Comment afficher les catégories sur la page de la boutique WooCommerce
Publié: 2021-12-16Un élément essentiel pour avoir un bon design de boutique est de pouvoir catégoriser vos produits. Afficher ce que vous vendez de la bonne manière peut faire une grande différence dans vos ventes. Plus vos produits sont accessibles, plus vos clients ont de chances de les consulter et de les acheter. C'est pourquoi, dans ce guide, nous vous montrerons différentes façons d' afficher les catégories sur la page de la boutique WooCommerce.
Pourquoi afficher des catégories sur la page Boutique ?
Si vous vendez de nombreux produits avec une grande variété de catégories, vous voulez vous assurer que les visiteurs trouvent facilement ce qu'ils recherchent. Cela demande une organisation minutieuse. Afficher tous vos produits en même temps peut submerger les acheteurs et peut être un moyen facile de perdre des prospects. Au lieu de cela, vous devriez envisager d'organiser votre page Boutique d'une manière qui profite à votre boutique.
L'une des meilleures façons d'y parvenir est d'utiliser pleinement la disposition de votre boutique en affichant vos catégories individuellement. De cette façon, vos clients peuvent se concentrer sur la catégorie de produits qu'ils veulent et peuvent jongler entre tous les types de produits qui les intéressent. Cela rend la navigation beaucoup plus facile, ce qui leur permet de trouver rapidement ce qu'ils veulent, ce qui entraîne plus de ventes.
Configuration de catégories et de catégories spécifiques
Par exemple, si vous vendez des produits électroniques, vous voulez vous assurer que vos smartphones, PC de bureau, pièces de PC et autres équipements apparaissent dans des catégories distinctes. De cette façon, si un client est intéressé par des pièces d'ordinateur, il peut consulter cette catégorie spécifique et y trouver ce qu'il veut. De même, s'ils ne sont pas sûrs de la catégorie dans laquelle leurs produits requis sont répertoriés, la référence à d'autres produits de la même catégorie peut les aider à comprendre cela.
