18 meilleurs sites Web de coaching Squarespace 2024
Publié: 2024-03-07Bienvenue dans notre sélection des meilleurs sites de coaching Squarespace, où l'inspiration rencontre l'innovation.
Si vous recherchez une conception Web exceptionnelle qui attire l'attention et communique efficacement vos services de coaching, vous êtes au bon endroit.
Squarespace est devenu une plate-forme incontournable pour les coachs de diverses niches, offrant des options de sites Web soignées et conviviales qui se démarquent dans le paysage numérique.
Dans cet article, nous examinerons quelques excellents sites de coaching, présentant des exemples qui excellent en termes d'esthétique, de fonctionnalité et d'expérience utilisateur.
Que vous soyez coach de vie, mentor en affaires, expert en fitness ou autre, préparez-vous à être inspiré par ces chefs-d'œuvre.
Faites passer vos aspirations en matière de conception Web au niveau supérieur.
Cet article couvre :
- Meilleurs sites Web de coaching Squarespace
- Comment créer un site Web de coaching avec Squarespace
- FAQ sur les sites Web de coaching Squarespace
- Dans quelle mesure les modèles Squarespace pour les sites Web de coaching sont-ils personnalisables ?
- Puis-je intégrer des systèmes de réservation directement dans mon site Web de coaching Squarespace ?
- Puis-je vendre des produits ou services numériques directement depuis un site de coaching Squarespace ?
- Quelles sont les performances de Squarespace en termes de référencement pour les sites Web de coaching ?
- Puis-je ajouter un blog à mon site Web de coaching sur Squarespace ?
- Mon site Web de coaching Squarespace s’affichera-t-il bien sur les appareils mobiles ?
Meilleurs sites Web de coaching Squarespace
Des mises en page innovantes aux stratégies de contenu convaincantes, chaque site de notre liste a été choisi pour sa capacité à offrir à la fois un plaisir esthétique et des fonctionnalités pratiques.
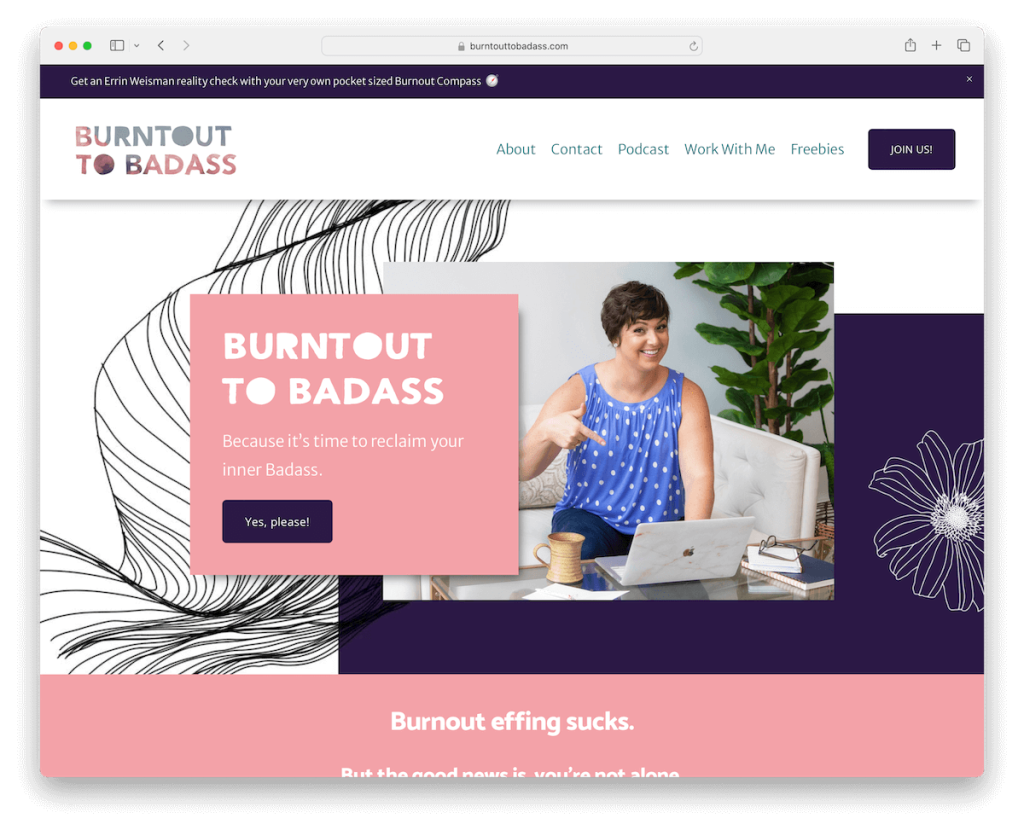
1. Burnout à Badass
Construit avec : Squarespace

Burntout To Badass se distingue par sa palette de couleurs vibrantes, enflammant l'énergie et l'inspiration dès le premier coup d'œil.
Une notification dans la barre supérieure attire l'attention, tandis que le simple en-tête invite à l'action avec un bouton CTA clair.
Le site s'engage également avec des statistiques animées et un contenu transparent révélé au fur et à mesure que vous faites défiler.
Les témoignages glissent dans un curseur dynamique et un pied de page complet présente un flux Instagram, des liens rapides et une barre de recherche pratique.
Plongez dans des pages de cours détaillées, où la clarté des prix rencontre les placements stratégiques de CTA pour un parcours utilisateur sans effort.
Remarque : laissez votre site de coaching exprimer votre personnalité à travers des couleurs, des détails, des éléments, etc.
Pourquoi nous l'avons choisi : Pour son mélange de conception énergique, de fonctionnalités d'engagement des utilisateurs et de navigation stratégique.
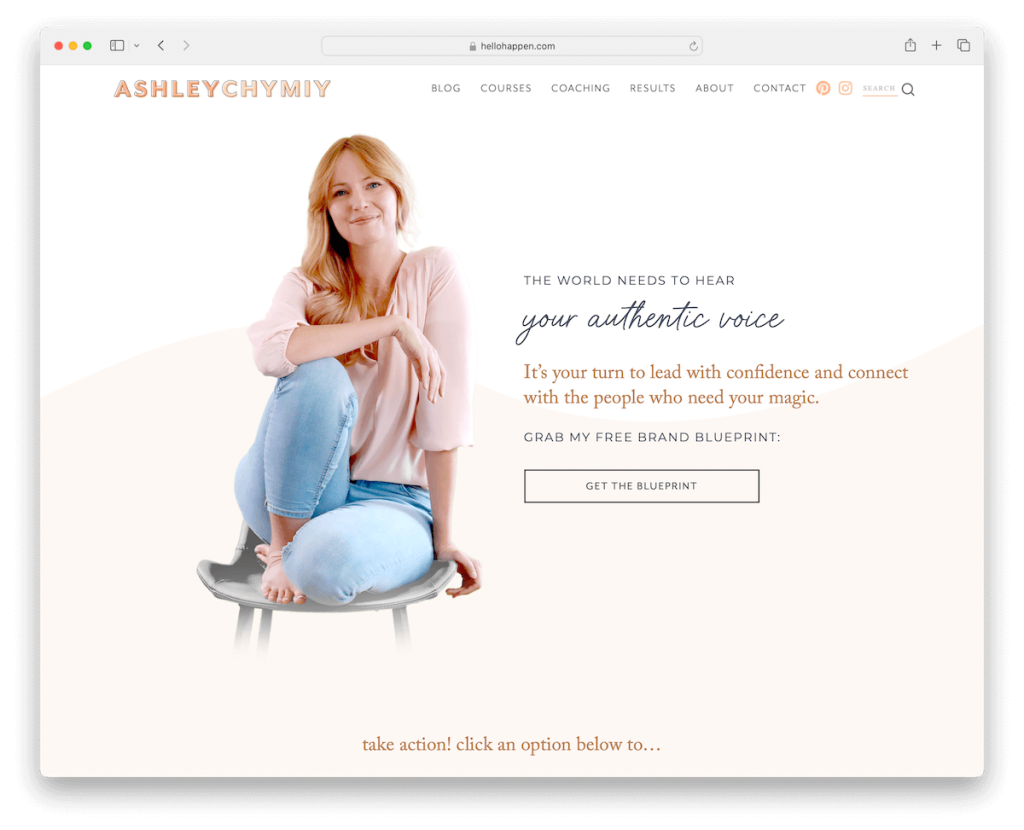
2. Ashley Chymiy
Construit avec : Squarespace

