Comment ignorer la page du panier dans WooCommerce
Publié: 2021-02-20Voulez-vous apprendre à réduire les étapes et à simplifier le processus de paiement sur votre boutique en ligne ? Vous êtes au bon endroit! Dans ce guide, nous vous montrerons différentes façons de sauter la page du panier dans WooCommerce avec et sans plugins.
En tant que propriétaire de magasin, votre objectif ultime est de rendre le processus d'achat plus pratique pour vos clients. Il y a différentes choses que vous pouvez faire pour y parvenir. Par exemple, vous pouvez introduire une page de paiement, supprimer les champs de paiement inutiles, organiser vos produits par marque, ajouter un bouton d'affichage rapide, etc.
Dans cet article, nous allons nous concentrer sur la façon dont vous pouvez ignorer la page du panier dans WooCommerce pour simplifier le processus d'achat et augmenter vos taux de conversion. Avant de passer aux détails du processus, comprenons d'abord les avantages de sauter la page du panier.
Pourquoi ignorer la page du panier dans WooCommerce ?
Avoir un processus de paiement fastidieux est un obstacle majeur pour les acheteurs et est également l'une des principales raisons des paniers abandonnés. Dans WooCommerce, le processus de paiement par défaut commence lorsque le client ajoute des produits à son panier, puis se rend manuellement à la page du panier, et de là à la page de paiement où il peut enfin passer sa commande.
Comme vous pouvez le voir, il y a quelques étapes impliquées dans le processus. Cependant, les clients n'aiment pas passer par un processus aussi lourd pour passer leur commande. L'achat en ligne devrait être simple et rapide, donc si votre processus est lent, vous pouvez perdre de nombreux acheteurs potentiels en cours de route. La bonne nouvelle est que vous pouvez facilement éviter cela en rendant votre processus de paiement simple et direct.
Ceci est particulièrement important lorsque vous vendez un seul produit comme un ebook ou des plans d'adhésion qui ne peuvent être achetés qu'une seule fois. Dans ces cas, vous pouvez simplifier le processus de paiement en sautant entièrement la page du panier. Il s'agit simplement d'une page dont les acheteurs n'ont pas besoin, vous leur ferez donc gagner du temps. En sautant la page du panier, les clients cliqueront sur le bouton Ajouter au panier, accéderont directement à la page de paiement et passeront leur commande. Un processus plus court et plus pratique qui rendra vos clients plus heureux et vous aidera à augmenter vos ventes.
Maintenant que vous savez pourquoi il est important de réduire les étapes et de simplifier le processus de paiement, voyons comment vous pouvez ignorer la page du panier dans WooCommerce.
Comment ignorer la page du panier dans WooCommerce
Dans ce guide, nous allons vous montrer 3 manières différentes de sauter la page du panier dans WooCommerce :
- Via les paramètres WooCommerce
- Utiliser le paiement direct pour WooCommerce
- Par programmation avec des extraits de code
Toutes ces méthodes feront le travail. Décrivons chacun d'eux afin que vous puissiez choisir celui qui vous convient le mieux.
1) Passer la page du panier via les paramètres WooCommerce
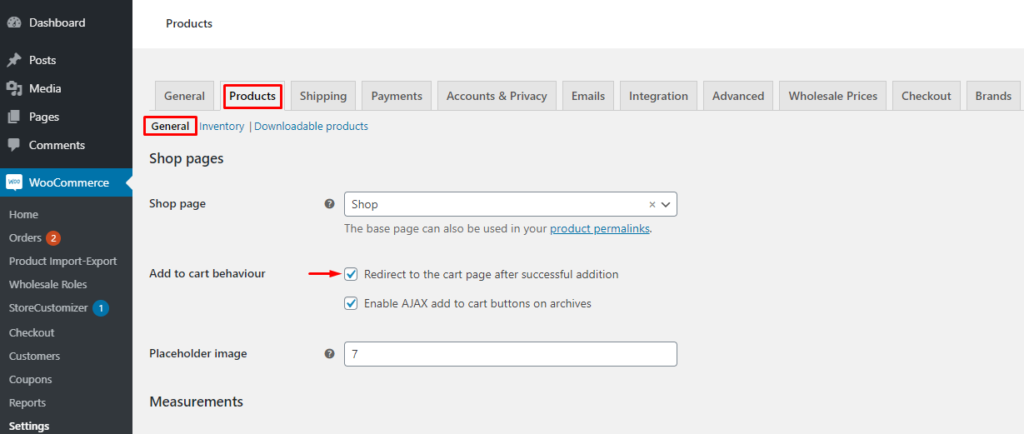
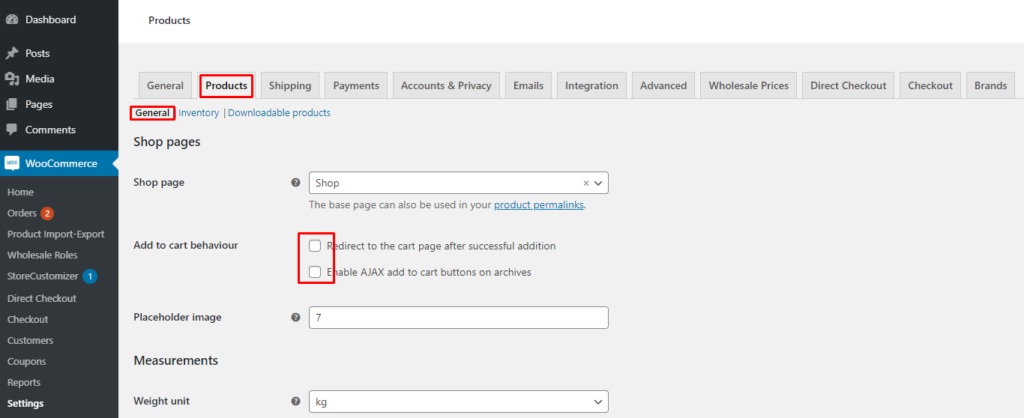
1) Accédez à votre tableau de bord WP Admin et accédez à WooCommerce > Paramètres . Ensuite, sélectionnez l'option Paramètres généraux sous l'onglet Produits , cochez l'option " Redirection vers la page du panier après un ajout réussi" et enregistrez les modifications.

