Comment accélérer le site Divi ? 8 conseils efficaces à mettre en œuvre
Publié: 2023-07-12
Votre site Web Divi est devenu plus lent, ce qui affecte son classement dans les moteurs de recherche, non ? C'est le pire cauchemar pour tout propriétaire de site Web. J'ai également rencontré un problème similaire il y a quelques mois. A cette époque, la seule question qui me venait à l'esprit était : comment accélérer le site Divi ?
Comme tout le monde, la première chose que j'ai faite a été de chercher la réponse sur Google. Malheureusement, je suis devenu plus confus, non pas parce que je n'ai pas trouvé la solution, mais parce que Google propose plusieurs solutions, alors laquelle suivre ?
La bonne chose est que le problème est résolu maintenant, mais cela me laisse penser, si une personne comme moi est confuse, qu'en est-il de quelqu'un qui utilise Divi pour la première fois ? C'est la raison derrière ce guide. Ici, je ne partagerai que les astuces qui fonctionnent. Alors vérifions les détails !
Pourquoi mon site Divi est-il si lent ? Divi ralentit-il le site ?
Je souhaite discuter de la cause de ce problème avant d'entrer dans les détails de la rapidité de Divi. N'oubliez pas qu'il existe de nombreuses raisons qui affectent gravement la vitesse du site Web. Par exemple, la plupart des gens ne savent pas que Divi n'est pas la seule raison qui ralentit le site Web.
Oui, vous avez bien lu ! Essayez toutes les méthodes pour améliorer la vitesse du site Divi, ce qui ne fonctionnera pas si le problème vient de l'hébergement. Dans ce scénario, vous devez modifier le serveur d'hébergement ; sinon, il n'y a pas d'autre solution efficace.
J'ai rencontré plusieurs personnes qui pensent que Divi lui-même ralentit le site, ce qui n'est qu'une idée fausse. Divi ne ralentit pas notre site Web ; au lieu de cela, nous faisons des erreurs. Par exemple, certains propriétaires de sites Web utilisent de nombreux plugins ou n'utilisent pas correctement les paramètres d'optimisation de Divi.
Outre les plugins, la taille du fichier image ou vidéo que nous téléchargeons sur le site affecte également la vitesse. En plus de cela, il faut toujours nettoyer la base de données WordPress de temps en temps. Les données inutiles auront un impact sur les performances du site si vous ne le faites pas.
Il est important de noter que le diagnostic et la résolution des problèmes de performances peuvent être complexes, en particulier si vous êtes un débutant. Par conséquent, vous devez toujours suivre les instructions appropriées, dont je parlerai en détail ci-dessous, tout en traitant les problèmes individuellement.
Feuille de route pour accélérer le site Divi pour des classements plus élevés
Voici la feuille de route pour résoudre le problème de chargement lent de Divi. Je partagerai huit conseils et aborderai également la cause du problème, ainsi que la façon dont vous pourrez le résoudre.
Avant d'apporter des modifications, notez le score de vitesse de votre site. Utilisez Google PageSpeed Insights ou GTMetrix pour vérifier la vitesse de votre site.
Assurez-vous de tout lire; tout d'abord, vérifiez le conseil numéro un ; si ça marche bien, bon sinon, passez au second.
1. Utiliser les paramètres de performance de Divi
Tout d'abord, utilisez les paramètres de performance Divi au lieu de supprimer les plugins ou d'apporter de grandes modifications au site Web. Le processus n'est pas si technique et la vitesse du site Web augmente rapidement après avoir utilisé correctement la fonction de réglage.
