Comment utiliser le plugin Behance WordPress pour ajouter un flux à votre site
Publié: 2022-10-03Pour tout artiste créatif tel que graphiste, photographe, annonceur, illustrateur, etc., avoir un portfolio behance est un must. En plus de cela, si vous pouvez l'ajouter à votre site Web personnel, ce sera un autre moyen incroyable d'atteindre vos clients potentiels.
L'ajout d'un flux Behance à votre site devient très facile si vous utilisez le bon plugin WordPress Behance. Dans ce blog, nous allons vous présenter un excellent plugin Behance WordPress et comment l'utiliser pour ajouter un flux behance à votre site.
Qu'est-ce que le réseau social Behance ?

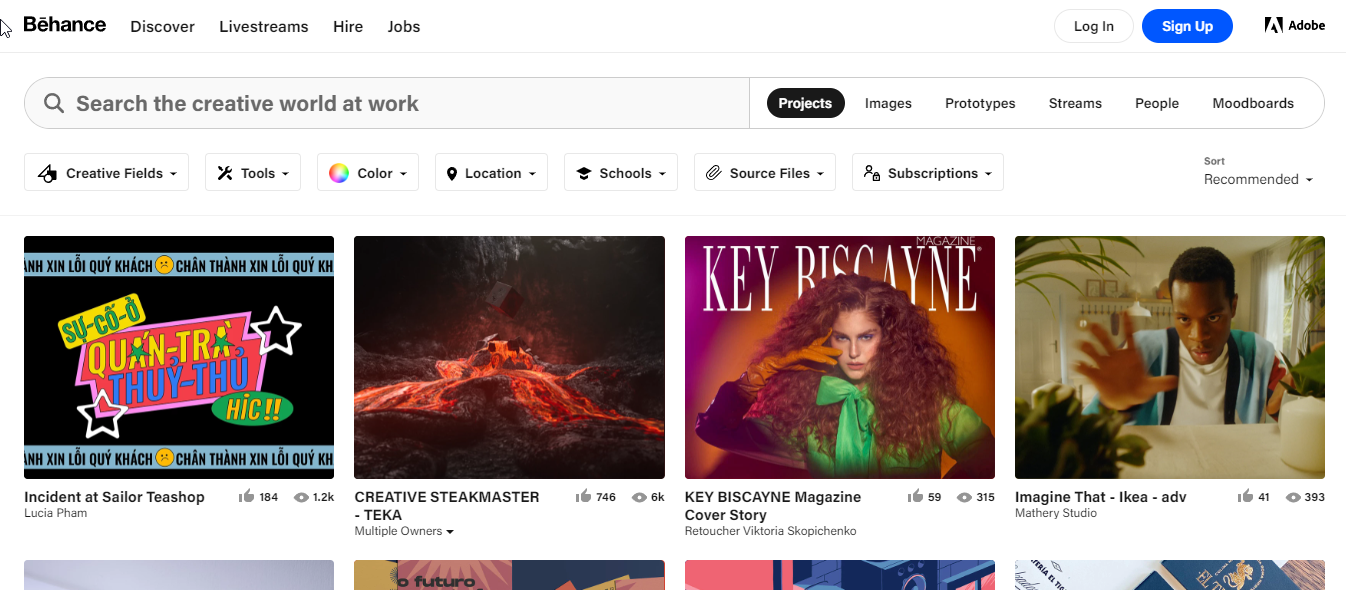
Behance est une plate-forme de médias sociaux où l'on peut afficher et découvrir des travaux créatifs tels que la conception graphique, l'illustration, la photographie, la mode, la publicité, les beaux-arts, la conception de jeux.
Behance est le plus grand réseau créatif au monde pour présenter et découvrir le travail créatif
Cette plateforme a été développée par Adobe en 2022 et compte à ce jour plus de 24 millions de membres. Comme la plupart des plateformes de médias sociaux, vous pouvez suivre les créatifs (et vice versa) que vous aimez sur cette plateforme et savoir ce qu'ils font. De plus, vous pouvez également réagir aux œuvres d'art des gens et communiquer avec eux si vous le souhaitez.
