Optimisez les performances du site Web : testez rapidement Cloudflare pour une vitesse et une efficacité accrues
Publié: 2023-08-09Speed Test Cloudflare, Cloudflare, une entreprise leader dédiée à l'amélioration de la sécurité et des performances Internet, propose une gamme complète de services. Sa mission est d'améliorer les expériences en ligne pour les particuliers et les entreprises. Au sein de sa gamme diversifiée d'offres, Cloudflare introduit l'outil "Speed Test by Cloudflare". Cette ressource permet aux utilisateurs d'évaluer la vitesse et l'efficacité de leur connexion Internet. En fournissant des mesures pertinentes, l'outil permet aux utilisateurs d'évaluer la qualité de leur connexion et d'identifier les points de congestion potentiels. Test de vitesse Cloudflare fournit un moyen puissant d'améliorer les interactions en ligne et d'optimiser les performances Web.
Table des matières
Que signifie "Vitesse du site" ?
La "vitesse du site" fait référence à la vitesse à laquelle le contenu d'un site Web se charge et devient entièrement accessible aux utilisateurs. Il s'agit d'un aspect essentiel de l'expérience utilisateur et des performances du site Web. Une vitesse de site rapide garantit que les visiteurs peuvent accéder et interagir rapidement avec les pages, images, vidéos et autres éléments d'un site Web sans subir de retards frustrants. Un site Web à chargement lent peut entraîner des taux de rebond plus élevés, une diminution de la satisfaction des utilisateurs et même un impact négatif sur le classement des moteurs de recherche. La vitesse du site est influencée par divers facteurs, notamment les performances du serveur, la taille et la complexité des ressources Web, l'efficacité du code et la connexion Internet de l'utilisateur. L'optimisation de la vitesse du site est essentielle pour offrir une expérience de navigation fluide et agréable, encourager l'engagement des utilisateurs et, en fin de compte, réussir en ligne.
À quoi sert un test de vitesse de site Web ?
Le but d'un test de vitesse de site Web est d'évaluer les performances et la réactivité des temps de chargement d'un site Web. En effectuant un test de vitesse, les propriétaires de sites Web et les développeurs peuvent avoir un aperçu de la rapidité de chargement de leurs pages Web pour les utilisateurs. Ce processus de test permet d'identifier tout goulot d'étranglement ou problème potentiel susceptible de ralentir la vitesse de chargement du site Web.
Un test de vitesse de site Web fournit également des données précieuses sur diverses mesures de performances, telles que le temps de chargement de la page, le temps de réponse du serveur et le temps nécessaire pour afficher le contenu. De plus, la vitesse du site Web est un facteur que les moteurs de recherche prennent en compte lors du classement des sites Web dans les résultats de recherche, ce qui fait des tests de vitesse un outil important pour maintenir une présence en ligne compétitive.
Pourquoi la vitesse du site est-elle importante ?
La vitesse du site est cruciale pour optimiser l'expérience utilisateur, car les sites Web à chargement rapide ont tendance à mieux retenir les visiteurs, à améliorer les taux de conversion et à améliorer la satisfaction globale des utilisateurs.
Expérience utilisateur améliorée :
La vitesse du site influence considérablement l'expérience utilisateur en garantissant un accès rapide et transparent au contenu. Un site Web qui se charge rapidement permet aux visiteurs de naviguer en douceur, d'interagir avec les éléments et de consommer des informations sans frustration. Cette expérience positive favorise une plus grande satisfaction des utilisateurs, un engagement prolongé et des taux de conversion accrus.
Optimisation des moteurs de recherche (SEO):
La vitesse d'un site Web joue un rôle central dans l'optimisation des moteurs de recherche. Les principaux moteurs de recherche, dont Google, considèrent la vitesse des pages comme un facteur de classement dans leurs algorithmes. Les sites Web qui se chargent plus rapidement sont plus susceptibles d'obtenir un meilleur classement dans les moteurs de recherche, ce qui améliore la visibilité et attire du trafic organique.
Impact sur le taux de rebond :
La vitesse du site a un impact direct sur les taux de rebond, qui représentent le pourcentage de visiteurs qui quittent un site Web après avoir consulté une seule page. Les pages à chargement lent entraînent souvent des taux de rebond plus élevés, car les utilisateurs sont plus enclins à abandonner un site qui ne se charge pas rapidement. Des taux de rebond élevés peuvent signaler aux moteurs de recherche que le contenu n'est peut-être pas pertinent ou engageant, ce qui peut affecter les classements de recherche.

