Comment créer un menu coulissant dans Divi
Publié: 2022-05-12L'avantage des menus de diapositives est qu'ils permettent de disposer de plus de contenu sans occuper d'espace supplémentaire sur l'écran et qu'ils s'intègrent dans la plupart des mises en page et se trouvent souvent dans les applications mobiles, il y aura donc un sentiment de familiarité dans leur utilisation.
Nous allons démontrer deux façons d'avoir un menu coulissant sur votre site Web Divi dans ce didacticiel, la première consiste à utiliser le personnalisateur de thème pour le thème Divi, et la seconde consiste à créer un en-tête global à l'aide du générateur de thème Divi.
Comment créer un menu coulissant dans Divi via le personnalisateur de thème
Tout d'abord, vous devez vous connecter à WordPress en tant qu'administrateur pour avoir accès au personnalisateur de thème de site Web, et vous devez vous assurer qu'aucun en-tête global n'est actif sur le générateur de thème Divi. Ensuite, passez à Divi → Theme Customizer .

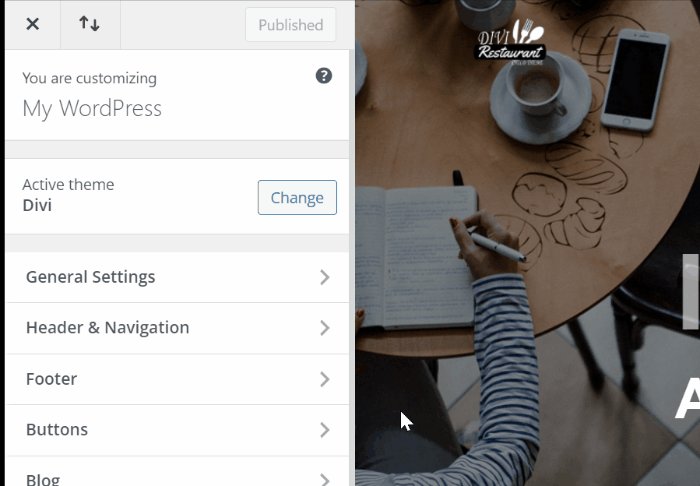
Vous serez amené à personnaliser le thème pour personnaliser votre site Web. À partir de là, vous pouvez modifier le titre et le slogan de votre site, ajouter des widgets à une barre latérale ou à un pied de page, créer des menus, modifier les paramètres de votre page d'accueil, etc.
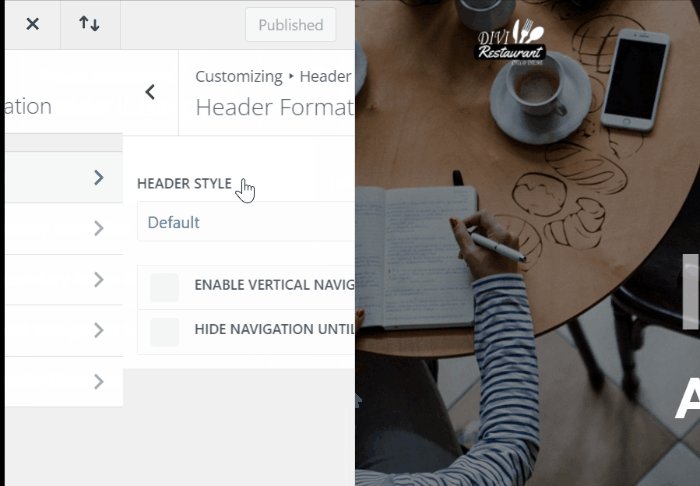
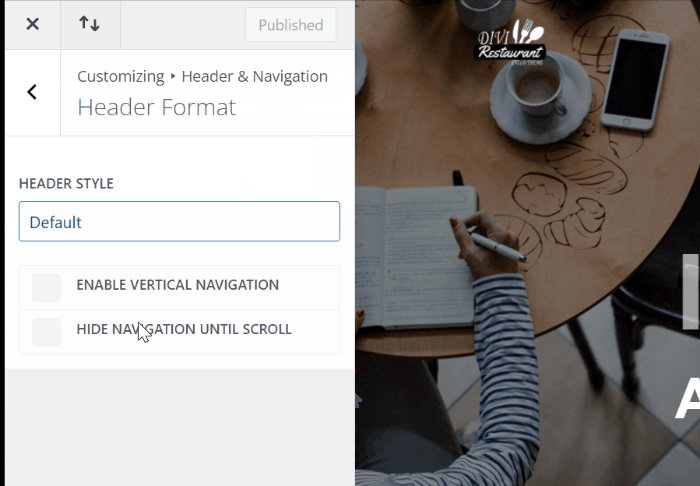
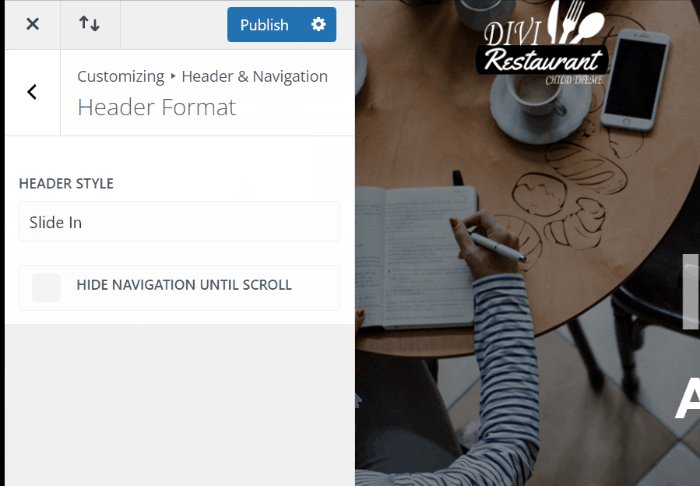
Continuez en cliquant sur le bloc En- tête et navigation → Format d'en-tête → Style d'en-tête , puis sélectionnez l'option Glisser dans .