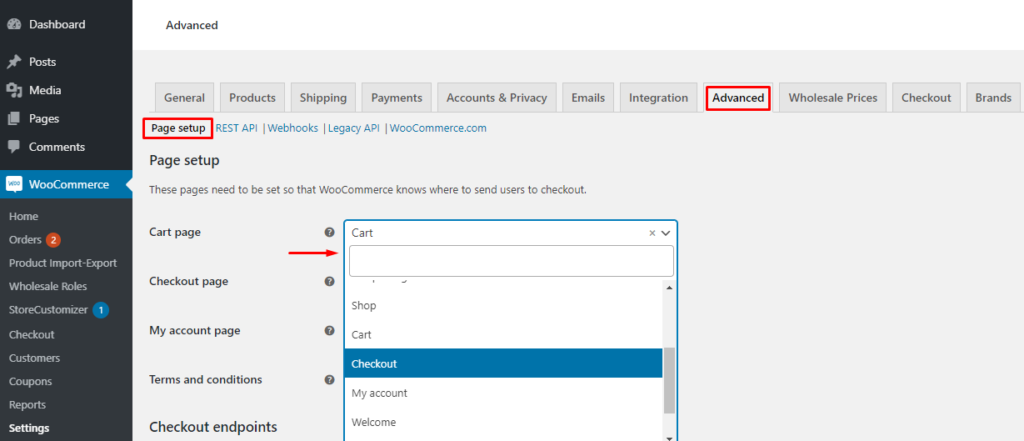
2) Après cela, allez dans l'onglet Avancé et sélectionnez Configuration de la page. Définissez Checkout comme page de panier par défaut à l'aide du menu déroulant et enregistrez les modifications.

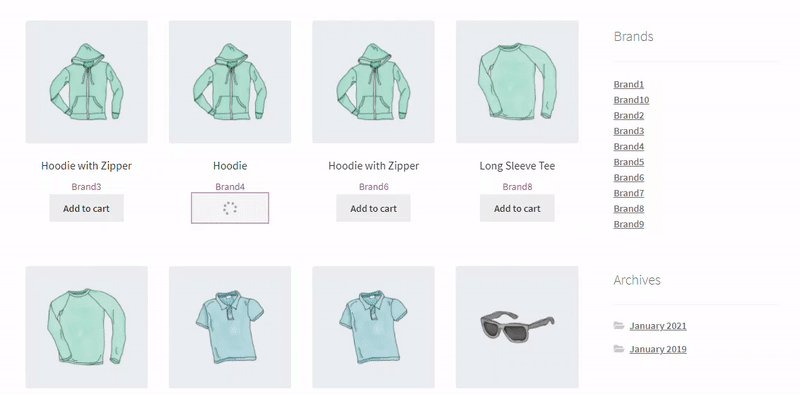
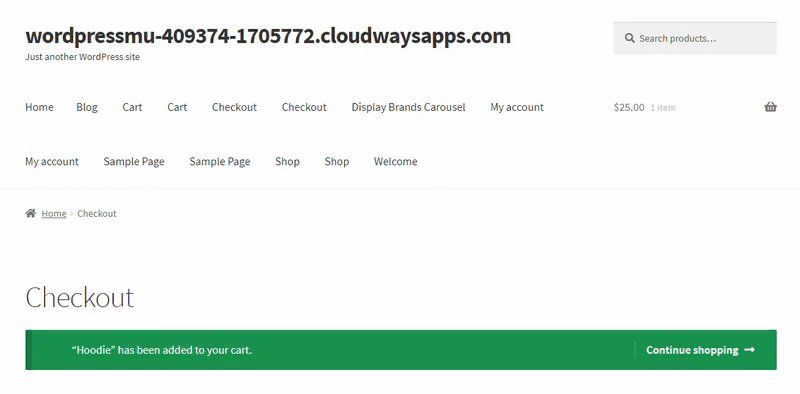
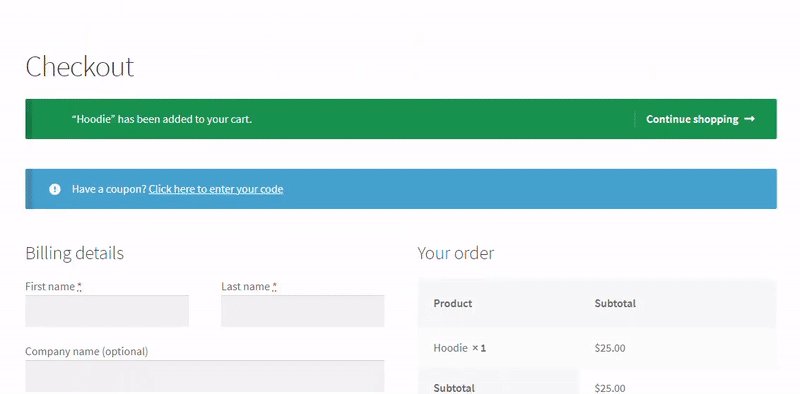
C'est ça! C'est littéralement aussi simple que cela. Vous pouvez maintenant vérifier l'interface et voir comment vos acheteurs ignoreront la page du panier et passeront directement de la page Boutique à la caisse pour terminer leurs commandes.