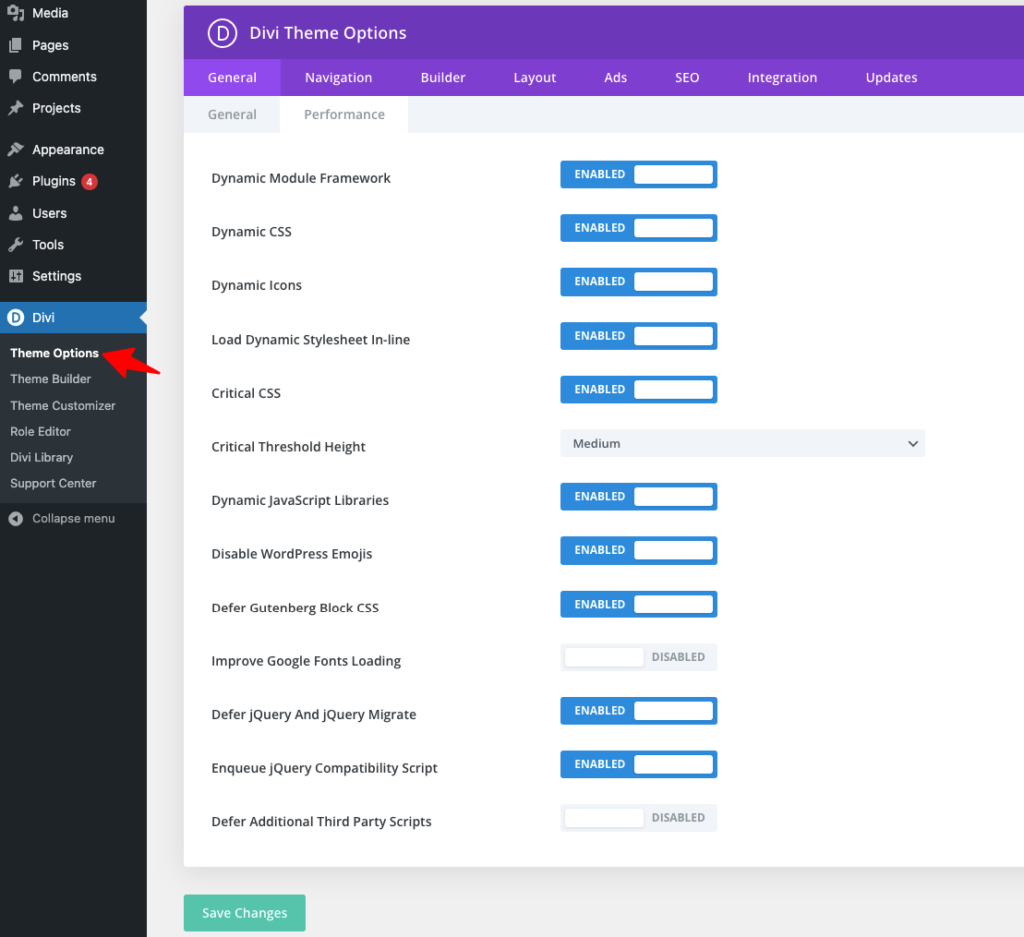
Il vous suffit de vous rendre sur le tableau de bord de votre site WordPress puis de cliquer sur « Paramètres du thème » sous l'option de Divi. Après avoir cliqué dessus, vous remarquerez une fenêtre comme l'image ci-dessous ; sélectionnez l'option " performances " ici.
Les paramètres de performances peuvent ne pas sembler importants, mais ils peuvent rendre votre site extrêmement rapide. Il vous suffit d'en comprendre le sens et d'activer les options. Si vous n'avez aucune idée des paramètres, lisez les caractéristiques importantes des paramètres de performance de Divi.

- Des fonctions telles que " Dynamic Module Framework et Dynamic Icons " garantissent que seules les fonctions et les icônes requises se chargent sur la page. Aussi, la fonction « Dynamic CSS » réduit le fichier CSS pour augmenter la vitesse.
- Avec les paramètres « Critical CSS », vous autoriserez Divi à ne charger que les fichiers CSS critiques lors de la première interaction. Le paramètre « Hauteur du seuil critique » détermine le « seuil au-dessus du pli » pour les styles différés. En sélectionnant la hauteur du seuil, équilibrez les temps de chargement.
- Les options « Dynamic Java Script » contrôlent quand les bibliothèques Javascript doivent être chargées. Vous pouvez également activer l'option " Désactiver les emojis WordPress " pour supprimer les emojis natifs WordPress natifs.
- L'option « Defer Gutenberg Block CSS » retarde le fichier CSS de Gutenberg Block, et la fonction « Defer jQuery and jQuery Migrate » repositionne les scripts jQuery et jQuery Migrate pour améliorer la charge du site Web.
