Formulaires à colonne unique : exemples et inspiration
Publié: 2024-08-19Souhaitez-vous simplifier votre formulaire afin que les utilisateurs soient plus susceptibles de le remplir et de le soumettre ? Un formulaire à une seule colonne pourrait être la conception que vous recherchez.
Et si vous avez besoin d’exemples et d’inspiration, je suis là pour vous. Dans cet article, je partage les idées et les conseils de conception pour créer des formulaires à colonne unique que notre équipe a sélectionnés après avoir créé des centaines de formulaires avec notre générateur de formulaires glisser-déposer.
Allons-y !
Formulaires à colonne unique : exemples et inspiration
- Un aperçu rapide des formulaires à colonne unique
- Quand utiliser des formulaires à colonne unique
- Conseils pour la conception de formulaires à colonne unique
- Exemples de formulaires efficaces à une seule colonne
- Ensuite, consultez ces conseils supplémentaires en matière de conception de mise en page
Un aperçu rapide des formulaires à colonne unique
Les formulaires à colonne unique sont des formulaires dont les champs sont disposés sur une seule ligne verticale, les uns après les autres. Chaque champ de formulaire s'étend sur toute la largeur du conteneur de formulaire, afin que les utilisateurs puissent se concentrer sur un champ à la fois lorsqu'ils se déplacent du haut vers le bas du formulaire.
Voici quelques caractéristiques clés des formulaires à colonne unique :
- Flux linéaire : les champs sont organisés selon une séquence simple et linéaire, ce qui permet aux utilisateurs de suivre et de remplir facilement le formulaire sans confusion.
- Simplicité : la disposition en une seule colonne élimine la complexité qui peut apparaître avec plusieurs colonnes, ce qui rend le formulaire moins intimidant pour les utilisateurs.
- Convivialité mobile : les formes à colonne unique s'adaptent naturellement à différentes tailles d'écran, en particulier aux appareils mobiles, car elles nécessitent moins d'espace horizontal. Cette réactivité garantit une expérience utilisateur ininterrompue sur tous les appareils.
- Concentration et clarté : chaque champ s'étendant sur toute la largeur du formulaire, les utilisateurs peuvent facilement se concentrer sur une tâche à la fois. Cela réduit les risques d’erreurs et améliore les taux d’achèvement.
- Facilité de numérisation : l'alignement vertical permet aux utilisateurs de numériser rapidement le formulaire, ce qui peut être particulièrement avantageux pour les formulaires plus courts comme les formulaires de contact ou d'inscription.
- Meilleure convivialité : la mise en page simple est conviviale – elle est facile à comprendre et à compléter – ce qui peut conduire à des taux de soumission plus élevés.
Ces caractéristiques font des formulaires à colonne unique un choix idéal pour de nombreux types de formulaires, mais particulièrement pour ceux où la simplicité et la facilité d'utilisation sont la priorité absolue.
Créez votre formulaire à colonne unique maintenant
Quand utiliser des formulaires à colonne unique
Pour les propriétaires de petites entreprises, les formulaires à colonne unique sont populaires car ils sont faciles à concevoir et à mettre en œuvre, même sans compétences techniques avancées. Ces formulaires offrent une cohérence sur différentes plates-formes, sont rentables et suffisamment polyvalents pour être utilisés à diverses fins. Ils constituent donc un choix pratique pour les petites entreprises.

Mais est-ce toujours le meilleur choix de conception pour votre formulaire ? Lorsque vous déterminez s'il convient d'utiliser une disposition à une seule colonne, tenez compte des facteurs suivants :
- Longueur du formulaire : utilisez une disposition à une seule colonne pour les formulaires plus courts ou lorsque le nombre de champs est limité, car cela permet de garder le formulaire simple et facile à remplir.
- Utilisateurs mobiles : optez pour une disposition à une seule colonne si votre public accède principalement à votre site via des appareils mobiles, car ces formulaires garantissent une expérience utilisateur réactive sur toutes les tailles d'écran.
- Besoins en matière d'accessibilité : si l'accessibilité est une priorité, les formulaires à une seule colonne sont généralement plus faciles à naviguer pour les utilisateurs handicapés. Ils constituent donc un meilleur choix pour promouvoir l’inclusivité.
Saviez-vous? Tous les modèles de formulaires proposés gratuitement aux abonnés WPForms Lite sont des formulaires à une seule colonne.
Conseils pour la conception de formulaires à colonne unique
L’un des principaux objectifs des formulaires à colonne unique est d’offrir une conception simple que les utilisateurs peuvent facilement remplir.
Lorsque les formulaires sont faciles à comprendre et à remplir, les utilisateurs sont plus susceptibles de soumettre leurs informations, ce qui entraîne des taux de conversion plus élevés. Ajoutez à cela un étiquetage clair, un ordre logique des champs et un minimum de champs obligatoires pour réduire la frustration des utilisateurs et améliorer l'expérience globale, ce qui encourage également les interactions répétées.
Utiliser WPForms
Tous les exemples et inspirations que je partage ici sont créés avec WPForms, et nous fournissons des outils et des fonctionnalités incroyablement utiles pour vous aider à créer les meilleurs formulaires à colonne unique pour votre site Web.
Non seulement nous proposons des centaines de modèles de formulaires à colonne unique conçus pour que vous puissiez commencer à les utiliser immédiatement, mais nous vous encourageons également à utiliser notre générateur de formulaires par glisser-déposer pour créer votre propre formulaire à colonne unique.
