21 meilleurs sites Web de spa (exemples) 2022
Publié: 2022-12-09Voulez-vous consulter une vaste collection de sites Web de spa et d'exemples d'inspiration pour la conception ?
Votre timing est parfait car nous venons de terminer l'examen de 70 pages de spa et de salon.
Cependant, ce sont les 21 qui sont trop beaux pour ne pas être vus.
Chaque site Web magnifique et impressionnant a des touches originales et créatives, ce qui le rend unique.
Certains sont plus simples, et certains comportent des animations et des effets, mais tous sont à voir absolument.
Prendre plaisir.
N'oubliez pas que vous pouvez également consulter notre liste des meilleurs thèmes WordPress pour spas et salons.
Meilleurs sites Web de spa pour l'inspiration
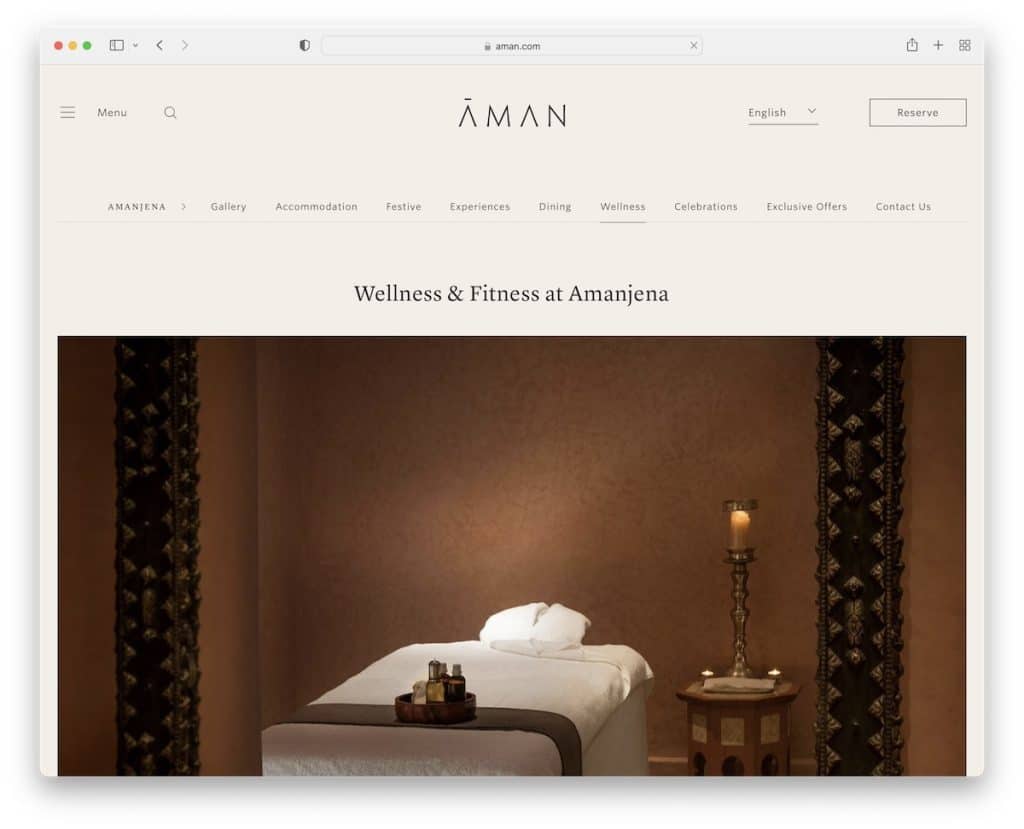
1. Aman
Construit avec : Drupal

Aman a un beau site Web pour promouvoir ses services de spa, en commençant par un titre et une grande image. Ils ont également plusieurs sections avec suffisamment d'espace blanc et plus de contenu pour s'assurer que les visiteurs obtiennent tout ce dont ils ont besoin.
Ce qui est cool, c'est la barre de réservation collante en bas de l'écran pour que chacun puisse vérifier la disponibilité quand il le souhaite.
Remarque : Assurez-vous que votre formulaire/calendrier de réservation est facilement accessible – toujours.
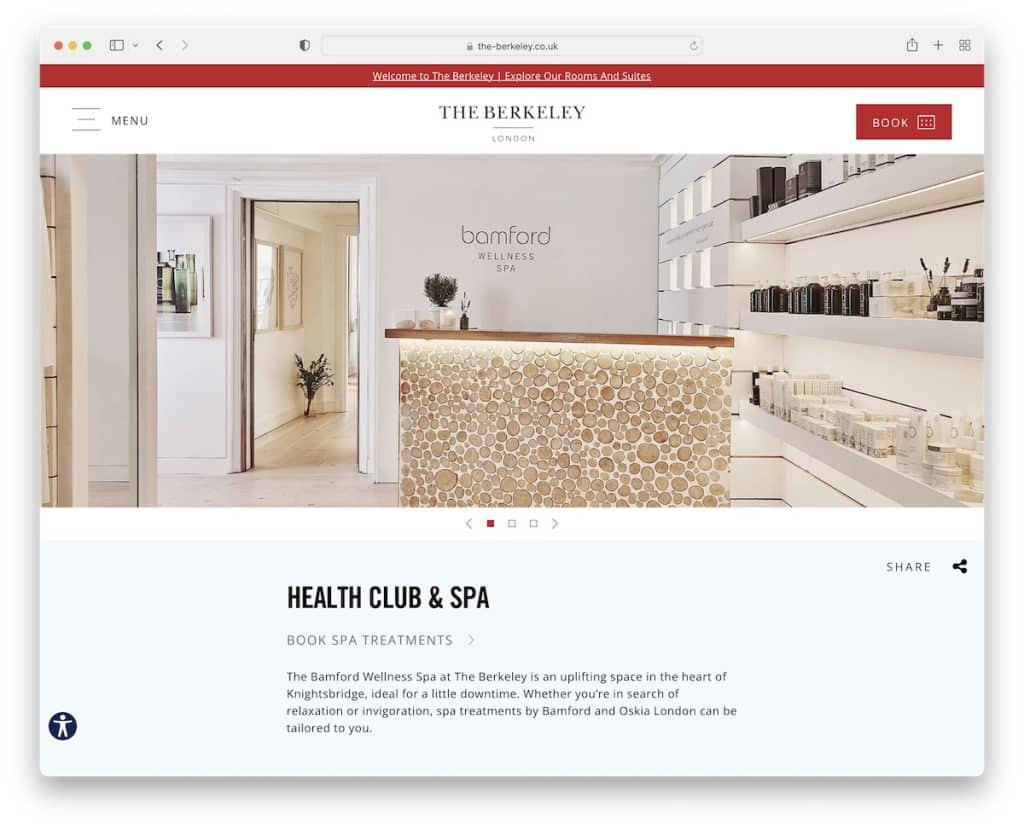
2. Le Berkeley
Construit avec : de manière optimale

Le Berkeley accueille les visiteurs avec un curseur composé uniquement d'images (pas de texte, pas de boutons d'appel à l'action (CTA)).
Mais il y a tout un tas de contenu qui se révèle lors du défilement, vous donnant une meilleure idée de ce que propose The Berkeley. Cette page comporte également un grand pied de page avec des liens, des icônes sociales, Google Maps et un formulaire d'inscription à la newsletter.
De plus, l'en-tête collant comprend un bouton "Livre" qui ouvre une superposition plein écran avec plus d'options.
Remarque : Utilisez la zone de pied de page pour ajouter toutes les informations commerciales indispensables.
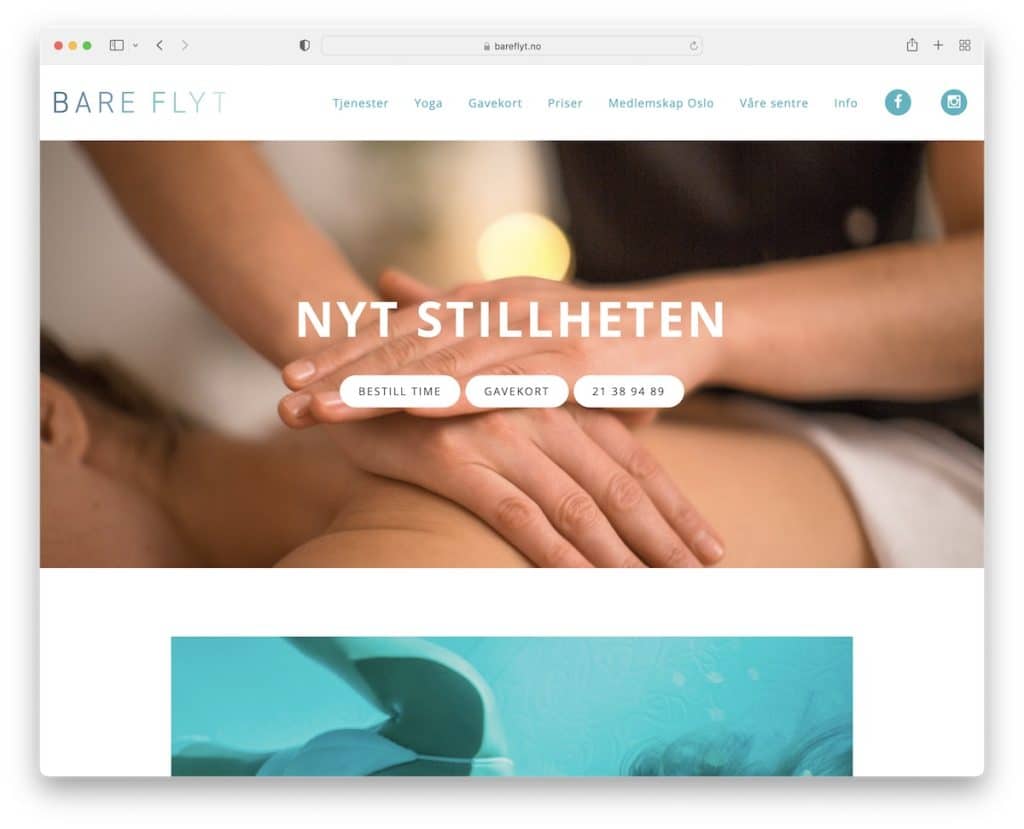
3. Flyt nu
Construit avec : Squarespace

