Statistiques de vitesse du site (à quelle vitesse un site Web doit-il se charger ?)
Publié: 2022-10-24La vitesse du site est plus importante que jamais.
Les sites Web qui ont des vitesses de site rapides obtiennent plus de conversions, se classent plus haut dans les moteurs de recherche et offrent une meilleure expérience client à leurs visiteurs.
Ce n'est pas que votre site Web doive se charger rapidement, c'est qu'il doit se charger rapidement.
Mais à quelle vitesse est assez rapide ? Qu'est-ce qui ralentit votre site ? Et quelles mesures pouvez-vous prendre pour vous améliorer ?
C'est ce que nous allons découvrir aujourd'hui en révélant les statistiques de vitesse du site les plus importantes cette année.
Nous avons parcouru le Web pour sélectionner les données les plus utiles sur la vitesse du site, son impact sur les entreprises et les facteurs qui l'affectent afin que vous n'ayez pas à le faire. Continuez à lire et nous vous mettrons au courant.
Commençons!
Statistiques de vitesse du site (meilleurs choix)
- Toutes les pages du site Web doivent se charger en 3 secondes , et les pages de commerce électronique doivent se charger en 2 secondes , selon Google.
- Cependant, la vitesse moyenne de chargement du site Web est en réalité plus proche de 10 secondes sur ordinateur et de 27 secondes sur mobile (mais cela dépend de l'ensemble de données que vous consultez).
- Le temps moyen du premier octet (TTFB) est de 1,3 seconde sur ordinateur et de 2,6 secondes sur mobile.
- La Chine a les vitesses de chargement les plus rapides au monde, et l'Inde et le Brésil ont les plus lentes .
- Les trois principaux facteurs affectant la vitesse du site sont le poids total de la page , l'utilisation du CDN et les requêtes HTML .
- Le poids de page idéal est <500kb (c'est la cible si vous visez des vitesses de site rapides)
- 70 % des clients interrogés déclarent que la vitesse du site a un impact sur le fait qu'ils achètent ou non auprès d'un détaillant en ligne
- L'amélioration de la vitesse des sites mobiles de 0,1 seconde peut augmenter les conversions de commerce électronique de 8,4 % .
- Les taux de rebond du commerce électronique passent de 6 % à 38 % lorsque les temps de chargement passent de 2 à 5 secondes .
- 73 % des spécialistes du marketing pensent qu'il est urgent d'augmenter la vitesse du site.
À quelle vitesse un site Web doit-il se charger ?
Le consensus général semble être que les sites Web ne devraient pas prendre plus de 3 secondes à charger. Il s'agit de la "meilleure pratique" en matière d'indice de vitesse tel que recommandé par Google, mais il doit être traité comme un maximum plutôt qu'un objectif.
En fin de compte, plus votre site Web se charge rapidement, mieux c'est. Vous devriez donc probablement viser un indice de vitesse beaucoup plus bas que cela, surtout si vous exploitez une boutique en ligne.
En fait, Google Webmaster Maile Ohye a déclaré que 2 secondes était le seuil pour un site Web de commerce électronique, mais c'était en 2010. Et même à l'époque, ils ont précisé que Google visait moins de 0,5 seconde.
Il convient également de noter que l'indice de vitesse n'est qu'une des nombreuses mesures utilisées pour mesurer les vitesses de chargement du site. Il vous indique à quelle vitesse la page affiche le contenu visuel aux utilisateurs, mais il y en a d'autres qui sont tout aussi importants.
Time to First Byte est une autre mesure de vitesse qui représente la réactivité du serveur. Le temps recommandé pour le premier octet est inférieur à 1,3 seconde.
Combien de temps les utilisateurs sont-ils prêts à attendre que les sites se chargent ?
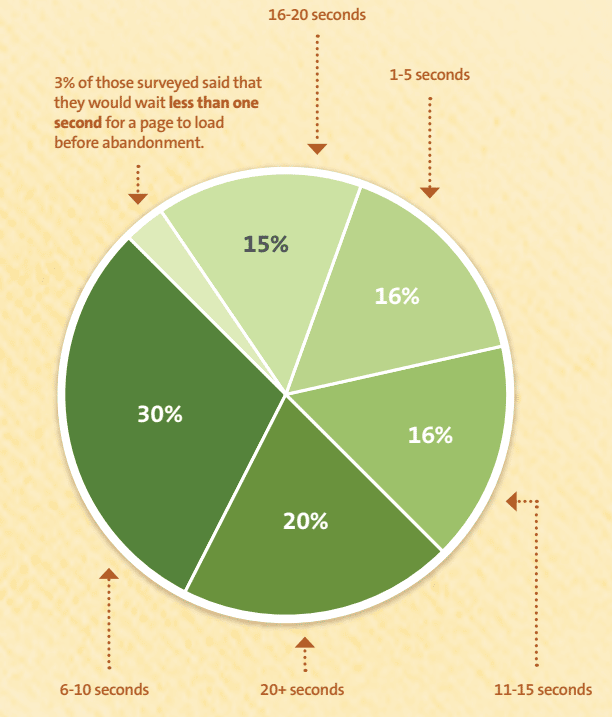
3 secondes peuvent être l'objectif recommandé par Google, mais une enquête récente suggère que les consommateurs sont prêts à attendre au moins un peu plus longtemps que cela. La plupart des répondants au sondage sont prêts à attendre 6 à 10 secondes qu'une page se charge avant de l'abandonner :

- 3 % ont déclaré qu'ils attendraient moins d'une seconde
- 16 % ont déclaré qu'ils attendraient 1 à 5 secondes
- 30 % ont déclaré qu'ils attendraient 6 à 10 secondes
- 16 % ont déclaré qu'ils attendraient 11 à 15 secondes
- 15 % ont déclaré qu'ils attendraient 16 à 20 secondes
- 20 % ont déclaré qu'ils attendraient plus de 20 secondes
Sources : Kissmetrics, YouTube, Pensez avec Google 6
Quelle est la vitesse moyenne de chargement d'un site Web ?
La réponse à cette question varie en fonction de l'étude que vous examinez, mais les meilleures données dont nous disposons suggèrent que la vitesse moyenne de chargement du site Web est d'environ 10 secondes sur ordinateur et d'environ 27 secondes sur mobile.
