24 meilleurs sites Web Shopify (exemples) 2023
Publié: 2023-01-20Voulez-vous examiner les meilleurs sites Web Shopify parce que vous êtes en train de créer un site Web de commerce électronique épique ?
Nous avons passé en revue des centaines de boutiques en ligne, ce qui nous a permis de créer cette collection des meilleures pour votre plus grand plaisir.
Non seulement cela, mais vous apprendrez également de nouvelles choses, gagnerez de nouvelles idées et même trouverez ce que vous pensiez être cool mais qui finit par ne pas être comme vous l'aviez imaginé lorsque vous enquêtiez sur ces pages construites sur Shopify.
Enfin, la grande question : "Comment créer un site Web similaire à ceux-ci ?"
Nous vous recommandons d'utiliser l'un de ces thèmes Shopify simples, car vous gagnerez beaucoup de temps.
Meilleurs sites Web Shopify dont vous pouvez apprendre
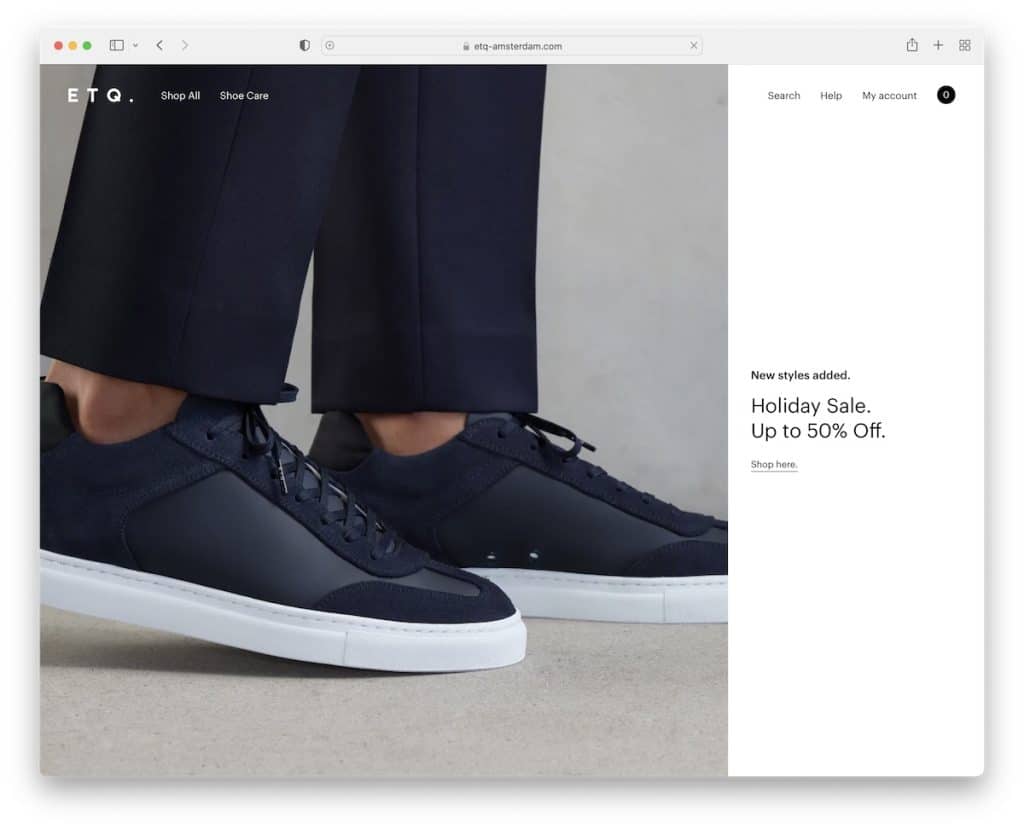
1. ETQ

ETQ est un site Web de chaussures minimaliste avec une section de héros en plein écran avec un design divisé, avec une image d'un côté et du texte et un lien de l'autre.
Il a un en-tête qui disparaît sur le défilement et réapparaît lorsque vous faites défiler vers le haut pour améliorer l'expérience utilisateur. De plus, le pied de page comporte plusieurs colonnes avec des informations commerciales supplémentaires, des liens vers les réseaux sociaux et une navigation.
Vous êtes également touché par une fenêtre contextuelle faisant la promotion d'une réduction en échange de votre e-mail.
Remarque : Utilisez un formulaire d'inscription à la newsletter pour développer votre liste de diffusion et développer votre entreprise.
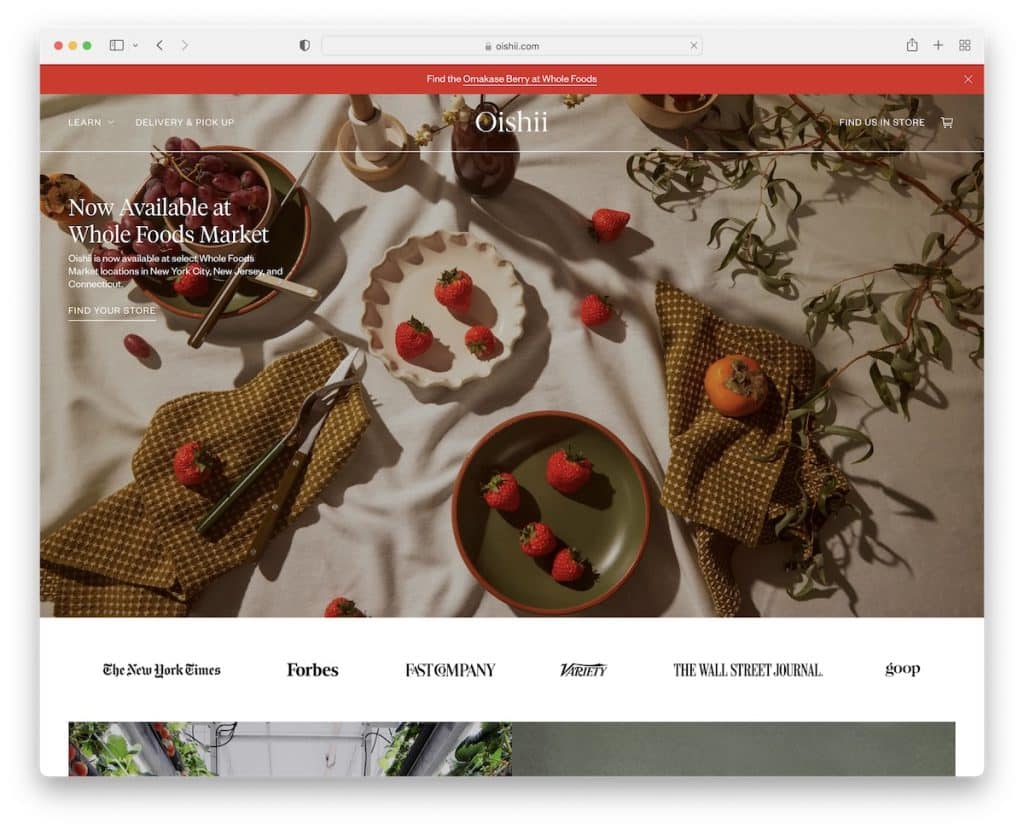
2. Oishii

Oishii est un exemple de site Web Shopify avec une bannière d'image avec du texte et un lien au-dessus du pli. De plus, l'en-tête transparent colle en haut de l'écran pour garder la navigation toujours disponible.
Oishii a également une notification de barre supérieure, que vous pouvez fermer en appuyant sur "x". Avant le pied de page riche en informations se trouve un flux Instagram pleine largeur qui ouvre les publications dans un curseur lightbox.
Remarque : Vous pouvez facilement ajouter plus de contenu à votre site Web de commerce électronique avec un flux IG (qui vous aidera également à développer votre profil).
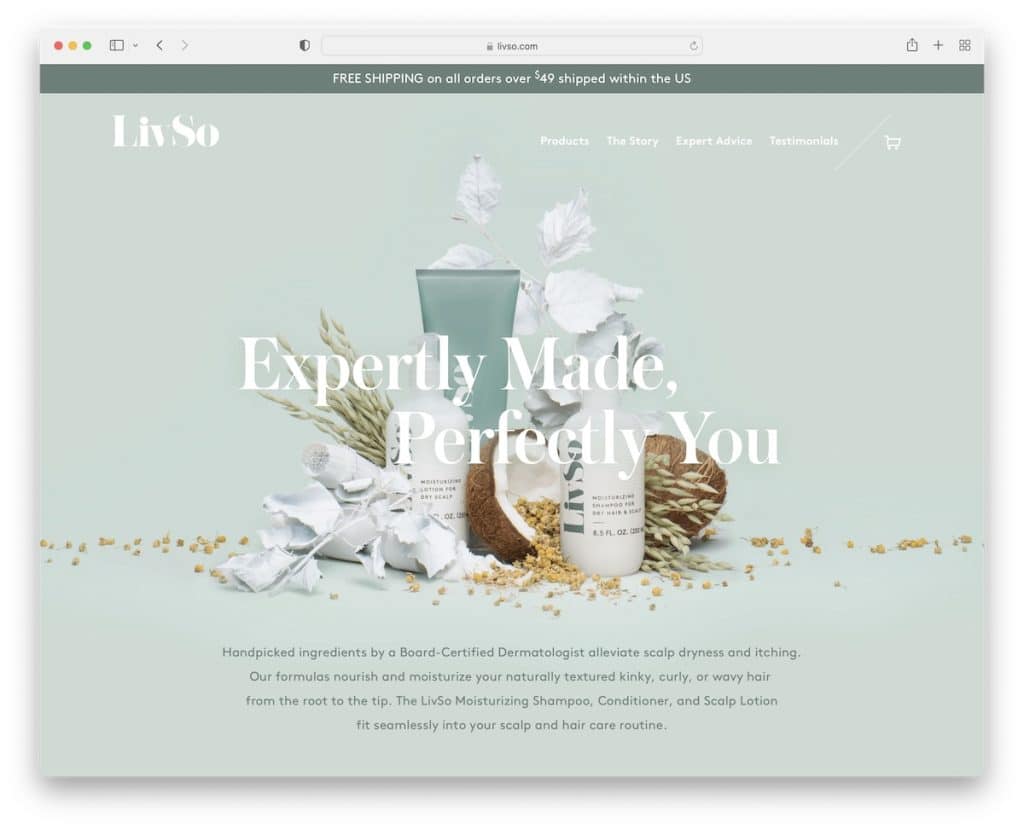
3. LivSo

