Examen du plugin Spectra - l'extension parfaite de l'éditeur Gutenberg
Publié: 2023-02-20Gutenberg, l'éditeur visuel WordPress, était à l'origine d'un débat houleux il y a quelques années. Quelques membres de la communauté WordPress étaient réticents quant à son rôle. De nos jours, il est clair que Gutenberg n'est pas parfait, mais il a amélioré la manière de créer des sites Web WordPress. C'est un pas de plus vers une meilleure expérience pour les webmasters.
Les développeurs et agences WordPress ont remarqué que Gutenberg est perfectible et concentré sur l'apport d'améliorations. Le plugin Spectra est l'une des principales contributions à une expérience améliorée pour les utilisateurs de WordPress. Il n'est pas exagéré de considérer Spectra comme l'extension parfaite de l'éditeur Gutenberg.
Consultez attentivement cet avis si vous êtes un utilisateur régulier de WordPress souhaitant améliorer votre flux de travail. Spectra est peut-être le plugin dont vous ne voudrez plus vous passer !
Introduction rapide au plugin Spectra

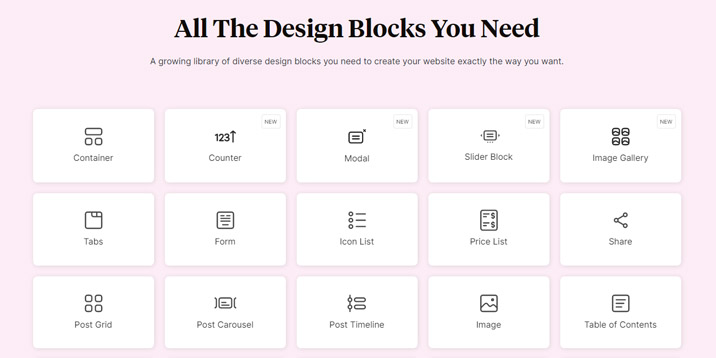
Outre ses nombreuses fonctionnalités intéressantes, Spectra propose plus de 40 blocs qui rationalisent la création de sites Web. Les blocs ressemblent aux blocs Gutenberg et sont efficaces pour créer des sites Web modernes. Compte tenu du nombre, de la qualité et de l'utilité des blocs, vous vous attendez à ce que Spectra soit un plugin premium. Heureusement, ce plugin est gratuit ! Vous ne perdez pas d'argent en l'installant sur votre site Web.
Brainstorm Force a développé le plugin Spectra. Peut-être que le nom de l'entreprise ne vous semble pas familier, mais c'est la même équipe derrière le thème Astra. Dans ce contexte, le professionnalisme et l'expérience des développeurs de plugins sont hors de question.
Ne t'inquiète pas; Spectra n'est pas seulement compatible avec Astra ; cela fonctionne avec tous les thèmes WordPress ! Il n'y a aucune restriction à l'utilisation de ce plugin, vous avez donc toutes les raisons de l'essayer !
Caractéristiques dignes d'intérêt
Spectra est un plugin complexe qui regroupe de nombreuses fonctionnalités utiles. Malgré sa complexité, de nombreux utilisateurs peuvent l'utiliser à première vue. Cependant, vous feriez mieux d'en savoir plus sur les fonctionnalités suivantes avant d'installer le plugin.
Constructeur visuel puissant
Il n'est pas nécessaire d'être un codeur pour utiliser le plein potentiel de Spectra - vous n'avez même pas besoin d'écrire une seule ligne de code. Vous faites simplement glisser et déposez des blocs sur la toile et jouez avec les paramètres jusqu'à ce que vous soyez satisfait du résultat final. Certains blocs sont des structures complexes, mais la plupart des utilisateurs n'ont aucun problème à les utiliser, grâce à l'interface intuitive.
Les utilisateurs de WordPress disposent de nombreux constructeurs de pages visuels pour créer des sites Web sans codage. Dans l'ensemble, Spectra est probablement le plus compatible avec l'éditeur Gutenberg. Avec l'intégration native de WordPress, de nombreux utilisateurs ne réalisent pas s'ils utilisent Gutenberg ou Spectra. Outre la compatibilité naturelle, Spectra impressionne par sa stabilité et son comportement sans décalage. Vous n'avez pas besoin d'attendre pour voir comment votre action affecte la mise en page du site Web. Les utilisateurs disposent d'un pouvoir illimité pour créer la disposition souhaitée, et l'expérience de construction est excellente !
Des centaines d'options de style
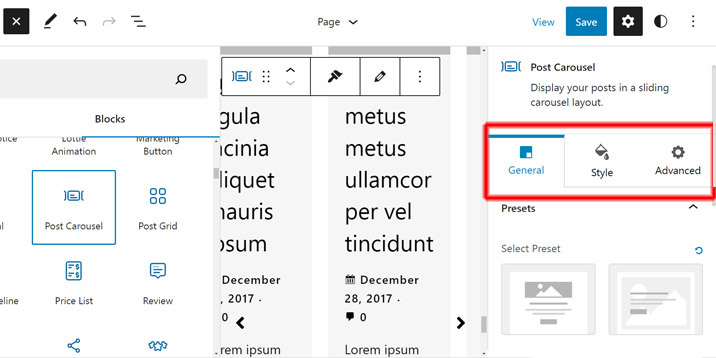
Les utilisateurs WordPress en herbe et expérimentés apprécient le plugin Spectra. C'est possible car l'utilisation de ce plugin est simple, ce qui attire les utilisateurs moins formés. En même temps, il est livré avec un large éventail de styles qui répond aux exigences des utilisateurs expérimentés. Avec Spectra, vous avez un contrôle total sur chaque pixel de chaque bloc ajouté à une mise en page. Chaque bloc comporte trois sections (selon le type de bloc, cela peut légèrement différer) :
- Général
- Style
- Avancé .

