Comment créer un coupon de réduction personnalisé à usage unique dans WooCommerce ?
Publié: 2022-08-25Les coupons de réduction sont une tactique de marketing courante utilisée pour persuader les clients de prendre une décision d'achat favorable. Cependant, l'utilisation continue de coupons, en particulier par le même client, peut diminuer vos bénéfices. C'est pourquoi le coupon WooCommerce personnalisé à usage unique est pertinent.
De tels coupons WooCommerce feront le nécessaire sans créer d'inconvénients. Autrement dit, les coupons de réduction personnalisés à usage unique attireront de nouveaux clients et influenceront les achats. Mais cela ne permettra pas aux clients d'utiliser le coupon pour plus que le montant autorisé. Cela signifie qu'un coupon à usage unique ne peut être utilisé qu'une seule fois. De plus, l'aspect de personnalisation impose une restriction sur qui peut utiliser les coupons.
Dans cet article, nous allons examiner en détail comment configurer des coupons WooCommerce personnalisés à usage unique à l'aide du plug-in gratuit WooCommerce Smart Coupons for WooCommerce.
Comment créer un coupon WooCommerce personnalisé à usage unique ?
Vous pouvez configurer tout type de coupon WooCommerce personnalisé avec le plugin Smart Coupons for WooCommerce. La version gratuite de ce plugin offre toutes les fonctionnalités et personnalisations nécessaires à la mise en place de coupons de réduction personnalisés à usage unique pour votre boutique WooCommerce.
Un coupon à usage unique est un coupon de réduction qui ne peut être utilisé qu'une seule fois par un utilisateur. Et comme son nom l'indique, les coupons personnalisés sont les coupons qui ne sont disponibles que pour certains clients du magasin.
Voyons comment vous pouvez configurer des coupons personnalisés à usage unique pour votre boutique WooCommerce. Nous utiliserons la version gratuite du plugin de coupon WordPress pour WooCommerce de WebToffee pour faciliter le processus.
Étape 1 : Installez le plug-in
Le plugin peut être installé de la même manière que vous installez n'importe quel autre plugin dans WordPress. Le plugin gratuit est disponible gratuitement dans le référentiel de plugins WordPress.
Pour installer le plugin,
- Accédez à Plugins > Ajouter nouveau à partir de votre tableau de bord d'administration WordPress.
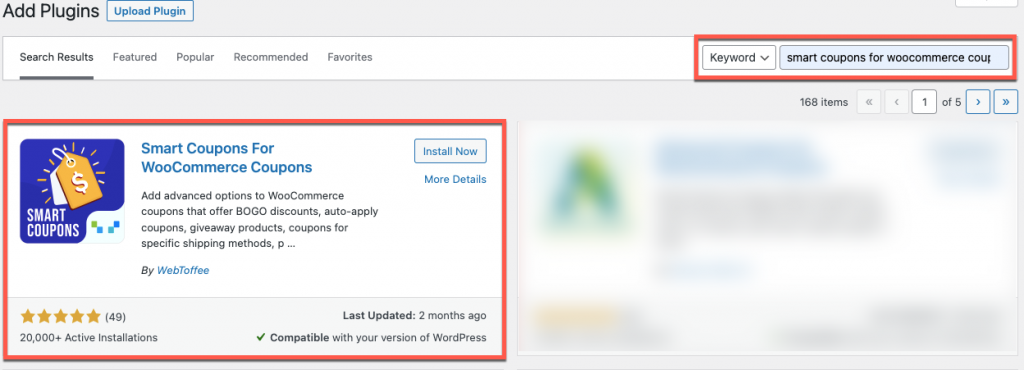
- Recherchez "Smart Coupons for WooCommerce Coupons" dans la barre de recherche située en haut à droite de la page.

