23 meilleurs exemples de blogs Squarespace (2023)
Publié: 2023-03-17Êtes-vous à la recherche d'une collection des meilleurs exemples de blogs Squarespace ?
Votre recherche se termine maintenant avec notre longue liste de superbes designs dont vous pouvez apprendre avant de créer le vôtre.
Deux des caractéristiques de tous ces blogs sont la simplicité et la créativité. Ils garantissent tous que le contenu apparaît bien et offre une excellente lisibilité.
Que vous souhaitiez créer un blog ou développer votre site Web avec un blog, prenez des notes tout en les vérifiant et créez votre propre version unique.
N'oubliez pas qu'en plus d'utiliser Squarespace, vous pouvez également utiliser d'autres créateurs de sites Web pour les blogs ou un thème de blog WordPress pour y arriver.
Meilleurs exemples de blogs Squarespace
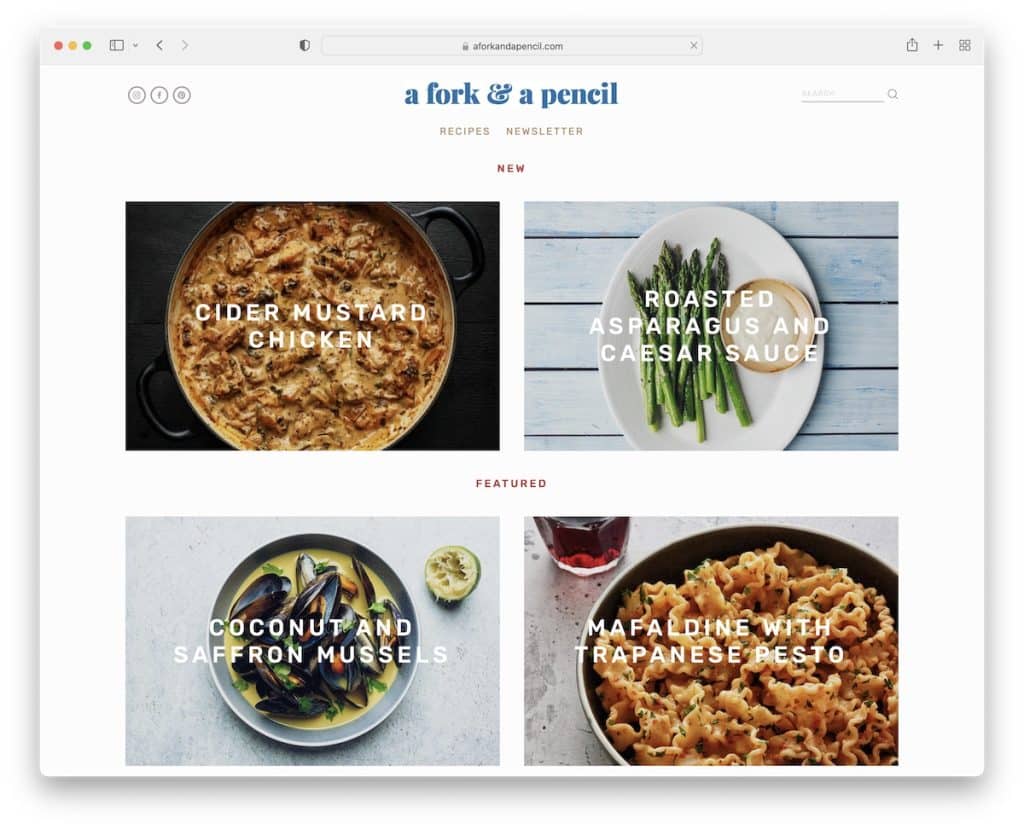
1. Une fourchette et un crayon
Construit avec : Squarespace

A Fork & A Pencil a une disposition de grille propre avec des sections de parallaxe, ce qui rend le défilement plus attrayant et excitant.
L'en-tête et le pied de page sont minimalistes, ce dernier offrant plusieurs liens rapides. De plus, vous trouverez également un flux Instagram et un abonnement à la newsletter intégrés à la page d'accueil pour la rendre plus exploitable.
Remarque : L'affichage des publications dans une grille est une pratique courante pour présenter plus de contenu dans moins d'espace.
N'oubliez pas de consulter d'autres blogs de recettes géniaux si c'est le créneau qui vous intéresse.
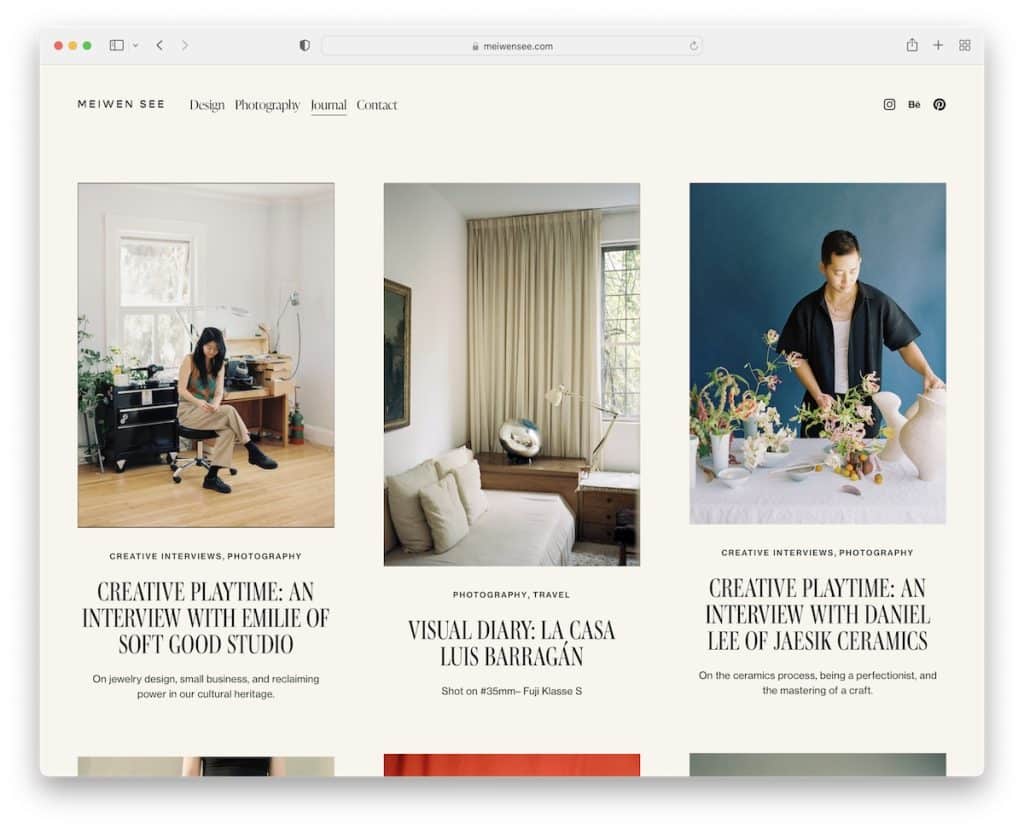
2. Meiwen See
Construit avec : Squarespace

Meiwen See a une mise en page simple, certaines vignettes de publication étant statiques et d'autres animées pour l'interactivité.
On aime aussi l'en-tête qui disparaît quand on commence à scroller et devient visible quand on revient en haut.
Alors que l'en-tête prend peu de place, le pied de page est énorme mais comporte beaucoup d'espace blanc.
Remarque : créez une meilleure expérience utilisateur avec un en-tête qui disparaît/réapparaît (pour que les lecteurs n'aient pas besoin de faire défiler vers le haut pour accéder aux liens du menu).
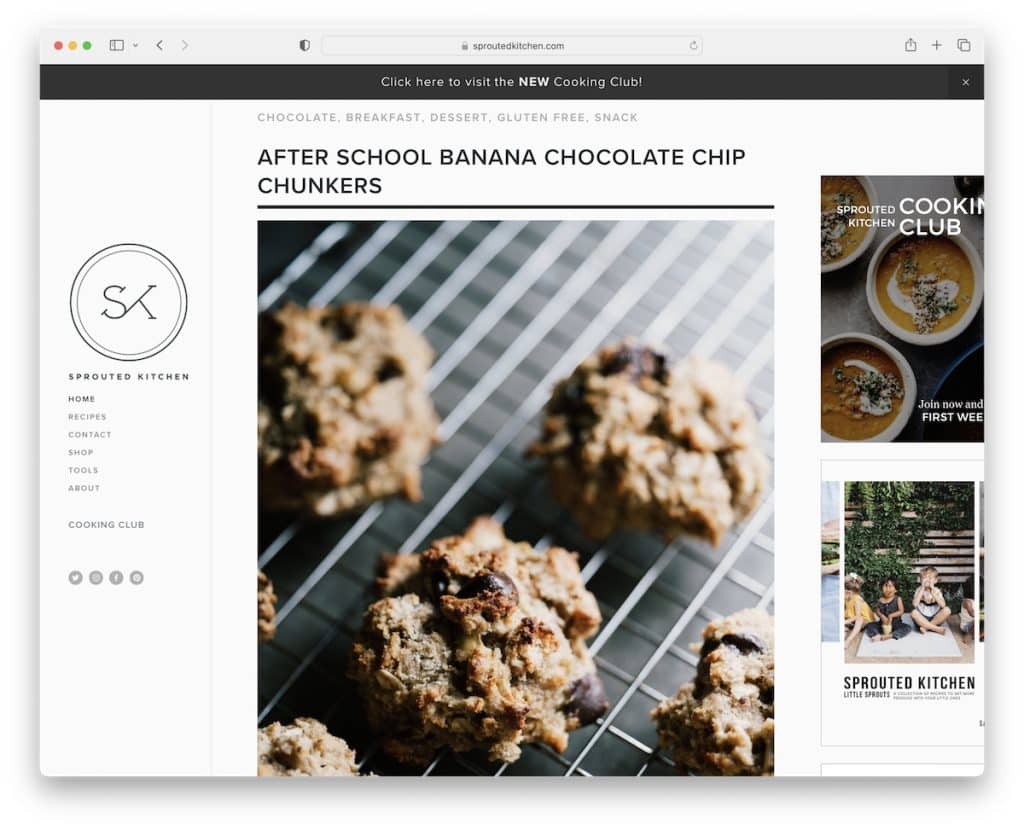
3. Cuisine germée
Construit avec : Squarespace