Et oui, c'est bien inférieur aux vitesses de chargement recommandées dont nous avons parlé ci-dessus.
Creusons un peu plus et explorons quelques statistiques de vitesse moyenne du site.
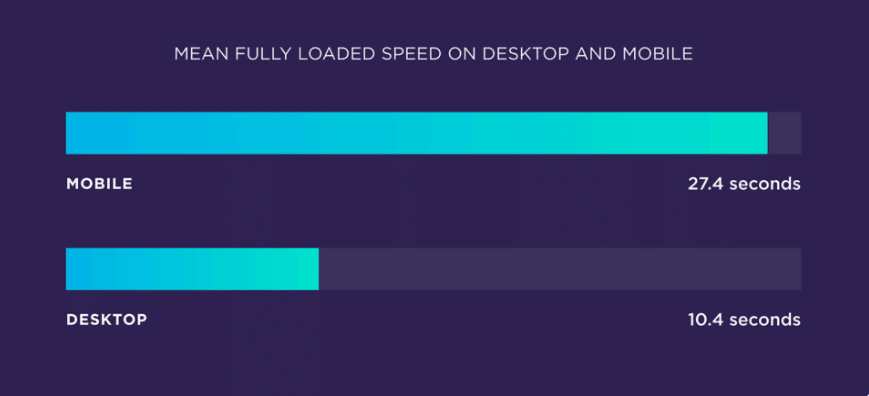
Vitesse moyenne de chargement complet du site Web
Comme nous l'avons mentionné, de nombreux points de vente différents ont mené leurs propres recherches sur les vitesses moyennes des sites et les résultats varient beaucoup .
Cela dit, l'étude la plus complète à ce jour semble être l'analyse de Backlinko de 5,2 millions de pages de sites Web. Selon cette étude :
- La page moyenne d'un site Web se charge entièrement en 10,4 secondes environ sur un ordinateur
- La page moyenne d'un site Web se charge entièrement en 27,4 secondes environ sur mobile

Fait intéressant, c'est plus de trois fois plus lent que l'objectif des meilleures pratiques de 3 secondes et cela suggère que la plupart des sites sont en deçà de la vitesse des sites.
Think with Google est un peu plus optimiste quant aux vitesses de chargement des pages mobiles. Selon eux:
- La page Web mobile moyenne prend 15,3 secondes à charger
Et Portent a la moyenne encore plus basse. Selon leur analyse :
- 82 % des pages de sites Web B2b et 86 % des pages de sites Web B2C mesurées par Portent ont été chargées en 5 secondes ou moins.
Mais il convient de souligner que la taille de l'échantillon de Portent était beaucoup plus petite. Ils n'ont consulté que 20 sites Web, ce qui n'est probablement pas assez important pour tirer des conclusions définitives.
Tooltester a également mené ses propres recherches. Ils ont spécifiquement analysé les 100 meilleurs sites Web et ont constaté que :
- Les temps de chargement moyens étaient de 2,5 secondes sur ordinateur et de 8,6 secondes sur mobile
Encore une fois, c'est beaucoup plus rapide que Backlinko et Think with Google. Dans ce cas, l'écart pourrait s'expliquer par le fait que Tooltester s'est concentré exclusivement sur les plus grands sites Web sur Internet. Les entreprises derrière ces sites ont sans aucun doute plus d'argent et de ressources à investir pour assurer les meilleures performances possibles du site Web.
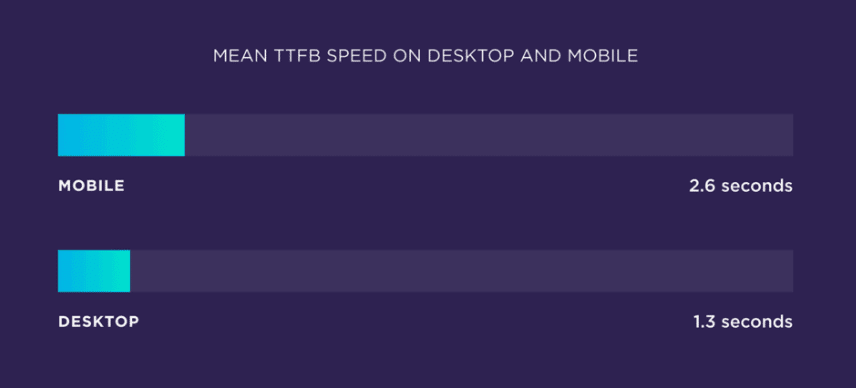
Temps moyen jusqu'au premier octet (TTFB)
Comme nous l'avons mentionné précédemment, de nombreuses mesures différentes sont utilisées pour mesurer la vitesse du site. Ceux-ci incluent le temps de premier octet, la première peinture de contenu, le temps de chargement visuellement prêt, le temps d'interactivité et le temps de chargement complet.
Le temps au premier octet (TTFB) mesure le temps entre la requête HTTP et le premier octet de page livré au navigateur du client. Naturellement, les TTFB moyens ont tendance à être bien inférieurs aux temps moyens à pleine charge.

Selon l'analyse de Backlinko :
- Le temps moyen du premier octet (TTFB) est d'environ 1,3 sur ordinateur
- Le Time to First Byte (TTFB) moyen est d'environ 2,6 sur mobile
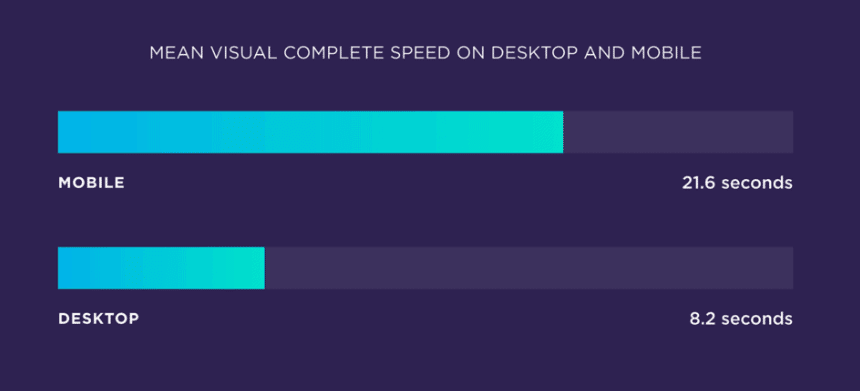
Vitesse de chargement visuelle complète moyenne
La vitesse de chargement visuel complet représente le temps nécessaire à la page pour restituer entièrement tous les éléments visibles. En d'autres termes, il vous indique combien de secondes jusqu'à ce qu'il semble qu'il soit entièrement chargé pour l'utilisateur final, même s'il se passe encore des choses dans les coulisses.