- Cliquez sur Installer maintenant puis sur Activer pour activer le plugin.
Cela ajoutera des fonctionnalités de coupon supplémentaires à votre plateforme WooCommerce.
Étape 2 : Créer un coupon utilisable une seule fois
Maintenant que nous avons couvert l'installation du plugin, passons à la création du coupon.
- Accédez à Marketing > Coupons > Ajouter un coupon .
- Fournissez un code de coupon ou générez-en un à l'aide du générateur automatique de code de coupon.
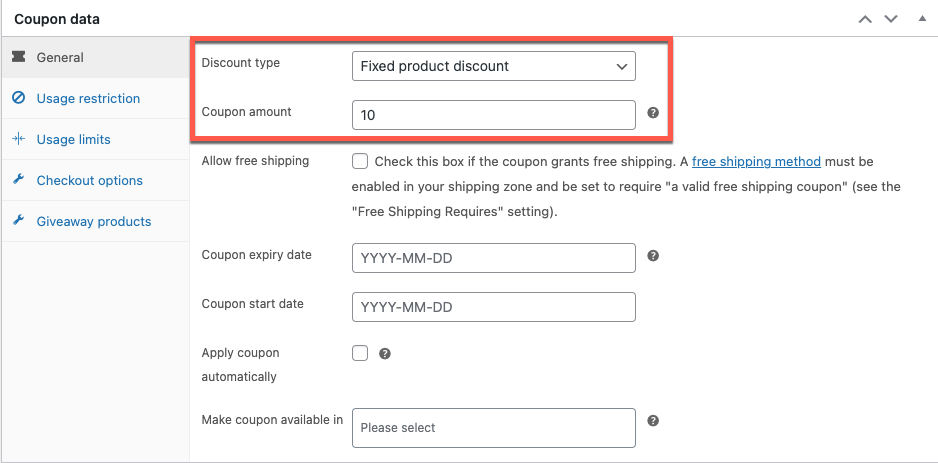
- Dans le widget de données de coupon , accédez à l'onglet Général et sélectionnez un type de remise et le montant du coupon. Par exemple, sélectionnons Remise sur produit fixe .

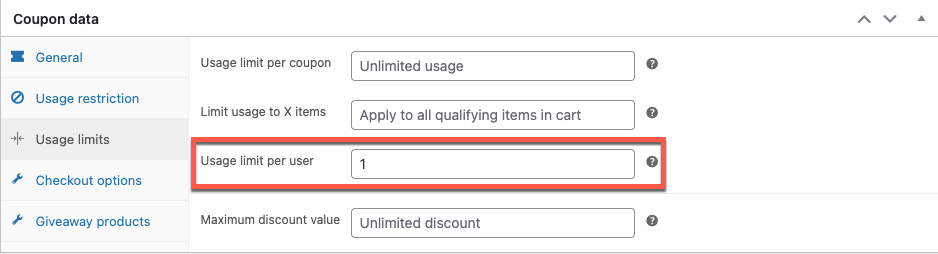
- Pour limiter le nombre de fois que le coupon peut être utilisé, allons dans l'onglet Limites d'utilisation .
- Puisque nous souhaitons que nos clients appliquent le coupon une seule fois, saisissez 1 dans le champ correspondant à la Limite d'utilisation par utilisateur .

