7 conseils éprouvés pour accélérer le chargement des images pour un site WordPress plus rapide
Publié: 2017-03-30Saviez-vous que les images représentent 63 % de la taille d’une page Web moyenne ? Cela signifie que si vous souhaitez rendre votre site Web plus rapide, l’une des meilleures choses que vous puissiez faire est d’accélérer le chargement des images.
Les sites Web plus rapides ont :
- Des visiteurs plus satisfaits car les temps de chargement lents frustrent les utilisateurs.
- Meilleur classement dans les moteurs de recherche, car la vitesse du site est un facteur de classement.
- Des taux de conversion plus élevés, ce qui signifie plus d’argent dans votre poche.
Mais comment accélérer réellement le chargement des images et profiter des avantages d’un site Web WordPress plus rapide ? Eh bien, vous suivez les conseils que je suis sur le point de vous exposer . Allons creuser.
Avant de commencer – Obtenez une référence pour comparer
Ne vous inquiétez pas, je vais vous montrer comment accélérer votre site et ses images. Mais je veux vous prouver que ce truc fonctionne réellement. Je vais donc vous demander de me rendre un service avant de commencer :
Déterminez combien de temps prend actuellement le chargement de votre site. En plus de prouver que je sais de quoi je parle, cela vous donne une référence à laquelle comparer. De cette façon, vous n’avez pas besoin de deviner si un changement a réellement accéléré votre site. Vous aurez les données pour le savoir avec certitude .
Mais comment tester le temps de chargement de votre site ? Ok, vous allez avoir besoin d'un chronomètre et d'un doigt rapide… attendez, non. Cela ne semble pas être une bonne idée. Que diriez-vous d’une manière automatique de le faire ?
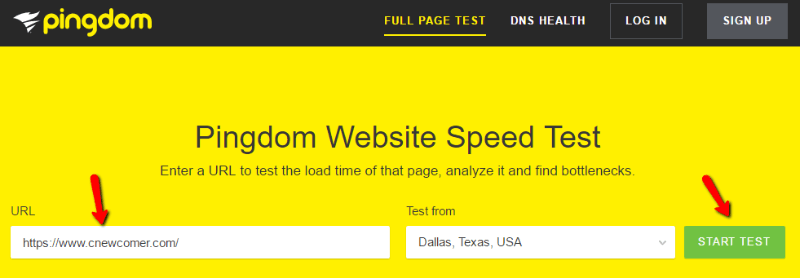
Essayez plutôt ceci : accédez à Pingdom Tools, branchez l'URL de votre site et cliquez sur le bouton Démarrer le test :

Ensuite, Pingdom vous indiquera exactement combien de temps il a fallu pour charger votre site.
Quel que soit le nombre que vous obtenez, c’est le nombre que vous devriez vous attendre à battre après avoir fini de lire cet article !
Mon site de portfolio (l'exemple) est déjà assez bien optimisé – j'espère que vous verrez des temps de chargement de page similaires une fois que vous aurez mis en œuvre ces conseils…
1. Redimensionnez les images avant de les utiliser
Quel que soit le thème WordPress que vous utilisez, votre thème ne pourra afficher des images que jusqu'à une certaine largeur maximale. Cela signifie que si vous téléchargez des images dont les dimensions dépassent cette largeur maximale, vous ralentissez votre site de deux manières :
- Vous augmentez la taille des fichiers de vos images par rapport à ce qui est nécessaire.
- Vous faites fonctionner le navigateur Web de votre visiteur pour redimensionner l'image.
Ce n’est pas non plus une bonne chose si vous cherchez à accélérer le chargement des images ! Donc, pour résoudre le problème, assurez-vous de toujours redimensionner vos images avant de les télécharger.
Quelles dimensions faut-il utiliser ? Eh bien, les dimensions exactes dépendent de votre thème WordPress, je ne peux donc pas donner de réponse globale. Mais en règle générale, une largeur comprise entre 700 et 800 pixels convient à la plupart des thèmes WordPress.
Comment redimensionner les images WordPress
Il existe deux façons simples de redimensionner les images WordPress.