Au lieu d'utiliser l'en-tête d'écran supérieur plus traditionnel, Sprouted Kitchen le présente dans la barre latérale gauche. De plus, il flotte, de sorte que tous les liens et icônes de médias sociaux sont toujours disponibles.
De plus, Sprouted Kitchen a une notification de barre supérieure collante, que vous pouvez fermer si vous n'êtes pas intéressé.
Mais il y a un autre élément collant - la bannière publicitaire dans la barre latérale droite pour améliorer les taux de clics.
Remarque : créez des éléments collants si vous souhaitez mettre en évidence quelque chose de spécial (ou même pour une meilleure monétisation du blog).
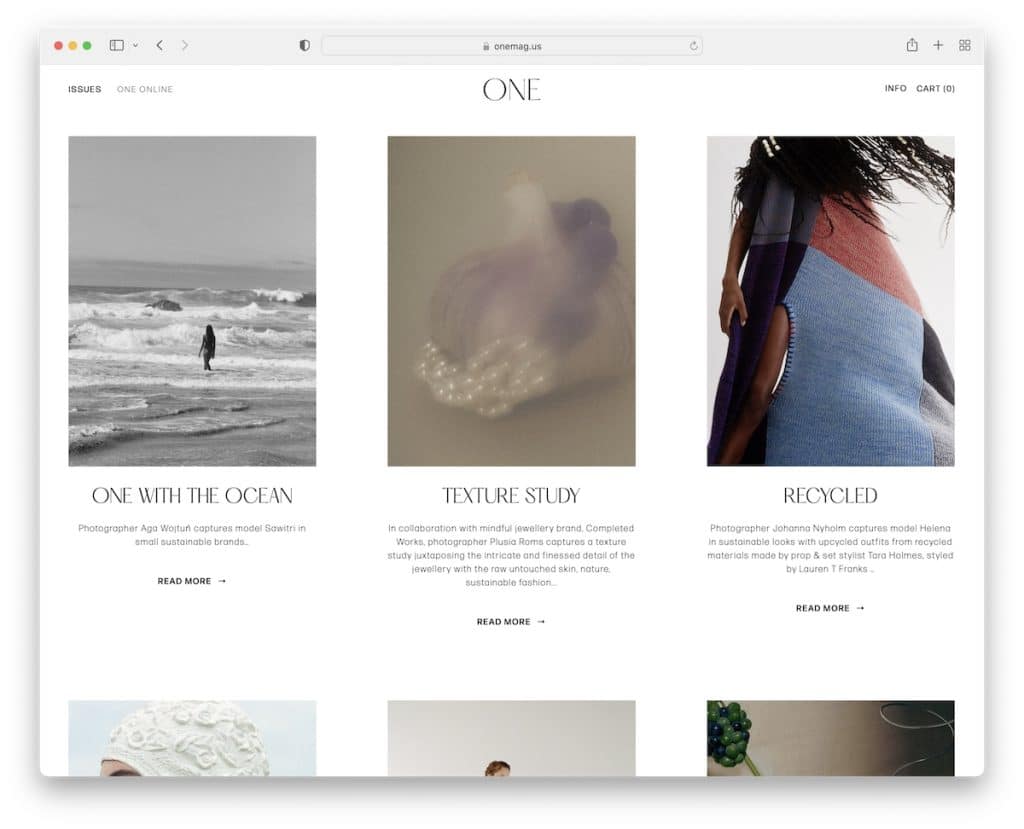
4. Un chargeur
Construit avec : Squarespace

One Mag a une disposition en grille minimaliste avec des titres, des extraits et des boutons "lire la suite". Au lieu de la pagination en bas, One Mag utilise des liens « plus récents » et « plus anciens » pour rechercher dans les publications.
Ce qui rend également cette conception Web réactive plus soignée, c'est la même couleur d'arrière-plan, y compris l'en-tête et le pied de page.
Remarque : Créer un design de blog propre et sans distraction est un excellent moyen de faire briller davantage votre contenu.
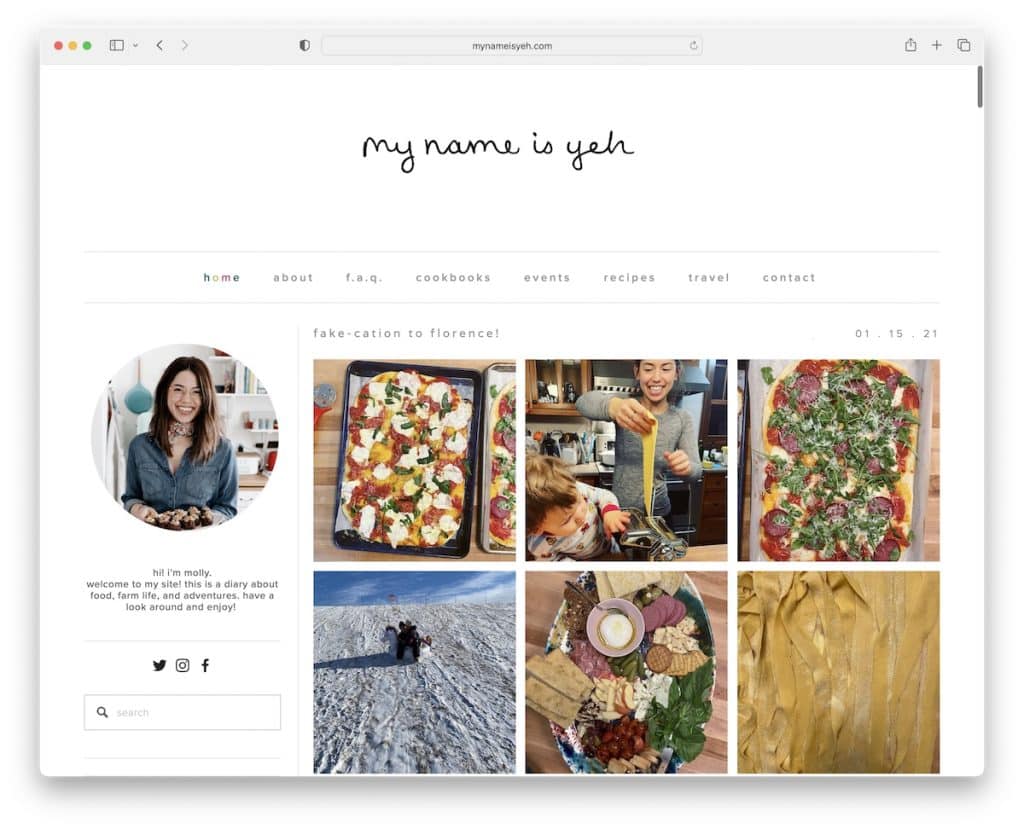
5. Je m'appelle Yeh
Construit avec : Squarespace

My Name Is Yeh est un excellent exemple de blog Squarespace avec un grand en-tête, une navigation avec un effet de survol et une barre latérale gauche. La barre latérale propose divers widgets pour "à propos de moi", la recherche, les icônes sociales, un abonnement, des recettes récentes, etc.
De plus, au lieu d'utiliser des extraits avec un bouton "lire la suite", My Name Is Yeh affiche des messages entiers, vous n'avez donc pas besoin de les ouvrir sur une nouvelle page.
Remarque : Utilisez une barre latérale pour ajouter des informations utiles, des liens rapides, des formulaires, promouvoir des produits et des publications, etc.
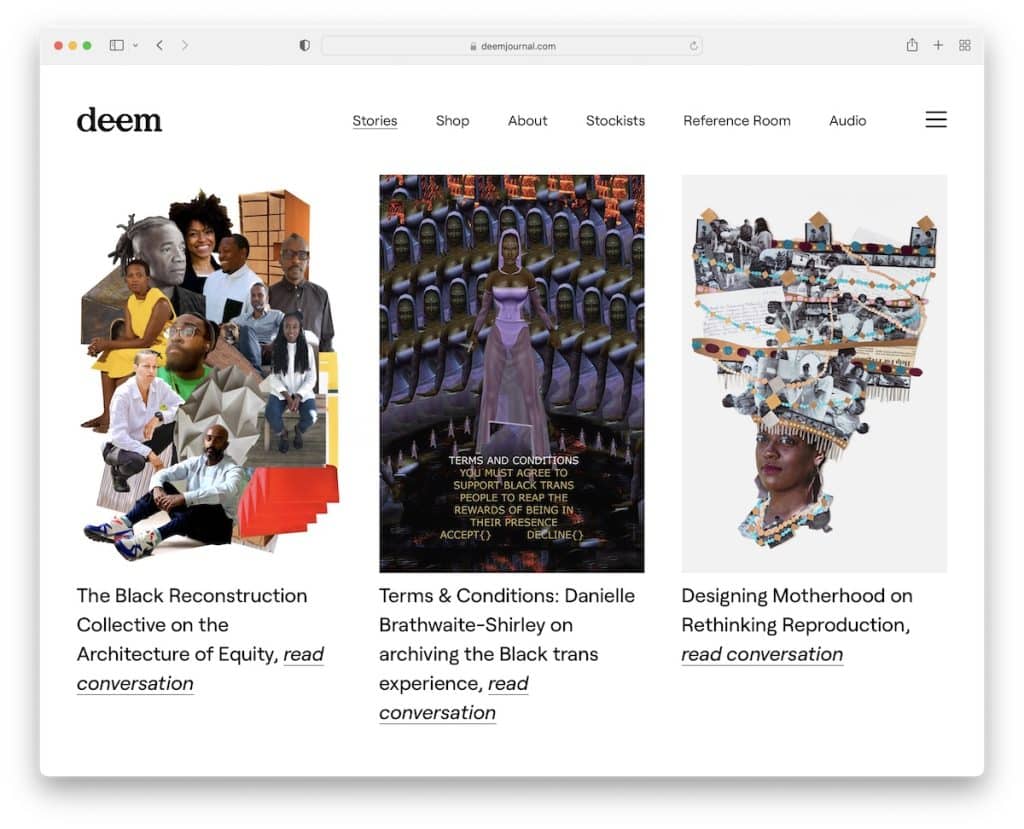
6. Considérez le journal
Construit avec : Squarespace