Réactivité mobile :
Avec la prévalence de la navigation mobile, la vitesse du site a pris encore plus d'importance. Les utilisateurs mobiles accèdent aux sites Web à partir de divers appareils et conditions de réseau. Un site Web à chargement rapide garantit une expérience transparente pour les utilisateurs mobiles, répondant à leurs différentes capacités de connectivité Internet et d'appareils.
Succès global en ligne :
Dans le paysage numérique d'aujourd'hui, la vitesse du site est essentielle pour offrir une expérience utilisateur exceptionnelle, améliorer les classements des moteurs de recherche, réduire les taux de rebond et, finalement, atteindre le succès en ligne. En donnant la priorité à la vitesse du site, les entreprises et les propriétaires de sites Web peuvent créer un avantage concurrentiel, attirer et fidéliser les utilisateurs et générer des interactions significatives.
Quels types de mesures de performances un test de vitesse de site offre-t-il ?
Un test de vitesse de site fournit une variété de mesures de performance qui fournissent des informations sur la rapidité et la réactivité d'un site Web qui se charge. Ces métriques consistent en :
- Temps de chargement de la page : fait référence à la durée nécessaire pour qu'une page Web se charge complètement et devienne fonctionnelle pour les visiteurs.
- First Contentful Paint (FCP): Cela signifie le temps nécessaire pour que l'élément de contenu initial apparaisse à l'écran.
- First Meaningful Paint (FMP) : Indique la durée nécessaire pour que le contenu principal de la page devienne visible et identifiable pour les utilisateurs.
- Time to Interactive (TTI) : Représente le délai dans lequel une page Web atteint une interactivité complète, permettant aux utilisateurs de s'engager avec ses composants.
- Temps de réponse du serveur : indique l'intervalle nécessaire au serveur pour répondre à la demande d'un utilisateur.
- Taille totale de la page : reflète la dimension cumulée de toutes les ressources essentielles (telles que les images, les scripts, les feuilles de style, etc.) mandatées pour charger la page.
- Nombre de requêtes : quantifie le nombre total de requêtes envoyées au serveur pour obtenir les ressources nécessaires requises par la page.
- Ressources bloquant le rendu : englobe les ressources telles que les scripts et les feuilles de style qui entravent le processus de rendu de la page jusqu'à son achèvement.
- Optimisation de l'image : englobe les mesures liées à l'affinement des images, y compris la taille et le format de l'image compressée.
- Mise en cache du navigateur : comprend des détails sur l'utilisation efficace de la mise en cache du navigateur pour stocker localement des ressources spécifiques, réduisant ainsi la nécessité d'un nouveau téléchargement.
- Mobile-Friendly Test : comprend une évaluation des performances du site Web sur les appareils mobiles, englobant les temps de chargement mobiles et la présence d'un design réactif.
- Chemin de rendu critique : offre une représentation visuelle des étapes séquentielles que le navigateur subit pour rendre le contenu visible à l'écran.
Comment puis-je évaluer la vitesse de mon site Web ?
Il existe plusieurs outils et méthodes que vous pouvez utiliser pour évaluer la vitesse de votre site Web. Vous pouvez saisir l'URL de votre site Web dans des outils de test de vitesse en ligne tels que Cloudflare, Google PageSpeed Insights, GTmetrix, Pingdom ou WebPageTest pour obtenir des mesures de performances détaillées et des conseils d'optimisation. En plus d'utiliser des réseaux de diffusion de contenu (CDN) avec des outils de test de performance, vous pouvez également consulter les journaux du serveur Web pour connaître les temps de réponse.
Comment tester la vitesse d'un site Web avec Cloudflare ?
Étape 1. Créer un domaine dans Cloudflare
Entrez votre e-mail et votre mot de passe pour vous connecter à votre compte Cloudflare.

