20 meilleurs exemples de blogs Shopify en 2023
Publié: 2023-03-17Voulez-vous consulter certains des meilleurs exemples de blog Shopify parce que vous souhaitez développer votre boutique en ligne ?
Bien que nous ne recommandions pas nécessairement de créer un blog avec Shopify, nous vous recommandons DÉFINITIVEMENT d'ajouter un blog à votre site Web de commerce électronique.
Non seulement vous pouvez l'utiliser pour annoncer de nouveaux lancements de produits et promouvoir des offres spéciales, mais vous pouvez également développer votre entreprise grâce à des articles optimisés pour le référencement (trucs, astuces, conseils, etc.) et profiter d'un trafic plus organique.
Montrez au monde que vous êtes un expert dans votre domaine.
Shopify a tous les outils nécessaires pour démarrer un blog - et voici vingt exemples de premier ordre pour vous inspirer.
Exemples inspirants de blogs Shopify
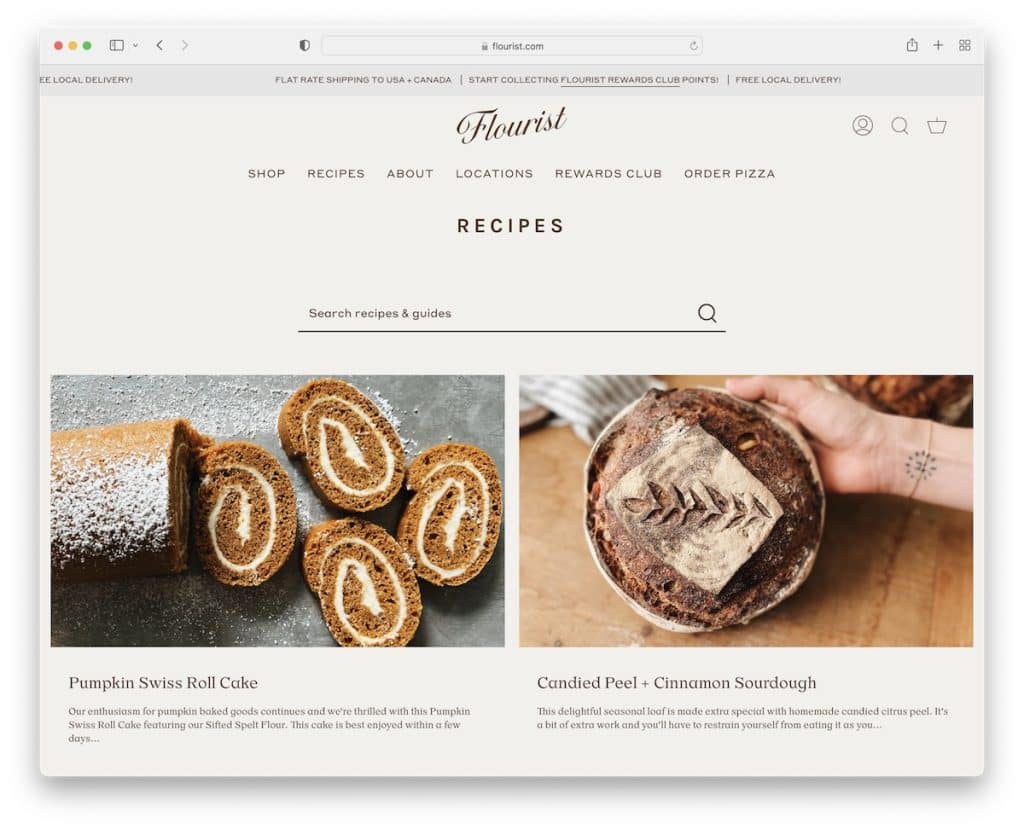
1. Recettes de fleuriste
Construit avec : Shopify

Flourist Recipes est un excellent exemple de blog Shopify avec une disposition en grille à deux colonnes. Il a une notification de texte glissant dans la barre supérieure et un en-tête avec une barre de navigation (qui a une liste déroulante multi-colonnes).
Sous l'en-tête se trouve une barre de recherche de base si vous recherchez quelque chose de spécifique. De plus, le pied de page contient de nombreux liens rapides supplémentaires, des icônes de médias sociaux et un widget d'abonnement à la newsletter.
Remarque : Affichez plus d'articles de blog sur la "page d'accueil" avec une disposition en grille à plusieurs colonnes.
Vous pourriez également être intéressé par notre collection des meilleurs blogs de recettes.
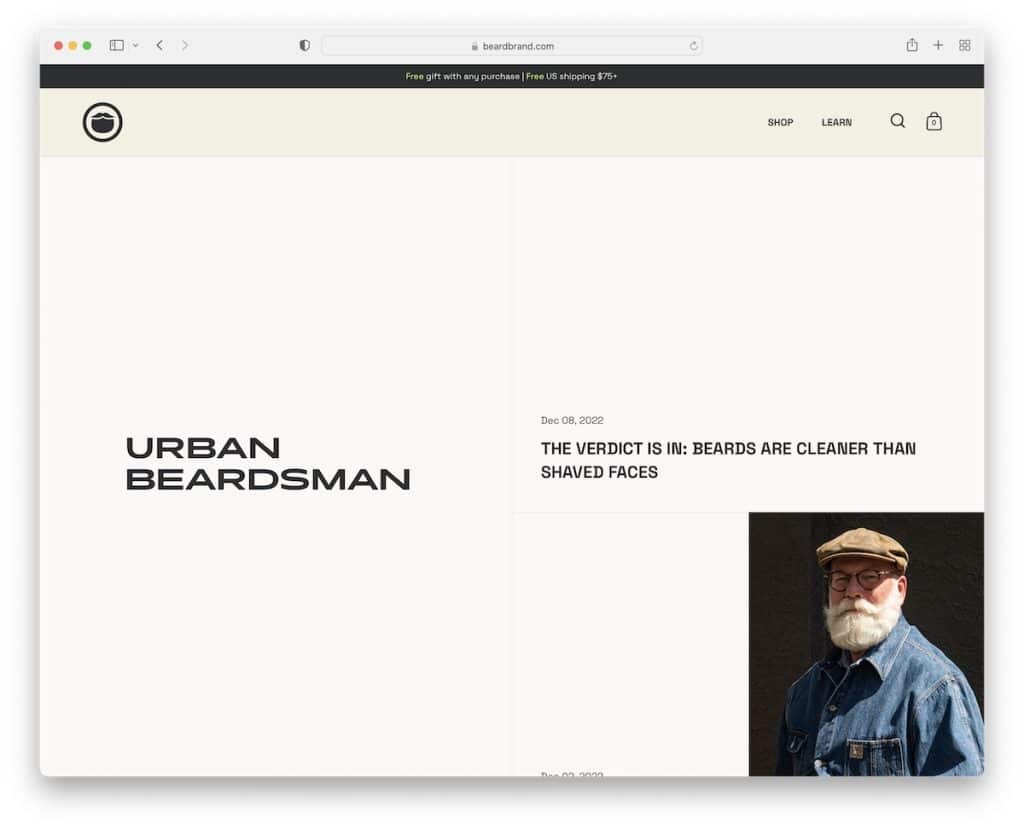
2. Homme barbu urbain
Construit avec : Shopify