Tout d’abord, vous pouvez installer un plugin comme Imsanity qui redimensionnera automatiquement les images que vous téléchargez sur votre site WordPress.
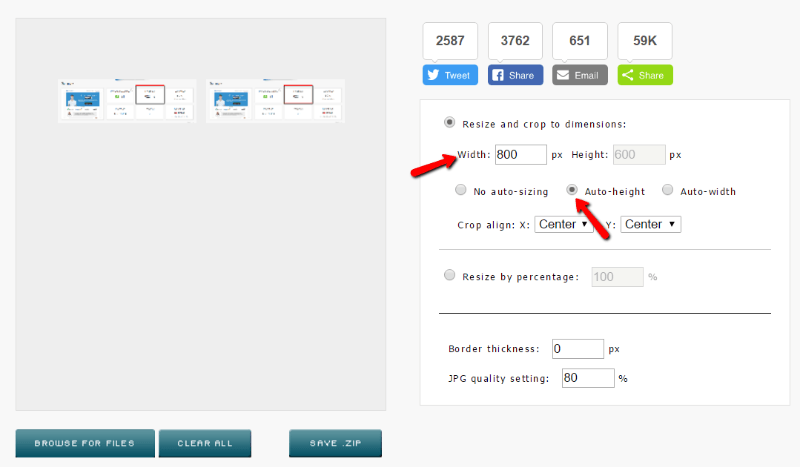
Deuxièmement, si vous préférez une solution sans plugin, vous pouvez utiliser Batch Image Resizing Made Easy pour redimensionner facilement les images en masse. Assurez-vous simplement de choisir Hauteur automatique afin que l'outil ne recadre pas vos images pendant le processus de redimensionnement :

Si vous travaillez sur un site existant, vous devez également revenir en arrière et redimensionner autant d'anciennes images que possible. Le plugin Imsanity peut vous aider à redimensionner en masse les images WordPress existantes.
2. Compressez les images pour économiser encore plus de taille
Ok, donc redimensionner les dimensions de vos images représente la moitié de la bataille. Mais vous pouvez aller encore plus loin en réduisant la taille des fichiers de vos images grâce à ce qu'on appelle la compression. La compression permet de réduire les tailles de deux manières possibles :
- Compression sans perte . Réduit la taille des fichiers sans aucune perte de qualité.
- La compression avec perte . Offre des économies de taille plus importantes, mais au détriment d'une certaine qualité.
Normalement, je recommande la compression sans perte pour les photographies ou autres images dont la qualité est optimale. Mais pour quelque chose comme les captures d'écran du didacticiel (comme les images de cet article), je recommanderais d'opter pour une compression avec perte pour obtenir le plus d'économies de taille.
Comment compresser des images WordPress
Comme pour le redimensionnement des images, vous pouvez soit récupérer un plugin pour vous aider, soit utiliser un outil autonome.
En ce qui concerne les plugins, Smush Image Compression and Optimization est une excellente option car, dans sa dernière version, il peut à la fois compresser et redimensionner vos images.
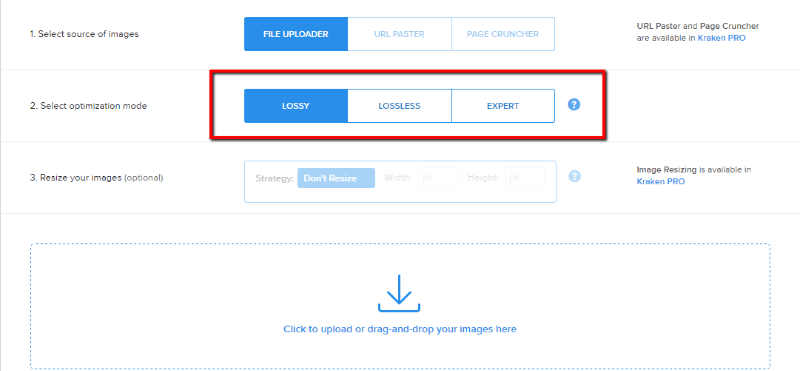
Si vous souhaitez un site autonome, Kraken est une autre option solide qui vous permet de compresser des images via des méthodes sans perte et avec perte :

Je sais que c'est pénible, mais tout comme pour le redimensionnement des images, vous devriez revenir en arrière et compresser autant d'images anciennes que possible. Si vous utilisez le plugin Smush, il peut automatiquement compresser les anciennes images ainsi que les nouvelles.