2) Ignorer la page du panier à l'aide d'un plugin

Une autre option pour ignorer la page du panier consiste à utiliser un plugin. Dans cette section, nous utiliserons Direct Checkout pour WooCommerce développé par QuadLayers . Outre sa capacité à ignorer la page du panier, ce plugin freemium offre une grande flexibilité et plusieurs options de personnalisation pour améliorer votre paiement.
Cet outil a une version gratuite avec des fonctionnalités de base et 3 plans premium avec des fonctionnalités plus avancées qui commencent à 19 USD (paiement unique).
Certaines de ses principales caractéristiques sont :
- Paiement en une page : permet aux utilisateurs de modifier le panier et de confirmer la commande sur la même page
- Supprimer les champs de paiement : supprimez facilement les champs inutiles et accélérez le processus de paiement
- AJAX ajouter au panier sur des produits uniques : permet aux utilisateurs d'inclure des produits uniques, groupés ou variables dans le panier sans avoir à recharger l'intégralité du site à chaque fois
- Redirection de paiement : Redirigez les utilisateurs de la page de la boutique directement vers la page de paiement
- Bouton d'achat rapide : activez les achats directs sur des produits uniques
- Un bouton Quick View : affiche un aperçu rapide de la page de la boutique WooCommerce et des catégories de produits
Dans ce guide, nous n'utiliserons que la fonctionnalité Checkout Redirect mais comme vous pouvez le voir, le plugin a beaucoup à offrir.
Passer le panier avec Direct Checkout pour WooCommerce
Voyons maintenant comment ignorer le panier avec Direct Checkout pour WooCommerce.
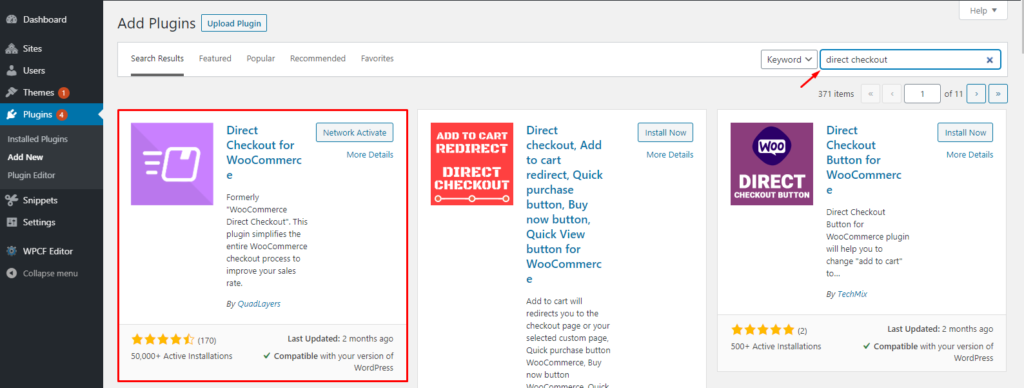
1) Accédez au tableau de bord WP Admin et accédez à Plugins> Ajouter un nouveau. Recherchez Direct Checkout pour WooCommerce, cliquez sur Installer maintenant, puis sur Activer une fois l'installation terminée.

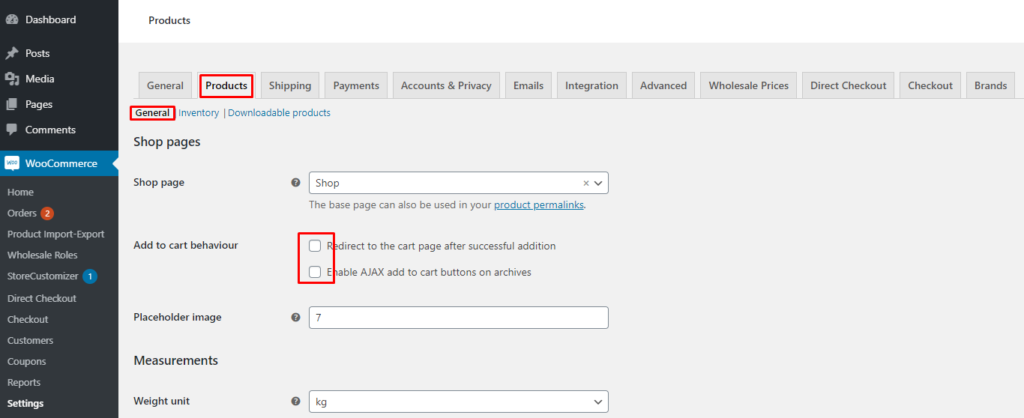
2) Depuis le tableau de bord WP Admin, accédez à WooCommerce > Paramètres. Accédez à Général sous l'onglet Produits et décochez les deux options de comportement du panier afin qu'elles n'interfèrent pas avec les paramètres du plug-in.