Urban Beardsman a une conception d'écran partagé très intéressante, où la partie gauche est statique et la droite défilante. Mais la section "scrollable" a également un design divisé, une section étant la date et le titre sur un fond uni et l'autre image en vedette.
Ce blog a un en-tête qui se cache lorsque vous faites défiler vers le bas mais se révèle lorsque vous revenez en haut. Nous aimons aussi ce fond noir qui fait ressortir davantage les informations supplémentaires et les liens.
Remarque : créez une meilleure expérience utilisateur avec un en-tête qui disparaît/réapparaît pour rendre le défilement plus agréable.
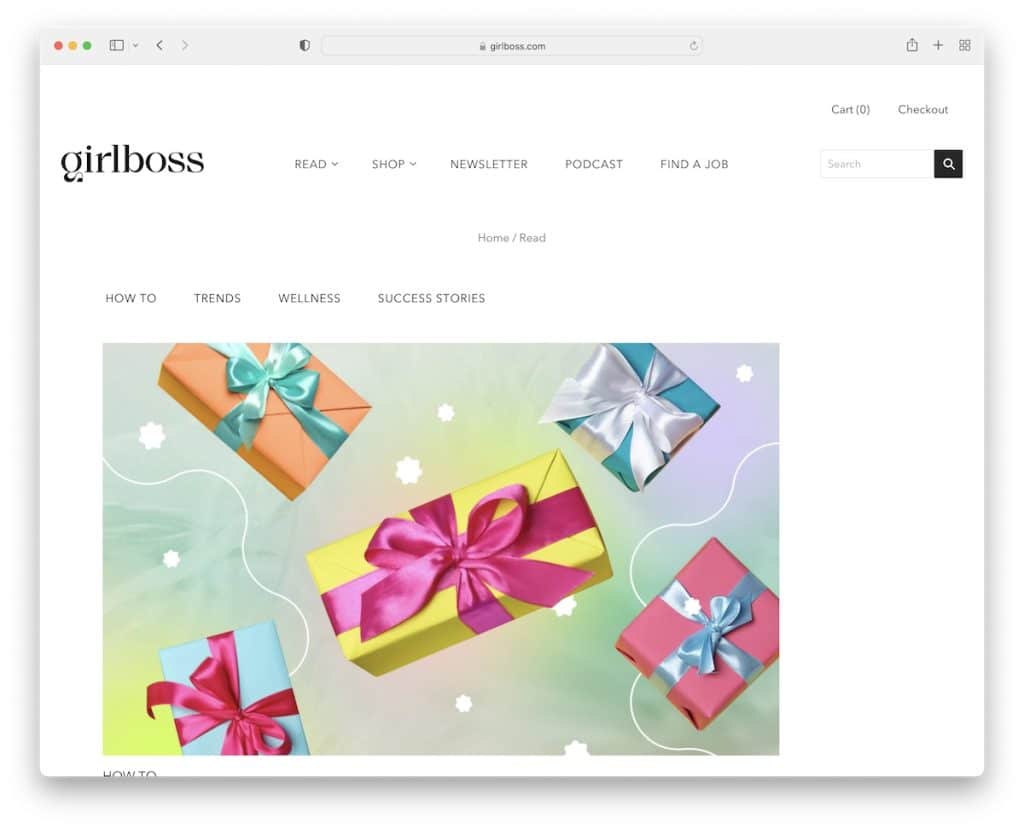
3. Copine
Construit avec : Shopify

Girlboss a une mise en page de blog minimaliste avec un en-tête clair et un pied de page sombre pour le rendre plus dynamique. Sous l'en-tête et le fil d'Ariane se trouvent des balises pour accéder rapidement aux articles qui vous intéressent. Mais vous pouvez toujours taper quelque chose de plus spécifique dans la barre de recherche.
Entre toutes les grilles de publication se trouve également une section d'abonnement à la newsletter avec un design dynamique pour capter l'attention de tous.
Remarque : Intégrez un widget d'abonnement à la newsletter pour créer votre liste et développer votre activité grâce au marketing par e-mail.
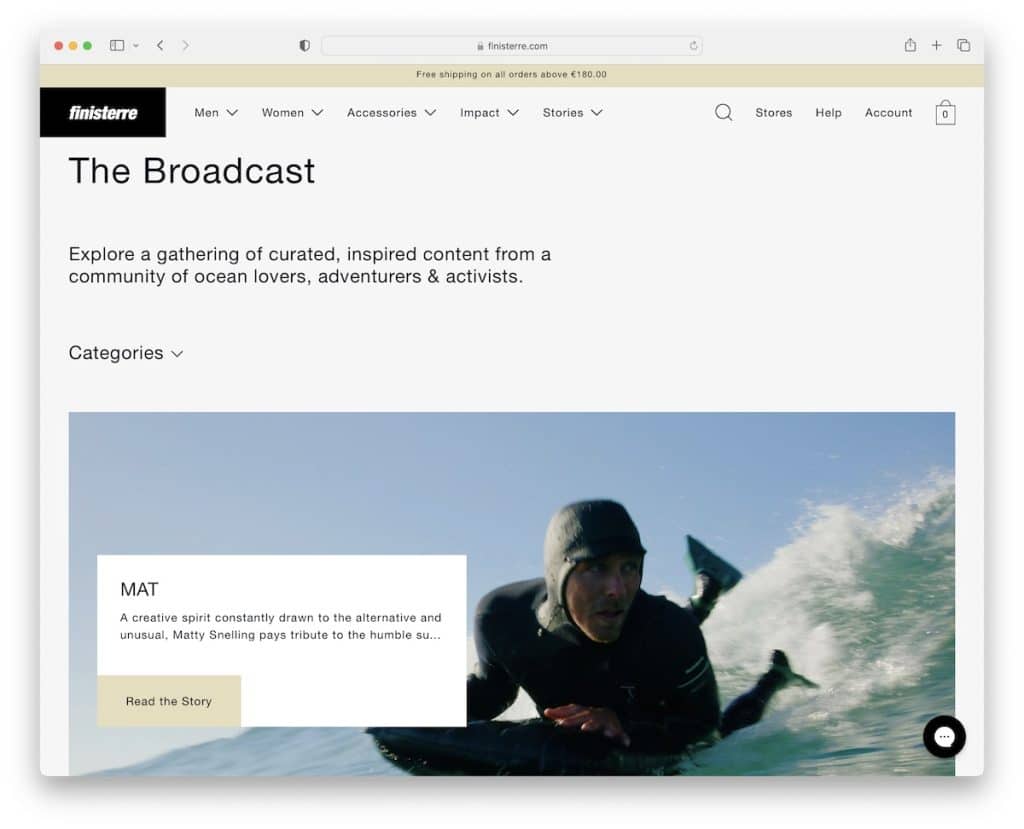
4. Finisterre
Construit avec : Shopify

Finisterre a une page d'accueil de blog riche en contenu avec un look épuré qui en fait un jeu d'enfant. La section héros comporte également une liste déroulante de catégories, vous permettant de ne choisir que les sujets que vous souhaitez lire.
Les messages individuels ont une mise en page pleine largeur, assurant une excellente distribution du contenu visuel et textuel.
Finisterre propose également une fenêtre contextuelle d'abonnement à la newsletter avec des cases à cocher pour décider du type d'e-mails que vous souhaitez recevoir.
Remarque : Les cases à cocher permettent à vos utilisateurs de choisir les sujets et les catégories qui les intéressent.
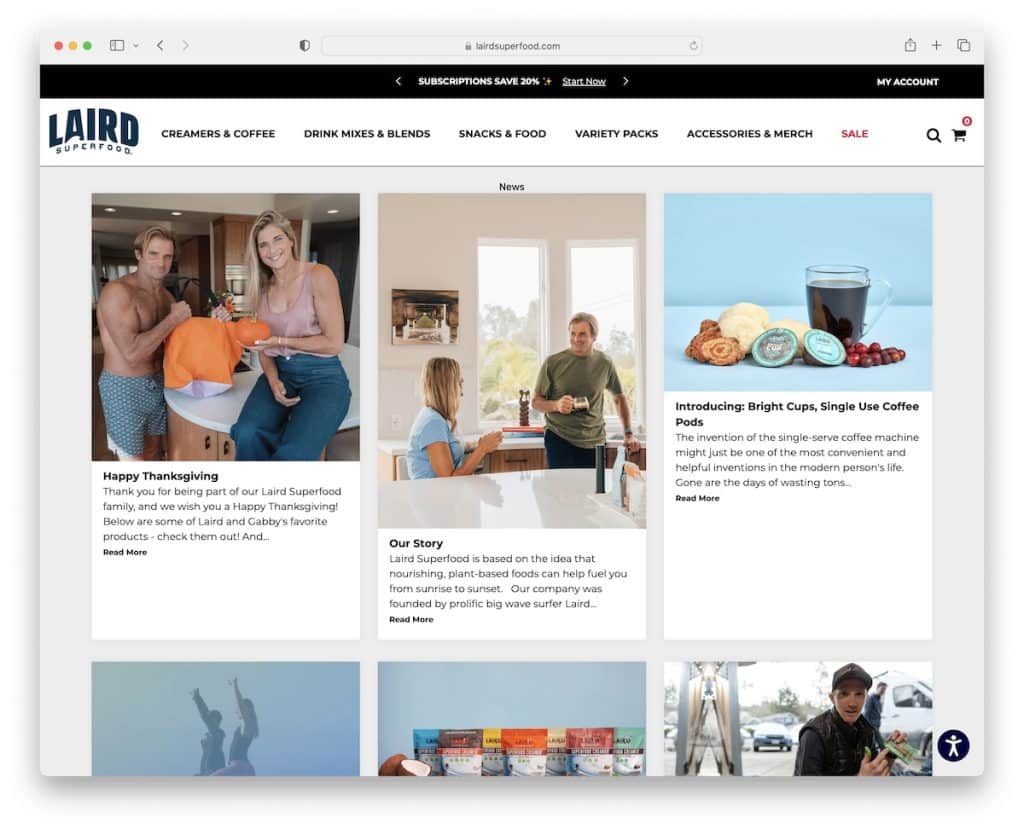
5. Superaliment Laird
Construit avec : Shopify