Deem Journal est un autre blog avec un en-tête qui réagit au mouvement de défilement - descendez et il disparaîtra, et montez et il réapparaîtra.
Il a également une icône de menu hamburger à côté des liens principaux qui glisse à partir de la droite. Et si vous cliquez sur l'icône de recherche, elle s'étendra sur tout l'écran.
Enfin, ce blog n'a pas de pied de page pour une vue plus claire.
Remarque : Utilisez la fonctionnalité de menu hamburger pour un look plus frais.
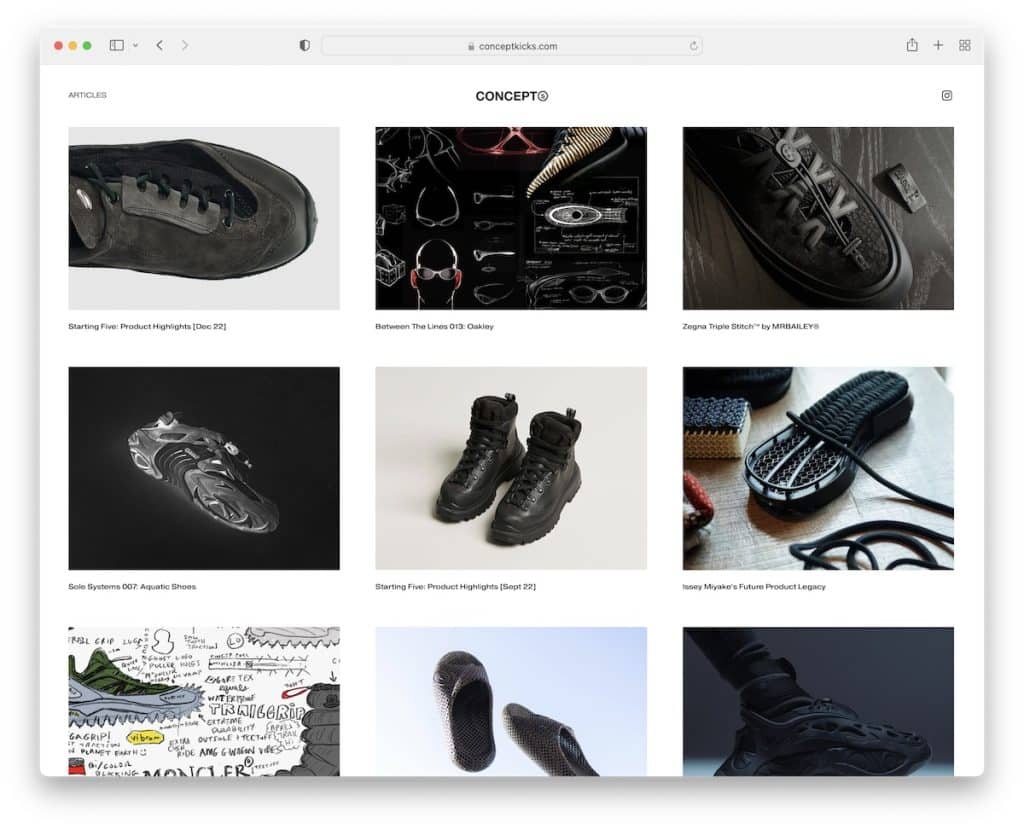
7. Coups de pied conceptuels
Construit avec : Squarespace

Concept Kicks a créé le blog Squarespace minimaliste ultime pour assurer une excellente distribution de contenu. De plus, les messages n'ont pas de barres latérales, donc tout tourne autour des visuels et des textes.
Il en va de même pour l'en-tête et le pied de page, le premier collant en haut de l'écran pour une meilleure UX.
Note : Vous ne savez pas comment aborder le design de votre blog ? Restez simple (vous pouvez toujours ajouter de nouveaux éléments et fonctionnalités plus tard).
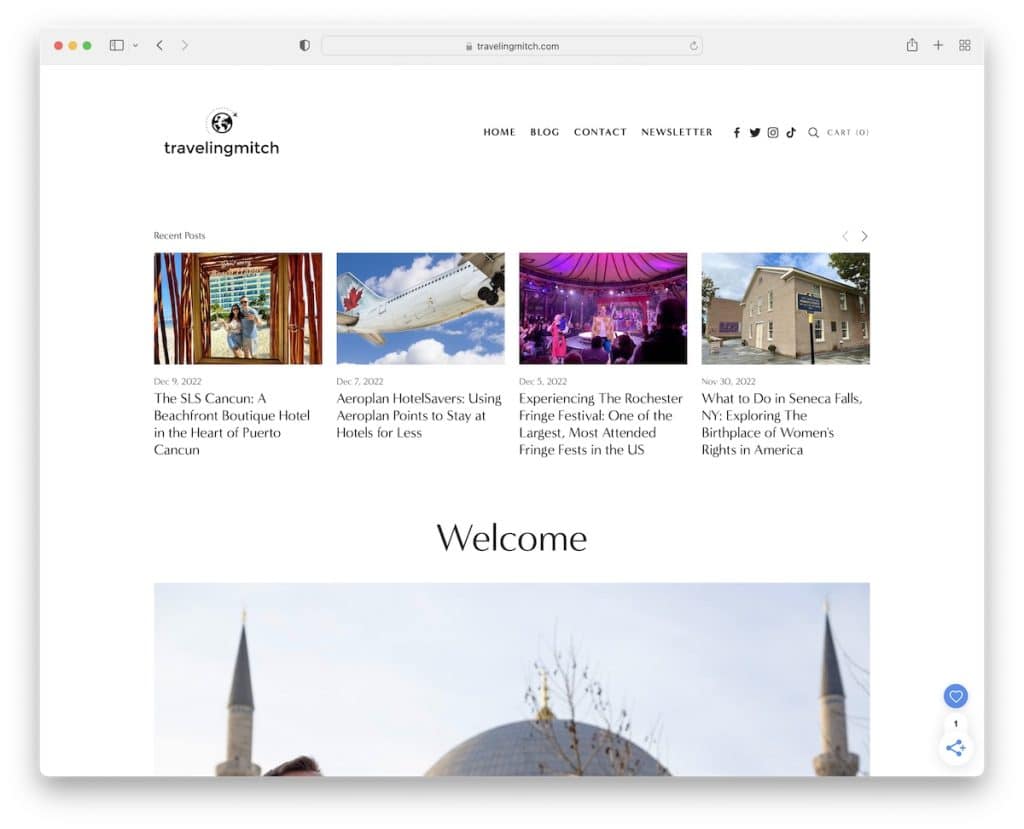
8. Voyager Mitch
Construit avec : Squarespace

Traveling Mitch est un superbe exemple de blog Squarespace avec une section héros présentant un carrousel de publications récentes.
Mitch présente également de nombreux badges de gagnant/nomination et la section "comme vu sur" avec des logos de plusieurs autorités notables.
Vous verrez également une fenêtre contextuelle de newsletter apparaître dans le coin inférieur droit, qu'il utilise pour promouvoir de nouveaux contenus.
Remarque : Le marketing par e-mail n'est pas mort. Utilisez un formulaire d'abonnement pour développer votre liste de diffusion et, par conséquent, votre blog.
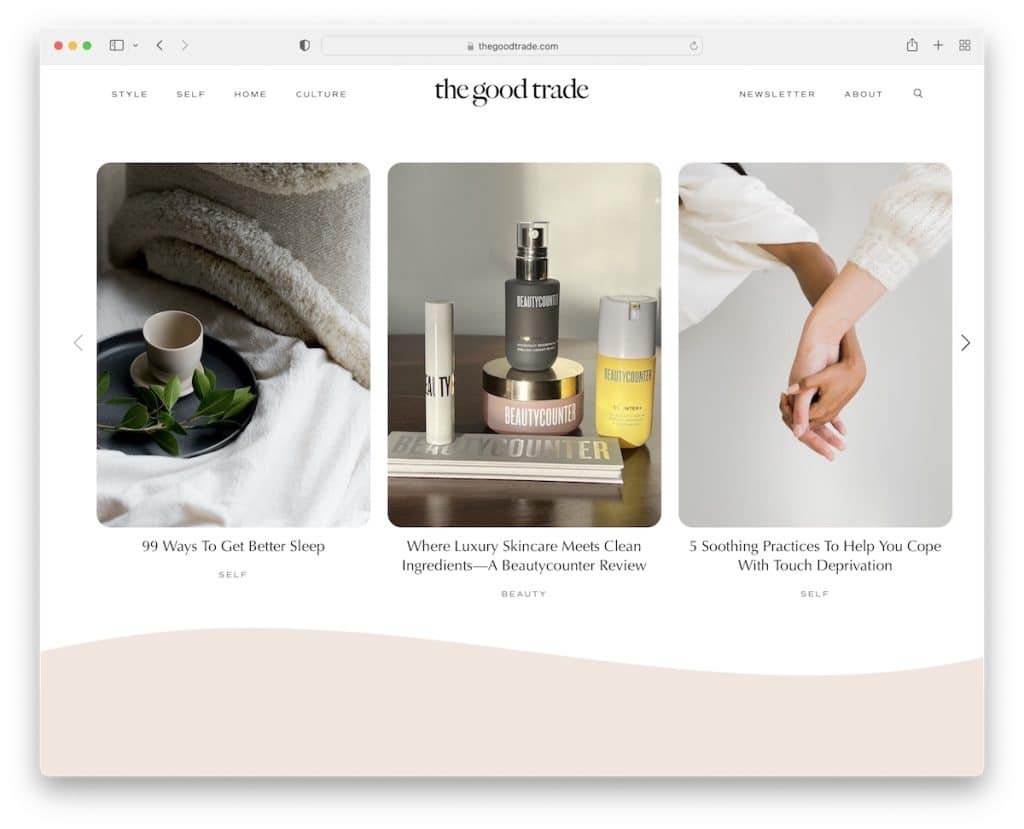
9. Le bon commerce
Construit avec : Squarespace