Un en-tête minimaliste et un simple diaporama vont très bien de pair, ce que vous pouvez voir en plein effet sur Bare Flyt.
Le site Web comprend également une galerie de lightbox pour présenter leurs installations, les heures d'ouverture dans la zone de pied de page et les boutons CTA pour se connecter facilement.
Note : Un web design minimaliste et responsive est toujours une bonne décision à prendre (pourquoi compliquer si ce n'est pas nécessaire ?).
Voulez-vous voir plus d'exemples de sites Web Squarespace ? Nous en avons toute une liste !
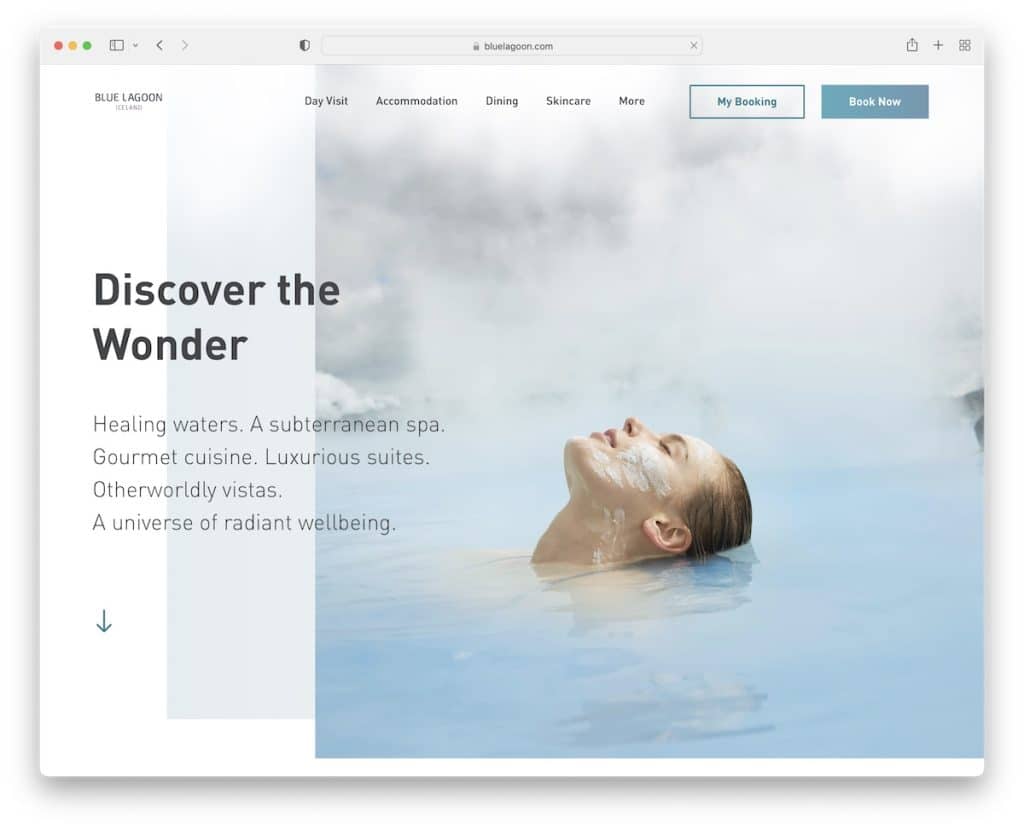
4. Lagon bleu
Construit avec : Contenu

Le look épuré de Blue Lagoon ne parle que de professionnalisme. Surtout mélangé avec des photographies étonnantes et des animations simples (grande attention aux détails).
Mais tout commence par une section de héros créatifs avec un en-tête transparent pour un look impeccable.
Le bouton de chat en direct collant est également toujours présent pour que vous puissiez entrer en contact avec le personnel et recevoir des réponses rapides.
Remarque : Offrez à vos clients (potentiels) le meilleur support en incluant un chat en direct.
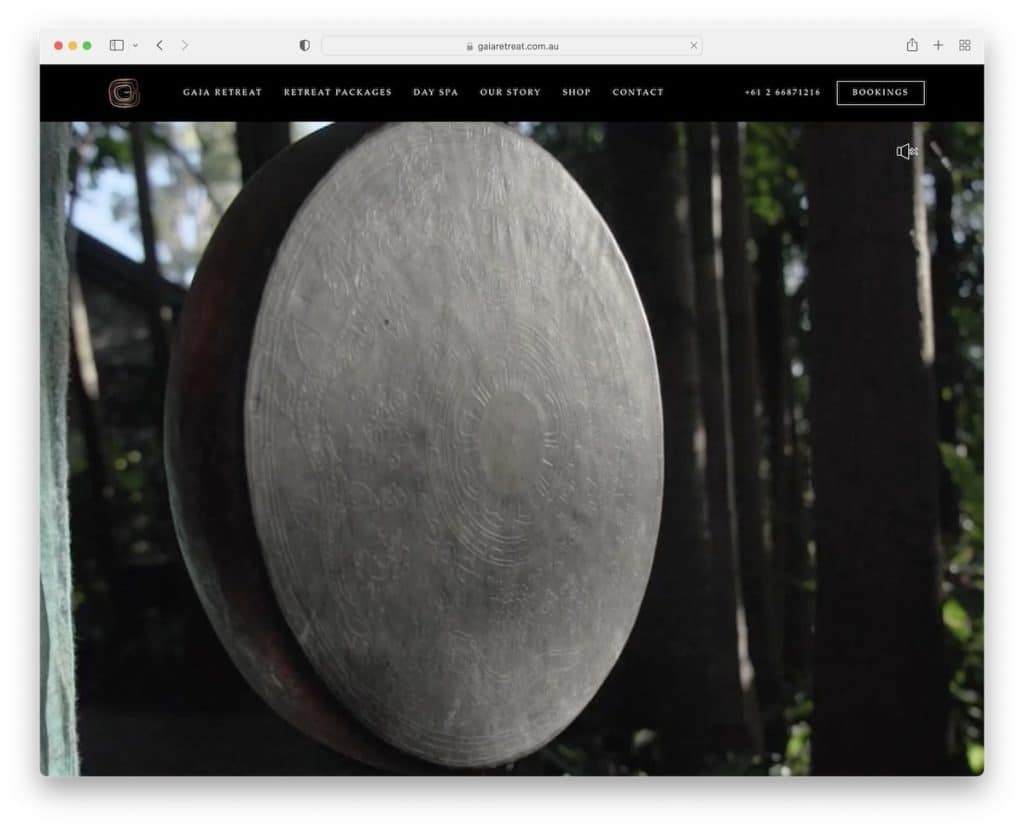
5. Retraite Gaïa
Construit avec: Elementor

