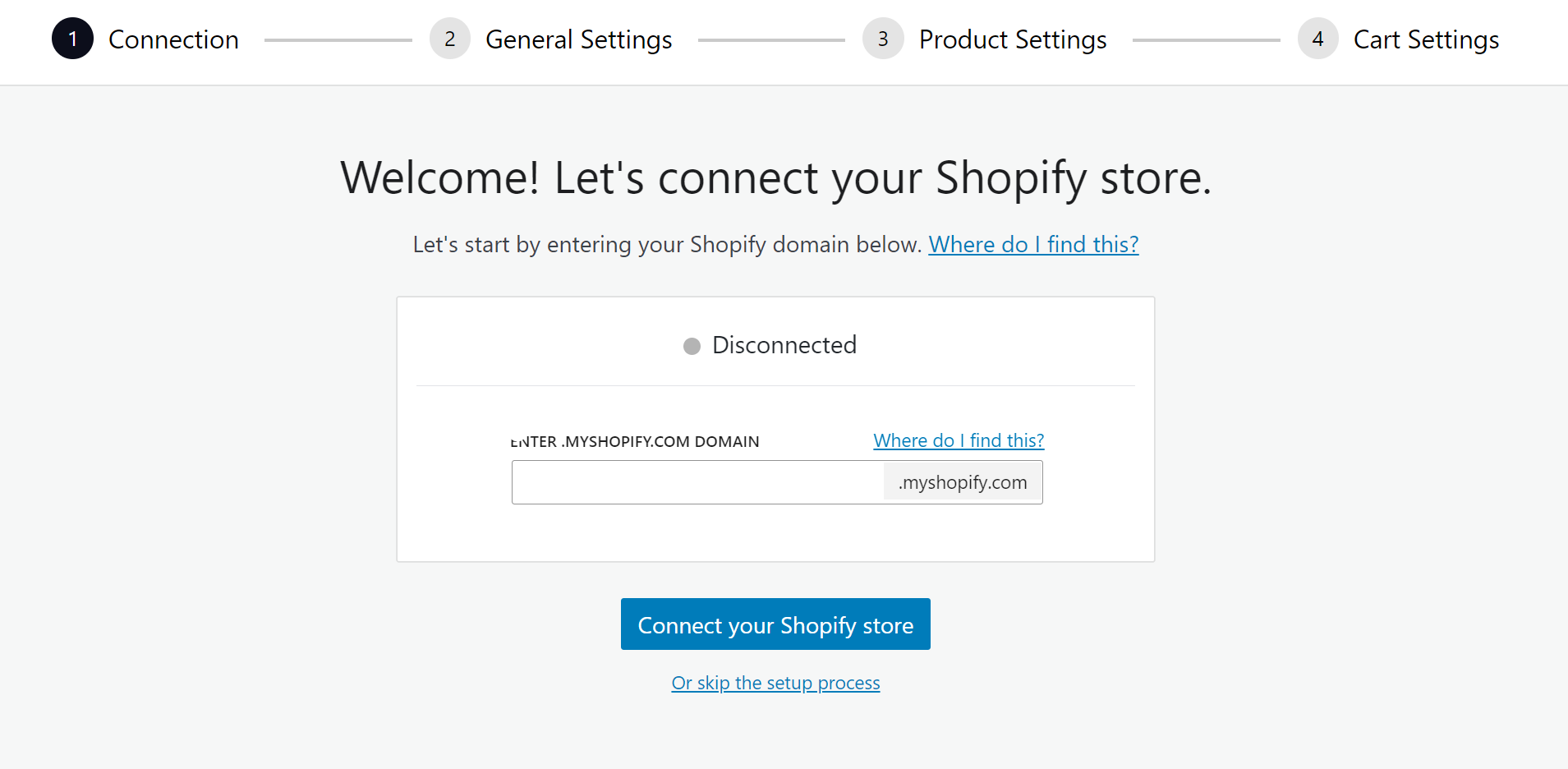
1. Connectez WordPress à Shopify
Pour commencer, vous devrez installer le plugin ShopWP sur votre site WordPress.
Une fois installé, vous pouvez connecter WordPress à Shopify en accédant à ShopWP → Connect et en cliquant sur le bouton.

Fournissez l’URL de votre boutique Shopify lorsque vous y êtes invité.

Si vous ne l'avez pas déjà fait, il vous sera demandé d'installer l'application ShopWP sur votre boutique Shopify.