Pourquoi ajouter des flux de médias sociaux Behance à votre site ?
Behance en tant que média social pour les créatifs présente de nombreux avantages. Voici quelques-unes des raisons pour lesquelles vous devriez ajouter des flux de médias sociaux Behance à votre site WordPress :
- Avoir un portfolio en ligne de votre travail créatif gratuitement
- Partagez votre travail avec d'autres dans le même domaine
- Réseauter avec des personnes du même domaine
- Behance peut vous aider à augmenter vos chances d'obtenir plus de travail indépendant

Comment utiliser le plugin Behance WordPress pour ajouter un flux à votre site
Suivez les 5 étapes décrites ci-dessous pour ajouter le flux Behance à votre site Web WordPress :
Étape 1 : Installer Elementor et ElementsKit
Les plugins requis pour ajouter le flux Behance à votre site Web WordPress sont :
- Élémentaire
- Elements Kit Lite
- Elements Kit Pro
Pour installer le constructeur de pages Elementor et ElementsKit – Behance WordPress Plugin :
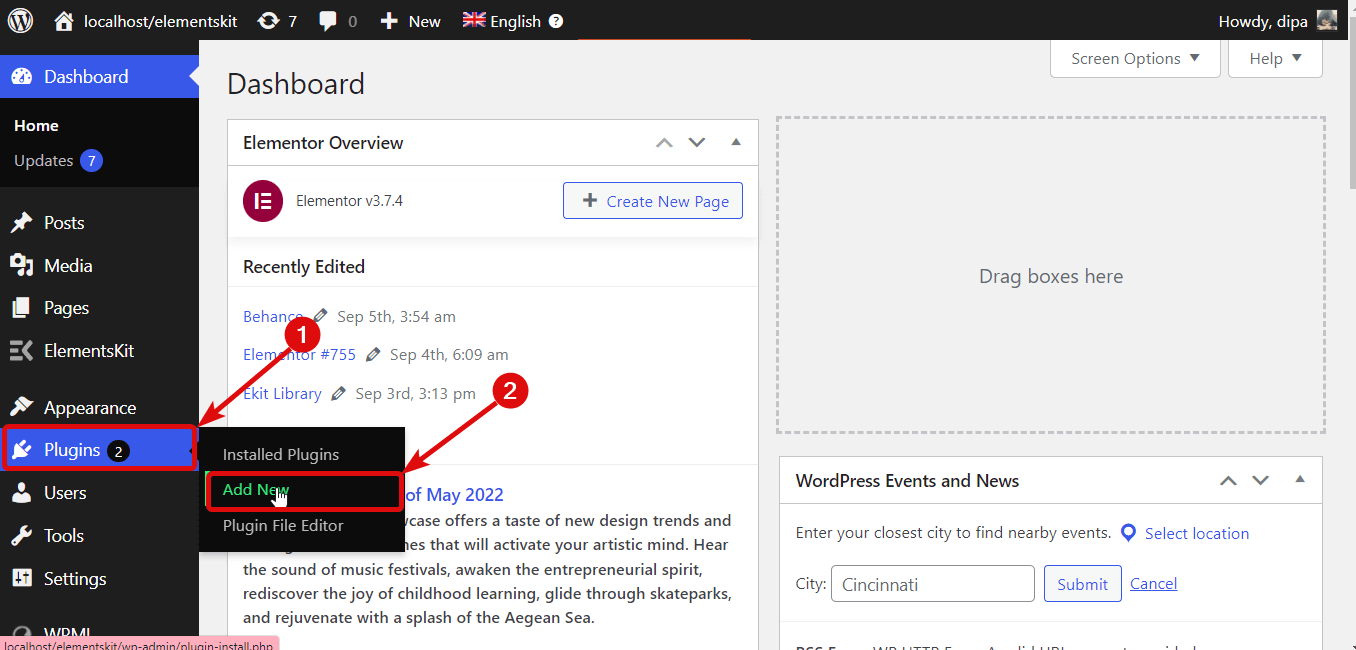
Accédez à WordPress Dashboard ⇒ Plugins ⇒ Ajouter nouveau.