Dans la section Général , vous sélectionnez l'orientation de la mise en page, l'alignement, la position et le préréglage de chaque bloc. La section Style est plus complexe ; ici, vous choisissez les couleurs, les polices, la taille, les bordures, les arrière-plans et les marges. Ce n'est pas grave si vous n'avez pas une idée claire des paramètres de style requis par votre projet. La sélection des couleurs, des marges, des bordures et de la taille appropriées consiste simplement à faire glisser un curseur vers la gauche et vers la droite. Il faut du temps pour affiner tous les paramètres, mais le processus est convivial et intuitif. La section Avancé permet de créer de meilleures expériences mobiles en gérant les conditions d'affichage des blocs. De plus, vous pouvez ajouter du code CSS personnalisé.
Dispositions flexibles
Le plugin Spectra a été conçu avec les principes de la convivialité mobile à l'esprit et a contribué à garantir une expérience utilisateur exceptionnelle quel que soit l'appareil utilisé. Le plugin s'appuie sur des conteneurs flexibles afin que les sites Web soient réactifs et simples à personnaliser. La plupart des blocs ont des dimensions ajustables, vous n'avez donc aucune limite si vous optez pour une conception de mise en page non conformiste. Les éléments d'espacement sont également intuitifs. Dans ces circonstances, vous disposez de tout l'arsenal nécessaire pour créer un design exceptionnel pour votre site Web.
Modèles étonnants