LivSo a une conception Web propre et réactive qui met magnifiquement en valeur ses produits. L'utilisation d'espaces blancs supplémentaires améliore la lisibilité, tandis que la barre de navigation flottante transparente vous permet d'accéder à d'autres pages sans avoir à revenir en haut.
LivSo dispose également d'une notification de barre supérieure collante pour informer les clients de leur livraison gratuite. Nous aimons également la section "dans la presse" qui comporte un curseur de logo avec des liens vers des articles complets.
Remarque : Utiliser moins de contenu et plus d'espace blanc peut améliorer considérablement l'expérience utilisateur de votre site Shopify.
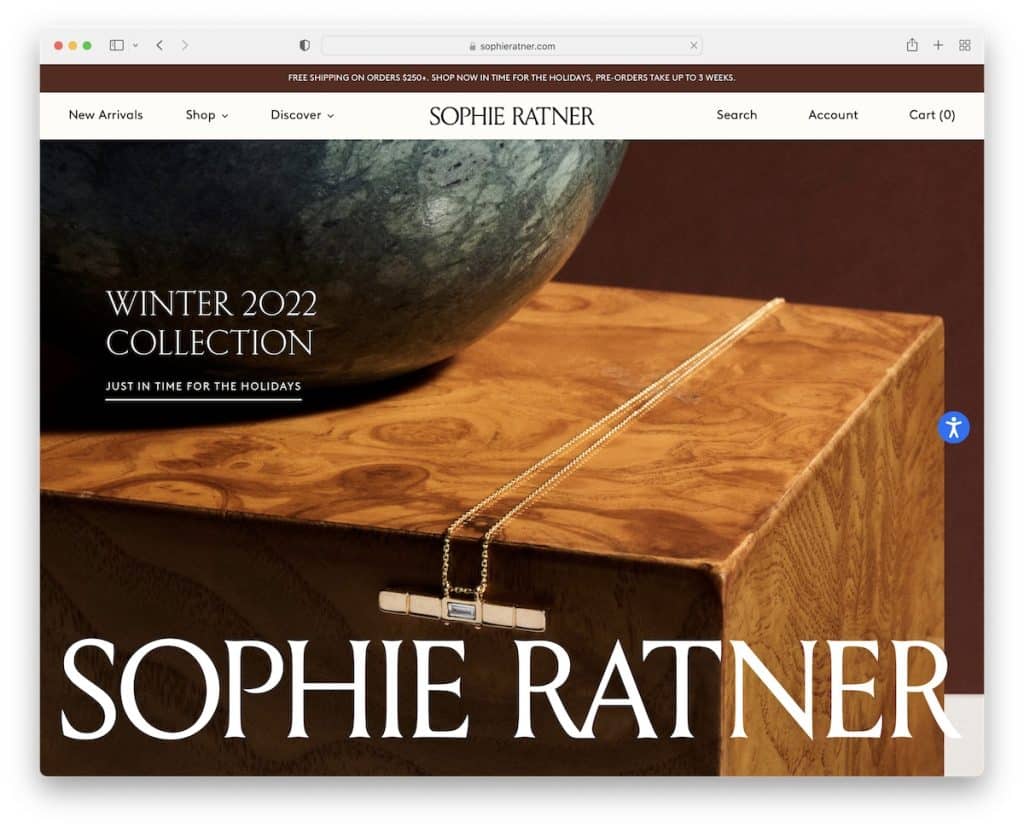
4. Sophie Ratner

Sophie Ratner a un diaporama massif présentant leurs produits "en cours d'utilisation" avec des titres et des liens.
Vous remarquerez un bouton d'accessibilité collant qui permet aux utilisateurs de personnaliser leur expérience de site Web. De plus, il y a aussi un sélecteur de pays collant dans le coin inférieur droit.
De plus, la navigation dispose d'un méga menu avec des liens et des images pour trouver des catégories et des produits beaucoup plus facilement.
Remarque : permettez à tout le monde de profiter pleinement de votre boutique en ligne grâce aux ajustements d'accessibilité.
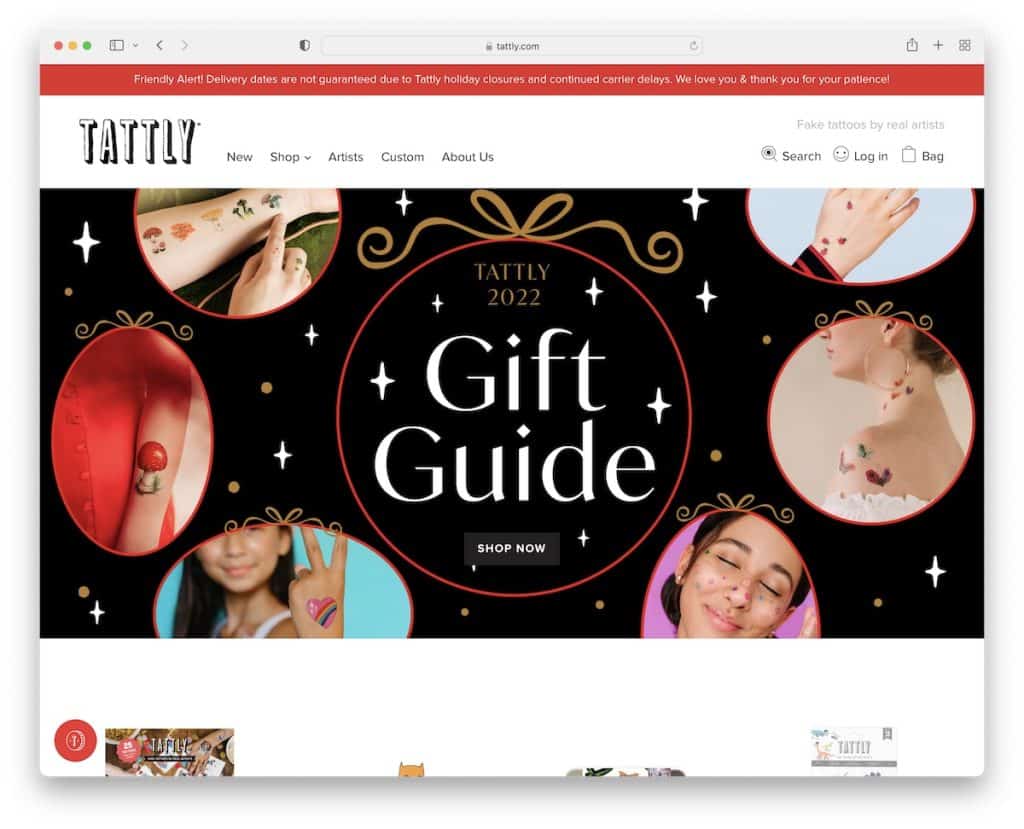
5. Tattly

Tattly commence par une notification de barre supérieure avec un arrière-plan contrasté pour le faire ressortir davantage. Vient ensuite un en-tête minimaliste avec un méga menu, puis une grille audacieuse avec des liens vers des catégories.
Ce site Web Shopify a une mise en page simple avec des détails créatifs pour améliorer l'expérience d'achat en ligne.
Remarque : Mélanger minimalisme et créativité contribue de manière significative à une meilleure expérience visuelle. (Amuse-toi!)
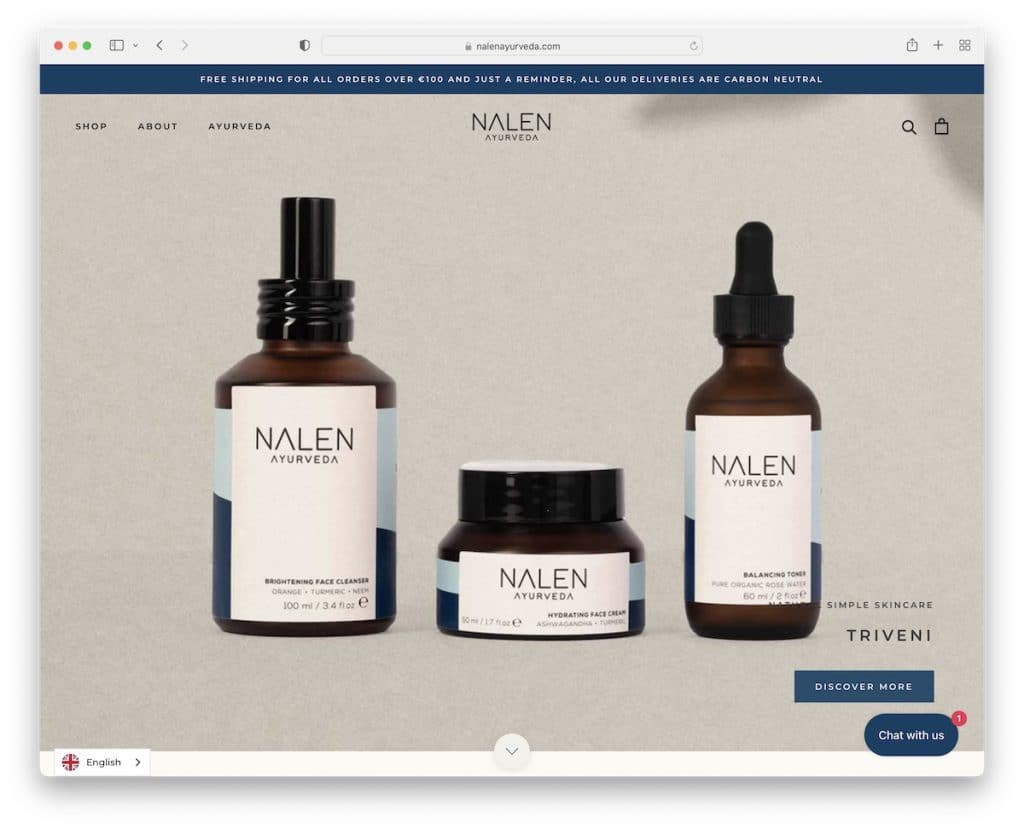
6. Nalen Ayurveda