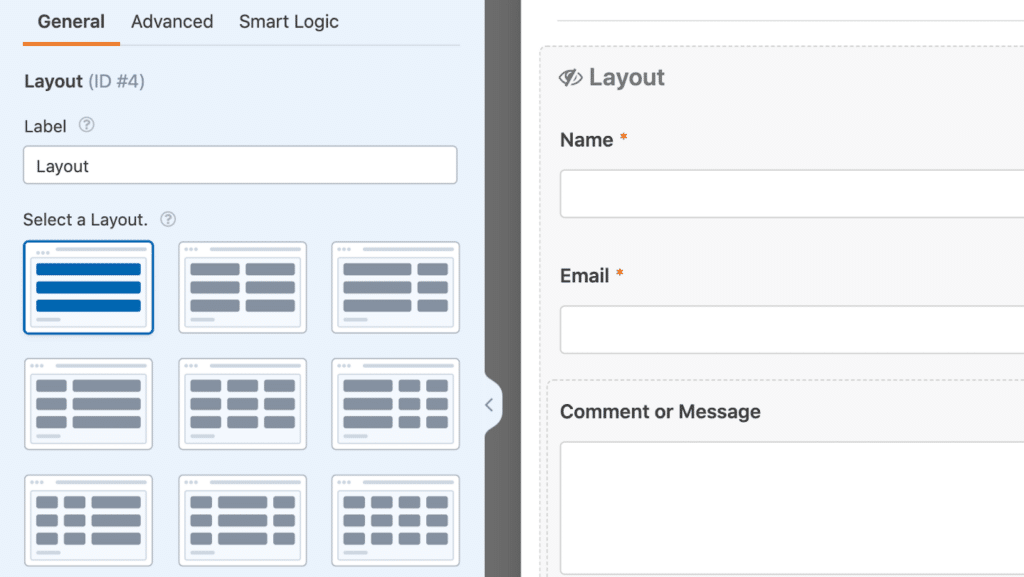
Avec l'option de colonne unique disponible dans le champ Disposition, vous pouvez rapidement organiser l'intégralité de votre formulaire en une seule colonne, ou utiliser ce champ pour conserver certaines parties linéaires tout en organisant d'autres parties en plusieurs colonnes.

Cela dit, vous pouvez également organiser vos champs de formulaire de manière linéaire en n'utilisant simplement pas le champ Mise en page : les champs seront automatiquement placés dans une seule colonne lorsque vous les glisserez et les déposerez sur votre formulaire.
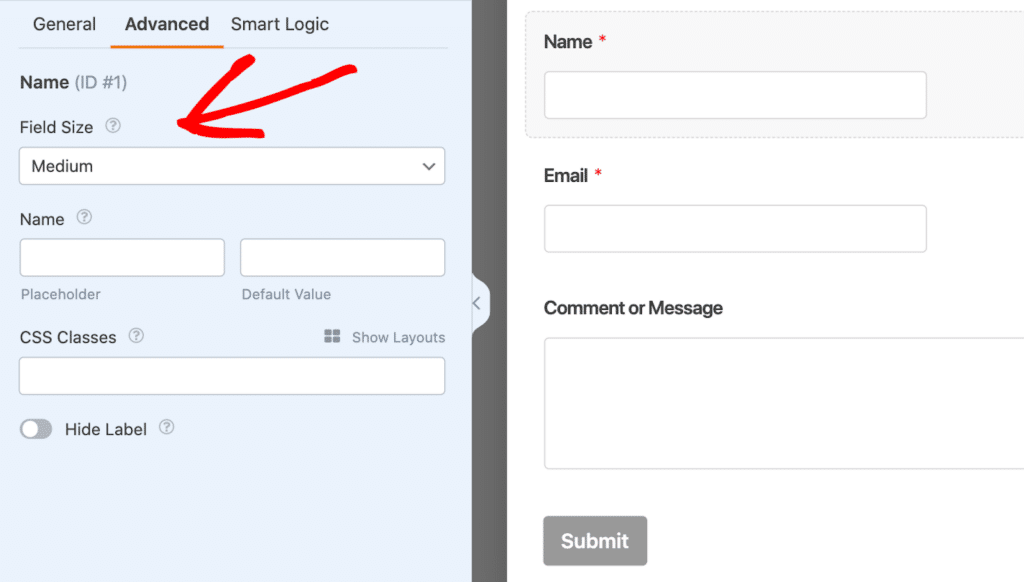
Vous souhaiterez peut-être simplement ajuster la taille des champs de ceux qui ne couvrent pas la largeur de votre formulaire. Réglez la taille du champ sur Large et ce sera le cas !

Saviez-vous? Lorsque le module complémentaire WPForms Lead Forms est activé, les champs utilisés sur ces formulaires sont automatiquement formatés pour s'étendre sur des largeurs uniformes de l'écran.
Réduire les champs de formulaire
En général, c'est une bonne idée d'éliminer tous les champs et informations inutiles figurant sur votre formulaire. C'est également le cas des formulaires à colonne unique. La recherche de simplicité est l'une des intentions de ces formulaires, alors pensez à réduire le nombre de champs (seulement si et où vous le pouvez) pour améliorer l'expérience utilisateur.
Vous ne savez pas quels champs conserver et lesquels supprimer ? Gardez ces conseils à l’esprit :
- Donnez la priorité aux informations essentielles : concentrez-vous sur les champs qui sont absolument nécessaires pour atteindre l'objectif du formulaire et supprimez tous les champs qui ne contribuent pas directement à votre objectif.
- Utiliser la logique conditionnelle : utilisez une logique conditionnelle pour afficher certains champs uniquement lorsqu'ils sont pertinents, en masquant les champs inutiles à moins que des conditions spécifiques ne soient remplies.