Une fois terminé, vous serez redirigé vers les paramètres du plugin avec une confirmation que votre boutique a été connectée avec succès.

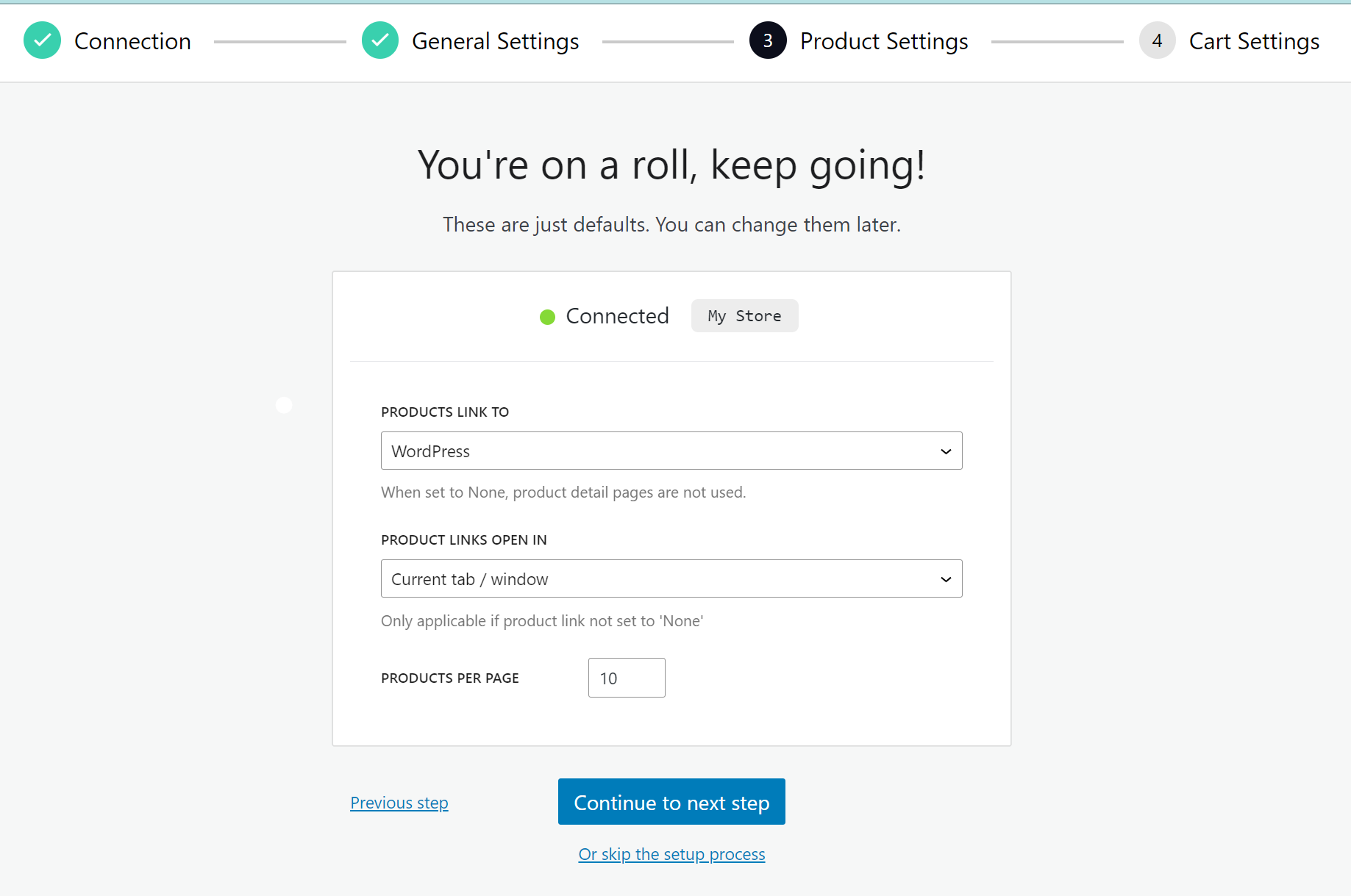
À partir de là, vous pouvez personnaliser les pages de votre fiche Play Store et choisir de lier les produits à Shopify ou de les afficher sur votre site WordPress.