Selon Backlinko :
- La vitesse visuelle complète moyenne est d'environ 8,2 secondes sur le bureau
- La vitesse visuelle complète moyenne est d'environ 21,6 secondes sur mobile
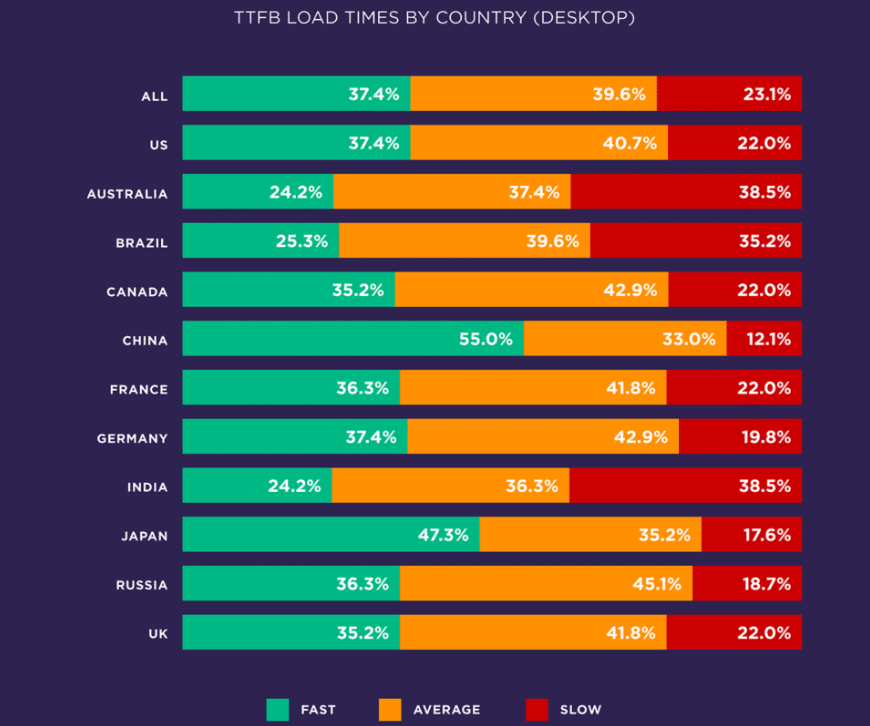
Vitesses moyennes des sites dans le monde
Les vitesses moyennes des sites varient d'un endroit à l'autre. Selon les données, la Chine a les vitesses de chargement les plus rapides (TTFB), tandis que l'Inde et le Brésil ont les vitesses de chargement les plus lentes (TTFB).

Le score PageSpeed moyen des sites Web classés en première position dans les pages de résultats de recherche Google est de 60 sur ordinateur et de 40 sur mobile. Le score PageSpeed moyen des éditeurs est de 31.
Vitesses de chargement sur mobile et sur ordinateur
Quelles que soient les données que vous examinez, il est clair que les pages mobiles prennent plus de temps à se charger que les pages de bureau, mais combien de temps ? Eh bien, cela dépend à qui vous demandez:
- Selon Backlinko, les pages Web mobiles prennent 87,84 % plus de temps à charger que sur les ordinateurs de bureau.
- Selon Tooltester, les pages Web mobiles prennent 70,9 % plus de temps à se charger que sur les ordinateurs de bureau.
Source : Backlinko 1 , Pensez avec Google 5 , Efficacité Alpha, Présage, Unbounce, Testeur d'outils, Pingdom
Quels facteurs ont un impact sur la vitesse du site ?
Les principaux facteurs qui influent sur la vitesse du site sont l'utilisation du CDN, le nombre de requêtes HTML et le poids total de la page. Ces facteurs ont le plus d'effet sur le temps de chargement des pages.
D'autres facteurs au niveau de la page ont également un impact sur la vitesse du site, mais pas autant que ci-dessus.
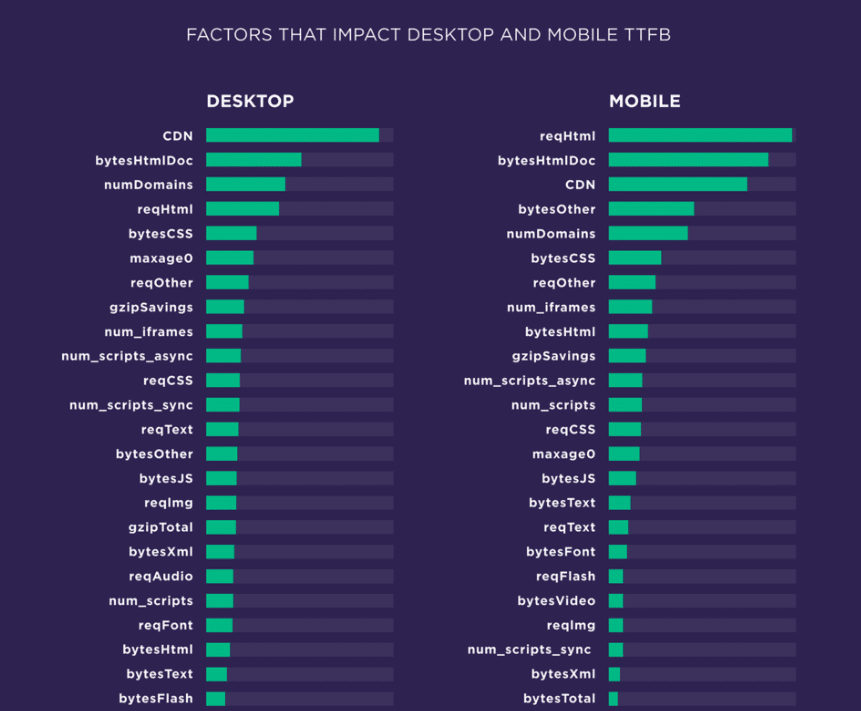
Facteurs ayant une incidence sur le délai avant le premier octet (TTFB) :
Selon l'étude de Backlinko, les CDN ont le plus grand impact sur les vitesses Time to First Byte sur les ordinateurs de bureau.