- Activez les fonctions « Améliorer le chargement des polices Google » et « Limiter la prise en charge des polices Google pour les anciens navigateurs » pour optimiser le processus de chargement des polices Google sur un site Web et pour optimiser la taille et les temps de chargement des polices Google.
Il n'est pas important d'activer toutes les fonctions dans les paramètres. Un plugin de cache peut effectuer la plupart des tâches. Alors, n'activez que les fonctions essentielles pour votre site.
Je vous suggère d'activer des options utiles comme « Dynamic Module Framework, Dynamic CSS, Dynamic Icons et JavaScript Libraries » pour accélérer votre site Web Divi.
2. Utilisez un hébergement haute performance
Si la vitesse de votre blog ou de votre site Web est toujours la même qu'avant, vérifiez votre service d'hébergement même après avoir utilisé les paramètres de performances de Divi. La plupart du temps, la chose qui crée le problème de vitesse est l'hébergement. C'est pourquoi je recommande toujours de vérifier d'abord le service d'hébergement par essai.
L'essai gratuit vous permet de décider si le service vaut la peine d'être utilisé. Vous pouvez également demander des suggestions à vos amis, et si vous n'avez pas d'amis ou si vous ne lisez pas les avis des utilisateurs sur le service d'hébergement, voici ma suggestion !
Hébergement que je recommande
Le service d'hébergement auquel je fais entièrement confiance est Cloudways Hosting. Je l'utilise depuis plus de quatre ans et je le recommande également à tous mes amis. Cela rend ma vie sans soucis; le plan de base commence à seulement 14 $ par mois, dans lequel vous obtenez 1 Go de RAM, 1 To de bande passante et 25 Go de stockage.
Le premier plan est pour les personnes qui n'ont pas un gros budget. Le plan que j'utilise coûte 54 $ par mois. Il offre 4 Go de RAM, 2 processeurs Core, 80 Go de stockage et 4 To de bande passante. Les utilisateurs bénéficient également d'un support client 24h/24 et 7j/7, d'un SSL gratuit, d'une migration gratuite, de sauvegardes automatisées, etc.
Vous devez également connaître ses principales caractéristiques telles que
- SafeUpdates pour les mises à jour automatiques du noyau
- Auto-guérison des serveurs cloud pour éviter le plantage du site
- Environnement de mise en scène pour les tests
- Serveurs prêts pour PHP 7.4 et 8 pour un chargement rapide du site
- Réponse rapide aux tickets du support Premium
Pas seulement moi! Même l'équipe d'Elegant Themes recommande l'hébergement Cloudways pour des performances plus rapides du site Divi. Comparez simplement les plans tarifaires de Cloudways Premium Vs Standard et choisissez celui qui vous convient !
3. Achetez un CDN (réseau de diffusion de contenu)
Ne comptez pas uniquement sur un bon hébergement ; acheter un CDN (réseau de diffusion de contenu) pour votre site Web. Cela rendra votre site Web plus rapide et affectera les principales métriques Web Vitals, l'un des facteurs les plus importants pour le classement dans Google.
Les éléments vitaux Web de base se composent de trois métriques :
- LCP (Largest Contentful Paint) mesure le temps d'un site Web pour afficher le plus grand élément de contenu.
- FID (First Input Delay) : le FID mesure le temps pendant lequel une page Web répond à la première interaction.
- CLS (Cumulative Layout Shift) détermine la fréquence à laquelle la mise en page de l'expérience utilisateur de la page Web change.
Vous devez maintenant considérer la connexion entre le CDN et les éléments vitaux du Web. CDN consiste à mettre en cache les fichiers de votre site Web, tels que les images, les vidéos, etc., sur plusieurs emplacements dans le monde plutôt que sur un seul serveur.
L'avantage de cette action sera que lorsqu'un utilisateur voudra accéder au contenu de votre site, le serveur le plus proche délivrera le contenu. Par exemple, si quelqu'un accède à une vidéo de votre site Web depuis l'Allemagne, le serveur européen le plus proche fournira le contenu.

De cette façon, l'utilisateur peut obtenir le contenu instantanément. À la suite de cette action, le score Web Vitals de votre site Web WordPress augmentera, car il s'agit du temps nécessaire à un site Web pour répondre, afficher le contenu et la stabilité des visuels.