Le site Squarespace d'Ashley Chymiy séduit par un mélange original de simplicité et de créativité.
Une fenêtre contextuelle de newsletter offre des ressources précieuses dès le départ, incitant les utilisateurs à partager leur e-mail.
L'en-tête transparent encadre élégamment le contenu, tandis que le carrousel accrocheur révèle les dernières informations du blog.
Découvrez la profondeur des sections d'images de parallaxe et explorez une page de critiques dédiée présentant des témoignages de clients, accompagnés de visuels et de liens vers des projets.
De manière unique, Ashley renonce au formulaire de contact traditionnel, invitant les visiteurs à se connecter directement via Instagram, favorisant ainsi une touche personnelle.
Remarque : Intégrez les témoignages/avis de clients (plus ils sont personnels, mieux c'est) pour renforcer la confiance et la crédibilité.
Pourquoi nous l'avons choisi : Pour son design créatif et son approche d'engagement personnel.
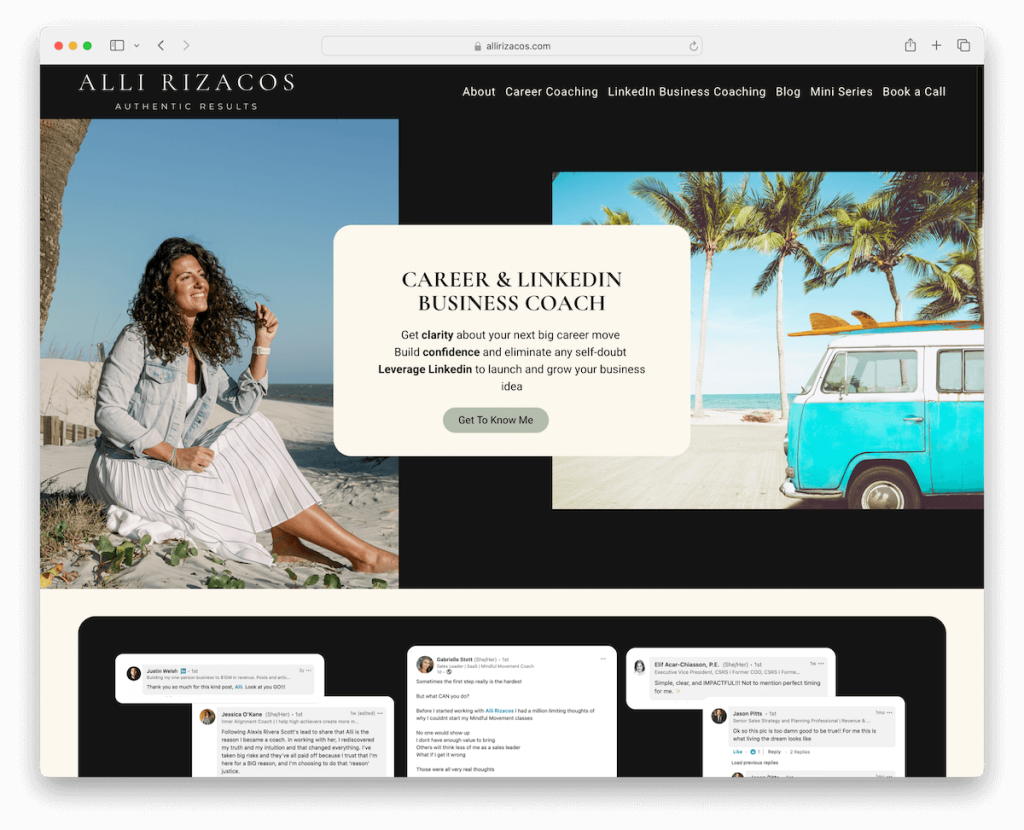
3. Alli Rizacos
Construit avec : Squarespace

Le site de coaching d'Alli Rizacos impressionne par son design élégant, équilibrant les teintes sombres et claires pour une profondeur visuelle.
Les bords arrondis imitent une interface mobile, améliorant ainsi la convivialité. De plus, des témoignages et un curseur de logo mettent en valeur la clientèle estimée d'Alli, affirmant sa crédibilité.
Un simple formulaire de newsletter encourage une connexion continue, tandis que des pages de blog et de podcast dédiées enrichissent l'offre de contenu.
Un assistant de réservation tiers simplifie les rendez-vous, et l'absence d'une page de contact traditionnelle se concentre sur les méthodes d'engagement direct.
Remarque : commencez à collecter des e-mails dès que possible, soit avec une fenêtre contextuelle, soit avec un widget d'abonnement, afin de pouvoir (plus tard) mettre en œuvre un marketing par e-mail stratégique.
Pourquoi nous l'avons choisi : Pour son look moderne et son intégration transparente de fonctionnalités, offrant une interaction et un apprentissage faciles.
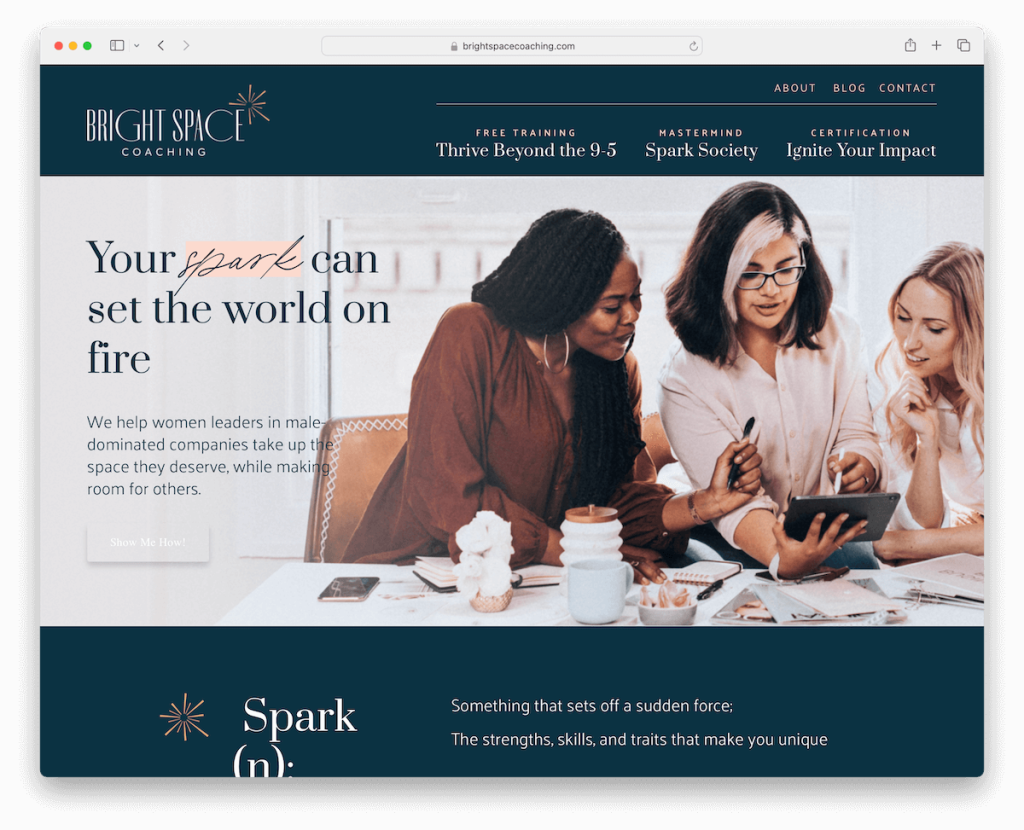
4. Coaching en espace lumineux
Construit avec : Squarespace

Le site de Bright Space Coaching accueille les visiteurs avec une palette de couleurs apaisantes, reflétant sa philosophie de soutien.
Sa mise en page comporte un menu principal et secondaire pour une navigation intuitive.
Les animations de défilement ajoutent une touche dynamique sans surcharger, guidant les utilisateurs à travers des témoignages de clients, des blogs perspicaces et une page à propos détaillée.
Le pied de page est de taille généreuse mais minimaliste, fournissant des liens de menu essentiels et des icônes sociales pour un accès facile.
Cette conception harmonise la fonctionnalité avec une esthétique sereine, créant un espace qui invite à l'exploration et à la connexion.
Remarque : faites passer votre présence en ligne au niveau supérieur avec un blog régulièrement mis à jour.
Pourquoi nous l'avons choisi : Pour sa conception sereine et sa navigation réfléchie, offrant un sanctuaire en ligne pour la croissance personnelle et la connexion.
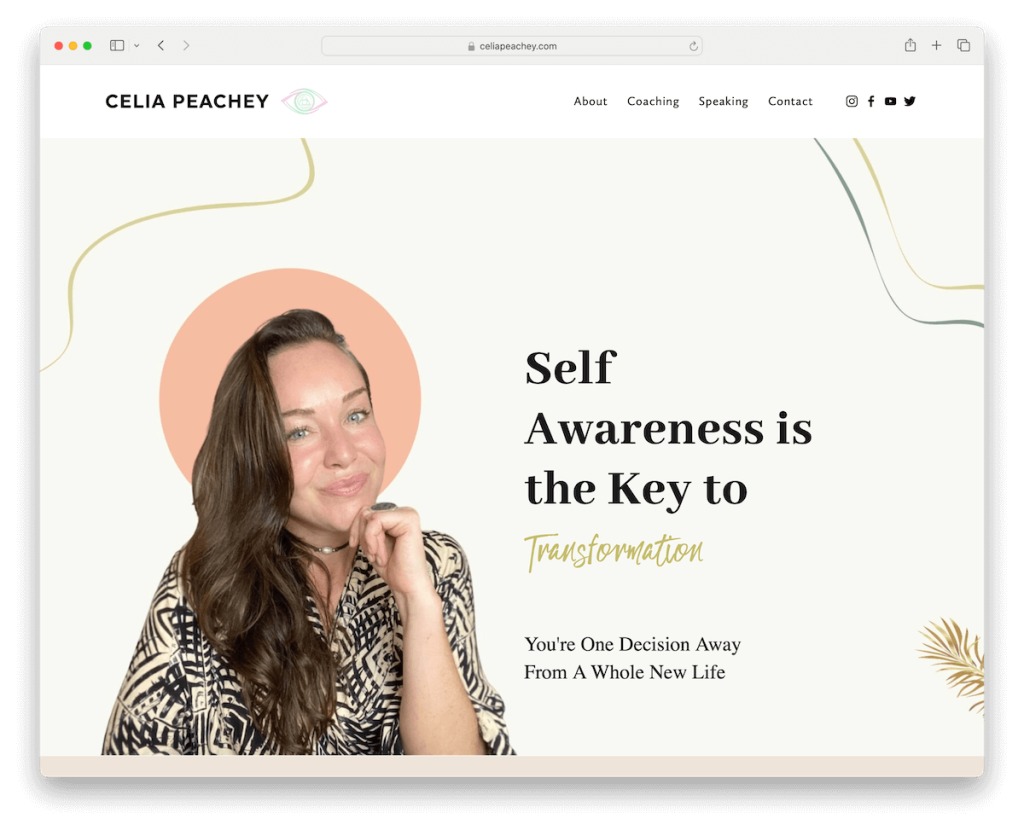
5. Célia Peachey
Construit avec : Squarespace