Gaia Retreat offre un accueil chaleureux avec une présentation vidéo en plein écran que vous pouvez activer/désactiver.
L'une des caractéristiques les plus uniques que nous avons vues lors de la sélection des meilleurs sites Web de spa est la touche unique de Gaia Retreat sur le méga menu.
Le menu flotte en haut de l'écran lorsque vous faites défiler, vous donnant un accès continu au numéro de téléphone cliquable et au bouton "Réservations".
Remarque : Utilisez un arrière-plan vidéo (sans texte ni CTA) pour permettre aux visiteurs de découvrir votre emplacement de première main.
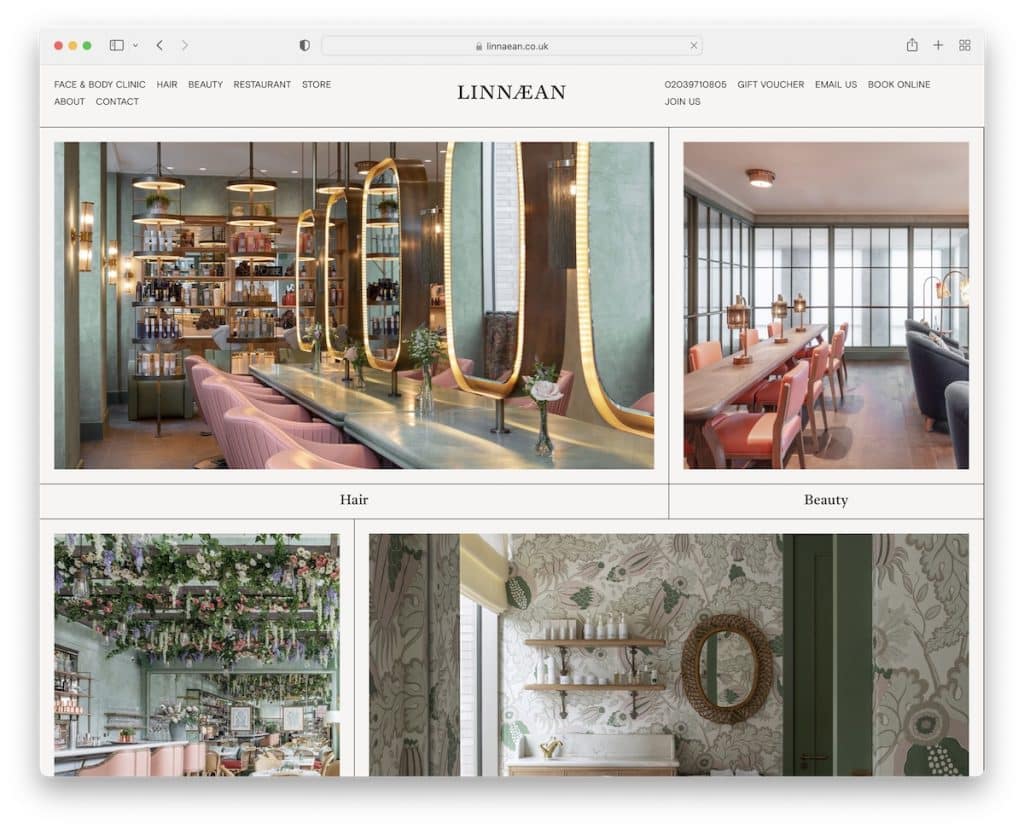
6. Linéen
Construit avec : Craft CMS

Linaean a un look très propre avec des images liées à leurs quatre départements principaux (en utilisant très peu de texte). Cela lui donne une sensation de luxe, vous indiquant qu'ils signifient un travail de qualité du plus haut degré.
Outre l'en-tête collant, Linaean a un bouton flottant "Réserver en ligne" sur le côté droit de l'écran qui ouvre un assistant de réservation dans la barre latérale.
Remarque : Donnez aux visiteurs une raison de réserver vos services avec une conception Web luxueuse.
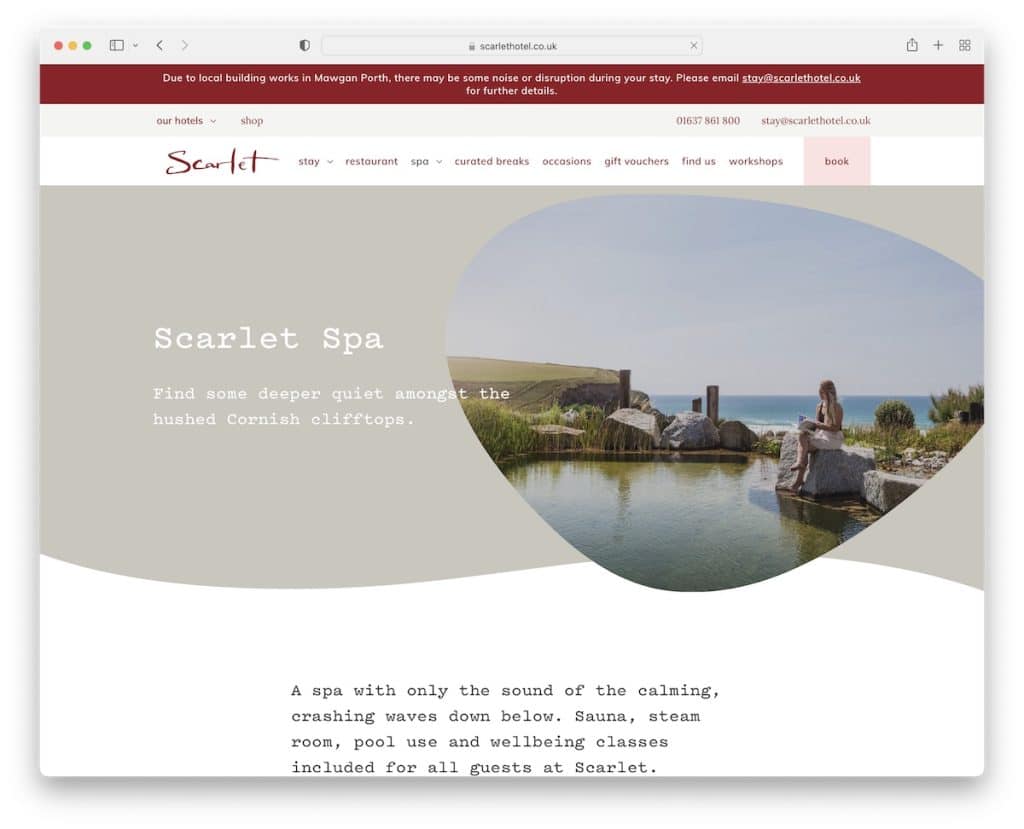
7. Spa écarlate
Construit avec : Craft CMS

Scarlet Spa donne une sensation chaleureuse avec sa conception de site Web épurée et créative qui donne envie de le faire défiler.
La section des héros est assez unique et propose un méga menu minimaliste. Il y a aussi un bouton de réservation dans la barre de navigation flottante pour vérifier la disponibilité et faire une réservation.
Cet exemple de site Web de spa contient également des animations afin que l'affichage du contenu ne soit pas trop ennuyeux.
Remarque : Donnez à une conception Web minimaliste quelques ajustements créatifs pour une expérience WOW.
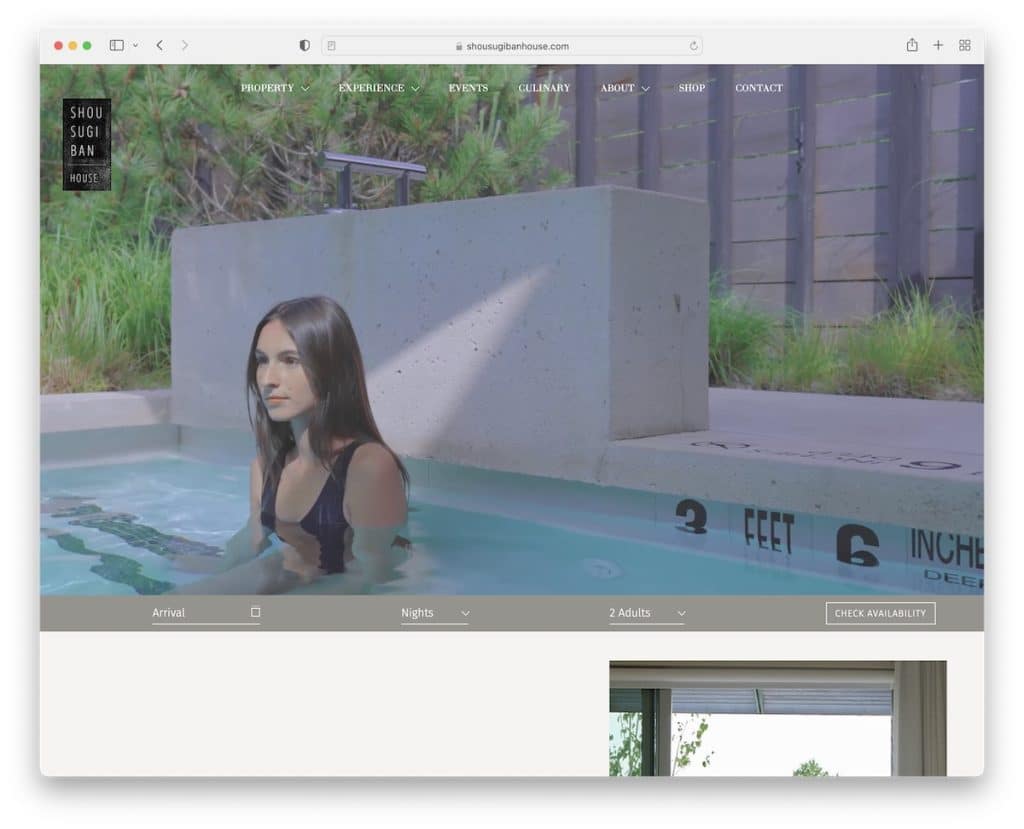
8. SSBH
Construit avec : traits de soulignement