Hébergement Cloudways avec CDN
Une autre raison de la prise en charge de l'hébergement Cloudways est qu'il est fourni avec Cloudflare Enterprise CDN (réseau de diffusion de contenu). Sans l'hébergement de Cloudways, le service CDN coûtera environ 4,99 $ par mois pour un maximum de 5 domaines.
Ici, vous bénéficierez d'une sécurité étendue avec la protection DDoS. Il est également possible d'arrêter les menaces potentielles via le pare-feu de l'application Web. De plus, Cloudways a activé les fonctionnalités Edge Page Cache et Argo Smart pour réduire le TTFB et le LCP de votre site. Alors qu'est-ce que tu attends?
4. Faites l'optimisation de l'image
Pensez-vous également qu'une seule image ne peut pas affecter la vitesse de votre site ? Tout le monde a la même pensée jusqu'à ce qu'ils soient confrontés à un problème de site Web lent. Oui, une image sur une page Web ne suffit pas pour réduire la vitesse du site, mais pensez au nombre d'images que vous avez publiées au total.
Ces images non optimisées augmentent les temps de chargement, laissent une mauvaise impression aux utilisateurs et ne sont pas bonnes pour l'optimisation mobile et le référencement. La solution à ce problème consiste à optimiser les images avant de les publier sur le site et à mettre en œuvre un chargement d'image paresseux.
Utilisez des plugins comme FlyingPress ou Perfmatters pour les images de chargement paresseux. Ces plugins sont excellents pour détecter et charger paresseusement les images afin d'éviter les images indésirables.
Comment optimiser les images pour le site ?
- Je choisis toujours le format JPG, PNG ou principalement WebP pour l'image.
- Si possible, convertissez d'abord l'image dans un format comme WebP via l'outil, puis téléchargez-la.
- Ne téléchargez pas d'images de grande taille ; redimensionnez-les et compressez le fichier.
- J'utilise le plugin FlyingPress pour charger les images en lazyload.
- Enfin, j'ajoute des descriptions de texte et d'image Alt.
5. Supprimer les plugins inutilisés
Une autre astuce efficace pour vous est de supprimer tous les plugins que vous n'utilisez pas. Je recommande toujours d'utiliser moins de plugins ; plus vous en avez sur votre site, plus il deviendra lent. Assurez-vous également que le plugin que vous avez téléchargé est à jour.
Utiliser des plugins obsolètes, c'est comme vivre avec une menace de sécurité sans précautions. Vous ne savez jamais ce qui se passera l'instant d'après. Il est préférable d'utiliser des plugins comme Jetpac Protect qui vérifient les plugins et leurs vulnérabilités associées.
6. Nettoyez votre base de données WordPress
La base de données WordPress signifie le contenu de vos sites, commentaires, pages, etc. Lorsque vous incluez les extensions, les tableaux et les données révisées sont ajoutés à la base de données. Si ces données non essentielles s'accumulent, la charge du serveur affectera le temps de chargement du site.
Alors, comment nettoyer la base de données dans WordPress et résoudre le problème de chargement lent de Divi ? Comme vous le savez, l'optimisation manuelle prendra du temps. Vous pouvez compter sur les plugins de base de données comme WP Clean Up Optimizer ou WP Sweep pour faire le travail.
Remarque : il est préférable de faire une sauvegarde de la base de données avant de supprimer quoi que ce soit.
7. Limitez l'utilisation des curseurs, des animations et des effets de mouvement
De nombreux propriétaires de sites Web utilisent des curseurs, des animations et des effets de mouvement pour donner au site Web un aspect élégant ou fantaisiste. Cela peut être une exigence pour certains sites Web commerciaux, mais si vous avez un site Web normal, ces éléments causeront plus de dommages.
N'oubliez pas que les utilisateurs viennent sur votre blog ou votre site Web pour trouver la réponse pour lire votre contenu. Les points qui comptent pour lui sont la qualité de votre contenu, la vitesse de chargement de la page, etc. Ne perdez donc pas votre temps à ajouter des animations ou des effets de mouvement.