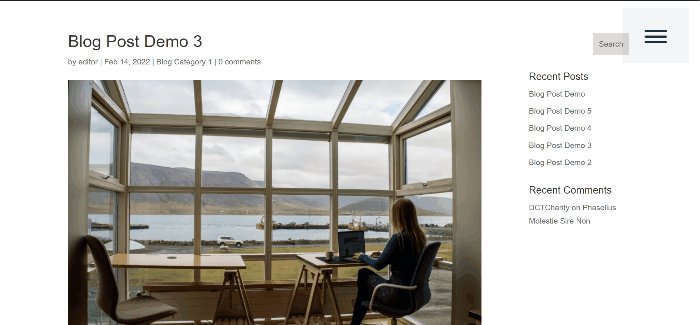
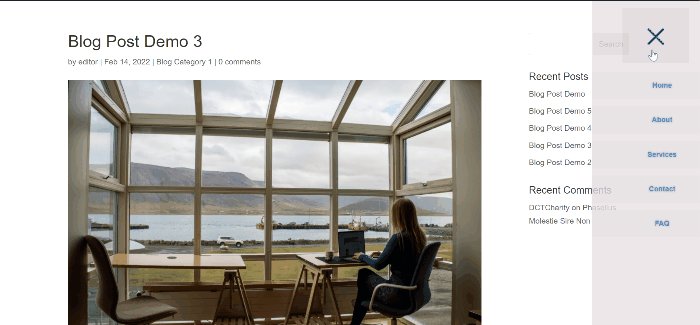
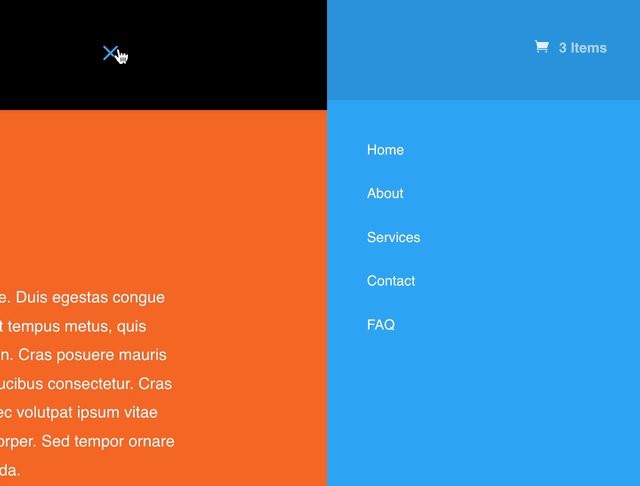
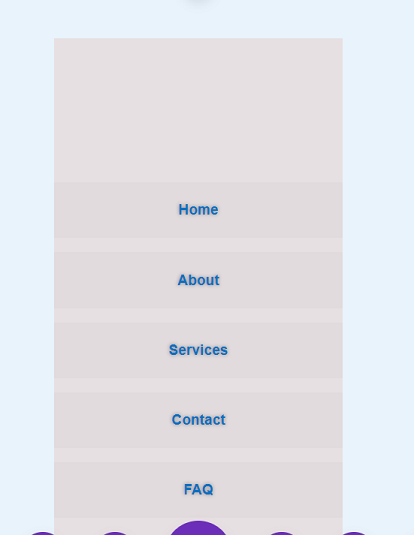
Viola juste comme ça, votre menu coulissant est prêt à l'action.