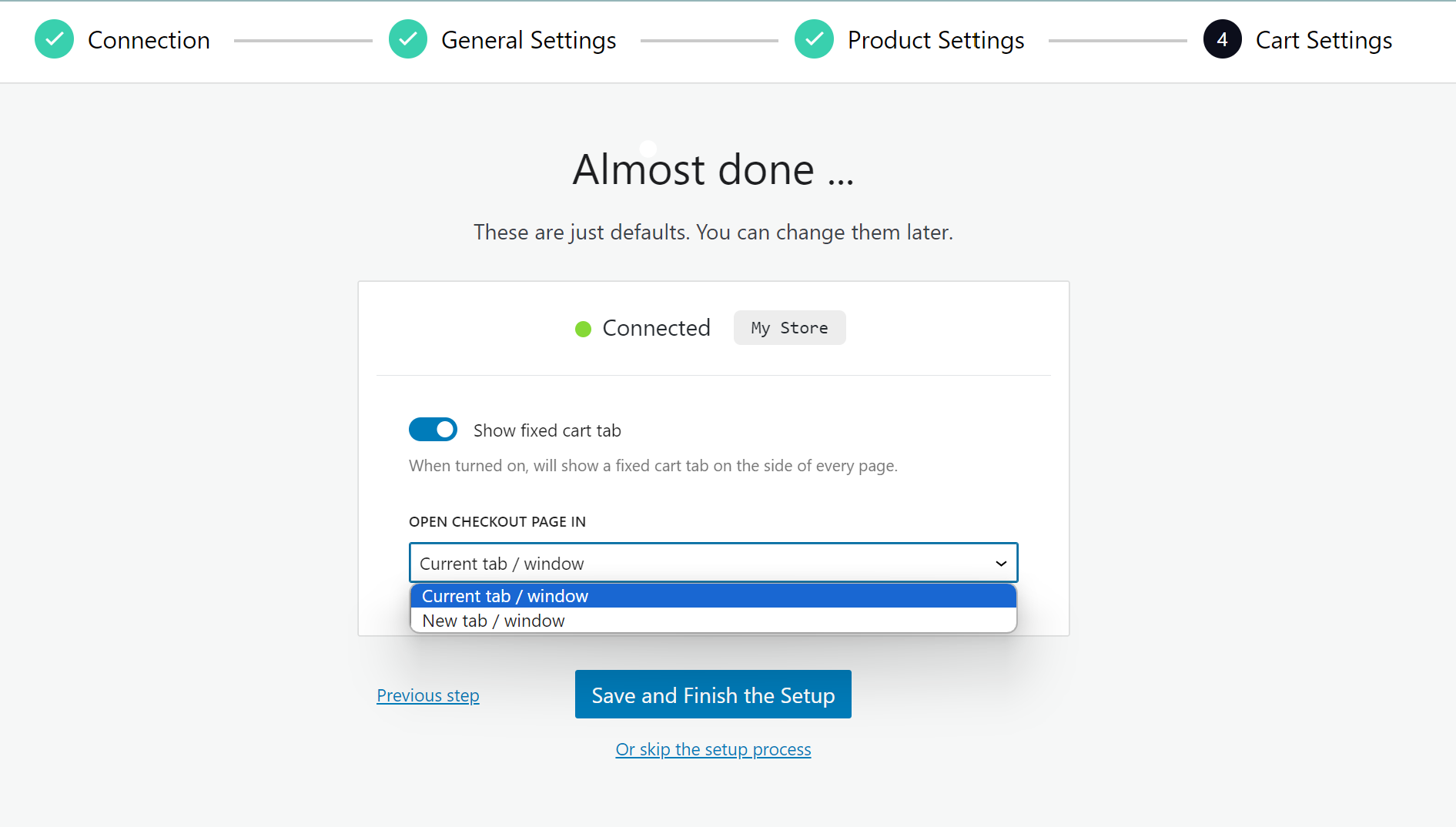
De plus, vous avez la possibilité d'afficher un onglet de panier fixe et de personnaliser la façon dont la page de paiement s'ouvre.
2. Synchronisez les produits Shopify avec WordPress
Après avoir connecté votre boutique, l'étape suivante consiste à synchroniser vos produits Shopify avec WordPress. Vous avez la possibilité de synchroniser tous vos produits ou de sélectionner des produits spécifiques à ajouter à WordPress.