8. Utilisez un plugin de performance
Si vous pensez que le processus ci-dessus semble mouvementé et que vous n'avez pas beaucoup de temps pour tout faire vous-même, ne vous inquiétez pas. Chapeau à la technologie ; vous avez des plugins de qualité comme Perfmatters et Flying Press qui résolvent ces problèmes !
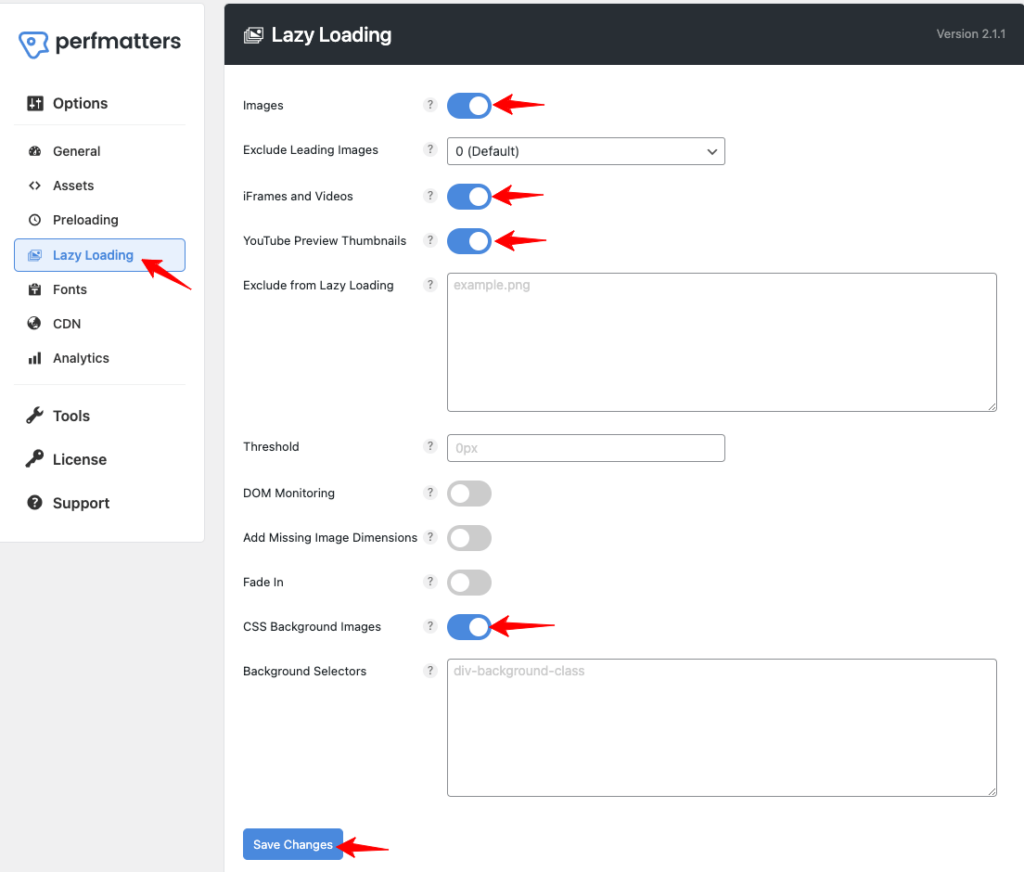
Divi, ne lazyloadez pas les images d'arrière-plan. Les perfmatters permettent aux utilisateurs de charger paresseusement des vidéos, des iFrames et des images. L'activer est une méthode simple; vous verrez « Options iFrames et vidéos » sous le paramètre « images » ; Clique dessus. Pour les images d'arrière-plan, activez la fonction « Images d'arrière-plan CSS ».