Le blog Shopify de Laird Superfood a une structure en boîte avec une grille à trois colonnes pour présenter de nombreux articles à quelques clics de distance. Chaque élément de la grille a une vignette, un titre, un extrait et un bouton "en savoir plus".
La publication elle-même a une forme plus traditionnelle avec une barre latérale droite, où vous pouvez trouver des liens vers des publications récentes, toutes les actualités et une liste géante de tags.
Un autre avantage de Laird Superfood est le configurateur d'accessibilité, afin que chacun puisse ajuster l'apparence du blog comme il le souhaite.
Remarque : autorisez les lecteurs à configurer l'apparence du blog avec des ajustements d'accessibilité.
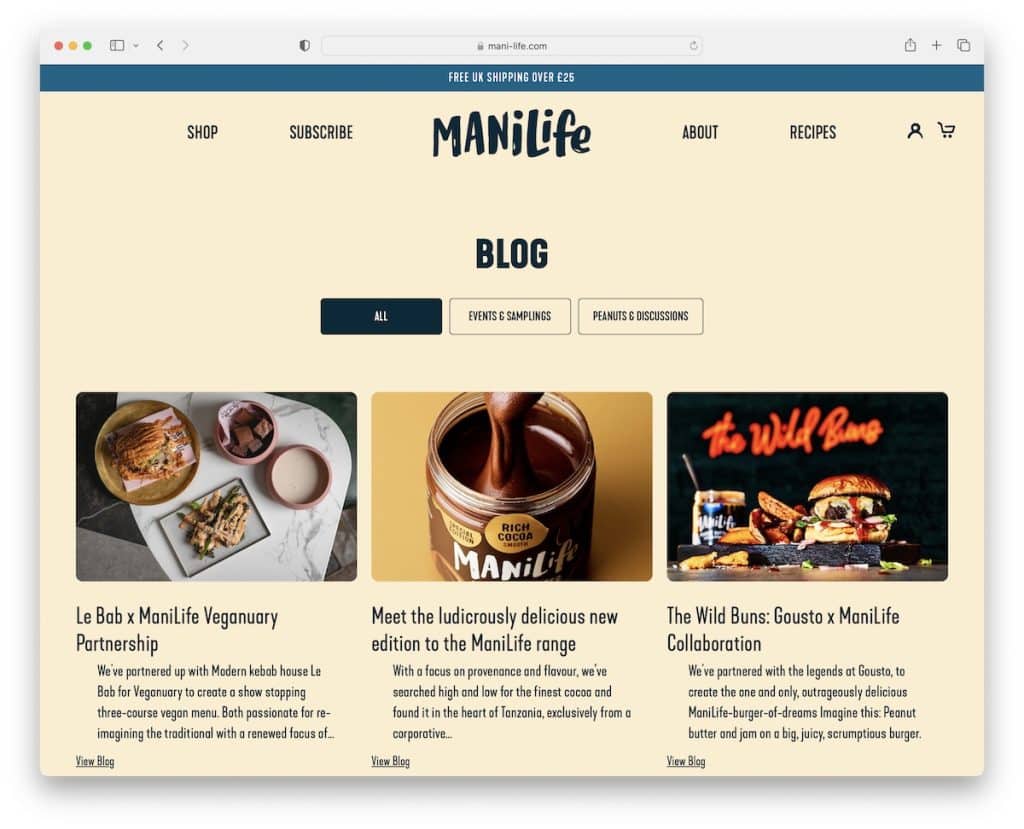
6. Mani Life
Construit avec : Shopify

Le blog de Mani Life commence par trois onglets pour choisir de voir "tous" les articles, "événements et échantillons" ou "cacahuètes et discussions".
Le look est plus mobile en raison des vignettes aux bords arrondis. Mani Life utilise également un en-tête qui disparaît et réapparaît en fonction du mouvement de défilement.
Mais nous trouvons que l'une des fonctionnalités les plus intelligentes est les "produits associés" sous chaque publication, contribuant à davantage de conversions.
Remarque : N'oubliez pas que votre blog peut aider votre entreprise à générer plus de ventes.
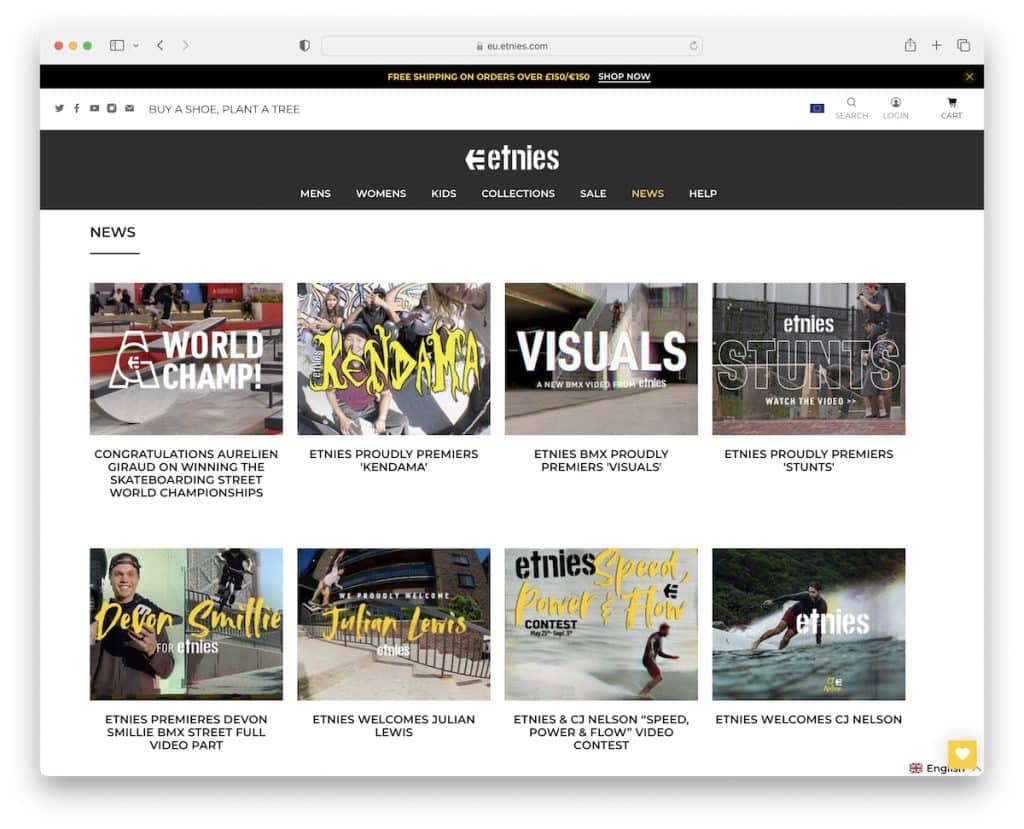
7. Etnies
Construit avec : Shopify