Alternativement, vous pouvez également afficher uniquement une catégorie spécifique de produits sur votre page Boutique pour vous concentrer sur un catalogue plus petit. Faites la promotion de produits spécifiques uniquement sur la page de votre boutique et aidez-les à se démarquer si vous vendez un petit nombre de produits de qualité.
L'organisation de la page de votre boutique est essentielle car une mise en page conviviale peut avoir un impact important sur vos ventes. Dans cet esprit, examinons quelques méthodes pour afficher les catégories sur la page de la boutique WooCommerce et comment vous pouvez la personnaliser.
Comment afficher les catégories sur la page de la boutique WooCommerce
Il existe différentes manières d'afficher les catégories sur la page Boutique de WooCommerce :
- Avec le personnalisateur de thème depuis le tableau de bord
- Utiliser un shortcode
- Par programmation
Examinons de plus près chaque méthode.
REMARQUE : Pour cette démo, nous utiliserons le thème Storefront, les options de votre thème peuvent donc être légèrement différentes. Cependant, la plupart des options seront similaires, vous ne devriez donc pas avoir de problèmes pour suivre ce guide.
1) Afficher les catégories avec le tableau de bord WooCommerce
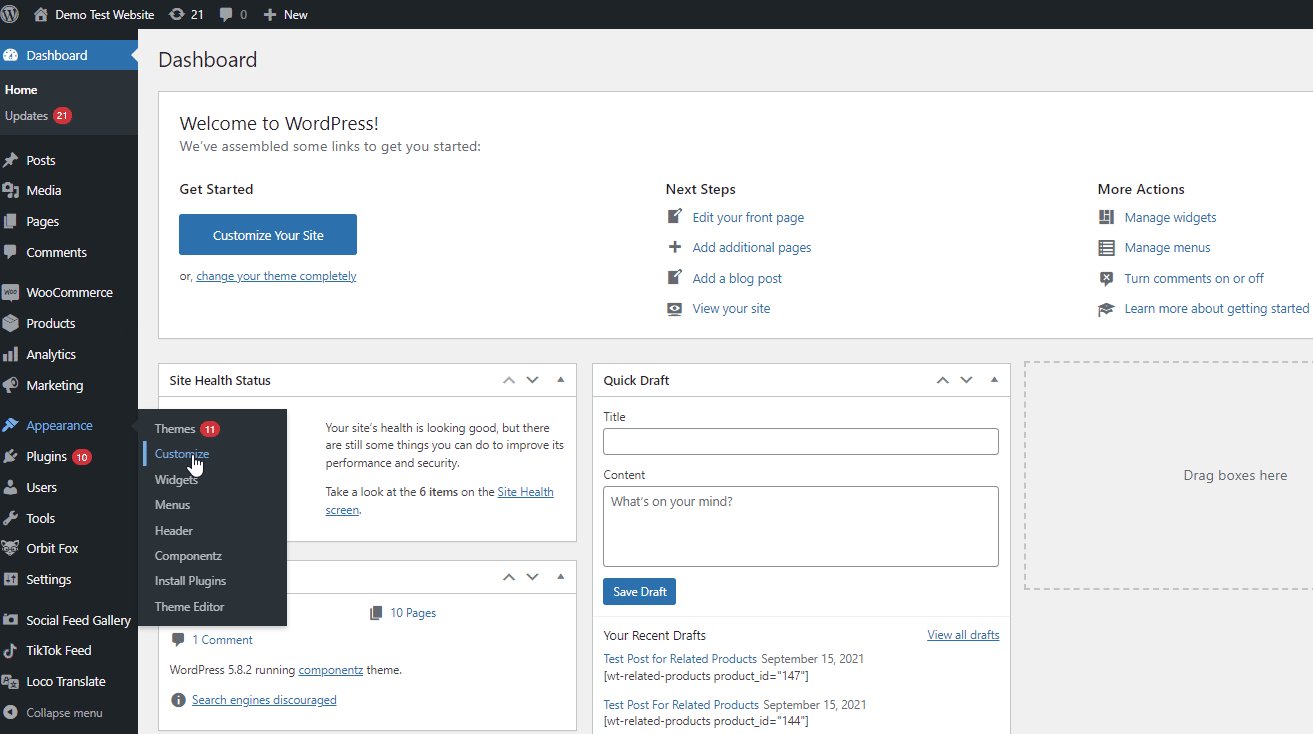
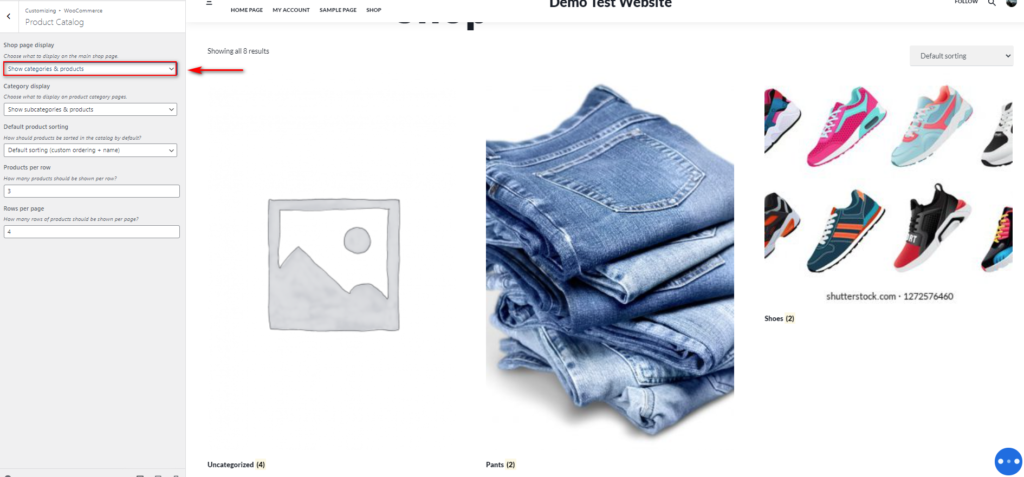
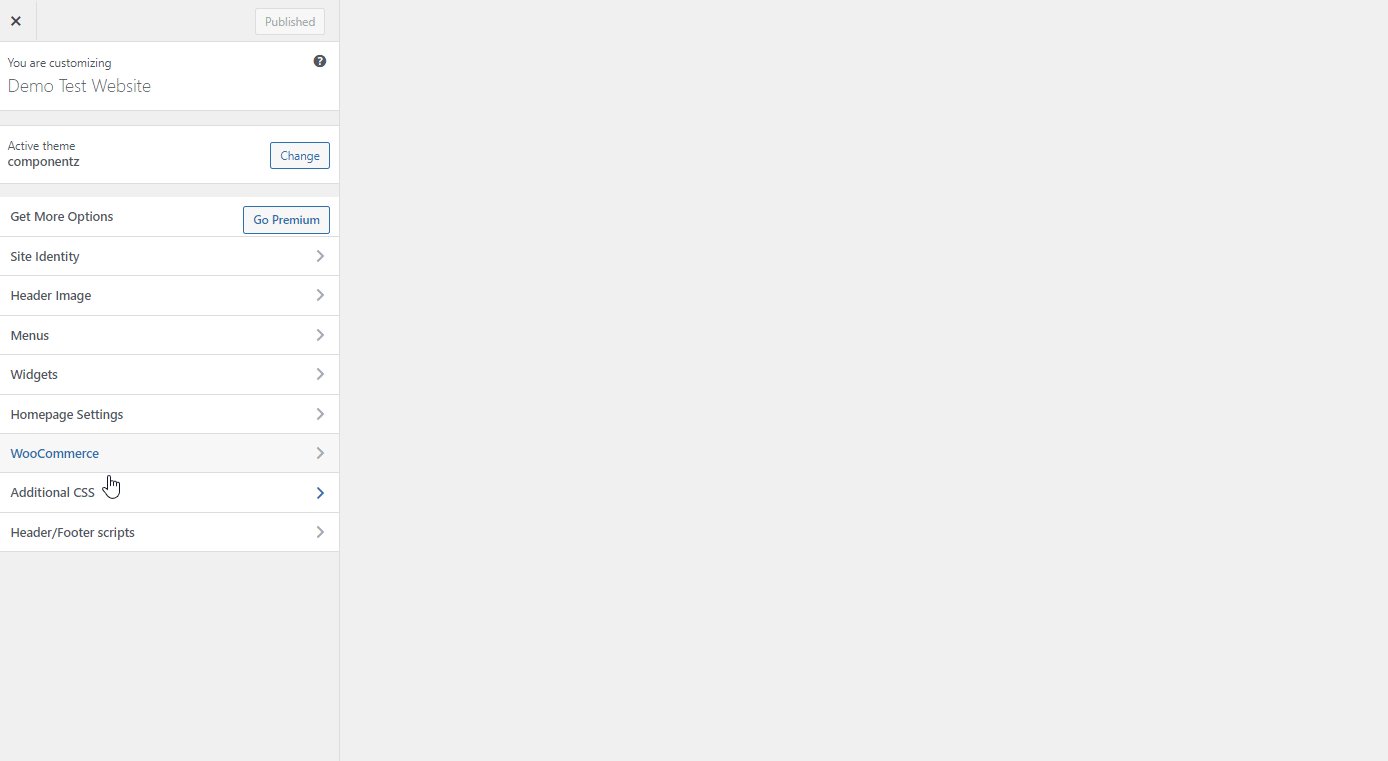
Le moyen le plus simple d'afficher des catégories sur votre page Boutique consiste à utiliser les paramètres WooCommerce . Pour cela, dans votre tableau de bord, accédez à Apparence > Personnaliser puis cliquez sur WooCommerce > Catalogue de produits dans la barre latérale du Customizer.

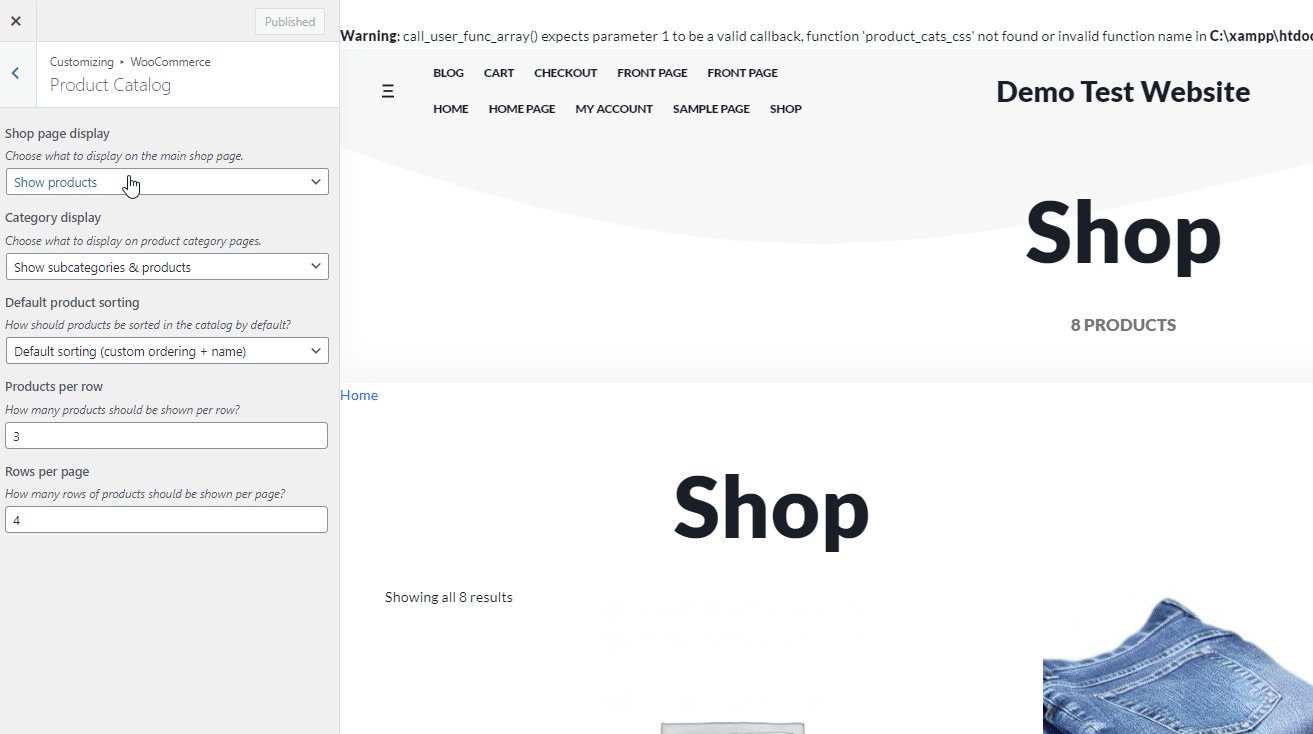
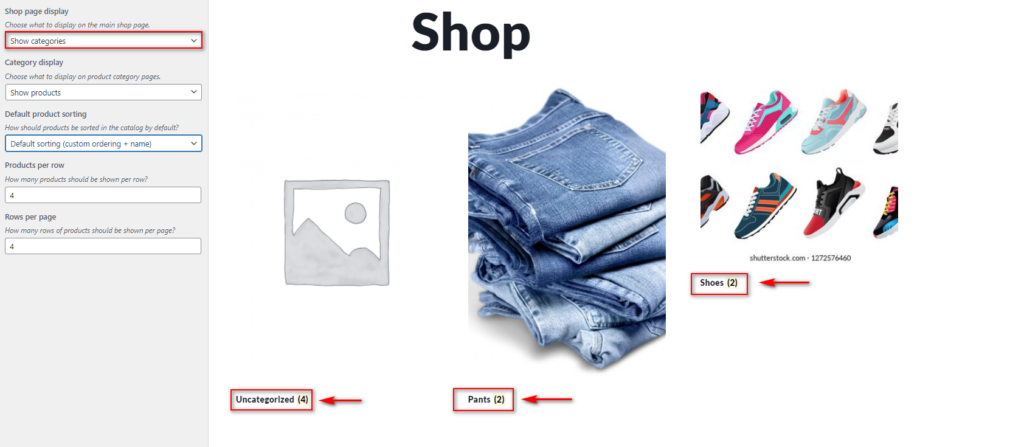
À partir de là, vous pouvez utiliser l' affichage de la page de la boutique et choisir d' afficher les catégories ou d' afficher les catégories et les produits.