Nalen Ayurveda vous implique dans leurs produits avec une conception Web apaisante, en commençant par un grand diaporama qui met davantage l'accent sur le produit que sur l'élément de vente réel (le texte et le CTA ne sont pas trop gênants).
Le bouton de chat en direct flotte dans le coin inférieur droit, vous n'avez donc pas besoin de rechercher les coordonnées.
Ce qui est cool, c'est le curseur qui présente des images avec des points chauds qui présentent le produit avec un nom, un prix et un bouton CTA (le tout dans le diaporama).
Remarque : Utilisez un curseur pour promouvoir vos produits grâce à de belles images, mais gardez la partie vente simpliste.
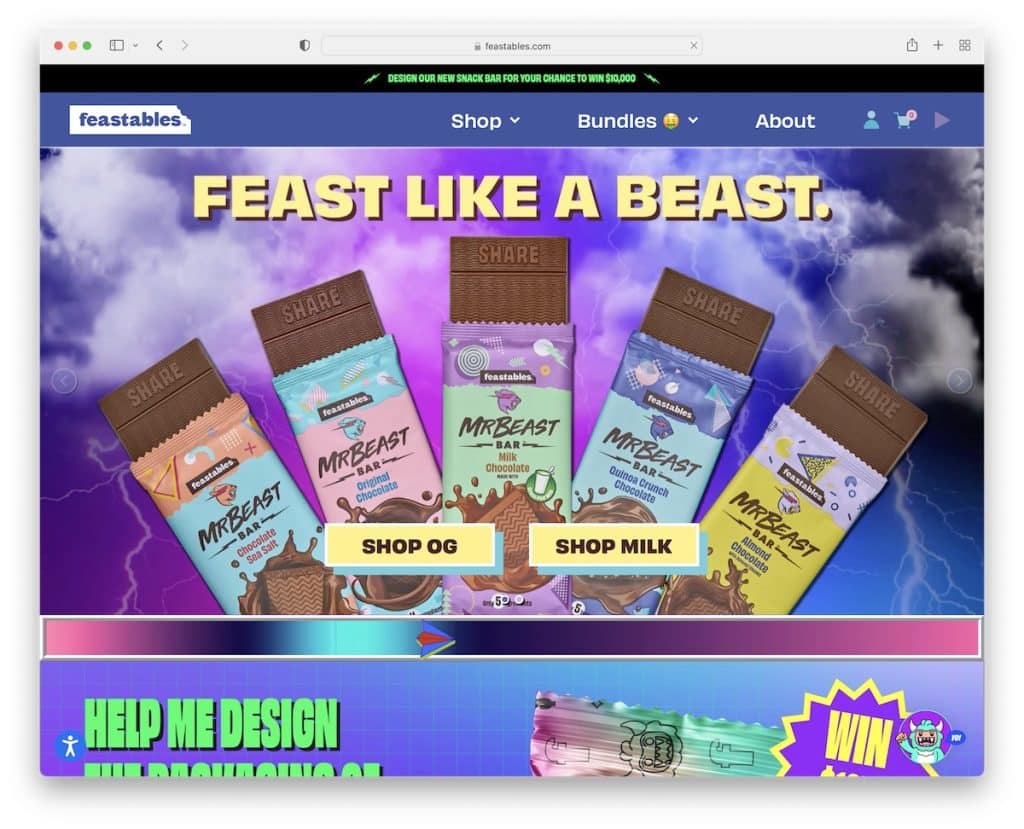
7. Fêtes

Feastables n'est pas votre site Web Shopify ordinaire en raison de son design dynamique, cool et accrocheur qui va complètement à contre-courant.
Il comporte un tas d'éléments animés, des boutons CTA qui donnent l'impression que vous appuyez sur un bouton réel et une barre supérieure et un en-tête flottants.
Il y a aussi une section de révision unique et un curseur avec des images mettant en vedette des fans avec des produits Feastables.
Remarque : Impliquez vos clients en partageant leurs commentaires et en modélisant vos produits, que vous pouvez collecter en utilisant un hashtag unique sur IG.
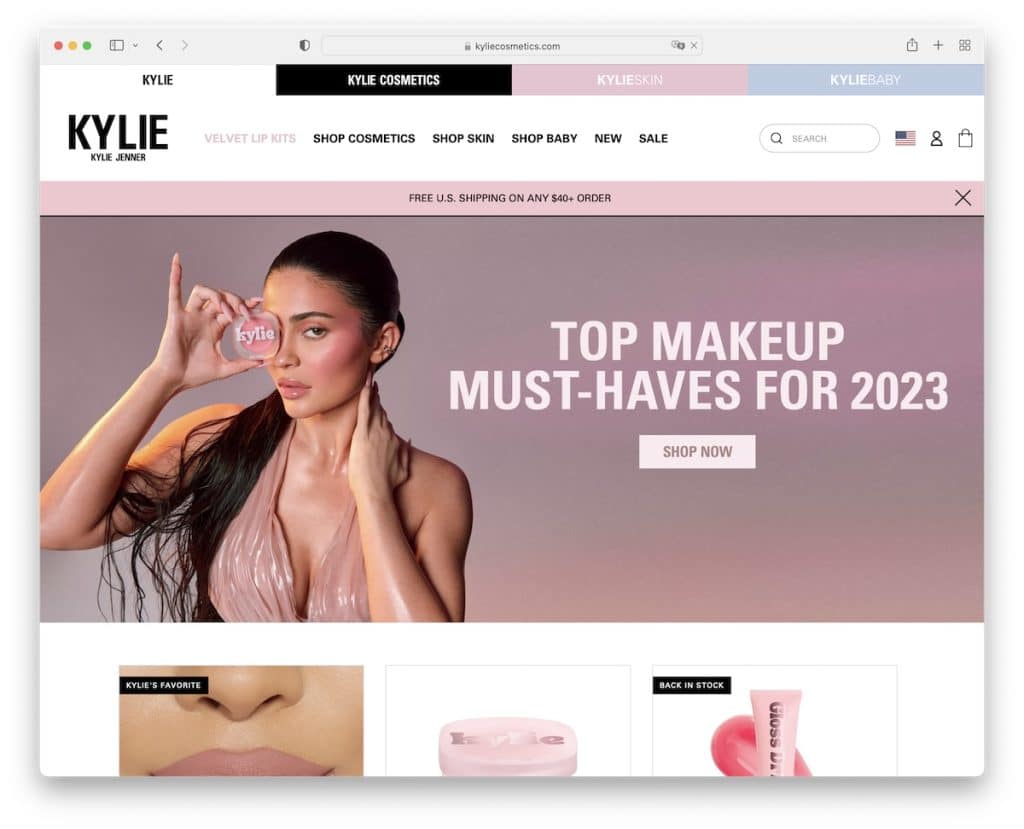
8. Kylie Cosmétiques

Le site Web Shopify de Kylie Cosmetics comporte une section d'en-tête en trois parties avec une barre supérieure, une navigation avec une barre de recherche et un sélecteur de pays et une barre de notification (que vous pouvez fermer). En plus de cela, tous les trois collent au haut de l'écran.
De même, le pied de page prend également une assez grande partie de l'immobilier Web, où vous pouvez trouver des icônes de médias sociaux, des liens supplémentaires, etc.
Remarque : Un en-tête en plusieurs parties peut très bien fonctionner, mais restez simple et ne le surchargez pas.
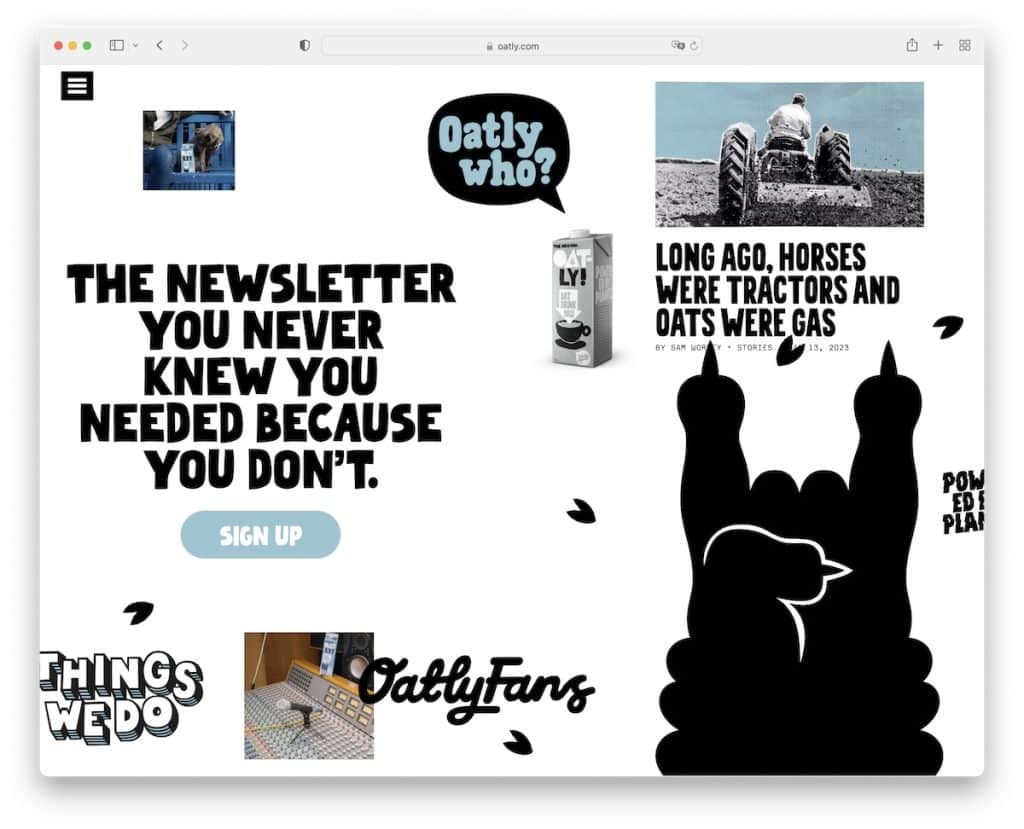
9. Oatly