Au cas où vous ne le sauriez pas déjà, CDN signifie réseau de diffusion de contenu. Les CDN sont essentiellement des réseaux de serveurs proxy répartis dans le monde entier qui permettent d'accélérer les temps de chargement en fournissant le contenu de la page à vos visiteurs à partir d'un serveur géographiquement plus proche d'eux.
La même étude a révélé que le nombre de requêtes HTML a le plus grand impact sur les vitesses Time to First Byte sur mobile. En d'autres termes, plus le navigateur de votre visiteur doit récupérer de contenu sur votre serveur pour remplir la page Web, plus il se charge lentement sur mobile.
Fait intéressant, Backlinko a constaté que les facteurs au niveau de la page n'ont pas un impact aussi important sur le TTFB que l'un ou l'autre des facteurs liés au serveur ci-dessus.
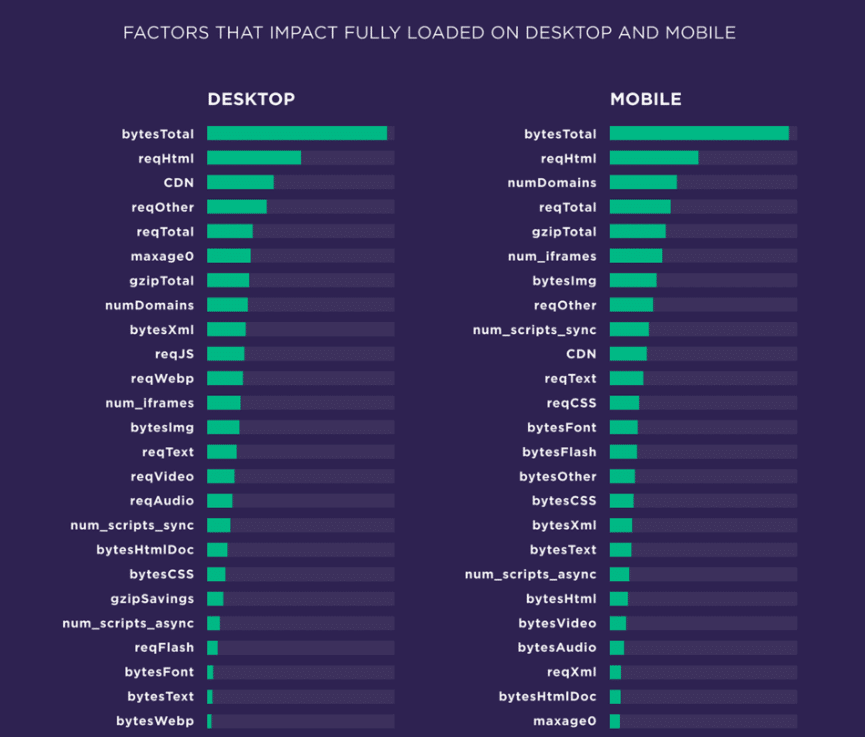
Facteurs ayant un impact sur la vitesse des pages entièrement chargées
En ce qui concerne la vitesse des pages entièrement chargées, l'utilisation du CDN et les requêtes HTML sont toujours aussi importantes, mais le poids total de la page a de loin le plus grand impact sur les mobiles et les ordinateurs de bureau.

En fait, les petites pages (celles avec un poids total de page léger) se chargent 486 % plus rapidement que les grandes pages (celles avec un poids total de page élevé).
Le résultat : prendre des mesures telles que la compression d'image et la mise en cache ne peut pas faire grand-chose. En fin de compte, tout se résume au contenu de la page. Plus un navigateur doit charger d'actifs, plus la page mettra de temps à se charger. C'est si simple.
Donc, si vous voulez vraiment réduire vos vitesses de chargement, concentrez-vous sur la réduction de la taille des pages et la minimisation des scripts, et ne vous attardez pas trop sur tout le reste.
Facteurs ayant un impact sur First Contentful Paint (FCP)
Les scripts tiers ont un impact énorme sur First Contentful Paint (FCP). Plus vous exécutez de scripts tels que Google Analytics, des hébergeurs vidéo, etc., plus les performances de votre site Web seront mauvaises.
En fait, chaque script tiers que vous ajoutez à une page ajoute en moyenne 34,1 millisecondes au temps de chargement.
Source: Backlinko 1
Comment améliorer la vitesse du site
Suite à ce qui précède, il est clair que la meilleure chose que vous puissiez faire pour améliorer la vitesse de votre site est de réduire le poids de votre page. Mais quelles autres mesures pouvez-vous prendre ? Jetons un coup d'œil à quelques statistiques supplémentaires sur la vitesse du site qui répondent à cette question.
La compression des fichiers améliore-t-elle la vitesse des pages ?
Ça dépend. Les données montrent que les pages avec des niveaux de compression très faibles et élevés ont tendance à se charger le plus rapidement, mais les pages qui compressent une quantité modérée de leurs fichiers (60 à 80 %) ont tendance à être les moins performantes.
En effet, de faibles niveaux de compression réduisent le travail requis par le navigateur, et des niveaux élevés de compression offrent une charge utile plus petite, qui l'emporte sur le travail supplémentaire. Mais au milieu, vous obtenez le pire des deux mondes.
Quelle est la meilleure façon d'optimiser les images du site pour la vitesse ?
L'utilisation d'images réactives a le plus grand impact sur la vitesse du site de toutes les tactiques d'optimisation d'image. Différer les images hors écran a le deuxième impact le plus important.