Le site de coaching de Celia Peachey attire l'attention avec un formulaire d'inscription en plein écran, promettant des informations précieuses grâce à un plan gratuit.
Son design épuré et créatif, parsemé de détails accrocheurs, donne un ton accueillant. La mise en page est soigneusement organisée avec les informations nécessaires, de sorte que tout est à portée de main.
Un curseur plein écran présente des citations inspirantes, ajoutant une touche personnelle, tandis qu'un flux Instagram pleine largeur relie de manière vivante son parcours avec son public.
La structure du site comprend un pied de page pratique à quatre colonnes et des accordéons faciles à naviguer pour les FAQ, alliant attrait esthétique et fonctionnalité conviviale.
Remarque : Ajoutez plus de contenu à votre site Web en intégrant les flux de médias sociaux.
Pourquoi nous l'avons choisi : Pour son engagement immersif et son flair créatif, mêlant contenu inspirant et ressources pratiques.
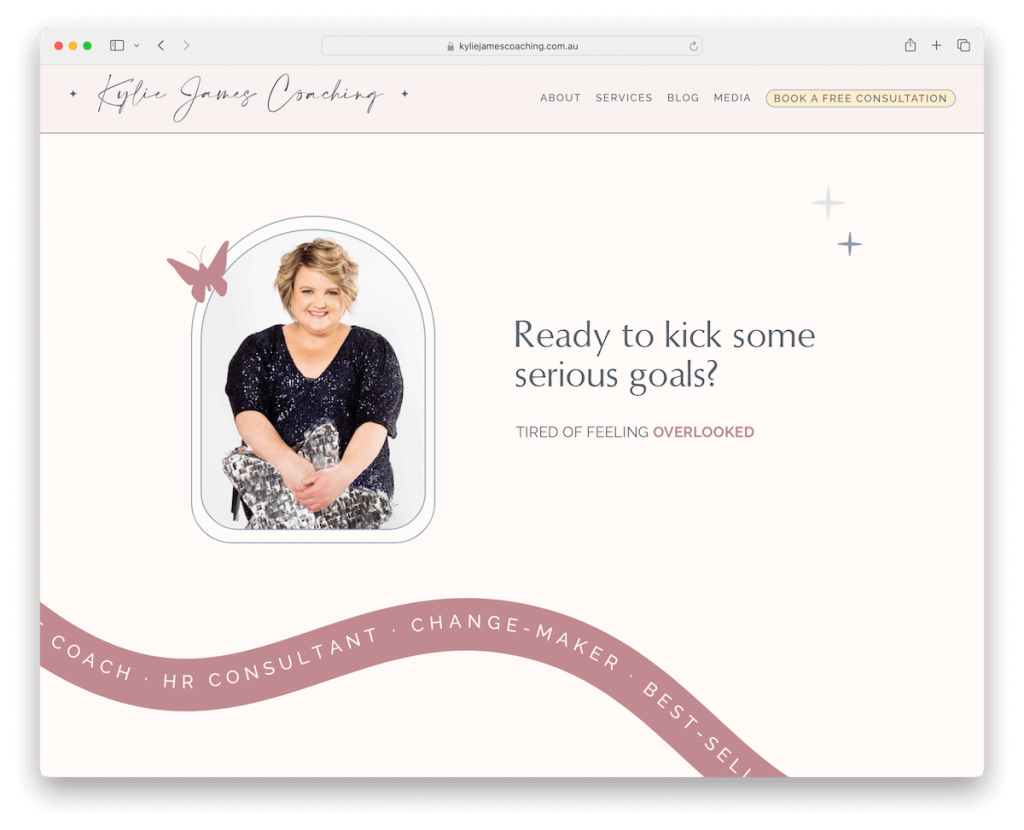
6. Kylie James Coaching
Construit avec : Squarespace

Le site Squarespace de Kylie James Coaching équilibre élégance et fonctionnalité avec son en-tête simple et son bouton CTA direct.
Le site Web est parsemé de textes animés et de détails charmants, captant l'attention des visiteurs à chaque instant.
Une section podcast intégrée offre une plongée plus approfondie dans l'expertise de Kylie, tandis que des témoignages sincères renforcent la confiance.
La page des services est riche en informations, avec des accordéons FAQ pour plus de clarté et un bouton de réservation pour faciliter l'action du client. (Mais ajouter des prix le rendrait encore meilleur.)
Remarque : Soyez aussi transparent que possible sur vos services afin que les clients potentiels sachent à quoi s'attendre.
Pourquoi nous l'avons choisi : Pour sa simplicité élégante et son contenu engageant, permettant aux utilisateurs de se connecter, d'apprendre et de passer facilement à l'étape suivante de leur parcours de coaching.
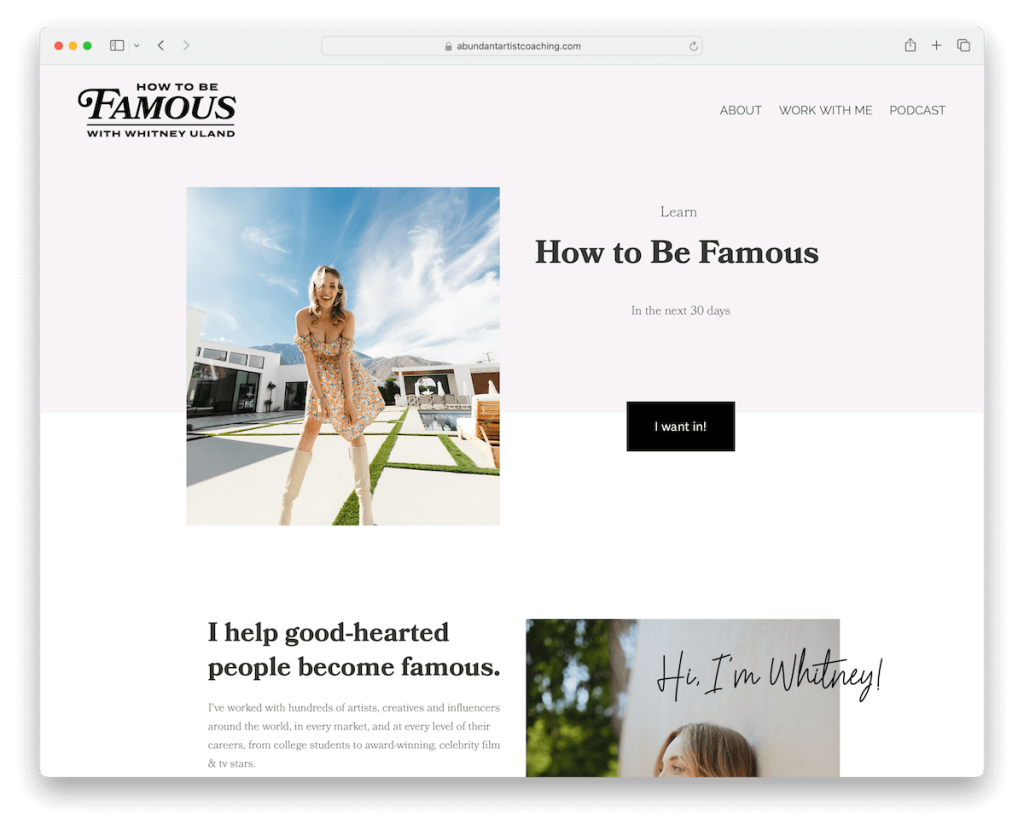
7. Coaching d’artiste abondant
Construit avec : Squarespace