L'environnement moderne et quelque peu mobile du Good Trade (à cause des bords arrondis) crée une ambiance agréable.
Le blog utilise un en-tête flottant avec un menu déroulant et une icône de recherche qui ouvre la barre sur une nouvelle page.
The Good Trade utilise des effets de survol pour l'interactivité et des carrousels pour afficher plus de publications et d'avis sans perdre trop d'espace.
Remarque : Vous voudrez peut-être ajuster le design si vous avez principalement des visionneuses mobiles, avec quelque chose comme des bords arrondis.
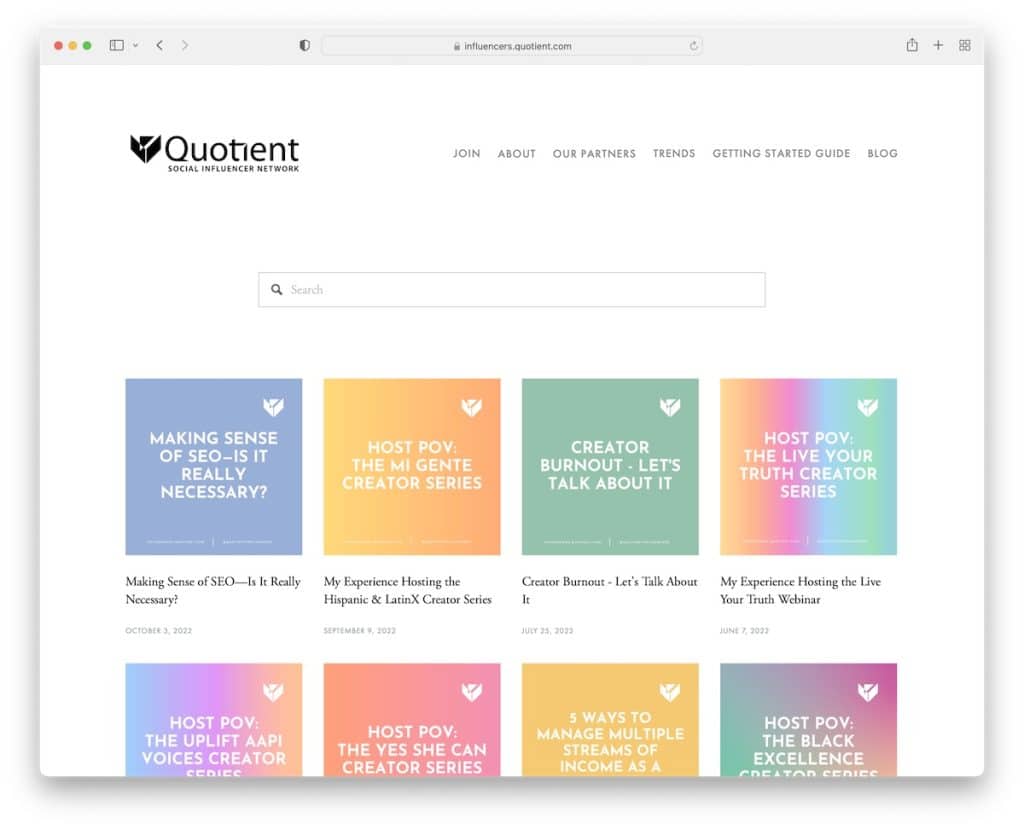
10. Réseau d'influenceurs sociaux Quotient
Construit avec : Squarespace

Alors que Quotient est une question de simplicité, ses miniatures de publication lui donnent une sensation dynamique. Le fond clair est intact dans toute la mise en page, l'en-tête, la base et le pied de page.
Ce qui est pratique, c'est la barre de recherche sous l'en-tête qui a une fonction de recommandations en direct pour trouver le bon contenu plus rapidement.
Remarque : Améliorez votre barre de recherche avec des résultats/recommandations en direct pour des recherches plus rapides. (Cela contribue également à une meilleure UX.)
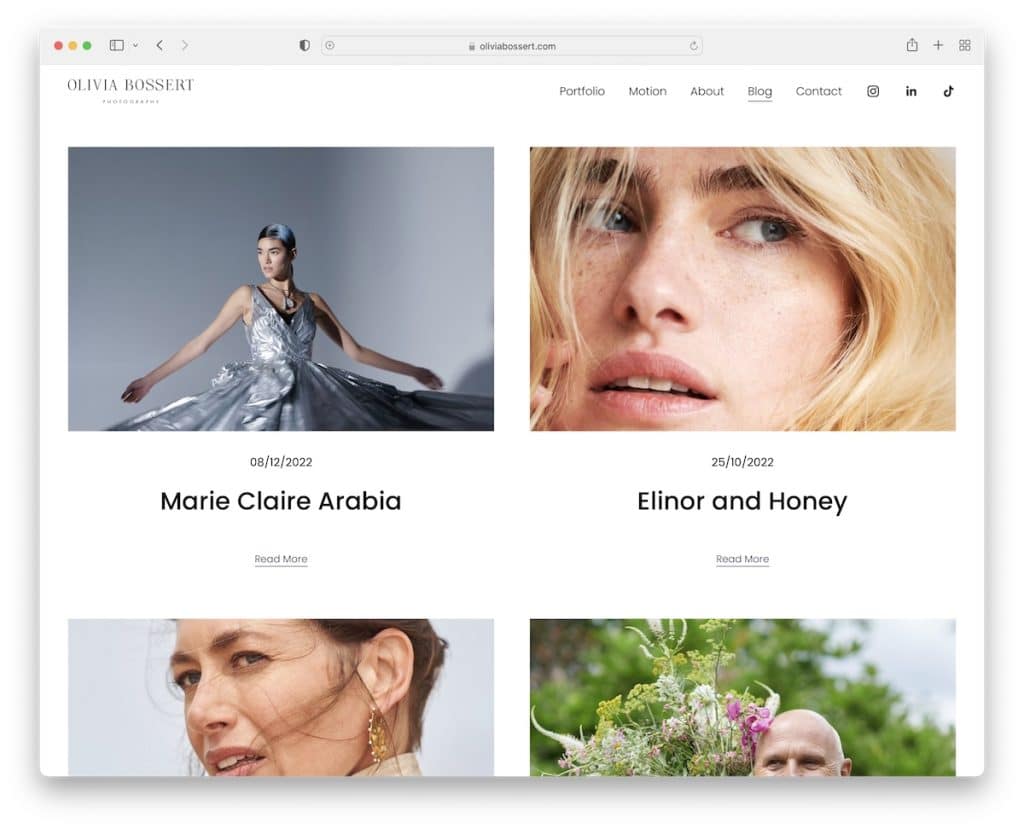
11. Olivia Bossert
Construit avec : Squarespace

Le blog d'Olivia Bossert contient une longue liste d'articles de blog dans une mise en page soignée en grille à deux colonnes. Chaque message a une vignette, une date, un titre et un lien "en savoir plus". De plus, tout le contenu se charge pendant que vous faites défiler, vous restez donc concentré (car cela vous donne envie de voir ce qui se chargera ensuite).
Chaque message a une disposition en boîte sans barres latérales et des liens vers les messages précédents et suivants en bas.
Remarque : Créez un blog qui charge le contenu en fonction du défilement de l'utilisateur, afin qu'un lecteur ne soit pas aussi facilement distrait.