SSBH a un en-tête transparent avec un méga menu épuré et une bannière vidéo à lecture automatique qui fait la promotion de l'emplacement, de l'expérience, etc.
Juste en dessous de la vidéo se trouve un formulaire de calendrier de disponibilité suivi d'une magnifique présentation à travers des images et du texte.
SSBH propose également l'un des formulaires d'inscription à la newsletter les plus simples, destiné à ne collecter que des prospects de qualité.
Remarque : L'utilisation d'une bannière vidéo dans la section héros de votre site Web peut fidéliser les visiteurs plus longtemps.
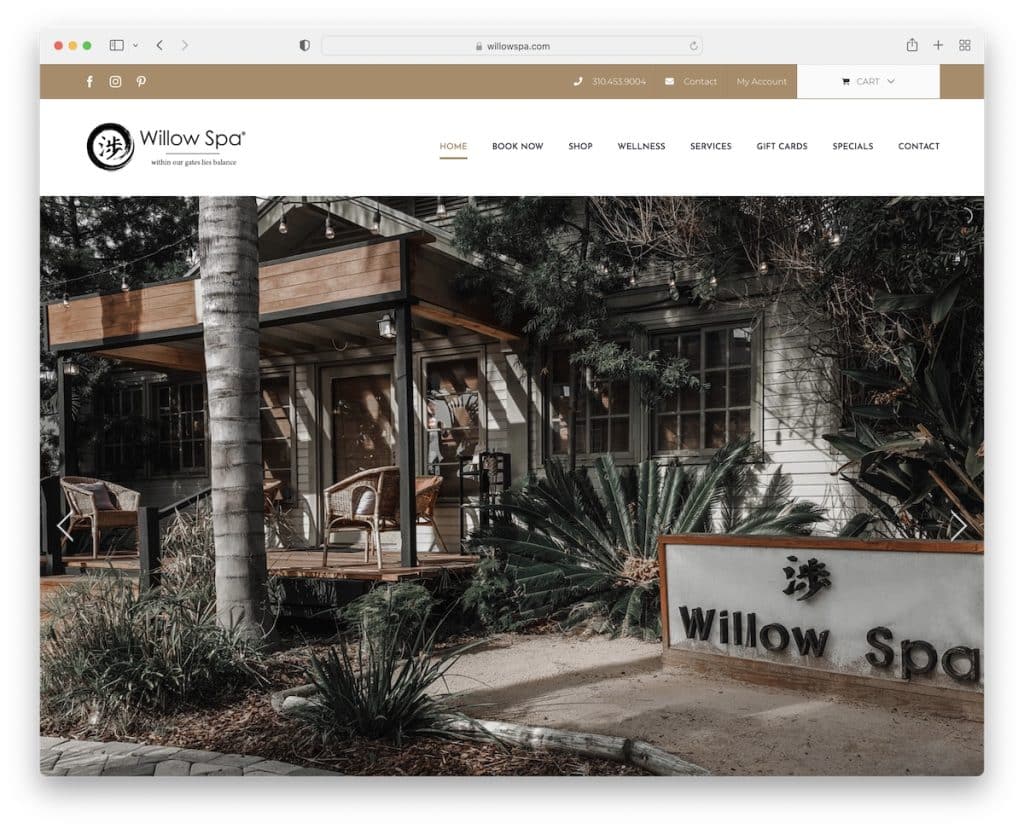
9. Spa de saule
Construit avec : Thème Avada

Willow Spa a un diaporama massif d'images montrant l'emplacement de leur spa sans texte ni boutons CTA. Mais ils utilisent des images qui racontent plus de 1 000 mots.
Les autres fonctionnalités contiennent un en-tête collant, un flux Instagram, un chat en direct et des heures d'ouverture (dans le pied de page).
Note : Ne vous lancez pas directement dans la vente de vos services ; réchauffez vos visiteurs avec un grand curseur d'image.
Vous pouvez également consulter ces exemples de thèmes Avada pour voir à quel point il est polyvalent !
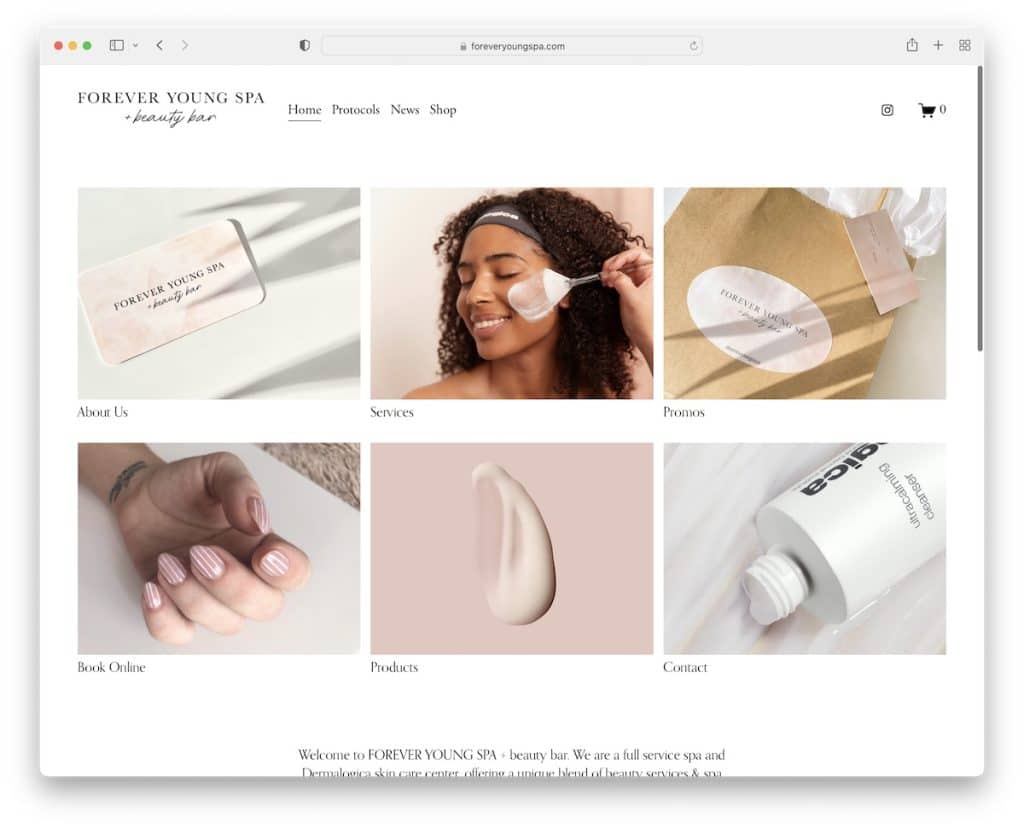
10. Spa toujours jeune
Construit avec : Squarespace