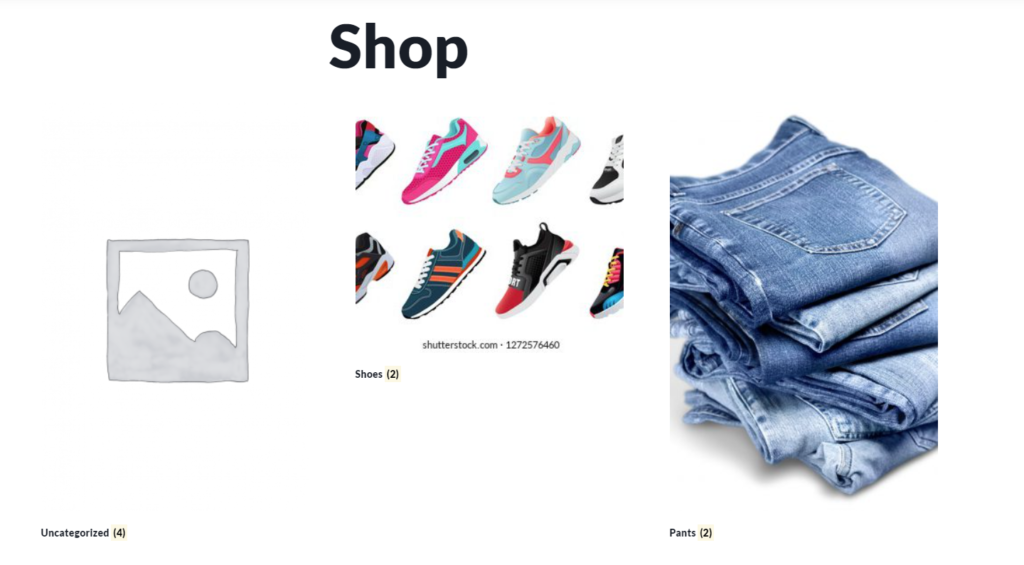
La première option n'affichera que vos catégories de produits sur votre page Boutique tandis que la seconde affichera vos catégories de produits ainsi que le reste de vos produits. Par exemple, si vous activez Afficher les catégories sous Affichage de la page de la boutique, votre page de la boutique n'affichera que les catégories de produits comme indiqué ci-dessous :

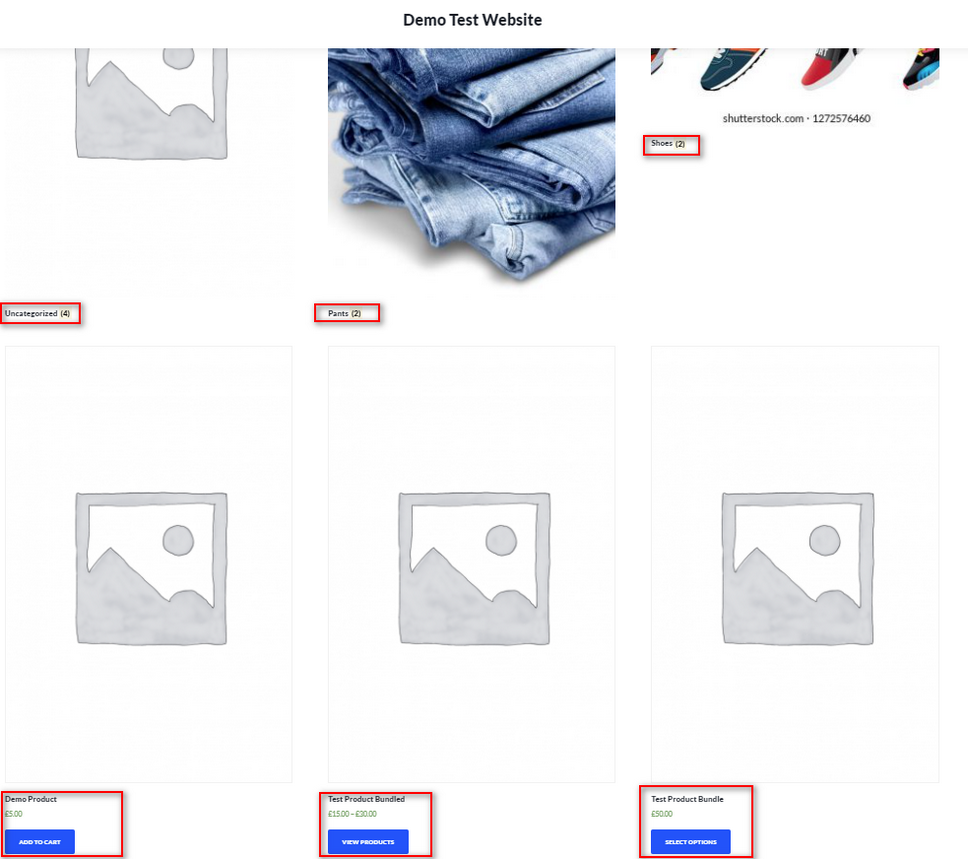
Cependant, si vous choisissez Catégories et Produits , il affichera d'abord vos Catégories, puis le reste de votre catalogue de produits :

Vous pouvez également utiliser l'option d' affichage des catégories ci-dessous pour afficher/masquer les sous-catégories de produits et les produits sur vos pages de catégories de produits.
Une fois que vous êtes satisfait de votre personnalisation, n'oubliez pas de cliquer sur Publier pour enregistrer les modifications.
L'une des choses les plus utiles de cette méthode est que vous pouvez prévisualiser vos modifications en temps réel, ce qui la rend facile à utiliser. Cependant, cela ne vous donne pas beaucoup de contrôle car vous n'avez que deux options. Si vous voulez plus de flexibilité, consultez les méthodes suivantes.
2) Afficher les catégories à l'aide de codes courts
Si vous avez une configuration de page de boutique personnalisée à l'aide de constructeurs de pages ou une page de boutique personnalisée, vous pouvez activer un shortcode WooCommerce pour afficher vos catégories de produits. Cela vous donne plus de contrôle sur ce qu'il faut afficher et comment afficher vos catégories de produits que d'utiliser le tableau de bord. De plus, vous pouvez utiliser cette méthode pour afficher vos catégories sur n'importe quelle page ou publication WordPress.
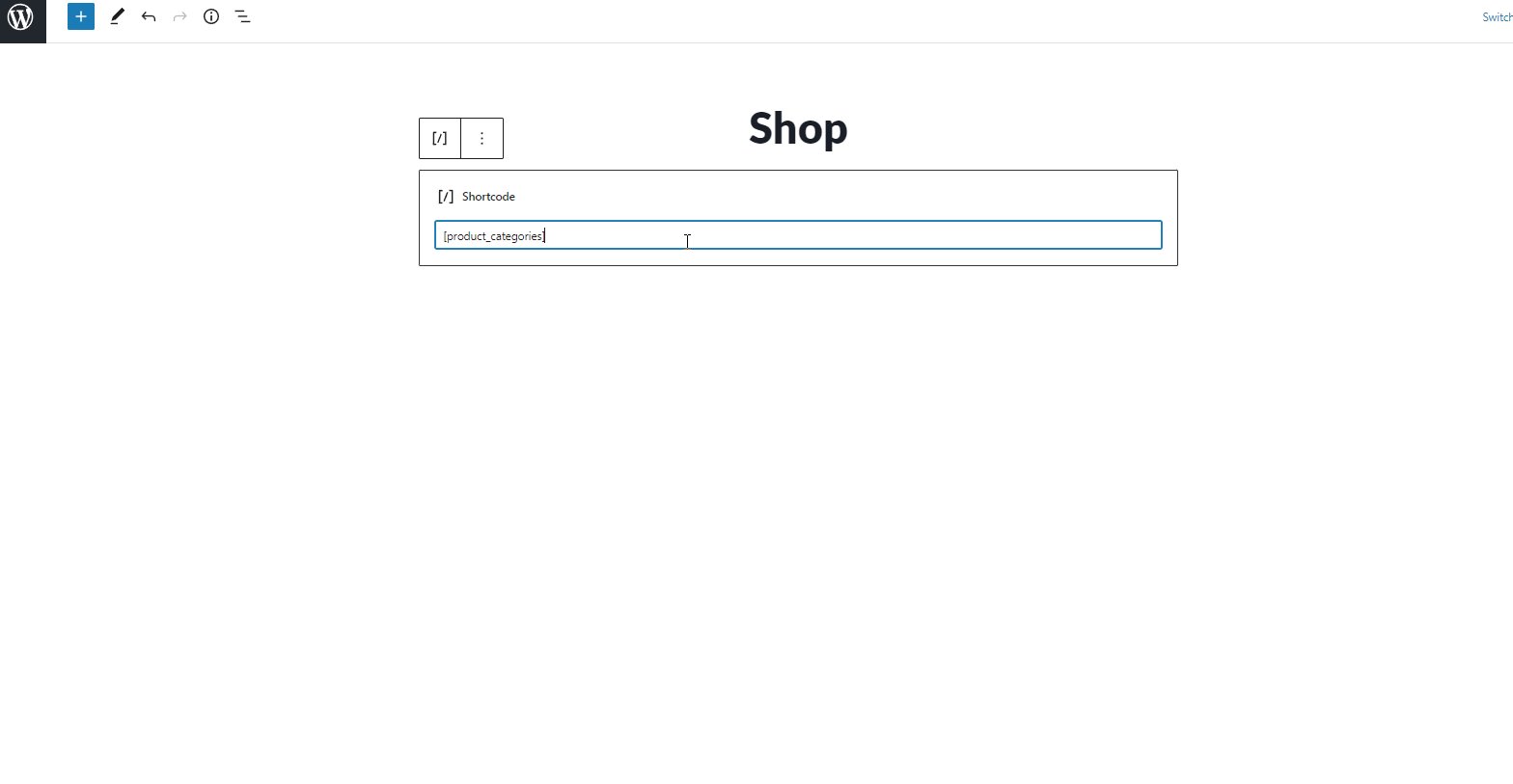
Pour ce faire, il vous suffit d'ajouter le shortcode suivant à votre page Boutique :
[ product_categories ]Cela affichera vos catégories de produits sur votre page Boutique. Mais ce n'est pas tout. Vous pouvez utiliser des attributs supplémentaires pour personnaliser le shortcode. Par exemple, vous pouvez modifier l'ordre des catégories de produits, afficher uniquement les catégories parentes, masquer les catégories vides, définir le nombre de catégories, et bien plus encore.