Le blog d'Etnies a un en-tête collant avec un méga menu pour assurer l'expérience de navigabilité ultime. De plus, la barre de recherche affiche des recommandations (« vouliez-vous dire ? ») pour vous assurer de trouver les bons éléments sans douleur.
De plus, les articles de blog ont généralement à la fois du contenu image et vidéo en plus du texte pour pimenter les choses. De plus, vous trouverez un lien "précédent/suivant" dans le coin supérieur droit pour passer d'un article à l'autre plus facilement.
Remarque : la navigation dans les méga-menus vous permet de créer un modèle de liste déroulante personnalisé avec des liens, des images, etc.
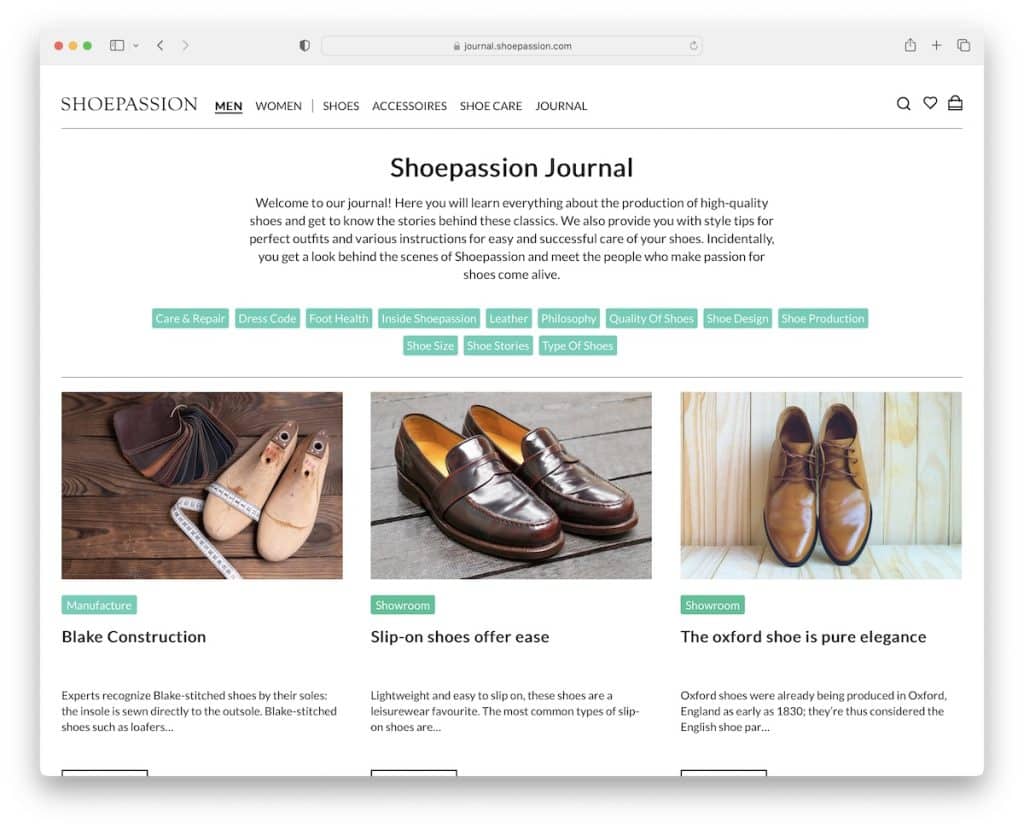
8. La passion des chaussures
Construit avec : Shopify

Le journal/blog de Shoepassion est élégant, avec une structure simple qui fait bien le travail. Au-dessus du pli se trouvent un titre et une brève description de ce que vous pouvez attendre du contenu publié sur leur page de journal.
De plus, Shoepassion affiche également plusieurs boutons pour différentes catégories/sujets afin de trouver le contenu nécessaire beaucoup plus rapidement.
Remarque : utilisez la catégorisation des blogs pour que les lecteurs puissent rechercher et trouver plus rapidement le ou les bons articles.
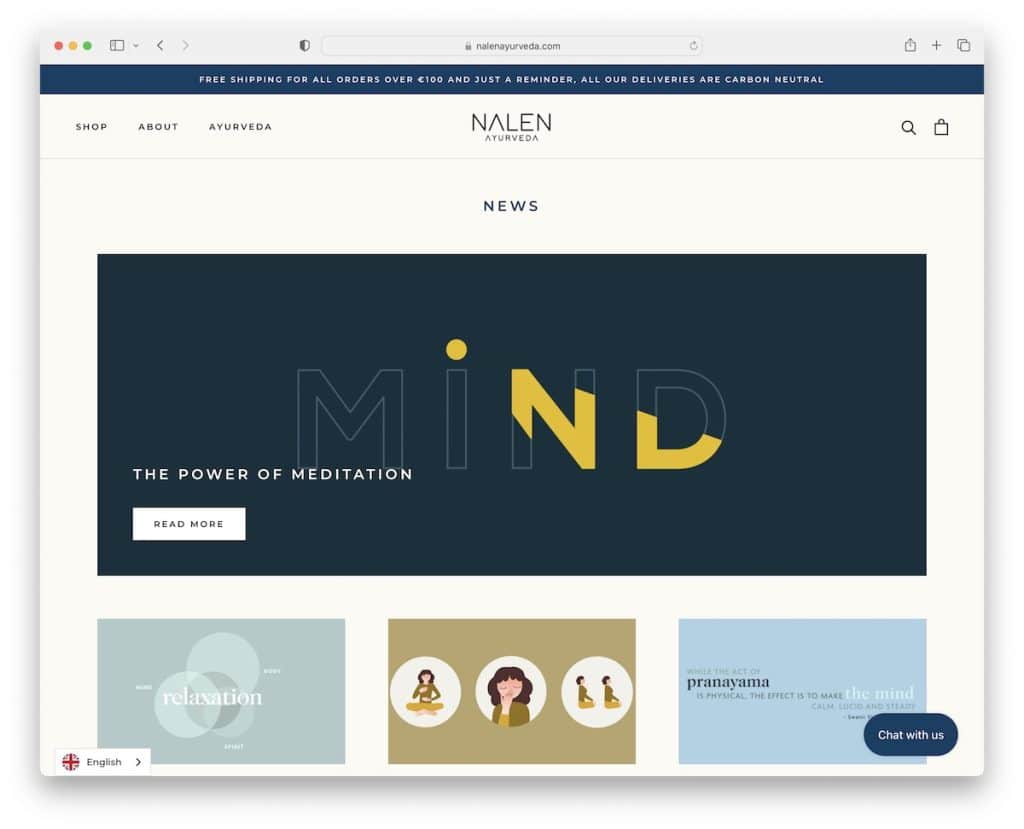
9. Nalen
Construit avec : Shopify

Nalen affiche le dernier article dans la section héros, suivi d'une grille d'articles qui se charge pendant que vous faites défiler.
Cet exemple de blog Shopify comporte trois éléments collants ; l'en-tête, le sélecteur de langue et le widget de chat. Bien que cela semble beaucoup, ils n'encombrent pas l'écran.
Tout comme la page d'accueil du blog, les articles individuels ont également un carrousel de produits en bas, de sorte que tout le monde a une raison de rester sur la page et de continuer à vérifier différents éléments.
Remarque : donnez un éclat supplémentaire à votre article le plus récent ou le plus lu en le mettant en évidence dans la section héros.
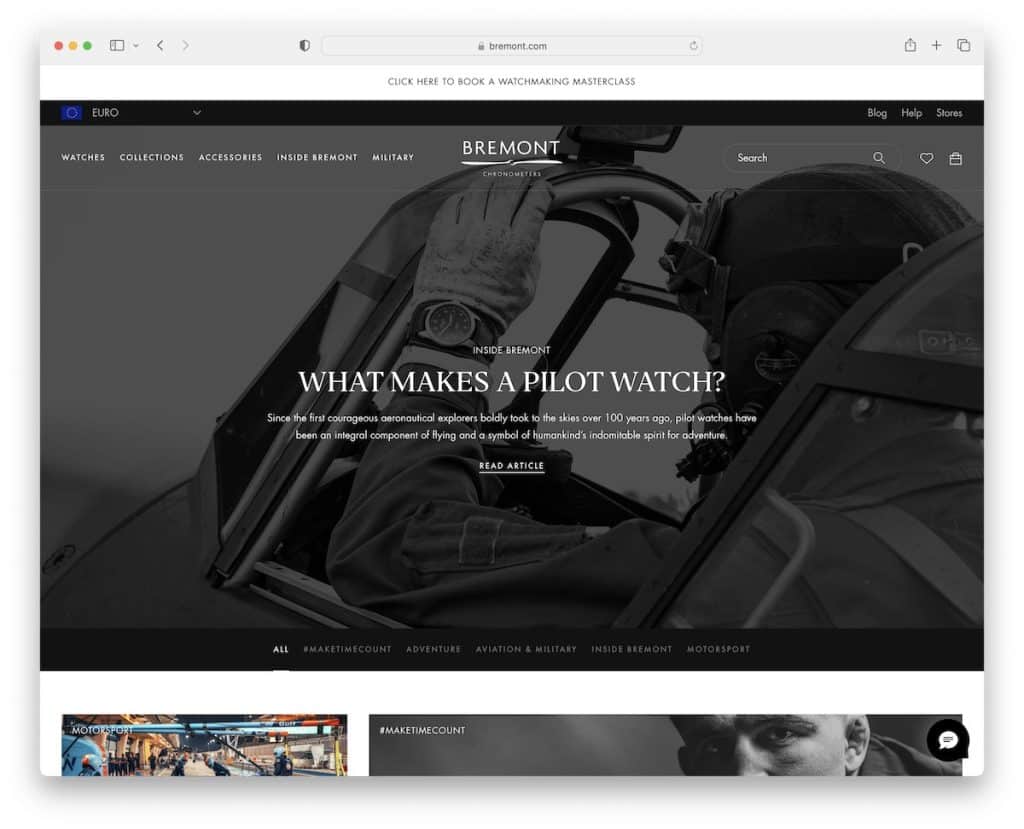
10. Brémont
Construit avec : Shopify

Bremont est un exemple de blog Shopify moderne avec un bouton Charger plus qui vous informe du nombre d'articles chargés et du nombre total d'articles. Cela ressemble presque à une barre de progression.
Sous le dernier article, au-dessus du pli, se trouve une bannière avec des liens vers différentes catégories pour un accès rapide. Mais même si vous ne vous arrêtez pas et continuez à faire défiler, la bannière flotte en haut de l'écran, vous n'avez donc pas besoin de revenir pour l'atteindre.