L'utilisation d'images optimisées (par exemple, compression, CDN, etc.) a eu le troisième impact le plus important, et l'utilisation des formats d'image WebP a eu l'impact le plus faible de toutes les tactiques d'optimisation d'image, mais a tout de même amélioré quelque peu les vitesses.
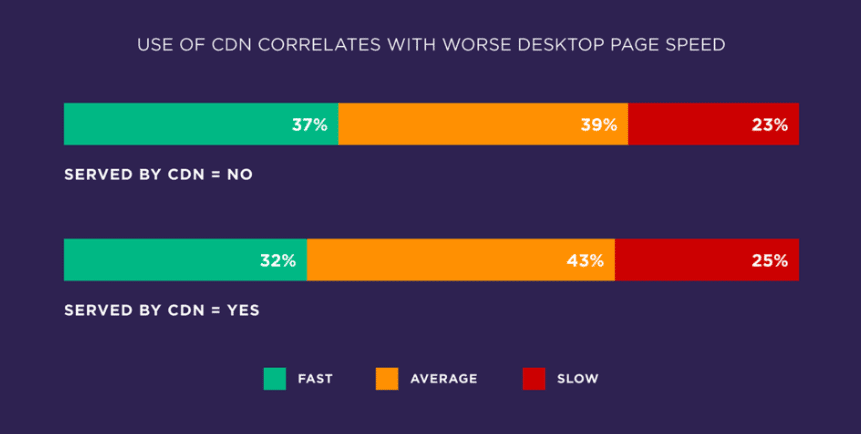
Les CDN améliorent-ils la vitesse des sites ?
On pense généralement que les CDN améliorent la vitesse des sites, mais les données de Backlinko suggèrent en fait qu'ils peuvent avoir un impact négatif.
Dans leur analyse, 37 % des sites sans CDN avaient des vitesses de chargement de bureau rapides, contre seulement 32 % de ceux avec un CDN.

De même, 33 % des sites sans CDN avaient une vitesse de chargement mobile rapide contre 28 % de ceux qui en avaient un.
Cela est probablement dû au fait que de nombreux sites utilisent des CDN mal optimisés. Et en effet, il y a une énorme différence de performances selon le fournisseur de CDN que vous regardez.
Par exemple, 60,5 % des sites Web servis par un CDN Cachefly (le CDN le plus performant) avaient une vitesse de chargement rapide, alors que seulement 16,5 % de ceux servis par Akamai avaient la même vitesse. En d'autres termes, le meilleur CDN est 3,6 fois plus performant que le pire.
Source: Backlinko 1
Que pensent les consommateurs de la vitesse du site ?
Voici quelques statistiques sur la vitesse du site qui révèlent ce que les consommateurs pensent des temps de chargement des pages.
Les consommateurs se soucient-ils de la vitesse du site ?
Les statistiques montrent que les consommateurs semblent certainement se soucier de la vitesse du site. Selon une enquête Unbounce auprès des consommateurs et des spécialistes du marketing en 2018 :

- 70 % des consommateurs interrogés affirment que la vitesse des pages a un impact sur leur volonté d'acheter auprès de détaillants en ligne
- 47 % des acheteurs en ligne s'attendent à ce que les pages Web se chargent en 2 secondes ou moins
- 40 % des acheteurs en ligne abandonnent les sites Web qui mettent plus de 3 secondes à se charger
- 52 % des acheteurs en ligne déclarent que des temps de chargement rapides sont importants pour leur fidélité
- 79 % des acheteurs en ligne qui ne sont pas satisfaits des performances Web sont moins susceptibles d'acheter à nouveau sur le même site.
- Un délai d'une seconde diminue la satisfaction client d'environ 16 %.
- 44% des acheteurs en ligne qui ont une mauvaise expérience en ligne en parleront à leurs amis.
Comment les visiteurs réagissent-ils aux sites qui se chargent lentement ?
Il est clair que les visiteurs n'aiment pas que les sites se chargent lentement et peuvent se détourner de votre entreprise s'ils en font l'expérience :

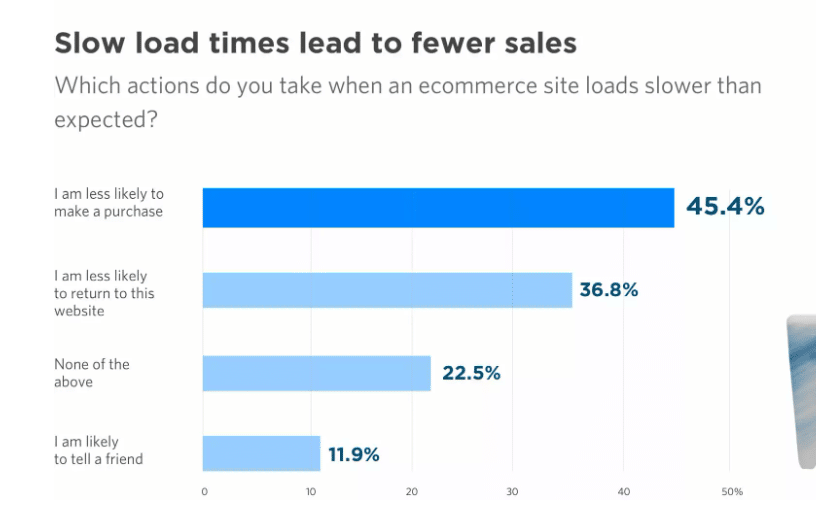
- 45,4 % des consommateurs interrogés ont déclaré qu'ils étaient moins susceptibles d'acheter un produit/service lorsqu'un site de commerce électronique se charge plus lentement que prévu
- 36,8 % des consommateurs interrogés ont déclaré qu'ils étaient moins susceptibles de revenir sur le site Web
- 11,9 % des consommateurs interrogés ont déclaré qu'ils étaient moins enclins à recommander le site à leur ami
- 22,5 % ont déclaré qu'aucune des réponses ci-dessus ne s'appliquait
À quoi les consommateurs renonceraient-ils pour des temps de chargement plus rapides ?
La gestion des vitesses de chargement de votre site ressemble souvent à un exercice d'équilibre.
D'une part, l'ajout de fichiers multimédias gourmands en ressources comme des vidéos et des quiz interactifs peut améliorer l'expérience client. Mais d'un autre côté, cela peut également augmenter la taille de la page et ainsi ralentir vos temps de chargement.