Pour en savoir plus sur l'utilisation des shortcodes WooCommerce, nous vous recommandons de consulter cet article. Et pour plus d'informations sur tous les attributs de catégorie que vous pouvez utiliser, consultez ce site.
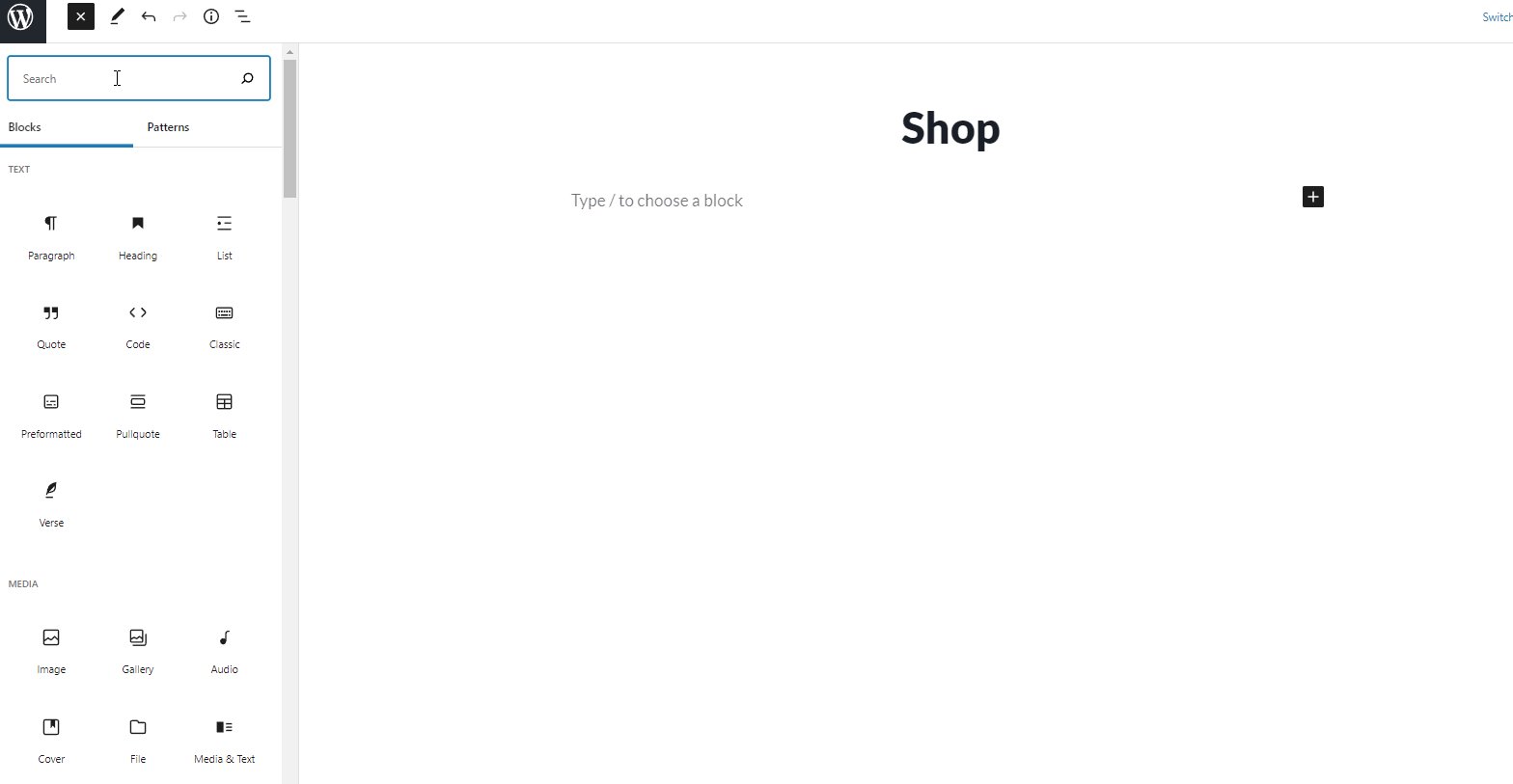
Si vous utilisez Gutenberg, allez simplement sur la page Boutique, ajoutez le bloc de shortcode et collez le shortcode [ product_categories ] .

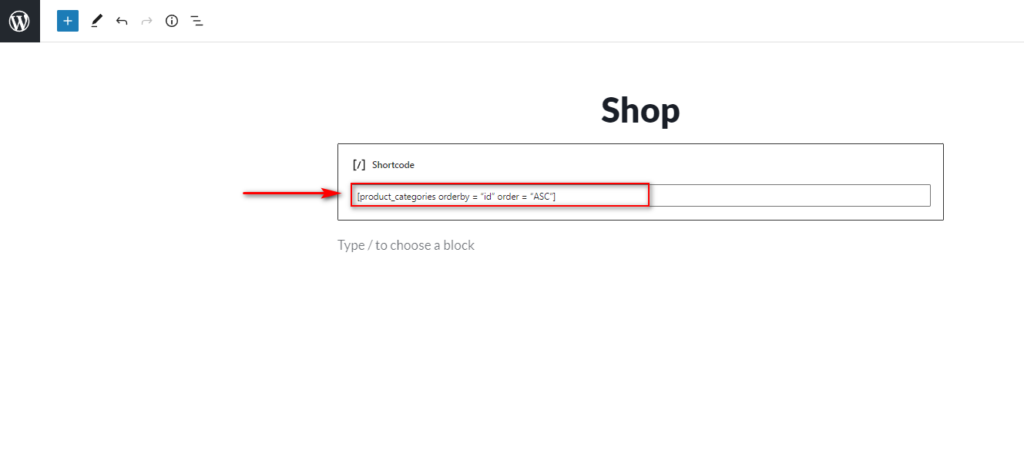
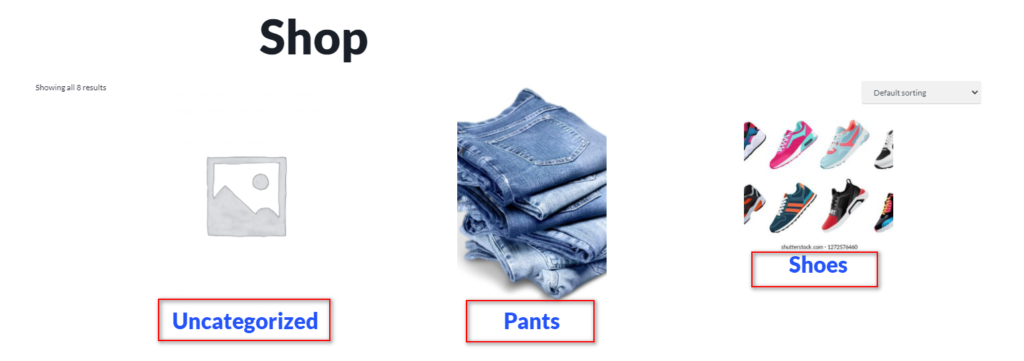
Voyons maintenant comment utiliser le shortcode. Si vous souhaitez afficher les catégories sur la page WooCommerce Shop, classées par ID de catégorie dans l'ordre croissant, vous utiliserez le shortcode suivant :
[ product_categories orderby = “id” order = “ASC” ] 
Cela apparaîtra sur votre page Boutique comme ceci :

Comment afficher une catégorie spécifique sur la page de la boutique WooCommerce
Vous pouvez également utiliser la méthode du shortcode pour afficher une catégorie de produits WooCommerce spécifique.