Cependant, si vous souhaitez ajouter plus de personnalisation, comme modifier la largeur du menu coulissant, la couleur d'arrière-plan, la taille du texte, etc., vous pouvez accéder aux paramètres d'en-tête Slide in & Fullscreen sur le bloc Header & Navigation qui apparaît après avoir choisi le option de menu coulissant ou plein écran.
Comment créer un menu coulissant dans Divi via Theme Builder
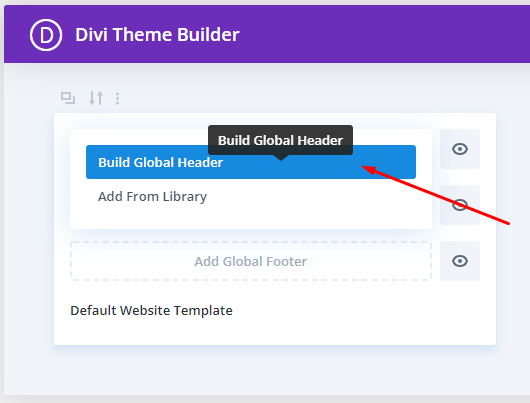
Cette fois, nous allons vous montrer comment créer un menu coulissant dans Divi à l'aide du générateur de thème Divi en créant un en-tête global. Dans le menu Divi du tableau de bord WordPress, choisissez l'option Theme Builder puis procédez à la création d'un en-tête global.

Le réglage de la section
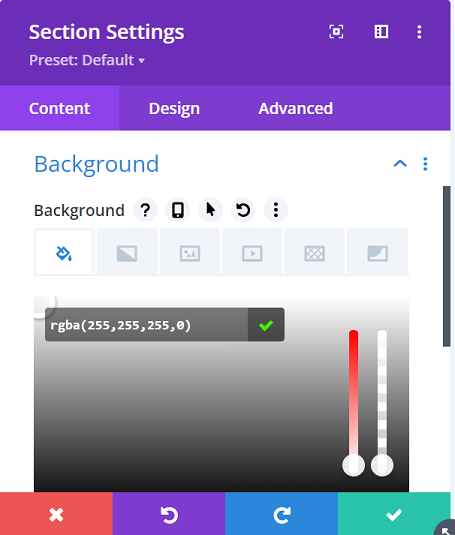
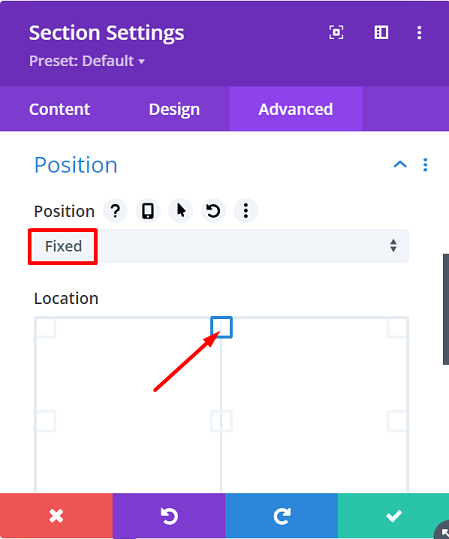
Vous serez redirigé vers l'éditeur Divi Builder, commencez par cliquer sur l'icône des paramètres de la section ![]() pour modifier le réglage de la première section. Continuez en changeant la couleur de fond de la section en une couleur transparente :
pour modifier le réglage de la première section. Continuez en changeant la couleur de fond de la section en une couleur transparente : rgba(255,255,255,0)

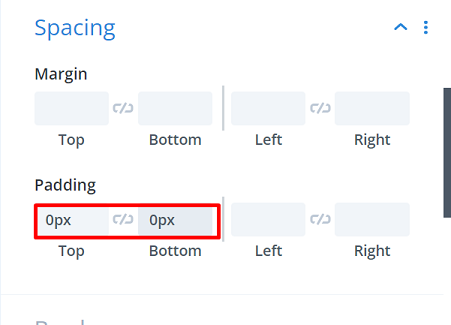
Passez à l'onglet Conception → Espacement pour supprimer le rembourrage supérieur et inférieur par défaut. Définissez la valeur sur 0 pour les deux.