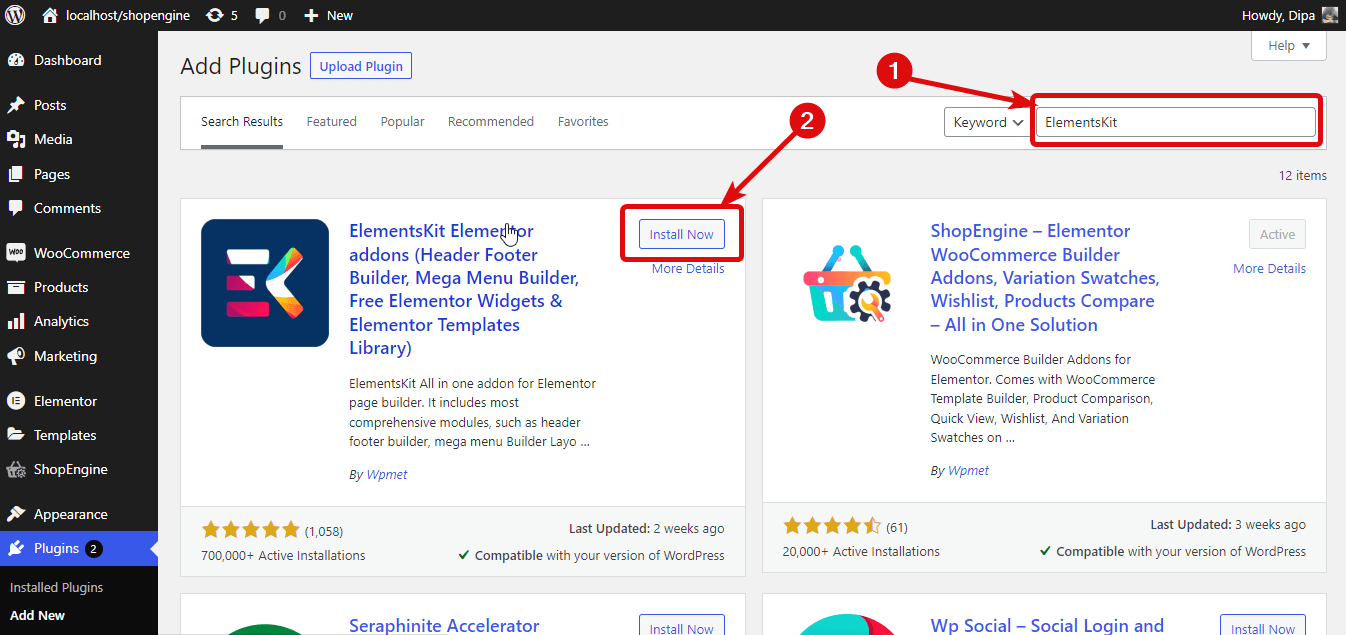
Recherchez maintenant le plugin (Elementor/ElementsKit), puis cliquez sur Installer.