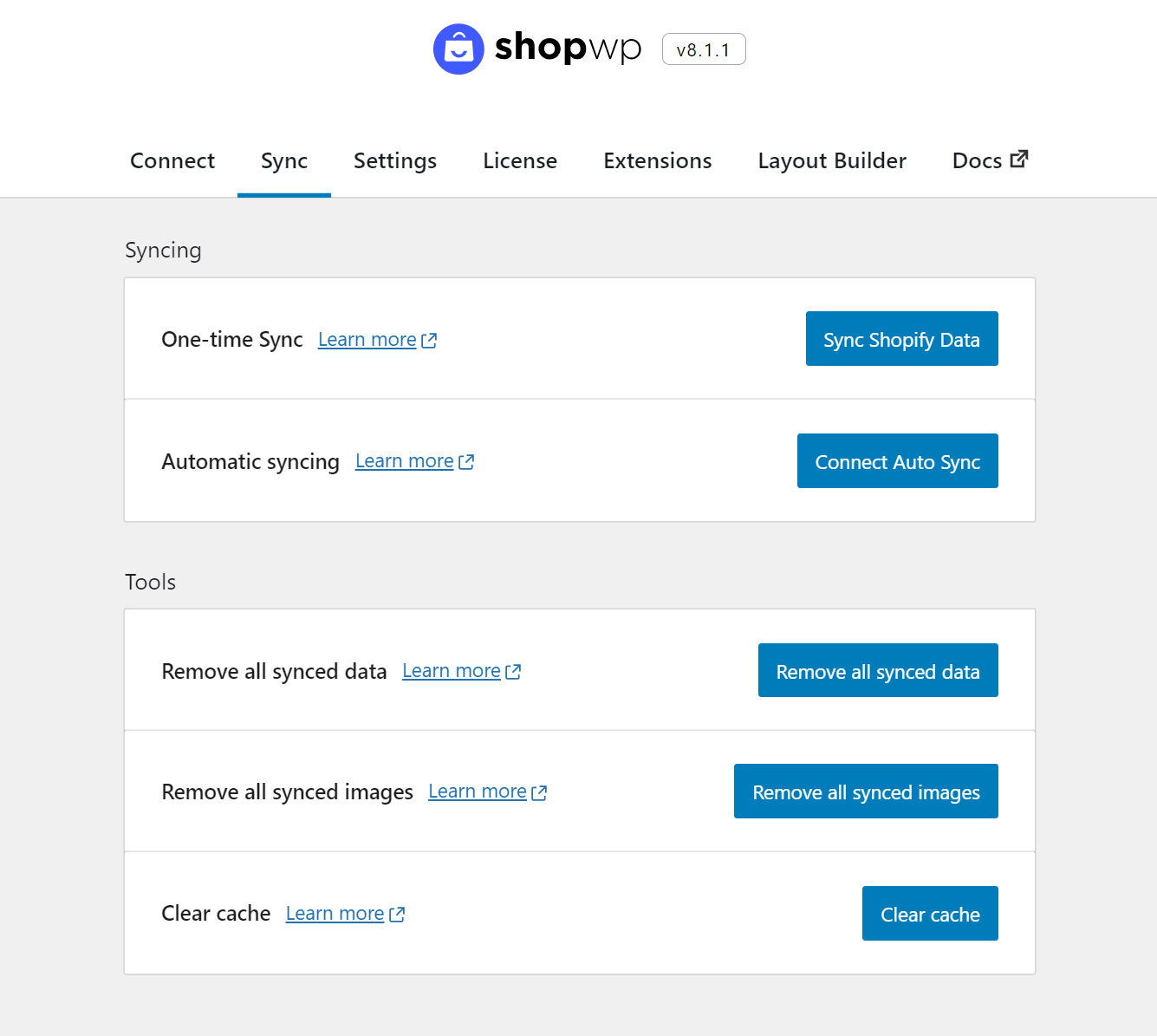
ShopWP propose deux options de synchronisation :
- Synchronisation unique : vous pouvez synchroniser manuellement les détails du produit chaque fois que nécessaire.
- Synchronisation automatique : ShopWP synchronisera automatiquement les détails du produit en fonction d'un intervalle que vous contrôlez. Par exemple, si vous apportez des modifications à un produit dans Shopify, ces modifications seront automatiquement synchronisées avec WordPress sans aucun effort manuel.
Pour accéder à ces options, accédez à ShopWP > Sync.
Pour contrôler les paramètres de synchronisation, accédez à ShopWP > Paramètres > Synchronisation.