Le site Abundant Artist Coaching incarne le minimalisme moderne avec un design qui en dit long sur sa simplicité.
L’en-tête et le pied de page épurés encadrent le contenu avec élégance, garantissant ainsi de se concentrer sur ce qui compte le plus.
Au fur et à mesure que vous faites défiler, le contenu se charge en douceur, conservant ainsi une expérience utilisateur élégante. Pendant ce temps, des CTA sombres et contrastés se démarquent, guidant facilement les utilisateurs.
Une section de logos de clients fièrement affichée témoigne de la crédibilité, tandis que les liens de menu offrent des transitions parfaites vers des plateformes tierces pour les podcasts et les cours, intégrant de manière transparente des ressources externes.
Remarque : utilisez une conception Web simple et épurée pour que votre contenu et vos services soient plus visibles.
Pourquoi nous l'avons choisi : Pour son design minimaliste mais créatif et son expérience utilisateur accrocheuse.
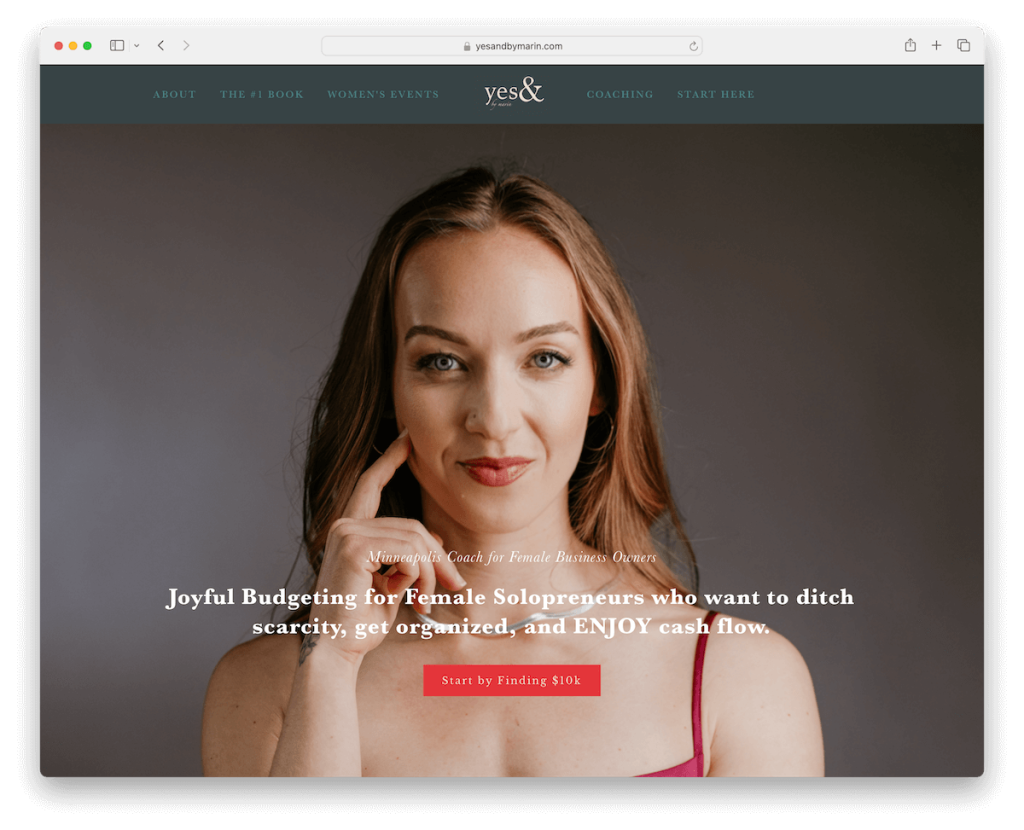
8. Oui et par Marin
Construit avec : Squarespace

Le site Squarespace de Yes & By Marin engage les visiteurs avec une fenêtre contextuelle faisant la promotion d'un atelier à venir, mêlant contenu informatif et appel à l'action.
La section des héros en plein écran présente une photo accueillante de Marin, ajoutant une touche personnelle qui favorise la connexion.
Un en-tête et un pied de page simplifiés simplifient la navigation, offrant un accès rapide aux liens de menu, aux coordonnées et aux réseaux sociaux.
L'inclusion d'un curseur de témoignage, d'une option de réservation d'appels gratuite et d'une vidéo promotionnelle intégrée enrichit encore l'expérience utilisateur, offrant de multiples voies de connexion.
Remarque : Gardez votre entreprise plus organisée et facilitez la vie de vos clients grâce à un système de réservation en ligne.
Pourquoi nous l'avons choisi : Pour sa touche personnelle et son design pratique, offrant une manière invitante de découvrir les services de coaching de Marin.
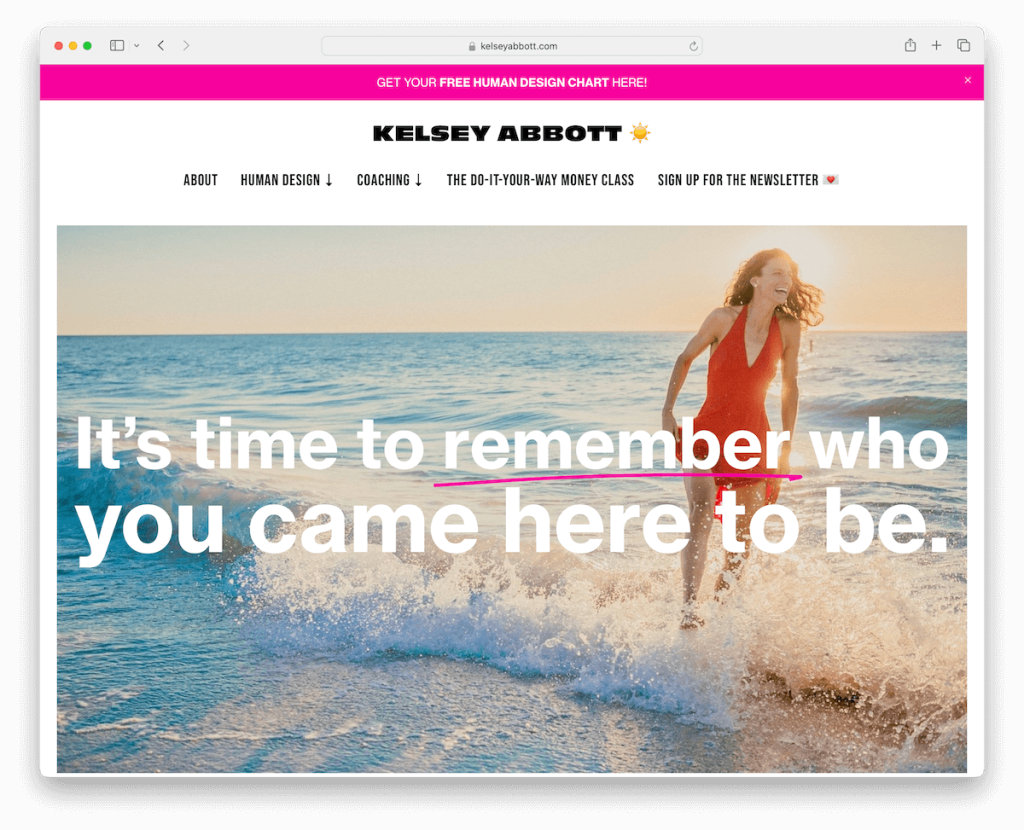
9. Kelsey Abbott
Construit avec : Squarespace