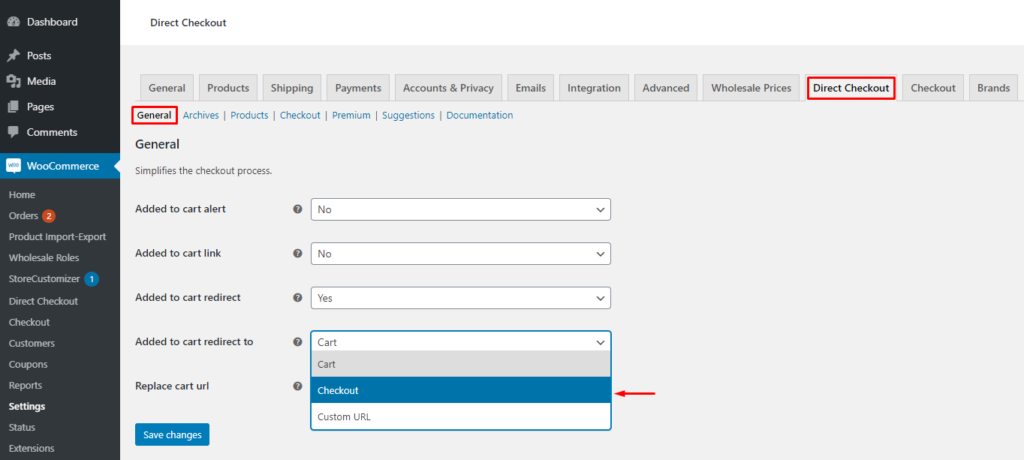
3) Passez maintenant à l'onglet Paiement direct et sélectionnez Paramètres généraux . Définissez la redirection Ajouté au panier sur Paiement à l'aide du menu déroulant et enregistrez les modifications.

Fait! Vous avez appris à ignorer la page du panier avec Direct Checkout pour WooCommerce.
Comme mentionné ci-dessus, ce plugin est un excellent outil pour améliorer votre paiement, nous vous recommandons donc de jeter un œil aux autres fonctionnalités et d'en tirer le meilleur parti pour augmenter vos taux de conversion.

3) Comment ignorer la page du panier par programmation
Si vous avez des compétences en codage, vous pouvez ignorer la page du panier par programmation avec des extraits de code. Pour cela, vous devrez éditer le fichier functions.php . Comprenons mieux comment vous pouvez le faire.
Comment modifier le fichier functions.php
Il existe deux méthodes pour ajouter des extraits de code à votre fichier functions.php .
- Inclure le code à la fin du fichier functions.php
- Utiliser un plugin
Examinons de plus près les deux options.
NOTE : Avant de continuer, nous vous recommandons fortement de créer une sauvegarde complète de votre site et d'utiliser un thème enfant pour éditer le fichier functions.php . Si vous ne savez pas comment faire, référez-vous à notre guide sur la façon de créer un thème enfant ou utilisez un plugin de thème enfant .
a) Modifiez le fichier functions.php depuis le tableau de bord WordPress
Le moyen le plus simple d'ajouter des extraits de code au fichier functions.php est de le faire à partir du tableau de bord WordPress.
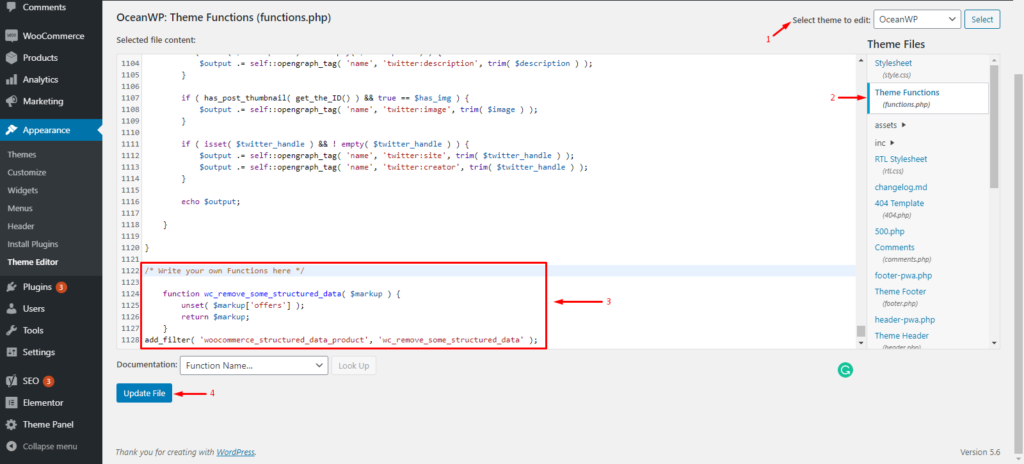
Dans votre tableau de bord, accédez à Apparence > Éditeur de thème. Ensuite, sélectionnez le fichier functions.php de votre thème enfant dans la colonne de droite et collez l'extrait de code à la fin du fichier. Enfin, appuyez sur Mettre à jour le fichier .