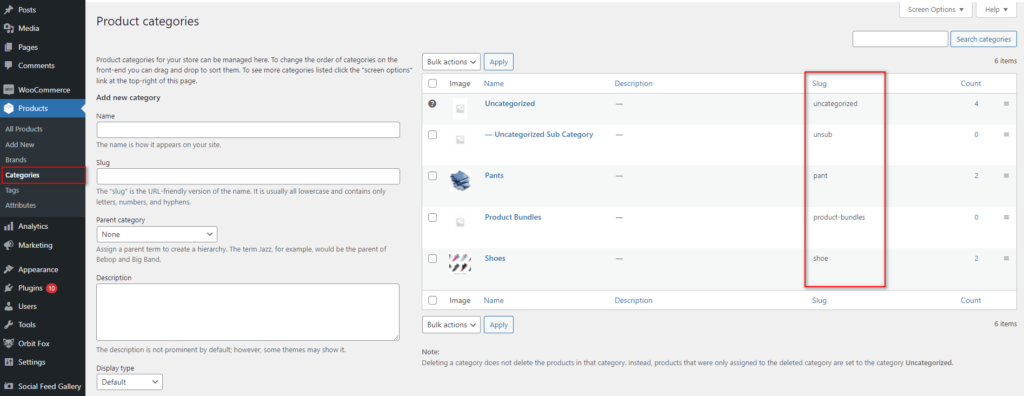
Pour l'utiliser, vous devez utiliser le slug de vos catégories de produits. Vous pouvez afficher vos slugs de catégorie sous Produits > Catégories .

Une fois que vous connaissez le slug de votre produit spécifique, vous pouvez l'utiliser sur votre page Boutique comme suit :
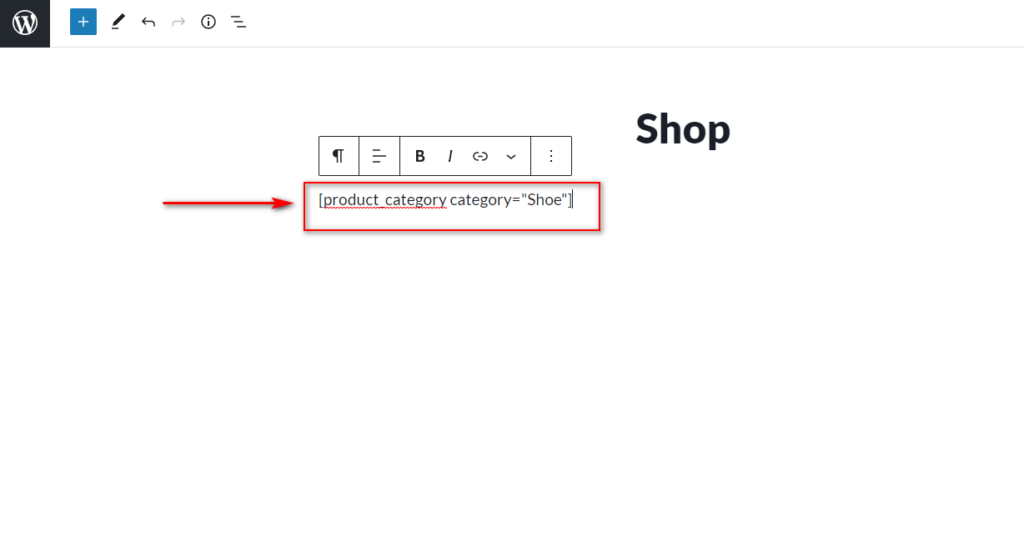
[ product category category=”slug” ]Remplacez simplement le texte du slug par le slug de votre catégorie correspondante. Par exemple, si le slug est Show, le shortcode sera :

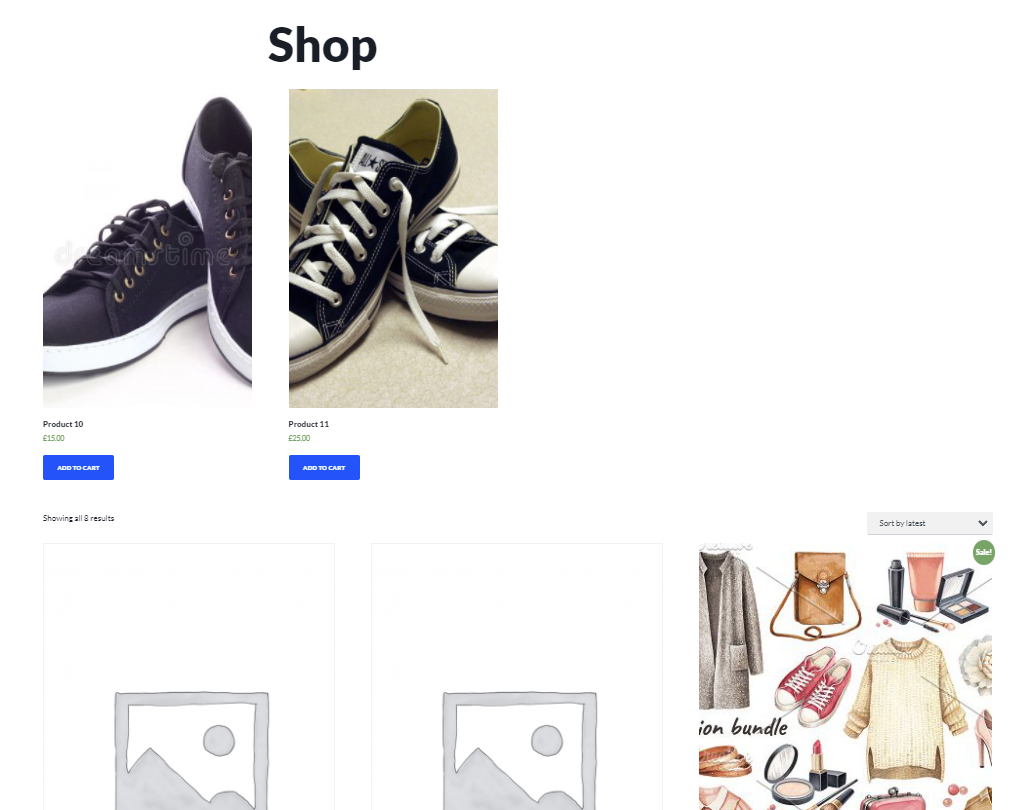
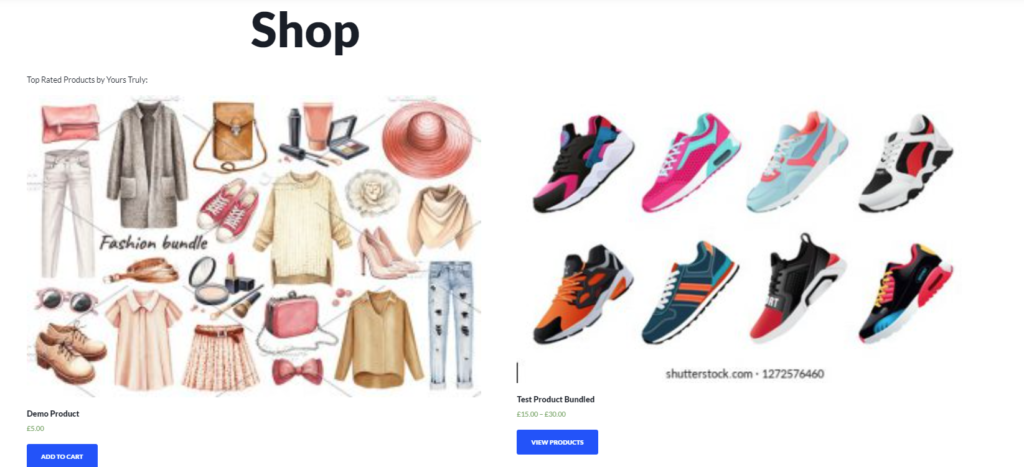
Et sur le frontend, vous verrez quelque chose comme ceci :

Vous pouvez également utiliser les mêmes attributs disponibles pour [ product categories ] pour une personnalisation plus poussée.
3) Afficher les catégories par programmation
Une autre façon d'ajouter des catégories à la page de la boutique WooCommerce consiste à utiliser un peu de code. Cette méthode est recommandée pour les utilisateurs qui ont des compétences en codage et sont capables de configurer leurs fichiers de thème. Outre la connaissance de PHP, il est recommandé que vous ayez également une compréhension de base de CSS. Si vous n'êtes pas à l'aise avec ces langues, nous vous recommandons de suivre les méthodes ci-dessus.

Comme nous allons modifier certains fichiers principaux, avant de commencer ce processus, nous vous recommandons de sauvegarder votre site et de créer un thème enfant si vous n'en avez pas déjà. Si vous ne savez pas comment procéder, jetez un œil à certains des meilleurs plugins de thème enfant.
Maintenant, sans plus tarder, voyons comment afficher les catégories sur la page de la boutique WooCommerce.