Alors, que pensez-vous que vous devriez faire ? Eh bien, les statistiques montrent que la plupart abandonneraient volontiers les animations et les vidéos si cela signifiait que votre site se chargerait plus rapidement :

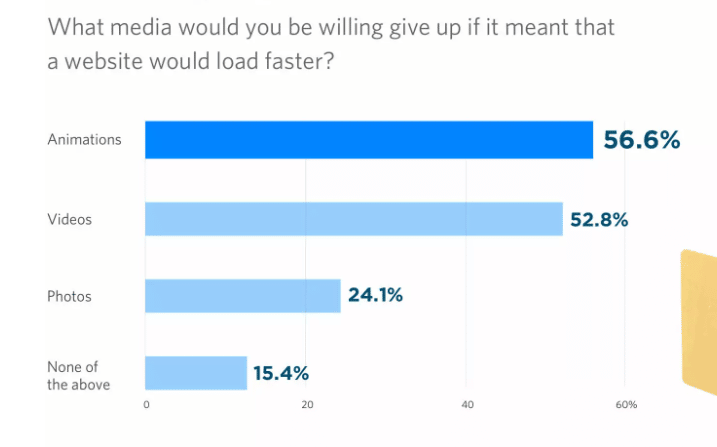
- 56,6 % des consommateurs interrogés abandonneraient les animations pour des vitesses de chargement plus rapides
- 52,8 % abandonneraient les vidéos pour des vitesses de chargement plus rapides
- 24,1 % abandonneraient les photos pour des vitesses de chargement plus rapides
- 15,4 % ne renonceraient à aucun des éléments ci-dessus
Pourquoi les consommateurs pensent-ils que les sites se chargent lentement ?
Lorsque les sites Web se chargent lentement, 50,5 % des consommateurs interrogés pensent que c'est à cause de leur propre connexion Internet. Mais 34,2 % pensent que c'est la faute du site Web et 15,4 % pensent que c'est la faute de leur opérateur de téléphonie mobile.
Source : Unbounce
Pourquoi la vitesse du site est-elle importante ?
Les statistiques montrent que la vitesse du site peut avoir un impact considérable sur tout, de vos taux de conversion à vos positions de classement SEO.
Voici quelques statistiques sur la vitesse du site qui nous en disent plus sur les raisons pour lesquelles il est si important pour les entreprises en ligne :
Quel est l'impact de la vitesse du site sur les taux de conversion ?
Selon Portent, les sites B2B qui se chargent en 1 seconde convertissent 3x plus souvent que les sites qui se chargent en 5 secondes, et 5x plus que ceux qui se chargent en 10 secondes. Et les sites B2C qui se chargent en 1 seconde ont un taux de conversion de commerce électronique 2,5 fois plus élevé que ceux qui se chargent en 5 secondes.
De plus, les taux de conversion du commerce électronique diminuent de 0,3 % en moyenne pour chaque seconde supplémentaire nécessaire au chargement d'un site.
Même les plus petits changements apportés à vos vitesses de chargement peuvent avoir un impact important sur vos conversions. Selon un rapport, une amélioration de la vitesse d'un site mobile de seulement 0,1 seconde peut augmenter les conversions dans le commerce de détail jusqu'à 8,4 % et les conversions sur les sites de voyage de 10,1 %. Il a également un impact notable à chaque étape de la progression de l'entonnoir.
Et ce ne sont pas seulement les taux de conversion du commerce électronique ; les temps de chargement lents affectent également considérablement les taux de conversion des objectifs, comme indiqué dans le tableau ci-dessous.
Taux de conversion moyens par objectif en fonction du temps de chargement :
- 1 seconde - 40% (+6%)
- 2 secondes - 34% (+5%)
- 3 secondes - 29% (+5%)
- 4 secondes - 24% (+2%)
- 5 secondes - 22% (+4%)
- 6 secondes – 18 %
Quel est l'impact de la vitesse du site sur les taux de rebond ?
La durée de chargement complet d'une page a le plus grand impact sur le fait que les utilisateurs restent sur les sites mobiles.
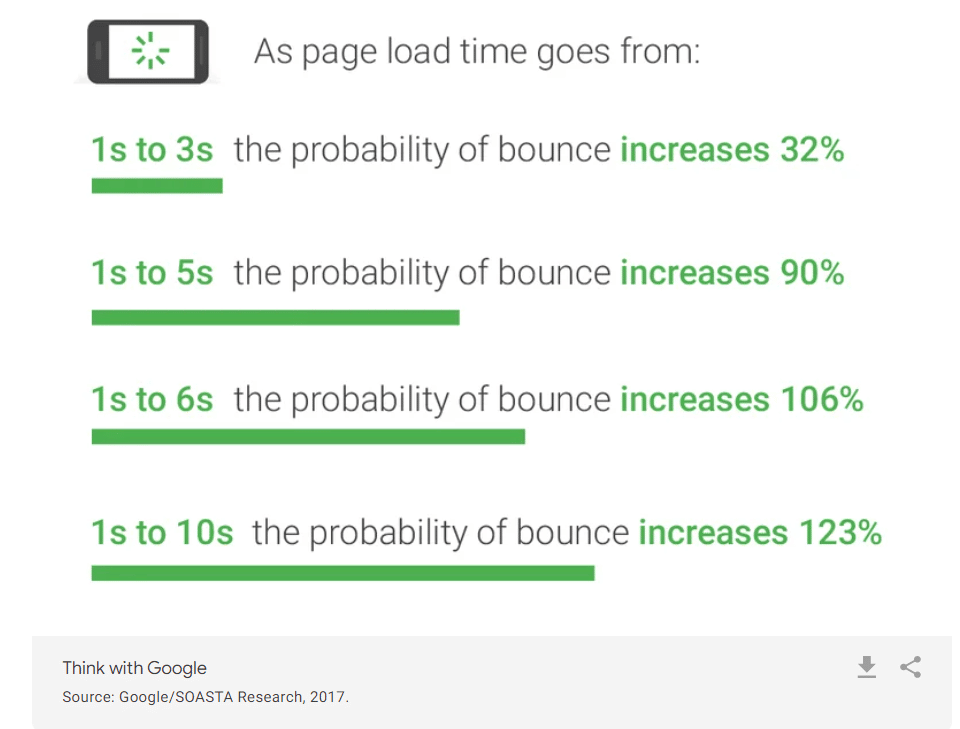
La probabilité qu'un visiteur du site Web rebondisse augmente de 32 % lorsque les temps de chargement des pages passent de 1 à 3 secondes. Et 53% des visites sur un site mobile sont abandonnées s'il met plus de 3 secondes à se charger.

