Toutes les 36 façons d'accélérer votre site WordPress
Publié: 2023-03-23Divulgation : ce message peut contenir des liens d'affiliation. L'achat d'un produit via l'un de ces liens génère une commission pour nous sans frais supplémentaires pour vous.
Ce message a été initialement publié le 3 décembre 2019 et a été mis à jour pour inclure des outils plus modernes.
La plupart des articles de blog sur l'accélération de WordPress sont un vrai gâchis.
En haut de la liste, ils incluent des astuces qui n'accéléreront votre menu d'administration que de 0,01 seconde ou n'amélioreront littéralement pas les performances.
Ensuite, vers le bas, ils incluent certaines des techniques de performance les plus percutantes disponibles.
C'est juste fou. Voici comment ce guide de performance est organisé…
Commencez par les étapes à fort impact .
J'ai répertorié les 9 façons les plus efficaces d'accélérer votre site en premier. Ce sont de loin les étapes les plus importantes que vous pouvez suivre pour accélérer le chargement de votre site.
En fait, si vous n'utilisez aucune tactique au-delà des 9 premières, tout ira bien.
Ensuite, vous trouverez 27 façons supplémentaires d'accélérer WordPress. Chacune de ces tactiques rendra votre site un peu plus rapide, aggravant les résultats que vous avez déjà obtenus.
Et il y a encore une chose que vous devez savoir.
Ce sont les tactiques exactes que j'utilise
Je n'énumère aucune tactique ici que je n'utilise pas en ce moment.
En fait, avant d'écrire cet article, j'ai dressé une énorme liste de techniques de performance, y compris certaines choses que je n'avais jamais essayées auparavant, et je les ai toutes testées.
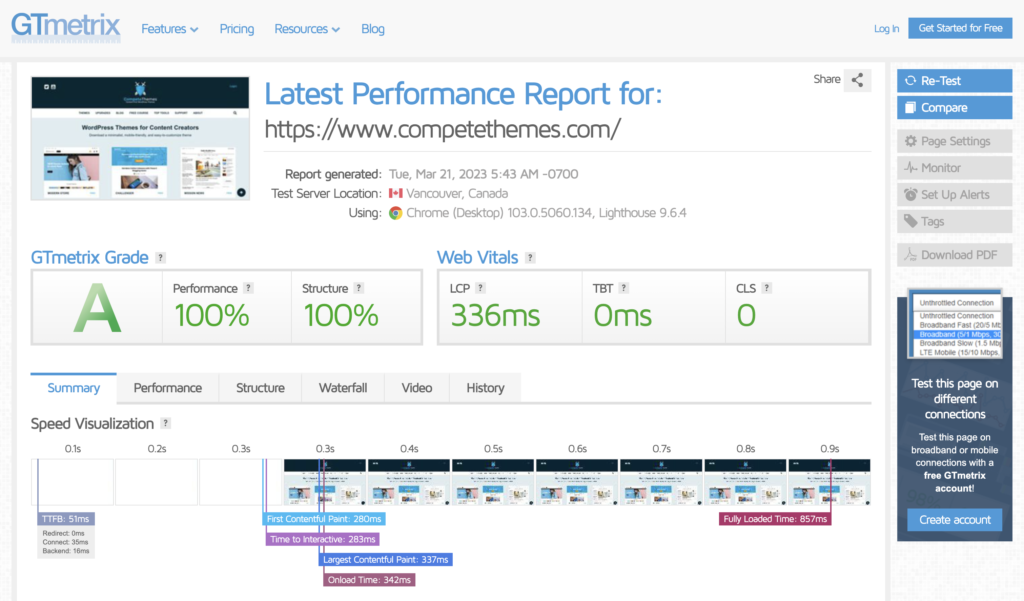
Competethemes.com se chargeait déjà rapidement, mais après avoir utilisé toutes les tactiques de performance répertoriées ci-dessous, il est incroyablement rapide.
Voici les résultats de GTMetrix :

Depuis la première publication de cet article, les mesures de performance ont beaucoup changé.
Dans le passé, le temps de chargement total était considéré comme très important, mais maintenant ce n'est plus un gros problème. Ce qui est plus important, c'est que votre site semble être rapide pour le visiteur .
Google a essayé de quantifier cette idée avec ses Core Web Vitals. Ces mesures de performance tournent autour de la vitesse perceptible de votre site Web.
La vérité est que peu importe si votre site prend 5 secondes à se charger si tout est visible et interactif en 1 seconde.
Mais il y a un problème.
Les Core Web Vitals sont compliqués !
Ils sont beaucoup plus difficiles à comprendre que les anciennes métriques, et ils sont encore plus difficiles à optimiser.
Et voici le truc.
Pour accélérer votre site, vous n'avez pas besoin de les comprendre complètement. Les techniques décrites ici vous aideront quelle que soit votre compréhension des CWV.
Voici donc ma proposition...
Mettez en œuvre la tactique ici et voyez où vous atterrissez. Très probablement, vous n'aurez pas à passer du tout du temps à rechercher ces mesures de performance, car votre site se chargera déjà assez rapidement.
- Créer un avant et un après
- 1. Basculez vers un hébergeur plus rapide
- 2. Ajouter une mise en cache
- Comment ajouter la mise en cache à votre site
- Vous DEVEZ utiliser ces trois prochaines étapes
- 3. Compressez vos images
- 4. Redimensionnez vos images
- 5. Chargement paresseux de vos images
- Comment ajouter le chargement différé
- 6. Minifiez vos fichiers
- Comment réduire les fichiers
- 7. Concaténer vos fichiers
- Comment ajouter une concaténation
- 8. Charger des fichiers avec un CDN
- Comment ajouter un CDN à votre site
- 9. Choisissez un thème rapide
- Optimisations supplémentaires
- 10. Arrêtez d'utiliser Google Analytics
- 11. Différer Javascript
- 12. Optimiser la livraison CSS
- 13. Désactivez la prise en charge des emoji WordPress
- 14. Désactiver les intégrations WordPress
- 15. Mettez à jour votre version de PHP
- 16. Réduisez les plugins
- 17. Utiliser des images WebP
- 18. Utiliser la prélecture DNS
- 19. Limitez les messages par page
- 20. Combinez les requêtes Google Font
- 21. Optimisez les requêtes Gravatar
- 22. Chargez vos commentaires paresseux
- 23. Chargement paresseux de toutes les vidéos
- 24. Réduire les redirections
- 25. Utilisez moins de polices
- 26. Utilisez moins de poids de police
- 27. Chargez uniquement le jeu de caractères de votre langue
- 28. Désactiver les fonctionnalités OpenType dans Adobe Fonts
- 29. Remplacez Font Awesome par Fontello
- Autres optimisations
- 30. Désactivez les pingbacks et les trackbacks
- 31. Ralentissez l'API Heartbeat
- 32. Désactiver les liens dynamiques
- 33. Optimisez votre base de données
- 34. Désactiver ou limiter les révisions de publication
- 35. Supprimer les chaînes de requête
- 36. Supprimer les plugins inactifs
- Profitez de votre site Web plus rapide
Créer un avant et un après
Si vous souhaitez suivre ce guide, commencez par mesurer les performances de votre site avec GTMetrix et l'outil Page Speed de Google.
Faites une capture d'écran de vos résultats et enregistrez-les pour plus tard.
Ensuite, mettez en œuvre les 9 premières tactiques ici, et je vous garantis que vous verrez une augmentation significative de vos scores. Si vous voulez aller encore plus loin, vous pouvez également essayer les 27 tactiques suivantes.
Si vous n'êtes toujours pas satisfait de vos performances, vous souhaiterez probablement parler à un développeur expérimenté qui pourra apporter les dernières modifications qui permettront à votre site d'atteindre un score de 100 %.
1. Basculez vers un hébergeur plus rapide
L'hébergement est la puissance de votre site.
Avec un hébergement plus puissant, l'ensemble de votre site se chargera plus rapidement.
Vous pouvez implémenter toutes les autres techniques avec un grand effet, mais elles fonctionneront toutes mieux avec un hôte hautes performances. De plus, changer d'hôte de nos jours est vraiment facile.
J'ai utilisé de nombreuses sociétés d'hébergement au cours de la dernière décennie et j'ai enfin trouvé ma correspondance.
J'utilise Rocket.net pour héberger ce site et tous mes sites, et c'est de loin le meilleur hébergeur que j'ai jamais utilisé.

Leur support client est incroyable, le tableau de bord est intuitif et riche en fonctionnalités, et les performances sont de premier ordre.
En tant qu'hôte WP premium, le tableau de bord contient de nombreux avantages en plus des éléments d'hébergement standard.
Par exemple, chaque site dispose de sauvegardes quotidiennes automatisées et de sauvegardes manuelles, il existe une sécurité intégrée et une protection DDoS via Cloudflare Enterprise, et vous obtenez des sites intermédiaires en un clic.
Et ils ont un essai tueur à 1 $ pour le premier mois.
En savoir plus sur Rocket.net
Si vous voulez faire passer votre site au niveau supérieur, je ne peux que les recommander.
2. Ajouter une mise en cache
Combien font 9 027 divisés par 17 ?
Pour répondre à cette question, vous devez sortir une calculatrice, taper les chiffres, puis vous pouvez dire en toute confiance la réponse, qui est 531.
Maintenant, si je vous demande à nouveau, combien font 9 027 divisés par 17 ?
Cette fois, vous connaissiez la réponse instantanément parce que vous l'avez stockée dans votre mémoire.
C'est à ça que ressemble la mise en cache.
Lorsque quelqu'un visite votre site Web, il exécute un ensemble de processus pour générer la page. Sans mise en cache, cela se produit chaque fois que quelqu'un visite votre site Web. C'est comme utiliser une calculatrice pour obtenir la même réponse encore et encore.
Comme vous pouvez le comprendre, c'est extrêmement inutile.
Avec la mise en cache, votre site génère une page une fois, puis l'enregistre comme vous avez enregistré le nombre 531 dans votre mémoire. Lorsqu'une personne visite votre site, la copie en cache est servie immédiatement sans qu'il soit nécessaire d'exécuter tous les processus utilisés à l'origine pour créer la page.
Avoir du sens ?
Parlons maintenant de la façon de tirer parti de cette technologie sur votre site Web.
Comment ajouter la mise en cache à votre site
Tout d'abord, votre hébergeur peut fournir une mise en cache intégrée. Cela est vrai pour Rocket.net et de nombreux autres hôtes hautes performances.
Si votre hébergeur ne fournit pas de mise en cache, vous avez le choix entre de nombreux plugins. À mon avis, la meilleure option est WP Rocket.