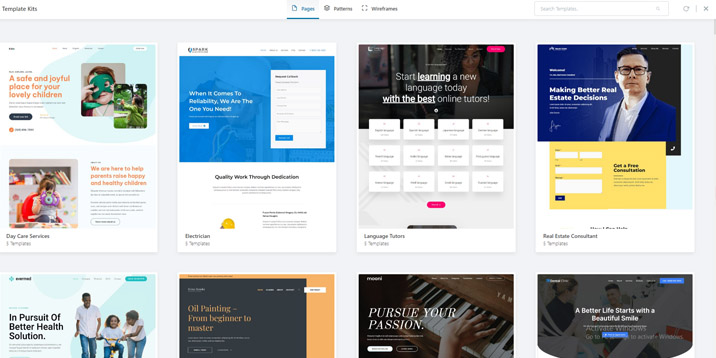
Spectra et Gutenberg sont les combos parfaits pour les créateurs de sites Web. Pourtant, partir de zéro n'est pas si simple et prend beaucoup de temps. Spectra vous soutient - la bibliothèque de modèles regorge de modèles de premier ordre. Les modèles de la bibliothèque se répartissent en trois catégories :
- pages
- Patrons
- Maquettes
Les pages sont complexes et s'adaptent à un large éventail de projets, à la fois des sites Web généraux et de niche. Il existe des démos pour les agences numériques, les blogs, les portefeuilles personnels, les académies d'apprentissage en ligne et les restaurants. Quelques démos sont plus exotiques et conviennent à des projets de niche comme les organisateurs de fêtes, les calligraphes, les préposés à l'entretien des jardins ou les œuvres caritatives.
Les motifs sont des composants complets de votre mise en page qui ne nécessitent qu'une personnalisation de base. Par exemple, vous pouvez facilement importer des éléments tels que des boutons d'appel à l'action, des sections FAQ, des formulaires d'abonnement, des témoignages et des titres. Plutôt que de le créer entièrement à partir de zéro, vous insérez un tel élément et le personnalisez.
Les wireframes sont le point de départ idéal pour les utilisateurs créatifs de WordPress. Ce sont la structure de base des pages Web. Vous n'êtes pas obligé de partir de zéro, mais les pages Web ne sont pas complexes, vous avez donc beaucoup de liberté pour exprimer votre style.

De cette façon, Spectra satisfait tous les types d'utilisateurs. Les personnes qui n'ont pas le temps ou qui sont moins expérimentées peuvent apprécier les pages qui leur fournissent des sites Web complets. Recherchez-vous un composant de site comme une section de témoignages ou un formulaire attrayant ? Vérifiez les motifs. Êtes-vous assez compétent pour créer un site Web WordPress original ? Les wireframes peuvent être le point de départ de votre site Web sympa.
Faible impact sur la vitesse de chargement
Vous attendriez-vous à ce qu'un plugin aussi complexe gonfle la taille de votre site Web, n'est-ce pas ? Heureusement, Spectra a un faible impact sur la vitesse de chargement. C'est possible grâce aux aspects suivants :
- Aucune utilisation de jQuery . Bien que jQuery soit une puissante bibliothèque JavaScript, les thèmes et plugins modernes ne l'utilisent pas car cela ralentit la vitesse de chargement.
- Code HTML, CSS et JavaScript optimisé et minifié . Moins de lignes de code signifient une vitesse de chargement plus rapide, ce qui est un grand avantage de nos jours.
- Chargez les polices Google localement. Le navigateur et le serveur hébergeant les fichiers du site envoient et reçoivent des requêtes pour afficher des pages Web. L'envoi et la réception de requêtes prennent quelques millisecondes, mais celles-ci s'ajoutent à la vitesse de chargement globale. Vous pouvez réduire le nombre de requêtes en chargeant les polices localement et votre site se chargera plus rapidement.
Convivial pour les moteurs de recherche
Spectra a un faible impact sur la vitesse de chargement d'un site Web, ce qui affecte le classement de la recherche. La vitesse est un facteur de classement pour les moteurs de recherche, donc plus un site Web est rapide, meilleures sont ses positions. Outre la vitesse, d'autres fonctionnalités de Spectra contribuent à rendre votre site convivial pour les moteurs de recherche, telles que :
- Code propre et conforme aux normes . Un plugin bien codé aide les araignées des moteurs de recherche à explorer les sites Web.
- Les blocs optimisés pour le référencement de Spectra, tels que How-to et FAQ, sont idéaux pour les extraits enrichis. Ceux-ci sont d'une importance cruciale pour les sites Web d'avis ou les entreprises locales.
- Concentrez-vous sur l'expérience utilisateur . Il n'est pas clair si UX est un facteur de classement pour l'algorithme de Google, mais c'est clairement un facteur indirect. Un bon UX ravit les visiteurs du site et ils resteront plus longtemps sur votre site. Le temps d'attente (combien de temps un visiteur reste sur votre site après être venu des résultats de Google) est, très probablement, un facteur de classement.
Blocs utiles