Cela couvrira la section "à usage unique" du coupon WooCommerce personnalisé à usage unique. Nous pouvons maintenant passer à la limitation de l'accessibilité du coupon.
Avant, nous allons jeter un coup d'œil sur les autres limites d'utilisation disponibles dans le plugin Smart Coupons for WooCommerce.
- Limite d'utilisation par coupon : Le coupon expirera s'il est appliqué aux clients un certain nombre de fois.
- Limiter l'utilisation à X articles : Le produit fixe ne sera appliqué qu'au nombre X de produits dans le panier du client.
- Valeur de remise maximale : Le montant maximum de remise que vous êtes prêt à accorder à vos clients.
Étape 3 : Limitez l'accès au coupon à des utilisateurs spécifiques
Nous devons maintenant empêcher les utilisateurs autres que ceux requis d'accéder ou d'appliquer le coupon.
Pour autoriser uniquement les utilisateurs requis à utiliser le coupon,
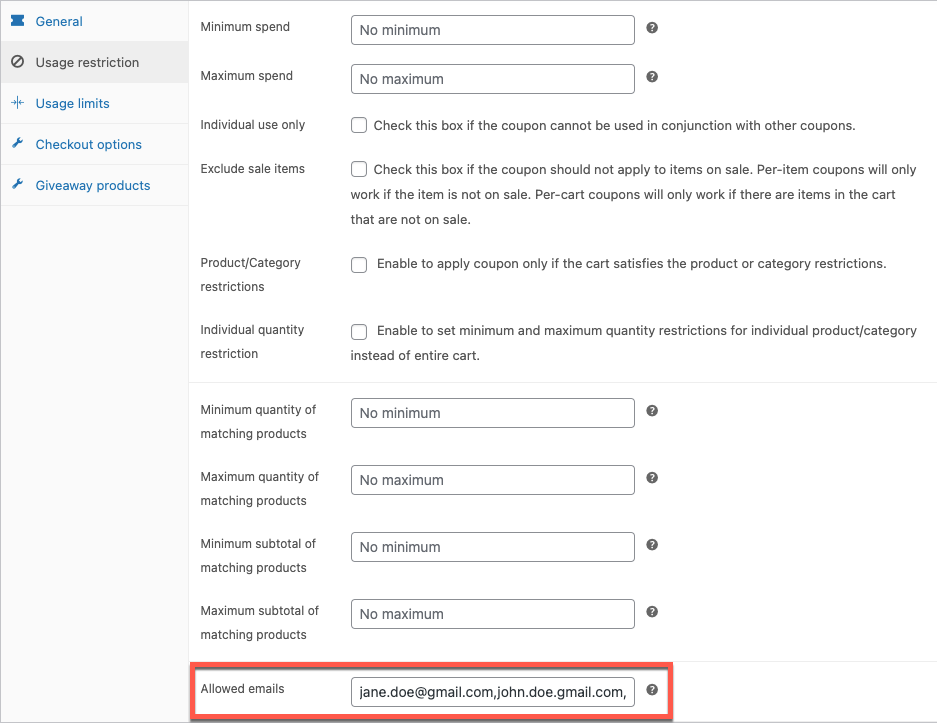
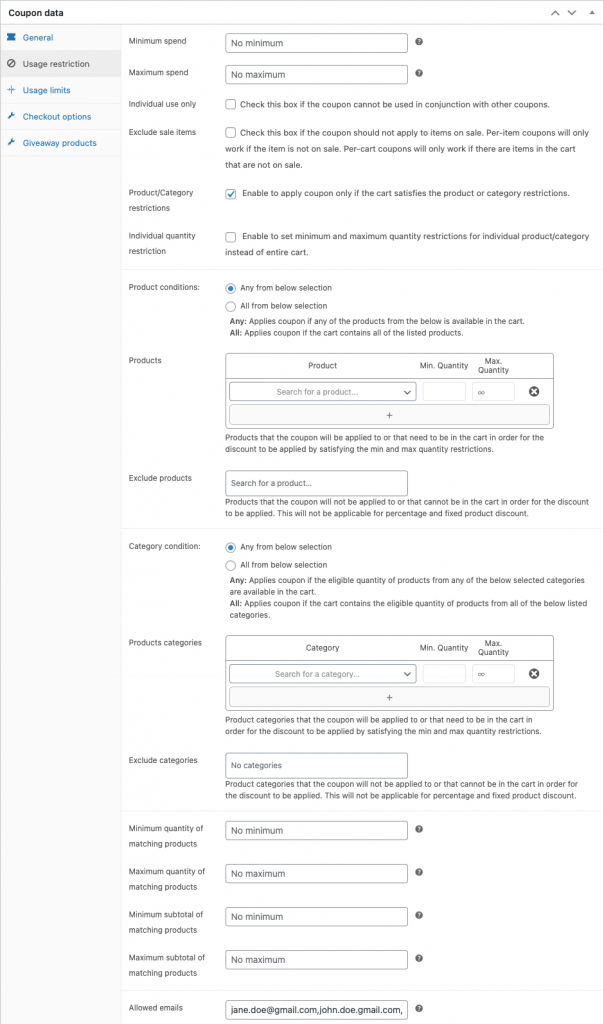
- Accédez à l'onglet Restriction d'utilisation et faites défiler jusqu'aux e- mails autorisés .
- Spécifiez les adresses e-mail des clients requis dans le champ. Utilisez des virgules pour séparer chaque entrée. Vous pouvez également utiliser l'astérisque générique (*). Cela signifie que pour autoriser toutes les adresses e-mail avec @acme.com, ajoutez '*@acme.com' dans le champ.