On pourrait dire qu'Oatly est très proche du site Web Feastables en raison de son caractère unique.
Au lieu de faire défiler verticalement, vous faites défiler ce site Web Shopify horizontalement. Et même si le design semble très encombré, cela rend la vérification du contenu amusante car cela ressemble presque à un "pouvez-vous le trouver?" Jeu.
Cependant, Oatly a toujours une icône de hamburger collante dans le coin supérieur gauche qui ouvre une superposition de menu plein écran qui vous amènera au contenu et aux informations nécessaires.
Remarque : Osez faire quelque chose de différent ? Créez une page d'accueil qui défile horizontalement au lieu de verticalement.
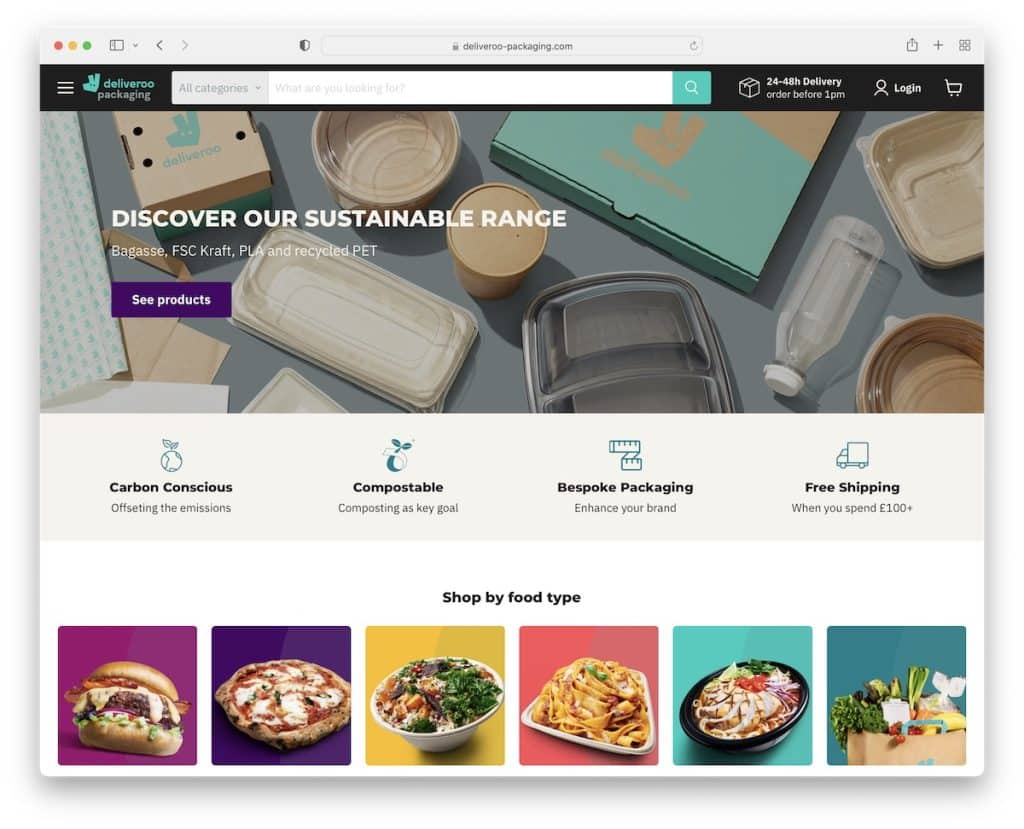
10. Emballage Deliveroo

Alors que les sites Web professionnels ont généralement une petite barre de recherche ou simplement une icône, Deliveroo Packaging transforme une bonne partie de son en-tête flottant en une barre de recherche avec une option de recherche par catégorie. Très pratique.
Mais ils utilisent également un méga menu et une option de magasinage par type d'aliment pour faciliter et accélérer la recherche des bonnes choses.
Remarque : assurez-vous que tout le monde accède facilement aux bons éléments grâce à une excellente navigation et à une barre de recherche.
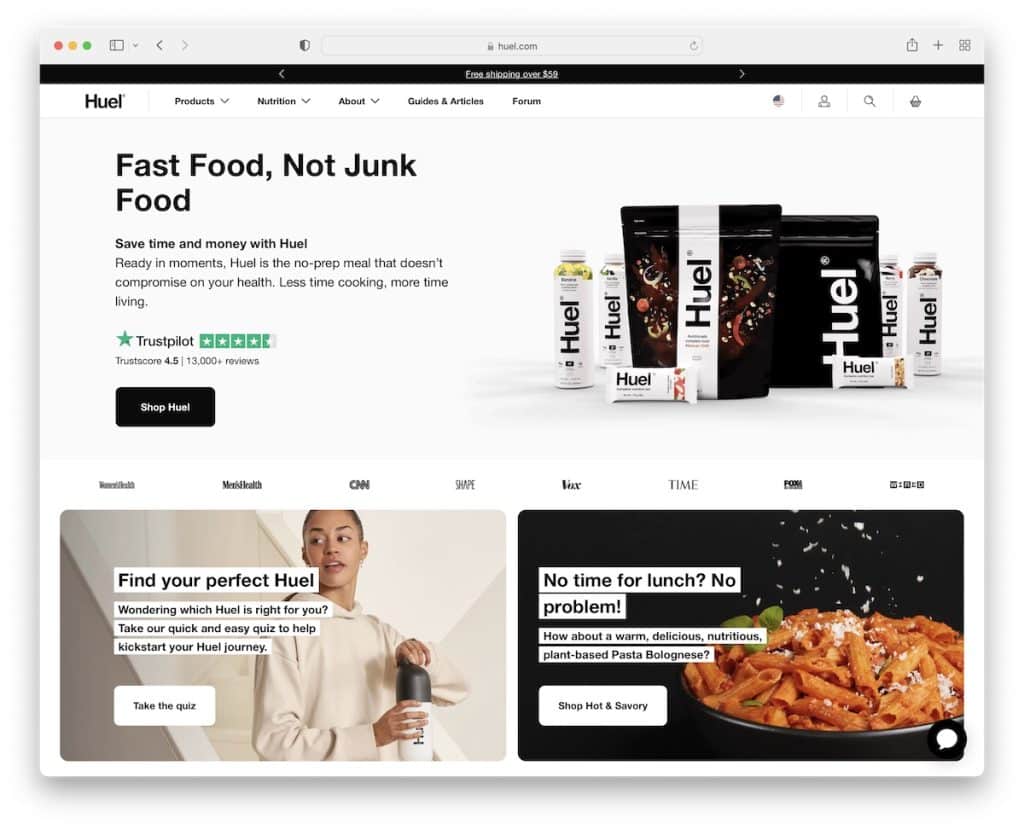
11. Huel

Huel s'assure que vous choisissez d'abord le bon emplacement, de sorte qu'il adapte le site Web à votre pays. La page a une barre supérieure avec plusieurs notifications et un en-tête simple qui ouvre un méga menu pour trouver rapidement des catégories et des produits.
Il y a aussi une section spéciale sous la bannière du héros dédiée à divers logos d'autorité, qui sont des mentions de presse.
En parlant de bannière, elle comporte un titre, du texte, un bouton CTA et un badge Trustpilot.
Remarque : Utilisez-vous un système d'évaluation tiers ? Affichez le score global sur votre page d'accueil (s'il est élevé).
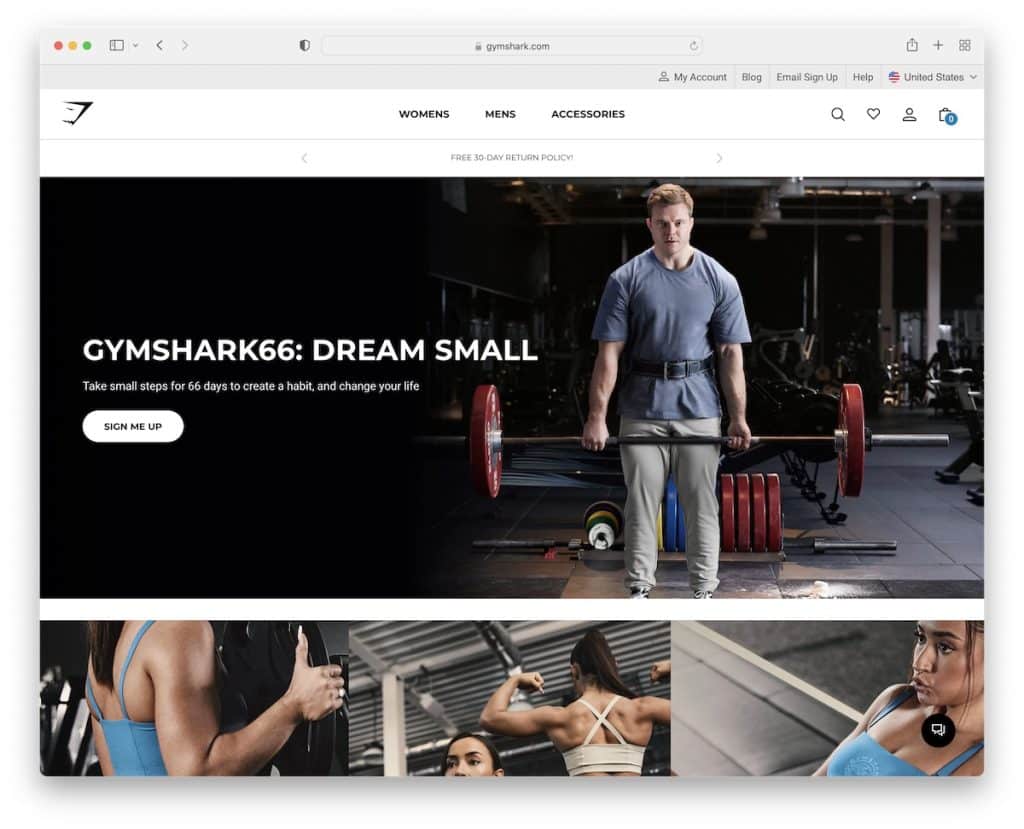
12. Gym requin