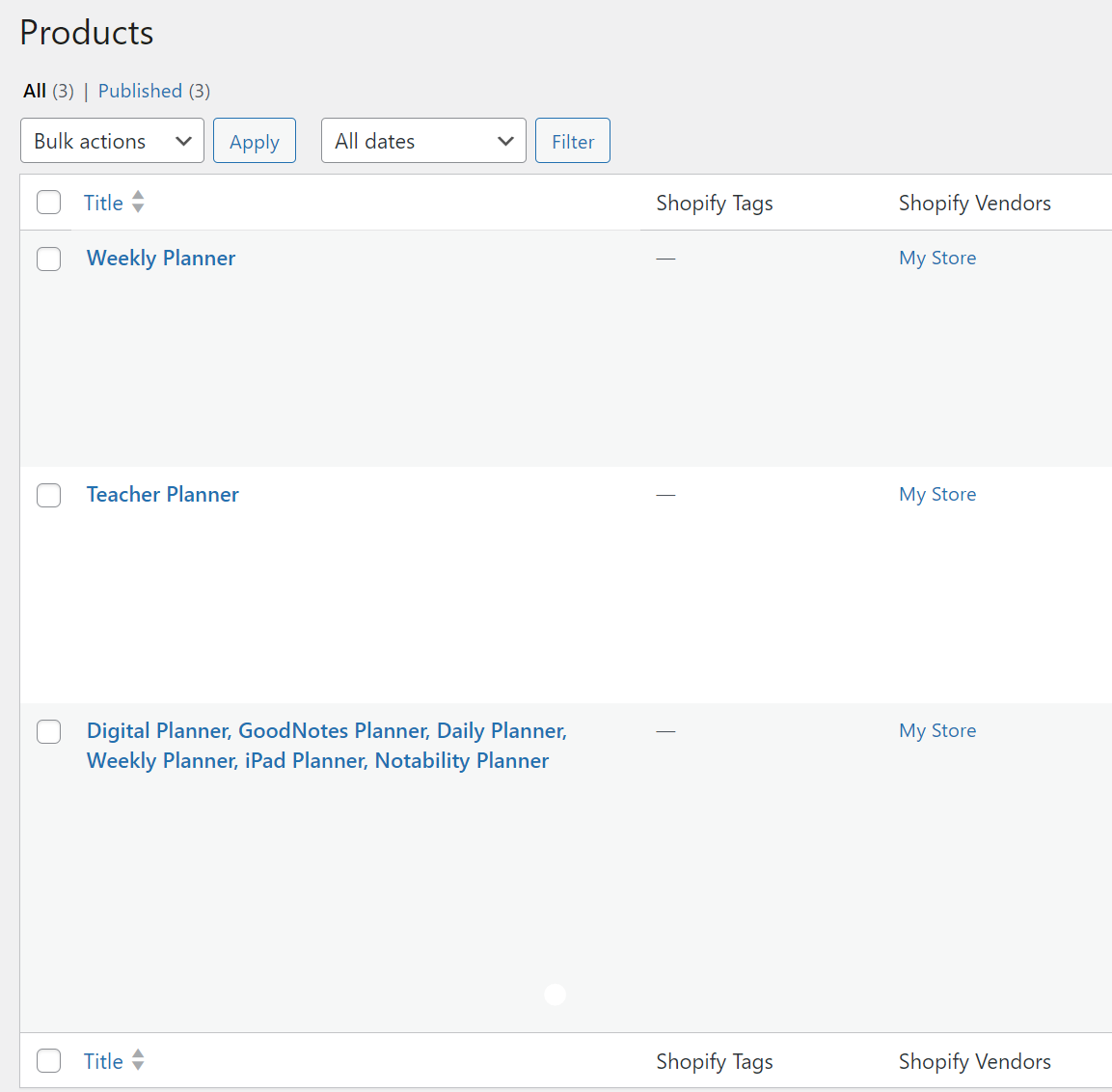
Ici, vous pouvez choisir les produits à synchroniser et la quantité d'informations sur les produits à inclure. Une fois la synchronisation terminée, vous pouvez afficher les produits synchronisés sous ShopWP > Produits.

Pour utiliser ShopWP Layout Builder, vous devez connecter votre boutique Shopify et synchroniser au moins un produit avant de pouvoir l'utiliser.
Même si un seul produit suffit, avoir plusieurs produits peut faciliter le processus.