Court et doux, n'est-ce pas ?
b) Ajouter un extrait de code au fichier functions.php avec un plugin
Alternativement, si vous ne vous sentez pas à l'aise pour éditer directement le fichier functions.php , vous pouvez utiliser un plugin. Pour cette démo, nous utiliserons des extraits de code .
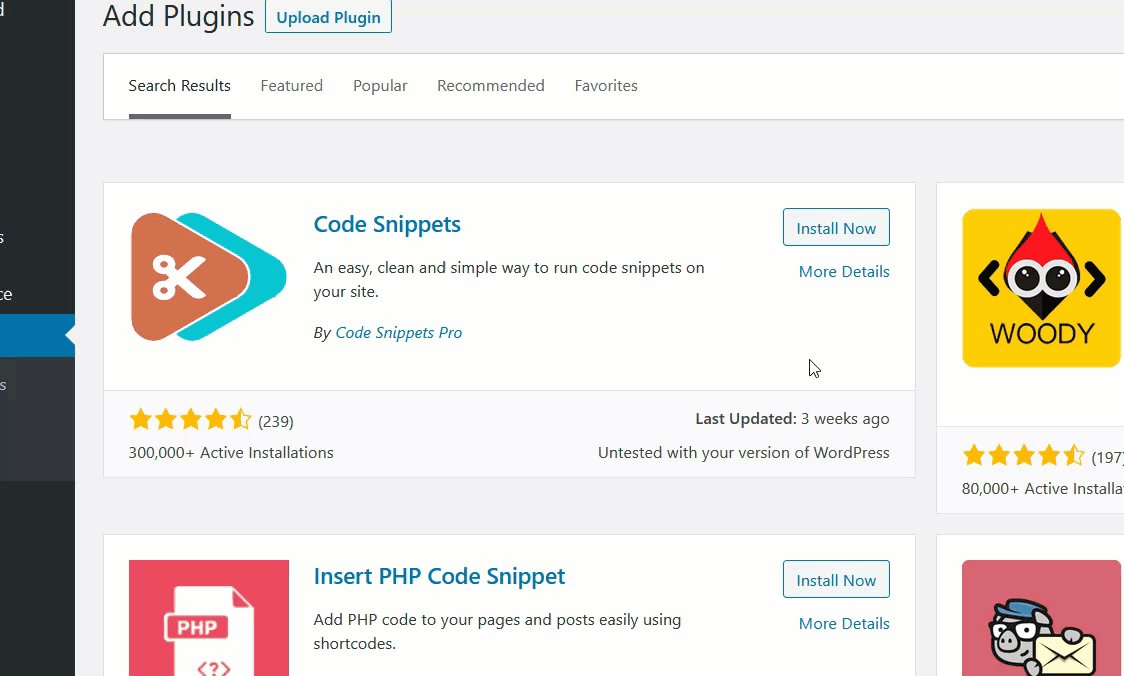
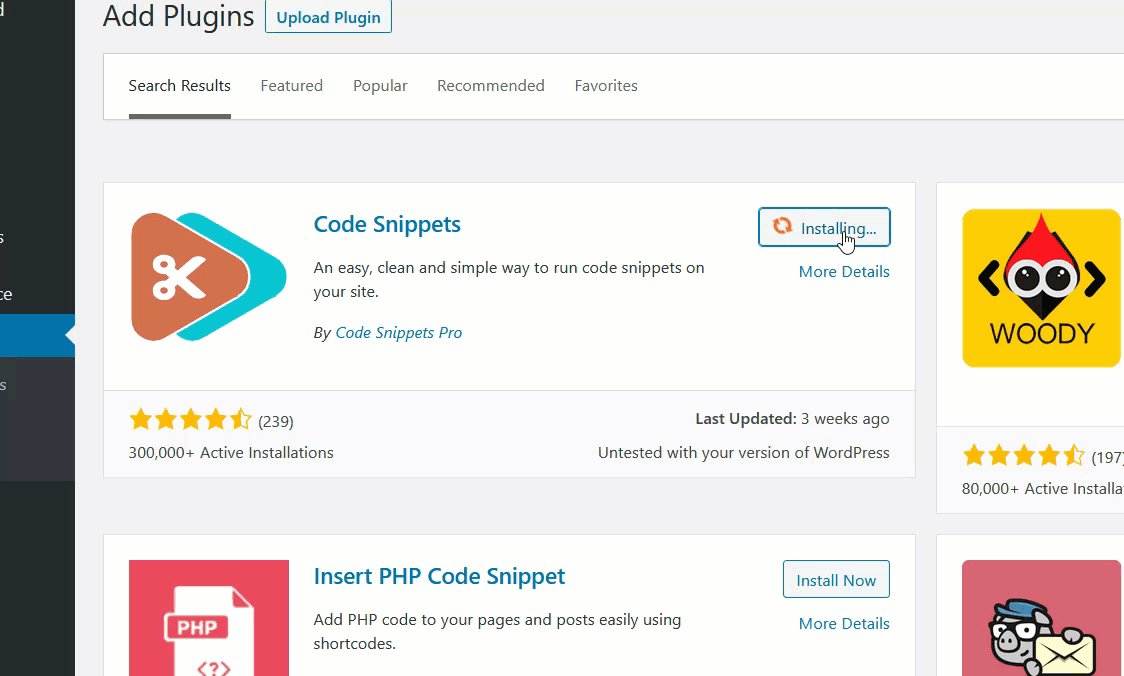
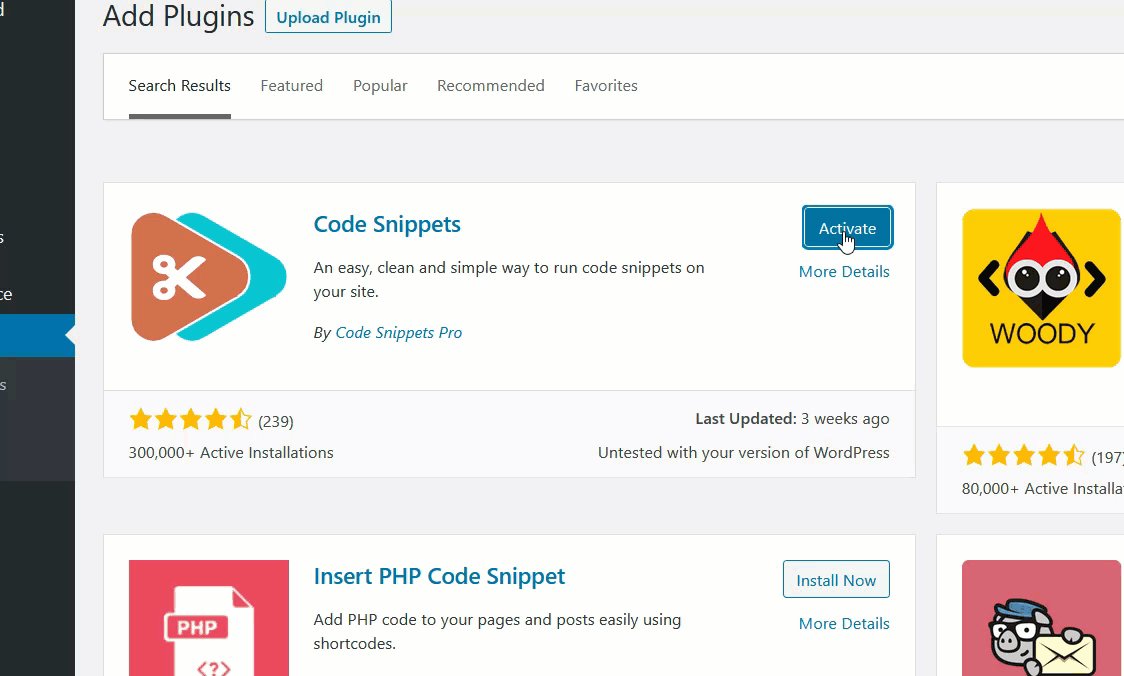
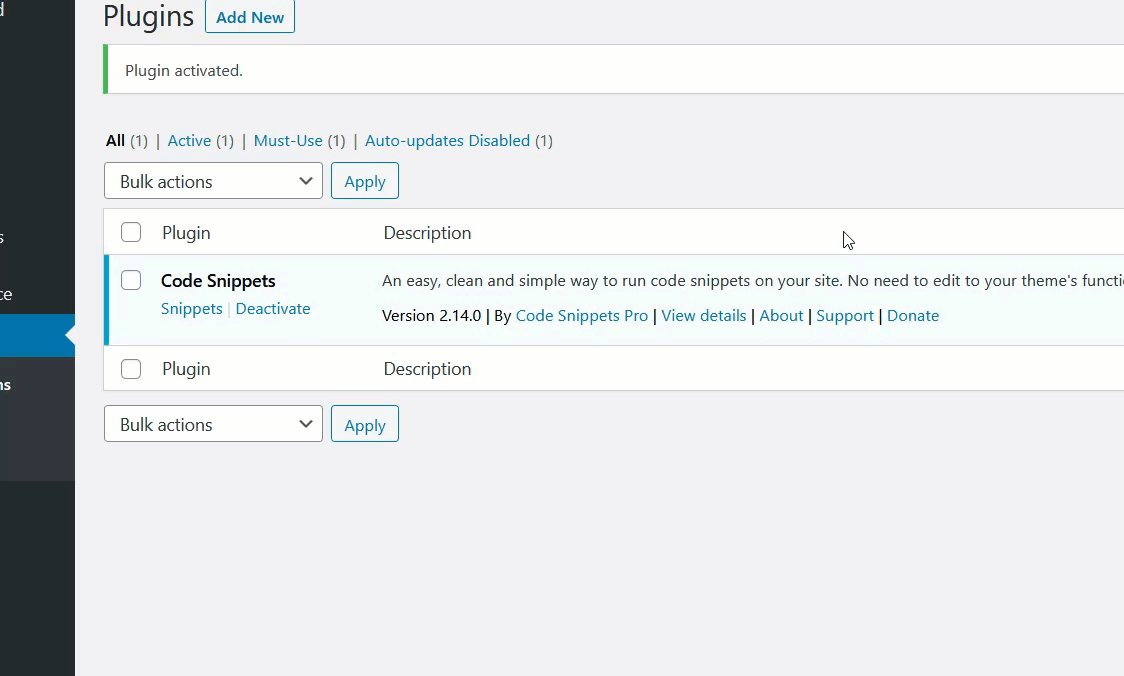
Tout d'abord, dans votre tableau de bord WordPress, accédez à Plugins > Ajouter un nouveau et recherchez le plugin Code Snippets . Ensuite, installez-le et activez-le comme indiqué ci-dessous.