Passez à l'onglet Avancé → Position , puis changez l'option Position en Fixe et changez l' Emplacement en celui en haut au centre.

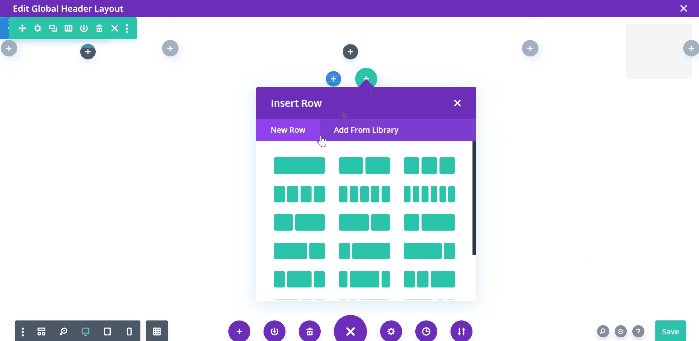
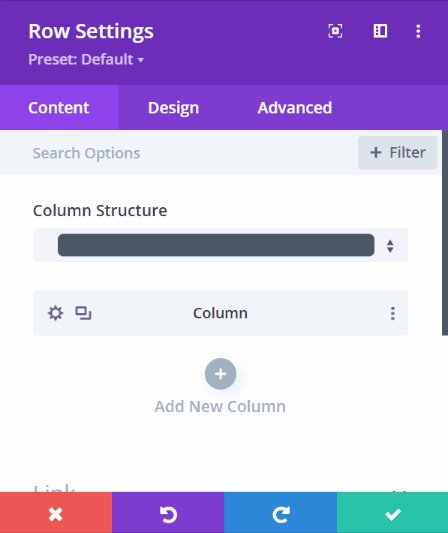
Réglage de la première rangée
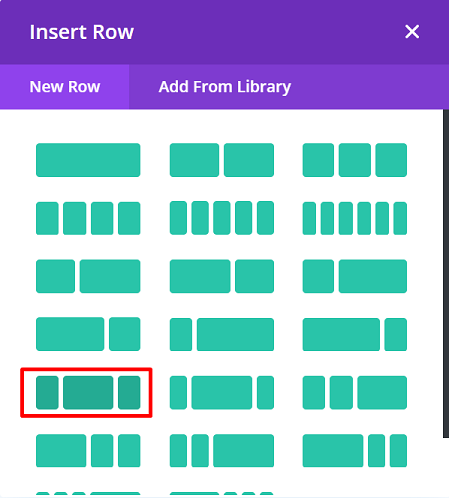
Continuez en ajoutant une nouvelle ligne dans la section en utilisant la structure de colonnes suivante :

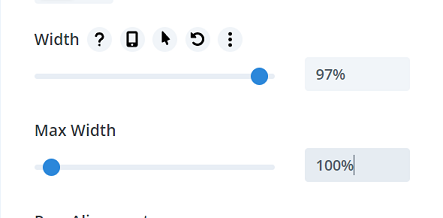
Avant d'ajouter des modules, ouvrez d'abord les paramètres de ligne , puis modifiez l'option Dimensionnement et espacement dans l'onglet Conception comme suit :
Taille :
- Largeur : 97%
- Largeur max : 100%

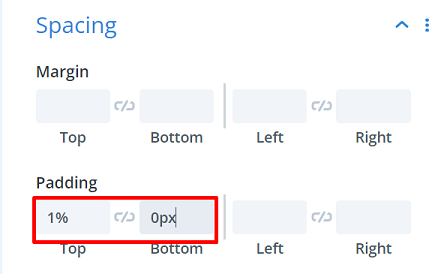
Espacement :
- Rembourrage supérieur : 1%
- Rembourrage inférieur : 0px

Passez ensuite à l'onglet Avancé → CSS personnalisé → Élément principal et ajoutez-y les extraits suivants :
affichage : flexible ; align-items : center ;