Le temps de chargement moyen d'un site Web mobile est 2,4 secondes plus lent dans les sessions avec rebond (6,9 s) que dans les sessions sans rebond. (4.5s)
Pour les sites de commerce électronique, le taux de rebond moyen est de 6 % si la page se charge dans les 2 secondes, mais il grimpe jusqu'à 38 % lorsque le temps de chargement de la page dépasse 5 secondes.
Taux de rebond de la page de commerce électronique par temps de chargement de la page :
- 1 seconde - 7%
- 2 secondes – 6 %
- 3 secondes – 11 %
- 4 secondes – 24 %
- 5 secondes – 38 %
- 6 secondes – 46 %
- 7 secondes – 53 %
- 8 secondes - 59%
- 9 secondes – 61 %
- 10 secondes – 65 %
La vitesse du site est-elle un facteur de classement ?
Oui, la vitesse du site est un facteur de classement confirmé et ce depuis plusieurs années. Mais il est devenu encore plus important pour le référencement à la suite de la mise à jour de l'expérience de page de Google, qui a introduit trois nouvelles mesures de classement liées à la vitesse des pages en tant que Core Web Vitals.
Nous savons également que la vitesse moyenne d'une page d'un résultat de première page est de 1,65 seconde, selon une autre analyse de Backlinko. C'est nettement plus élevé que la vitesse moyenne des pages dans tous les domaines.
Source : Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlinko 2
Quel est le CMS le plus rapide ?
Il n'y a pas de CMS le plus rapide car cela dépend des données que vous examinez et de la façon dont vous mesurez les performances de vitesse. Cela dit, Weebly et GoDaddy sont deux prétendants à la première place sur la base des meilleures données que nous avons pu trouver.
Quel est le créateur de site Web le plus rapide ?
Selon Backlinko :
Weebly est le CMS le plus rapide en termes de performances de vitesse de page de bureau. 49,5 % des sites Web Weebly analysés se chargent rapidement.
Joomla était le CMS le plus lent en termes de performances de vitesse de page de bureau. Seuls 18,7 % des sites Web Joomla se chargent rapidement.
Étonnamment, WordPress s'est également classé bas en termes de performances de vitesse, avec seulement 25,3 $ de sites WP se chargeant rapidement. Ceci malgré le fait qu'il alimente plus de sites Web que tout autre CMS.
Tooltester a également mené une étude pour déterminer quel était le créateur de site Web le plus rapide, mais a obtenu des résultats différents.
Top 10 des constructeurs de sites Web par temps moyen d'interactivité (desktop) selon Tooltester :
- Godaddy – 1.10s
- Jimdo – 1.51
- Volusion – 1.57
- Nœud Web – 2.01
- Weebley – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Espace carré – 2.46
- Wix – 2.53
- Wordpress – 2.57
Quel est le fournisseur d'hébergement Web le plus rapide ?
Selon Backlinko, Github est le fournisseur d'hébergement Web le plus rapide. Il avait les meilleures performances TTFB sur ordinateur et sur mobile, avec 50,6 % des sites hébergés sur Github atteignant des performances rapides sur ordinateur et 48,4 % sur mobile.
Cela est probablement dû au fait que les pages GitHub ne servent que des ressources statiques.
Wix, Siteground et Automatic étaient les trois fournisseurs d'hébergement les plus lents sur mobile et ordinateur de bureau. Sur ordinateur, seuls 17,6 % des sites Siteground avaient des performances TTFB rapides.
ThemeIsle a également effectué ses propres tests sur les fournisseurs d'hébergement Web les plus rapides et a obtenu des résultats différents. Ils ont mis en place des sites de test identiques sur les hôtes les plus populaires et ont effectué des tests de vitesse à partir de différents sites mondiaux.
Selon les données qu'ils ont recueillies, voici les hébergeurs Web les plus rapides ainsi que leurs temps de chargement (en secondes) dans les régions sélectionnées :
| Virginie du Nord | Londres | Tokyo | Sidney | |
| Namecheap | 0,75 | 1.19 | 1.19 | 1,89 |
| Cloudways | 0,92 | 1.49 | 1.26 | 1.49 |
| Hébergeur | 0,62 | 1.12 | 1,96 | 2.28 |
| Toile liquide | 1.03 | 1.6 | 1.41 | 1,95 |
| Pressable | 1.17 | 1.24 | 1.62 | 1,86 |
| IONOS | 0,95 | 1,45 | 2,85 | 2,74 |
| GreenGeeks | 1,73 | 1 | 3.02 | 3,57 |
| SiteGround | 1,97 | 1.25 | 3.2 | 3.23 |
Quel est le framework Javascript le plus rapide ?
Selon l'analyse de Backlinko, Gatsby et Wink sont les frameworks Javascript les plus rapides, mais React est de loin le plus couramment utilisé par les sites Web.
Pour les pages de taille moyenne, Wink (le framework le plus rapide) s'est chargé 213% plus vite que Meteor (le framework le plus lent).
Source : Backlinko 1 , Testeur d'outils
Benchmarks de vitesse des pages mobiles
Enfin, examinons quelques références et meilleures pratiques relatives à la vitesse du site Web telles que rapportées par Think with Google. Voyez comment vous vous comparez aux autres sites Web de votre créneau en utilisant les données ci-dessous.