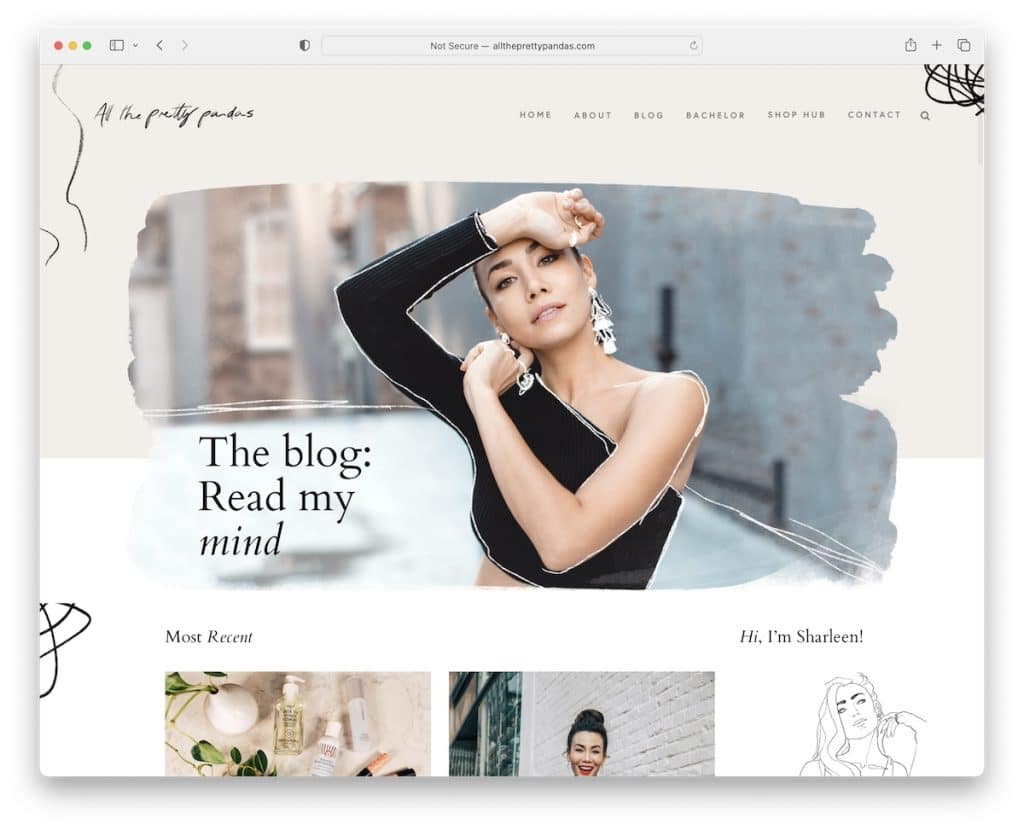
12. Tous les jolis pandas
Construit avec : Squarespace

All The Pretty Pandas est un excellent exemple de blog Squarespace avec un effet de parallaxe d'arrière-plan pour pimenter les choses.
Vous verrez une grille à deux colonnes (vignette, titre et date de chaque message) avec une barre latérale droite, une section à propos et un formulaire d'inscription à la newsletter.
Après les publications se trouve un carrousel avec les publications les plus populaires, puis un flux Instagram avec un lien pour suivre le profil.
Remarque : Un moyen pratique d'ajouter plus de contenu à votre blog consiste à intégrer un flux IG (et cela peut également vous aider à développer votre compte).
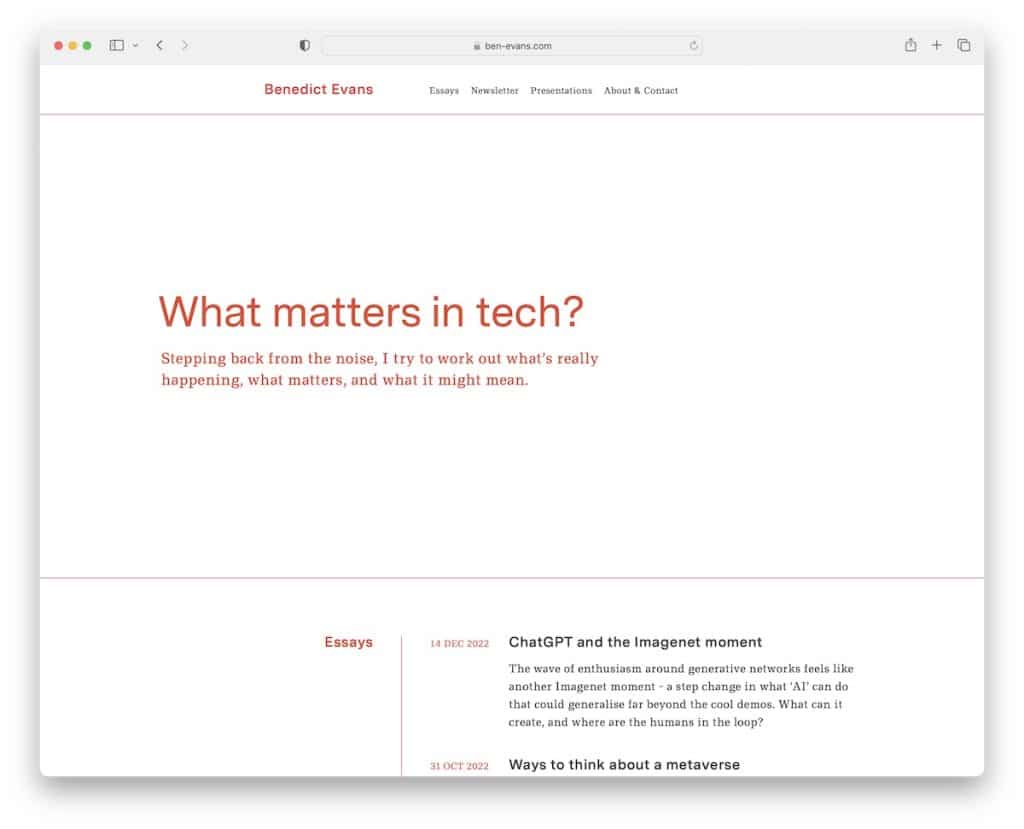
13. Benoît Evans
Construit avec : Squarespace

Benedict Evans dirige un blog riche en texte qui attire l'attention avec une question et un texte au-dessus du pli - et beaucoup d'espace blanc.
La structure ressemble à une chronologie, une approche unique qui permet de parcourir les publications beaucoup plus rapidement.
Cependant, nous rendrions les polices un peu plus grandes pour les rendre plus lisibles. Pourtant, c'est un blog technique, donc les lecteurs sont habitués à ce style.
Remarque : Adaptez votre blog à votre créneau, ce qui signifie que vous pouvez confortablement aller à l'encontre des « règles de conception Web » générales et faire votre travail.
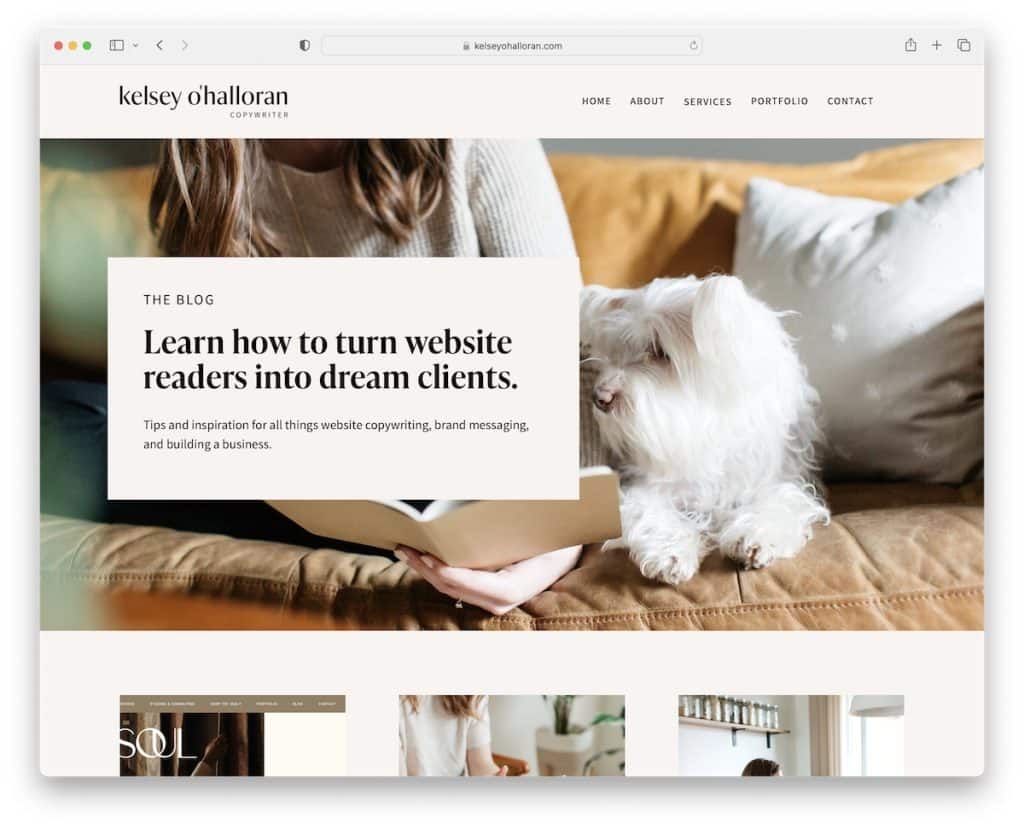
14. Kelsey O'Halloran
Construit avec : Squarespace