Vous pouvez placer le logo de votre site sur la première colonne de cette ligne en y ajoutant un module Image.
Créer une icône de hamburger interactive
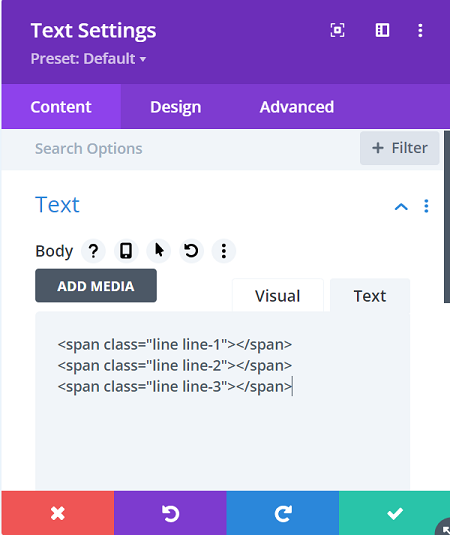
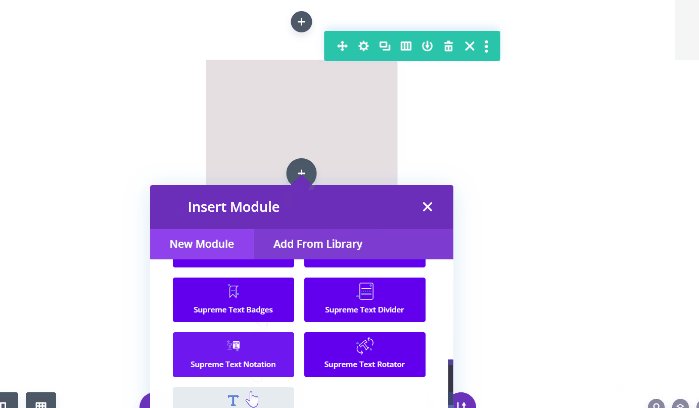
Passez à la troisième colonne ou colonne 3 et ajoutez un module de texte. Nous utiliserons l'onglet texte au lieu de visuel pour ajouter trois plages HTML avec des classes personnalisées afin de créer une icône hamburger interactive.
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

Changez ensuite la couleur de fond en utilisant cette valeur : rgba(0,0,0,0.04)

Passez à l'onglet Conception → Texte → Hauteur de la ligne de texte pour supprimer la hauteur de la ligne de texte en saisissant la valeur 0em pour avoir un contrôle total sur les étendues que nous avons ajoutées.

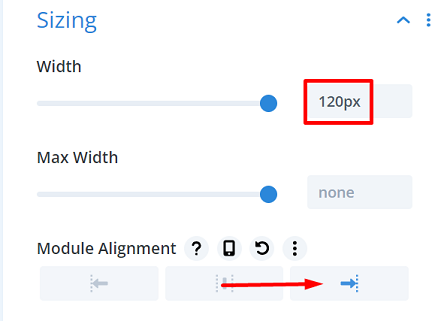
Passez au paramètre Dimensionnement et modifiez la valeur comme suit :
- Largeur : 120px
- Alignement du module : à droite

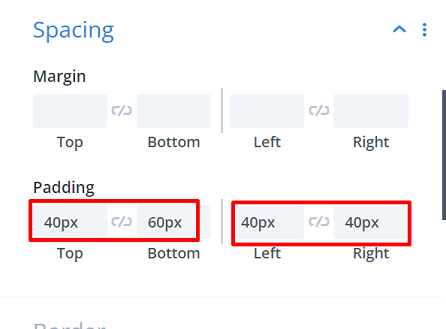
Ajustons le module en ajoutant des valeurs personnalisées de rembourrage dans les paramètres d' espacement , la valeur comme suit :

- Rembourrage supérieur : 40px
- Rembourrage inférieur : 60px
- Rembourrage gauche : 40px
- Rembourrage droit : 40px

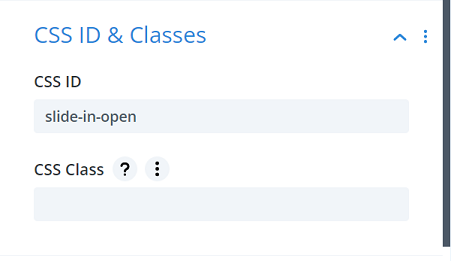
Ajoutez ensuite un ID CSS personnalisé pour compléter le module. Nous utiliserons cet ID CSS pour créer une fonction de clic dans notre code. Accédez à l' onglet Avancé → CSS ID & Classes , puis saisissez le texte suivant dans le champ CSS ID :
- ID CSS : slide-in-open