Le site de coaching Squarespace de Kelsey Abbott propose une étude de conception réfléchie, commençant par une notification dans la barre supérieure.
L'en-tête minimaliste, doté d'un menu déroulant, disparaît intelligemment lorsque vous faites défiler vers le bas pour maximiser l'espace de l'écran et réapparaît sur un défilement arrière pour une navigation facile.
Le site équilibre astucieusement les sections claires, colorées et sombres, créant un voyage visuellement attrayant.
Les accordéons rangent soigneusement les informations supplémentaires, en conservant une esthétique épurée, tandis qu'une invite d'abonnement à la newsletter offre un moyen transparent de rester connecté.
Remarque : Améliorez l'UX de votre site en créant un en-tête qui disparaît/réapparaît pour une meilleure navigation.
Pourquoi nous l'avons choisi : Pour sa navigation dynamique et son design vibrant qui rend la navigation visuellement stimulante.
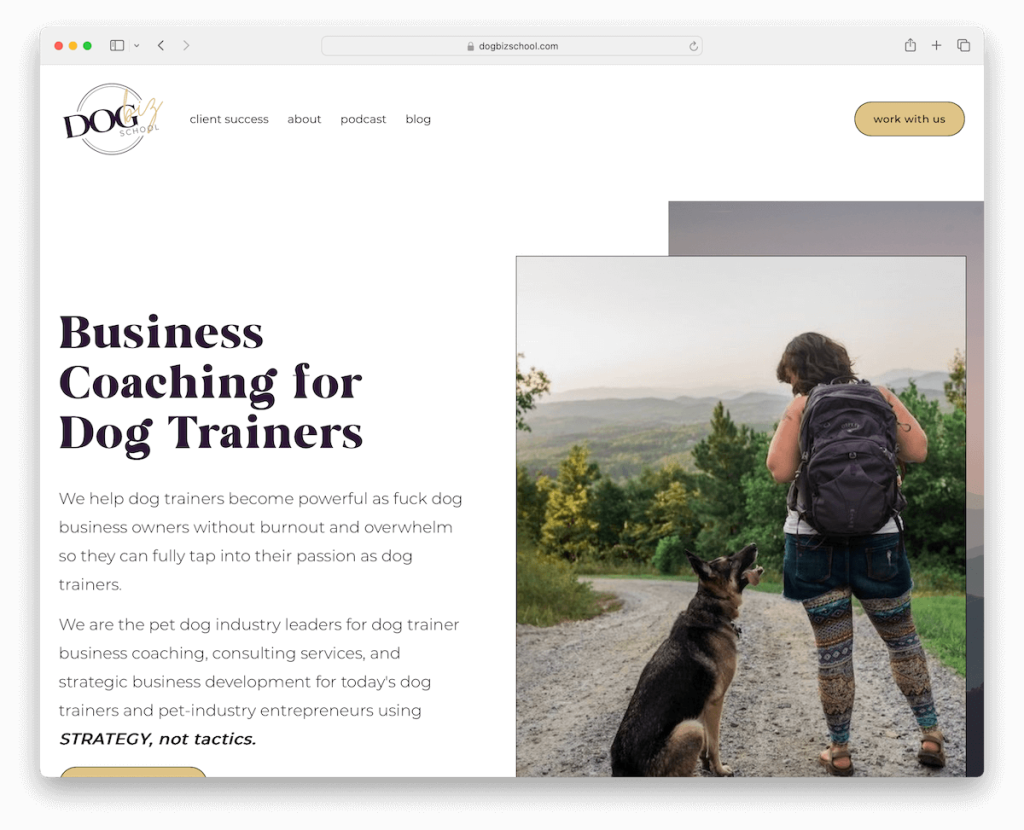
10. École de commerce canin
Construit avec : Squarespace

Le site Squarespace de Dog Biz School présente un design épuré et simple qui fonctionne parfaitement sur ordinateur et mobile.
Un bouton CTA bien en vue dans la barre de navigation encourage l'action, tandis que l'en-tête collant garantit une navigation facile, peu importe où vous vous trouvez sur la page.
Au fur et à mesure que vous faites défiler, le contenu se charge de manière dynamique, gardant l'expérience fraîche et attrayante. De plus, un tableau comparatif unique illustre de manière vivante les bénéfices de leur coaching, améliorant ainsi la prise de décision.
Il existe également une page dédiée aux témoignages de réussite des clients qui ajoute de la crédibilité. Enfin, un pied de page riche en fonctionnalités propose des liens rapides et des icônes de réseaux sociaux.

Remarque : Un bouton CTA (avec un arrière-plan contrasté) dans la barre de navigation peut augmenter considérablement les conversions.
Pourquoi nous l'avons choisi : Pour son design clair et convivial et ses fonctionnalités innovantes qui communiquent efficacement la valeur.
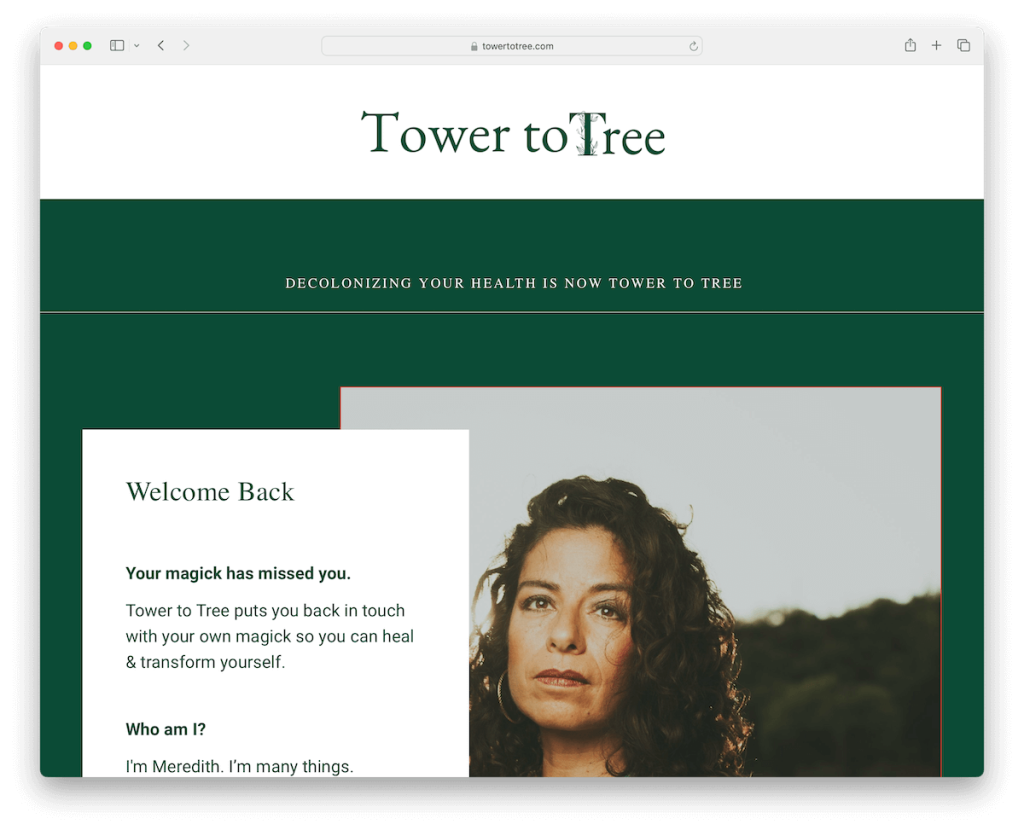
11. Tour à arbre
Construit avec : Squarespace

Le site Tower To Tree a une mise en page minimaliste, mettant l'accent sur le contenu à travers de grandes sections distinctes.
L'en-tête épuré, exempt de tout menu, favorise une expérience visuelle ciblée.
Chaque élément, de la vidéo intégrée bien en vue au formulaire d'abonnement concis, est judicieusement placé pour attirer l'attention.
Une page de vente Squarespace détaillée décrit clairement les offres et les prix, guidant les clients potentiels à agir.
Enfin, le simple pied de page, sur un fond rouge contrastant, ajoute une touche finale audacieuse et mémorable.
Remarque : Soyez le plus transparent possible lors de la présentation de vos services, coaching, cours, etc. – et n'oubliez pas d'ajouter les tarifs.
Pourquoi nous l'avons choisi : Pour son design minimaliste qui met joliment en valeur le contenu, offrant une UX ciblée et percutante.
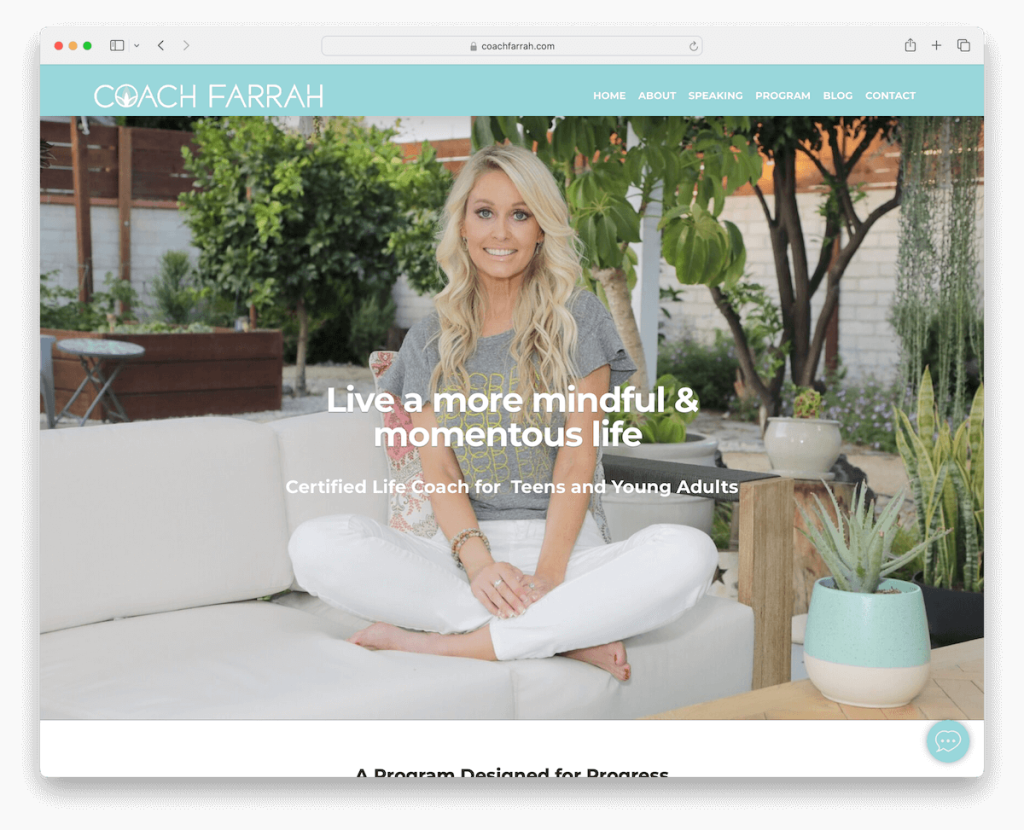
12. Entraîneur Farrah
Construit avec : Squarespace