La page d'accueil de Forever Young Spa est très basique, y compris une grille simple qui sert de navigation pour vérifier leurs services et promotions, effectuer une réservation en ligne, etc.
Vous trouverez également un curseur de flux Instagram qui ouvre chaque publication dans un nouvel onglet.
Note : Une simple page d'accueil avec des liens vers vos services, produits, etc., peut signifier une meilleure expérience utilisateur.
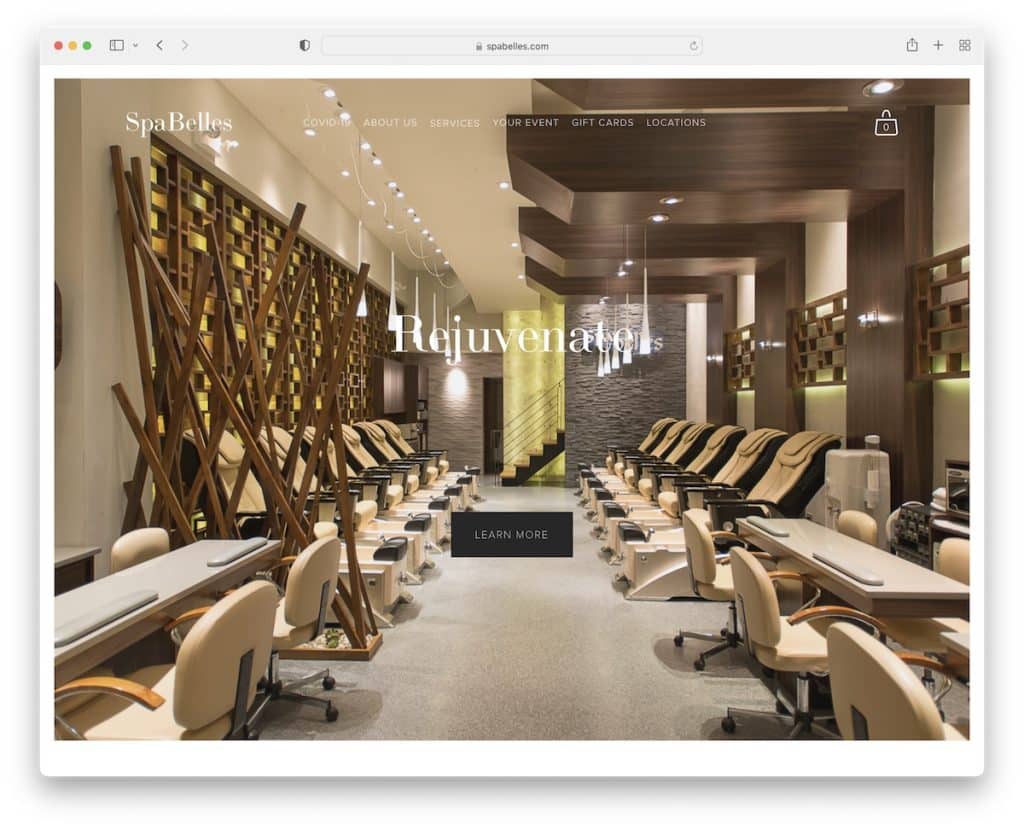
11. SpaBelles
Construit avec : Squarespace

SpaBelles vous fait sentir comme si vous veniez d'arriver au salon avec le grand fond d'image à effet de parallaxe.

La barre de navigation déroulante transparente permet aux utilisateurs d'accéder à leurs services et à toutes les autres informations utiles.
Il y a aussi une grille sympa avec certains de leurs liens les plus populaires et un formulaire d'abonnement.
Remarque : L'arrière-plan à effet de parallaxe donne de la profondeur qui crée une atmosphère plus immersive.
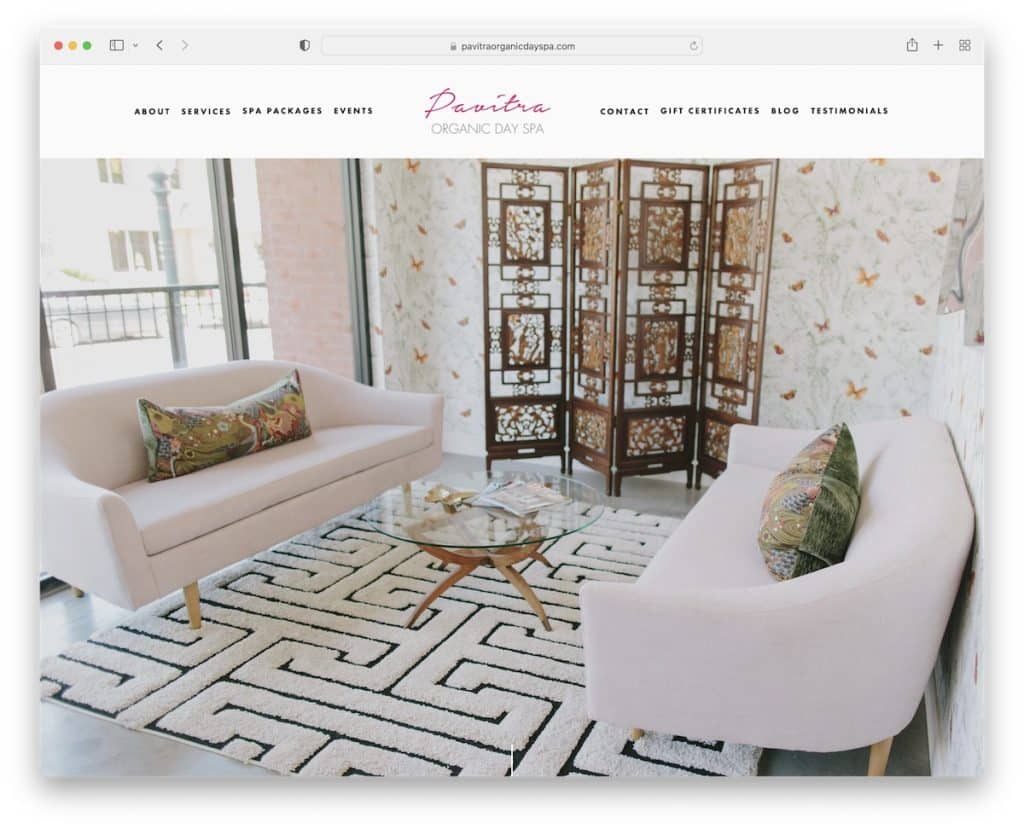
12. Spa de jour bio Pavitra
Construit avec : Squarespace

Un en-tête avec un arrière-plan d'image parallaxe plein écran est ce qui vous accueille dans le monde de Pavitra Organic Day Spa.
Vous pouvez vérifier plus d'informations en commençant à faire défiler ou en cliquant sur le bouton de défilement vers le bas.
La zone de pied de page et la base du site Web sont séparées par une simple ligne, gardant l'arrière-plan intact pour une sensation plus impeccable.
Note : N'hésitez pas à tester en ajoutant uniquement un fond d'image plein écran (parallaxe) dans la section héros.
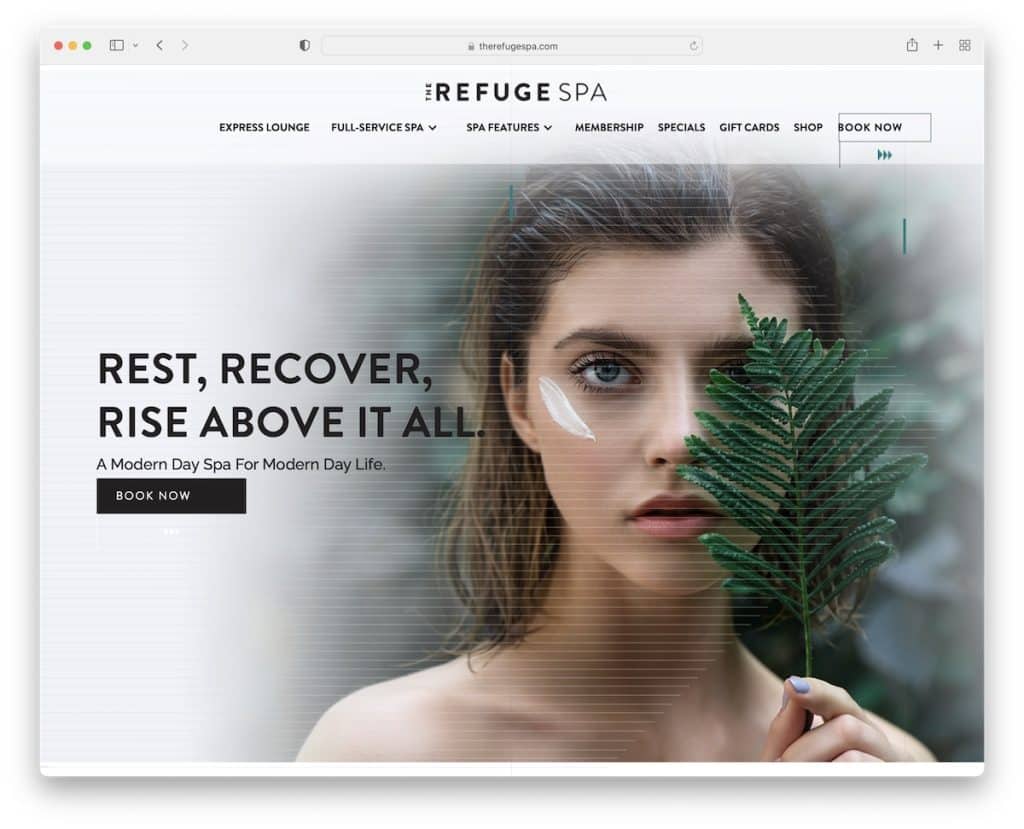
13. Le Refuge Spa
Construit avec : Webflow