Remarque : au lieu de la pagination traditionnelle, vous pouvez également utiliser un bouton charger/afficher plus pour continuer à profiter des publications sur la même page.
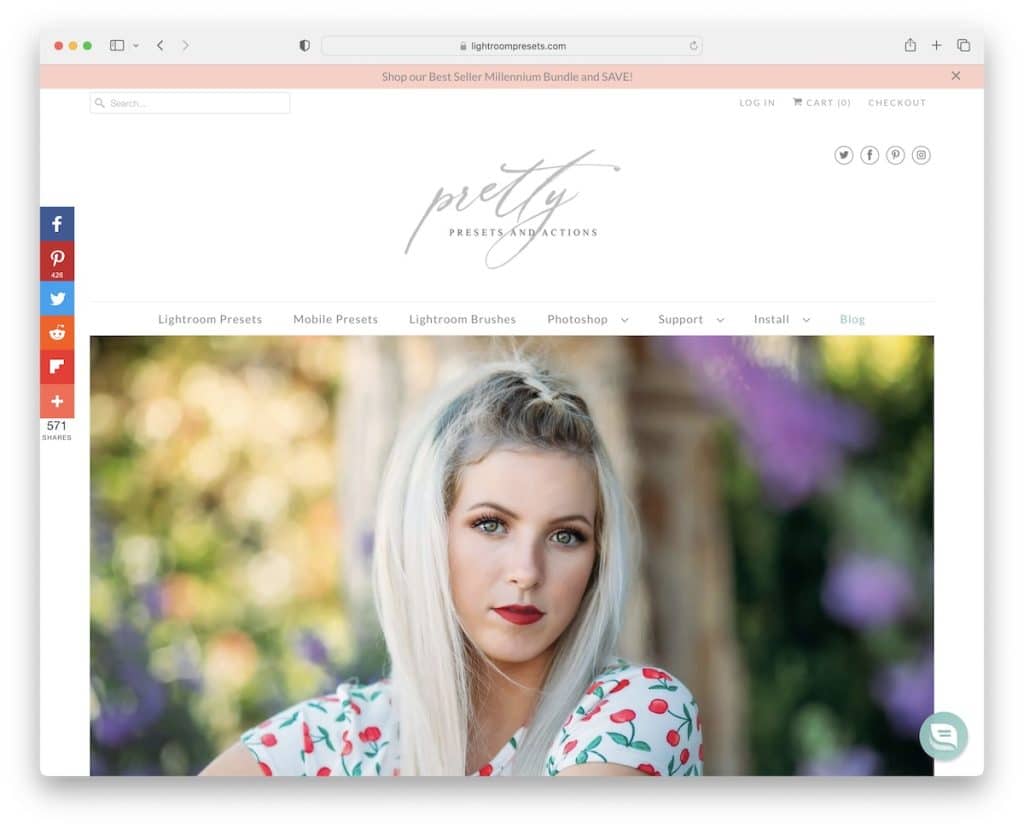
11. Jolis préréglages
Construit avec : Shopify

Pretty Presets est un élégant blog Shopify avec deux colonnes et une barre latérale avec des liens vers différentes catégories et un formulaire d'inscription à la newsletter.
Sur le côté gauche de l'écran, des icônes flottantes de médias sociaux permettent de partager le contenu et de faire passer le mot.
Une fonctionnalité intéressante des messages est le curseur avant et après (qui est également un excellent élément de vente).
Remarque : utilisez un curseur avant/après pour présenter les améliorations, qu'il s'agisse de transformation d'image, de transformation corporelle, de transformation de maison, etc.
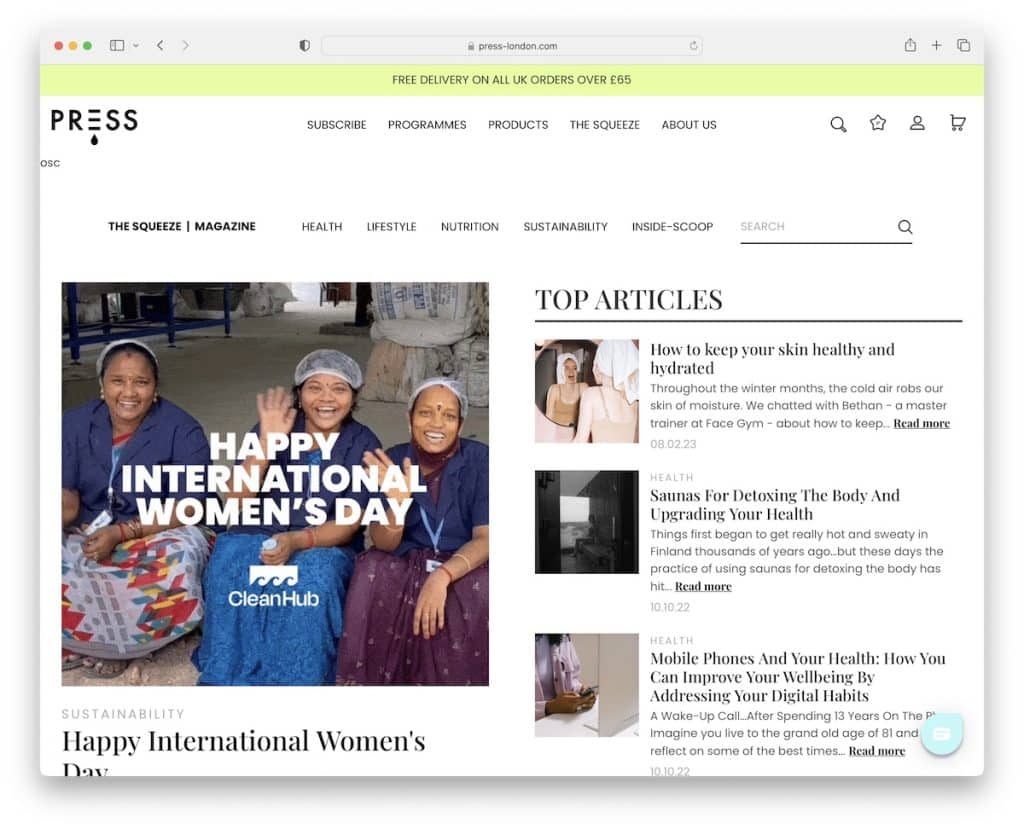
12. Appuyez sur
Construit avec : Shopify

Le GIF de la presse est un excellent outil pour attirer l'attention des lecteurs (afin qu'ils ne partent pas trop vite).
Cependant, de nombreux autres éléments animés tout au long de la mise en page créent une atmosphère très engageante.
De plus, la barre de notification et l'en-tête restent en haut de l'écran, il n'est donc pas nécessaire de revenir en haut.
Remarque : une notification de la barre supérieure avec un arrière-plan contrasté est un moyen intelligent d'attirer davantage l'attention sur tout ce dont vous souhaitez informer le visiteur.
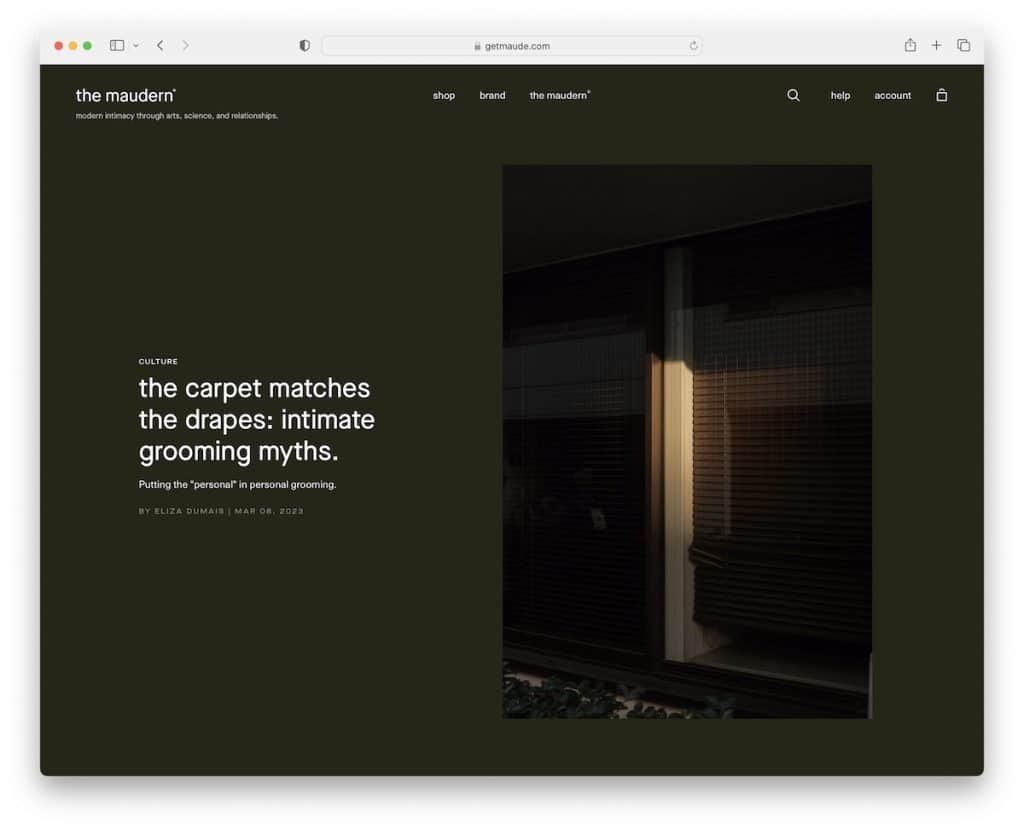
13. Le Maudern
Construit avec : Shopify