WP Rocket fournit une mise en cache ultra-rapide et une tonne d'autres optimisations de performances. Je vais faire référence à ce plugin une centaine de fois de plus tout au long de cet article, vous verrez donc tout ce qu'il peut faire.
Même si Kinsta fournit la mise en cache, j'utilise aussi WP Rocket en raison des autres outils de performance inclus.
Vous pouvez suivre mon tutoriel de configuration WP Rocket pour commencer :
Découvrez WP Rocket →
Si vous souhaitez une alternative gratuite, je vous recommande WP Super Cache si vous voulez quelque chose de facile à utiliser et W3 Total Cache si vous voulez des options plus avancées.
L'hébergement et la mise en cache hautes performances sont certainement les fonctionnalités de vitesse les plus importantes dont votre site a besoin. Cela dit…
Il ne reste qu'une seule chose qui peut complètement faire dérailler votre performance.
Vous DEVEZ utiliser ces trois prochaines étapes
Une fois que vous avez configuré votre mise en cache, portez votre attention sur les images de votre site.
Si vous n'optimisez pas vos images, votre site n'atteindra jamais des temps de chargement de 2-3s, vous n'obtiendrez jamais un score PageSpeed optimisé.
Les images peuvent être un frein absolument énorme sur les temps de chargement, j'inclus donc les trois façons dont vous pouvez les optimiser ici.
La première façon d'optimiser vos images est de les compresser.
3. Compressez vos images
Les algorithmes de compression d'image modernes sont incroyables.
Ils peuvent réduire la taille de fichier d'une image de 70 % sans affecter sa qualité de manière notable. Le fait est que vous pouvez accélérer le chargement de toutes les images de votre site sans dégrader leur qualité. Il n'y a aucun inconvénient - sérieusement!
En ce qui concerne l'optimisation des images, mon plugin préféré est Optimole.

Vous en apprendrez plus sur Optimole dans les deux prochaines étapes, mais voici ce que vous devez d'abord savoir :
Optimole utilise un algorithme de compression très efficace pour compresser vos images jusqu'à une fraction de leur ancienne taille de fichier. Ce qui est encore mieux, c'est qu'il est si facile à utiliser.
D'autres plugins d'optimisation d'image modifient les images de votre site et utilisent les ressources de votre serveur. Optimole ne touche pas vos originaux - ils copient vos images sur leur serveur et les optimisent ensuite là-bas. Cela permet de garder votre bibliothèque multimédia organisée et votre site ne sera pas ralenti lorsque les images seront compressées.
Si vous souhaitez apprendre à configurer Optimole sur votre site, vous pouvez suivre ma vidéo complète :
Une excellente alternative est le plugin ShortPixel. C'est un peu plus de travail à mettre en place, mais toujours assez facile à utiliser.
J'ai utilisé avec plaisir ShortPixel sur ce site pendant des années et je ne suis passé à Optimole que pour cette prochaine tactique.
4. Redimensionnez vos images
Portez une attention particulière car les détails sont essentiels.
Voici la grande idée :
Plus les dimensions d'une image sont grandes, plus la taille de son fichier sera grande.
Par exemple, une image de 3 000 pixels de large peut faire 900 Ko, mais lorsqu'elle est redimensionnée à 600 pixels de large, elle ne fait que 60 Ko. C'est une réduction de 15 fois la taille du fichier !
Voici pourquoi c'est si important.
Les images de cet article de blog n'afficheront que 600 pixels de large au maximum. Avec mon exemple, cette image a été redimensionnée à 600 pixels de large et ne fait que 60 Ko.

Si je ne redimensionnais pas l'image et utilisais la version 3 000px, elle n'apparaîtrait toujours qu'en 600px de large dans ce post . L'image aurait la même apparence pour vous, mais cela prendrait 15 fois plus de temps à charger.
En d'autres termes, dimensionner correctement vos images avant de les insérer dans vos messages peut faire une énorme différence dans la vitesse de chargement de votre site.
Voici le problème.
Vous ne savez probablement pas exactement quelle est la largeur de vos images dans vos messages. De plus, les appareils mobiles rendent ce chemin plus compliqué. En ce qui concerne la taille de l'écran, si l'on considère tous les différents moniteurs et appareils mobiles, il y en a littéralement des milliers à prendre en compte.
Si vous souhaitez proposer des images parfaitement dimensionnées pour vos visiteurs, elles doivent être dimensionnées de manière dynamique , et c'est pourquoi j'ai commencé à utiliser Optimole.
Optimole génère automatiquement des versions parfaitement dimensionnées de vos images. Si quelqu'un visite votre site et que l'image affiche une largeur de 400 pixels, Optimole lui donne une version de cette image d'une largeur de 400 pixels.
Un autre visiteur pourrait atterrir sur la page une seconde plus tard en utilisant une tablette qui affiche l'image à 510px de large, et Optimole chargera une copie différente de l'image qui fait exactement 510px de large.
Les gains de performances que vous en tirez sont énormes, et la meilleure partie est que vous n'avez rien d'autre à faire que d'installer le plugin Optimole. Cela fonctionne dès que vous l'activez sans même toucher à aucun paramètre. C'est incroyable!
Essayez Optimole sur votre site →
Il existe une autre façon d'optimiser les images sur votre site qui peut potentiellement faire une énorme différence.
5. Chargement paresseux de vos images
Ce billet de blog est vraiment long et contient beaucoup d'images.
Si vous avez lu jusqu'ici, vous êtes probablement sur cette page depuis au moins une minute. Sachant cela, à quel point serait-il stupide de vous faire charger toutes les images de l'intégralité de la publication lorsque vous avez chargé cette page pour la première fois ? Vous n'avez pas encore atteint beaucoup d'images, il n'est donc pas nécessaire de les charger pour le moment.
Avec le chargement différé, seules les images qui apparaissent à l'écran sont chargées. Ensuite, lorsque vous faites défiler la page, les images restantes sont chargées au fur et à mesure qu'elles apparaissent.
J'ai fait une visualisation dans cette vidéo qui illustre comment cela fonctionne plus clairement que je ne peux l'expliquer par écrit :
Maintenant que vous comprenez comment fonctionne le chargement paresseux, parlons de la mise en œuvre.
Comment ajouter le chargement différé
L'ajout de chargement paresseux est vraiment facile, c'est donc une tactique incontournable, à mon avis.
Tout d'abord, si vous avez installé Optimole, il ajoute automatiquement le chargement paresseux, vous avez donc déjà terminé avec cette tactique.
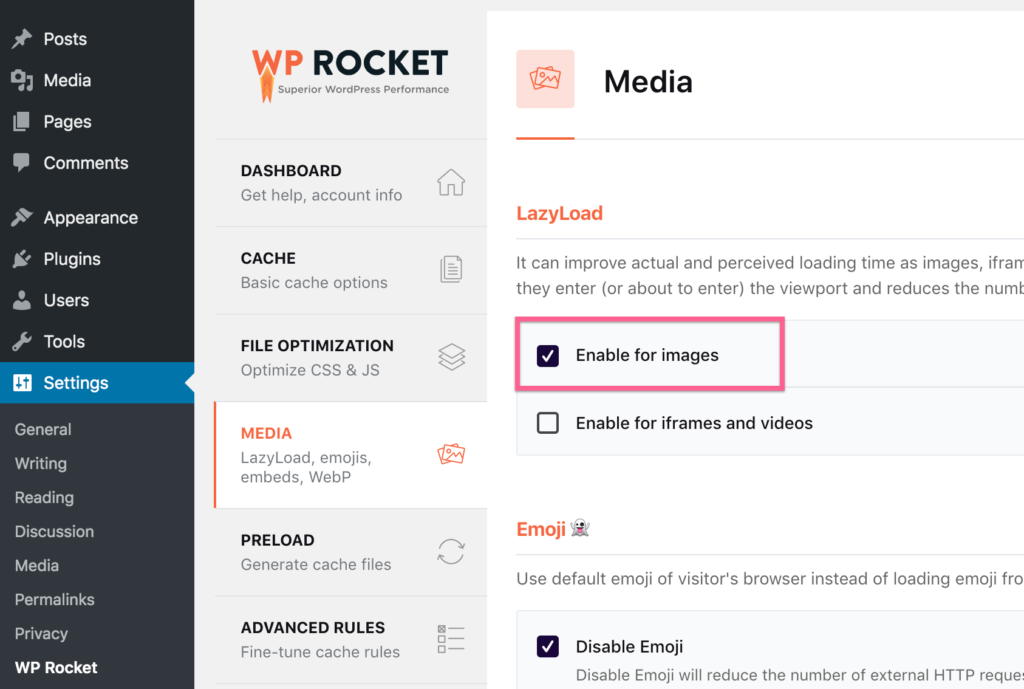
Deuxièmement, si vous n'utilisez pas Optimole mais avez décidé d'utiliser WP Rocket, cochez simplement cette case ici dans les paramètres :

Enfin, WordPress a désormais sa propre implémentation du chargement paresseux, vous n'avez donc pas besoin d'utiliser l'un de ces plugins si vous ne le souhaitez pas.
Je pense que ces plugins font un meilleur travail car ils ont des fonctionnalités supplémentaires, comme le chargement paresseux de la vidéo et la possibilité de charger d'abord un espace réservé de mauvaise qualité, mais vous pouvez techniquement ignorer complètement cette étape.
Les deux optimisations suivantes vont de pair et sont particulièrement importantes pour les sites Web WordPress.
6. Minifiez vos fichiers
Vous venez d'apprendre que la compression de vos images accélère leur chargement car les images compressées ont une taille de fichier plus petite.
Nous nous référons parfois à la taille du fichier en tant que poids , donc la compression d'une image réduit son poids.
L'idée principale est que la réduction du poids de votre site permet un chargement plus rapide . Cela signifie que vous souhaitez réduire la taille de chaque fichier chargé par votre site Web.
Outre les images, votre site Web charge des fichiers CSS, des fichiers Javascript et des fichiers de police, entre autres types de fichiers. Maintenez cette pensée juste un instant, et parlons minification.
La minification est un terme de programmation fantaisiste qui signifie essentiellement la compression des fichiers texte. Vous compressez les images et réduisez les fichiers. Pour nos besoins, nous n'avons pas besoin d'être plus détaillés que cela.
Tout comme vous avez compressé vos images, vous pouvez minifier vos fichiers CSS et Javascript (et HTML) pour les rendre plus petits et réduire le poids de votre page.
Comment réduire les fichiers
Encore une fois, ajouter une minification à votre site est simple.
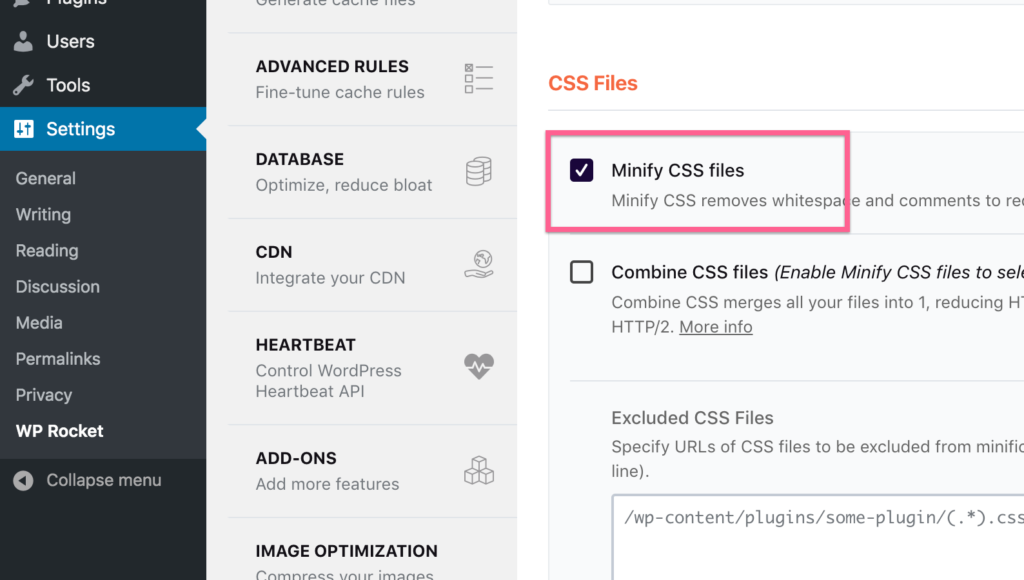
Avec WP Rocket, il existe des cases à cocher pour activer la minification pour CSS, JS et HTML.