La page d'accueil de Gymshark est assez fortement orientée vers la promotion de produits, mais toujours avec une excellente UX à l'esprit pour s'assurer que les visiteurs restent sur le site et ne partent pas tôt.
Ce site Web Shopify dispose d'un widget de chat en direct avec FAQ, mais il existe également une option pour envoyer un message direct.
La barre de navigation ne comprend que trois catégories principales qui ouvrent un méga menu avec plusieurs liens. Mais il y a plus de liens dans le pied de page avec des icônes de médias sociaux et des badges de passerelle de paiement.
Remarque : Vous pouvez garder la barre de navigation beaucoup plus simple lorsque vous utilisez un méga menu.
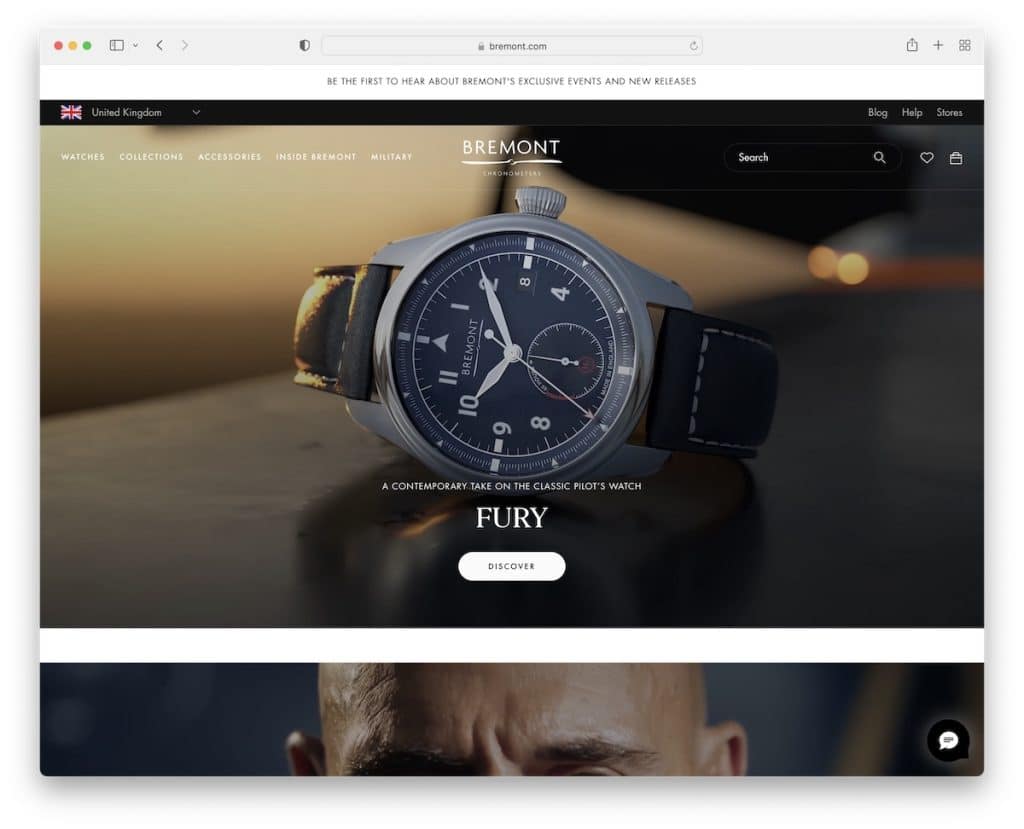
13. Brémont

Bremont a plusieurs sections, affichant des images, des vidéos, un carrousel de produits et des liens vers des articles.

Une section fait également la promotion d'un formulaire d'inscription à la newsletter avec des informations sur le type d'e-mails auxquels vous pouvez vous attendre.
L'en-tête disparaît/réapparaît en fonction du mouvement de défilement pour améliorer l'UX. De plus, vous trouverez également un sélecteur de devise/emplacement pour personnaliser l'expérience d'achat.
Remarque : Si vous avez des clients du monde entier, utilisez au moins un sélecteur de devise (si vous n'avez pas encore envie de traduire l'intégralité du site Web).
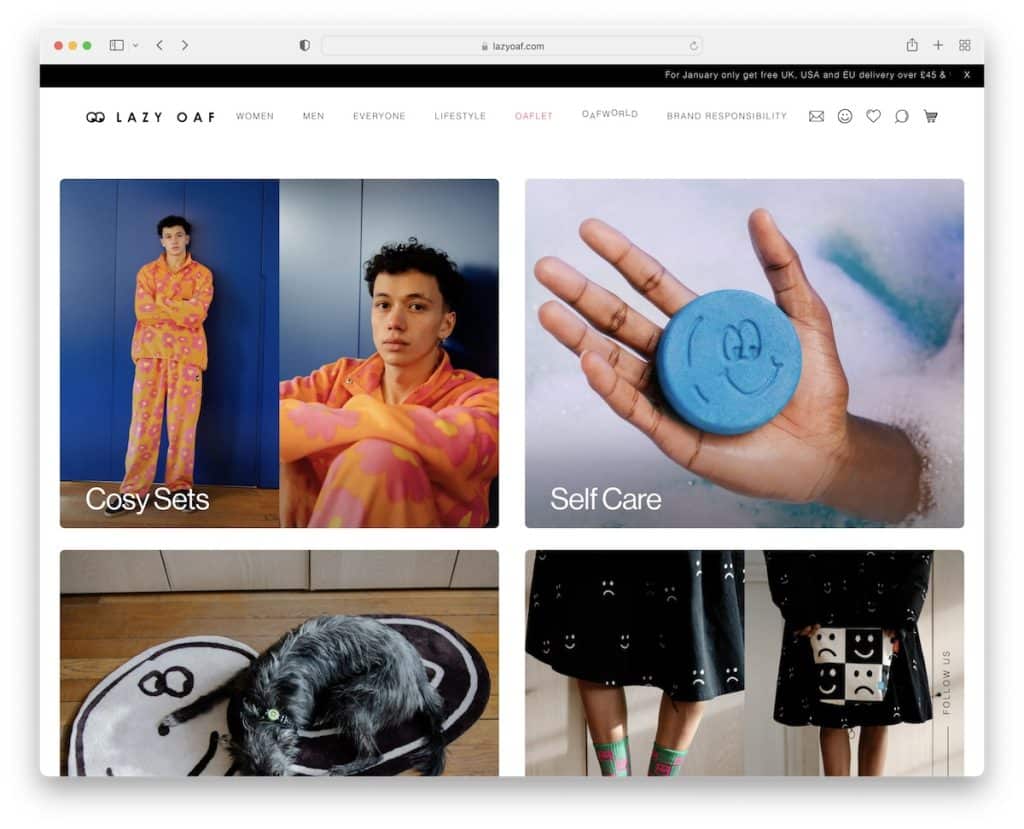
14. Oaf paresseux

Lazy Oaf a une notification de barre supérieure qui fait la promotion de leur application, un bouton de barre latérale collant qui pousse une réduction pour les e-mails et un widget de chat en direct dans le coin inférieur gauche pour aider les utilisateurs avec des réponses rapides.
Ce site Web Shopify est également très intelligent en ce qui concerne les petits détails qui rendent les achats beaucoup plus agréables.
Ils ont également un en-tête qui disparaît/réapparaît et un flux Instagram qui ouvre les publications sous forme de diaporama lightbox.
Remarque : Utilisez une notification de la barre supérieure pour promouvoir une vente, un drop spécial, une application, etc.
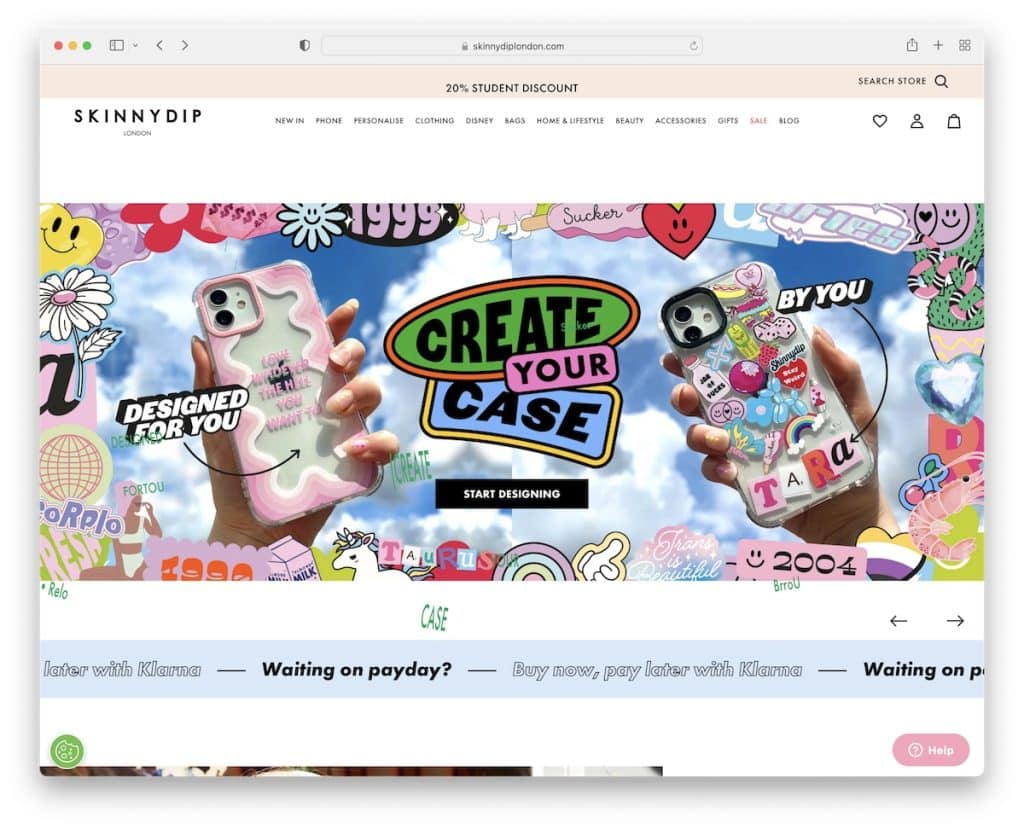
15. Skinny Dip

