Comment accélérer votre curseur
Publié: 2021-04-13Avoir un site Web rapide est crucial lorsque vous souhaitez conserver vos visiteurs. En fait, personne ne veut attendre plus de quelques secondes pour qu'une page se charge. Pour cette raison, tout le monde veut que son site se charge rapidement . Mais accélérer le chargement d'un site peut être difficile, en raison de l'utilisation de médias riches (images et vidéos). Les images et les vidéos se chargent plus lentement que les textes, elles doivent donc être optimisées pour le Web.
Smart Slider 3 est un plugin de curseur WordPress et Joomla et c'est un excellent choix pour ajouter des médias riches à votre site Web. Vous pouvez créer un curseur d'image, un curseur vidéo, voire une page de destination entière avec ce plugin. Dans cet article, je vais vous montrer comment vérifier la vitesse de votre site et comment accélérer vos curseurs .
Qu'est-ce qui peut ralentir un site Web ?
La réponse rapide: n'importe quoi. Même les textes peuvent ralentir la page s'ils sont vraiment longs. Dans la plupart des cas, le problème provient du rich media utilisé. Ou cela pourrait être le fait que le serveur n'est tout simplement pas assez rapide pour renvoyer le contenu demandé en temps opportun.
Vous souhaitez connaître la rapidité de votre site ? Utilisez Google PageSpeed Insights pour mesurer la vitesse de votre site. Il vérifie la vitesse de chargement de votre site et vous donne des conseils pour l'améliorer. Google PageSpeed Insights est un outil incroyable. Pour cette raison, ils l'ont intégré au navigateur Chrome, où il s'appelle Lighthouse.
Les indicateurs de vitesse
Lighthouse a plusieurs mesures différentes qui peuvent décrire la vitesse de votre site. Ils sont tous importants pour comprendre comment améliorer votre site, je vais donc les expliquer en quelques mots.
- First Contentful Paint (FCP) , qui mesure le moment où le navigateur affiche le premier élément de contenu. C'est le premier retour à l'utilisateur que la page est en train de charger.
- L'indice de vitesse (SI) vous montre à quelle vitesse le contenu d'une page est visiblement peuplé.
- La plus grande peinture de contenu (LCP) fournit des détails sur la plus grande peinture d'image ou de texte avant la saisie de l'utilisateur.
- Temps d'interactivité (TTI) . C'est le moment où la dernière tâche longue s'est terminée.
- Total Blocking Time (TBT) : il mesure le temps total entre FCP et TTI
- Cumulative Layout Shift (CLS) est une métrique centrée sur l'utilisateur pour mesurer la stabilité visuelle
Les valeurs de ces mesures vous donnent des indices pour améliorer votre site Web. Malheureusement, généralement, il n'est pas si simple par où commencer. Cela est particulièrement vrai si vous débutez dans le développement Web.
Quelle est la meilleure façon d'optimiser votre site Web ?
D'après notre expérience, la meilleure façon d'optimiser votre site Web consiste à suivre cette liste de contrôle :
- Utilisez un fournisseur d'hébergement fiable. Un serveur Web limité peut détruire toutes vos réalisations.
- Exécutez la dernière version du logiciel serveur
- Utiliser PHP avec opcache activé
- Utilisez Cloudflare comme middleware et configurez correctement les politiques de mise en cache
- Utilisez toujours le dernier WordPress disponible
- Testez votre thème dans une installation WordPress vide et optimisez-le jusqu'à atteindre 100/100 sur une page vide.
- Vous pouvez essayer d'optimiser les plugins pour voir lequel donne les meilleurs résultats avec votre thème.
- Préparez votre en-tête "Lien" pour donner un indice au navigateur sur ce qu'il faut précharger. Cela pourrait être le style.css, une famille de polices et toutes les ressources bloquant le rendu.
- Essayez de vous débarrasser d'autant de ressources bloquant le rendu que possible.
- Utilisez une seule famille de polices externes et assurez-vous qu'il s'agit d'une police variable hébergée localement.