Le Refuge Spa est un excellent exemple de site Web de spa magnifique avec une section de héros créatifs, des effets de survol, un petit curseur et une vidéo intégrée.
Ils utilisent également un en-tête flottant avec un menu déroulant transparent et un bouton de réservation avec animation.
Note : Même si vous envisagez d'ajouter plusieurs éléments à votre site Web, faites-le avec goût, comme Le Refuge Spa.
Ne manquez pas notre collection principale de sites Web Webflow avec de nombreux superbes designs qui vous inspireront.
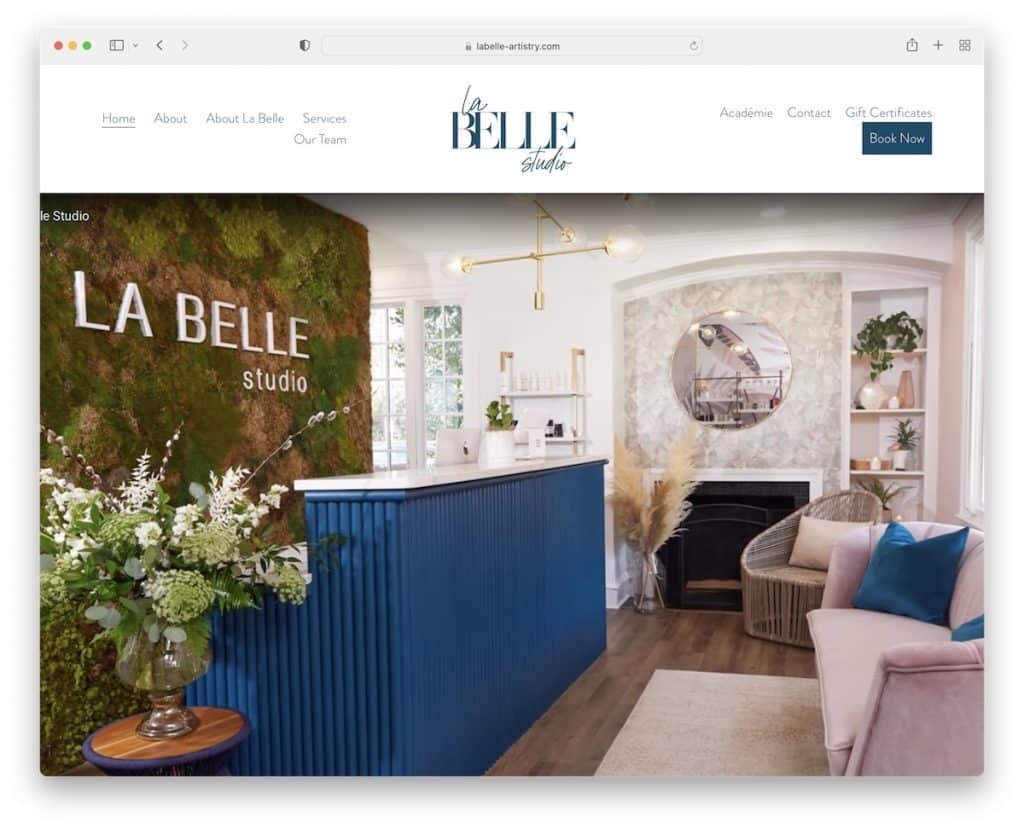
14. La Belle Studio
Construit avec : Squarespace

La Belle Studio est un autre site Web de spa avec une image plein écran au-dessus du pli qui donne un aperçu rapide de leur studio.
Vous obtenez une tonne d'informations utiles, une présentation de service et bien plus dès que vous commencez à faire défiler.
Mais si vous souhaitez utiliser à nouveau le menu, commencez simplement à revenir en haut et il apparaîtra immédiatement.
Remarque : La barre de navigation qui réapparaît sur le défilement supprime la "distraction" d'un en-tête/menu collant.
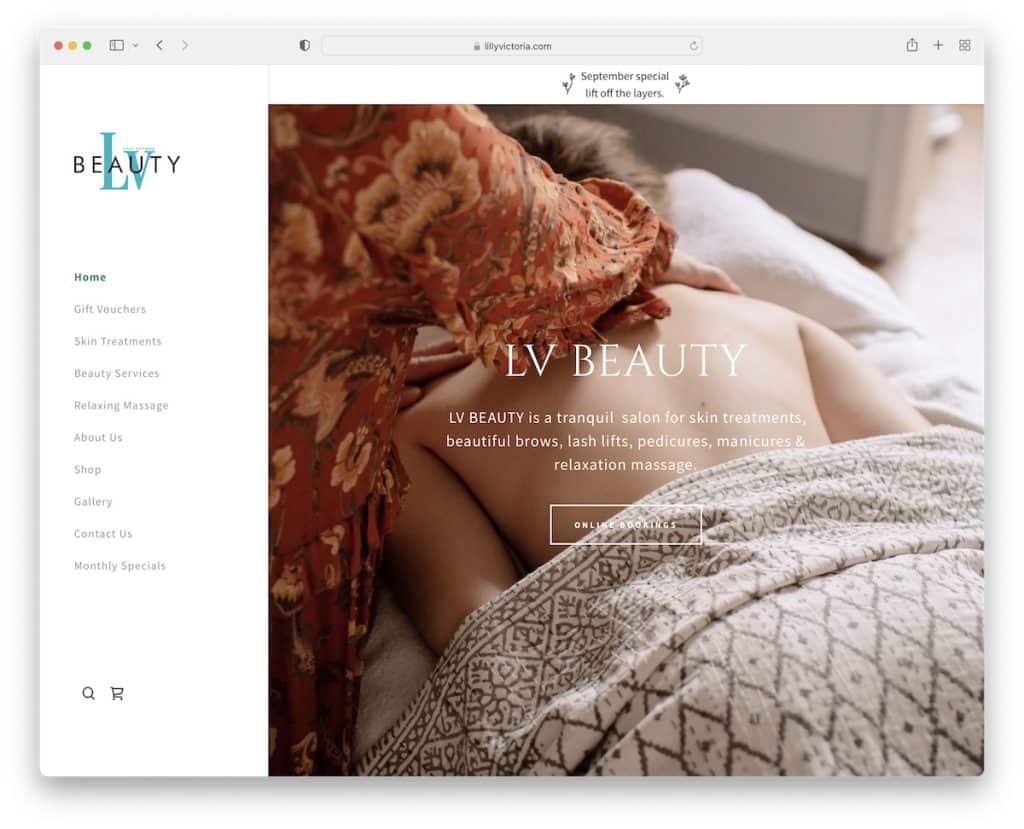
15. Lilly Victoria Beauté
Construit avec : GoDaddy Builder

Ce site Web de spa adopte une approche légèrement différente avec sa conception, en utilisant un menu / en-tête de barre latérale collant au lieu de la version supérieure plus traditionnelle.
La page d'accueil de Lilly Victoria Beauty simplifie également les choses avec une grande image, du texte et un bouton CTA qui vous guident vers leurs réservations en ligne.
Remarque : Au lieu de le faire comme tout le monde, vous pouvez facilement vous différencier des autres avec de simples ajustements de conception, comme un menu latéral.
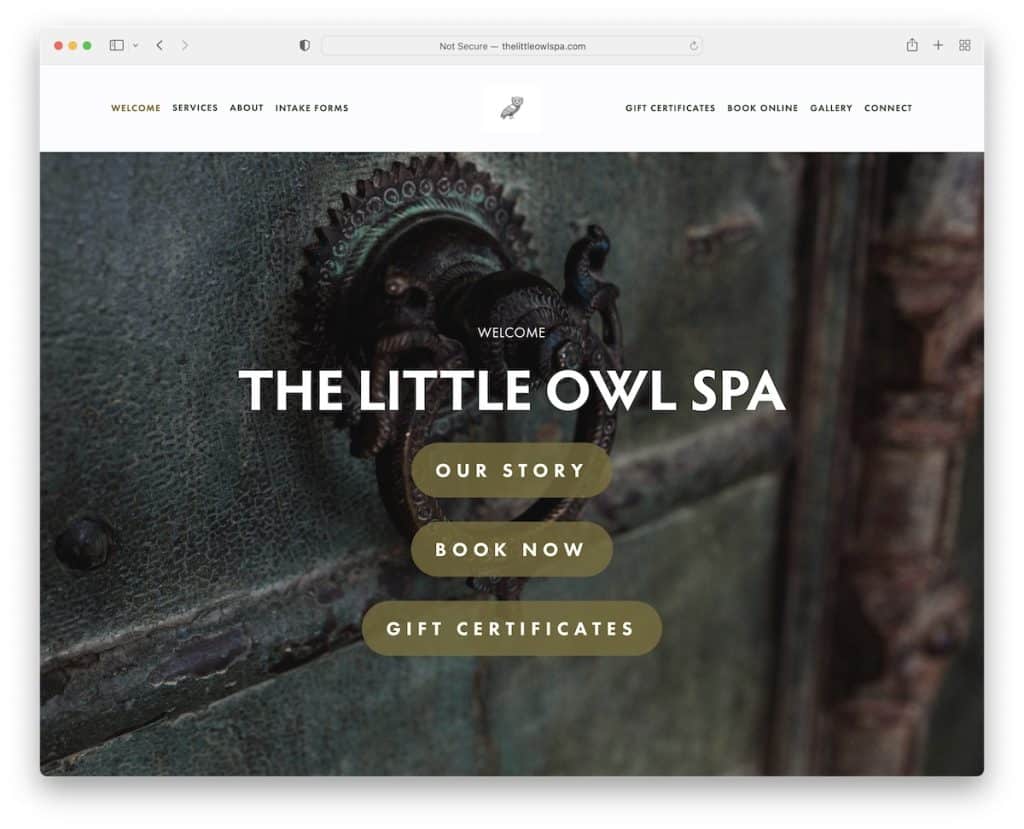
16. Le spa de la petite chouette
Construit avec : Squarespace