C'est tout ce que vous devez faire.
La minification est si importante pour les sites WordPress car vous avez probablement au moins six plugins et un thème chargeant des fichiers sur votre site. Souvent, les développeurs ne minimisent pas les fichiers eux-mêmes, donc WP Rocket s'en charge pour vous.
Si vous souhaitez une alternative gratuite pour la minification, consultez le plugin Autoptimize.
7. Concaténer vos fichiers
Concaténer est un autre terme technique qui signifie « combiner ».
Lorsque vous concaténez des fichiers, vous les combinez.
Encore une fois, puisque vous avez tous ces plugins sur votre site qui chargent des fichiers, il est important d'utiliser un plugin comme WP Rocket pour les combiner en aussi peu de fichiers que possible. Voici pourquoi…
Vous avez appris que la diminution du poids de votre page accélère le chargement, mais il existe un autre facteur de performance majeur à optimiser : les requêtes HTTP.
Je sais que ce message devient plutôt technique, donc je vais garder cela aussi simple que possible.
Chaque fichier que vous chargez nécessite une requête HTTP. Chaque image, fichier JS, fichier CSS, etc. - ils nécessitent tous une requête HTTP.
Votre site Web a un nombre fixe de requêtes HTTP qu'il peut gérer simultanément, il y a donc un effet de goulot d'étranglement qui se produit lors du chargement des fichiers. Pour cette raison, moins votre site effectue de requêtes HTTP, plus il se chargera rapidement.
Par exemple, si votre site Web contient 5 fichiers CSS d'une taille de 5 Ko, il se chargera plus rapidement si vous les combinez en un seul fichier CSS d'une taille de 25 Ko.
Avec la minification, nous réduisons le poids des fichiers de votre site, puis avec la concaténation, nous les combinons pour réduire les requêtes HTTP.
Comment ajouter une concaténation
Nous pouvons également nous tourner vers le plugin WP Rocket pour cette optimisation.
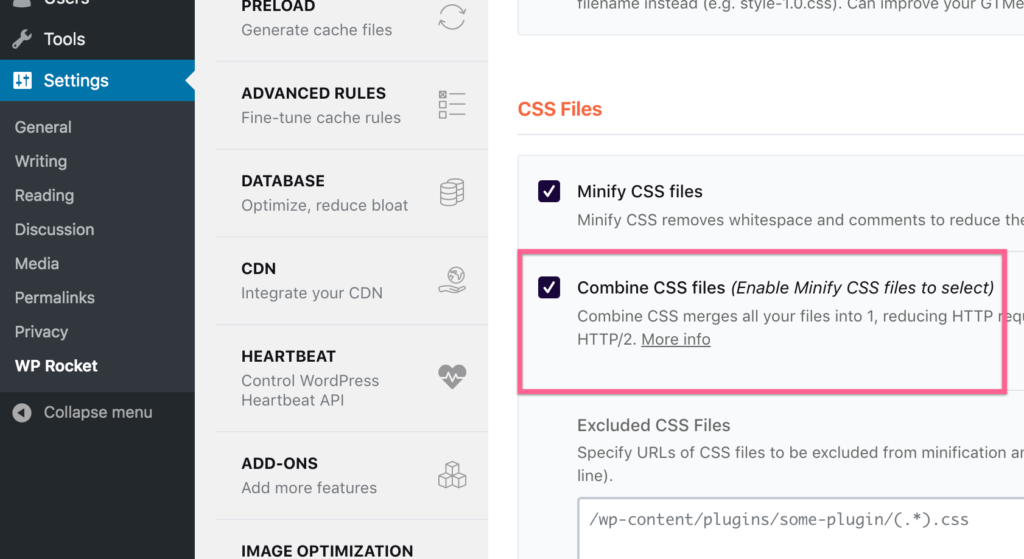
Il existe des cases à cocher pour concaténer les fichiers CSS et les fichiers JS.

Il vous suffit de cocher les deux cases, d'enregistrer vos modifications et le tour est joué.
Ces options sont également disponibles dans le plugin Autoptimize.
Cette prochaine astuce pourrait vous surprendre, mais c'est une autre optimisation indispensable à mon avis.
8. Charger des fichiers avec un CDN
Internet est magique.
Droite?
Mais vraiment, non, ce n'est pas le cas.
C'est un réseau d'ordinateurs, et les connexions de ce réseau sont toutes physiques.
Cela peut sembler étrange, mais la distance entre le serveur sur lequel le contenu de votre site est stocké et l'emplacement d'un visiteur est très importante.
Si votre serveur est à New York et qu'une personne de Tokyo visite votre site Web, il faudra plus de temps pour que les fichiers y parviennent que si quelqu'un d'autre à New York visite.
J'ai dit que c'était bizarre d'y penser.
Et si vous stockiez également une copie de votre site sur un serveur à Tokyo ? Le chargement ne serait-il pas plus rapide pour les visiteurs au Japon ?
Oui!
Et c'est exactement ce que fait un CDN.
CDN signifie réseau de diffusion de contenu, et c'est essentiellement un réseau de serveurs qui stockent des copies en cache de votre site Web partout dans le monde.
De cette façon, peu importe où se trouve quelqu'un lors de sa visite, il y a un serveur à proximité pour diffuser le contenu de votre site.
Lorsque vous activez un CDN pour la première fois, il peut sembler que cela n'aide pas si vous habitez à proximité du serveur d'origine de votre hôte. Ce qui est plus important, c'est la vitesse à laquelle le site Web se charge pour le reste du monde.
Comment ajouter un CDN à votre site
Si vous utilisez Rocket.net, vous avez déjà terminé.
Ils gèrent votre site avec Cloudflare Enterprise, de sorte que votre site est déjà livré à partir de serveurs à proximité dans le monde entier.

Si vous n'utilisez pas Rocket.net, je vous recommande plutôt de vous inscrire au niveau gratuit de Cloudflare.
Mais, si vous n'aimez vraiment rien de technique et que vous ne voulez pas apporter de modifications DNS à votre site, vous pouvez plutôt utiliser RocketCDN, qui est créé par l'équipe WP Rocket.

Il est alimenté par le CDN de Stackpath, il existe donc un réseau mondial établi de serveurs pour diffuser le contenu de votre site. Cela coûte 8 $/mois, mais c'est très simple à intégrer. Après vous être inscrit, tout ce que vous avez à faire est de cocher la case pour l'activer, et vous avez terminé.
9. Choisissez un thème rapide
Bon, je dois admettre que ce dernier conseil est un peu différent.
De nombreux blogueurs WP vous diront de choisir un thème qui se charge rapidement, mais en tant que développeur de thème, laissez-moi vous expliquer comment cela fonctionne réellement.
Un thème WordPress n'accélérera pas votre site. Au contraire, vous en recherchez un qui ne ralentira pas votre site. Cela dit, à moins que le thème ne soit mal conçu, cela ne ralentira pas beaucoup votre site si vous utilisez les tactiques que j'ai énumérées ci-dessus. Je vais t'expliquer.
Avec tous mes thèmes, je charge le strict minimum tout en créant une expérience utilisateur élégante et moderne. Cela signifie que les thèmes ne chargent que :
- Un fichier CSS
- Un fichier Javascript minifié
- Une demande Google Fonts
- La police d'icônes Font Awesome (pour les icônes sociales)
Sans faire de sacrifices de conception (comme l'utilisation d'une police système), c'est à peu près aussi minime qu'un thème peut l'être.
Tous les thèmes ne sont pas aussi optimisés, mais ce n'est pas un gros problème à mon avis. En effet, même si votre thème n'est pas bien optimisé et charge deux fichiers CSS et trois fichiers Javascript, et qu'aucun d'entre eux n'est minifié, un plugin comme WP Rocket les concaténera et les minifiera toujours pour vous, donc le résultat final est similaire.
Fondamentalement, il est peu probable que votre thème ralentisse beaucoup votre site si vous utilisez les stratégies de performances répertoriées ci-dessus.
Choisissez un thème d'un développeur réputé et les performances du thème ne seront plus un problème.
Optimisations supplémentaires
Ouf!
Ce message est déjà beaucoup plus long que prévu, et si vous êtes arrivé jusqu'ici, j'espère que vous êtes impatient d'en savoir plus sur l'optimisation des performances.
Dans le reste de cet article, je couvrirai des optimisations plus spécifiques et techniques. J'ai rendu ces conseils aussi conviviaux que possible pour les débutants. Certains d'entre eux sont faciles à mettre en œuvre, mais pour être honnête, certains sont très avancés, et c'est comme ça que ça doit être.
Utilisez-en autant que vous le pouvez sur votre site et rappelez-vous que si vous avez mis en œuvre les 9 premières tactiques et que vous suivez les meilleures pratiques en matière de performances, vous avez déjà obtenu la part du lion des résultats.
10. Arrêtez d'utiliser Google Analytics
J'ai mentionné Google Analytics à quelques reprises jusqu'à présent, car il s'agit d'une perte de performances inévitable.
Du moins, il l'a été jusqu'à récemment.
Il existe maintenant de bien meilleures options pour les utilisateurs de WordPress, comme Independent Analytics.

Contrairement à Google Analytics, Independent Analytics ne charge aucun fichier externe. En fait, il ne charge aucun fichier. Il fait une requête API REST interne à votre propre site, et c'est tout.
En d'autres termes, il n'a pratiquement aucun impact sur votre site. En passant à Independent Analytics, vous accélérerez instantanément votre site Web, en plus d'obtenir des analyses respectueuses de la vie privée et un tableau de bord beaucoup plus facile à utiliser.
En savoir plus sur l'analyse indépendante.
11. Différer Javascript
Si vous n'utilisez qu'une seule tactique parmi le reste de cette liste, utilisez celle-ci.
Sans trop se perdre dans les détails techniques, l'ordre dans lequel vous chargez les fichiers sur votre site est très important. Ce concept est appelé optimisation du chemin de rendu .
L'idée est que le CSS de votre site doit être chargé en premier car votre site Web sera un écran blanc vierge jusqu'à ce que cela se produise. Quant aux fichiers Javascript, ils sont probablement utilisés pour des choses comme des analyses qui n'ont pas besoin d'être chargées tout de suite.