Ajout d'une fonction pour afficher les catégories sur la page Boutique
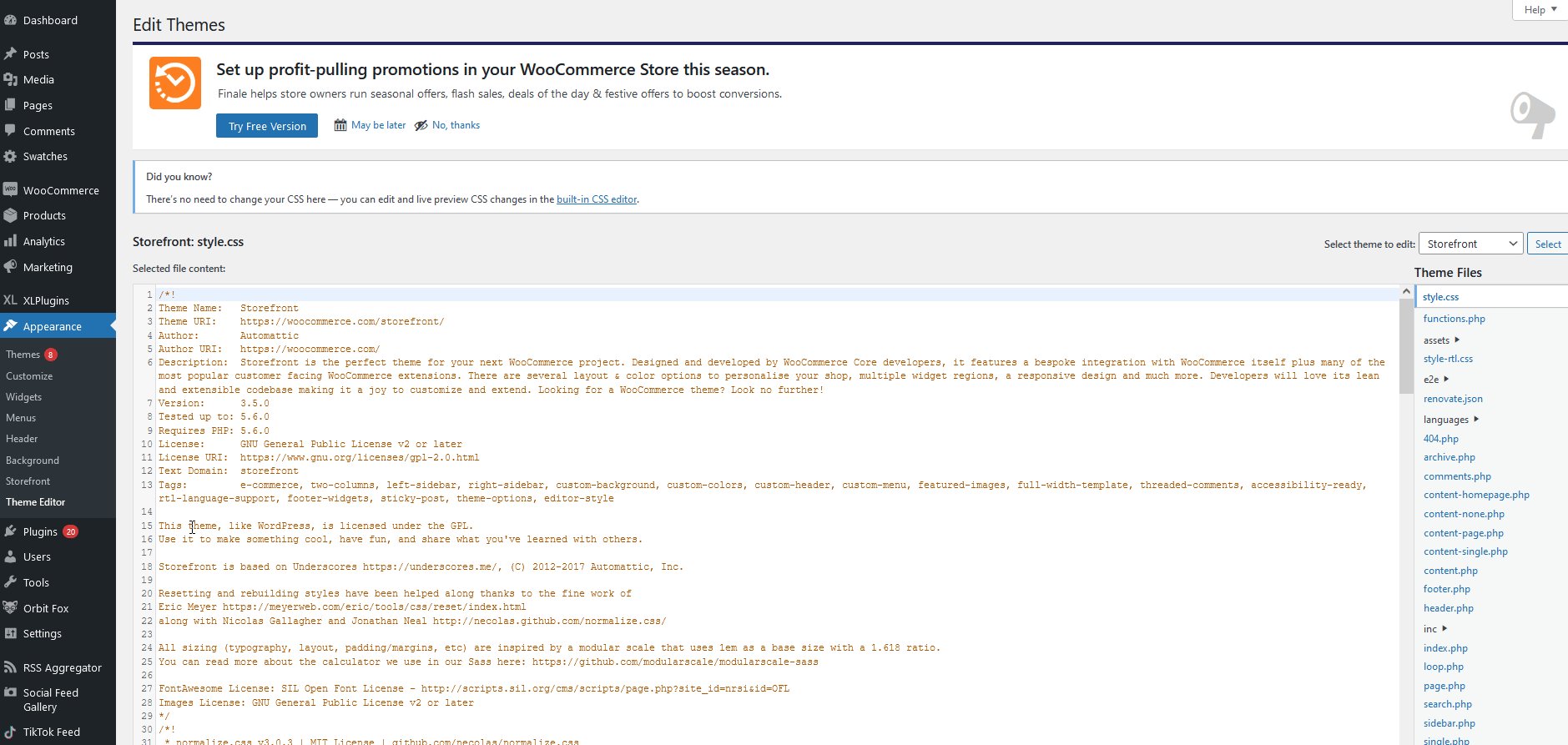
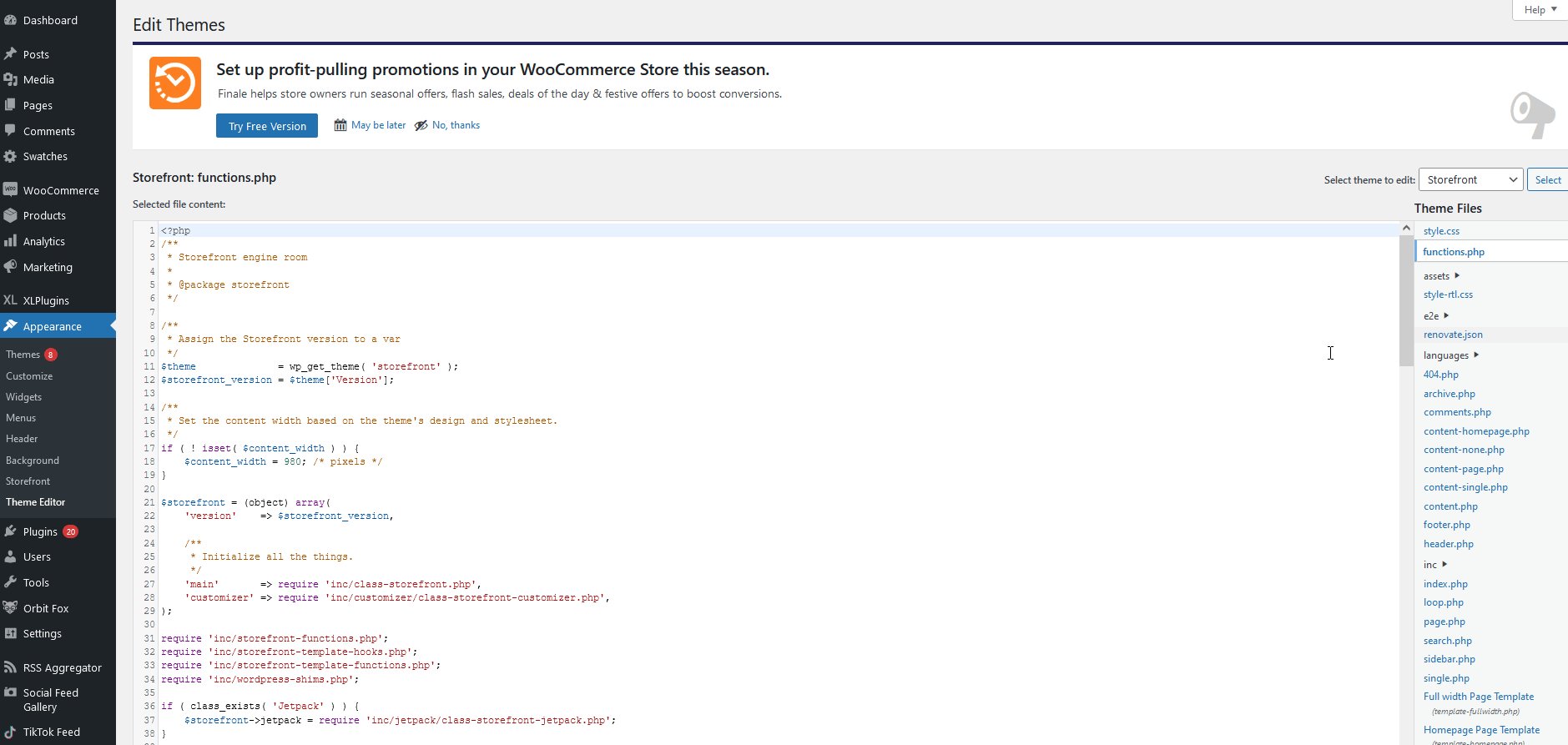
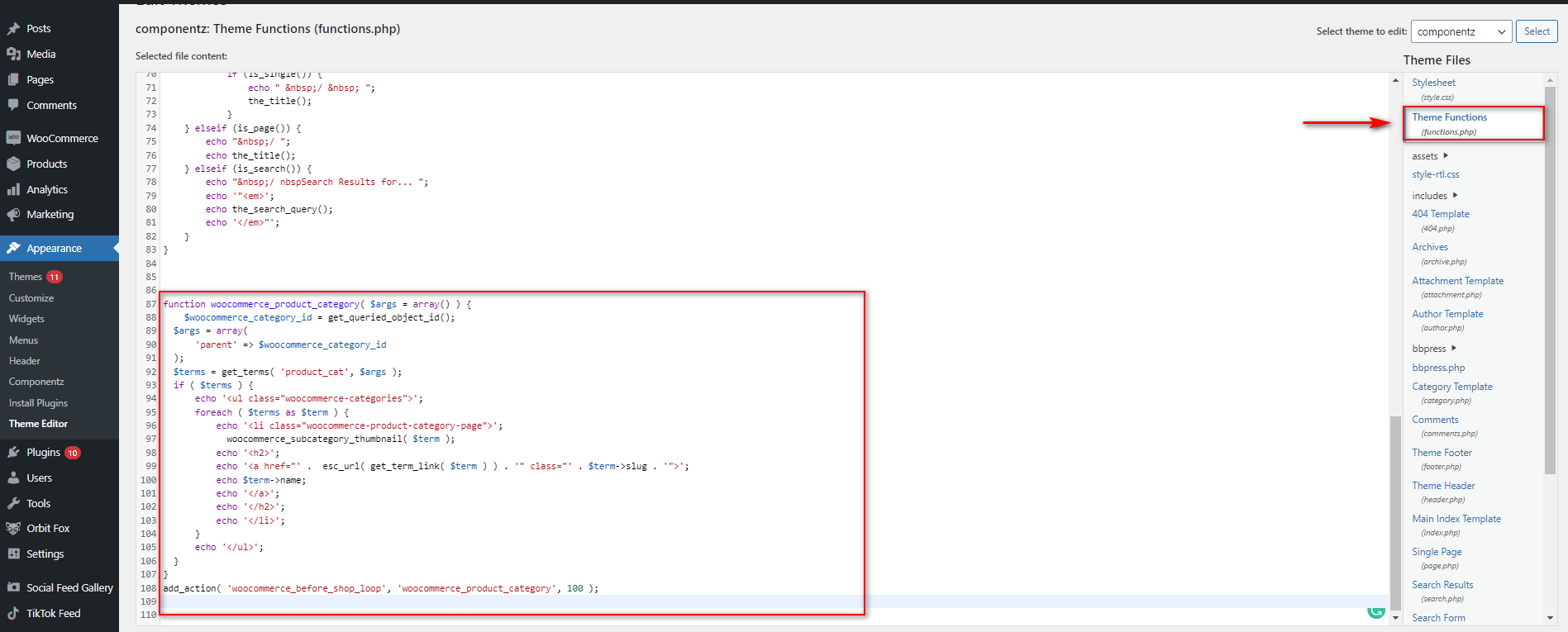
Une fois que vous avez configuré votre thème enfant, ouvrez votre fichier functions.php de thème en allant dans Appearance > Theme Editor . Une fois là-bas, cliquez sur le fichier functions.php dans la barre latérale droite Fichiers de thème.