- Combiner les champs associés : lorsque cela est possible, fusionnez les champs associés en une seule entrée pour réduire le nombre total de champs.
- Tenir compte de l'effort de l'utilisateur : supprimez tous les champs qui obligent les utilisateurs à fournir des informations que vous pouvez facilement obtenir par d'autres moyens, tels que l'utilisation de données de localisation ou le remplissage automatique basé sur la saisie de l'utilisateur.
- Demander des informations plus tard : si certaines informations ne sont pas immédiatement nécessaires, envisagez de les demander plus tard ou après la soumission initiale, plutôt que de surcharger le formulaire initial.
Optimiser pour les appareils mobiles
J'ai évoqué l'importance de la réactivité mobile tellement de fois dans cet article de blog que vous en avez probablement marre d'en entendre parler, mais c'est vrai ! Avec autant d'utilisateurs de sites Web visitant des sites sur des appareils mobiles, il est crucial d'optimiser vos formulaires pour ces écrans.
Heureusement, les formulaires à colonne unique se prêtent naturellement à la convivialité mobile. Ainsi, si vous avez un formulaire sur votre site ou si vous aimez un modèle que nous proposons mais qu'il utilise plusieurs colonnes, accédez simplement au générateur de formulaire par glisser-déposer pour modifier le formulaire dans une seule colonne.
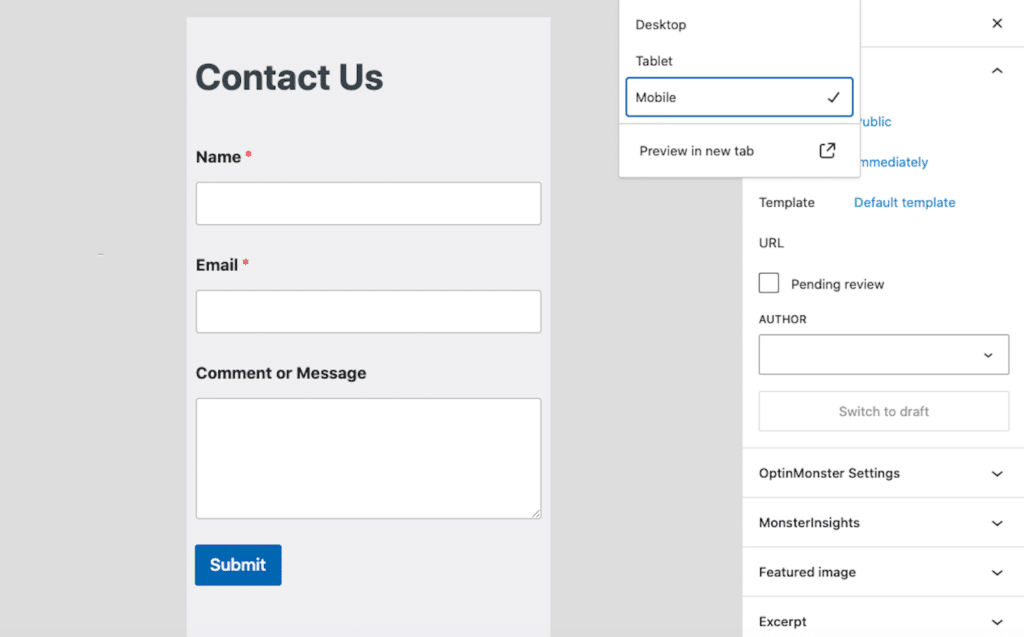
Ensuite, avant de publier le formulaire sur votre page WordPress, sélectionnez l'option d'aperçu mobile pour voir à quoi ressemble votre formulaire sur des appareils plus petits.

En réalité, c'est probablement une bonne règle de base de prévisualiser n'importe lequel de vos formulaires avec la vue mobile avant de le publier. Vous découvrirez peut-être que votre formulaire à plusieurs colonnes serait peut-être mieux adapté au format à une seule colonne.
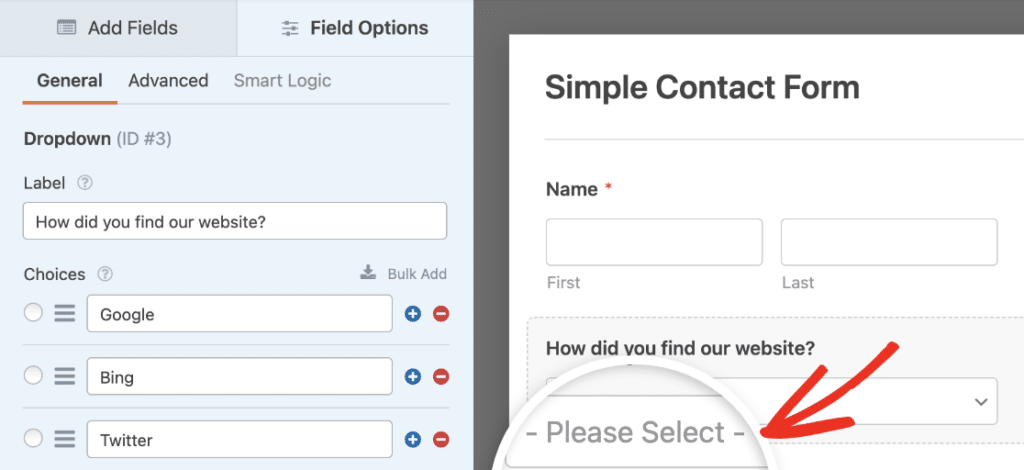
Écrivez des étiquettes et des descriptions de champs claires
Dans les paramètres de chaque champ de formulaire, vous avez la possibilité de personnaliser l'étiquette et la description, ainsi que d'autres options pour inclure du texte d'instructions.