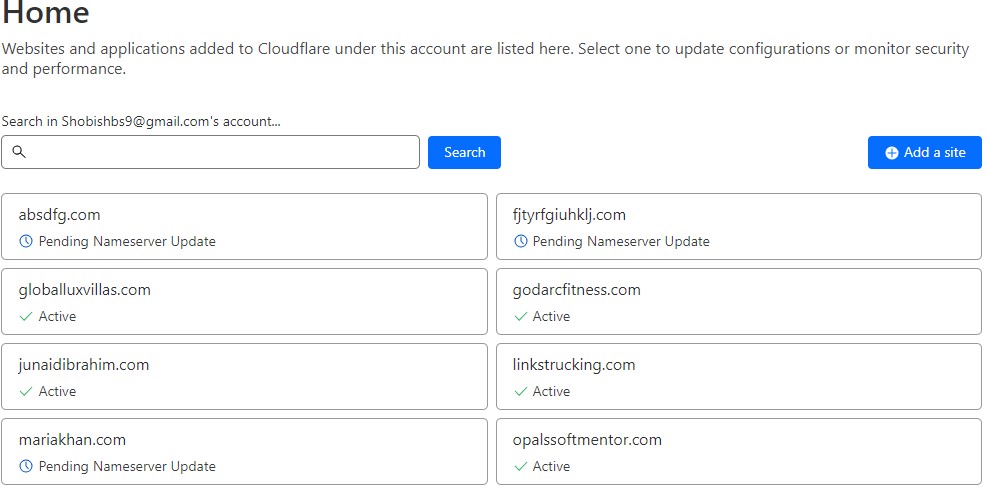
Sur la page d'accueil, cliquez sur le bouton Ajouter un site .

Entrez votre nom de domaine et continuez en cliquant sur le bouton "Continuer" . Il peut s'agir de n'importe quel nom de domaine, tel que example.com .

Faites défiler vers le bas maintenant et optez pour le plan gratuit ou tout autre plan préféré, puis continuez en cliquant sur le bouton " Continuer ".

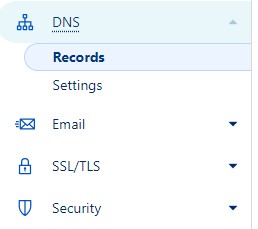
Cliquez maintenant sur DNS dans le menu de gauche.

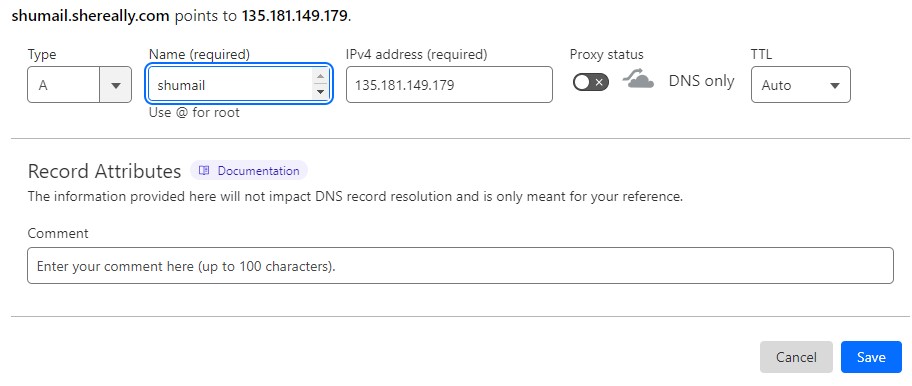
Entrer votre type , votre nom de domaine et votre adresse IP. Désactivez l'état du proxy et cliquez sur Enregistrer.

Votre enregistrement DNS sera sauvegardé .
Étape 2. Effectuer un test de vitesse Cloudflare
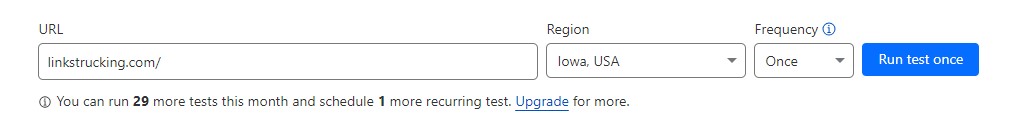
Une fois connecté, sélectionnez le site Web pour lequel vous souhaitez effectuer le test de vitesse.

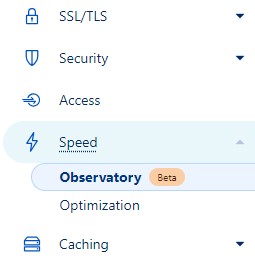
Sélectionnez maintenant l'option Vitesse dans le menu de gauche.