Tout d'abord, Kelsey O'Halloran a un jeu de couleurs de site Web formidable qui est très attrayant pour les yeux, presque apaisant.
Deuxièmement, l'image de bannière cool avec du texte superposé vous permet d'accéder directement à une excellente narration.
La disposition en grille avec un espace blanc supplémentaire met bien en valeur chaque élément (vignette + titre), de sorte que vous pouvez parcourir rapidement tous les messages.
Remarque : Utilisez vos propres images (de vous-même et de votre animal de compagnie) pour créer instantanément une ambiance plus personnelle.
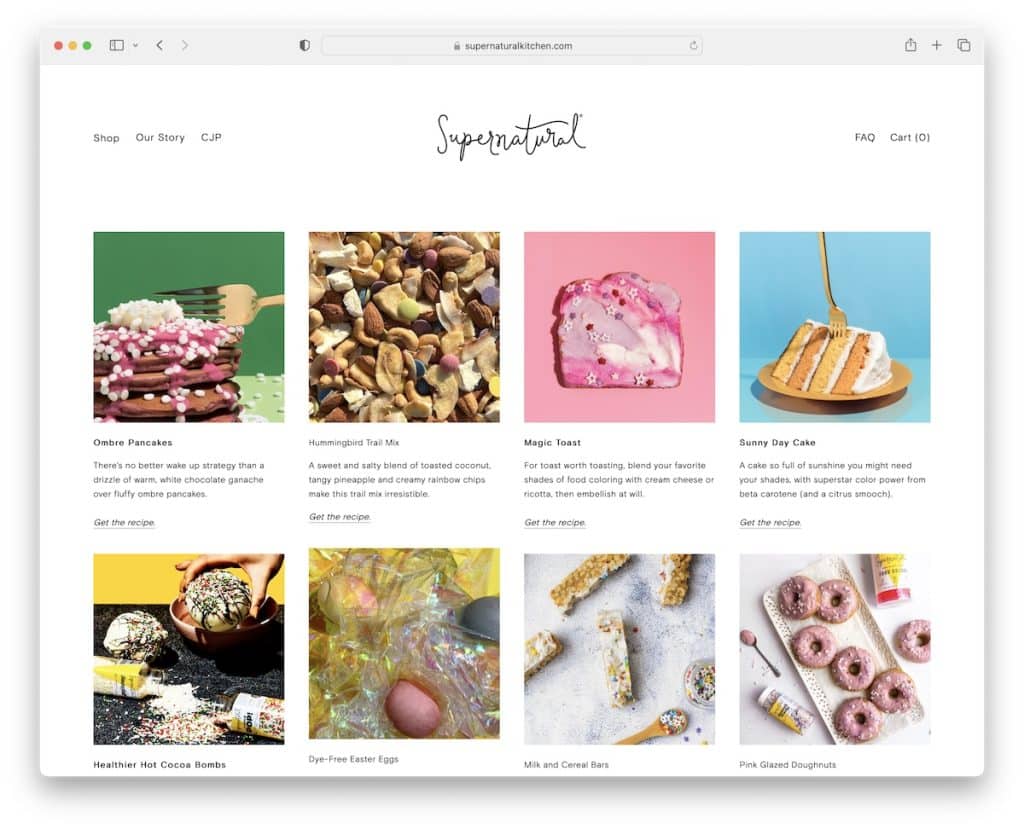
15. Surnaturel
Construit avec : Squarespace

Même si Supernatural n'a pas de blog traditionnel en soi, il répertorie quelques recettes avec de superbes photographies.
L'en-tête est blanc, mais le pied de page est jaune, exprimant leur image de marque, vous savez donc que vous visualisez/lisez le contenu de Supernatural.
De plus, les images en vedette des articles de blog ont un effet de parallaxe pour un début de recette plus agréable.
Remarque : le défilement parallaxe donne de la profondeur à votre blog et crée une meilleure expérience utilisateur.
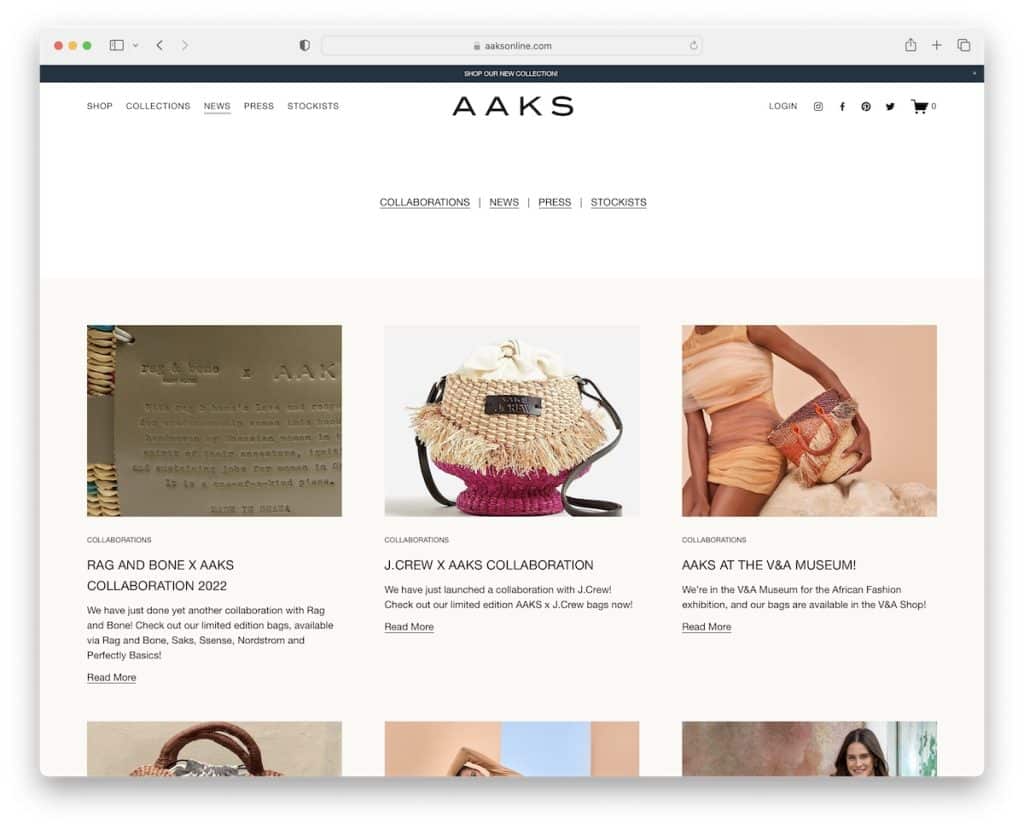
16. AAKS
Construit avec : Squarespace

Outre la navigation dans l'en-tête, AAKS propose des liens de catégorie rapides dans la section des héros pour trouver plus rapidement le bon contenu d'actualités.
Chaque page de catégorie de blog charge les articles pendant que vous faites défiler avec des vignettes, des titres, des extraits et des boutons "en savoir plus".
De plus, l'article est un article de blog complet sans barres latérales mais avec des liens vers les articles précédents/suivants.
Remarque : Assurez-vous que les liens rapides sont facilement accessibles si votre blog comporte plusieurs catégories.
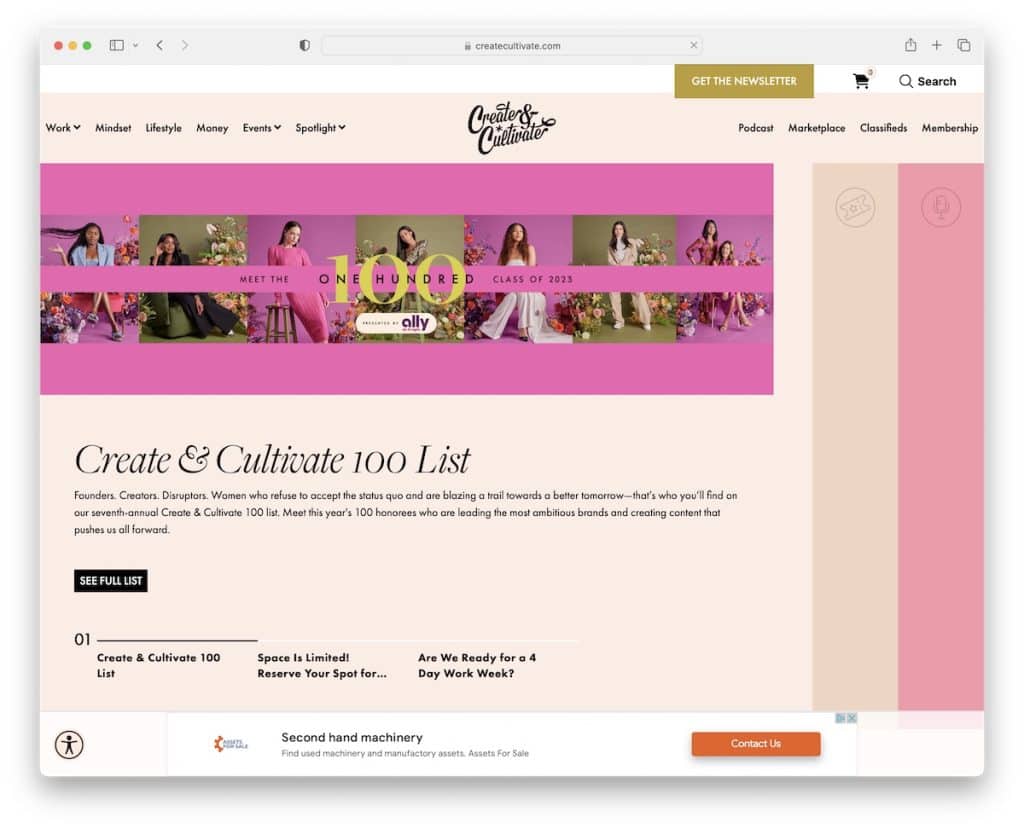
17. Créer et cultiver
Construit avec : Squarespace