Le site Web de coaching Squarespace de Coach Farrah est un bel exemple de conception légère et de fonctionnalité transparente.
L'en-tête flottant et le widget de discussion offrent une navigation constante et une communication instantanée, garantissant que les utilisateurs se sentent soutenus à chaque défilement.
Une section « Comme vu dans » renforce la crédibilité, mettant en valeur sa reconnaissance dans les médias de premier plan.
Le pied de page minimaliste invite à l'engagement et à la connexion avec un bouton CTA clair et des icônes sociales.
De plus, des témoignages personnalisés partagent de véritables réussites, tandis qu'un blog intégré fournit des informations précieuses.
Remarque : démarrez un blog dans votre niche et montrez à tout le monde que vous êtes un véritable expert dans votre domaine.
Pourquoi nous l'avons choisi : Pour sa conception centrée sur l'utilisateur et ses fonctionnalités de renforcement de la crédibilité.
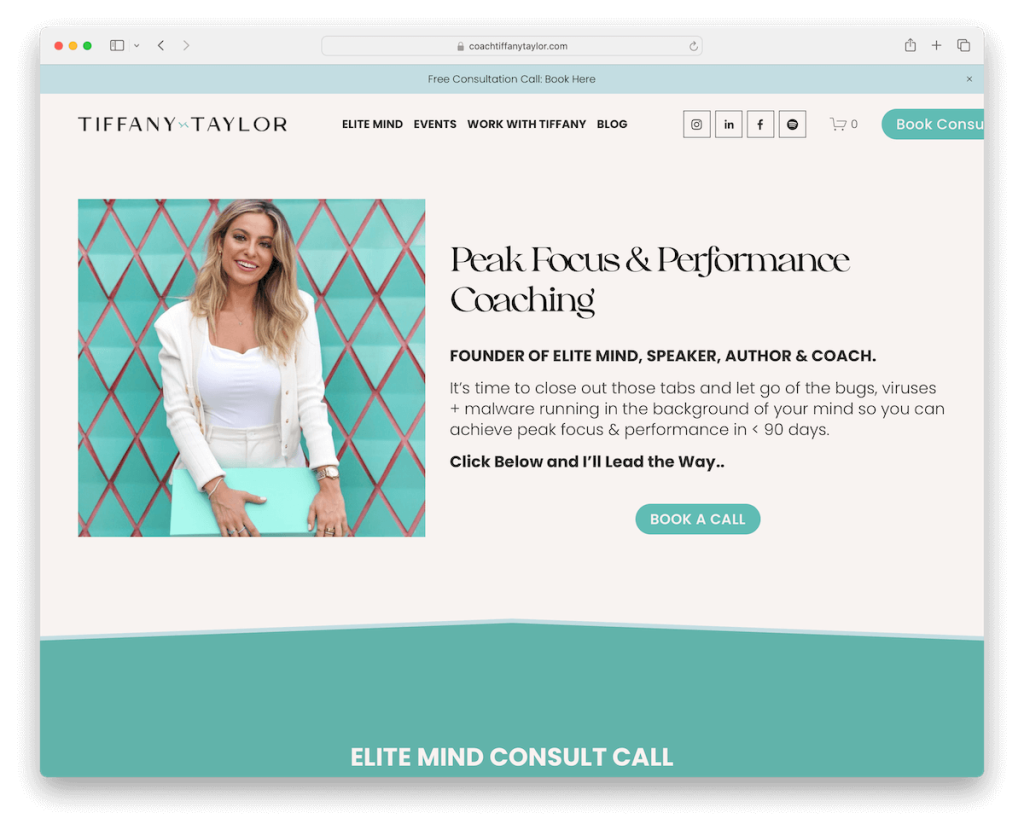
13. Travaillez avec Tiffany
Construit avec : Squarespace

Le site Work With Tiffany's Squarespace engage immédiatement les visiteurs avec une notification dans la barre supérieure, proposant un appel de consultation gratuit pour susciter l'intérêt dès le début.
Son en-tête épuré contient efficacement des liens de menu, des icônes sociales et un bouton CTA, rationalisant ainsi la navigation des utilisateurs.
L'inclusion d'un curseur de certificat confère de la crédibilité, tandis que la conception riche en texte reste étonnamment lisible, grâce à l'utilisation stratégique de l'espace blanc et à une palette de couleurs harmonieuse.
Enfin et surtout, le flux Instagram en bas maintient le site dynamique et connecté aux mises à jour de Tiffany.
Remarque : Faites la promotion de votre offre spéciale avec une barre supérieure (éventuellement sur un fond contrasté pour qu'elle ressorte davantage).
Pourquoi nous l'avons choisi : Pour son appel à l'action clair et sa conception réfléchie, garantissant une expérience informative mais engageante.
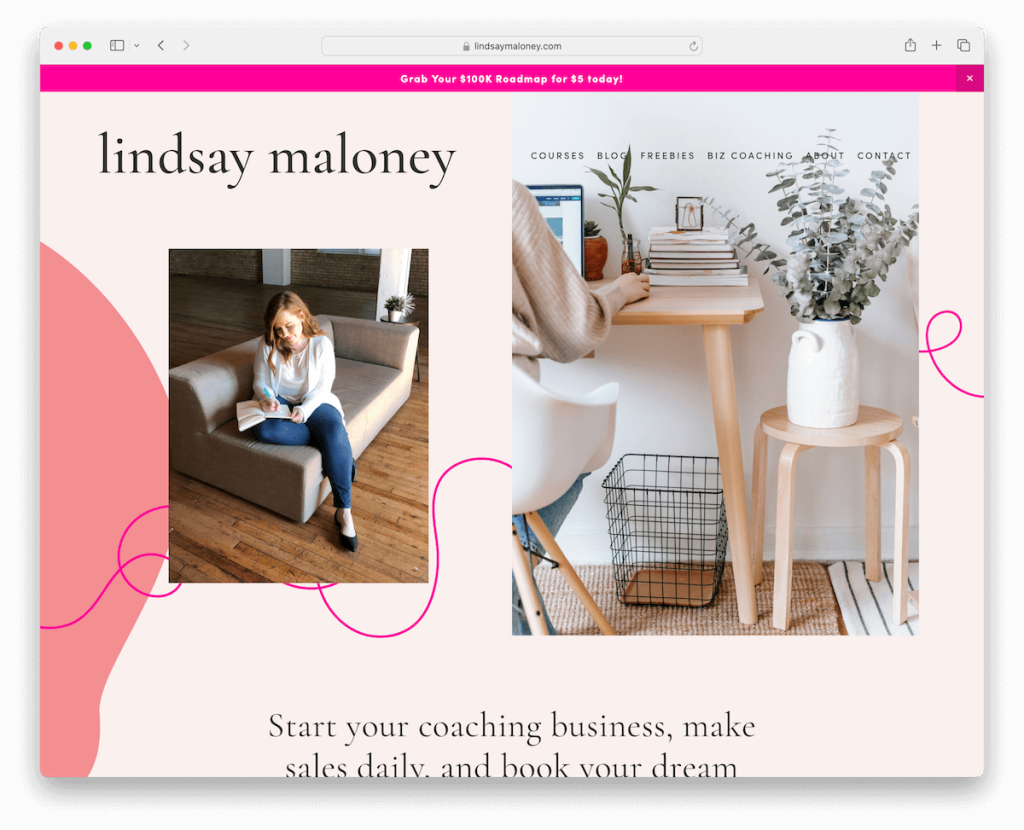
14. Lindsay Maloney
Construit avec : Squarespace