Le Little Owl Spa est une collection de plusieurs sections d'images de parallaxe pleine largeur avec du texte et des boutons CTA qui présentent leurs services. Cela crée une expérience de navigation unique qui ne ressemble à aucune autre sur cette liste.
La section de pied de page est minimaliste, avec un menu, un numéro de téléphone, un emplacement et un bouton "Réserver maintenant".
Remarque : Alors que certains disent qu'utiliser trop de parallaxe nuit à la conception Web, ce n'est pas le cas pour The Little Owl Spa.
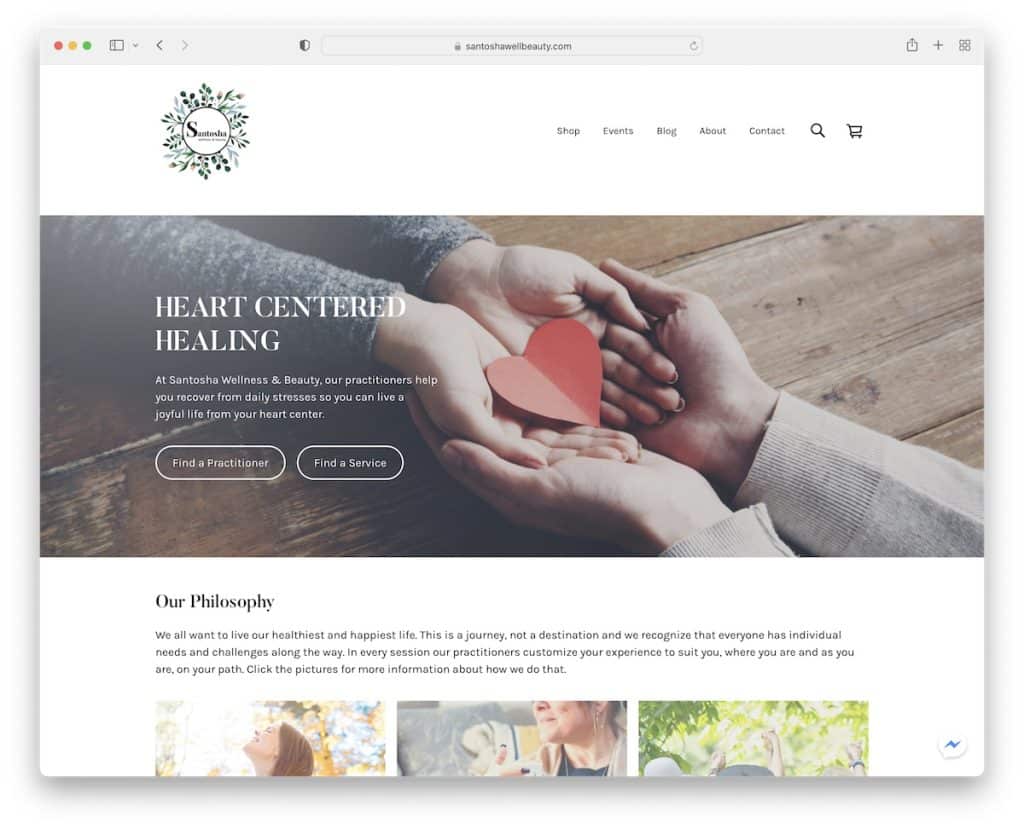
17. Bien-être et beauté de Santosha
Construit avec : Weebly

Santosha Wellness & Beauty est un site Web de spa plus basique qui est un excellent exemple que la simplicité fonctionne.
Il comprend un en-tête minimaliste avec un menu déroulant, une section pour les services, un carrousel de produits et un flux IG.
Ce qui ajoute une touche très personnelle, c'est qu'au lieu d'utiliser un bouton "Réserver maintenant", Santosha Wellness & Beauty utilise un bouton "Réserver avec [nom du praticien]", afin que le client sache immédiatement avec qui il travaillera.
Note : Au lieu d'utiliser le CTA de réservation classique, copiez la méthode de Santosha Wellness & Beauty.
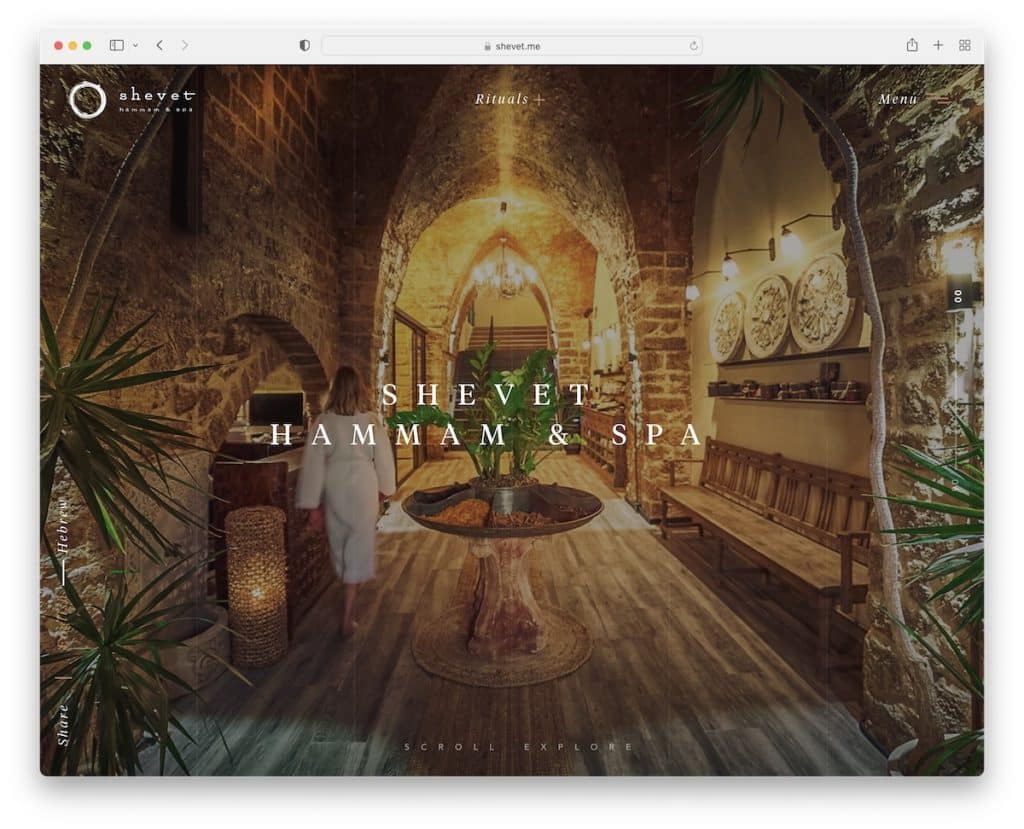
18. Shevet
Construit avec : Webflow