Skinnydip veut attirer votre attention avec une fenêtre contextuelle de réduction, que vous pouvez transmettre ou remplir. Ce formulaire est pratique car il vous permet de choisir votre appareil, de sorte que vous n'obtenez que le contenu qui s'y rapporte, ce qui rend les e-mails plus utiles.
Et puis il y a un rappel en haut de l'écran sur la remise qui flotte, tout comme la notification secondaire et l'en-tête.
Skinnydip renforce la confiance avec un curseur de commentaires des clients et une boutique Instagram qui présente également les clients réels, pas seulement les modèles de Skinnydip.
Remarque : autorisez les abonnés à choisir le "sujet" qui les intéresse le plus lorsqu'ils vous communiquent leur adresse e-mail pour des newsletters plus personnalisées.
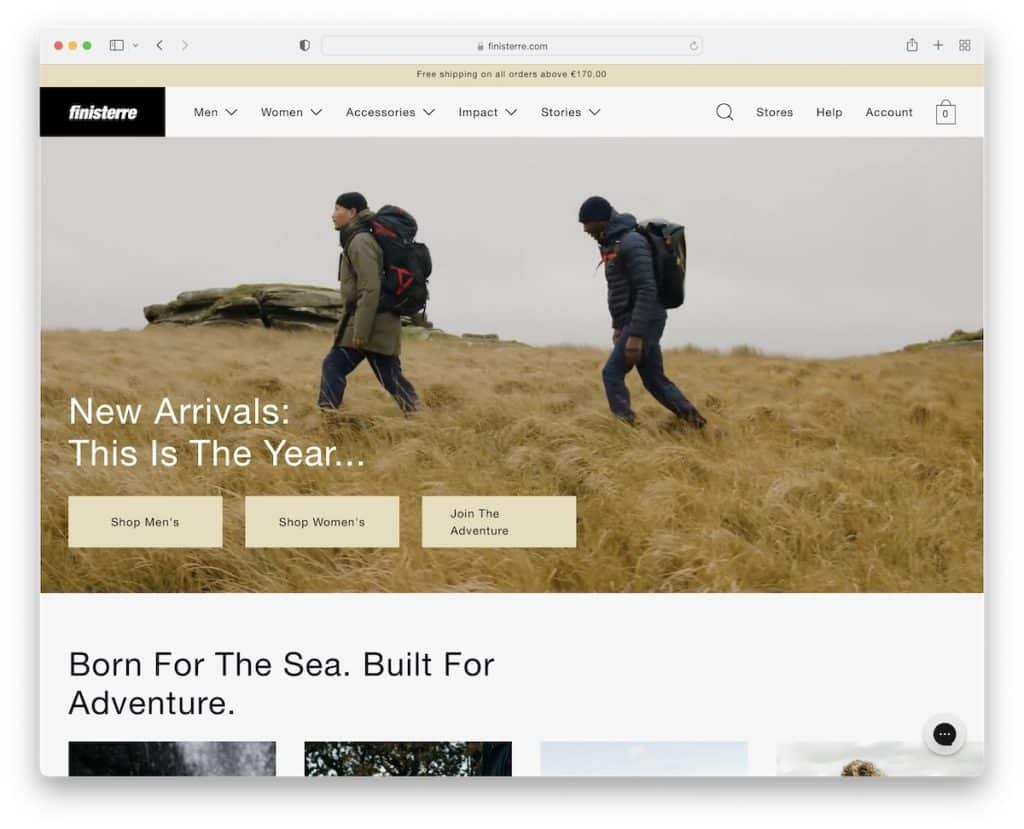
16. Finisterre

Au lieu d'une image ou d'un curseur au-dessus du pli, Finisterre utilise une vidéo très engageante avec une superposition de texte et trois boutons CTA.
Finisterre garantit que la recherche d'articles est un jeu d'enfant avec le méga menu et la barre de recherche. N'oubliez pas que l'en-tête disparaît lorsque vous commencez à faire défiler et réapparaît lors d'un défilement arrière.
Finisterre est un bon exemple de la façon de mélanger les produits, le contenu et le flux IG de manière à s'immerger facilement dans ce que vous voyez, grâce à la sensation minimaliste et à l'espace blanc supplémentaire.
Remarque : Utilisez une vidéo promotionnelle, une vidéo de présentation de produit pour un nouveau drop ou toute autre vidéo au-dessus de la ligne de flottaison.
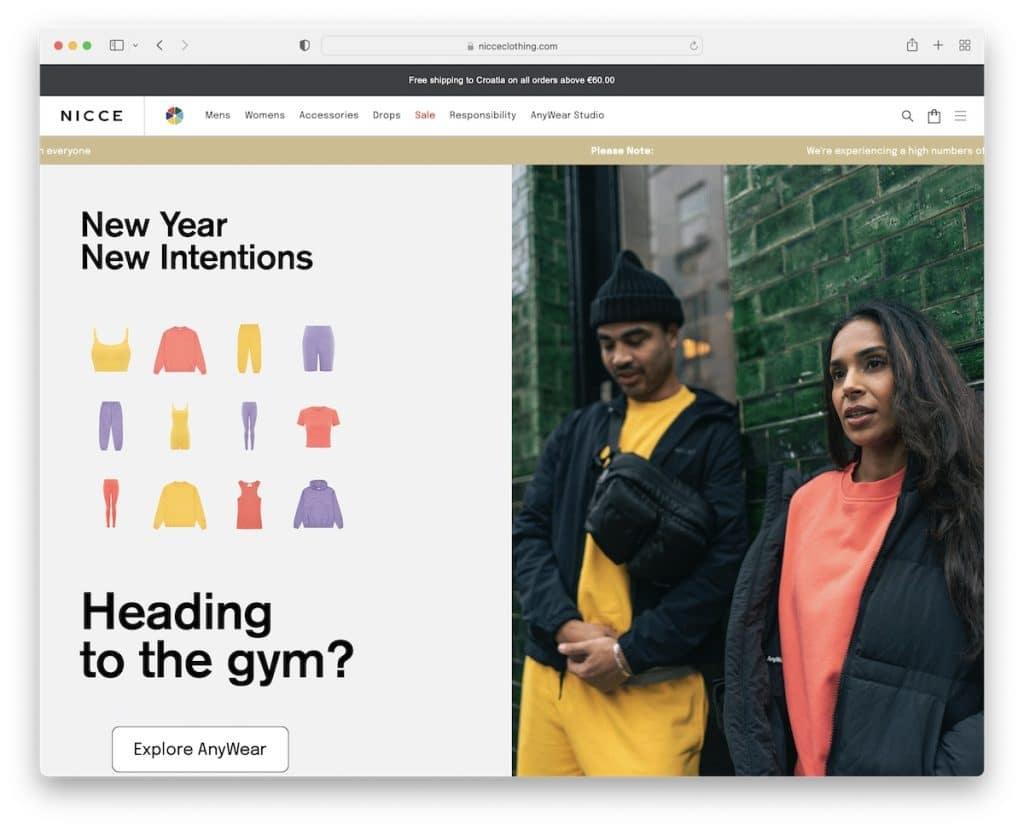
17. Nice

Nicce vous permet d'apercevoir certains de leurs produits et offres via le grand curseur au-dessus du pli. Ce site Web Shopify contient des éléments tendance juste en dessous du diaporama, suivis d'autres sections qui révèlent davantage de bonnes choses.
Ils utilisent également une fenêtre contextuelle de formulaire d'abonnement assez avancée et un pied de page à quatre colonnes avec de nombreux liens supplémentaires, des emplacements de magasins et des médias sociaux.
Remarque : Vous pouvez créer des newsletters plus personnalisées en demandant plus d'informations sur l'utilisateur.
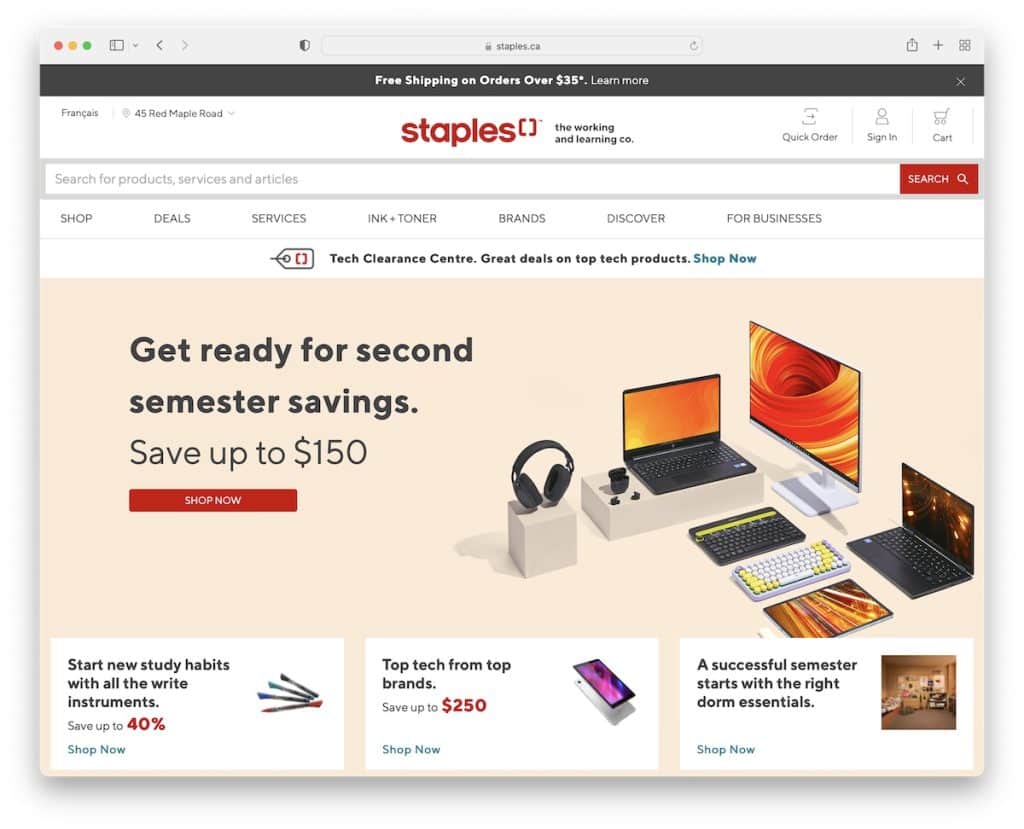
18. Agrafes