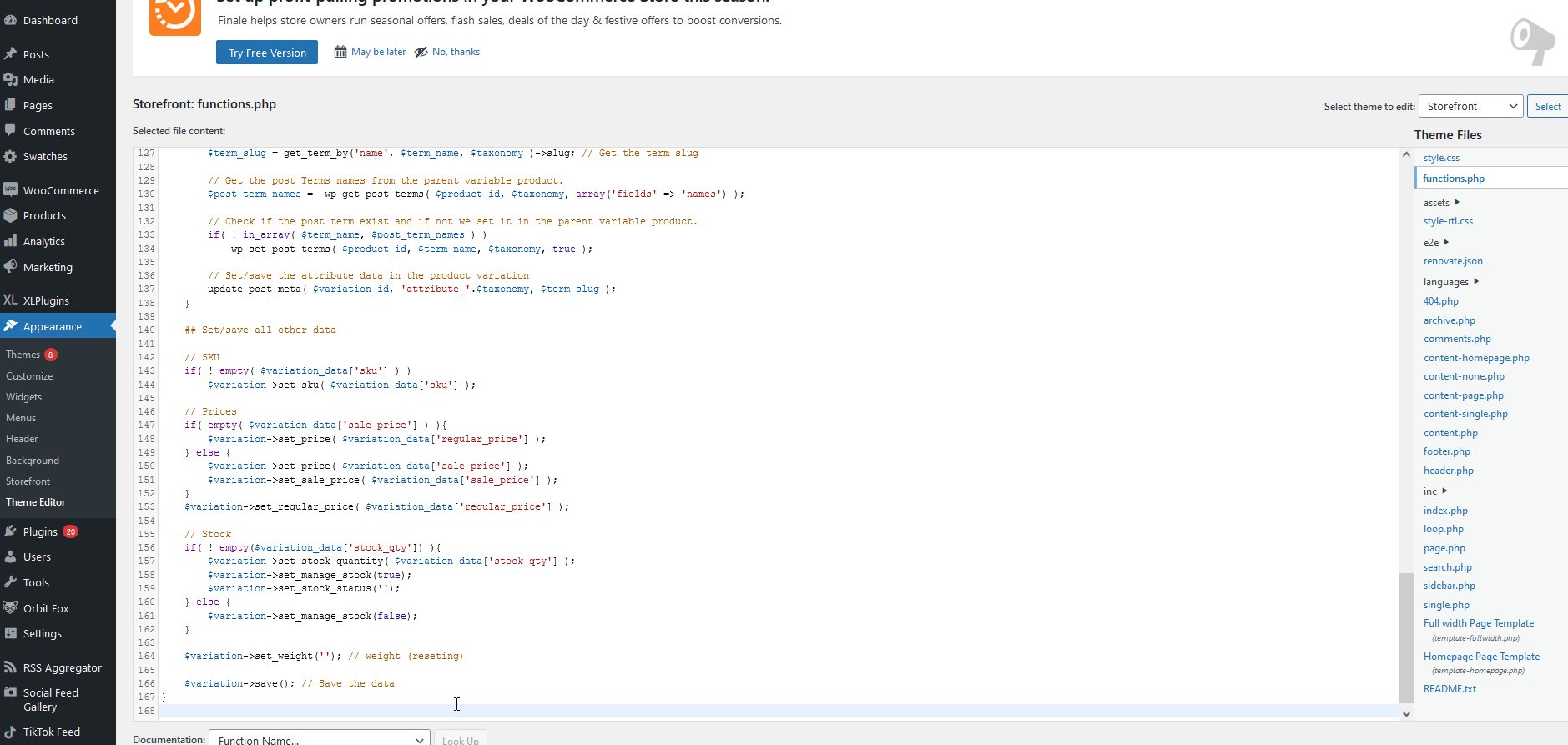
Vous êtes maintenant prêt à coller les scripts suivants dans l'éditeur pour ajouter vos fonctions personnalisées.
Cette fonction ajoute vos catégories de produits avant de charger le reste des produits de votre page Boutique. C'est un excellent moyen d'ajouter tous les éléments de vos catégories de produits avant d'afficher le reste de votre catalogue de produits.
function product_subcategories( $args = array() ) {
$parentid = get_queried_object_id();
$args = tableau(
'parent' => $identifiant parent
);
$terms = get_terms( 'product_cat', $args );
si ( $termes ) {
echo '<ul class="product-cats">' ;
foreach ( $termes comme $terme ) {
echo '<li class="category">' ;
woocommerce_subcategory_thumbnail( $term );
echo '<h2>' ;
echo '<a href="' . esc_url( get_term_link( $term ) ). '" class="' . $term->slug . '">';
echo $terme->nom ;
echo '</a>';
echo '</h2>' ;
echo '</li>' ;
}
echo '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
Comme mentionné ci-dessus, cette fonction ajoutera votre section Catégories à votre page de boutique WooCommerce. Cependant, il se peut qu'il ne ressemble pas à ce que vous souhaitez et qu'il ne corresponde pas au style de votre site. En effet, vous devez encore styliser votre section Catégories nouvellement créée.
Configuration du style de votre section Catégories personnalisées
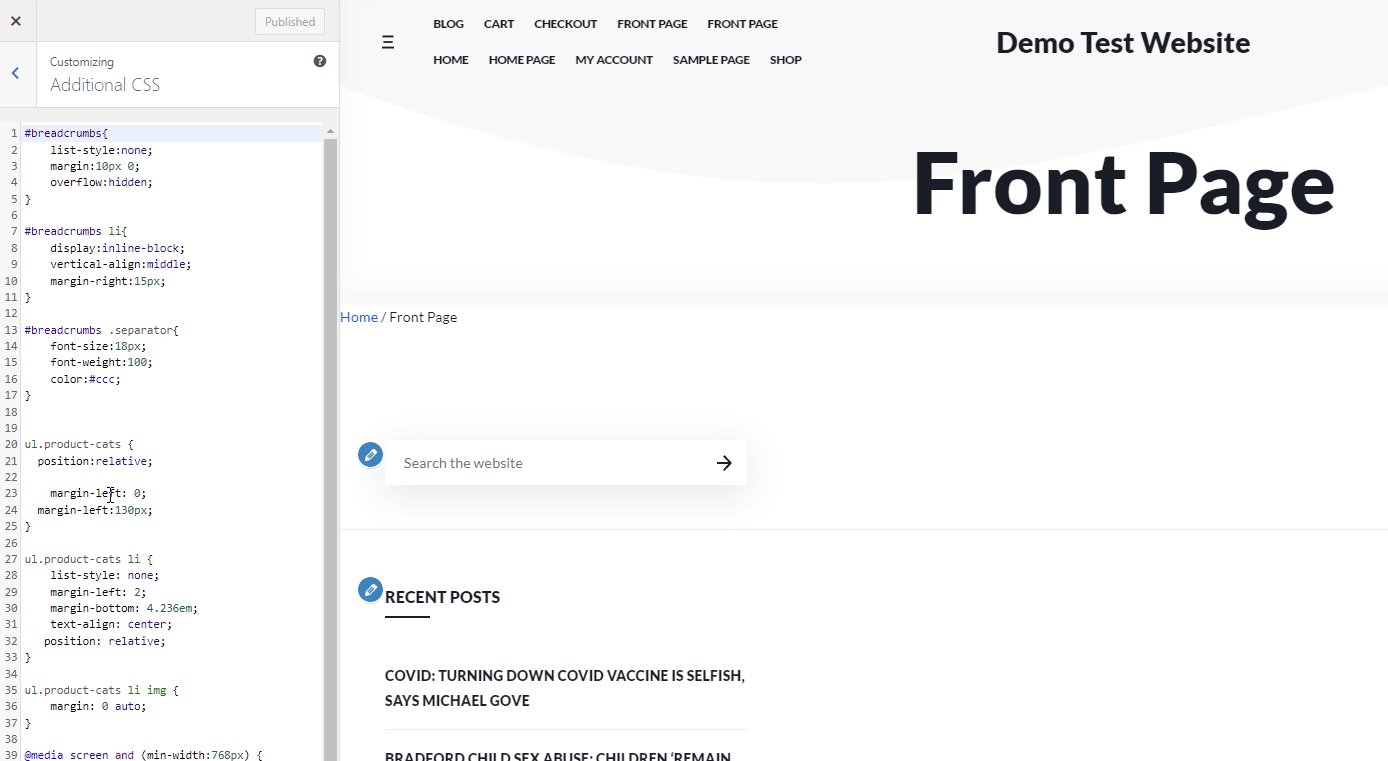
Ajoutons maintenant le CSS personnalisable à la section CSS supplémentaire de votre personnalisateur de thème. Dans votre tableau de bord WordPress, accédez à Apparence > Personnaliser pour ouvrir le menu Personnalisateur de thème, puis cliquez sur CSS supplémentaire.