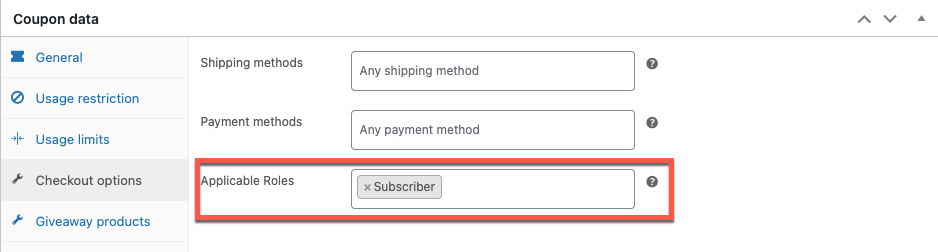
- De plus, vous pouvez restreindre les utilisateurs en fonction de leur rôle, si vous souhaitez autoriser uniquement les abonnés de votre boutique à accéder au coupon, accédez à Options de paiement > Rôles applicables et sélectionnez les abonnés.

Vous pouvez maintenant continuer et publier le coupon. Cependant, si vous le souhaitez, vous pouvez ajouter des personnalisations supplémentaires à votre coupon.

Étape 4 : personnalisation supplémentaire du coupon
Quelques-unes des options de personnalisation des coupons les plus demandées sont ajoutées ci-dessous.
Programmer des coupons
Si vous souhaitez que le coupon ne soit publié qu'à une date ultérieure, vous pouvez le planifier depuis Données du coupon > Général .

Appliquer automatiquement des coupons
Les coupons à appliquer automatiquement ajoutent automatiquement des coupons au panier lorsque le panier devient éligible. Accédez à Données du coupon > Général pour activer l'application automatique du coupon.

Restrictions basées sur la quantité du panier
Activez le coupon à appliquer uniquement si le panier remplit les conditions définies. Il peut s'agir de la fourchette de prix des articles du panier, de produits spécifiques, de produits de catégories spécifiques, etc.
Vous pouvez trouver ces restrictions sous Données de coupon > Restriction d'utilisation .

Cadeaux
Une autre fonctionnalité offerte par le plugin Smart Coupons for WooCommerce est les cadeaux. Si nécessaire, vous pouvez sélectionner n'importe quel article de votre boutique à offrir gratuitement à vos clients en récompense de l'achat.
Pour ajouter un cadeau, accédez à Données du coupon > Produits cadeaux .