Il est tout à fait logique de se demander si les blocs de Spectra sont vraiment nécessaires ou s'ils ne sont qu'un bel ensemble de blocs qui pourraient vous aider. Les préférences et les attentes des utilisateurs varient, mais nous pensons que les blocs piqueront votre intérêt. Bien sûr, vous pouvez tester les blocs vous-même en installant le plugin. Voici quelques blocs remarquables qui ont retenu notre attention.
Chronologie du contenu

Vous souhaitez créer une feuille de route visuellement attrayante pour votre produit ou afficher l'historique de votre entreprise ? Voulez-vous créer une chronologie de contenu accrocheuse ? Ce bloc est parfait à ces fins. Il est simple à utiliser et crée un grand effet sur les visiteurs du site.
Table des matières

Une table des matières est essentielle pour les contenus au format long. Vous aurez besoin d'un tel bloc si vous publiez des articles de blog approfondis, des articles de recherche ou des études de cas. Le bloc est hautement configurable et il permet :
- Choisir les rubriques pour générer le tableau ;
- Se cacher sur mobile et tablette ;
- Personnalisation de l'alignement et de la position ;
- Sélection des couleurs et des polices.
Comment schématiser

Ce bloc est idéal pour structurer les données dans un format concis. Il a deux avantages cruciaux :
- Les données structurées sont conformes aux exigences de Google, de sorte que votre extrait sera affiché dans les recherches Google ;
- Chaque pixel du schéma est ajustable, vous pouvez donc ajouter des images, sélectionner les couleurs et l'espacement, et déterminer les conditions d'affichage.
La durée d'attention des gens diminue constamment. Par conséquent, un bloc How-To est un excellent outil pour fournir beaucoup d'informations dans un format concis et facile à retenir.
Glissière

Il est difficile de croire que vous n'avez pas besoin d'un curseur pour votre site Web. Bien sûr, il existe des sites Web sympas sans curseurs, mais c'est certainement un excellent outil pour afficher du contenu et ravir les visiteurs du site. Vous utilisez soit l'un des nombreux plugins de curseur, soit le bloc Slider de Spectra. En choisissant cette dernière option, vous disposez de nombreux paramètres pour ajuster le curseur et correspondre au style de votre site. Cela fonctionne pour afficher plusieurs images mais aussi pour présenter des produits, des services, des remises, les dernières nouvelles ou des articles de blog.
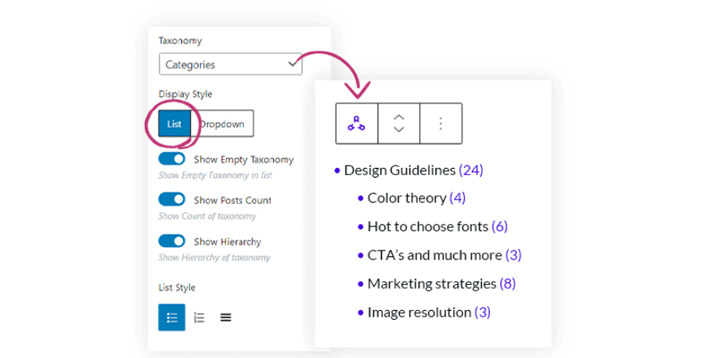
Liste de taxonomie

Ce bloc affiche des recherches personnalisables sans écrire de séquences de code conditionnelles. Cela fonctionne très bien pour afficher des taxonomies basées sur des catégories et des balises. Les boutiques en ligne, les magazines d'actualités et les sites de critiques sont les principaux bénéficiaires de ce blocage. Vous pouvez afficher le nombre de publications, les taxonomies vides et les masquer sur mobile et/ou tablette. De plus, la conception du bloc est également personnalisable.
À vous
Spectra est un excellent plugin qui élargit les possibilités de Gutenberg. Les blocs et les modèles sont similaires à un plugin premium, mais Spectra est (toujours) libre d'utilisation. Dans cette optique, vous feriez mieux de l'installer et de le tester ! Nous sommes impatients de connaître votre impression, alors laissez un commentaire avec vos expériences.