Au lieu de garder une page blanche vierge pendant le chargement du JS, vous différez les fichiers JS jusqu'à ce que tout le reste de votre site soit chargé. De cette façon, votre site se charge dans le même laps de temps, mais il apparaît visuellement plus tôt, ce qui le fait apparaître plus rapidement.
Le concept est plutôt avancé, mais encore une fois, pas si difficile à mettre en œuvre.
Comment différer Javascript
Vous allez adorer ça.
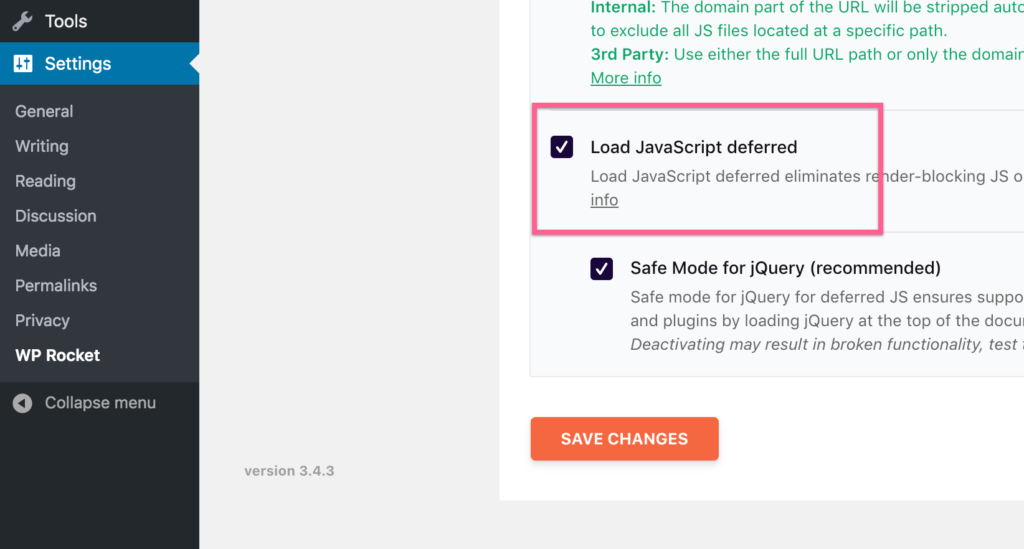
Aussi avancée que soit la tactique, il vous suffit de cocher une case dans les paramètres de WP Rocket.

À moins que vous ne sachiez ce que vous faites, je vous recommande fortement de laisser également cochée l'option "Mode sans échec".
Il existe également un moyen d'optimiser votre CSS pour le chemin de rendu.
12. Optimiser la livraison CSS
Tout comme Javascript, CSS bloque le rendu, nous pouvons donc également le différer pour de meilleures performances.
Maintenant, je sais ce que vous pensez : n'avons-nous pas simplement reporté JS pour que le CSS puisse se charger, et maintenant nous reportons également le CSS ? ?
Voici ce qui se passe…
Pour supprimer le CSS bloquant le rendu, vous alignez le CSS critique utilisé pour styliser les parties de votre site qui s'affichent immédiatement. Ensuite, le reste du CSS de votre site est chargé plus tard. Encore une fois, cela signifie que votre site apparaît visuellement encore plus tôt.
C'est une tactique très avancée et je ne m'en soucierais même pas si WP Rocket ne l'avait pas rendu si facile.
Comment optimiser la livraison CSS
Vous vous y habituez probablement maintenant…
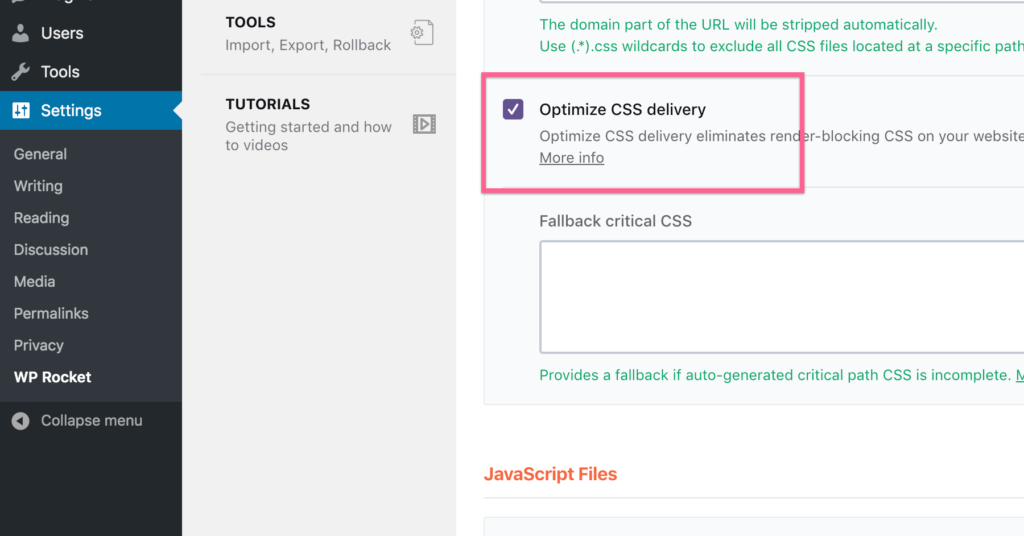
Tout ce que vous avez à faire pour optimiser votre diffusion CSS avec WP Rocket est de cocher cette case :

WP Rocket génère ensuite le CSS critique nécessaire pour chaque page et l'intègre dans le HTML. Le reste du CSS est alors différé.
Je n'essaierais jamais de le faire manuellement, c'est donc une optimisation de tueur d'avoir automatisé de cette façon.
Ensuite, j'ai deux autres victoires rapides pour accélérer votre site.
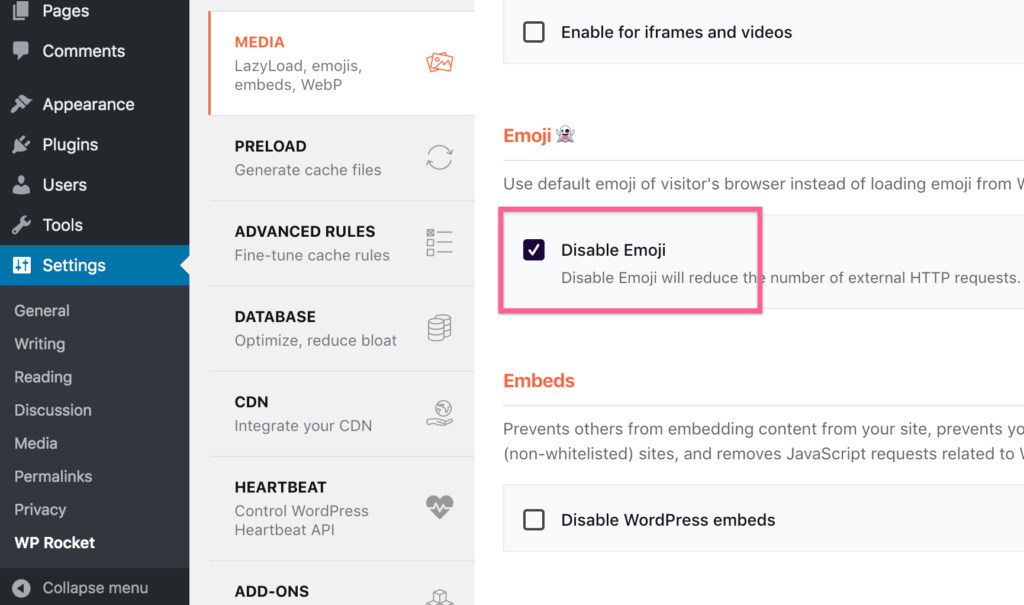
13. Désactivez la prise en charge des emoji WordPress
WordPress a ajouté la prise en charge des emoji dans la version 4.2.
Pour s'assurer que les emojis fonctionnent sur votre site, WordPress charge un petit fichier Javascript sur chaque page de votre site. Voici la chose…
En fait, nous n'avons pas besoin de ce fichier pour la prise en charge des emoji, car pratiquement tous les appareils ont déjà une police emoji installée. J'ai supprimé la prise en charge des emojis de ce site, par exemple, mais voyez-vous toujours des emojis parce que votre appareil les a installés ?
En supprimant la prise en charge des emoji, votre site ne chargera plus le fichier Javascript supplémentaire, ce qui le rendra un peu plus rapide.
Vous pouvez cocher cette case dans WP Rocket pour supprimer la prise en charge des emoji :

Le plugin Disable Emojis est une alternative simple et gratuite.
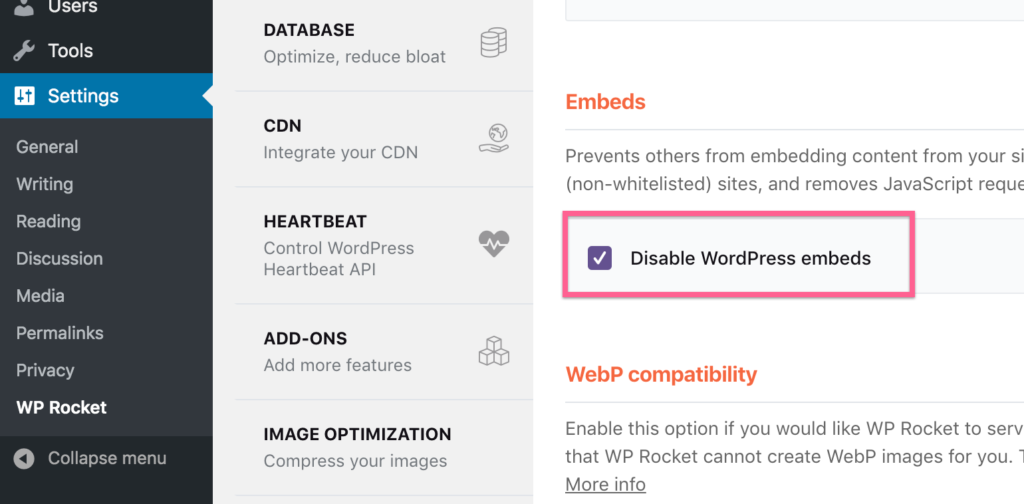
14. Désactiver les intégrations WordPress
Lorsque vous collez un lien de Twitter dans une publication, WordPress créera automatiquement une jolie boîte d'intégration.
C'est cool, mais ce qui m'ennuie, c'est qu'il le fait aussi lors du collage de liens vers des sites WordPress comme celui-ci. Je n'utilise jamais cette fonctionnalité, je préfère donc la désactiver.
Étant donné que WordPress charge un fichier Javascript supplémentaire pour cette fonctionnalité d'intégration, sa suppression réduit le poids de votre page et supprime une autre requête HTTP.
WP Rocket a une autre case à cocher pour ajouter facilement cette optimisation à votre site.