Create & Cultivate est un exemple de blog branché de Squarespace avec un design original qui garantit que votre attention est collée à l'écran.
Outre les titres en gras, les vignettes et d'autres éléments créatifs, Create & Cultivate propose également des sections avec des arrière-plans vidéo qui le rendent plus attrayant.
Enfin, vous verrez également une icône de menu d'accessibilité dans le coin inférieur gauche, permettant aux lecteurs de personnaliser la façon dont ils interagissent avec votre blog.
Remarque : Assurez-vous que tout le monde tire le meilleur parti de votre blog grâce au menu/configurateur d'accessibilité.
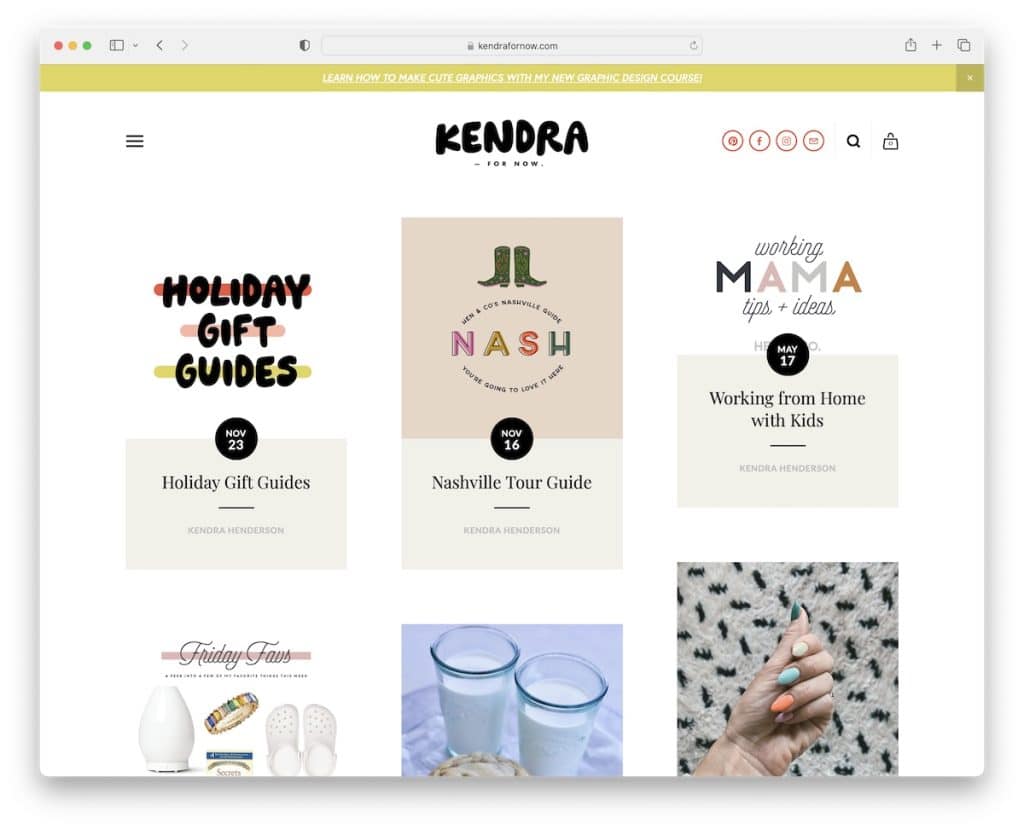
18. Kendra
Construit avec : Squarespace

Quelle que soit la quantité de défilement que vous effectuez, vous n'avez jamais besoin de revenir en haut pour atteindre l'en-tête de Kendra, car il reste en haut de l'écran. Un booster UX, si vous voulez.
La mise en page de la grille de publication de Kendra comporte un bouton "Charger plus" en bas pour profiter de plus d'articles sans quitter la page en cours.
Enfin, ce blog Squarespace a un flux IG et une galerie lightbox de flux de boutique avec des liens d'affiliation.
Remarque : créez un en-tête collant pour que les lecteurs n'aient pas à revenir en haut à chaque fois.
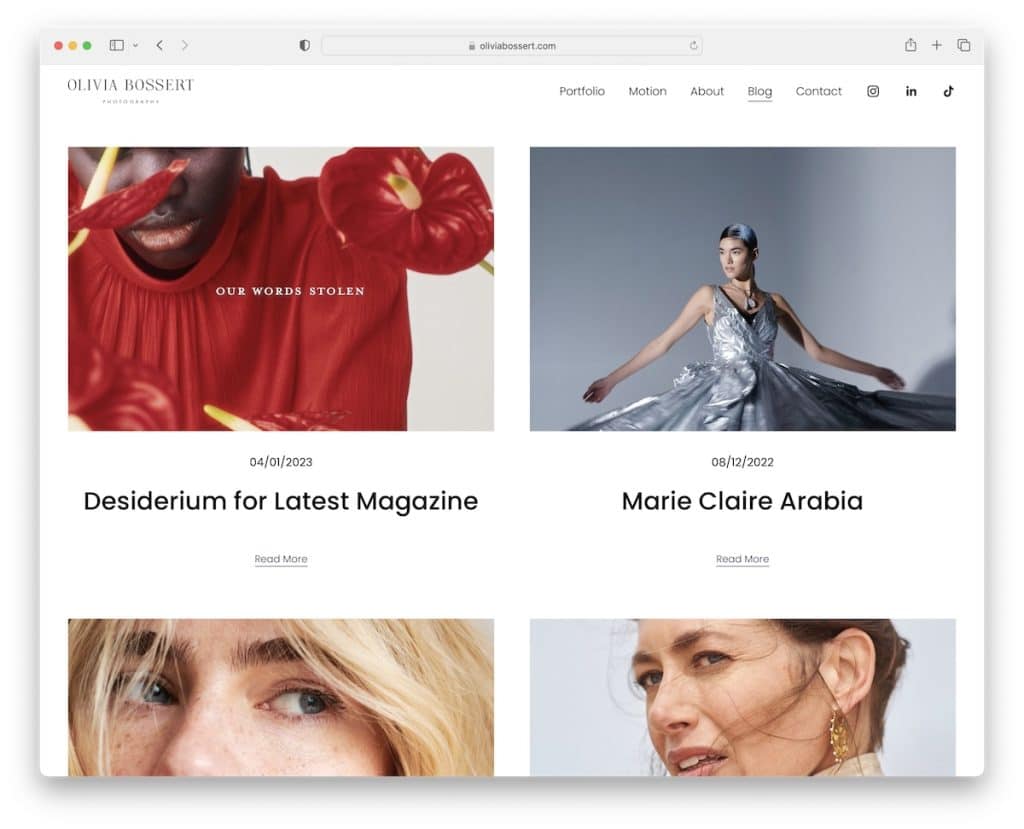
19. Olivia Bossert
Construit avec : Squarespace

La simplicité du blog d'Olivia Bossert parle d'elle-même. C'est très confortable pour faire défiler, et il en va de même pour les messages individuels, où les images et les vidéos intégrées l'animent.
Le pied de page et l'en-tête conservent le même look minimaliste avec le même fond blanc. Nous aimons vraiment voir une mise en page de blog simple qui ne sépare pas l'en-tête et le pied de page de la base. Il crée une apparence plus classe.
Remarque : les articles de blog sans barres latérales appellent à une meilleure expérience de lecture sans distraction.
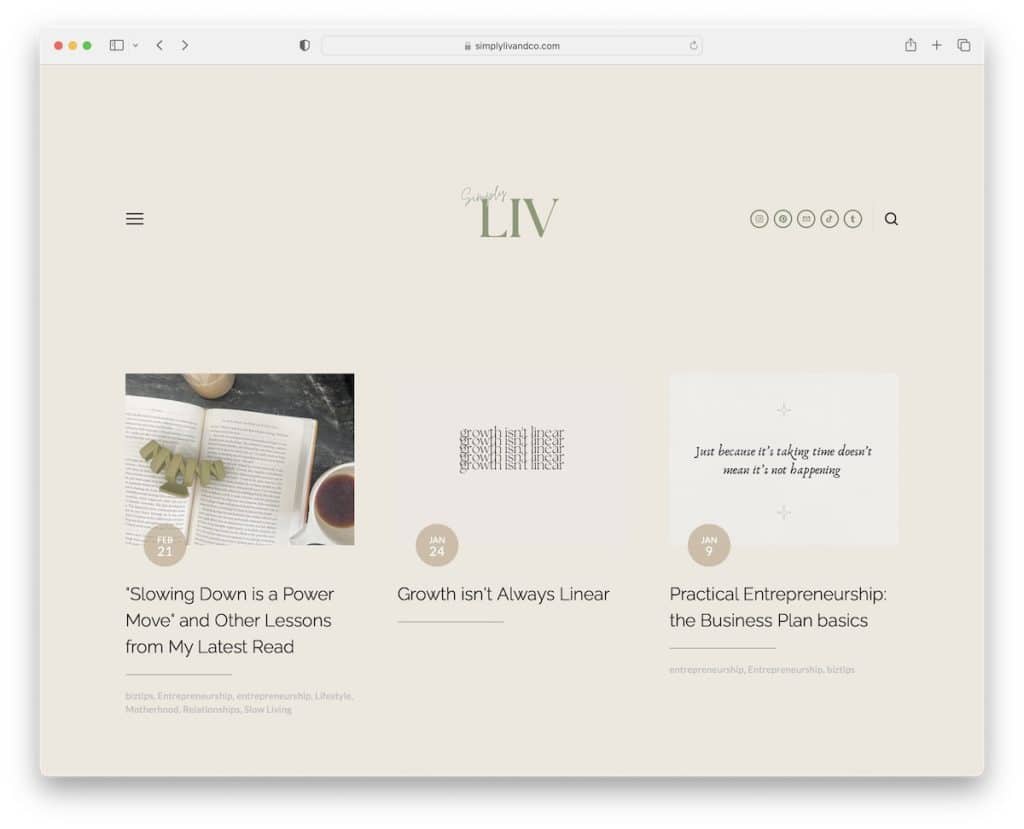
20. Liv
Construit avec : Squarespace