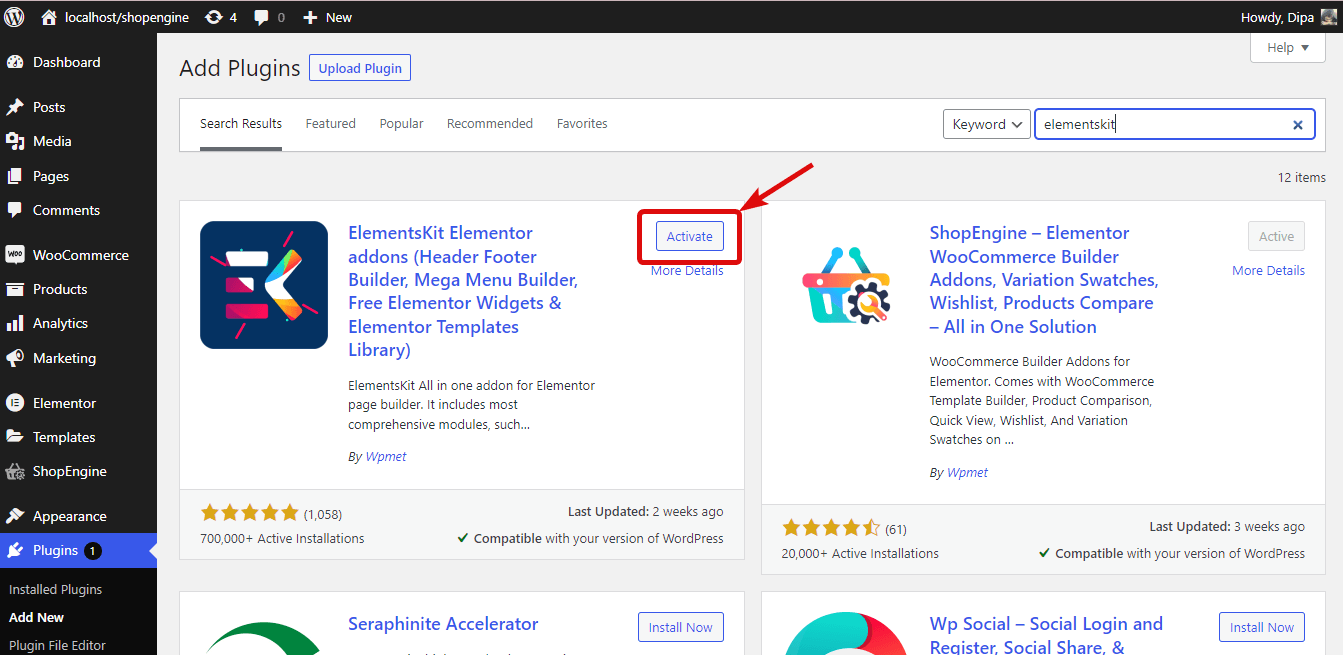
Une fois installé, cliquez sur Activer.

Remarque : Installez d'abord Elementor, puis ElementsKit, car il s'agit d'un module complémentaire pour Elementor. Pour un guide d'installation approprié d'ElementsKit Pro, cliquez sur le guide d'installation d'ElementsKit Pro .
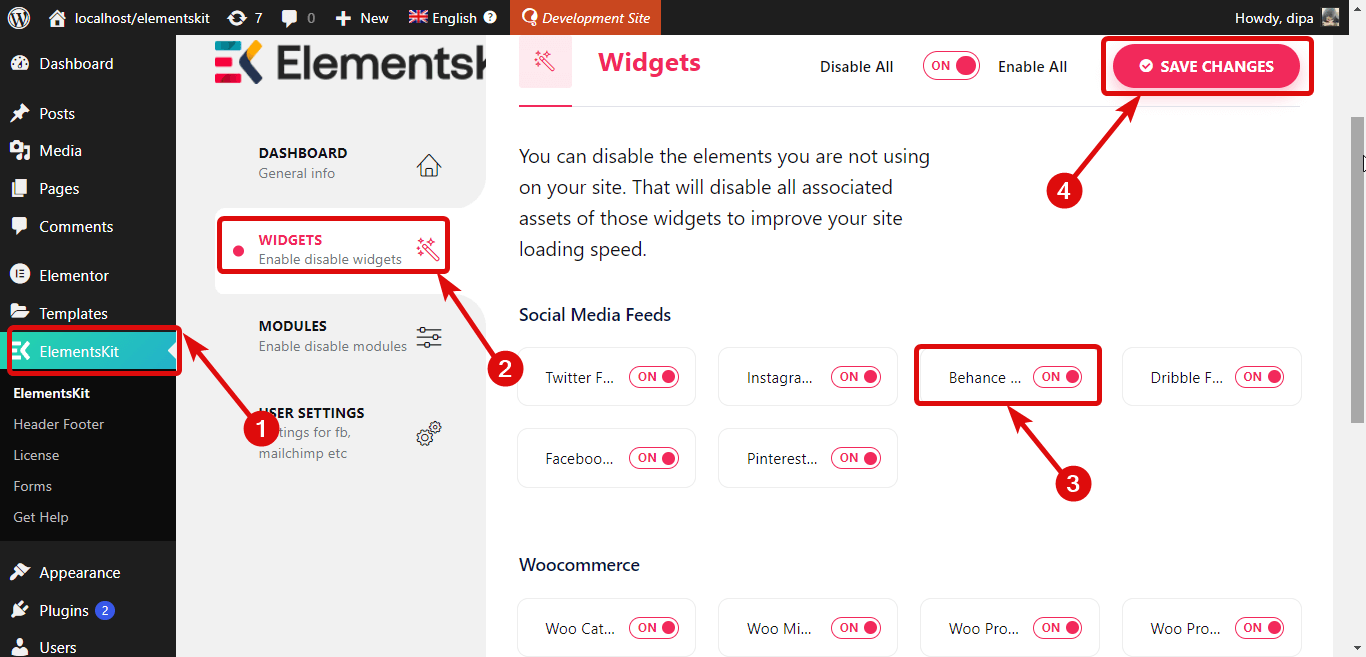
Étape 2 : Activer le flux Behance
Accédez à ElementsKit ⇒ Widgets, faites défiler jusqu'aux flux de médias sociaux, activez le bouton bascule du widget Behance Feed, puis cliquez sur Enregistrer les modifications.