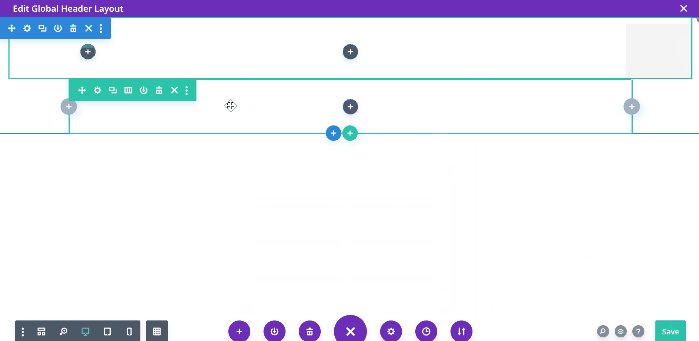
Paramètres de la deuxième ligne
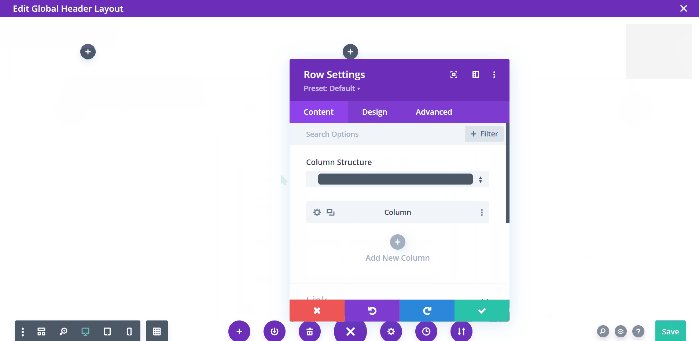
Continuons en créant une nouvelle ligne, la deuxième ligne. Sans ajouter encore de module, cliquez sur l'icône des paramètres de ligne pour ouvrir ses paramètres. Cette ligne sera l'endroit pour l'ensemble de notre menu coulissant.

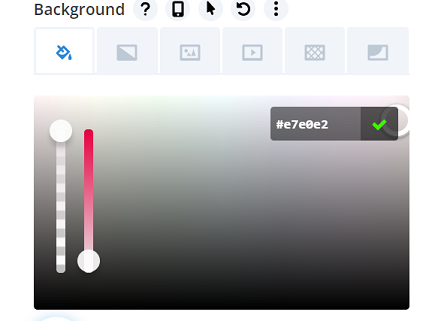
Changeons la couleur de fond à votre goût, pour notre menu nous choisissons cette couleur : #e7e0e2

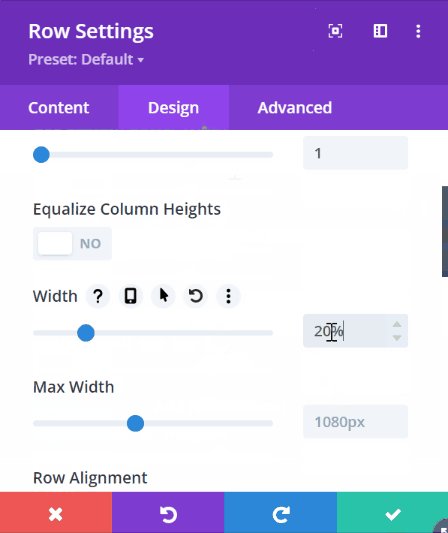
Continuez en allant dans l'onglet Design → Dimensionnement et modifiez la valeur comme suit :
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
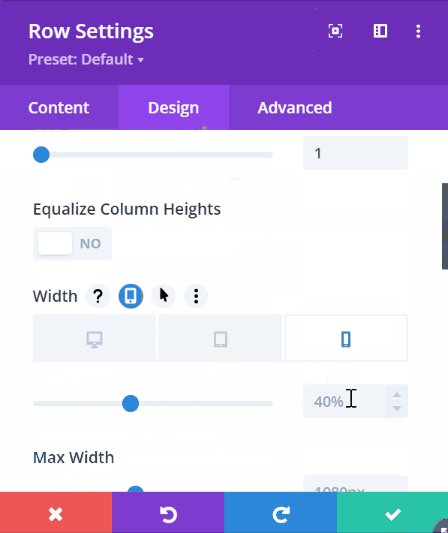
- Largeur : 20% (Ordinateur), 40% (Tablette), 60% (Téléphone)
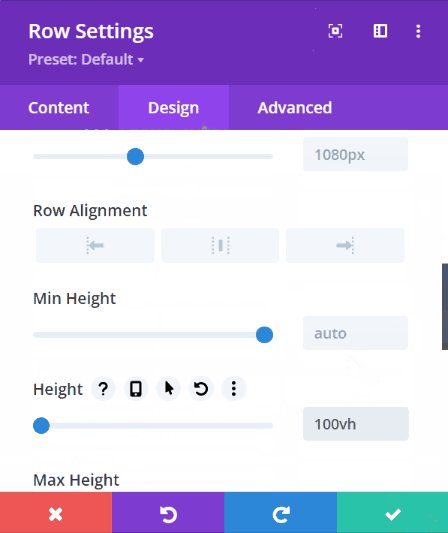
- Hauteur : 100vh