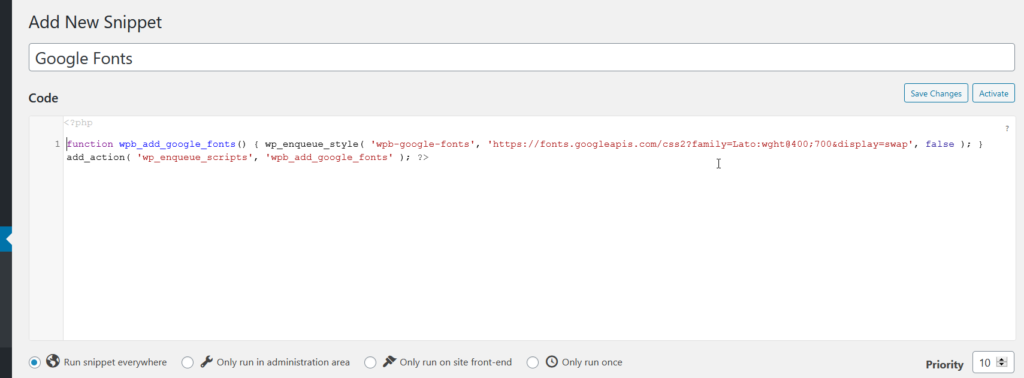
Ensuite, allez dans Extraits de code> Ajouter un nouveau. Collez l'extrait de code dans la section Code et enregistrez les modifications. De plus, vous pouvez donner un nom à votre extrait de code pour vous assurer de vous souvenir de ce qu'il fait.