C'est une petite optimisation, mais chaque bit compte.
15. Mettez à jour votre version de PHP
Les langages de codage modernes sont étonnamment rapides.
La plupart des tactiques de performance n'ont rien à voir avec la rapidité d'exécution du code sur votre site. Au lieu de cela, nous optimisons la vitesse de livraison du contenu de votre site Web sur l'appareil du visiteur. C'est la partie qui prend du temps.
Cette tactique est différente car elle accélère en fait la vitesse d'exécution du code sur votre site.
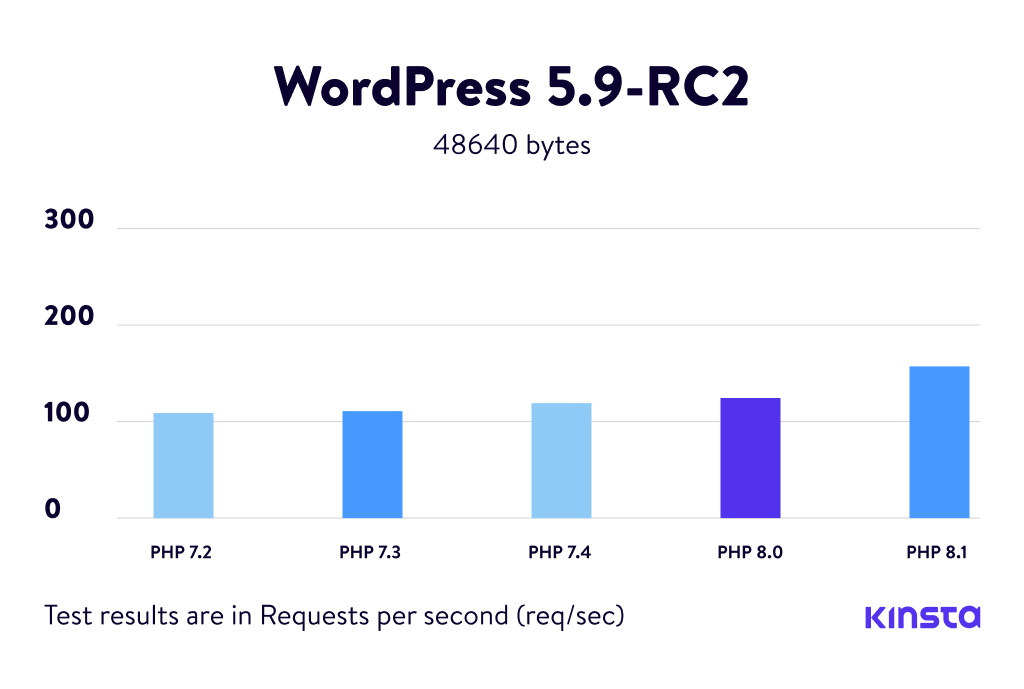
Les nouvelles versions de PHP deviennent plus rapides, donc si vous utilisez toujours PHP 5, vous verrez des gains massifs en passant à 7 ou 8.
Voici un aperçu de la façon dont PHP 8 a amélioré les performances par rapport à PHP 7, et les gains de 5 à 7 ont également été énormes.

Il est important de comprendre que doubler la vitesse du PHP de votre site ne fera pas charger votre site deux fois plus vite. Cela ne fait que faire tourner le code PHP deux fois plus vite, ce qui représente probablement une petite partie du temps de chargement de votre site.
Cela dit, c'est potentiellement un gain de performances très facile et c'est aussi mieux pour la sécurité et la compatibilité des plugins.
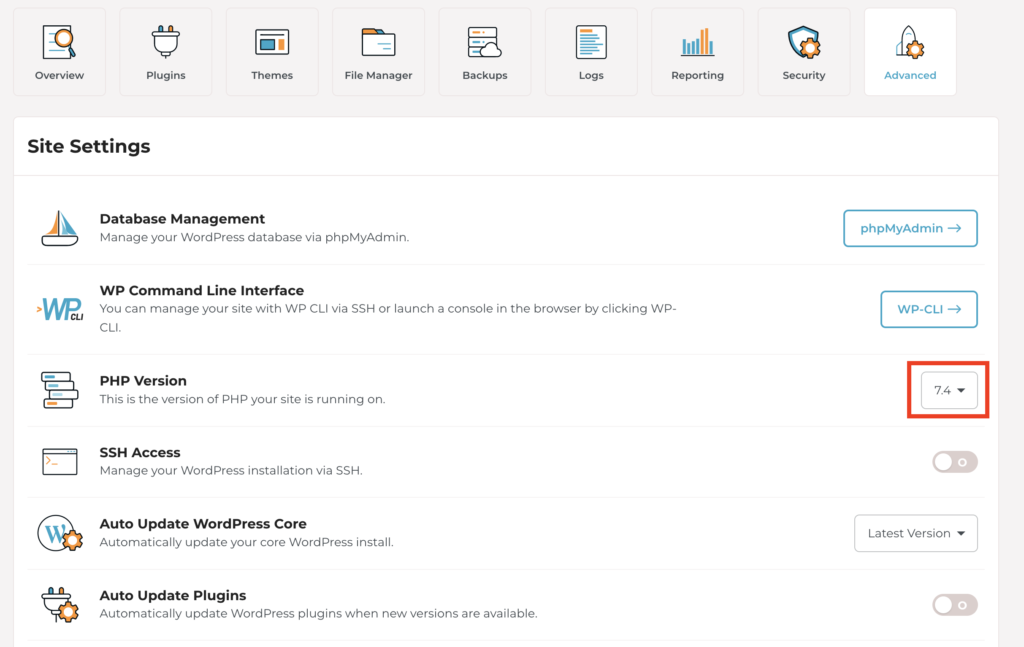
Comment mettre à jour votre version de PHP
Voici quelque chose que j'ai appris au fil des ans.
Pratiquement tous les hébergeurs incluent une option dans le tableau de bord où vous pouvez changer la version PHP de votre site. Par exemple, voici une liste déroulante dans le tableau de bord Rocket.net où vous pouvez la modifier en quelques clics.

La plupart des hôtes ont ce contrôle quelque part dans le tableau de bord, il devrait donc être simple à mettre à jour.
Mais avant cela, assurez-vous de sauvegarder votre site et préparez-vous à revenir à une version antérieure. Si vous mettez à jour vers la toute dernière version de PHP, il est possible qu'au moins un plugin de votre site ne soit pas compatible, c'est donc une bonne idée d'effectuer ce type de changement à un moment où vous êtes prêt à rétablir le PHP version ou apporter les modifications nécessaires.
16. Réduisez les plugins
Les plugins ralentissent-ils votre site ?
Sorte de. C'est compliqué. Je vais vous donner quelques exemples.
Certains plugins peuvent charger un fichier ou deux sur chaque page de votre site, le ralentissant.
J'utilise le plugin WPForms pour tous mes formulaires de contact, qui est conçu de manière plus réfléchie. WPForms charge un fichier CSS et, selon les fonctionnalités que vous utilisez, quelques fichiers JS également. Cependant, il ne charge ces fichiers que sur les pages contenant des formulaires de contact. Cela signifie qu'il n'a aucun impact sur les performances de mon site , à l'exception de la page de contact .
D'autre part, j'utilise également un plugin appelé Format Media Titles pour ajouter automatiquement des titres à mes images en fonction du nom du fichier. Ce plugin exécute un peu de PHP dans le tableau de bord d'administration lorsque je télécharge des images, et c'est tout. Cela n'a aucun impact sur les performances de mon site.
Vous pouvez maintenant comprendre pourquoi dire "les plugins ralentissent votre site" n'est pas vrai. Parfois ils le font, parfois ils ne le font pas, et parfois ils le font sous certaines conditions.
En règle générale, si le plugin change quoi que ce soit sur le front-end de votre site, cela affectera les performances. Inversement, si le plugin n'affecte que le tableau de bord d'administration, il ne ralentira probablement pas votre site.
Le "front-end" de votre site est ce que les visiteurs voient. Le "back end" est votre tableau de bord d'administration.
Jetez un œil à votre menu Plugins et sélectionnez les plugins qui apportent des modifications sur le front-end de votre site. Si vous en trouvez qui sont actifs, mais que vous n'utilisez pas, ils ralentissent probablement votre site, alors désactivez-les.
17. Utiliser des images WebP
Je suis sûr que vous connaissez les formats d'image tels que JPG et PNG.
Eh bien, Google a publié un nouveau format d'image appelé webP qui a été conçu pour des performances optimales. Lorsque vous utilisez le format WebP, l'image semble identique mais se charge plus rapidement.
Cela sonne bien au début, mais c'est là que ça se complique.
Tous les navigateurs ne prennent pas encore en charge les images WebP. Cela signifie que si vous utilisiez webP pour toutes vos images, elles pourraient ne pas s'afficher du tout sur des navigateurs comme Safari. Pour l'instant, vous devez diffuser des images WebP et également disposer d'une version de sauvegarde JPG ou PNG de chaque image.
Évidemment, cela ressemble à plus de travail qu'il n'en vaut la peine, mais encore une fois, il existe une solution très simple.
Comment utiliser les images WebP
Si vous utilisez le plugin Optimole, il est entièrement géré pour vous.
En fait, il n'y a même pas de réglage pour cela.
Optimole crée automatiquement des versions webP de vos images et les propose aux visiteurs si leur navigateur le prend en charge. Un petit fichier Javascript avec un polyfill est chargé pour servir les versions JPG/PNG des images lorsque le navigateur du visiteur ne prend pas en charge webP.
18. Utiliser la prélecture DNS
La prélecture DNS est super cool.
La plupart des fichiers de votre site seront chargés à partir de votre domaine. Par exemple, le fichier CSS de votre thème qui stylise votre site Web est hébergé par votre site Web.
Si vous utilisez Google Analytics, votre site Web chargera les fichiers Javascript nécessaires à partir des serveurs de Google au lieu des vôtres. Cela prend plus de temps que le chargement des fichiers hébergés sur votre domaine.
Fondamentalement, lorsque vous utilisez la prélecture DNS, votre site Web commence le processus de chargement des fichiers externes plus tôt. En fait, lorsque quelqu'un tape votre domaine dans sa barre d'adresse, la prélecture DNS commence le travail de préparation des fichiers externes avant même qu'ils ne visitent votre site Web.
Les détails sont assez techniques, mais c'est l'idée derrière cette tactique.
Comment utiliser la prélecture DNS
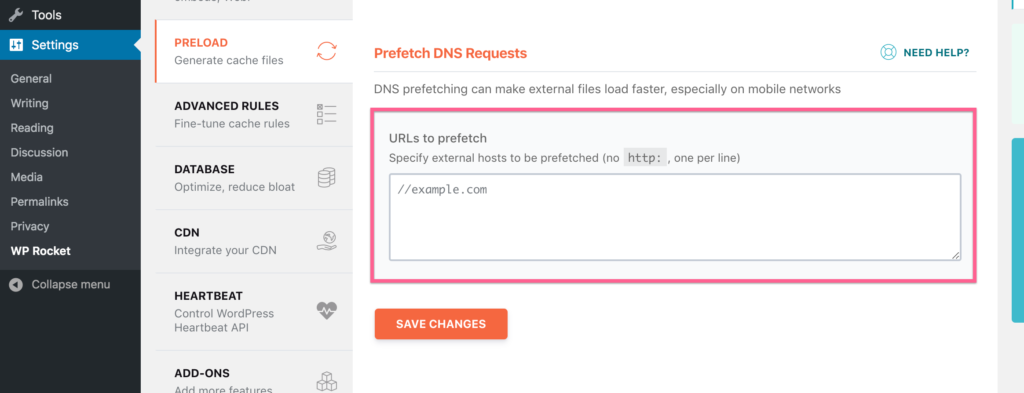
Il existe une option simple fournie par WP Rocket pour la prélecture.
Dans le menu Précharger, vous pouvez saisir les URL de tous les fichiers externes chargés par votre site Web.