Il est important que ces étiquettes et instructions guident les utilisateurs de manière fluide dans le formulaire, sans encombrer visuellement les champs du formulaire.

Pour aider les utilisateurs à éviter toute confusion et à réduire les erreurs, vous pouvez envisager d'ajouter du texte d'espace réservé aux champs de votre formulaire. Cela fournit aux visiteurs des conseils sur la façon de remplir le formulaire, soit en proposant un texte pédagogique, soit en montrant un exemple de la contribution attendue.
Exemples de formulaires efficaces à une seule colonne
Maintenant que vous avez une meilleure idée de la fonctionnalité et des utilisations des formulaires à colonne unique, examinons certains de ces formulaires en action.
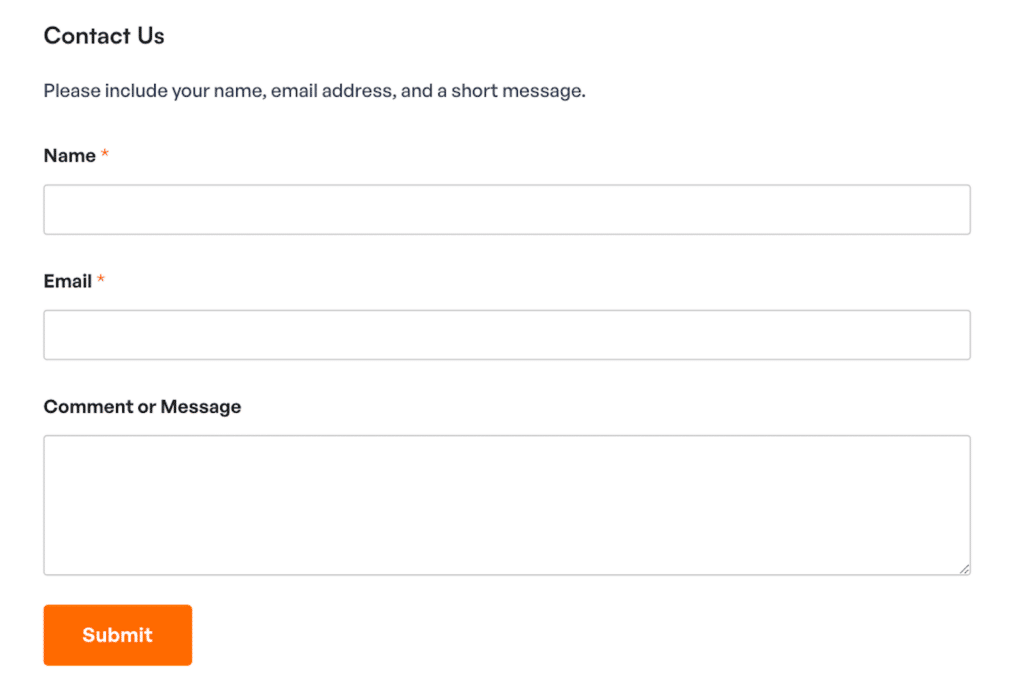
Formulaires de contact
Les formulaires de contact à une seule colonne sont courts et simples. Ils ne nécessitent pas beaucoup de champs pour fonctionner et sont organisés de manière visuellement attrayante.

Dans le formulaire de contact ci-dessus, le champ Contenu est utilisé en premier pour inclure des instructions destinées à l'utilisateur du formulaire. Le champ Nom a été simplifié à une seule ligne et chaque champ du formulaire est hébergé dans une seule colonne du champ Mise en page.