REMARQUE : Il convient de noter que si vous utilisez des extraits de code, vous n'avez pas besoin de créer un thème enfant. Cependant, nous recommandons toujours d'en avoir un.
Maintenant que vous savez comment ajouter des extraits de code à votre fichier functions.php , voyons comment ignorer la page du panier WooCommerce par programme.
Ajouter des extraits et ignorer la page du panier par programmation
Avant d'ajouter les extraits de code, assurez-vous que les deux options de comportement du panier sont décochées sous WooCommerce > Paramètres > Produits > Général afin qu'elles n'interfèrent pas avec la fonctionnalité du code.

Ajoutez l'extrait de code suivant à votre fichier functions.php par l'une des deux méthodes expliquées ci-dessus. L'extrait enverra les clients de la page de la boutique directement à la page de paiement, en contournant la page du panier.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
fonction ql_skip_cart_page () {
$woocommerce mondial ;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
retourne $redirect_checkout ;
}Toutes nos félicitations! Vous connaissez maintenant les trois méthodes pour ignorer la page du panier dans WooCommerce.
Mais ce n'est pas tout. Il y a quelques autres choses que vous pouvez faire pour améliorer l'expérience d'achat de vos clients. Jetons un coup d'œil à certains d'entre eux.
Remplacer le texte Ajouter au panier
Jusqu'à présent, vous avez appris à ignorer la page du panier dans votre boutique. Puisqu'il n'y a plus de page de panier, le bouton " Ajouter au panier" n'a plus beaucoup de sens maintenant. C'est donc une bonne idée de le changer en quelque chose d'autre comme Acheter maintenant ou Acheter.

La bonne nouvelle est que le remplacement du texte du bouton est un processus simple. Vous pouvez y parvenir de deux manières :
- Utilisation du plugin Direct Checkout
- Par programme
Voyons chaque méthode.
1) Remplacer le texte du bouton à l'aide du plug-in Direct Checkout
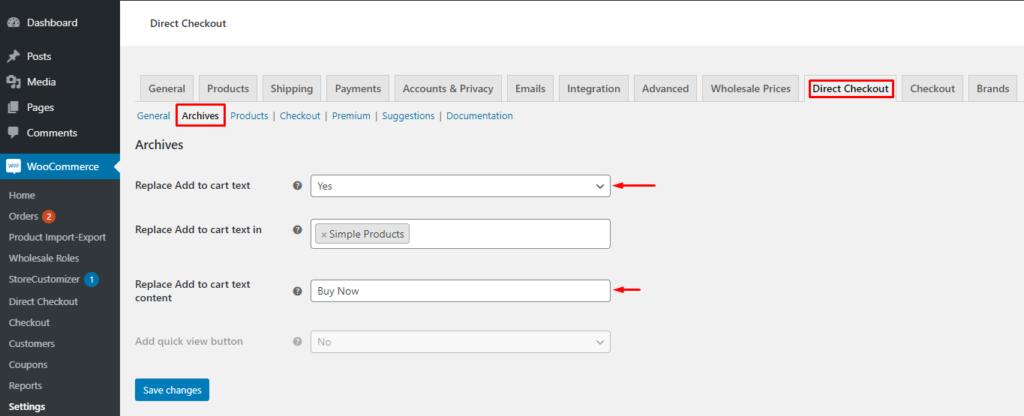
Depuis le tableau de bord WP Admin , accédez à WooCommerce > Paramètres et accédez à l'onglet Paiement direct . Dans les paramètres des archives , définissez " Remplacer le texte d'ajout au panier" sur Oui et tapez le texte que vous souhaitez afficher. Enfin, appuyez sur le bouton Enregistrer pour enregistrer les modifications.

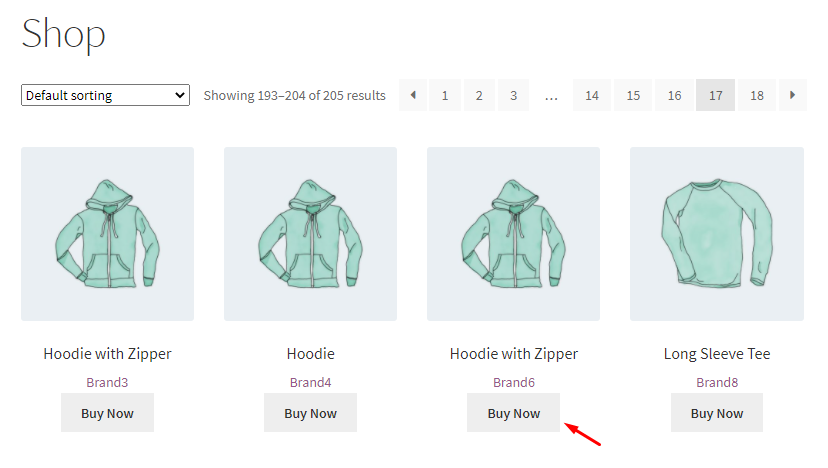
C'est ça! Votre bouton Ajouter au panier sera désormais remplacé par un bouton Acheter maintenant.
2) Remplacer le texte du bouton par programme
Si vous ne souhaitez pas utiliser de plugin, vous pouvez également modifier le texte du bouton par programme. Ajoutez simplement l'extrait de code suivant à votre fichier functions.php .
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
// Remplacez le texte Ajouter au panier par Acheter maintenant !
fonction ql_replace_add_to_cart_button_text() {
return __( 'Acheter maintenant !', 'woocommerce' );
}Dans cet exemple, nous changeons le texte du bouton en Acheter maintenant ! mais vous pouvez choisir le texte que vous souhaitez afficher en apportant une petite modification à la dernière ligne de code :
return __( 'Acheter maintenant !', 'woocommerce' );
Remplacez simplement le Buy Now! texte avec tout ce que vous voulez afficher. Par exemple, Acheter maintenant, Acheter maintenant, Passer une commande, etc. Assurez-vous que le texte est entouré de guillemets simples.
C'est ça! C'est ainsi que vous modifiez le texte du bouton. Passons maintenant à notre prochain réglage.
Supprimer le message "Ajouté au panier"
Si vous observez attentivement, vous verrez que chaque fois qu'un client achète un produit, le message "Votre produit a été ajouté au panier" apparaît sur la page de paiement.