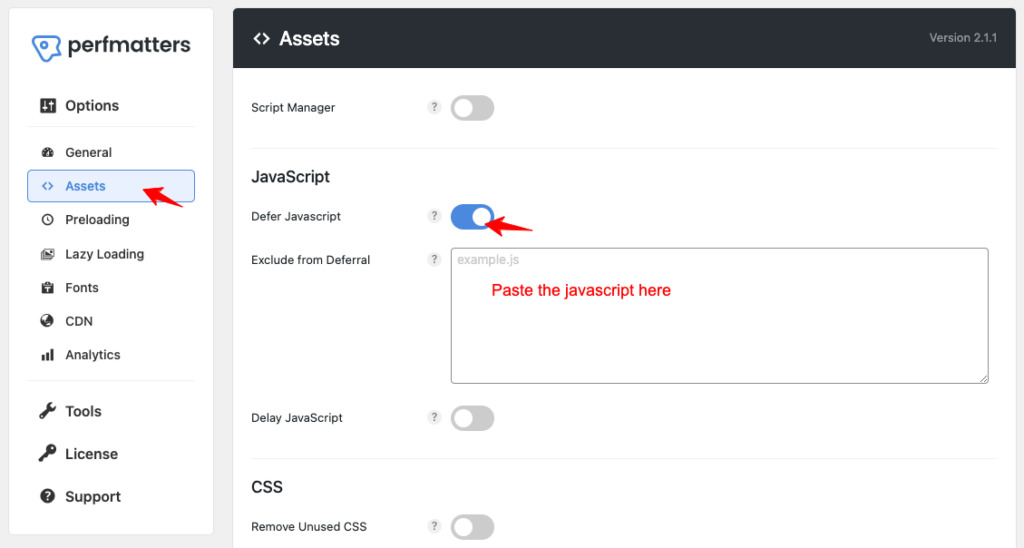
Perfmatter résout le problème de retard dans l'animation. Il vous suffit d'ajouter des scripts dans l'option « Exclu du délai » sous l'onglet de configuration « Javascript ». Voici le script que vous devez ajouter :
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnifique-popup.js et_pb_custom et_animation_data var DIVI elm.style.display easypiechart.js

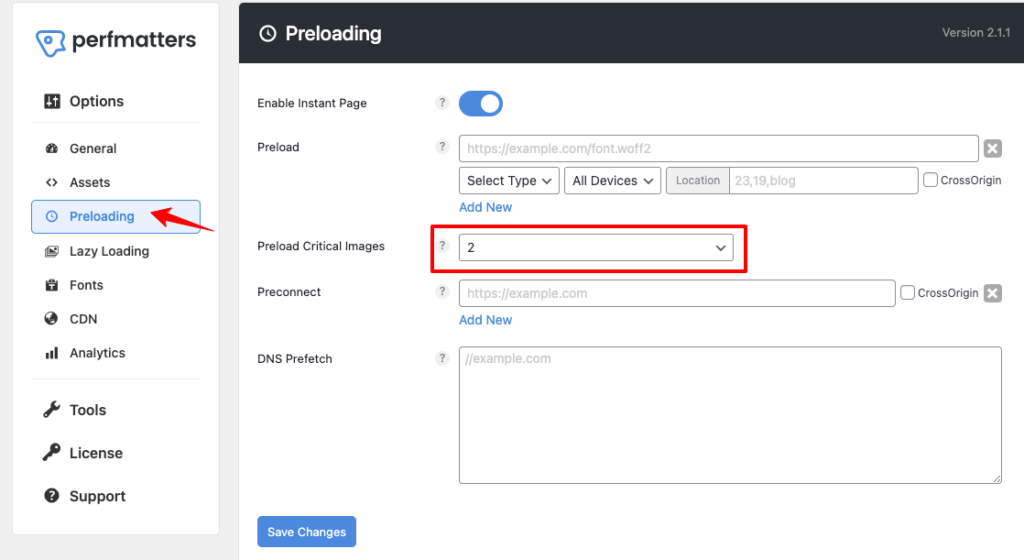
Les deux plugins vous permettent de sélectionner le nombre entre 0 et 5 (je recommande des paramètres de 2 ou 3 images) d'images de préchargement à partir des paramètres. En plus de cela, vous pouvez facilement supprimer les CSS inutilisés en utilisant Perfmatters ou FlyingPress.

Consolidant les utilisations de FlyingPress & Perfmatters , vous pouvez installer n'importe lequel des plugins pour
- Supprimer le CSS inutilisé
- Images de chargement paresseux
- Améliorer le TTFB via CDN
- Héberger la police localement
- Supprimer les ballonnements
Accélérer le site Divi – FAQ
Comment vérifier la vitesse du site Divi ?