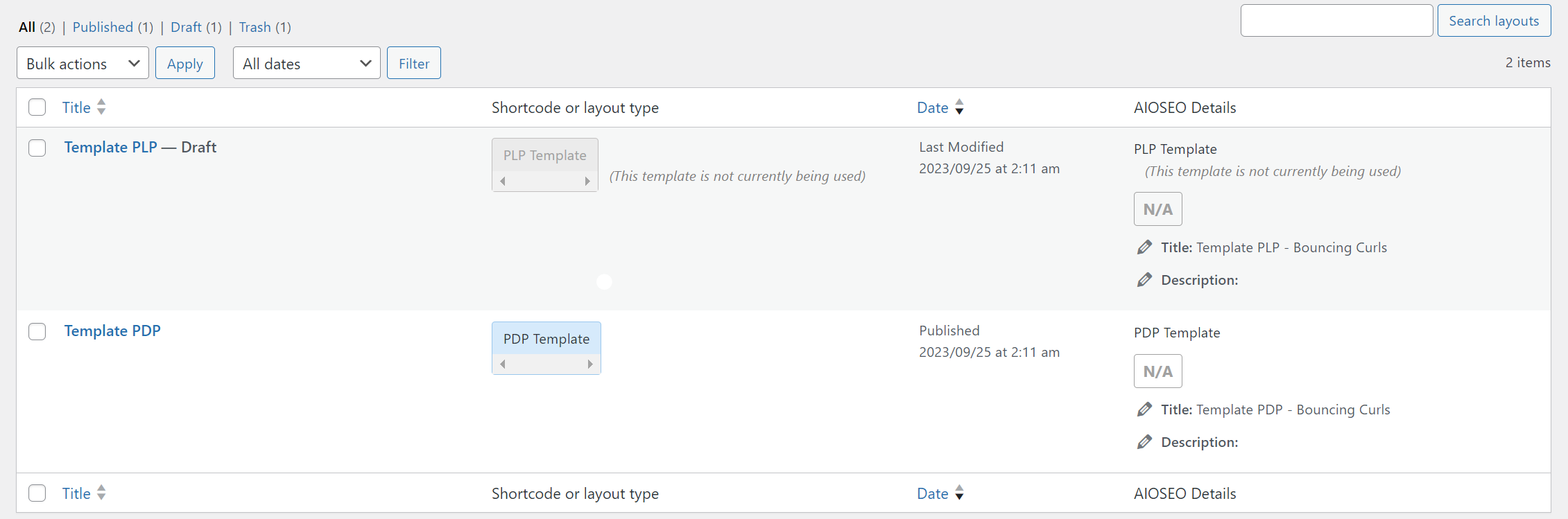
3. Créez des mises en page avec Layout Builder
Accédez au Layout Builder pour créer des présentations de produits visuellement attrayantes sans avoir besoin de créer manuellement un shortcode.

Deux types de mises en page sont prédéfinis : la page de détails du produit (PDP) et la page de liste de produits (PLP).

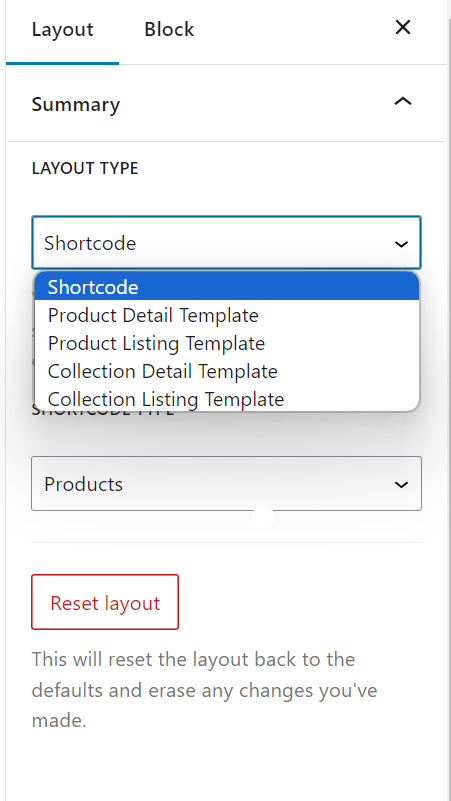
Pour concevoir votre propre mise en page, accédez à « Ajouter un nouveau ». Vous pouvez modifier le type de mise en page dans la barre latérale.