N'oubliez pas que notre galerie de modèles propose de nombreux modèles de formulaires de contact comme celui-ci !
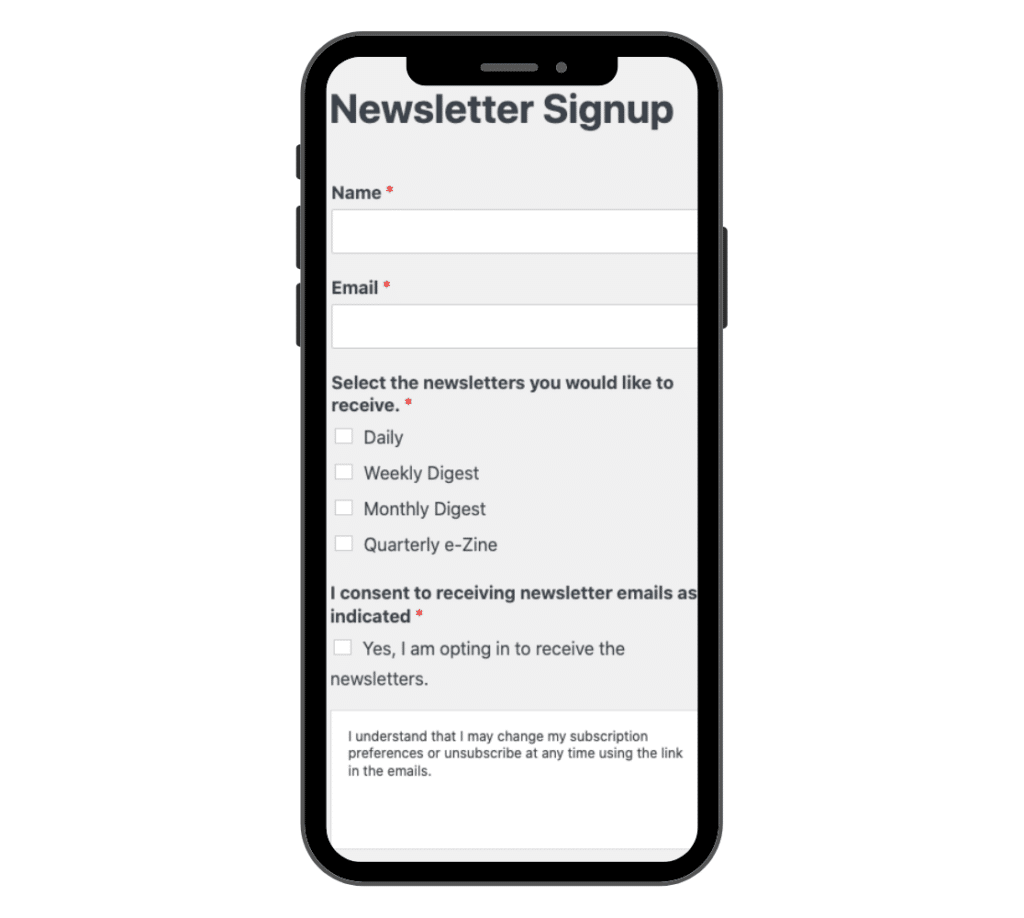
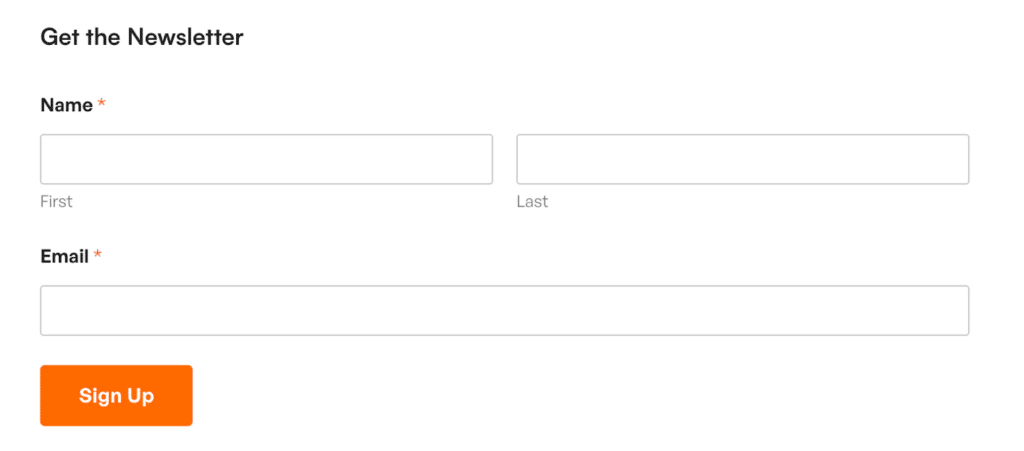
Formulaires d'inscription à la newsletter
Les inscriptions à la newsletter sont un autre type de formulaire qui n'inclut généralement pas beaucoup de champs et reste assez simple. Tout ce dont vous avez besoin pour un formulaire d’inscription à la newsletter sont les champs Nom et Email.

Dans mon exemple d'inscription à la newsletter, j'ai laissé le champ Nom tel quel, ce qui divise le champ en prénom et nom (plutôt que la version simple comme dans le formulaire de contact ci-dessus). Ainsi, pour les utilisateurs mobiles, ces deux zones de texte seront empilées l’une sur l’autre.
Cela dit, il s'agit toujours d'une seule colonne, puisque je n'ai pas du tout utilisé le champ Mise en page avec ce formulaire. J'ai cependant ajusté la taille des champs sur Large, comme je l'ai mentionné dans les conseils de conception plus tôt.
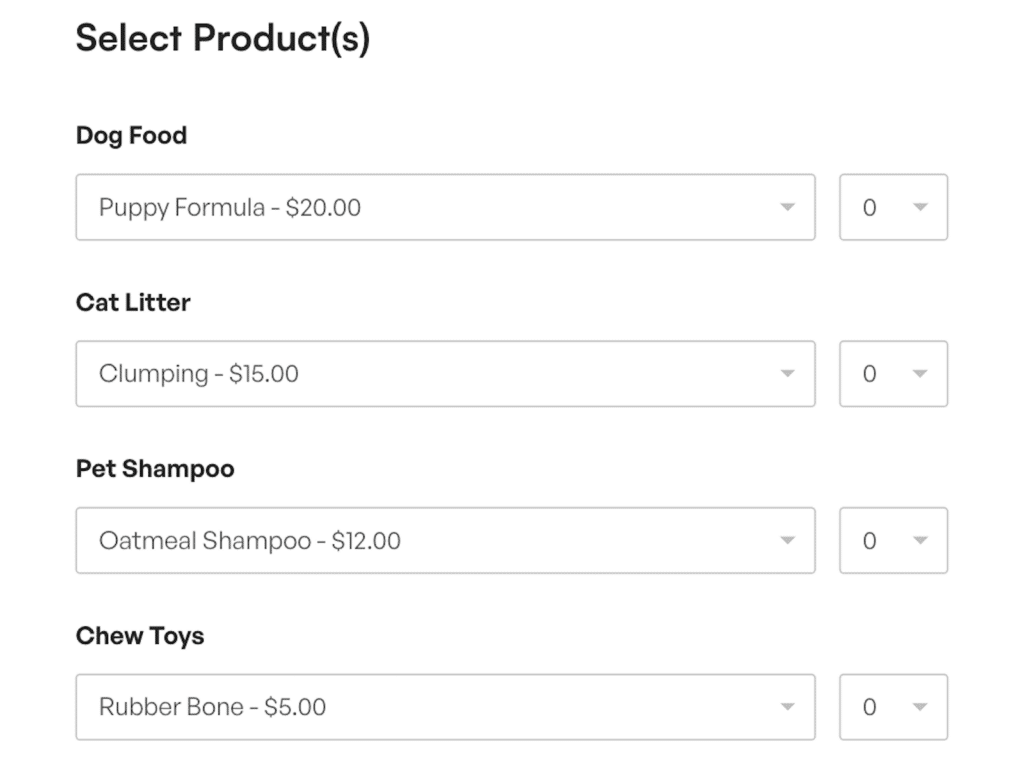
Formulaires de commande
Voici un exemple de formulaire de commande de fournitures pour animaux de compagnie. Bien qu'une option de quantité soit affichée avec chacun des champs de sélection de produits, ce formulaire est également conçu avec une seule colonne.