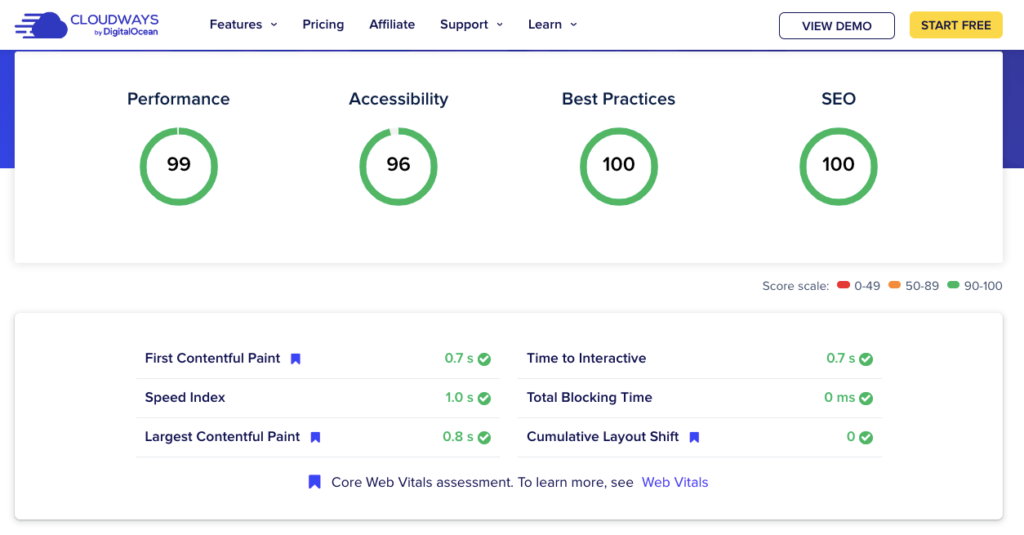
La meilleure et la plus simple façon de vérifier la vitesse de la page Web de n'importe quel site est d'utiliser un outil de vérification de la vitesse du site Web. Plusieurs outils, comme Cloudways Google Page Experience, sont disponibles sur le marché. Ajoutez votre lien de site ; l'outil vous montrera tous les détails.

Comment vider mon cache Divi ?
Le processus de nettoyage manuel de Divi Cache est assez simple. Rendez-vous sur le tableau de bord WordPress de votre site web, et trouvez l'option « Divi ». Sous l'onglet Divi, sélectionnez les fonctions « Options du thème » et « Générateur », puis choisissez « Effacer » sous les paramètres « Avancés ».
Divi est-il mauvais pour le SEO ?
Non, Divi n'est pas mauvais pour le référencement ; au lieu de cela, c'est l'une de ces options pour faire entièrement confiance. Cependant, cela ne signifie pas que l'impact ne peut pas être mauvais car, en fin de compte, tout dépend de la façon dont vous utilisez le thème et optimisez votre site Web pour les moteurs de recherche.
Résumé des astuces pour accélérer le site Divi WordPress
Faire en sorte que votre site se charge rapidement est plus important. J'ai abordé les huit conseils considérés comme le moyen le plus efficace d'accélérer un site Web Divi lent. Dans un premier temps, ma recommandation sera de vérifier les paramètres d'optimisation des performances de Divi et d'activer les fonctions importantes.
Si cela ne fonctionne pas, vérifiez votre hébergement ; cela pourrait créer des problèmes. Commencez gratuitement avec Cloudways. Essayez d'acheter un CDN pour le site Web de votre blog. Plus tard, passez à apporter des modifications telles que la suppression des plugins inutilisés ou le nettoyage de la base de données WordPress.
Enfin, dans ce guide d'optimisation de la vitesse Divi, optimisez toujours le contenu visuel avant de le télécharger. Les images et les vidéos non optimisées créent de nombreux problèmes en plus de ralentir le site Web. En dehors de cela, Google prend également en compte le référencement des images et des vidéos lors du classement.
Autres guides de vitesse du site
Comment accélérer Elementor ?
Comment accélérer le site WoCommerce ?
Comment accélérer WordPress ?