Staples est un site Web Shopify général avec une conception plus propre pour garantir que tout le contenu apparaît davantage. Ils utilisent un méga menu de navigation et une grande barre de recherche pour trouver plus facilement des éléments.
Et pour éviter de revenir en haut, vous trouverez un bouton de retour en haut dans le coin inférieur droit (améliore l'UX).
De plus, la fonction de localisation des magasins dans la zone d'en-tête vous permet de rechercher des magasins pour en trouver un à proximité, ses heures d'ouverture et ses coordonnées commerciales.
Remarque : Utilisez un localisateur de magasin si vous avez plusieurs emplacements afin qu'un client puisse trouver l'emplacement idéal.
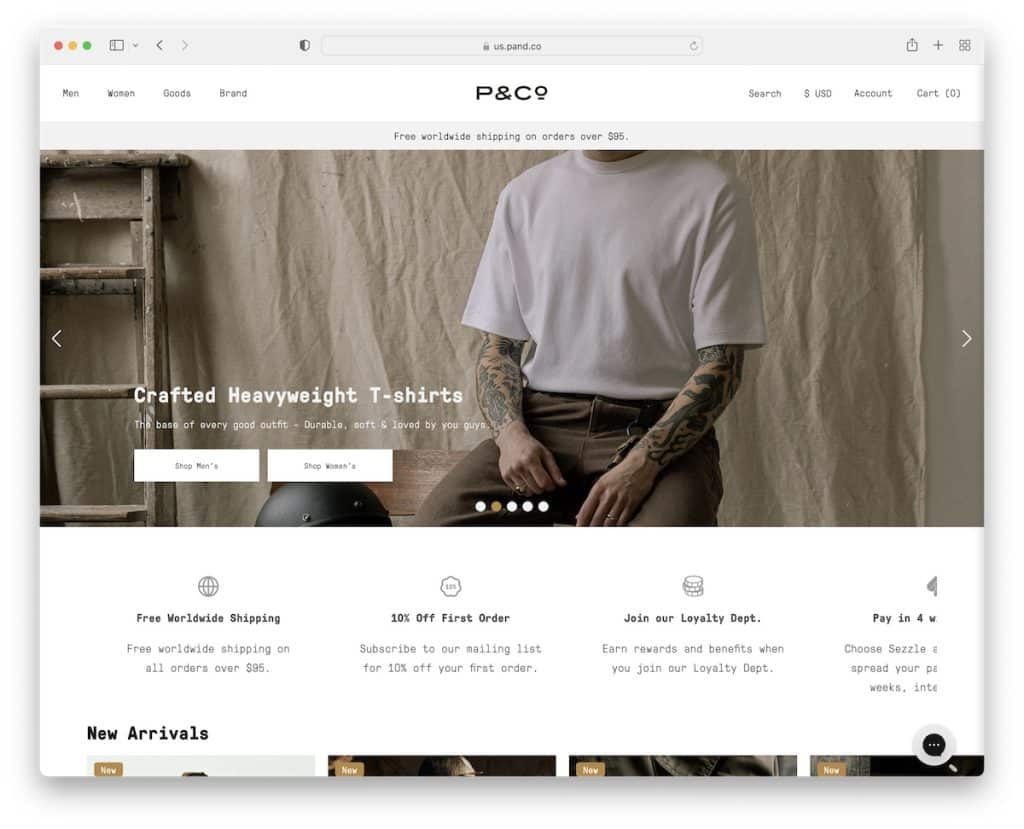
19. P&Co

P&Co utilise un curseur plus étroit, il reste donc de l'espace pour inclure un curseur d'information supplémentaire au-dessus du pli.
L'en-tête et la barre de notification flottent en haut de l'écran, tandis que le pied de page vous fournit un formulaire d'abonnement, des détails d'achat et des liens vers d'autres sections de page et les médias sociaux.
Ce qui est également pratique, ce sont les deux carrousels de produits différents pour les nouveaux arrivants et les produits vedettes, afin que vous puissiez les parcourir rapidement.
Remarque : économisez de l'espace sur le site Web avec un ou plusieurs carrousels de produits.
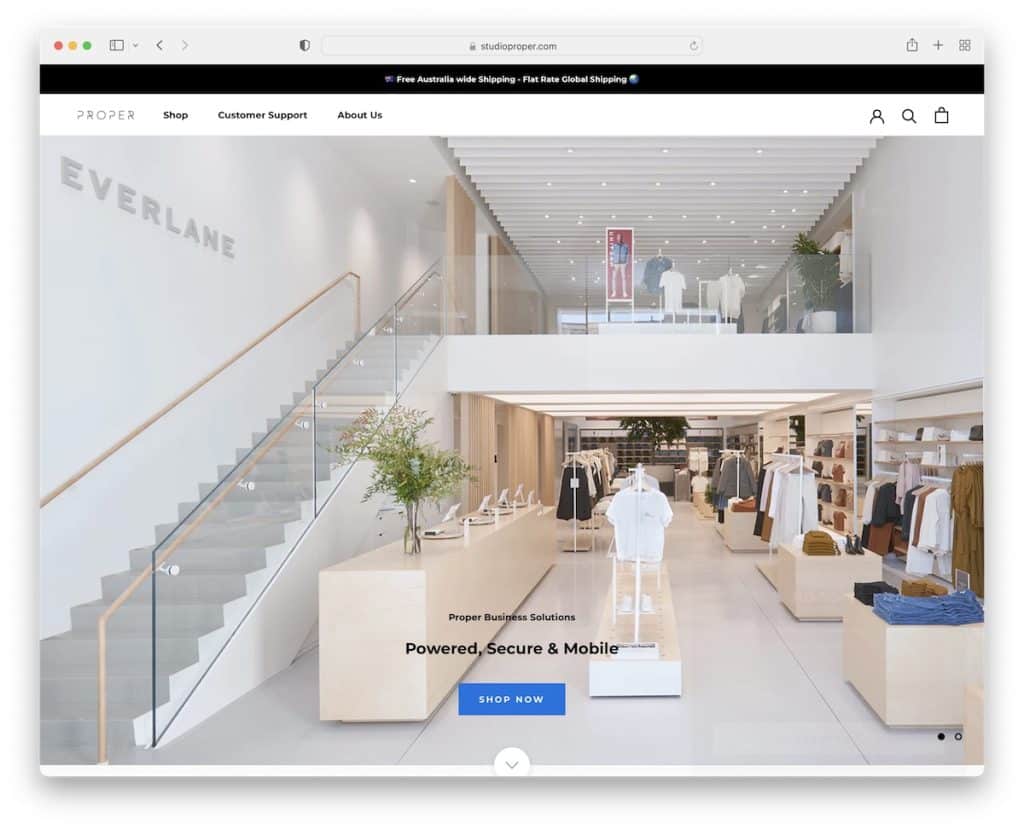
20. Propre

Proper est une autre boutique en ligne qui accueille les visiteurs avec un curseur massif (avec un texte et des CTA plus petits).
La barre de navigation est basique à première vue mais ouvre un méga menu qui vous guide à travers l'ensemble du site.
La disposition générale de Proper est simpliste, de sorte que l'accent mis sur les produits et le contenu n'est pas distrait par des effets spéciaux fantaisistes.
Ils utilisent également une grille de flux Instagram et un curseur d'avis client pour créer une preuve sociale.
Remarque : Vos produits brilleront davantage avec un look de site Web minimal et simple.
21. Simba

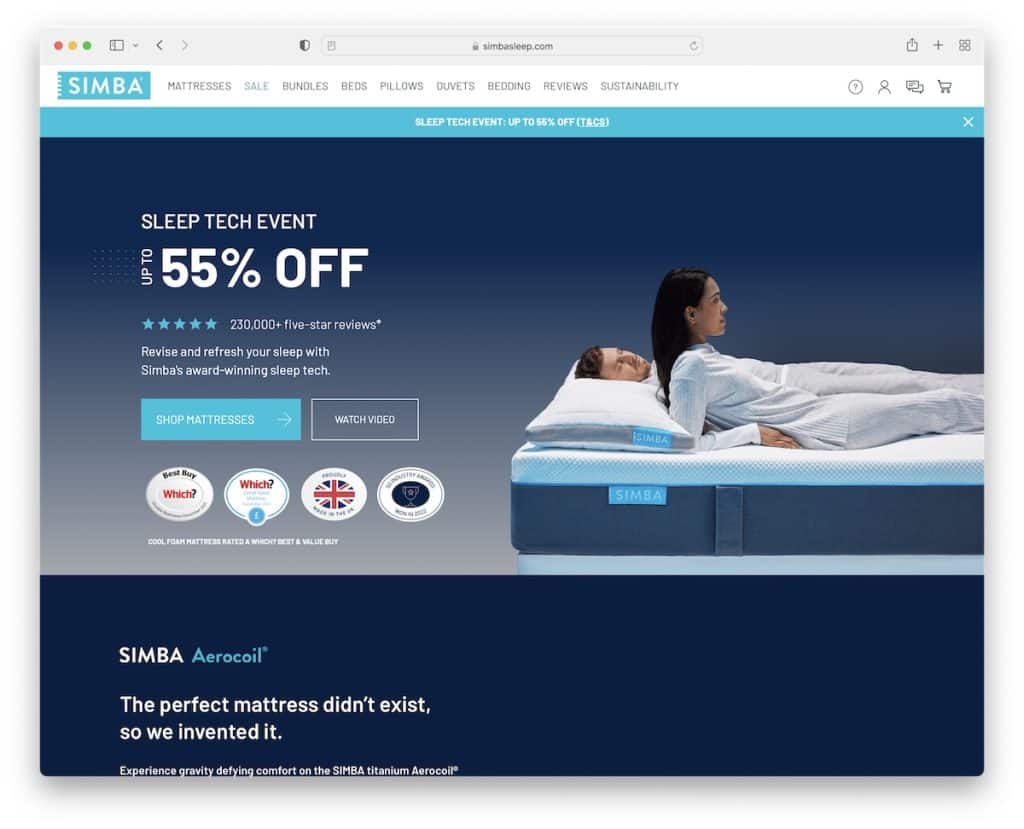
Simba a toutes sortes d'informations utiles sur son site Web Shopify en plus de ses produits pour éduquer les clients potentiels et montrer qu'ils sont de vrais professionnels.
L'en-tête a une barre de navigation propre avec un méga menu et une barre de notification en dessous (que vous pouvez fermer).
En revanche, le pied de page prend beaucoup plus de place avec de multiples colonnes, des liens, des icônes sociales, un sélecteur de pays, etc.
Ce qui est également utile, ce sont les deux boutons CTA au-dessus du pli, dont l'un ouvre une vidéo promotionnelle lightbox.
Remarque : Utilisez des badges de confiance, des critiques d'étoiles et des témoignages pour renforcer la confiance de l'entreprise.
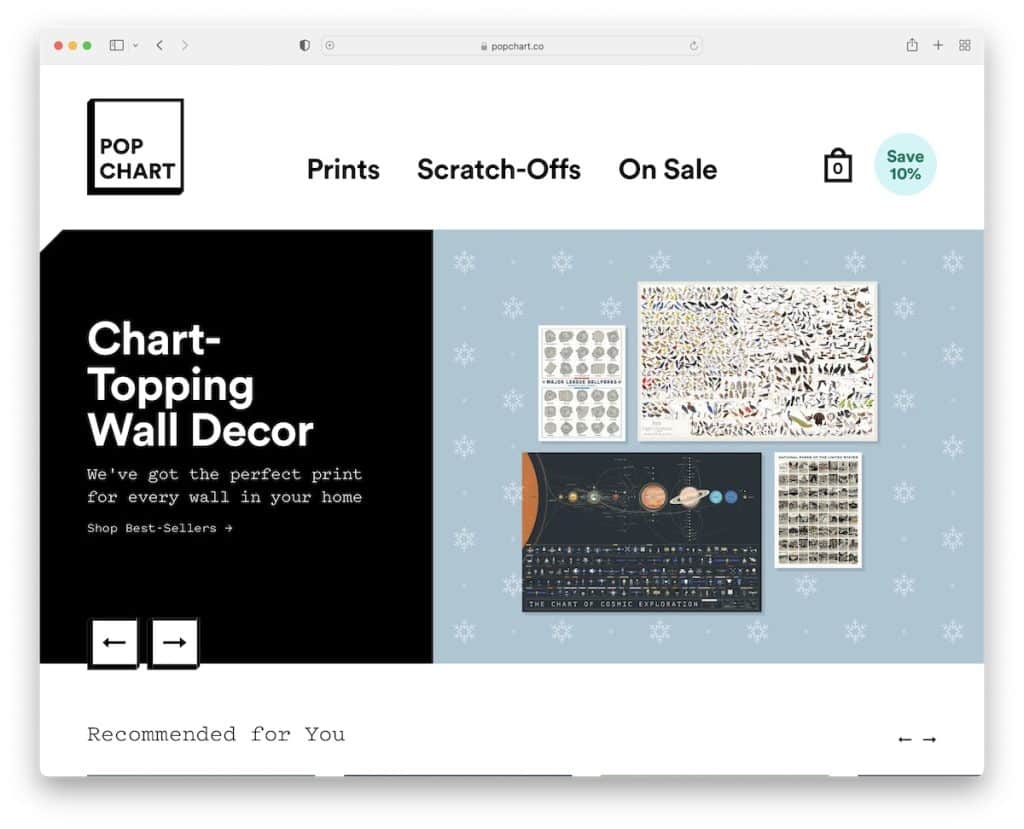
22. Graphique pop