3. Utilisez un CDN pour diffuser vos images et autres contenus
Un CDN, abréviation de Content Delivery Network, accélère le chargement de votre site et de vos images comme ceci :
Normalement, lorsque quelqu'un visite votre site Web, il doit télécharger tous les fichiers de votre centre de données d'hébergement. Si votre centre de données est situé à Dallas, au Texas, et que quelqu'un vient de Californie, ce n'est pas un problème . Ils sont quand même assez proches les uns des autres !

Mais que se passe-t-il si quelqu'un vient de Londres, au Royaume-Uni ? Maintenant, ce n'est pas si bon . Vous voyez, aussi rapide qu'Internet soit, les vitesses de données sont toujours limitées par la physique. Autrement dit, la distance physique compte, ne serait-ce que d’une fraction de seconde.
Les CDN résolvent ce problème en stockant les fichiers de votre site Web dans plusieurs centres de données à travers le monde. Ensuite, chaque fois que quelqu'un visite votre site, il peut télécharger vos fichiers depuis le centre de données mondial le plus proche de lui.
C'est un outil assez génial pour accélérer votre site. Mais combien ça va coûter ?
Ne t'inquiète pas! Vous pouvez effectivement trouver des CDN gratuits de qualité. Deux de ces options sont :
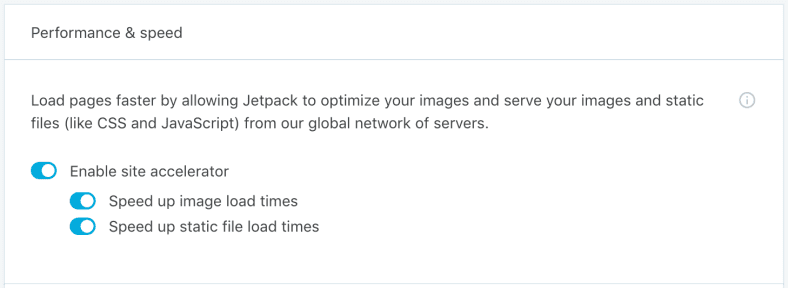
- Jetpack Site Accelerator – le module Photon du plugin Jetpack agit comme un CDN pour vos images. Si vous souhaitez uniquement accélérer le chargement des images, c'est une bonne option.

- CloudFlare – une option populaire, facile à configurer et qui fournit tous vos fichiers statiques, y compris les images et le HTML.
4. Activez la mise en cache du navigateur pour votre site
Si vous avez déjà utilisé l'outil Google PageSpeed Insights, l'expression « Exploiter la mise en cache du navigateur » hante probablement vos rêves. Cela dit, c'est une suggestion courante pour accélérer votre site.
La mise en cache du navigateur indique essentiellement au navigateur de votre visiteur de stocker certains fichiers sur le PC local de votre visiteur, au lieu de télécharger les fichiers à chaque fois. Ainsi, par exemple, votre visiteur devra télécharger l’image de votre logo lors de sa première visite. Mais à chaque visite ultérieure, votre visiteur chargerait ce fichier depuis son cache local.
Cela signifie des temps de chargement plus rapides car votre visiteur n'a pas besoin de tout obtenir directement depuis votre serveur.
Le moyen le plus simple de configurer la mise en cache du navigateur consiste simplement à ajouter le code suivant à votre fichier .htaccess :
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Vous pouvez trouver votre fichier .htaccess en utilisant un programme FTP pour vous connecter au répertoire racine de votre serveur. Ou, si vous ne savez pas où trouver ce fichier, l'assistance de votre hébergeur peut vous aider !