Exécutez maintenant le score de test pour votre site Web.

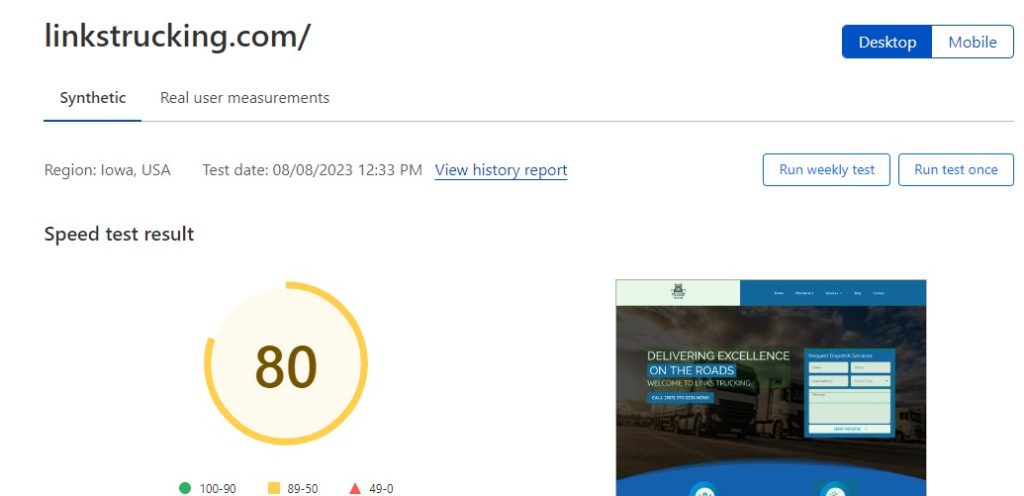
Cela prendra quelques secondes, puis les résultats s'afficheront comme ceci.

FAQ - Test de vitesse Cloudflare
Pourquoi la vitesse rapide du site est-elle importante ?
La vitesse rapide du site rend les visiteurs heureux ! Lorsqu'un site Web se charge rapidement, les internautes peuvent facilement voir et utiliser votre contenu. De plus, les moteurs de recherche comme Google préfèrent les sites plus rapides, ce qui peut aider votre site à apparaître plus haut dans les résultats de recherche.
Comment faire un test de vitesse avec Cloudflare ?
Tout d'abord, connectez-vous à votre compte Cloudflare. Ajoutez votre domaine, choisissez un plan et enregistrez vos paramètres DNS. Ensuite, sélectionnez votre site Web et accédez à l'option "Vitesse". Exécutez le test et Cloudflare vous montrera comment se porte votre site Web en termes de vitesse.
Comment un site Web à chargement lent affecte-t-il mes visiteurs ?
Lorsqu'un site Web prend trop de temps à charger, les visiteurs peuvent s'impatienter et partir. Les sites lents peuvent frustrer les utilisateurs, entraînant des taux de rebond plus élevés et une perte potentielle de clients ou de lecteurs.
La vitesse du site mobile est-elle aussi importante que la vitesse du bureau ?
Absolument! La vitesse du site mobile est cruciale car de plus en plus de personnes naviguent sur des appareils mobiles. Un site mobile lent peut entraîner des taux de rebond plus élevés et une mauvaise expérience utilisateur.
À quelle fréquence dois-je tester la vitesse de mon site Web ?
Il est recommandé de tester régulièrement la vitesse de votre site Web, en particulier après avoir apporté des modifications ou des mises à jour importantes. Cela vous aide à surveiller les performances et à détecter les problèmes qui pourraient survenir.
Conclusion
L'approche proactive mentionnée ci-dessus garantit une surveillance continue des performances de votre site Web, facilitant l'identification et la résolution rapides des problèmes potentiels. Donner la priorité aux tests de vitesse amplifie non seulement la satisfaction des utilisateurs, mais protège également votre présence numérique des obstacles imprévus. Dans un paysage technologique en constante évolution, le maintien de l'engagement envers une vitesse de site optimale constitue un élément fondamental, garantissant la fourniture d'interactions en ligne fluides, captivantes et triomphantes.
Contenu connexe
Accélérez votre site WordPress en réduisant le JavaScript inutilisé
Il y a eu une erreur critique sur ce site Web : 9 solutions rapides