Votre site utilise probablement Google Fonts, donc l'ajout de "//fonts.googleapis.com" activerait la prélecture pour ce nom de domaine.
19. Limitez les messages par page
Si vous gérez un blog actif, votre page principale de publications est la page la plus importante de votre site. Il peut aussi être l'un des plus lents.
J'ai vu des blogueurs afficher chacun de leurs articles sur leur page d'accueil. Lorsque vous visitez, l'indicateur de chargement tourne et tourne, et la page ne se charge jamais complètement. C'est une expérience utilisateur terrible, et pire encore, cela leur coûte énormément de bande passante.
À un moment donné, la quantité de HTML nécessaire pour les publications devient un problème, mais le principal problème concerne toutes les images. C'est pourquoi il est si important d'ajouter du chargement paresseux à votre site.
De plus, vous devez fixer une limite raisonnable pour le nombre de messages que vous affichez sur chaque page de votre blog.
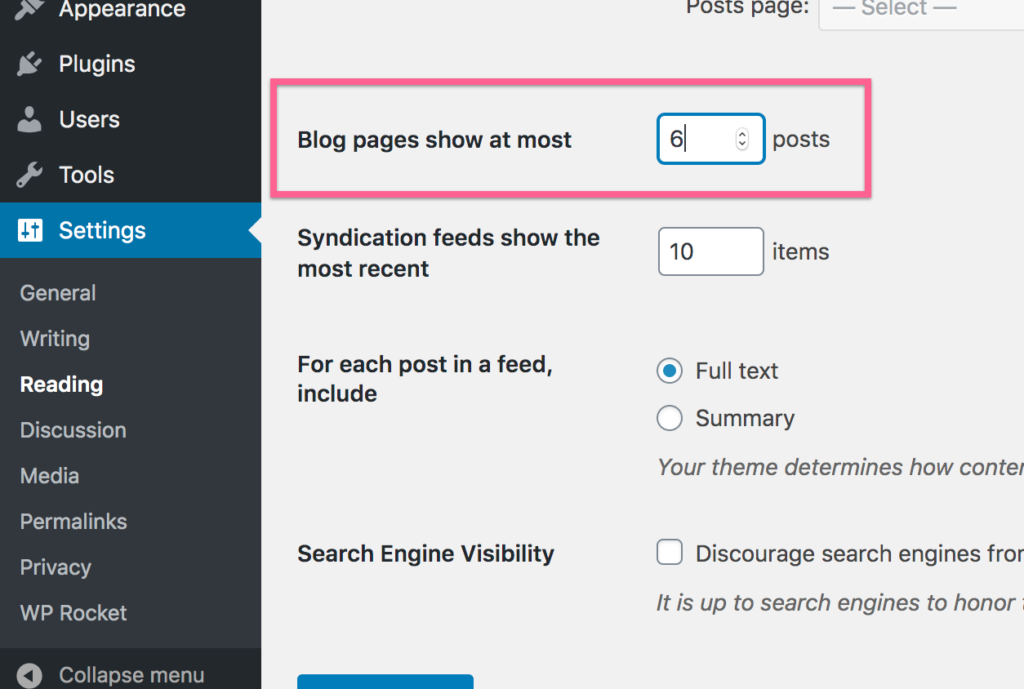
Comment limiter vos messages par page
WordPress a une option intégrée pour contrôler vos publications par page dans le menu Paramètres de lecture.

Tant que le chargement paresseux est activé, vous pouvez afficher 10 à 30 publications par page sans problème. Cela dit, 10 est probablement le nombre moyen utilisé par les blogueurs, et je n'irais pas au-delà de 10 sans utiliser le chargement paresseux.
20. Combinez les requêtes Google Font
Je suis sûr à 100 % que votre thème charge Google Fonts.
S'il s'agit d'un thème bien codé, il ne devrait y avoir qu'une seule requête Google Fonts, donc pas de problème.
Cependant, il est possible que les plug-ins de votre site chargent également des polices Google ou que vous ayez ajouté vous-même d'autres polices. Si tel est le cas, votre site effectue plusieurs requêtes Google Fonts, ce qui signifie plusieurs requêtes HTTP. Remember, the fewer HTTP requests, the better.
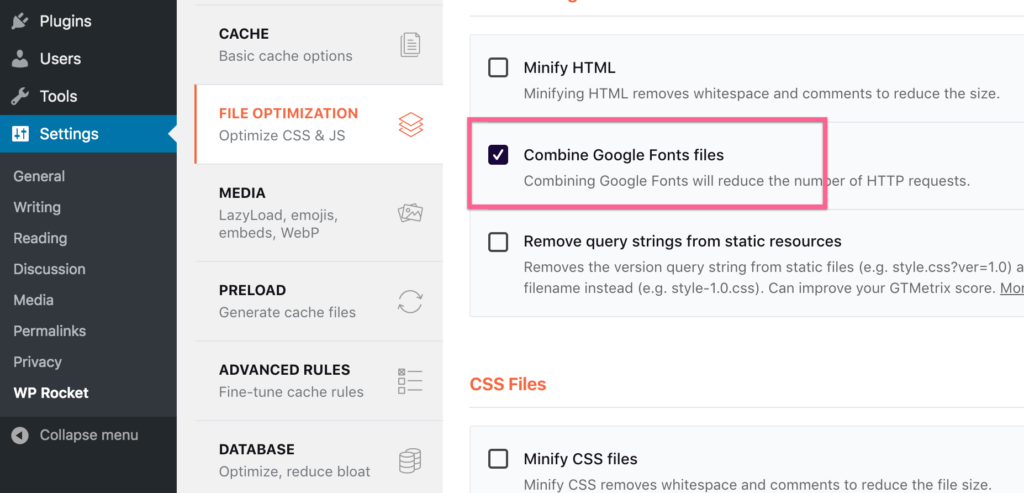
How to combine Google Fonts request
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
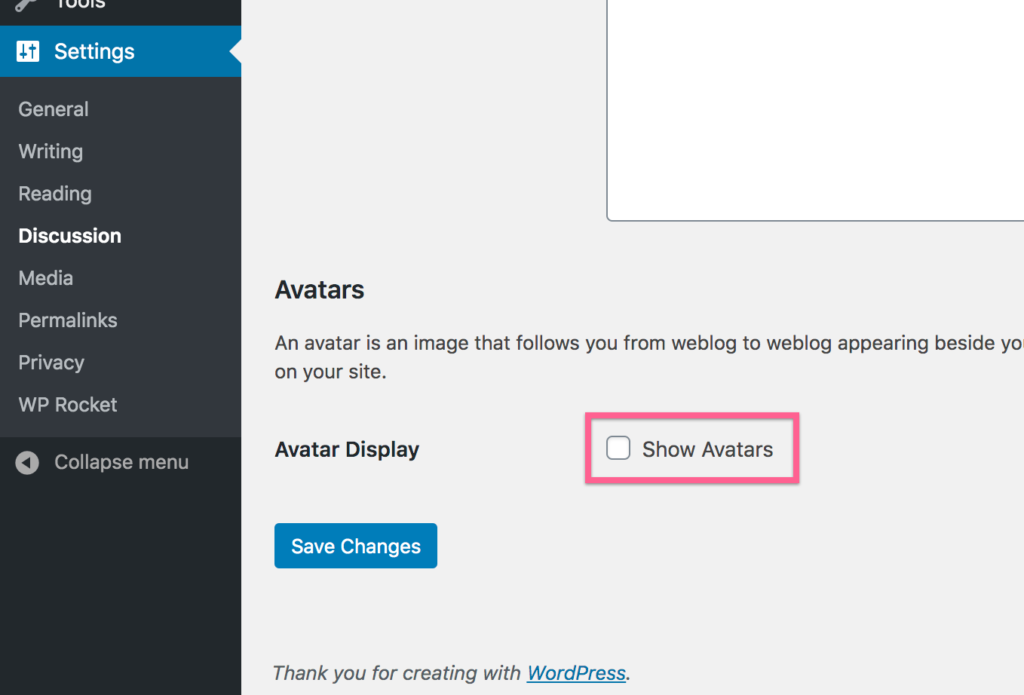
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Vous pouvez charger paresseux vos vidéos (et iframes) comme des images.
Comment charger des vidéos paresseusement
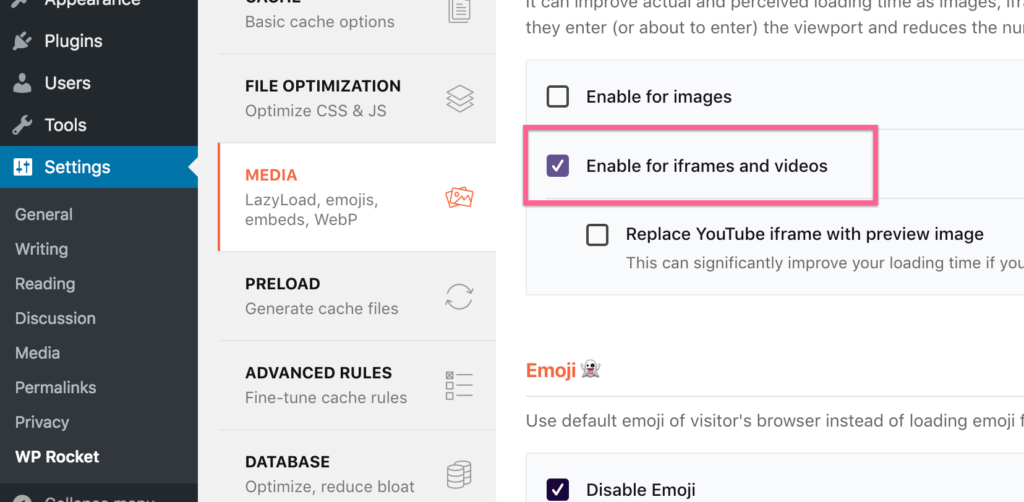
J'utilise la fonctionnalité de chargement paresseux d'Optimole pour les images, mais WP Rocket a une option spécifiquement pour les iframes et les vidéos que vous pouvez activer comme ceci :