Passez ensuite aux paramètres d' espacement et modifiez la valeur sur différents appareils pour le rembourrage supérieur : 10vw (bureau), 30vw (tablette), 40vw (téléphone).

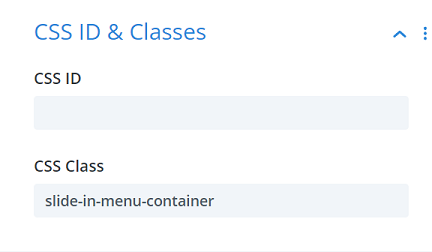
Continuez en ajoutant une classe CSS personnalisée, nous en avons besoin pour permettre à la ligne de glisser. Accédez à l'onglet Avancé → CSS ID & Classes puis saisissez le texte suivant dans le champ CSS Classes :
- Classe CSS : slide-in-menu-container

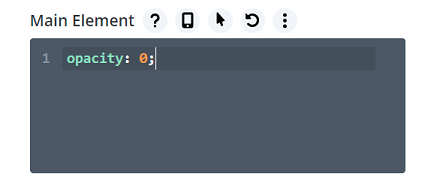
Ramenez ensuite l'opacité de la ligne à 0 dans l'état par défaut en insérant opacity: 0; dans CSS personnalisé → Élément principal .

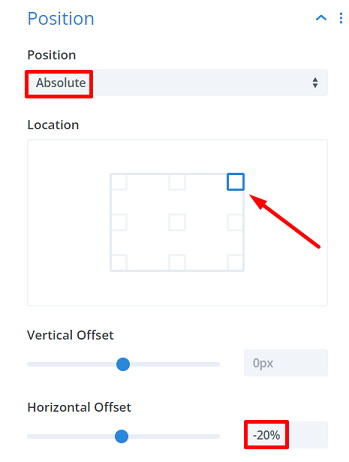
Pour terminer le réglage de la deuxième ligne, modifiez le positionnement dans le paramètre Position aux valeurs suivantes :
- Poste : Absolu
- Emplacement : En haut à droite
- Décalage horizontal : -20% (Ordinateur), -40% (Tablette), -60% (Téléphone)

Ajouter le menu
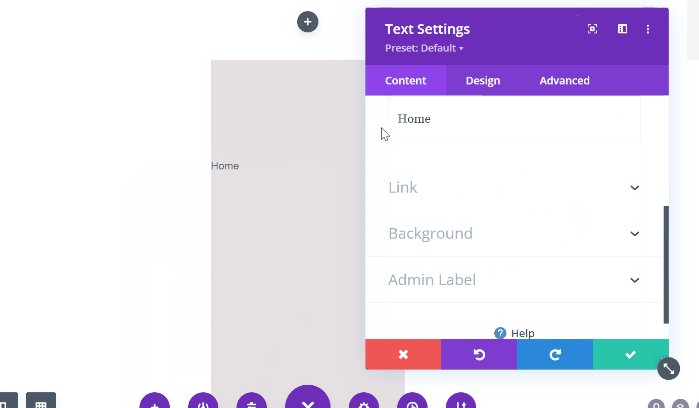
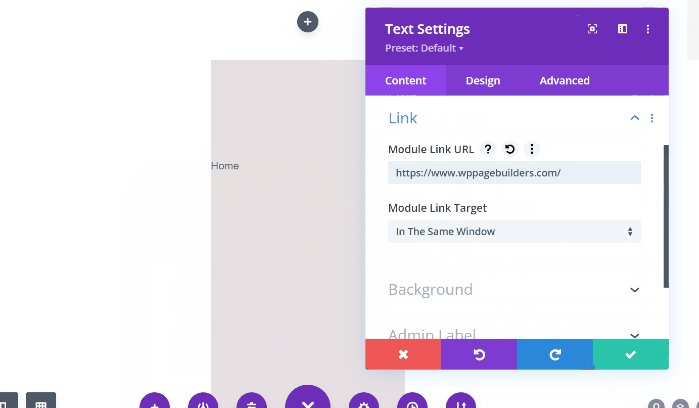
Commençons à ajouter le menu en ajoutant un module de texte et en tapant le premier menu que vous souhaitez afficher, nous utilisons la maison pour notre premier menu. Ensuite, ajoutez-y un lien pertinent.