Pop Chart essaie de collecter votre e-mail en premier lieu avec une fenêtre contextuelle accrocheuse vous informant de leurs e-mails non spammés.
De plus, ils utilisent plusieurs carrousels de produits avec des effets de survol sympas pour rendre la visualisation du contenu plus attrayante.
Une autre partie précieuse du Pop Chart est les mentions de relations publiques, qui incluent des noms de grandes autorités.
Nous aimons vraiment l'attention portée par Pop Chart aux détails qui sont soigneusement dispersés sur leur site Web épuré.
Remarque : même si vous envisagez de créer une conception Web minimaliste, vous pouvez toujours ajouter des éléments/détails créatifs pour en faire une expérience plus joyeuse.
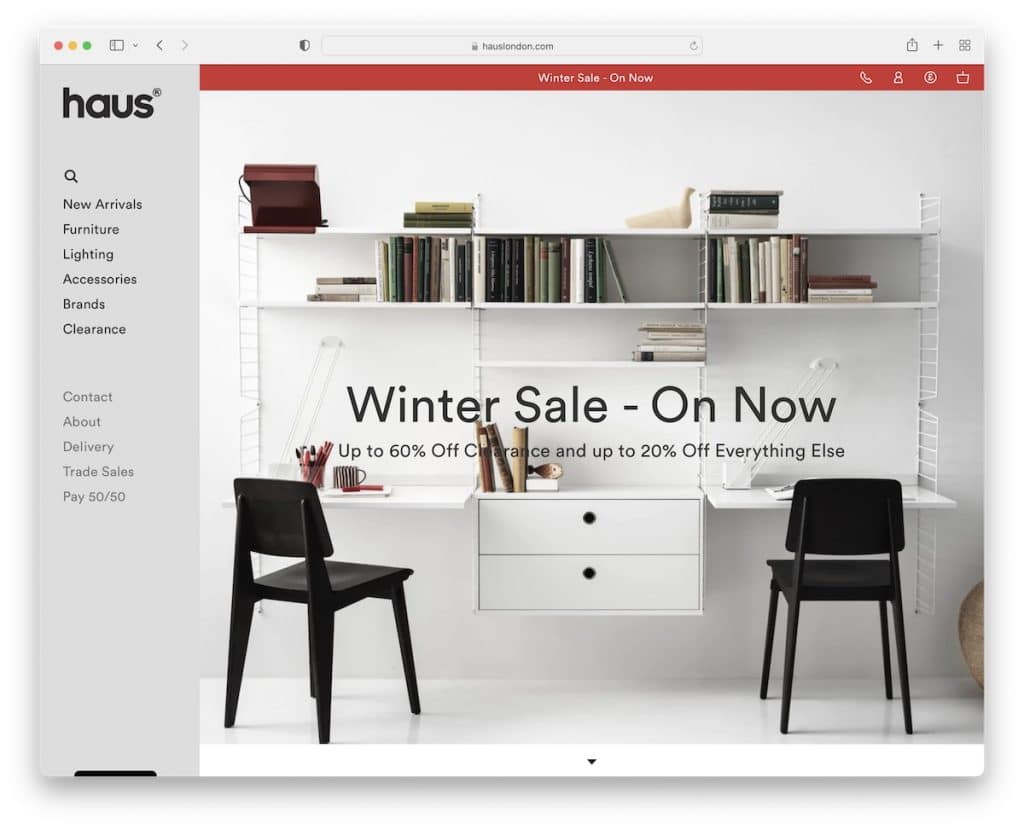
23. Maison

Nous n'avons pas pu trouver de nombreux sites Web Shopify avec un en-tête / menu de barre latérale collant de haute qualité. Mais nous avons trouvé Haus!
Outre la navigation dans la barre latérale, Haus dispose également d'une notification de barre supérieure, avec des liens supplémentaires et un sélecteur de devise, ainsi qu'un pied de page à plusieurs colonnes.
Remarque : Essayez quelque chose de différent en créant un en-tête/menu de barre latérale.
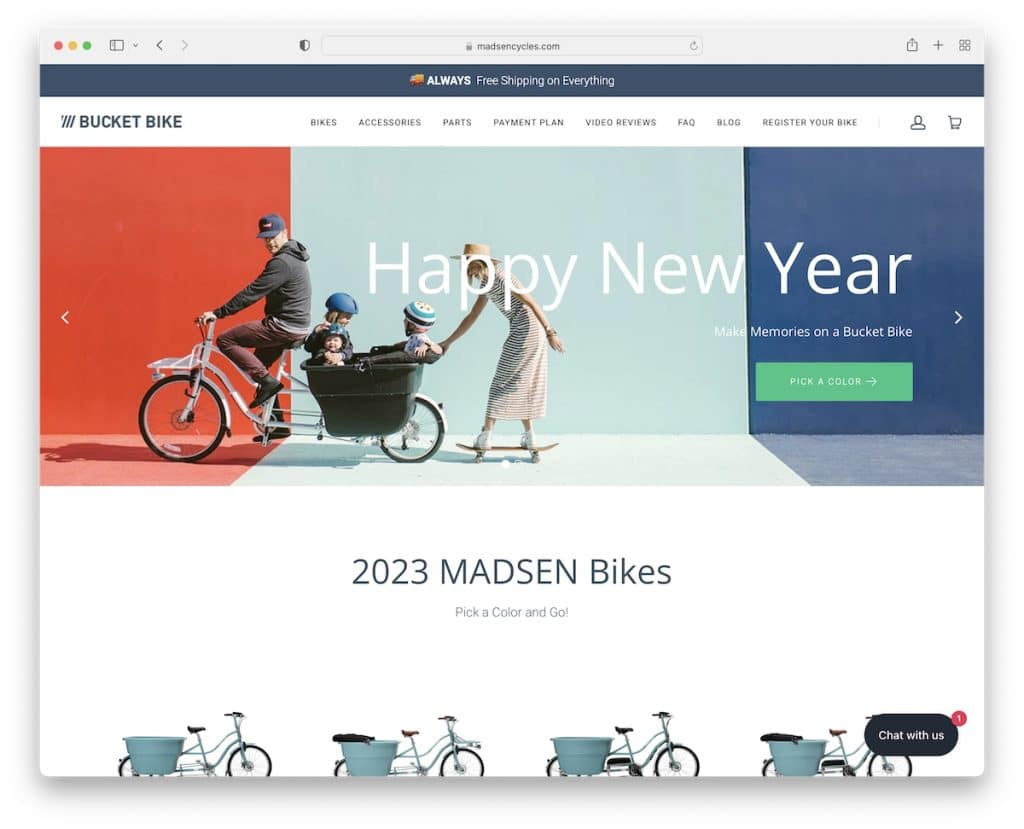
24. Cycles Madsen

Madsen Cycles vous accueille avec un curseur, une barre de notification pour la livraison gratuite et une barre de navigation propre.
Vous trouverez un bouton collant pour une remise sur le côté gauche (si vous fermez la fenêtre contextuelle), qui est un rappel constant. Un autre élément flottant est la fonction de chat en direct dans le coin inférieur droit.
Madsen Cycles propose également l'une des meilleures présentations de produits sur la page d'accueil, où ils affichent tous leurs produits dans toutes les couleurs disponibles mais sans texte, ce qui le rend minimaliste mais cool.
Remarque : ajoutez un bouton collant pour rappeler au visiteur une offre spéciale/vente/réduction, même pour un abonnement direct à la newsletter.