Il existe également une option pour charger une vignette à la place de la vidéo, mais personnellement, je n'aime pas cette option car elle oblige les visiteurs à cliquer deux fois sur la vidéo, ce que je trouve ennuyeux.
24. Réduire les redirections
Si vous visitez ce site Web en utilisant "http", il vous redirigera plutôt vers la version "https".
De plus, si vous visitez sans le « www », vous serez redirigé vers la version avec le « www ».
Les deux redirections sont très rapides, mais elles prennent encore du temps, et en matière de performances, chaque fraction de seconde compte.
Lorsque vous créez un lien vers votre propre site Web, que ce soit en interne ou à partir d'un autre site Web, assurez-vous de toujours utiliser l'URL finale à laquelle les visiteurs arrivent. J'utilise toujours "https://www.competethemes.com/" pour qu'il n'y ait aucune redirection.
En vous connectant toujours à la bonne version de votre URL, vous évitez d'envoyer des visiteurs via des redirections qui rendent votre site plus lent.
25. Utilisez moins de polices
Vous avez déjà optimisé votre JS et votre CSS, alors parlons aussi sérieusement de l'optimisation des polices.
En termes de performances, les polices sont chères.
Si vous lisez mon article sur la façon de rendre votre site plus beau, vous saurez que je préconise l'utilisation d'une ou deux polices au maximum. En plus d'être une bonne règle de conception, c'est aussi une bonne règle de performance.
Chaque police que vous chargez a un impact sur les performances de votre site, donc moins vous en utilisez, mieux c'est.
Maintenant, allons un peu plus dans le détail.
26. Utilisez moins de poids de police
Chaque poids de police multiplie les performances de votre choix de police.
Par exemple, si vous utilisez la police Roboto, vous chargerez le poids par défaut. Si vous voulez également qu'il soit en italique et en gras, ce sont des jeux de caractères complètement différents et cela signifie que vous chargez maintenant trois fichiers de polices tous à peu près de la même taille.
Si vous utilisez également la police Playfair Display et chargez une version en gras et en italique, vous chargez maintenant six fichiers de police qui auront un impact important sur la vitesse de votre site.
Votre site peut avoir fière allure et être polyvalent avec une seule police chargée dans un style par défaut, en italique et en gras. Si vous voulez absolument une autre police, utilisez-la pour les en-têtes, afin qu'elle n'ait pas besoin d'avoir plusieurs poids ou de mettre en italique.
27. Chargez uniquement le jeu de caractères de votre langue
Vous venez d'apprendre que le chargement d'une police dans différents poids multiplie le nombre de fichiers que votre site doit charger.
En suivant ce même fil, plus il y a de caractères dans la police, plus le fichier est volumineux. Le fait est que vous ne voulez charger que les caractères dont vous avez besoin.
Assurez-vous de ne charger Google Fonts que dans la langue que vous utilisez. Pour les utilisateurs anglophones, vous n'avez besoin que du jeu de caractères latin et non du latin étendu, qui est souvent chargé par défaut.
Selon la façon dont vous ajoutez Google Fonts à votre site, vous pouvez ou non avoir la possibilité de modifier cela, alors vérifiez avec les options de thème ou de plug-in disponibles.
28. Désactiver les fonctionnalités OpenType dans Adobe Fonts
Si vous utilisez Adobe Fonts (anciennement TypeKit) pour vos polices, vous avez probablement accès à certaines fonctionnalités OpenType.
Bien que les fonctionnalités OpenType soient géniales pour ajouter de belles fractions, des petites majuscules et de nombreuses autres fonctionnalités typographiques, vous n'en avez probablement pas besoin.
Étant donné qu'OpenType inclut de nombreux nouveaux glyphes de caractères, les fichiers de polices sont plus volumineux, ce qui allonge les temps de chargement.
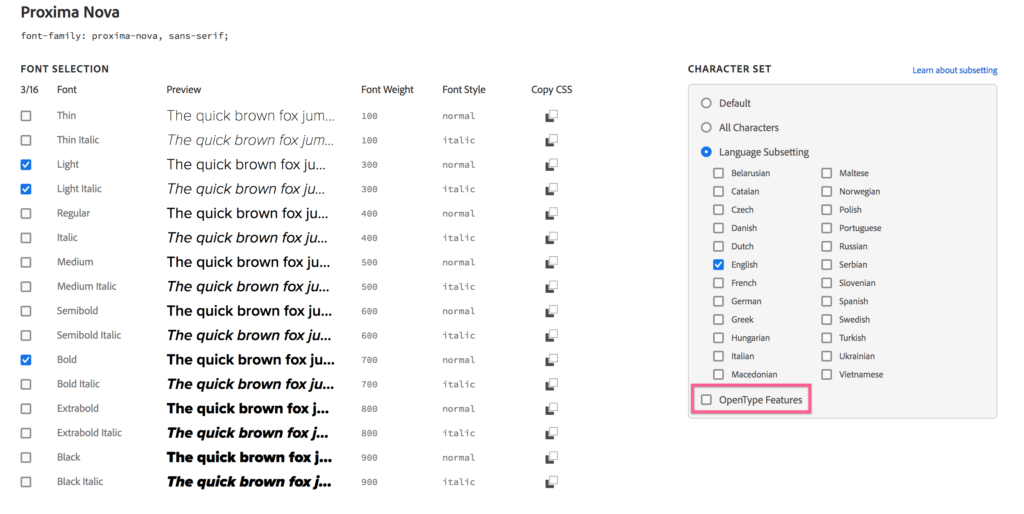
Lors de la modification de votre projet, désactivez les fonctionnalités OpenType ici :

Comme vous pouvez le voir dans mon exemple, je ne charge que les trois poids de police dont j'ai besoin et le sous-ensemble anglais, comme expliqué dans la tactique précédente.
29. Remplacez Font Awesome par Fontello
Cette tactique est très technique, mais comme elle m'a aidé, je l'inclus pour tous ceux qui lisent un code d'écriture confortable.
Si vous utilisez Font Awesome ou une autre police d'icônes pour votre site, vous chargez probablement la police entière, c'est-à-dire que vous chargez des centaines d'icônes. Très probablement, vous n'utilisez qu'une poignée d'icônes sur votre site.
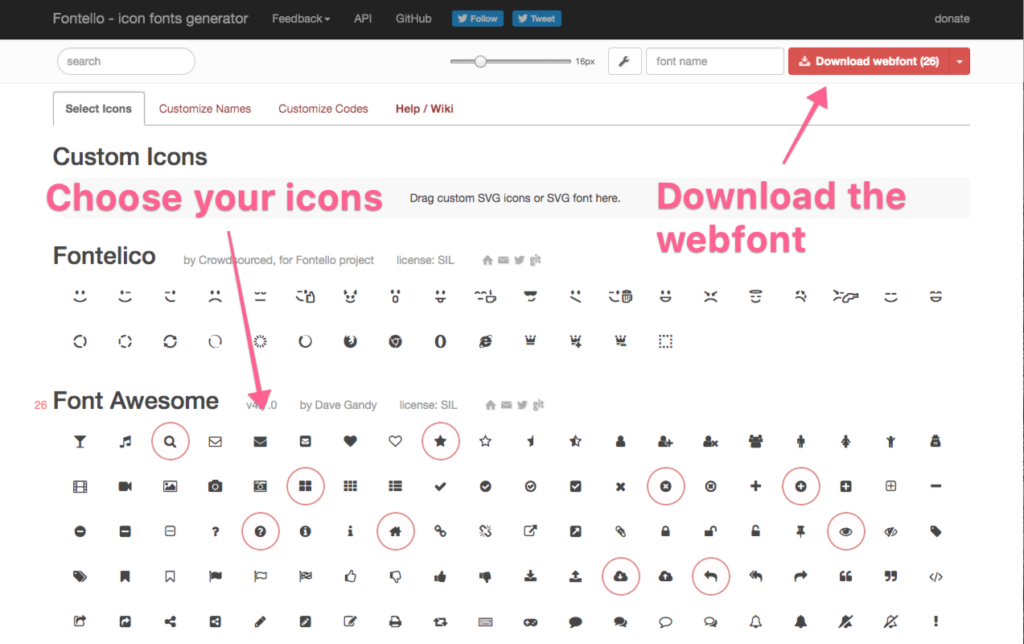
Avec Fontello, vous pouvez créer votre propre package de polices d'icônes en utilisant uniquement les icônes Font Awesome que vous utilisez réellement.

Comme je n'utilise que 26 icônes différentes sur ce site, j'ai pu réduire massivement la taille du fichier de police et de sa feuille de style (environ 100 Ko).
Si vous avez un contrôle technique total sur votre site, supprimer Font Awesome et le remplacer par un package de polices Web personnalisées de Fontello est un excellent moyen d'améliorer encore les performances de votre site.
Autres optimisations
Je vois tout le temps d'autres sites Web recommander les prochains conseils, mais voici le problème…
Ces dernières tactiques n'accéléreront pas le chargement de votre site. Ils optimiseront les performances de votre site Web, mais pas exactement de manière à les accélérer.
Vous réduirez la quantité d'espace disque utilisée par votre site, rendrez potentiellement votre site plus sûr et même réduirez la bande passante que vous utilisez. C'est suffisant pour rendre ces tactiques intéressantes à mes yeux, et c'est pourquoi je les ai incluses à la fin de cet article.
Voici les 7 dernières tactiques.
30. Désactivez les pingbacks et les trackbacks
Plus personne n'utilise les pingbacks ou les trackbacks pour des raisons légitimes.
Avant les médias sociaux, lorsque les gens géraient des blogs personnels, les pingbacks étaient un peu comme @-ing quelqu'un. En d'autres termes, ils vous prévenaient lorsqu'un autre blogueur faisait référence à votre site.
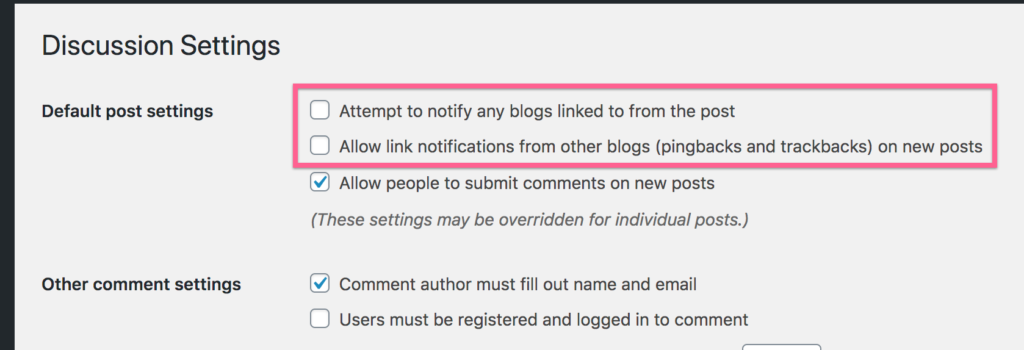
De nos jours, ils sont utilisés plus ou moins exclusivement pour le spam et l'exploitation des failles de sécurité (comme le DDoSing). Il est préférable de simplement les désactiver avec ces deux options dans les paramètres de discussion.

Aucun plugin nécessaire.
31. Ralentissez l'API Heartbeat
L'API Heartbeat s'exécute dans WordPress pour maintenir certaines fonctionnalités en cours d'exécution dans votre navigateur. Par exemple, WordPress enregistre automatiquement vos publications pendant que vous y travaillez pour vous éviter de perdre tout votre contenu en cas d'erreur ou d'erreur.
Cette API s'exécute normalement une fois par minute et vous constaterez peut-être qu'elle vous ralentit un peu lorsque vous travaillez sur un message ou utilisez d'autres fonctionnalités de votre administrateur.
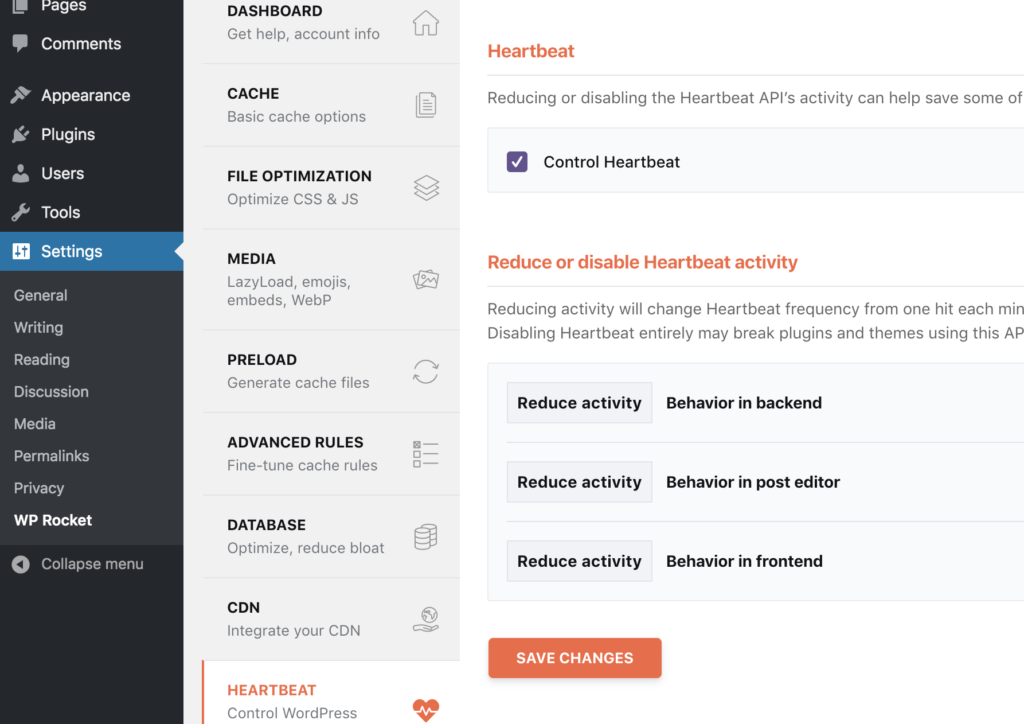
Bien que ce ne soit pas un gros problème pour la plupart des gens, vous pouvez aussi bien le ralentir avec ce paramètre dans le plugin WP Rocket :