Ce qui déclenche immédiatement la curiosité est le design vert foncé de The Maudern, qui est apaisant mais en même temps vous permet de rester concentré sur le texte et les visuels.
L'en-tête flottant est très minimaliste, avec un menu hamburger, des icônes de recherche et de panier.
La barre de recherche affiche les résultats recommandés lorsque vous commencez à taper votre requête pour faciliter le processus de recherche. Et les diapositives de navigation du hamburger partent de la gauche avec une liste déroulante pour s'assurer que l'accès au bon endroit se fait sans effort.
Remarque : créez un look plus élégant avec une icône de menu hamburger au lieu d'afficher des liens dans la barre de navigation.
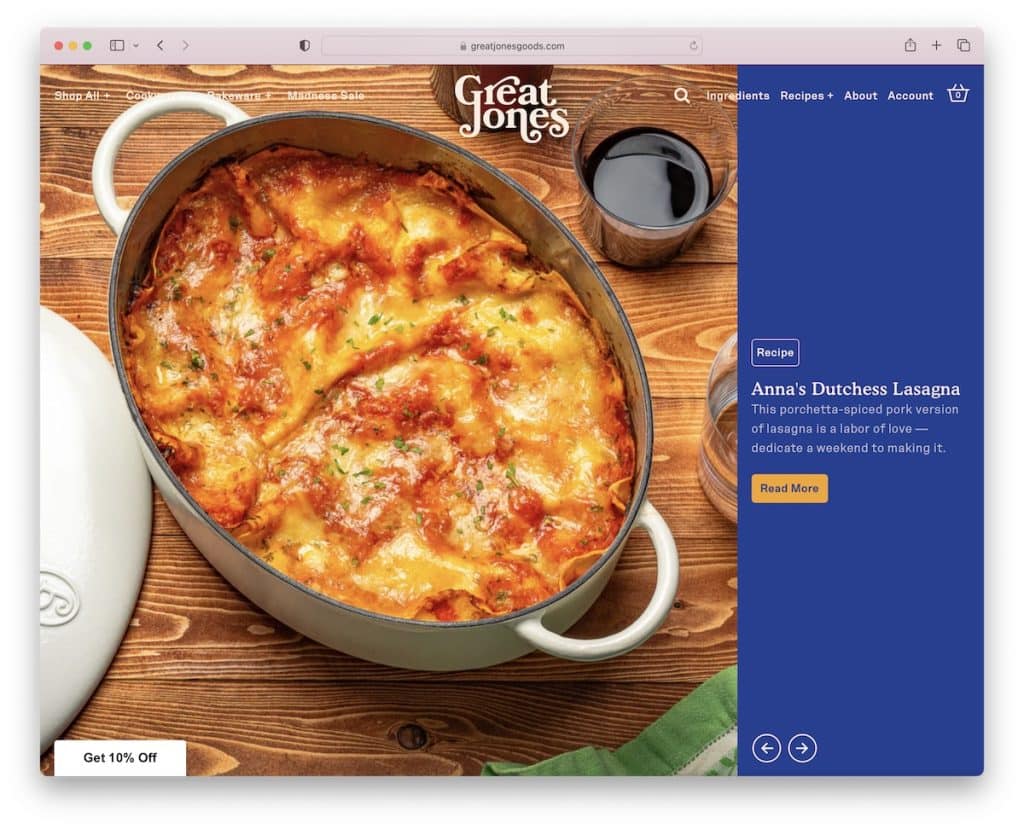
14. Le grand Jones
Construit avec : Shopify

Ce que Great Jones fait différemment, c'est d'utiliser un curseur massif au-dessus du pli et une barre de notification de texte coulissante avec des couleurs d'arrière-plan changeantes.
Great Jones a une palette de couleurs de site Web accrocheuse avec un grand choix de typographie et un espace blanc supplémentaire pour assurer une meilleure lisibilité.
Remarque : créez un (grand) diaporama pour mettre les articles à lire au centre de l'attention.
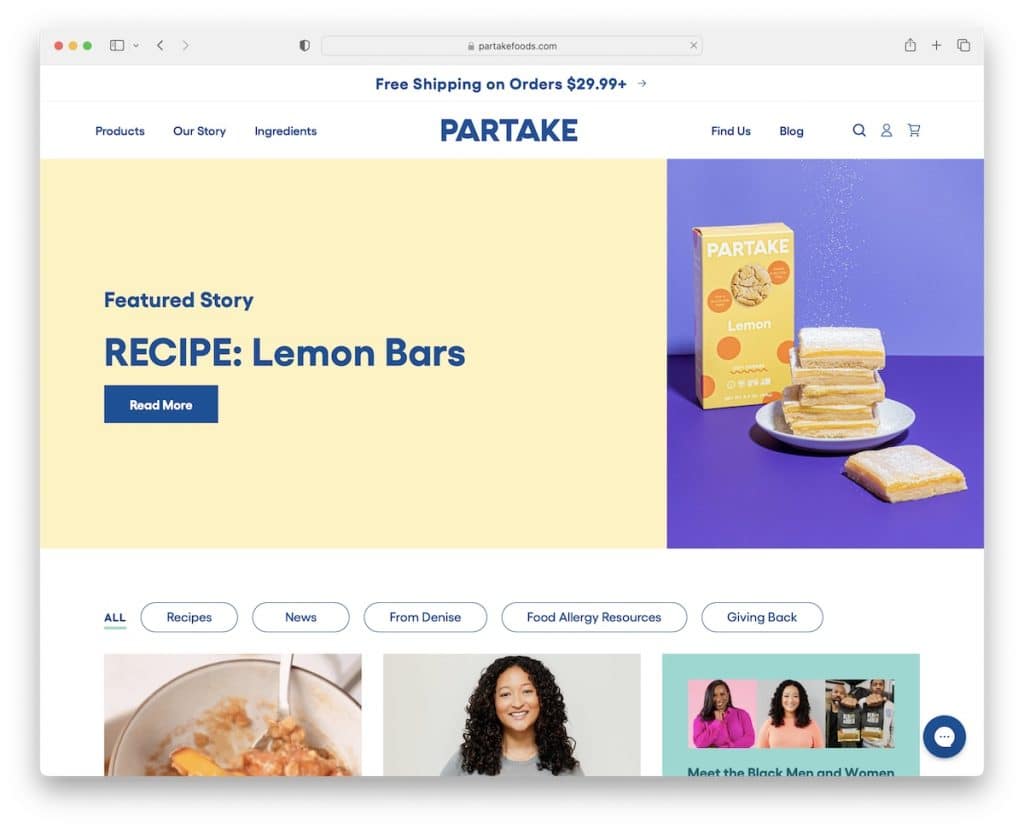
15. Manger des aliments
Construit avec : Shopify