Ce flux linéaire est convivial pour les utilisateurs, ils sont donc plus susceptibles de soumettre le formulaire. Et lorsque ce formulaire est un formulaire de commande, cela signifie que le visiteur de votre site passe d'acheteur à client !
Conseil de pro du formulaire de commande : disposez les champs dans un ordre naturel et séquentiel qui correspond au processus de réflexion de l'utilisateur, par exemple en suivant la sélection du produit avec les informations de contact, suivies des détails d'expédition, puis des informations de paiement.
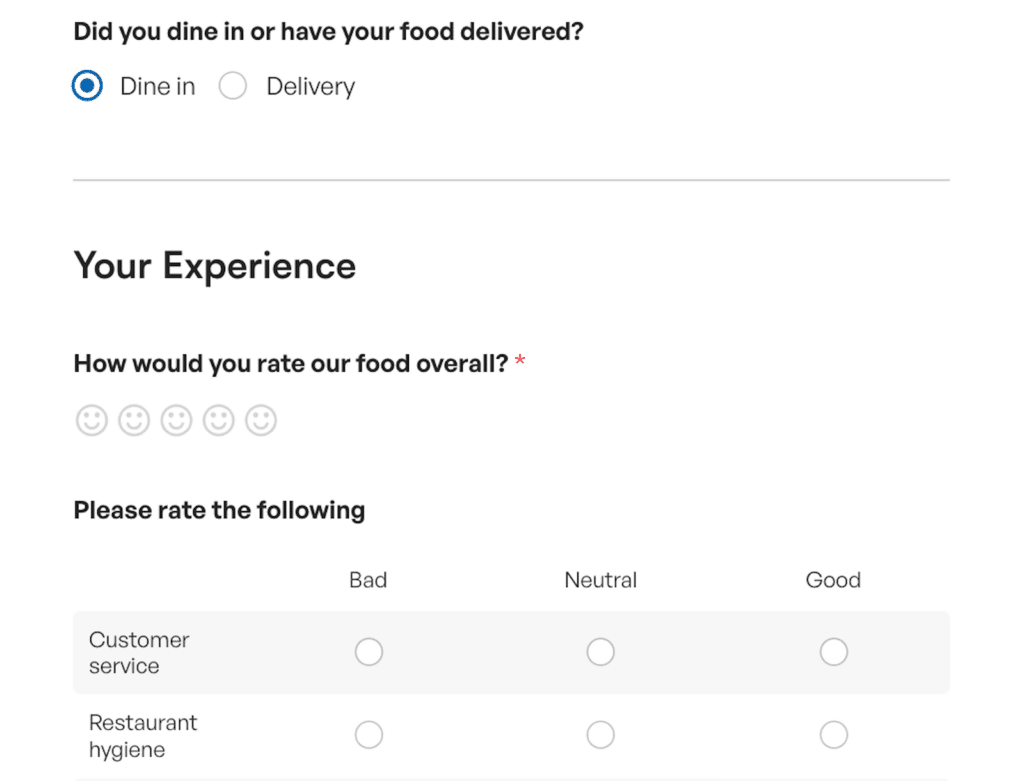
Formulaires de commentaires
Les formulaires de commentaires doivent utiliser une conception à une seule colonne si le formulaire comprend des champs d'évaluation, des enquêtes, des sondages ou d'autres fonctionnalités interactives qui pourraient facilement être encombrées de plusieurs colonnes.

Dans cet exemple de formulaire de commentaires, j'ai également utilisé une logique conditionnelle pour empêcher cette seule colonne de s'exécuter trop longtemps.
Si les utilisateurs sélectionnent l’option Dîner sur place, ils rempliront une enquête basée sur cette expérience. S'ils sélectionnent Livraison, différentes questions sont proposées.