La réduction de l'activité indique simplement à l'API Heartbeat de s'exécuter une fois toutes les deux minutes au lieu de toutes les minutes.
32. Désactiver les liens dynamiques
Le lien dynamique se produit lorsqu'une personne affiche une image sur son site Web, mais utilise une URL d'image de votre site pour diffuser l'image. Ce qui se passe alors, c'est que chaque fois que quelqu'un visite son site, l'image est demandée à votre serveur au lieu du sien.
En fin de compte, lorsque quelqu'un crée un lien direct vers l'une de vos images, vous payez pour la bande passante et n'obtenez aucun des avantages. C'est du vol.
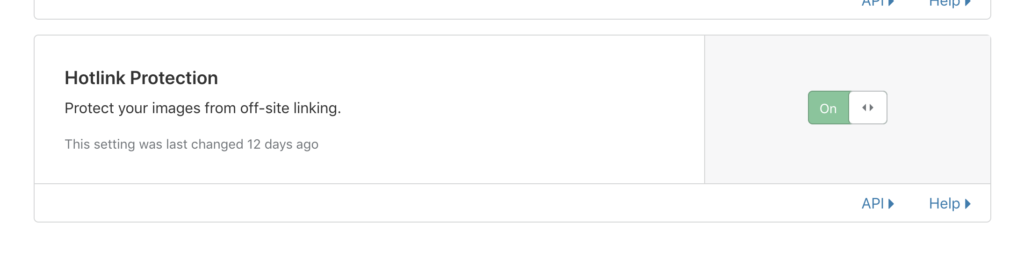
Cloudflare inclut son service ScrapeShield dans le niveau gratuit, qui a la possibilité d'empêcher les gens de créer des liens directs avec vos images.

Je l'ai activé récemment et cela m'a permis d'économiser une tonne de bande passante. Je suppose que les liens directs ont commencé à s'accumuler pour mon domaine au fil des ans, et cette option a instantanément annulé ces demandes.
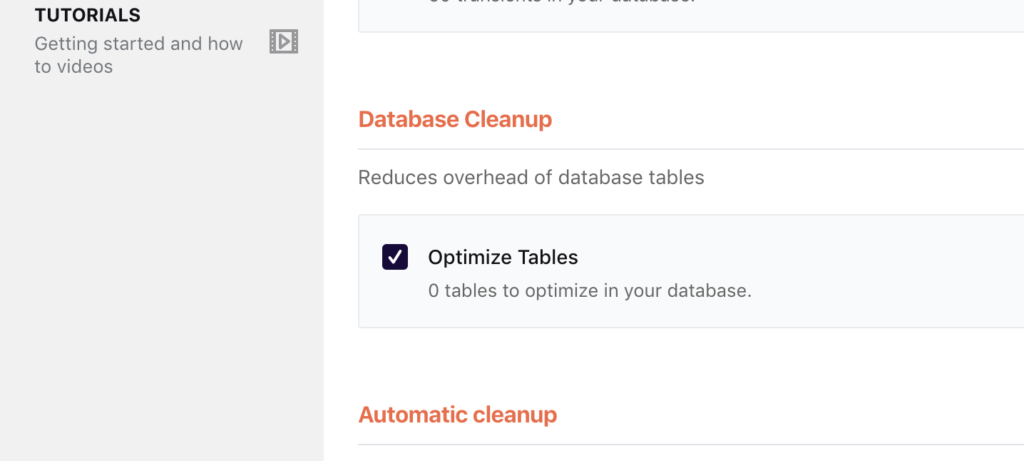
33. Optimisez votre base de données
Le nettoyage de votre base de données ne rendra probablement pas votre site plus rapide, mais cela réduira la quantité d'espace disque que vous utilisez.
Si vous avez beaucoup de gonflement dans votre base de données, cela est plus susceptible de ralentir votre tableau de bord d'administration que le front-end de votre site. Par exemple, si vous avez des dizaines de milliers de commentaires de spam, le menu Commentaires peut prendre plus de temps à se charger en raison du volume considérable de données.
Il existe de nombreux plugins disponibles pour optimiser votre base de données, mais c'est aussi quelque chose que je fais avec WP Rocket.

Le menu Base de données dans les paramètres de WP Rocket comprend également des options de suppression automatique des commentaires de spam et d'autres données inutiles de votre base de données.
Mieux encore, vous pouvez programmer cette automatisation pour qu'elle s'exécute pour vous tous les jours, toutes les semaines ou tous les mois.
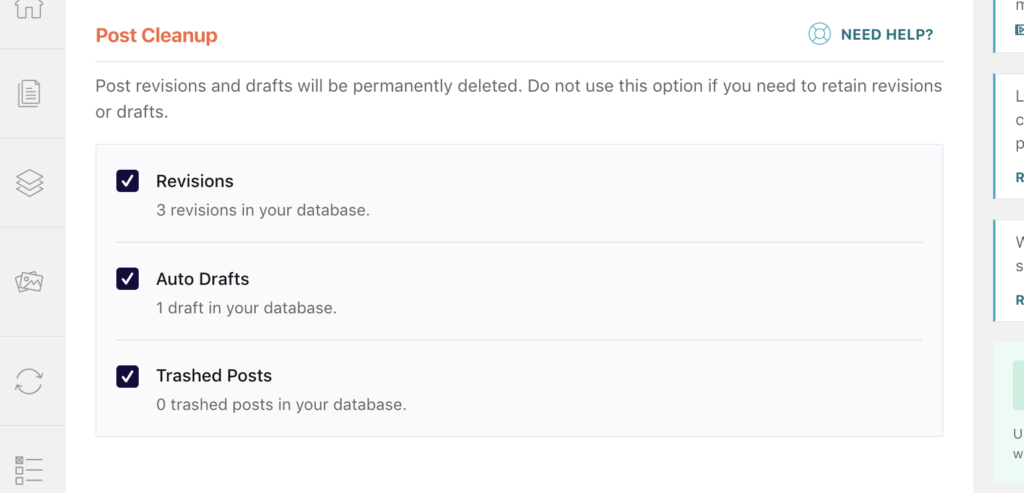
34. Désactiver ou limiter les révisions de publication
Vous venez d'apprendre que WordPress utilise l'API Heartbeat pour enregistrer régulièrement les brouillons de vos publications. Eh bien, WordPress enregistre également les révisions que vous pouvez restaurer ultérieurement si nécessaire.
Le problème avec le stockage de tonnes de révisions est qu'elles occupent de l'espace dans votre base de données. Un article avec 19 révisions revient à stocker 20 articles dans votre base de données. Bien que vous puissiez désactiver les révisions avec un plugin ou les limiter, vous pouvez aussi simplement les supprimer.
Le menu Base de données dans WP Rocket inclut une option pour supprimer les révisions de publication.

Vous pouvez exécuter cette option manuellement ou la planifier.
Et juste un avertissement, vous devez toujours sauvegarder votre site avant d'exécuter des optimisations de base de données.
J'ai prévu que WP Rocket exécute cette optimisation tous les jours car Kinsta sauvegarde également mon site quotidiennement.
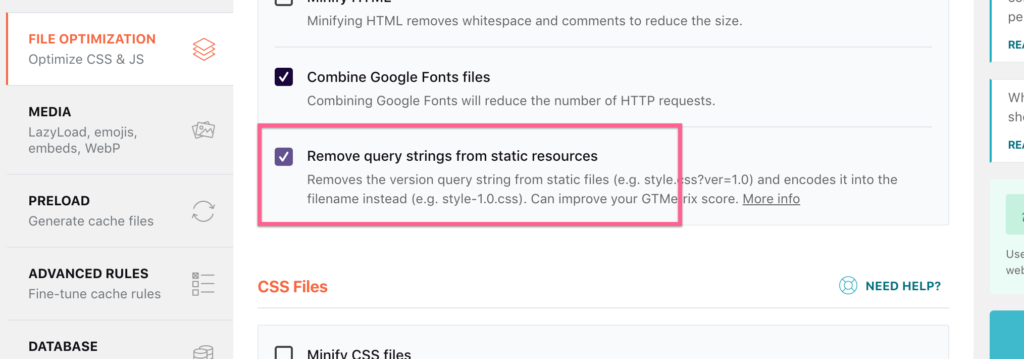
35. Supprimer les chaînes de requête
Il y a beaucoup à expliquer ici, mais comme cela n'accélérera pas votre site, je vais aller droit au but.
Les chaînes de requête sur les URL de fichier peuvent potentiellement empêcher leur mise en cache. Avec la plupart des plugins de mise en cache, comme WP Rocket, ce n'est pas le cas, donc la présence de chaînes de requête n'est pas un problème.
De plus, les chaînes de requête ne doivent souvent pas être supprimées car elles sont nécessaires au bon fonctionnement des plugins.
Activez simplement cette option dans WP Rocket et finissez-en :

Ils ont optimisé cette fonctionnalité afin qu'elle ne casse pas les choses sur votre site, et vous ne verrez pas les avertissements de GTMetrix et d'autres outils d'audit des performances dont vous avez besoin pour supprimer les chaînes de requête des ressources statiques.
36. Supprimer les plugins inactifs
Lorsque vous désactivez un plugin, vous le désactivez simplement. Vous pouvez le réactiver et vos anciens paramètres seront restaurés.
Cependant, si vous supprimez un plugin, cela supprime normalement vos paramètres et données créés par le plugin. En effet, la plupart des plugins ont un processus de nettoyage qu'ils exécutent lorsqu'ils sont supprimés, de sorte qu'ils ne laissent pas de dégâts dans votre base de données.
Si vous avez des plugins inactifs que vous n'avez pas encore supprimés, leur suppression peut aider à optimiser votre base de données. Aussi, c'est juste une bonne pratique en général
Profitez de votre site Web plus rapide
Avec plus de 7 000 mots, c'est officiellement le plus long article de blog que j'aie jamais écrit. Je voulais tout inclure !
Il y a encore une chose que je dois vous dire…
En matière d'optimisation des performances, votre travail n'est jamais vraiment terminé. Après avoir mis en œuvre les tactiques que vous souhaitez essayer sur votre site, assurez-vous de revenir ici une ou deux fois par an pour parcourir à nouveau la liste et réoptimiser votre site.
Je trouve que j'ai besoin de ré-optimiser mon site au moins une fois par an pour le garder en pleine forme.
Vous pourriez également constater que la première fois que vous avez utilisé cette liste, certaines des tactiques étaient trop techniques pour être comprises. Au fur et à mesure que vous devenez un pro de WordPress, vous pourriez revenir pour trouver ces tactiques beaucoup plus simples à appliquer.
Si vous avez des questions, je laisserai la section des commentaires ouverte, alors n'hésitez pas à poster ci-dessous !