Même si la mise en page post-grille de Partake Foods est EXTRÊMEMENT longue, elle ne semble pas ennuyeuse. Pourquoi? En raison des vignettes statiques et animées qui sont très attrayantes pour les yeux.
Au lieu de faire défiler sans fin, vous pouvez également naviguer dans différentes catégories en cliquant sur les boutons situés sous la bannière du héros.
Notre conseil d'ami : ajoutez un bouton de retour en haut ou un en-tête collant si vous créez une (très) longue page pour améliorer l'UX.
Remarque : Le mélange d'animations dans la conception Web réactive principalement statique peut créer une ambiance globale plus excitante.
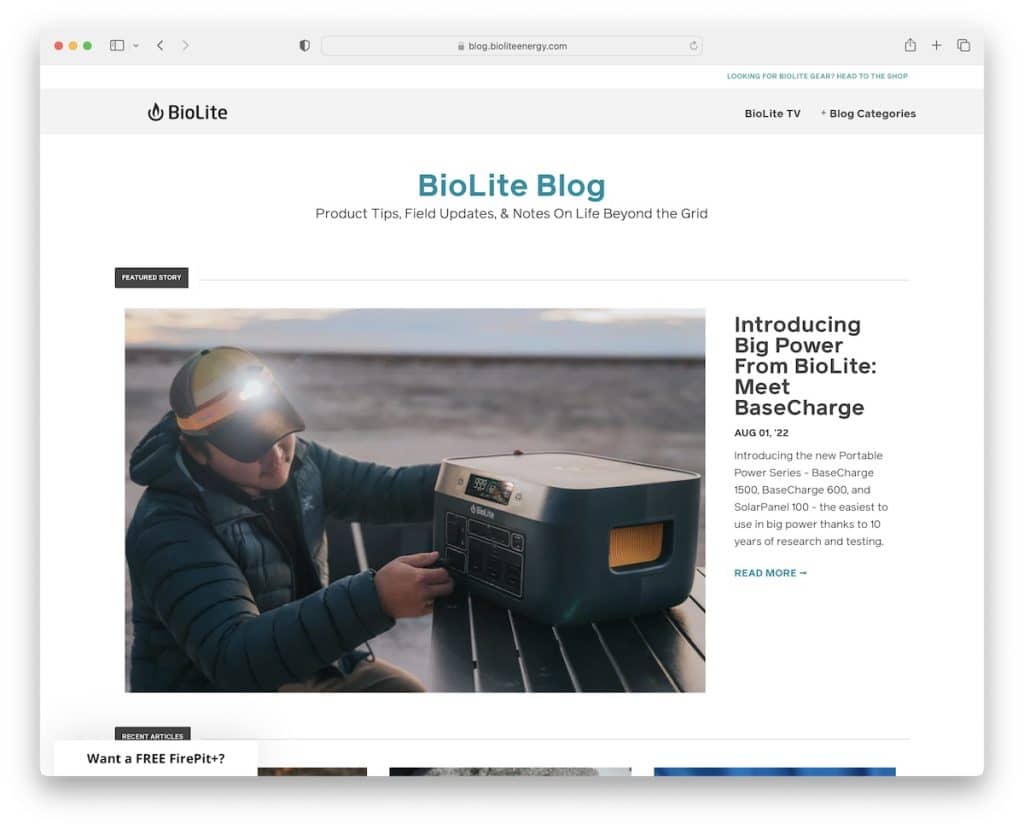
16. Biolite
Construit avec : Shopify

BioLite est un superbe exemple de blog Shopify avec la propreté à l'esprit pour s'assurer que le contenu est plus visible et centré.
Les pages d'accueil et de publication du blog n'ont pas de barres latérales pour l'expérience sans distraction que nous recherchons tous.
De plus, la zone des héros affiche une histoire en vedette avec une grande vignette, un titre, une date, un extrait et un lien pour en savoir plus.
(Mais BioLite est un autre blog où une barre de navigation flottante ou un bouton de retour en haut serait pratique.)
Remarque : Un blog sans barre latérale peut contribuer à une UX plus satisfaisante.
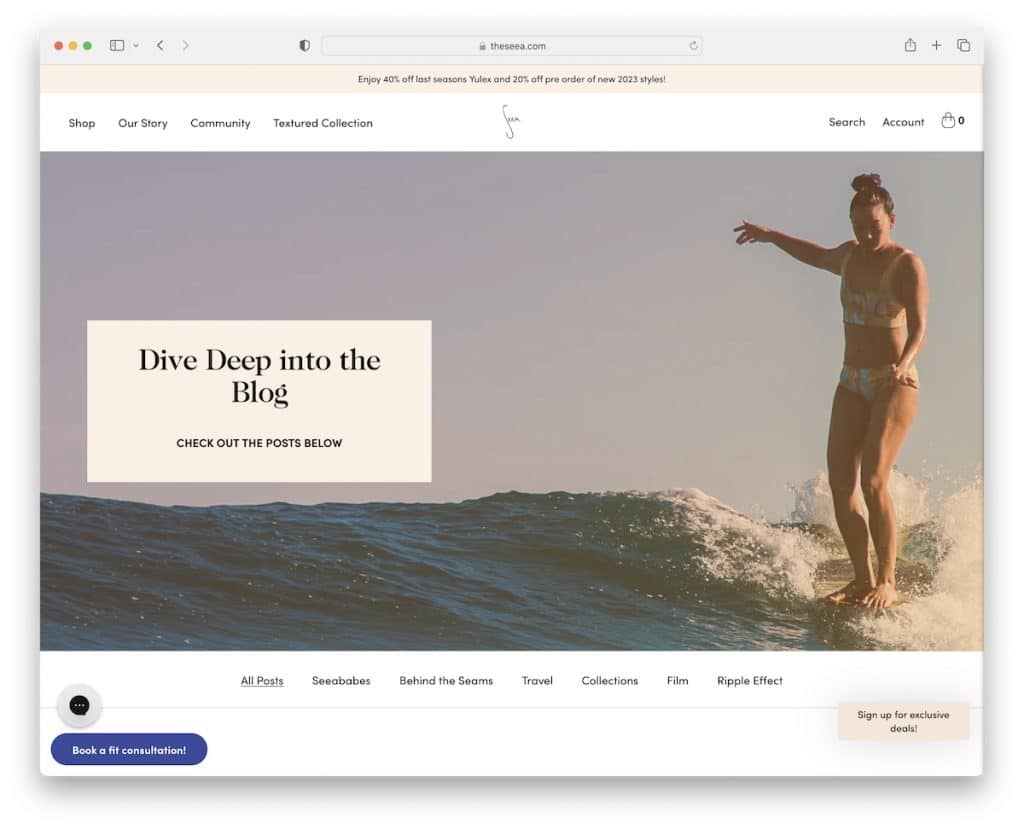
17. La mer
Construit avec : Shopify

Le Seea a une mise en page accrocheuse avec des éléments de grille soulignés, un simple détail qui différencie ce blog Shopify du reste.
Quatre éléments flottants garantissent que tout le nécessaire est toujours à portée de main. L'en-tête, la boîte de discussion, la réservation et l'abonnement, vous pouvez y accéder à tout moment, n'importe où.
De plus, chaque article de blog a une barre de progression et une note de minute (pour que vous sachiez combien de temps il faudra pour le lire).
Remarque : incluez une barre de progression, afin que le lecteur sache exactement à quel point il se trouve dans le contenu.
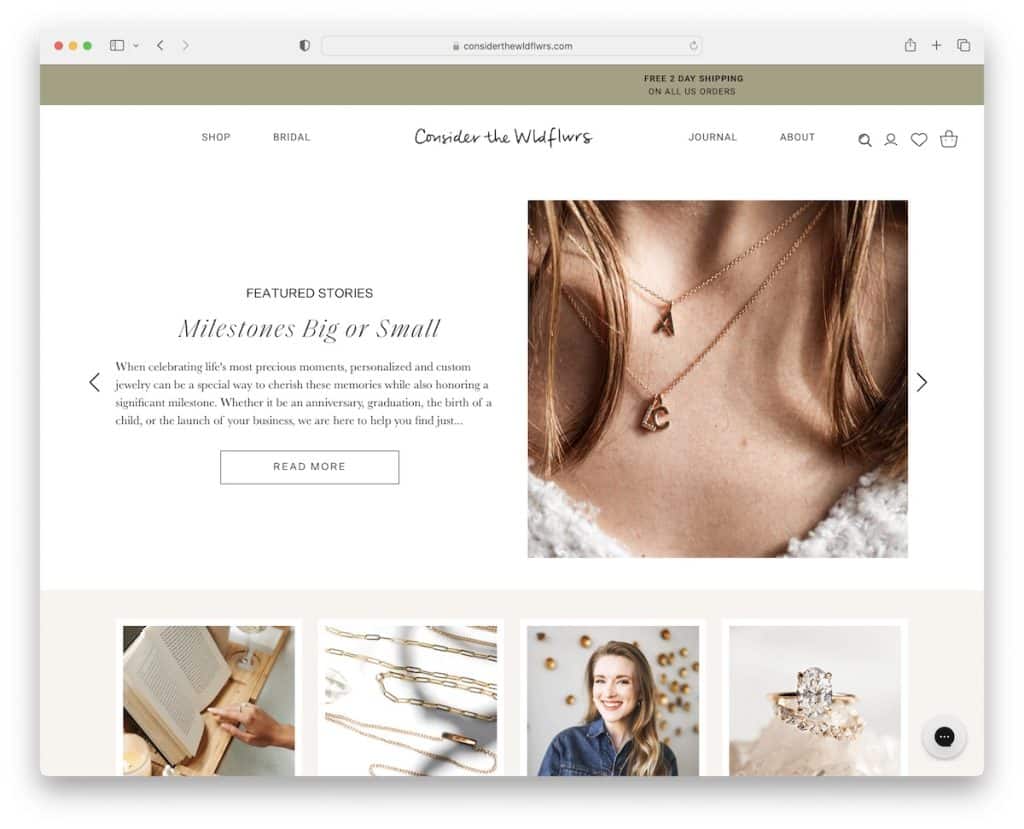
18. Considérez les Wldflwrs
Construit avec : Shopify