Le site de coaching de Lindsay Maloney rayonne d'énergie avec sa palette de couleurs vives et ses détails soignés, capturant instantanément le regard.
Une notification dans la barre supérieure fournit des mises à jour en temps opportun, tandis que la navigation déroulante garantit une navigation sans effort à travers son contenu riche, y compris les pages de coaching, de cours et de podcast.
Le curseur de témoignage, minimaliste mais audacieux, présente les réussites des clients.
Une page de formulaire de candidature avancée invite les clients potentiels à faire le premier pas vers une collaboration avec Lindsay.
Remarque : rendez votre navigation plus organisée et plus pratique avec une liste déroulante.
Pourquoi nous l'avons choisi : Pour sa conception énergique et ses fonctionnalités utiles, offrant un parcours engageant et simple pour explorer ses services et ressources de coaching.
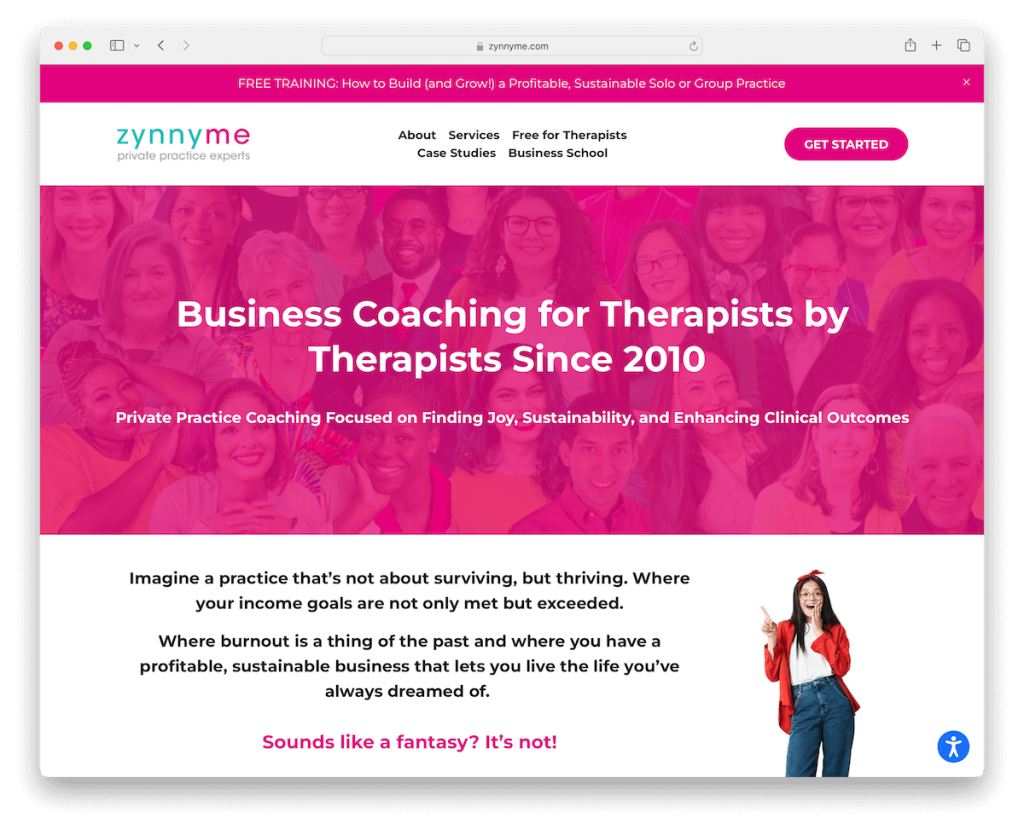
15. Zynnyme
Construit avec : Squarespace

Le site de coaching Squarespace de Zynnyme attire l'attention avec son contraste rose doux et invitant et son texte facile à lire.
Un curseur unique présente des témoignages élogieux, complétés par une fenêtre contextuelle de notification de témoignage dynamique dans le coin inférieur gauche pour plus de crédibilité.
Des ajustements réfléchis en matière d’accessibilité garantissent que le site est accueillant pour tous les utilisateurs.
De plus, la page de contact présente un Typeform intuitif, tandis que les fantastiques pages d'équipe incluent des vidéos personnelles, ajoutant une touche humaine.
Une étonnante page d’études de cas démontre de manière éclatante leur impact, complétant cette présence en ligne attrayante.
Remarque : permettez à tout le monde de tirer le meilleur parti de votre site Web en intégrant un configurateur d'accessibilité.
Pourquoi nous l'avons choisi : Pour son attrait esthétique, son accessibilité pour les utilisateurs et son contenu convaincant.
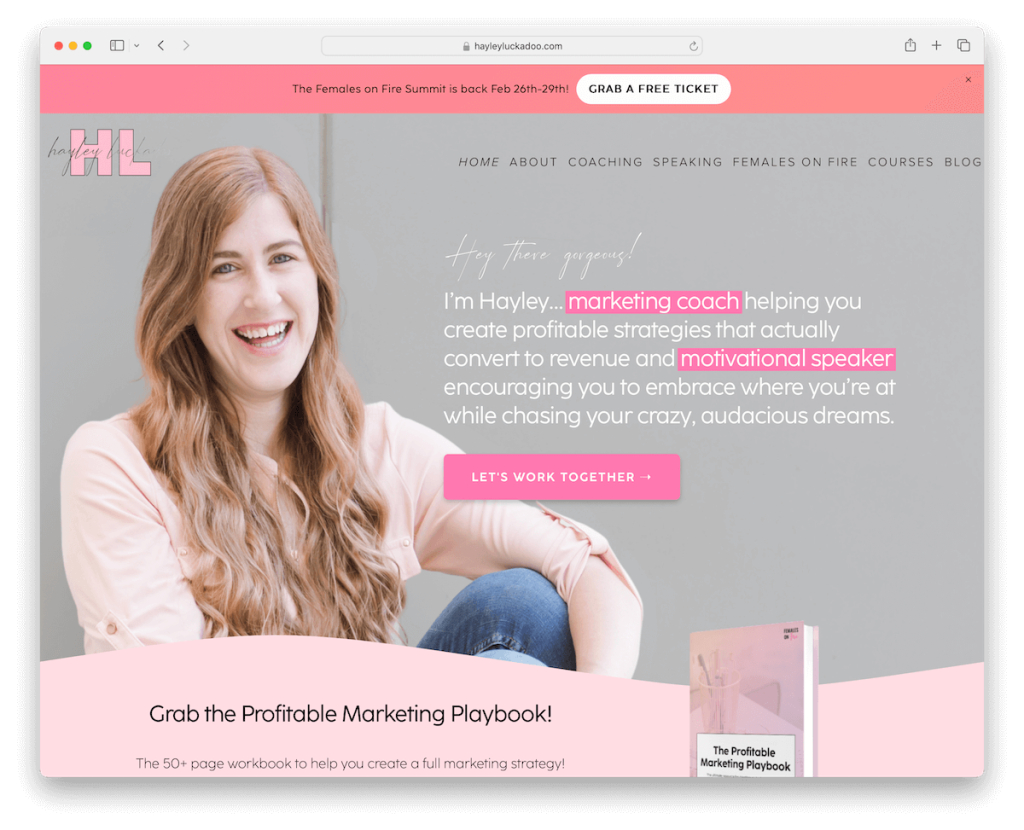
16. Hayley Luckadoo
Construit avec : Squarespace

Le site Squarespace de Hayley Luckadoo attire l'attention avec sa barre de notification supérieure, dotée d'un arrière-plan dégradé animé accrocheur qui donne un ton vibrant.
Le site propose de nombreuses ressources, notamment des cours en ligne, un blog perspicace, un podcast attrayant et un espace membre pour du contenu (de cours) exclusif.
Un flux Instagram intègre parfaitement sa présence sociale, enrichissant le site d'une touche personnelle.
Le pied de page riche en fonctionnalités offre des options de navigation complètes, et un formulaire de contact avec un menu déroulant garantit une communication sur mesure, rendant chaque interaction fluide et personnelle.
Remarque : Remplissez votre site Web de ressources utiles et d'éventuels cadeaux. (Ceux-ci peuvent améliorer votre taux de conversion.)
Pourquoi nous l'avons choisi : Pour son design dynamique et ses offres complètes.
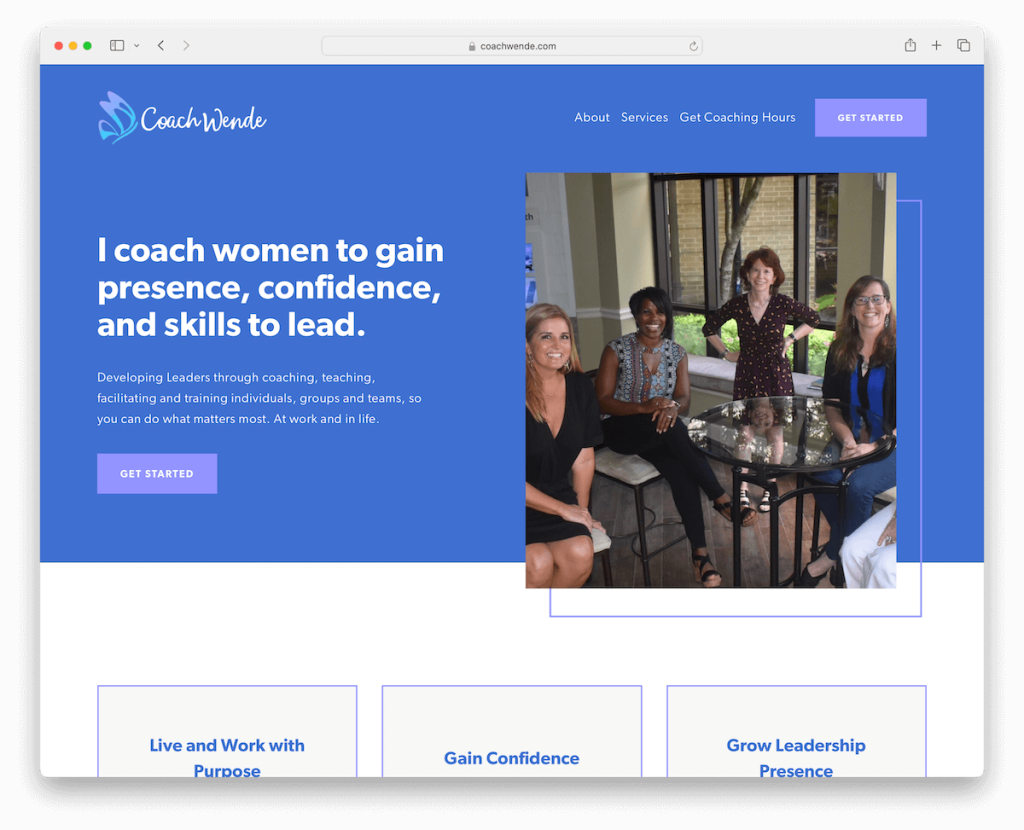
17. Entraîneur Wende
Construit avec : Squarespace