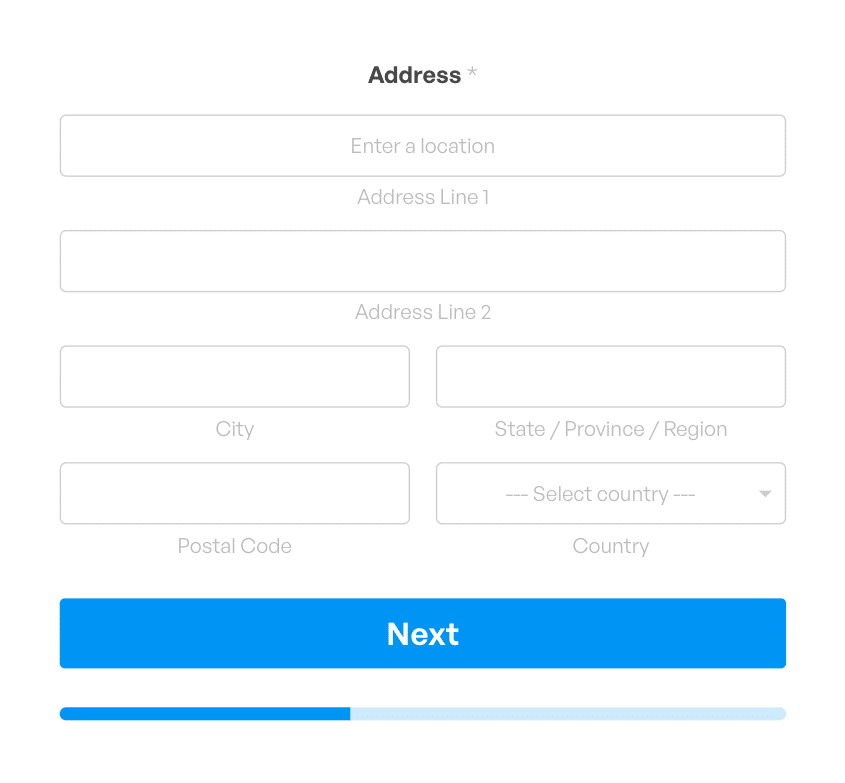
Formulaires de génération de leads
Les formulaires pour prospects avancent d'un écran à la fois, avec seulement un ou quelques champs à la fois. Il s'agit d'un exemple unique de formulaires à colonne unique, mais je l'ai inclus ici car un formulaire doit être organisé de cette façon pour activer la fonctionnalité de formulaire Lead.

Comme vous pouvez le voir ci-dessus, quelques éléments du champ Adresse sont séparés en parties côte à côte, mais la présentation globale du formulaire est constituée d'une seule colonne.
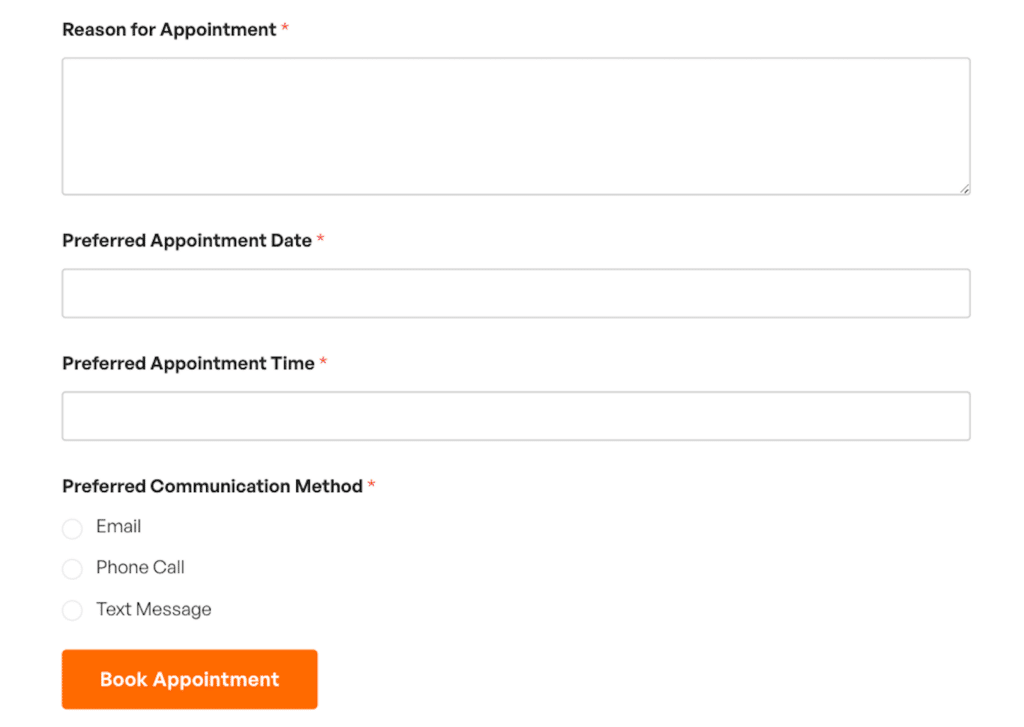
Formulaires de prise de rendez-vous
C'est une bonne idée d'organiser les formulaires de prise de rendez-vous dans une seule colonne, car de nombreux utilisateurs de formulaires chercheront à planifier leurs rendez-vous à partir d'un appareil mobile.

L'exemple de formulaire ci-dessus utilise une seule colonne pour qu'il s'affiche bien sur un téléphone portable.
Et, bien que les champs Date et Heure puissent être contenus dans un seul champ avec des cases côte à côte – qui s'adapteraient automatiquement aux écrans mobiles – je les ai séparés ici en 2 champs. De même, les options de méthode de communication préférées peuvent être organisées en ligne ou en colonnes adaptées aux appareils mobiles, mais elles sont laissées dans une seule colonne pour cet exemple.