Considérez The Wldflwrs est un autre magnifique exemple de blog Shopify avec un curseur affichant les histoires en vedette. Chaque diapositive comporte un titre, un extrait, un bouton d'appel à l'action (CTA) et une image.
Le blog a une mise en page à une seule colonne avec des images qui se chargent pendant que vous faites défiler.
Considérez que The Wldflwrs possède l'une des plus longues maisons de blog que nous ayons rencontrées. Mais ce n'est pas grave car il utilise l'en-tête collant (avec un méga menu) qui ne nécessite pas de défilement pour revenir en haut.
Remarque : créez une ambiance plus attrayante en chargeant tout ou partie du contenu sur le défilement.
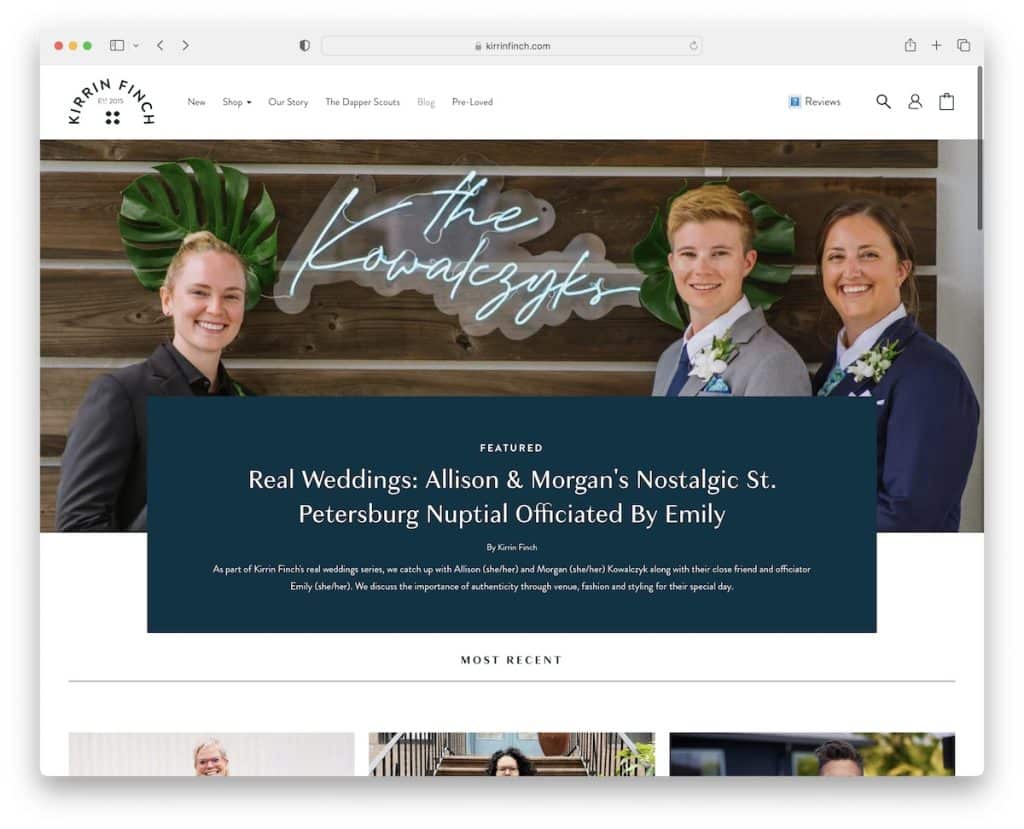
19. Kirrin Finch
Construit avec : Shopify

La section au-dessus du pli du blog de Kirrin Finch présente un article vedette suivi d'une grille des plus récents. Chaque vignette de la grille a un effet de survol pour l'interactivité (lisez pour la rendre plus cliquable).
L'un des éléments les plus intéressants de cet exemple de blog Shopify est l'icône flottante "comment évalueriez-vous votre expérience" dans le coin inférieur droit. Cela aide Kirrin Finch à obtenir des commentaires de première main, ce qui les aide à améliorer et à optimiser l'expérience globale, les performances, etc. du site Web.
Remarque : demander aux visiteurs de votre blog/site Web de partager leur opinion (de manière anonyme) peut vous récompenser grandement.
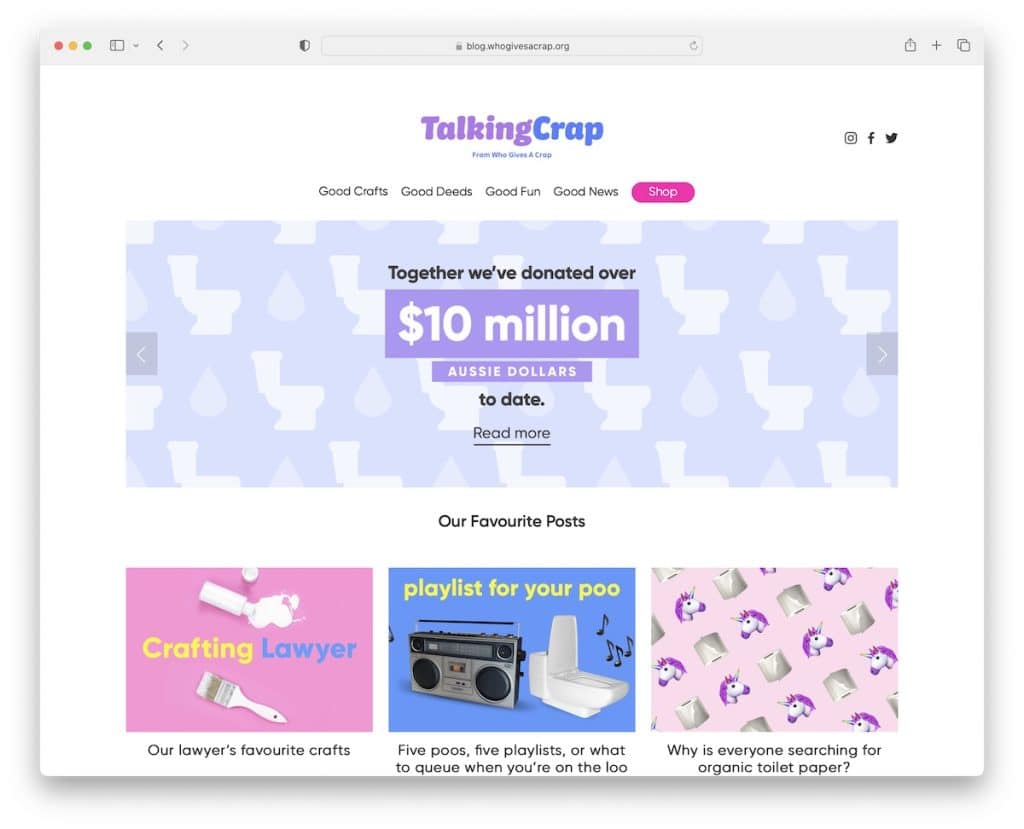
20. Parler de merde
Construit avec : Shopify

Talking Crap est une section de blog du site Web Who Gives A Crap où le nom seul attire probablement l'attention.
Il comporte un diaporama et un en-tête en deux parties, le logo et les icônes des médias sociaux et la barre de navigation (mais uniquement les anciens bâtons). En bas se trouve un flux Instagram qui ouvre les publications dans un nouvel onglet.
Les messages individuels ont une barre latérale droite avec des bannières, des messages en vedette et des boutons collants gauche et droit pour parcourir les articles avec plus d'élégance.
Remarque : Un flux IG ajoute plus de contenu à votre blog mais vous aide également à développer votre profil.