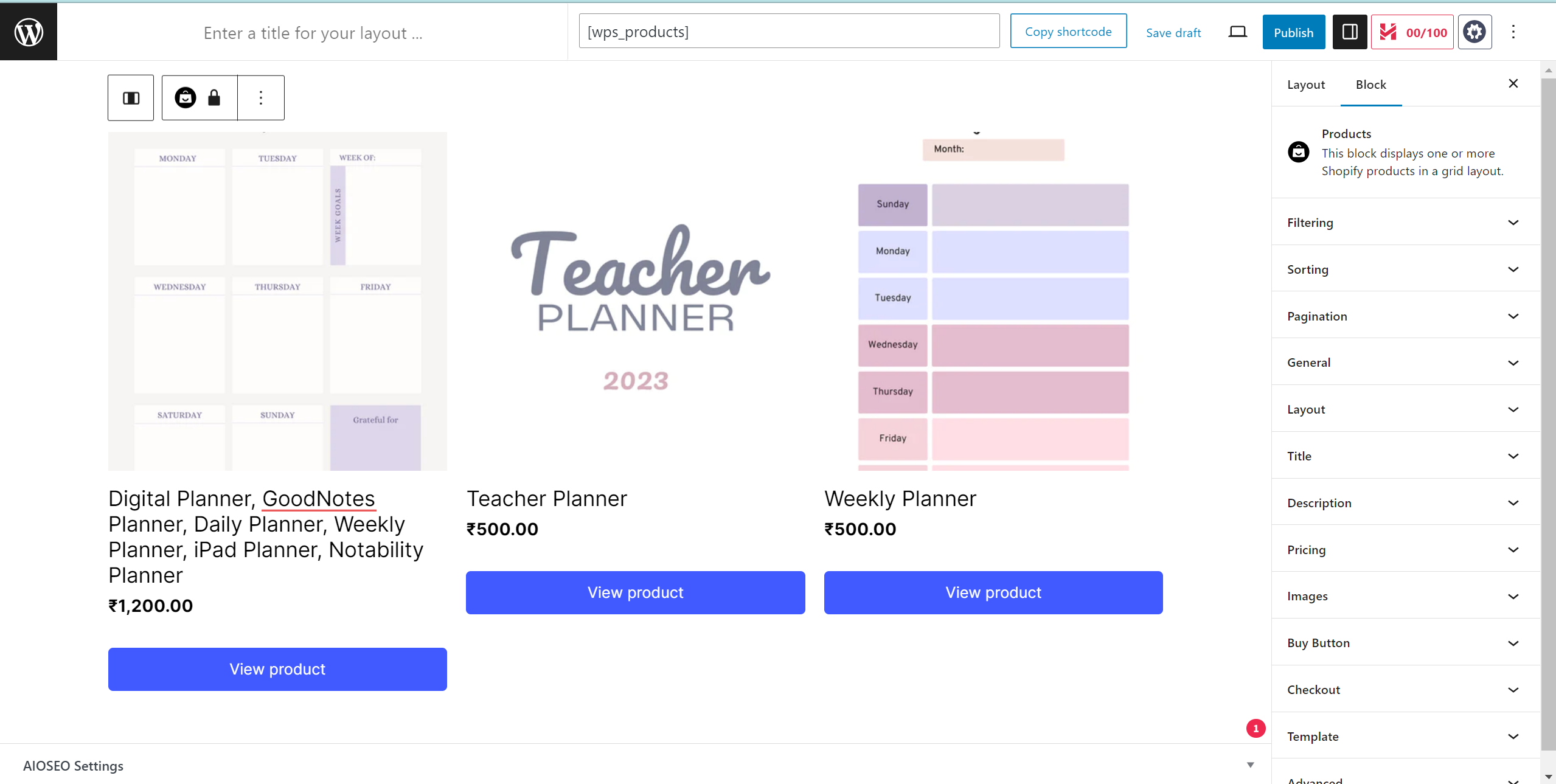
Lorsque vous cliquez sur « Ajouter un nouveau », vous verrez tous vos produits synchronisés. Les paramètres de bloc dans la barre latérale droite offrent un large éventail d'options d'édition vous permettant de modifier la conception de la mise en page de vos produits sur WordPress.

Les paramètres de blocage que vous avez fournis sont une interface permettant de personnaliser l'affichage des produits Shopify sur un site Web. Voici un résumé des fonctionnalités d'édition disponibles :
Filtration:
- Filtrer par titre : vous permet de spécifier un ou plusieurs titres de produits à inclure dans l'affichage.
- Filtrer par collection : filtre les produits en fonction de la collection à laquelle ils appartiennent.
- Filtrer par balise : fait correspondre les produits en fonction de leurs balises.