La demande compte
Le nombre optimal de requêtes recommandé par Google est inférieur à 50. Cependant, la plupart des sites Web semblent en avoir beaucoup plus que cela, dans tous les secteurs :
Nombre moyen de demandes par secteur (aux États-Unis) :
- Automobile – 119
- Marchés commerciaux et industriels – 83
- Petites annonces & local – 78
- Finances – 84
- Médias et divertissement – 95
- Commerce de détail – 129
- Technologie – 140
- Voyage – 105
Poids de la page
Le poids de page optimal recommandé par Google est inférieur à 500 Ko, mais la plupart des pages de sites Web font 5 fois cette taille. Le poids moyen des pages Web dans tous les secteurs est d'environ 2,5 Mo
Poids moyen des pages par secteur (aux États-Unis)
- Automobile – 2,1 Mo
- Marchés commerciaux et industriels – 1,6 Mo
- Petites annonces et locales – 1,6 Mo
- Finances – 1,3 Mo
- Médias et divertissement – 1,9 Mo
- Vente au détail – 2,1 Mo
- Technologie – 2,3 Mo
- Voyage – 2Mb
Indice de vitesse
L'indice de vitesse optimal recommandé par Google est inférieur à 3 secondes. Mais encore une fois, la plupart des sites Web semblent être loin d'être à la hauteur.
Indice de vitesse moyen par industrie (aux États-Unis) :
- Automobile – 9.5s
- Marchés commerciaux et industriels – 8,7s
- Petites annonces et locales – 7.9s
- Finances – 8,3 s
- Médias et divertissement - 9s
- Vente au détail - 9,8 s
- Technologie – 11.3s
- Voyage – 10.1s
Temps jusqu'au premier octet
Le Time to First Byte optimal recommandé par Google est inférieur à 1,3s. Voici comment cela se compare à la moyenne que la plupart des sites Web atteignent dans la pratique.
Délai moyen du premier octet par secteur (aux États-Unis) :
- Automobile – 2s
- Marchés commerciaux et industriels – 2,7s
- Petites annonces & local – 2.2s
- Finances – 2,4 s
- Médias et divertissement – 1,8 s
- Vente au détail - 1,9 s
- Technologie – 2.1s
- Voyage -2.2s
Source : Pensez avec Google 6 , Pensez avec Google 3
Vitesse du site et marketing
Enfin, examinons quelques statistiques de vitesse de site liées au marketing, telles que révélées pour la première fois dans une enquête réalisée par Unbounce.
L'importance de la vitesse du site pour les spécialistes du marketing
La plupart des spécialistes du marketing semblent reconnaître l'importance de la vitesse du site. 81 % des personnes interrogées déclarent être conscientes que la vitesse influence les conversions et 73 % pensent que l'amélioration de la vitesse des pages est quelque peu ou très urgente.
Cependant, seuls 3 % des spécialistes du marketing interrogés déclarent que l'amélioration de la vitesse du site est leur priorité absolue. De plus, 56 % se sont dits satisfaits de la vitesse à laquelle leurs sites se chargent actuellement sur mobile.
Vitesses de chargement des pages de destination
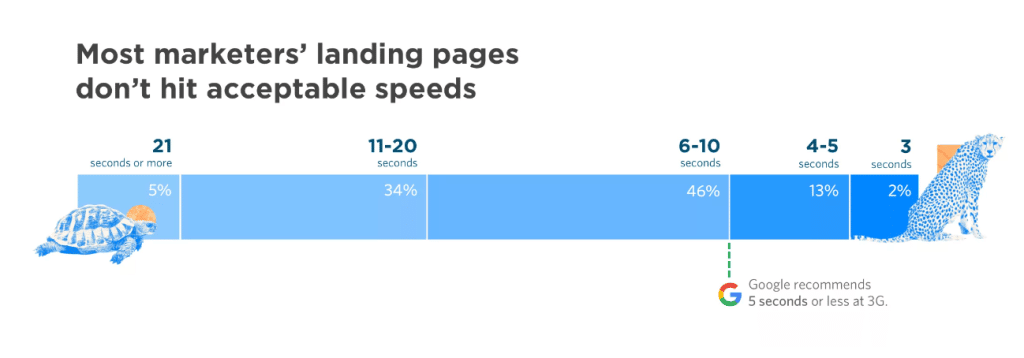
Unbounce a également testé les pages de destination de certains spécialistes du marketing qui ont participé à leur enquête pour voir à quelle vitesse leurs pages de destination se chargeaient, avec des résultats intéressants :

- 5 % des pages de destination ont mis plus de 21 secondes à se charger
- 34 % ont mis 11 à 20 secondes à se charger
- 46 % ont mis 6 à 10 secondes pour se charger
- 13 % ont mis 4 à 5 secondes pour se charger
- 2% ont pris 3 secondes
Fait inquiétant, cela signifie que 98 % des participants avaient des pages de destination qui se chargeaient plus lentement que la recommandation de Google de 3 secondes ou moins, ce qui suggère que les spécialistes du marketing ont un long chemin à parcourir pour améliorer leurs vitesses.
Comment les spécialistes du marketing améliorent-ils la vitesse du site ?
Lorsqu'on leur a demandé quelles mesures ils avaient prises pour améliorer la vitesse de leur site :
- 57 % des spécialistes du marketing interrogés ont déclaré avoir optimisé des médias tels que des images et des vidéos
- 43 % ont effectué des améliorations back-end telles que la mise en cache et l'hébergement
- 39 % ont effectué des audits de vitesse à l'aide d'outils tels que Google Lighthouse
- 38% ont minifié ou réduit leur code JavaScript et CSS
- 22 % ont utilisé les AMP (Accelerated Mobile Pages)
- 14% ont utilisé un CDN (Content Delivery Network)
Sources : Unbounce
Dernières pensées
Cela conclut notre tour d'horizon des statistiques et des faits les plus importants sur la vitesse du site. Nous espérons que vous l'avez trouvé instructif.
Comme le montrent ces statistiques sur la vitesse du site, la plupart des sites Web sont en deçà des performances et ne parviennent pas à atteindre les meilleures pratiques. Ceci malgré le fait que la vitesse du site a un impact clair sur les taux de conversion, les taux de rebond et la visibilité de la recherche.
Les administrateurs Web et les propriétaires peuvent s'améliorer en se concentrant sur la réduction du poids des pages, en utilisant un bon CDN et en suivant des pratiques saines sur la page.
Bonne chance!