Continuez en changeant la couleur de fond en : rgba(216,210,212,0.35)

Passez à l'onglet Conception et modifiez les paramètres Texte comme suit :
- Police du texte : Arial
- Poids de la police du texte : Gras
- Couleur du texte : #0c71c3
- Taille du texte : 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Ombre de texte : effet de lumière
- Alignement du texte : Centré

Continuez en modifiant les valeurs d' espacement sur différents appareils. Les valeurs sont les suivantes :
- Marge inférieure : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage supérieur : 1vw
- Rembourrage inférieur : 1vw

Le premier menu est terminé, maintenant pour le reste du menu, il suffit de cloner le premier menu en cliquant sur l'icône du module en double ![]() puis modifiez le texte et le lien comme nous le souhaitons.
puis modifiez le texte et le lien comme nous le souhaitons.

Ajout de la fonction Slide-In
Terminons le menu en ajoutant un module de code à la deuxième colonne de la première ligne, puis copions le code suivant dans le module.
<style>
#slide-in-open{
curseur : pointeur ;
}
.doubler{
bloc de visualisation;
position : absolue ;
hauteur : 4 pixels ;
largeur : 100 % ;
arrière-plan : #24394A ;
rayon de bordure : 9 px ;
opacité : 1 ;
-webkit-transition : .1s easy-in-out ;
-moz-transition : .1s entrée-sortie facile ;
-o-transition : 0,1 s entrée-sortie ;
transition : .1s entrée-sortie ;
}
.ligne 2 {
haut : 10px ;
}
.line-3 {
haut : 20px ;
}
#slide-in-open.open .line-1 {
haut : 10px ;
-webkit-transform : rotation (135 degrés) ;
-moz-transform : rotation (135 degrés) ;
-o-transform : rotation (135 degrés) ;
transformer : faire pivoter (135 degrés) ;
}
#slide-in-open.open .line-2 {
affichage : aucun ;
}
#slide-in-open.open .line-3 {
haut : 10px ;
-webkit-transform : rotation (-135 degrés) ;
-moz-transform : rotation (-135 degrés) ;
-o-transform : rotation (-135 degrés) ;
transformer : faire pivoter (-135 degrés) ;
}
.slide-in-menu {
à droite : 0 !important ;
opacité : 1 !important;
}
.slide-in-menu-container {
-webkit-transition : toutes les 0,5 s facilitent !important ;
-moz-transition : toutes les 0,5 s facilitent !important ;
-o-transition : toutes les 0,5 s s'atténuent !important ;
-ms-transition : toutes les 0,5 s sont facilitées !important ;
transition : toutes les 0,5 s s'atténuent !important ;
}
</style>
<script>
jQuery(fonction($){
$('#slide-in-open').click(function(){
$(this).toggleClass('open');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
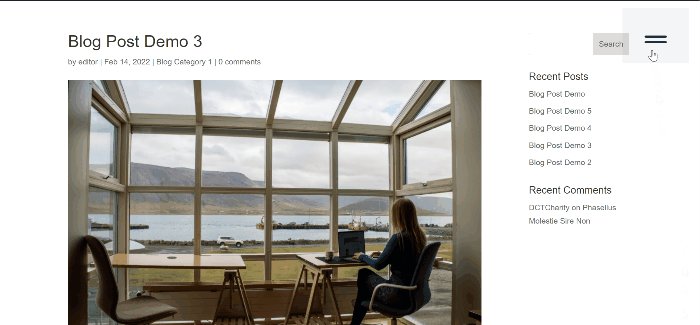
</script>Le code doit prendre en charge l'effet de la fonction de clic et définir le style de l'icône hamburger, puis faire glisser le menu lorsque l'icône est cliquée.
Une fois le menu coulissant terminé, enregistrons le projet et appliquons les modifications en cliquant sur enregistrer toutes les modifications dans le générateur de thèmes Divi. Jetons un coup d'œil au menu dans un article sur notre site Web.