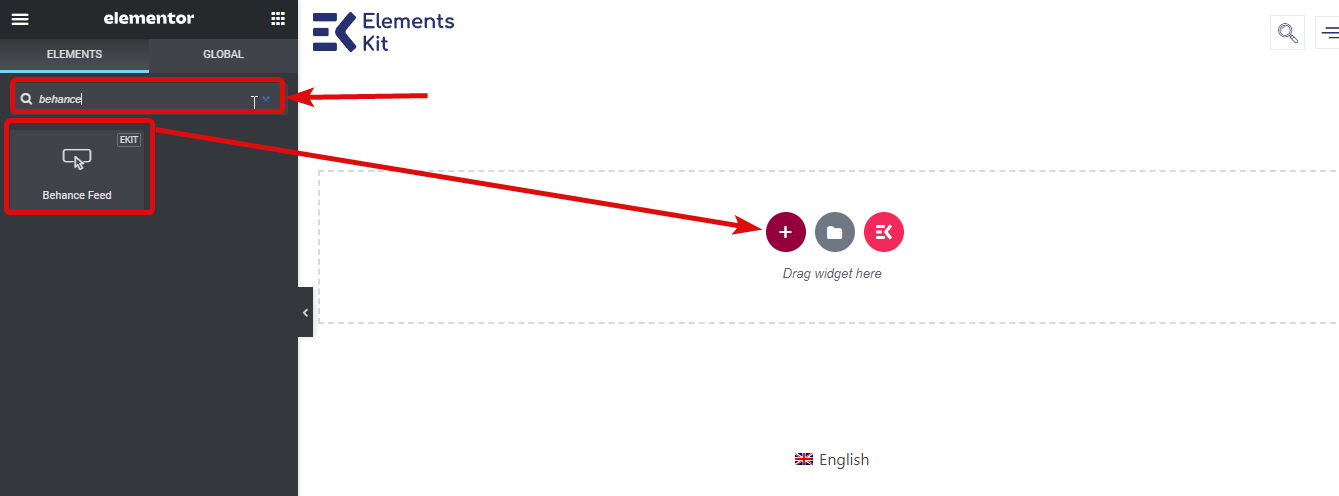
Étape 3 : Ajoutez le widget de flux Behance à votre page
Modifiez la page à laquelle vous souhaitez ajouter le flux Behance avec l'option Modifier avec Elementor.
Maintenant, recherchez le widget Behance Feed, une fois que vous avez trouvé le widget avec l'icône Ekit, faites glisser et déposez le widget sur l'icône + pour l'ajouter à votre page.