- Filtrer par fournisseur : fait correspondre les produits en fonction de leur fournisseur.
- Filtrer par type de produit : fait correspondre les produits en fonction de leur type.
- Disponible à la vente : vous permet de choisir d'afficher les produits en stock, en rupture de stock ou autres.
- Critères de correspondance : spécifie si tous les filtres doivent être vrais (AND) ou si l'un d'entre eux suffit (OR).
Tri:
- Trier par : vous permet de trier les produits par titre, prix ou d'autres critères.
- Ordre inversé : permet de choisir d'afficher les produits par ordre croissant ou décroissant.
Options de titre :
- Taille de police du titre du produit : définit la taille de la police des titres de produits.
- Couleur du titre : spécifie la couleur des titres des produits.
Options de description :
- Taille de police de la description du produit : définit la taille de la police pour les descriptions de produits.
- Couleur de la description : spécifie la couleur des descriptions de produits.
- Hauteur de la ligne de description : définit la hauteur de la ligne pour les descriptions de produits.
- Limiter la longueur de la description : Permet de limiter le nombre de caractères dans la description du produit.
Options de tarification :
- Afficher la fourchette de prix : détermine s'il convient d'afficher une fourchette de prix pour les produits.
- Afficher comparer au prix : affiche le prix « comparer à » si disponible.
- Afficher le prix à côté du bouton de variante : affiche le prix à côté du bouton de sélection de variante.
- Taille de police de tarification : définit la taille de police pour la tarification.
- Couleur du prix : Spécifie la couleur du prix.
Certaines dernières mises à jour de ShopWP Layout Builder incluent les modifications suivantes :
- Couleurs du menu déroulant personnalisables pour les variantes de produits et le tri.
- Réduction de la taille du bundle JavaScript de plus de 100 Ko, ce qui se traduit par un magasin plus rapide et potentiellement une augmentation des ventes.
- Ajout de l'option permettant de trier les produits dans le bloc Produits ShopWP en fonction de la valeur « collection par défaut » utilisée dans Shopify.
Une fois que vous avez modifié et finalisé la mise en page, copiez le shortcode disponible dans le coin supérieur droit.

4. Publier des produits sur WordPress
Créez une nouvelle page ou une nouvelle publication sur WordPress et collez le shortcode de la mise en page que vous souhaitez publier.

Une fois la page publiée, la mise en page que vous avez conçue sera visible et les utilisateurs pourront acheter directement des produits sur WordPress sans se rendre dans votre boutique Shopify.
Conclusion : améliorez la conception de votre site Web
Ayant personnellement rencontré les défis liés à la navigation dans l'espace encombré des plugins Shopify, je peux attester en toute confiance du ShopWP Layout Builder facile à utiliser. Cet outil innovant offre une interface glisser-déposer facile à utiliser avec des codes courts automatisés qui simplifie l'ensemble du processus de création de site Web. L’une des fonctionnalités les plus remarquables que j’ai trouvées extrêmement utiles est la fonctionnalité robuste de shortcode. Cela m'a permis d'ajouter des éléments dynamiques et interactifs lors de la conception de la mise en page et de la présentation des produits Shopify sur WordPress. Ce niveau de flexibilité ouvre un monde de possibilités de personnalisation et de créativité, garantissant que votre site Web se démarque dans le paysage numérique encombré.
FAQ
Oui, ShopWP Layout Builder est bien adapté aux débutants. Il offre une interface glisser-déposer, la rendant accessible même à ceux qui n’ont pas d’expérience WordPress. La conception conviviale permet aux débutants de créer des mises en page visuellement attrayantes pour leur boutique Shopify sans une courbe d'apprentissage abrupte.
Oui, ShopWP fournit un support client pour aider les utilisateurs à résoudre tout problème qu'ils pourraient rencontrer. Ils disposent d'une chaîne Slack privée réservée aux clients ShopWP Pro et l'équipe est en ligne du lundi au vendredi de 9h à 16h CST pour aider à résoudre tout problème. Les utilisateurs de ShopWP qui ne disposent pas de version pro peuvent envoyer un e-mail à [email protected] pour leurs requêtes.
Non, il n'y a aucun coût supplémentaire associé à l'utilisation de ShopWP Layout Builder. Une fois le plugin acheté, vous aurez accès à toutes ses fonctionnalités sans aucun frais caché. Vous pouvez créer autant de sites Web que vous le souhaitez et utiliser le plugin sur plusieurs domaines sans frais supplémentaires.