Comme le blog de Kendra, Liv utilise également un bouton de chargement supplémentaire pour profiter des messages sans sauter de page en page.
L'un des éléments les plus intéressants est l'en-tête flottant 100% transparent avec une icône de menu hamburger, des boutons sociaux et une icône de loupe qui ouvre une barre de recherche superposée.
Remarque : Vous pouvez rendre le défilement plus satisfaisant en créant un en-tête flottant sans arrière-plan (lire transparent).
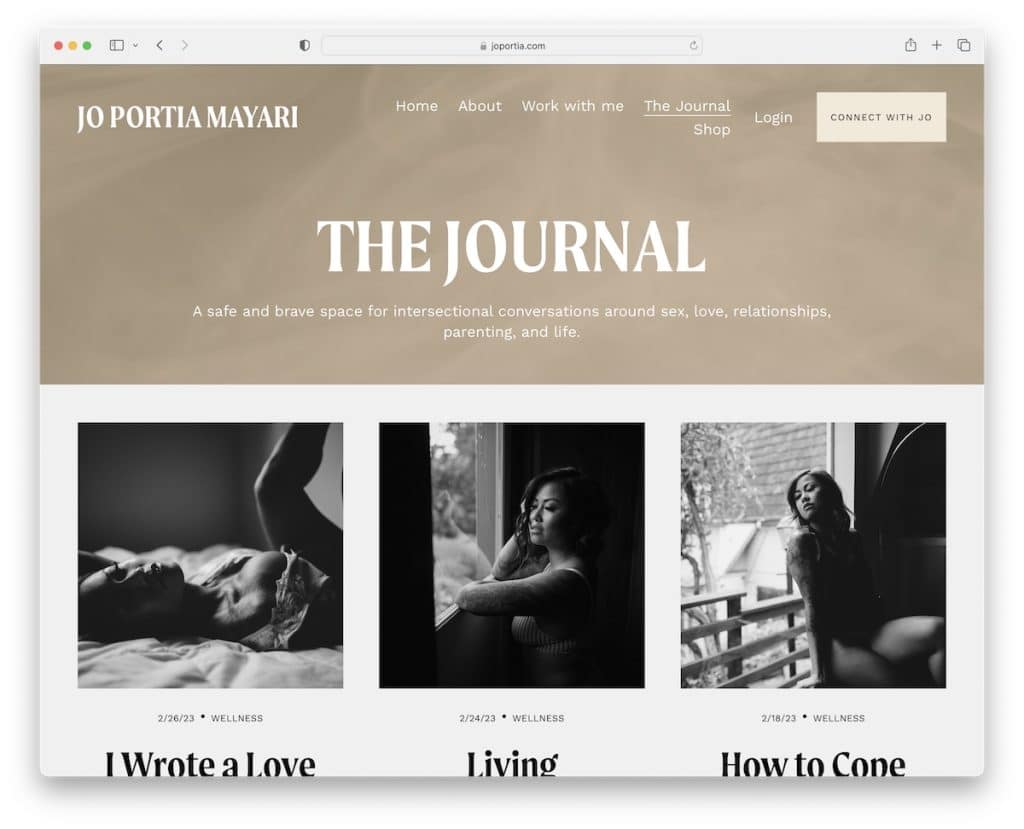
21. Jo Portia Mayari
Construit avec : Squarespace

Les sections animées du héros et du pied de page rendent le blog de Jo Portia Mayari plus attrayant.
La mise en page de la grille comporte des titres plus grands avec des extraits semi-complets, ce qui vous permet de décider plus facilement si le message est pour vous ou non.
Remarque : les arrière-plans animés peuvent rendre l'expérience utilisateur de votre blog plus attrayante.
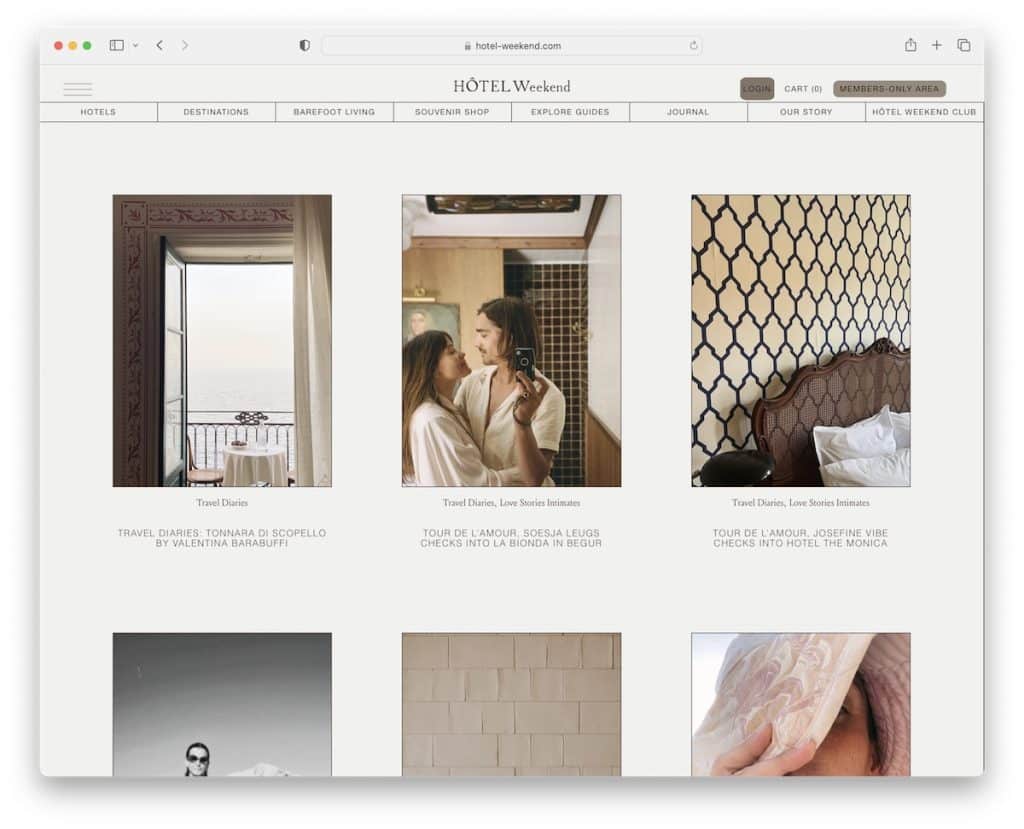
22. Week-end à l'hôtel
Construit avec : Squarespace

Le design de Hotel Weekend est élégant et simple, parfait pour mettre son contenu au premier plan. Cet exemple de blog Squarespace comporte deux éléments flottants, l'en-tête en haut et la barre de notification (que vous pouvez fermer) en bas.
Le pied de page ressemble à un deux-en-un pour faire des liens rapides et le formulaire d'abonnement plus organisé.
Remarque : intégrez une barre de notification flottante pour attirer davantage l'attention sur quelque chose de spécial.
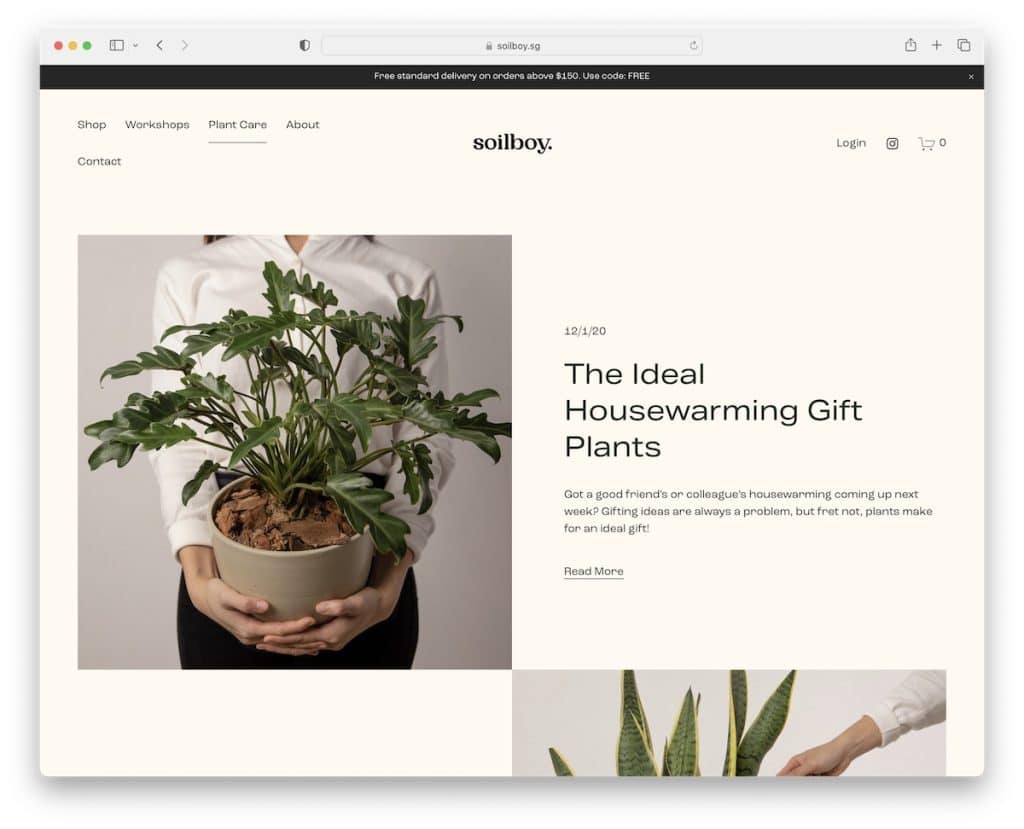
23. Garçon du sol
Construit avec : Squarespace

Soilboy affiche des images et de brefs détails de publication de manière interchangeable et, en même temps, les charge sur le défilement.
La barre supérieure et l'en-tête disparaissent également avec le mouvement de défilement vers le bas, mais reviennent lorsque vous faites défiler vers le haut. Le choix des couleurs donne à Soilboy une sensation terreuse qui va bien avec la niche végétale.
Étonnamment, les messages n'ont pas d'images, mais la structure transparente les rend toujours agréables à regarder.
Remarque : Utilisez une palette de couleurs qui s'harmonise avec votre créneau et votre secteur d'activité pour une meilleure ambiance.