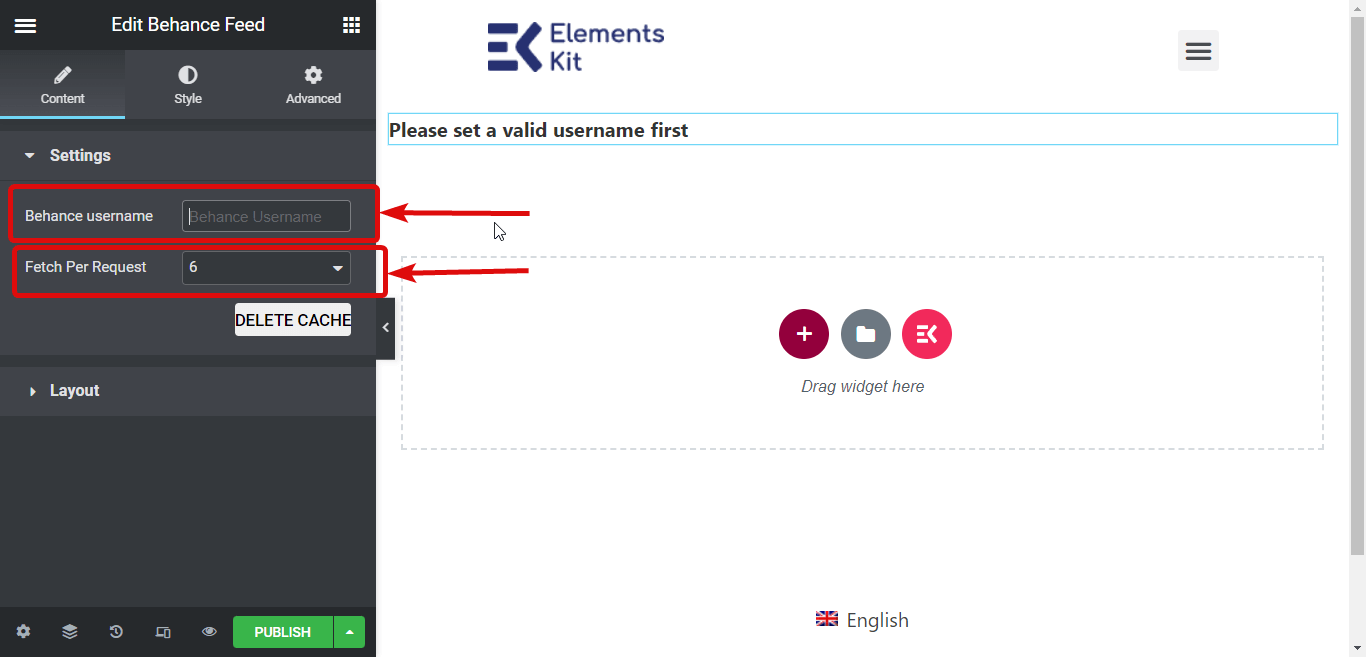
Étape 4 : Configurer et personnaliser la mise en page
Définissez maintenant le nom d'utilisateur du profil dont vous souhaitez afficher le flux dans le champ "Nom d'utilisateur Behance". Une fois que vous avez ajouté le nom d'utilisateur, vous pouvez choisir le nombre de flux que vous souhaitez afficher à l'aide de l'option "Nom d'utilisateur Behance".