Le site de Coach Wende est une classe de maître en élégance minimaliste, avec un en-tête et un pied de page qui incarnent l'élégance.
Le design épuré est ponctué d’éléments modernes qui attirent le regard sans l’encombrer, tout en conservant une esthétique nette et professionnelle.
Un simple formulaire d'abonnement à la newsletter invite à un engagement continu, tandis qu'un simple formulaire de contact facilite le démarrage du travail avec Wende.
La page à propos complète met en évidence ses fonctionnalités médiatiques et détaille ses références et affiliations, établissant ainsi la confiance et l'autorité dans son domaine de coaching.
Remarque : Soyez personnel et perspicace sur votre page À propos.
Pourquoi nous l'avons choisi : Pour son look raffiné et sa profondeur informative, alliant présentation de niveau professionnel et crédibilité personnelle.
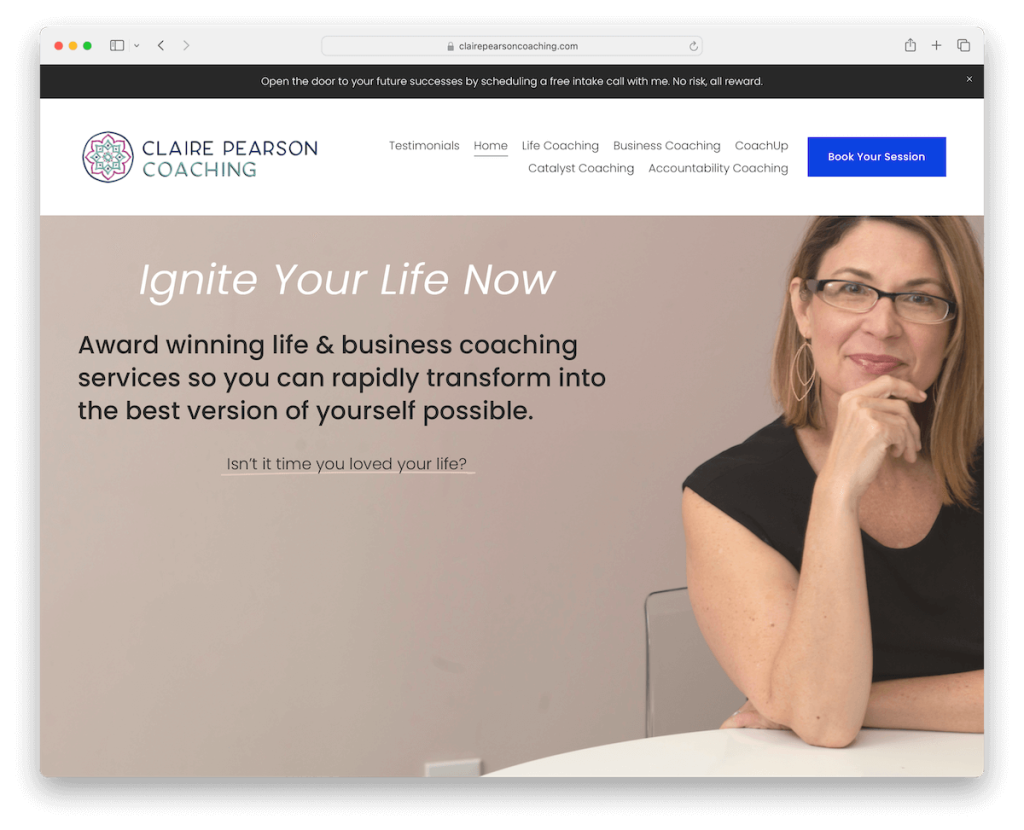
18. Claire Pearson Coaching
Construit avec : Squarespace

Le site de Claire Pearson Coaching s'engage dès le départ avec une fenêtre contextuelle de notification et une bannière dans la barre supérieure.
La barre de navigation abrite un CTA clair, guidant les utilisateurs vers leur prochaine étape. De plus, un en-tête flottant garantit une navigation facile à mesure que le contenu se déroule lors du défilement.
Un formulaire de contact directement sur la page d'accueil, ainsi qu'un système de réservation en ligne, désencombrent le processus de connexion et d'engagement avec Claire, créant ainsi un parcours utilisateur fluide et invitant.
Le pied de page sombre et contrasté, comportant un formulaire d'abonnement, ancre le site avec une touche audacieuse.
Remarque : faites un effort supplémentaire et intégrez un système de réservation en ligne complet à votre site Web.
Pourquoi nous l'avons choisi : Pour ses tactiques d'engagement stratégique et sa navigation fluide.
Comment créer un site Web de coaching avec Squarespace
Créer un site Web de coaching avec Squarespace ne prend pas beaucoup de temps en raison de la simplicité d'utilisation de la plateforme. Voici un tutoriel pour vous aider à démarrer :
- Inscrivez-vous à Squarespace : visitez le site Web Squarespace et créez un compte. Choisissez le forfait qui correspond le mieux à vos besoins, en sachant que vous pouvez commencer par un essai gratuit.
- Sélectionnez un modèle : parcourez la collection de modèles de Squarespace. Recherchez ceux étiquetés avec « Coaching » ou des termes associés pour trouver des conceptions adaptées aux services de coaching.
- Personnalisez votre modèle : utilisez l'éditeur Squarespace pour personnaliser votre modèle. Vous pouvez modifier la mise en page, ajouter de nouvelles sections, modifier la palette de couleurs et ajuster les polices en fonction de l'identité de votre marque.
- Ajoutez votre contenu : créez des pages pour votre site Web, telles que Accueil, À propos, Services, Témoignages et Contact. Remplissez ces pages avec un contenu convaincant qui indique clairement qui vous êtes, ce que vous proposez et comment les clients potentiels peuvent bénéficier de vos services de coaching. (Conseil de pro : soyez concis, clair et convaincant.)
- Intégrez les systèmes de réservation et de paiement : utilisez les fonctionnalités intégrées de Squarespace ou les intégrations tierces pour ajouter des systèmes de réservation et de paiement à votre site. Cela permet aux clients de planifier des sessions et de payer facilement directement via votre site Web.
- Prévisualisez, testez et lancez : prévisualisez votre site Web pour vous assurer que tout s'affiche correctement sur les ordinateurs de bureau et les appareils mobiles. Testez tous les liens, le processus de réservation et les systèmes de paiement pour vous assurer qu'ils fonctionnent correctement. Une fois que tout est défini, publiez votre site Web.
FAQ sur les sites Web de coaching Squarespace
Dans quelle mesure les modèles Squarespace pour les sites Web de coaching sont-ils personnalisables ?
Les modèles Squarespace sont hautement personnalisables, permettant aux coachs d'adapter l'apparence de leur site à leur image de marque. Vous pouvez modifier les mises en page, les couleurs, les polices et ajouter du CSS personnalisé pour une personnalisation plus approfondie.
Puis-je intégrer des systèmes de réservation directement dans mon site Web de coaching Squarespace ?
Oui, Squarespace prend en charge l'intégration directe avec des systèmes de réservation comme Acuity Scheduling, qui fait partie de Squarespace. Cette intégration facilite la réservation et la planification de séances de coaching directement sur votre site Web.
Puis-je vendre des produits ou services numériques directement depuis un site de coaching Squarespace ?
Oui. Squarespace offre de solides capacités de commerce électronique pour vendre des produits, services et abonnements numériques directement depuis votre site, ainsi qu'un traitement des paiements sécurisé.
Comment Squarespace se comporte-t-il en termes de référencement pour les sites Web de coaching ?
Les sites Squarespace sont conçus dans un souci de référencement, avec un balisage HTML épuré, des plans de site automatiques, des titres de page personnalisables et des méta descriptions. Cependant, pour des performances de référencement optimales, vous devez également utiliser les outils de référencement et les meilleures pratiques de Squarespace pour améliorer la visibilité de votre site.
Puis-je ajouter un blog à mon site Web de coaching sur Squarespace ?
Oui, ajouter un blog à votre site Web Squarespace est simple. Les blogs peuvent être un outil puissant pour partager du contenu précieux, mettre en valeur votre expertise et améliorer le référencement de votre site.
Mon site Web de coaching Squarespace s’affichera-t-il bien sur les appareils mobiles ?
Les modèles Squarespace sont intrinsèquement adaptés aux mobiles, ce qui signifie que votre site Web de coaching s'ajustera automatiquement pour s'afficher parfaitement sur n'importe quel appareil.