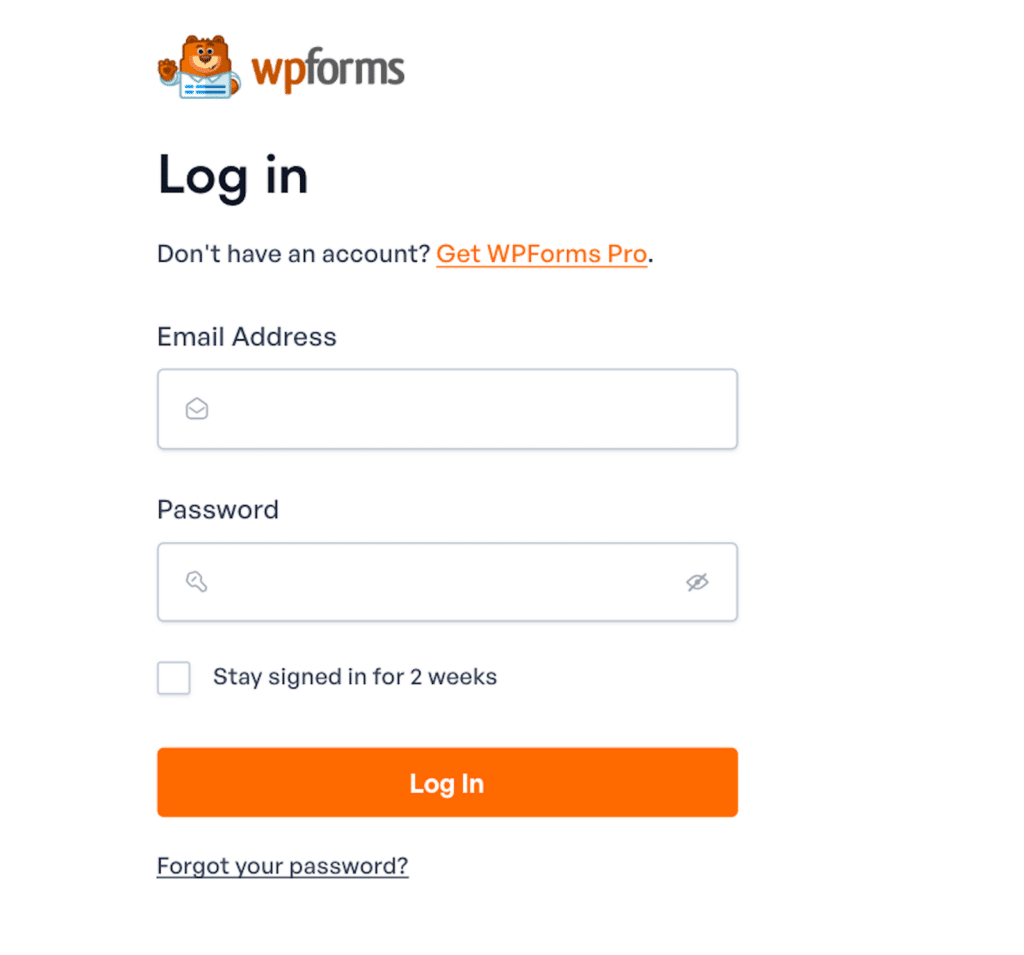
Formulaires de connexion
Les formulaires sur les pages où les utilisateurs se connectent à un site Web sont un autre type où vous pouvez vous attendre à voir une conception à une seule colonne. Ces formulaires sont extrêmement simplifiés car ils ne nécessitent en réalité que 2 informations : un nom d'utilisateur ou une adresse e-mail et un mot de passe.

C'est la page de connexion ci-dessus que nous utilisons ici chez WPForms. N'est-ce pas sympa ?
Et c’est tout ! Ces exemples ne font qu’effleurer la surface de toutes les raisons et façons d’utiliser les formulaires à colonne unique. En fait, chaque formulaire que vous publiez sur votre site peut utiliser une disposition en une seule colonne, si nécessaire. Ils seraient garantis adaptés aux mobiles, c'est sûr !
Créez votre formulaire à colonne unique maintenant
FAQ sur les formulaires à colonne unique
Ouf, nous avons parcouru beaucoup de terrain ! Pour récapituler, consultez ces questions fréquemment posées pour un résumé des faits saillants :
Que sont les formulaires à une seule colonne ?
Les formulaires à colonne unique ont leurs champs disposés sur une seule ligne verticale, les uns après les autres. Chaque champ remplit toute la largeur du formulaire, afin que les utilisateurs puissent se concentrer sur un champ à la fois lorsqu'ils se déplacent du haut vers le bas du formulaire.
Pourquoi utiliser des formulaires à une seule colonne dans la conception de sites Web ?
Les formulaires à colonne unique sont idéaux dans la conception Web car ils offrent une mise en page claire et simple qui favorise une expérience utilisateur positive en guidant les utilisateurs à travers chaque champ dans un flux logique et linéaire.
Cette simplicité facilite non seulement le remplissage des formulaires, en particulier sur les appareils mobiles, mais améliore également l'accessibilité et réduit le risque d'erreurs des utilisateurs, ce qui entraîne des taux de remplissage plus élevés.
Comment créer des formulaires efficaces à une seule colonne ?
Pour créer des formulaires efficaces à une seule colonne, commencez par vous concentrer sur la simplicité : incluez uniquement les champs essentiels pour que le formulaire reste concis et convivial.
Avec WPForms, vous pouvez facilement faire glisser et déposer des champs dans une disposition à une seule colonne, créant ainsi un flux propre et organisé. Personnalisez les étiquettes, les espaces réservés et les descriptions de formulaires pour guider les utilisateurs tout au long du processus.
Assurez-vous également de profiter des fonctionnalités de conception réactive de WPForms afin que votre formulaire soit superbe et fonctionne bien sur tous les appareils, en particulier les appareils mobiles.
Ensuite, consultez ces conseils supplémentaires en matière de conception de mise en page
Une disposition en une seule colonne n’est qu’une des nombreuses façons de concevoir vos formulaires. Avec WPForms, les options de personnalisation sont presque infinies ! Mais si vous recherchez des conseils pour commencer, jetez un œil à nos meilleures pratiques suggérées pour une conception conviviale.
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