L'ensemble du site Web de Shevet est un grand curseur vertical faisant la promotion de ses services de manière (très) engageante.
La section d'en-tête est toujours disponible avec un bouton de menu qui ouvre une superposition plein écran. Il y a aussi un sélecteur de langue collant dans le coin inférieur gauche, ce qui est une approche très non traditionnelle.
Remarque : L'expérience de style slider immersive et attrayante de Shevet fera ressortir n'importe quel site Web.
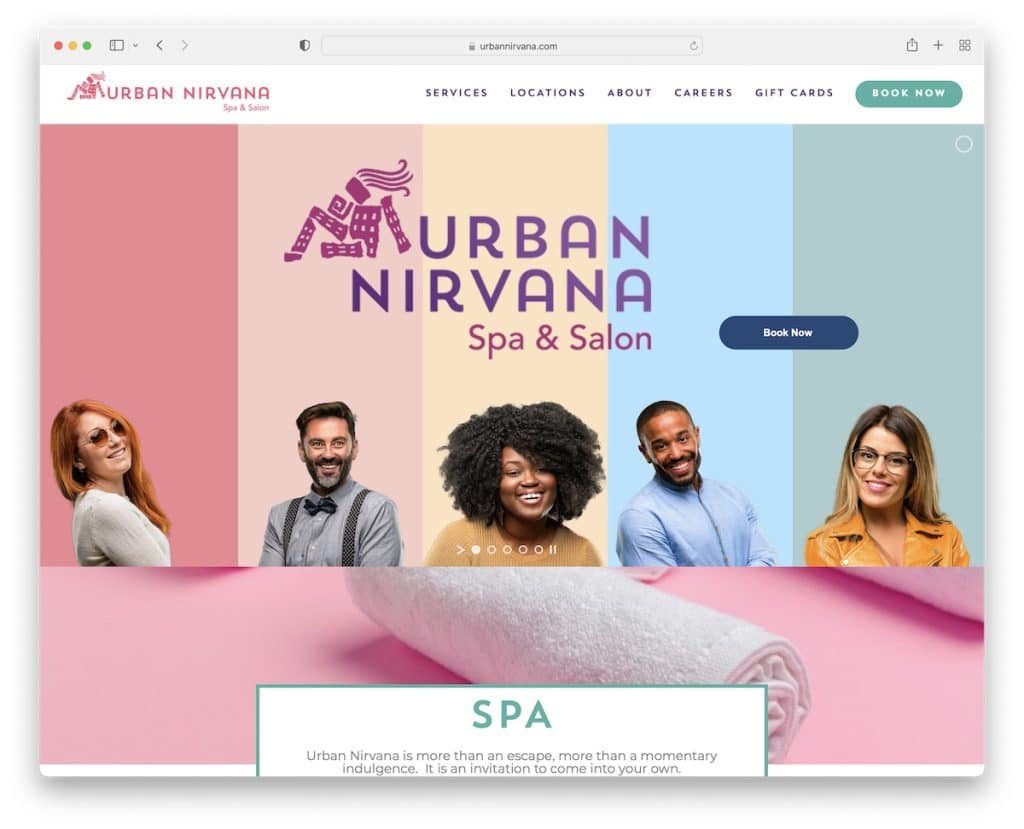
19. Nirvana urbain
Construit avec : Thème Avada

Alors que les curseurs de site Web glissent généralement automatiquement, Urban Nirvana utilise des boutons de pause / lecture pour que vous puissiez le contrôler.
Leur en-tête flottant comprend un CTA de réservation et un menu déroulant pour trouver rapidement le bon service, le bon emplacement, etc.
De plus, quelle que soit la distance de défilement, vous pouvez toujours revenir en haut de la page en un clic.
Remarque : Un bouton de retour en haut fait gagner du temps aux utilisateurs et augmente l'UX de votre site.
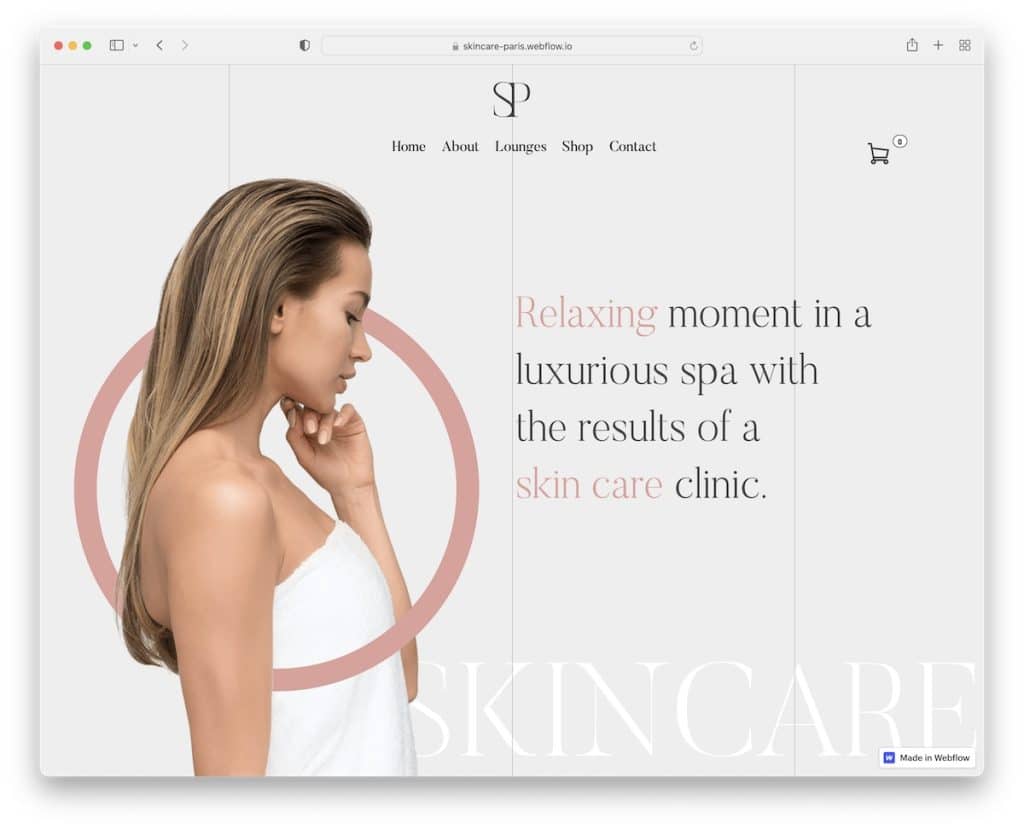
20. Soins de la peau Paris
Construit avec : Webflow

La page d'accueil de Skincare Paris est synonyme d'affaires et de professionnalisme avec une touche de luxe. Même si le site Web est un peu "long", les superbes animations de défilement ne le font pas sentir comme ça.
Ils utilisent également un menu secondaire dans la section de pied de page avec un formulaire d'abonnement par e-mail.
Remarque : Laissez vos clients potentiels se faire une idée de ce que sont votre entreprise et vos services - via votre site Web de spa génial !
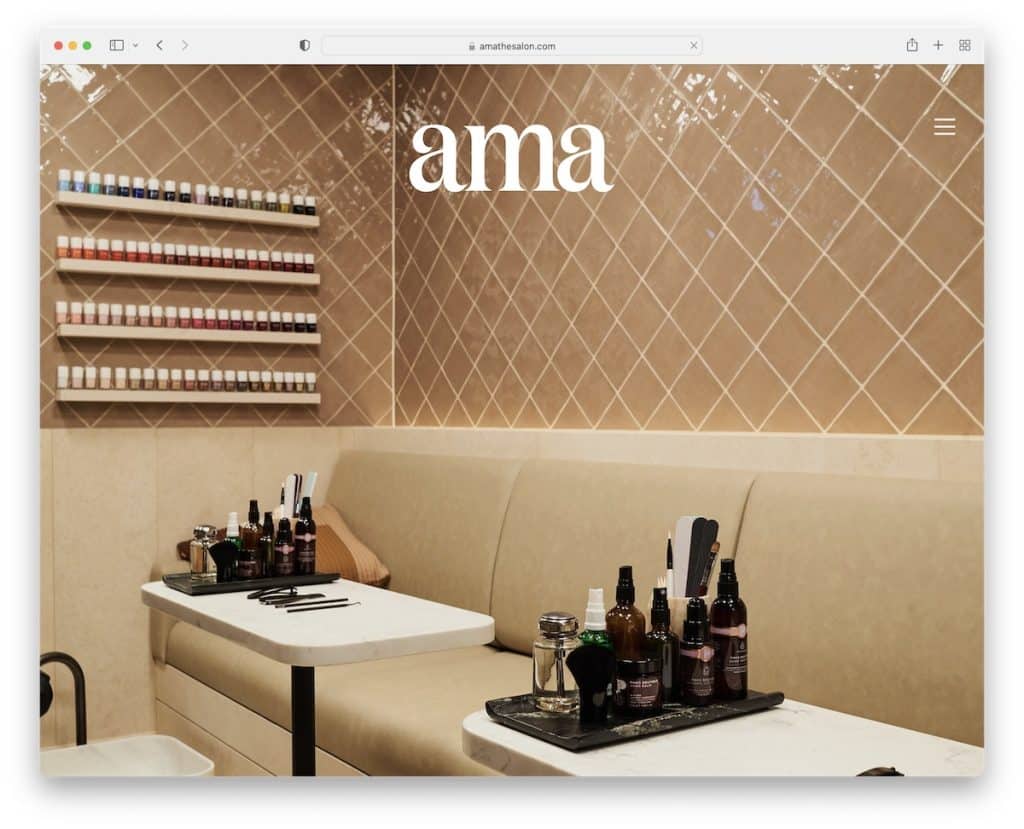
21. Ama
Construit avec : Cargaison

Le site Web d'Ama est audacieux et percutant, avec de grandes images vous montrant l'intérieur du salon.
L'en-tête ne ressemble pas à un en-tête en raison de sa simplicité et de sa transparence. Mais il est collant avec une icône de menu hamburger qui révèle la navigation dans la barre latérale droite.
Cependant, la section de pied de page est plus classique mais minimaliste.
Remarque : Faites en sorte qu'une barre de navigation soit toujours disponible avec un en-tête transparent à peine visible pour une expérience sans distraction.