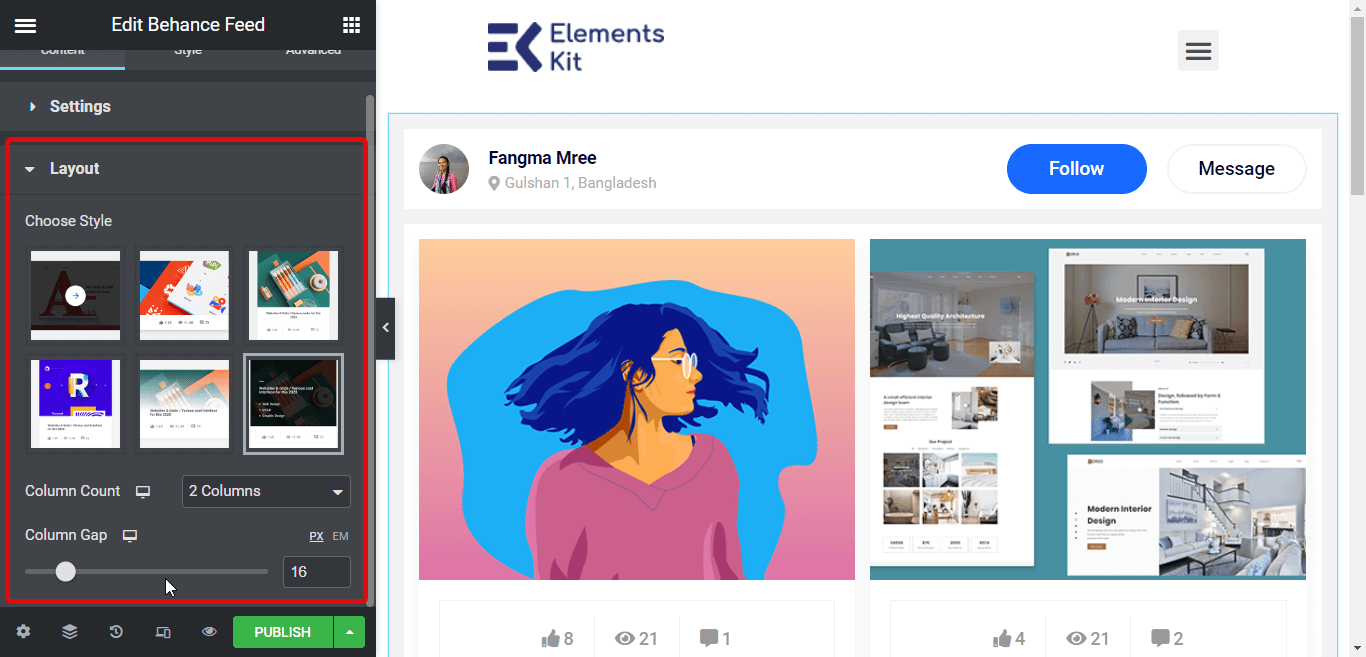
Développez maintenant l'onglet Disposition et personnalisez les options suivantes :
- Choisissez le style : Choisissez le style que vous aimez parmi les options.
- Nombre de colonnes : sélectionnez le nombre de colonnes.
- Écart de colonne : Ici, vous pouvez sélectionner l'écart entre les colonnes.

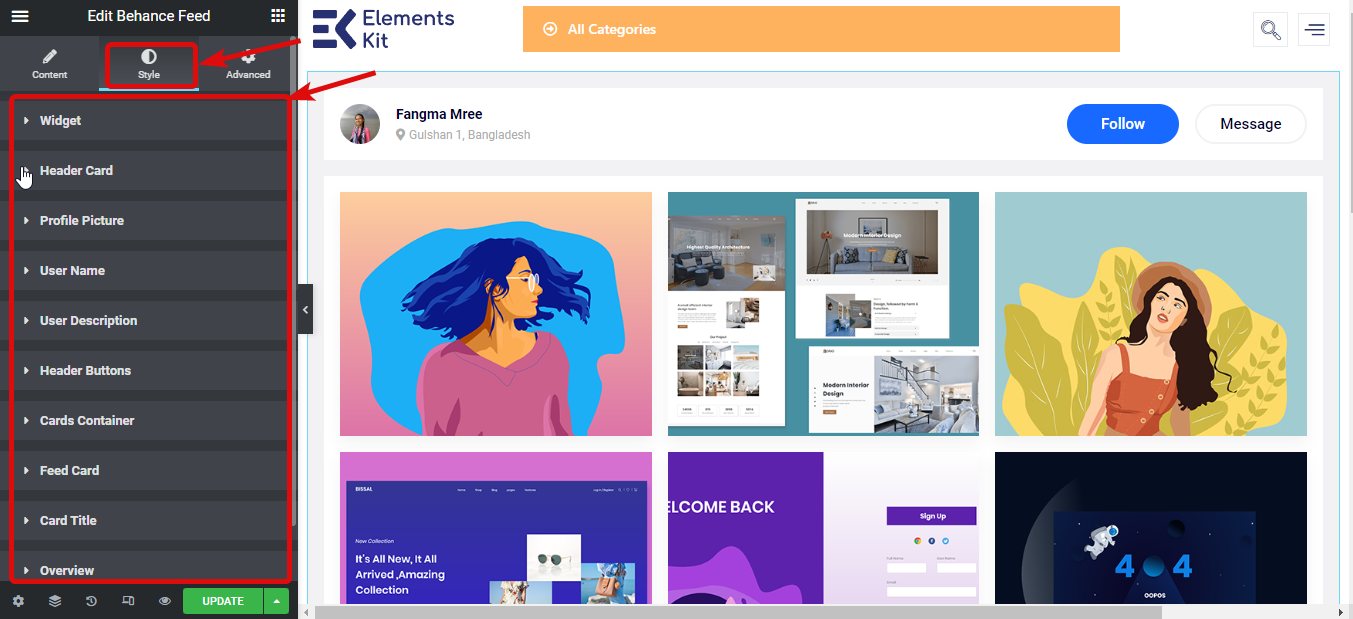
Étape 5 : Personnalisez le style du flux Behance
Il est maintenant temps de jouer avec l'apparence de votre flux Behance sur les réseaux sociaux. Vous pouvez modifier les différents styles des options suivantes pour changer l'apparence de votre flux behance :
- Widget
- Carte d'en-tête
- Image de profil
- Nom d'utilisateur
- Description de l'utilisateur
- Boutons d'en-tête
- Conteneur de cartes
- Carte d'alimentation
- Titre de la carte
- Aperçu
- Superposition de survol

Une fois que vous avez terminé d'apporter des modifications, cliquez sur enregistrer les modifications pour mettre à jour. Voici un aperçu de ce à quoi ressemble le flux Behance Social Media :

Avec l'incroyable ElementsKit, vous pouvez également ajouter un
Flux Facebook
Flux Instagram
Fil Twitter
Alimentation goutte à goutte
Pourquoi choisir ElementsKit comme plugin Behance WordPress ?
À présent, vous devez avoir réalisé à quel point il est facile d'ajouter un flux Behance à votre site WordPress à l'aide d'ElementsKit. Voici quelques raisons supplémentaires pour lesquelles vous devriez choisir ElementsKit comme plugin Behance WordPress :
- ElementsKit propose une vaste gamme d'options de personnalisation de style pour modifier l'apparence du flux sur votre site Web.