5. Assurez-vous que vous utilisez également un plugin pour la mise en cache des pages
La mise en cache du navigateur n'est pas le seul moyen d'accélérer votre site WordPress. Il existe également quelque chose appelé mise en cache des pages, qui permet à votre site de diffuser plus facilement du contenu. Mieux encore, la mise en cache des pages accélérera à la fois le chargement des images et accélérera également le reste de votre site !
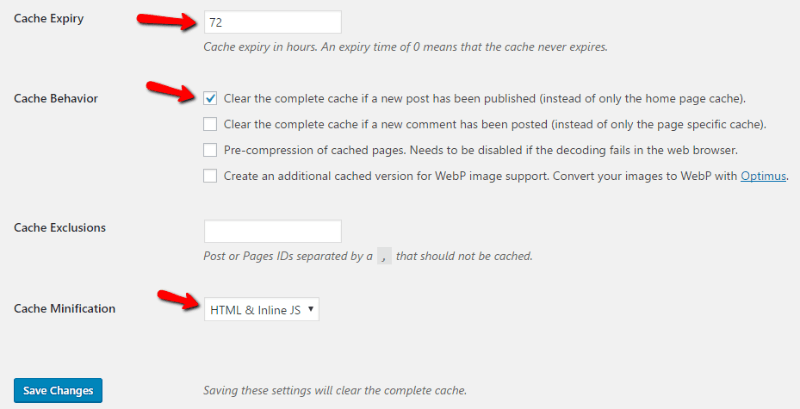
Pour implémenter la mise en cache des pages, je recommande un plugin appelé Cache Enabler car il est léger et facile à configurer. Installez-le et activez-le simplement. Ensuite, dirigez-vous vers Paramètres → Cache Enabler et configurez-le comme ceci :

Mieux encore, Cache Enabler réduira également votre code, ce qui est une autre technique pour réduire les temps de chargement des pages.
6. Désactivez les liens dynamiques pour vos images
Le hotlinking se produit lorsque d’autres sites Web publient des images hébergées sur votre serveur. Fondamentalement, cela oblige votre serveur Web à utiliser des ressources pour améliorer le site de quelqu'un d'autre . Ce n'est pas bon!
C'est pourquoi vous devriez envisager de désactiver les liens dynamiques. De cette façon, votre serveur peut se concentrer exclusivement sur votre propre site Web.
Pour désactiver les liens dynamiques, vous pouvez soit utiliser le plugin All In One WP Security & Firewall, soit ajouter le code suivant à votre fichier .htaccess (le même fichier auquel vous avez ajouté la mise en cache du navigateur) :
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Assurez-vous simplement de remplacer votredomaine.com par votre nom de domaine actuel !
7. Tout le reste échoue – Choisissez un hôte plus rapide
Tout ce que j'ai énuméré ci-dessus accélérera le chargement de votre site et de vos images. Mais il y a quelque chose que tous ces conseils ne peuvent pas surmonter :
Hébergement lent .
Si vous avez un hébergeur avec des temps de réponse lents, tous ces conseils ne sont que des pansements. Autrement dit, la vitesse de votre site sera toujours handicapée par les performances de votre hébergeur.
Donc, si vous avez mis en œuvre tout ce qui précède et que vous êtes toujours déçu des temps de chargement de vos pages, il est peut-être temps de prendre les devants et de passer à un fournisseur d'hébergement premium.
Ou si vous recherchez des options moins chères mais toujours efficaces, je suis un grand fan de SiteGround*. SiteGround est ce que j'utilise pour mon site de portfolio personnel qui se charge en moins de 700 ms*.
Conclusion
Je vais faire une petite pause pendant que vous revenez sur Pingdom et testez à nouveau votre site.
Les choses sont-elles plus rapides ? Ils devraient être!
Et avec cela, vous avez préparé votre site Web pour réussir, maintenant et à l’avenir. Car à mesure que l’Internet mobile continue de croître, les temps de chargement des pages ne feront que devenir encore plus importants.
Vous souhaitez donner votre avis ou participer à la conversation ? Ajoutez vos commentaires sur Twitter.
Enregistrer Enregistrer