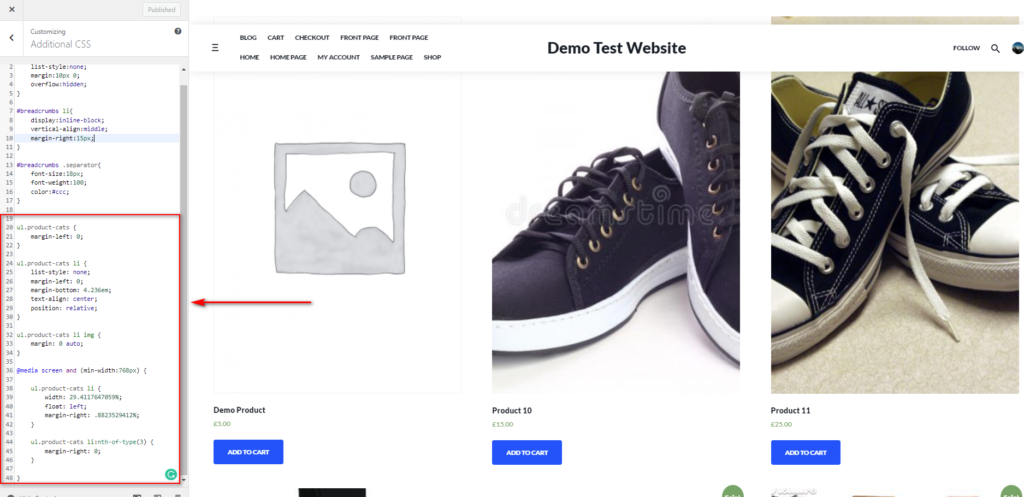
Ensuite, collez les extraits CSS suivants dans la section CSS supplémentaire et personnalisez-les afin qu'ils correspondent au style de votre site Web.
Comme vous pouvez l'imaginer, vous aurez beaucoup plus d'options si vous avez des connaissances en CSS. Si vous ne savez pas comment ajouter du code, consultez notre guide sur la façon d'ajouter du CSS à WordPress.
Les extraits suivants modifieront la taille des images et le texte sous les images. Ce code est un exemple, alors n'hésitez pas à les personnaliser et à leur donner le bon style pour votre site afin de configurer votre section de catégories.
ul.product-cats {
marge-gauche : 0 ;
}
ul.product-cats li {
style de liste : aucun ;
marge-gauche : 0 ;
marge inférieure : 4,236 em ;
aligner le texte : centrer ;
position : relative ;
}
ul.product-cats li img {
marge : 0 automatique ;
}
Écran @media et (min-width:768px) {
ul.product-cats li {
largeur : 29,4117647059 % ;
flotteur : gauche ;
marge droite : 0,8823529412 % ;
}
ul.product-cats li:nth-of-type(3) {
marge-droite : 0 ;
}
} 
Une fois que vous avez terminé les modifications, mettez à jour les paramètres de personnalisation et votre page Boutique devrait être mise à jour avec votre nouvelle section de catégories.

Bonus : façons supplémentaires d'améliorer votre page de boutique
Il existe d'autres modifications que vous pouvez appliquer pour vous assurer que votre page de magasin est aussi conviviale que possible. Cela inclut la gestion du nombre de produits affichés, l'ajout d'une section avec les produits les mieux notés, et bien plus encore. L'idée est de faciliter la recherche de vos produits et d'offrir à vos clients une meilleure expérience d'achat. Voyons comment vous pouvez personnaliser votre page Boutique pour augmenter vos ventes.
Voyons d'abord comment vous pouvez ajouter la liste des produits les plus populaires directement sous vos catégories de produits.
Comment afficher les produits les plus populaires sur la page de la boutique WooCommerce
Outre l'ajout de vos catégories de produits, vous pouvez également ajouter des catalogues de produits personnalisés à l'aide de codes abrégés. Cela inclut une section Produits les plus populaires que vous pouvez afficher à l'aide de ce shortcode :
[ products orderby="popularity" ]Comme vu précédemment, vous pouvez ajouter des attributs de shortcode que vous pouvez trouver ici.
Pour ajouter la section Produits les plus populaires à votre page Boutique, vous pouvez simplement ajouter le shortcode suivant. Dans ce cas, nous ajoutons quelques attributs pour afficher les produits sur deux colonnes.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
De plus, vous pouvez ajouter plusieurs sections telles que les produits en vente, les meilleures ventes, les produits les mieux notés et plus encore à l'aide de codes abrégés :
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

La meilleure partie est que vous pouvez utiliser ces codes abrégés dans différentes parties de votre page Boutique et les personnaliser en ajoutant des attributs. De cette façon, vous pouvez contrôler le flux de votre Page Boutique et augmenter vos ventes.
Ce ne sont que quelques exemples, mais vous pouvez faire beaucoup plus pour tirer le meilleur parti de votre page de boutique. Pour en savoir plus, consultez notre guide complet sur la façon de personnaliser la page de la boutique WooCommerce .
Conclusion
En résumé, la façon dont vous affichez vos produits sur la page de la boutique peut avoir un impact important sur vos ventes. C'est pourquoi l'affichage des catégories et l'organisation intelligente de vos produits sont indispensables pour chaque propriétaire de magasin.
Dans ce didacticiel, nous vous avons montré différentes manières d'afficher les catégories sur la page de la boutique WooCommerce :
- Avec les paramètres WooCommerce sous Theme Customizer
- Utiliser des codes abrégés
- Avec une fonction personnalisée et un peu de CSS pour la personnaliser
Si vous voulez une solution simple, vous pouvez utiliser les options du tableau de bord WordPress. Cependant, cette méthode ne fournit pas beaucoup d'options de personnalisation. Une autre option consiste à utiliser un shortcode que vous pouvez personnaliser. Cependant, si vous souhaitez encore plus de flexibilité et avez des compétences en matière de codage, vous pouvez afficher les catégories de produits par programmation. Gardez à l'esprit que pour cela, vous aurez besoin de connaissances à la fois en PHP et en CSS.
De plus, si vous cherchez un moyen de personnaliser votre page boutique à l'aide d'un modèle au lieu de partir de zéro, vous pouvez également choisir de le faire. Pour cela, cependant, vous devrez configurer vos fichiers de modèle et modifier vos fichiers de thème. Nous avons nos guides complets sur la personnalisation de la page Boutique par programmation ainsi que sur la configuration de vos modèles WooCommerce ici :
- Comment modifier la page de la boutique WooCommerce par programmation
- Comment personnaliser les fichiers de modèle WooCommerce
Avez-vous personnalisé votre page boutique et affiché les catégories de produits ? Quelle méthode as-tu utilisé ? Faites-nous savoir dans la section commentaires ci-dessous!
Enfin, si vous cherchez d'autres façons d'améliorer votre page boutique, jetez un œil aux articles suivants :
- Modifier la page de la boutique WooCommerce par programmation (CSS et PHP)
- Comment personnaliser la page de la boutique WooCommerce dans Elementor
- Comment réparer la page de la boutique WooCommerce vide