Après avoir configuré les paramètres requis, publiez le coupon.
Comment cela fonctionnera-t-il ?
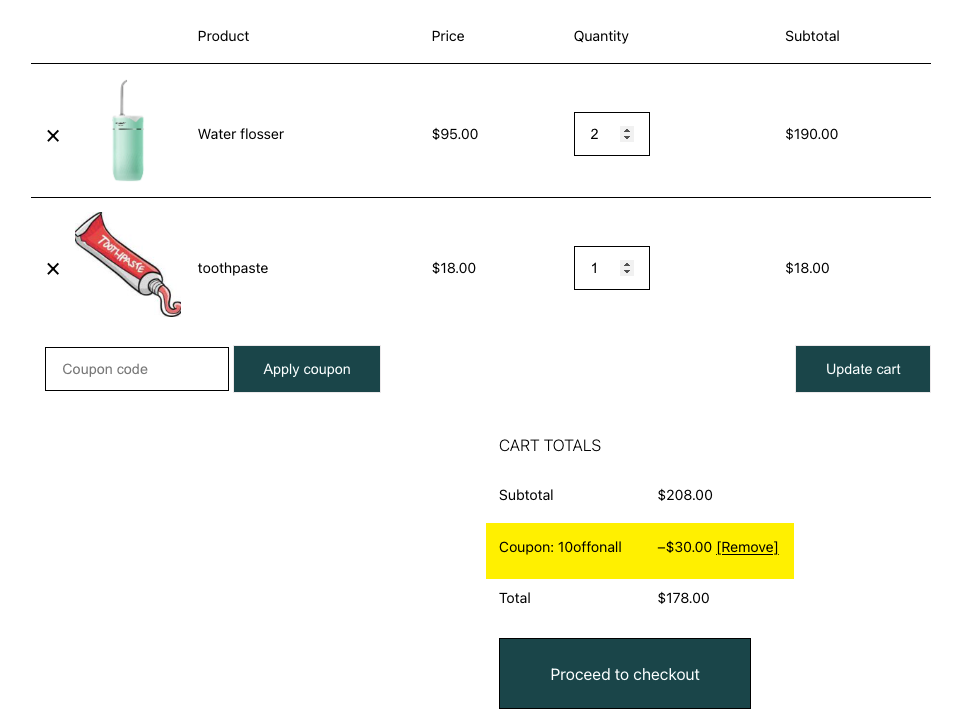
Supposons que nous ayons créé un coupon de réduction WooCommerce à usage unique pour un produit fixe auquel seuls des utilisateurs spécifiques du magasin peuvent accéder.
Les utilisateurs autorisés peuvent appliquer le coupon si le panier satisfait aux autres conditions configurées.

Le coupon de réduction de produit fixe a déduit 10 $ de chaque article du magasin.
Fonctionnalités supplémentaires des coupons intelligents pour WooCommerce (Premium)
Ce plugin de gestion de coupons WooCommerce de WebToffee offre plusieurs fonctionnalités avancées nécessaires à la mise en place de coupons adaptés à tous les cas d'utilisation.
Le plugin est disponible dans une version gratuite et une version premium. La version gratuite facilite les fonctionnalités de coupon supplémentaires qui ne sont pas disponibles dans WooCommerce. La version premium contient des personnalisations et des fonctionnalités plus avancées qui couvriront à coup sûr toutes les exigences en matière de coupons.
Certaines des principales fonctionnalités premium du plugin Smart Coupons for WooCommerce incluent,
- Cartes cadeaux
- Avoirs en magasin
- Les offres BOGO
- Options de cadeau avancées
- Coupons de récupération d'abandon de panier
- Coupons d'inscription
- Nième achat coupons de réduction
- Coupons URL et QR Code
- Génération de coupons en masse
- Bannières de compte à rebours des ventes
Conclusion
Offrir des remises spécifiques aux clients WooCommerce et limiter l'utilisation des coupons sont d'excellentes solutions pour une exploitation incontrôlée des remises. Il vous aide à servir et à récompenser les bons clients au bon moment.
Vous pouvez configurer tout type de restrictions et de configurations de coupons avec le plugin Smart Coupons for WooCommerce. Découvrez le plugin et dites-nous ce que vous en pensez dans les commentaires.