- Réduisez l'utilisation de JavaScript et supprimez jQuery si vous le pouvez
- Utilisez des plugins optimisés pour Lighthouse. Vous ne pourrez pas réparer un plugin tiers sans casser ses mises à jour.
- Préparez votre contenu pour de bons scores. Par exemple, utilisez moins d'images et de vidéos au-dessus du pli. Assurez-vous également que vos images et vos vidéos sont aussi optimisées que possible.
Quel est l'impact des plugins sur les performances de mon site ?
Chaque plug-in que vous installez sur votre site Web aura éventuellement un impact sur les performances de votre site. Ils réduiront le score de vitesse de votre page et ralentiront votre site Web. Les seules exceptions sont les plugins d'optimisation, car leur but est d'améliorer la vitesse. Ce que vous devez considérer, c'est l'impact de chaque plugin sur les performances de votre site. En outre, si la fonctionnalité que le plugin vous offre vaut le prix des performances.

Si vous cherchez à acheter un plugin, demandez aux développeurs comment ils ont optimisé leur plugin pour Lighthouse. Testez également vous-même le site Web (démo) du plugin avec Lighthouse pour voir ses performances. Si les performances du site de démonstration sont médiocres, vous ne pouvez pas non plus vous attendre à obtenir de bons résultats sur votre propre site . Après tout, si les développeurs ne pouvaient pas faire en sorte que leur propre site fonctionne bien, comment pourriez-vous ?
En fait, nous sommes convaincus que le contenu que vous créez avec Smart Slider 3 est important. Il vous aide à offrir à vos utilisateurs une expérience incroyable et mémorable avec votre site Web. Pour cette raison, nous avons tout mis en œuvre pour optimiser Smart Slider 3.5 . En conséquence, notre page d'accueil, que nous avons créée à l'aide de curseurs uniquement (à l'exception de l'en-tête et du pied de page), a obtenu un score de 100/100. N'est-ce pas incroyable?
Bureau
Mobile
Pourquoi mon curseur se charge-t-il lentement ?
Tout d'abord, assurez-vous que votre curseur se charge lentement sur votre site Web et rien d'autre. Il peut sembler que Smart Slider 3 se charge lentement, mais en réalité, tout le site est lent. Si votre site n'est pas rapide, votre curseur ne peut pas se charger rapidement non plus.
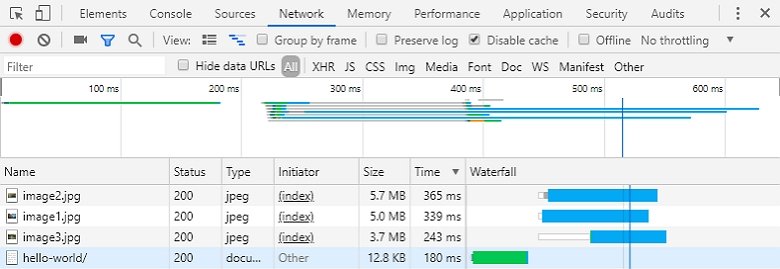
Vous pouvez voir ce qui se charge sur votre site Web pendant combien de temps, si vous utilisez un test de vitesse de site Web. Ou vous pouvez utiliser les navigateurs Chrome ou Firefox. Dans ce cas, appuyez sur F12 → cliquez sur l'onglet "Réseau" et actualisez la page avec un rafraîchissement forcé. Ici, vous verrez tous les éléments de votre page et vous pourrez également les classer en fonction du temps de chargement.

Pour créer un slider à chargement rapide et optimisé , il est important de faire attention à la qualité et à la taille des images. Une grande image peut ralentir votre curseur et cela peut être dérangeant pour le visiteur. Vous devez faire attention qu'une petite image peut aussi avoir une grande taille si sa qualité est trop bonne. Au-dessus d'un certain niveau de qualité, les yeux des gens ne peuvent pas voir la différence, alors n'utilisez pas d'images de trop haute qualité.