Comme nous n'avons plus de panier, ce message n'a aucun sens donc il vaut mieux le supprimer. Pour cela, nous utiliserons l'extrait de code suivant.
add_filter( 'wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message' );
fonction ql_remove_add_to_cart_message( $message ){
retourner '';
}Comme expliqué ci-dessus, vous pouvez ajouter cet extrait de code directement à votre thème enfant ou utiliser le plugin Code Snippets.
Voyons maintenant notre dernier ajustement.
Supprimer la page du panier du menu
La plupart des pages de la boutique ont un lien vers la page du panier dans le menu principal pour permettre aux clients de vérifier les articles de leur panier à tout moment. Cependant, puisque nous n'avons plus de page de panier, nous devrions supprimer le lien du panier du menu.

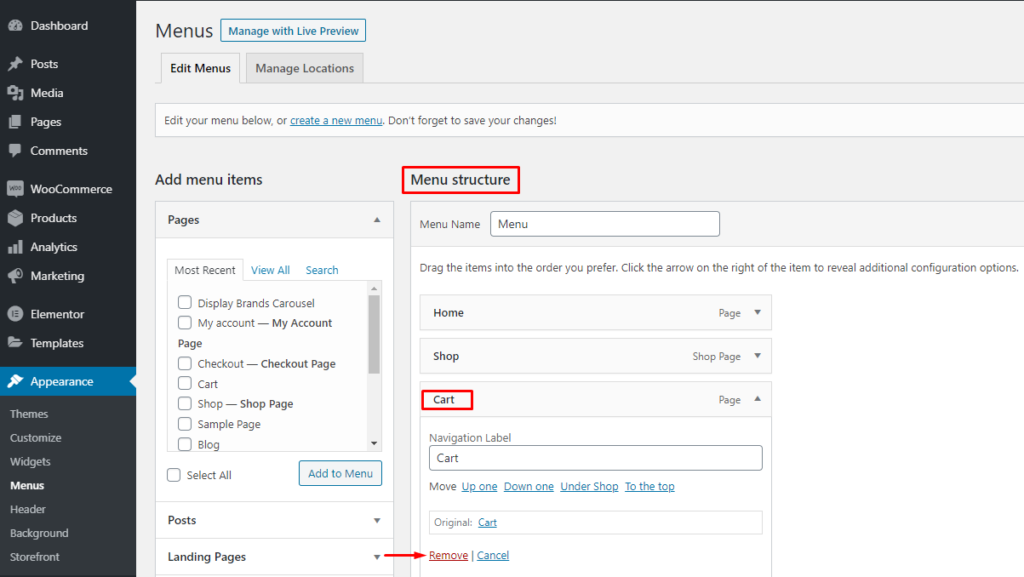
Par défaut, WordPress offre la possibilité de supprimer des entrées de menu. Pour ce faire, accédez simplement au tableau de bord WP Admin et accédez à Apparence> Menus. Sélectionnez la page Panier dans la section Structure du menu et cliquez sur Supprimer . Ensuite, appuyez sur le bouton Enregistrer pour appliquer les modifications.

Toutes nos félicitations! Vous venez de supprimer la page du panier du menu. Ces petits ajustements vous aideront à optimiser votre boutique et à offrir aux utilisateurs une meilleure expérience d'achat.
Conclusion
Dans l'ensemble, un processus de paiement simple et direct est essentiel pour toute boutique en ligne. Moins il y a d'étapes à franchir lors de la passation d'une commande, meilleures sont les chances de réduire l'abandon de panier et d'augmenter les taux de conversion. En sautant la page du panier, vous supprimez une étape du processus de paiement, ce qui le rend plus rapide et plus pratique pour les clients.
Dans ce guide, nous avons vu comment :
- Ignorer la page du panier dans WooCommerce
- Via les paramètres par défaut
- Avec le plugin Direct Checkout pour WooCommerce
- Par programmation à l'aide d'un extrait de code
- Remplacer le texte du bouton Ajouter au panier
- Utilisation du plugin Direct Checkout
- Par programmation
- Supprimer le message ajouté au panier
- Supprimer la page du panier du menu
Avez-vous déjà essayé de sauter la page du panier dans WooCommerce ? Quelle méthode avez-vous utilisé ? Faites-le nous savoir dans les commentaires ci-dessous.
Si vous avez trouvé cet article utile, partagez-le sur les réseaux sociaux et abonnez-vous à notre newsletter !
Pour des tutoriels plus intéressants, consultez ces articles :
- Comment personnaliser la page du panier WooCommerce
- Personnaliser la page produit dans WooCommerce