- En plus d'être convivial, ce plugin Behance WordPress est super léger. Par conséquent, vous n'aurez pas à faire de compromis avec la vitesse de votre site.
- Le plugin, en plus d'afficher le flux Behance, ajoute également des options permettant aux utilisateurs de suivre ou d'envoyer un message à l'utilisateur Behance.
- Pas seulement un plugin Behance WordPress, cela peut être votre plugin pour créer un site Web complet à partir de zéro avec un minimum d'effort car il est compatible avec le constructeur de pages Elementor .
- L'équipe offre une assistance 24 × 7, ce qui est une autre bonne raison de choisir ce plugin pour ajouter le flux Behance à votre site Web.
ElementsKit vous permet de créer un site Web complet avec un en-tête de pied de page avancé. Consultez nos blogs sur la façon de créer un site Web à l'aide du modèle prêt à l'emploi et des modules avancés d'ElementsKit :
Comment développer un site Web WordPress complet à partir de zéro
Comment créer un site Web d'une seule page avec une navigation sur une page dans WordPress
Derniers mots
Toutes nos félicitations! Vous avez ajouté avec succès un flux behance à votre site WordPress. ElementsKit facilite la création de flux behance, c'est pourquoi nous vous recommandons de choisir ElementsKit comme plugin Behance WordPress.
Pas seulement un plugin Behance WordPress, ElementsKit peut fonctionner comme un constructeur de site Web tout-en-un qui vous permet de créer des sites Web complets esthétiquement agréables avec un minimum d'effort. Alors, essayez cet addon Elementor.
Si vous avez des questions concernant le plugin Behance WordPress ou concernant le processus d'ajout de flux à votre site, faites-le nous savoir dans la zone de commentaire.
